Beispiele für mobile Landingpages: 5 Ideen und Best Practices
Veröffentlicht: 2024-01-12In diesem Blogbeitrag untersuchen Sie die bewährten Praktiken von Smartphone-Landingpages anhand von fünf ausgewählten Fällen und finden heraus, worauf es bei mobilen Landingpages ankommt, um eine perfekt optimierte Seite für Ihr Produkt oder Ihre Dienstleistung zu erstellen.
Einfache, traditionelle Landingpages reichen im Smartphone-Zeitalter nicht mehr aus. Um Ihre Zielgruppe zu erreichen und erfolgreiche Conversions zu erzielen, benötigen Sie eine mobile Zielseite, die entsprechend optimiert ist, um ein hervorragendes Benutzererlebnis zu bieten.
Ja, die Zeit ist gekommen – Telefone sind nicht mehr nur Kommunikationsmittel, auch wenn die Entwicklung schon seit einiger Zeit andauert. Wir nutzen Smartphones zum täglichen Scrollen, Einkaufen und Suchen nach Dienstleistungen, aber wie ist der globale Markt, einschließlich Ihres Unternehmens, auf bereits eingetretene Veränderungen vorbereitet?
Werfen Sie für einen guten Start einen Blick auf die 4 Tipps zum Erstellen einer mobilfreundlichen Landingpage :
- Halten Sie den Inhalt kurz.
- Optimieren Sie Layout und Grafiken für mobile Geräte.
- Verwenden Sie starke CTAs.
- Ladezeit optimieren.
Bevor Sie sich für eine der mobilen Landingpage-Vorlagen aus der Bibliothek unseres Tools entscheiden, schauen Sie sich unten die Auswahlliste der mobilen Landingpage-Beispiele an und lesen Sie mehr, um Erkenntnisse für Ihre Verwendung zu gewinnen.
Beispiele für mobile Landingpages |
1. Chirurgische Spezialisten von Orange County |
2. CBRE Polen |
3. Kreditexperte |
4. Atelier Redakcji Tekstu |
5. Agrosimex |
Was ist eine mobile Landingpage?
Eine mobile Landingpage ist eine einzelne Webseite, die speziell für die optimale Anzeige und Interaktion auf mobilen Geräten entwickelt wurde und im Klartext Ihre Geheimwaffe für umwerfende Benutzererlebnisse auf Telefonen und Tablets ist. Wie bei jeder anderen Art von Landingpage ist die mobile Landingpage ein gezielter Einstiegspunkt für Benutzer, der häufig an Marketingkampagnen oder bestimmte Inhalte gebunden ist.
Zu den 5 wesentlichen Merkmalen einer mobilen Landingpage gehören:
- Atemberaubendes Design mit einem Layout, das auf verschiedene mobile Bildschirmgrößen zugeschnitten ist und ein nahtloses Benutzererlebnis gewährleistet
- Wichtige Inhalte werden komprimiert, um die Aufmerksamkeit des Benutzers schnell zu fesseln
- Unwiderstehlicher CTA, der Besucher anzieht und zum Handeln anregt
- Laden mit Flash-Geschwindigkeit, optimiert für schnelle Ladezeiten
- Vereinfachte Formulare, optimiert für kleinere Bildschirme
Warum brauche ich eine mobile Landingpage?
Sie benötigen eine mobile Landingpage , um Ihre Zielgruppe zu erreichen , die hauptsächlich mobile Geräte nutzt. Jede Marketingkampagne, die mit SM-Anzeigen beginnt, generiert Traffic von mobilen Nutzern, und diese erfordern UX und Klarheit auf der Ebene des SM-Scrollens. Indem Sie Ihre Botschaft an den Bedürfnissen des Publikums ausrichten, erhöhen Sie die Wahrscheinlichkeit, hohe Konversionsraten zu erzielen, erheblich.
Mobile Optimierung ist unverzichtbar, um ein nahtloses und problemloses Erlebnis zu gewährleisten. Im Gegensatz zu Desktop-Landingpages, die umfangreicher und für größere Bildschirme konzipiert sind, legen mobile Benutzer Wert auf schnelle Aktionen ohne langes Nachdenken.
Daher muss eine mobile Landingpage über ein responsives Design, eine optimierte Ladegeschwindigkeit, klare und ansprechende Inhalte sowie eine einfache Navigation verfügen.
Wie erstelle ich eine mobile Landingpage?
Der einfachste Weg, eine Landingpage für mobile Geräte zu erstellen, ist die Verwendung eines Tools mit mobilen Optimierungsfunktionen . Mobile Landingpages unterscheiden sich jedoch von herkömmlichen Landingpages. Konzentrieren Sie sich daher auf drei Grundlagen:
1. Erstellen Sie einprägsame Schlagzeilen und prägnante Inhalte.
Stellen Sie sicher, dass Ihre mobile Zielseite klar und attraktiv genug ist, um in wenigen Sekunden die Aufmerksamkeit Ihres Publikums zu erregen. Soziale Medien und Kurzvideoplattformen haben das Nutzerverhalten nachhaltig verändert – Sie haben buchstäblich Sekunden, um Ihre Besucher anzusprechen und sie für Ihr Produkt zu begeistern.
2. Kürzen Sie Ihre Landingpage oder platzieren Sie das Wesentliche oben
Anstatt lange Geschichten zu schreiben, die Ihr Unternehmen beschreiben, erstellen Sie eine Aufzählung der Vorteile, lesen Sie sie zweimal und kürzen Sie sie auf das Wesentliche. Platzieren Sie diese Informationen oben auf einer mobilen Landingpage, fügen Sie einen klaren, starken CTA hinzu und verschönern Sie sie mit einprägsamen Bildern, die für Mobilgeräte responsiv sind.
3. Sorgen Sie für schnelles Laden
Nutzen Sie Optimierungstools, um die Ladezeit auf ein Minimum zu verkürzen. Nur so erreicht man das Publikum unter den Smartphone-Nutzern – keiner von ihnen wartet länger als 2 Sekunden. um Ihr Angebot zu sehen. Wenn es nicht rechtzeitig geladen wird, suchen sie sich eine andere Marke.
Laut einer Analyse von Think with Google besteht die beste Vorgehensweise darin, die Ladegeschwindigkeit unter 3 Sekunden zu halten , und die beste Option besteht darin, die Ladezeit auf ca. zu senken . 1 Sek . Eine weitere Analyse zeigt, dass die Ladezeit 5 Sekunden erreicht . Die Absprungwahrscheinlichkeit steigt um 90 % .
Eine Desktop-Landingpage reicht nicht aus, wenn Sie die Zielgruppe erreichen und Conversions erzielen möchten. Auch wenn es auf mobilen Geräten irgendwie geladen wird und der Benutzer lange darauf warten muss, führt eine schlechte Navigation, die nicht auf kleinere Bildschirme zugeschnitten ist, nur zu Abbrüchen.
5 Beispiele für die besten mobilen Landingpages
Schauen Sie sich die 5 Beispiele der besten mit Landingi erstellten mobilen Landingpages an, die zeigen, wie sich die mobile Reaktionsfähigkeit auf die Benutzererfahrung auswirkt und die Conversions steigert.
1. Chirurgische Spezialisten von Orange County
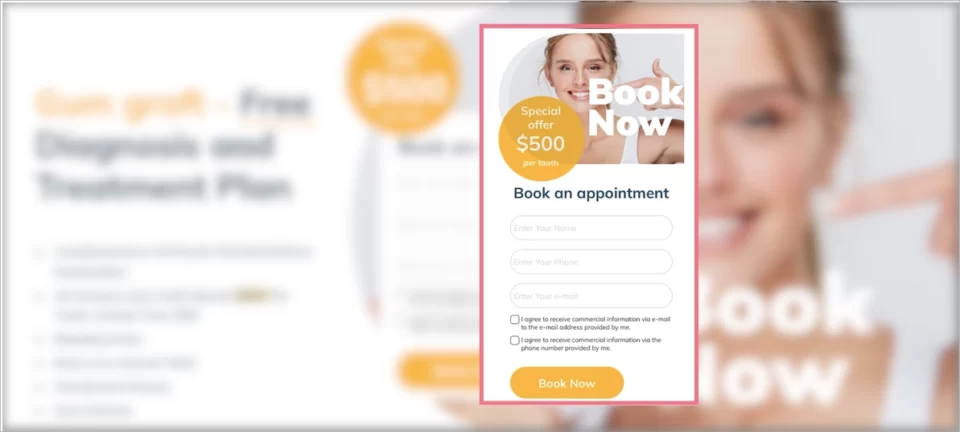
Die Chirurgiespezialisten von Orange County leisten parodontale Hilfe – ihre von Landingi erstellte mobile Landingpage sollte die wesentlichen Dienstleistungen zeigen, die sie Patienten anbieten, und Zahnfleischtransplantationsdienste bewerben.

Ein einfaches und unkompliziertes Design mit allen notwendigen Informationen oben auf der Seite, ein gut gestalteter CTA-Button und ein einfaches Formular garantieren ein nahtloses Erlebnis für Besucher und ermutigen sie, Fachleute um Hilfe zu bitten.

Quelle: www.gumsorangecounty.com
Eine mobile Landingpage ähnelt einer Desktop-Landingpage, unterscheidet sich jedoch in der Benutzererfahrung und bietet Benutzerfreundlichkeit und Transparenz, die auf mobile Geräte zugeschnitten sind.
Lernen Sie aus diesem Beispiel einer mobilen Landingpage:
- Übersichtliches Layout
- Fokussierter Inhalt mit dem Wesentlichen an der Spitze
- Gut gestaltete CTAs
- Optimierte Grafik
Verbesserungsbereiche für diese mobile Version:
- Geschwindigkeitsindex 4,6 Sekunden – die Seite wird schnell geladen, aber der allgemeine Geschwindigkeitsindex könnte verbessert werden
- Zu langer Inhalt – einige Blöcke sind in der mobilen Version unnötig
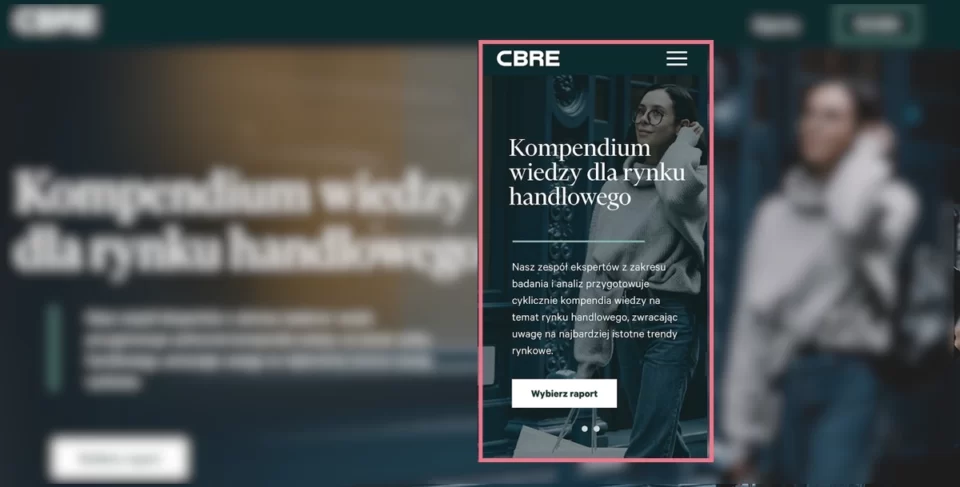
2. CBRE Polen
CBRE Poland ist eine polnische Niederlassung für Beratungsdienstleistungen für Gewerbeimmobilien. Ihre mobile Landingpage wurde mit dem besten Landingpage-Builder – Landingi – erstellt, um Einzelhandelsberichte für ihre Zielgruppe bereitzustellen.
Das Layout entspricht einer Desktop-Landingpage, das Design ist jedoch mit einer einspaltigen Gliederung, gut platzierten starken CTAs und gekürztem Inhalt für mobile Geräte optimiert.

Quelle: Retail.cbrepoland.pl/kompendium-wiedzy
Das mobile Design beinhaltet hochwertige Grafiken, sorgt aber gleichzeitig für eine hervorragende Navigation, um die Lesbarkeit zu verbessern und hohe Konversionsraten zu erzielen.
Lernen Sie aus diesem Beispiel einer mobilen Landingpage:
- Klare, alternative CTAs
- Hochwertiges Bildmaterial inklusive
- Maximal fokussierter Inhalt
- Einfaches Opt-in-Formular
Verbesserungsbereiche für diese mobile Version:
- Fehlen wichtiger Informationen zu den Vorteilen oben
- Geschwindigkeitsindex – auch wenn die Ladezeit nicht allzu hoch ist, hätten einige Elemente dieser mobilen Landingpage besser optimiert werden können
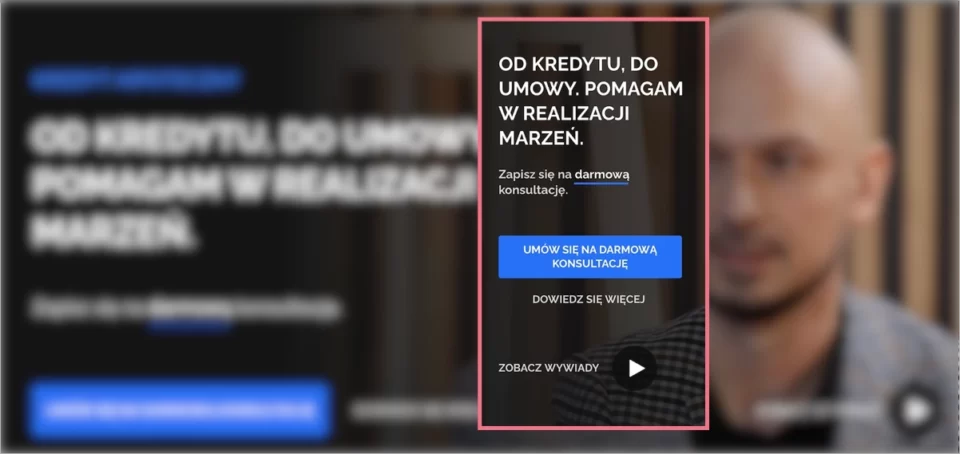
3. Kreditexperte
Das nächste Beispiel ist eine Landingpage, die Kreditberatungsdienste für Privatpersonen und Unternehmen anbietet. Mit Landingi erstellte sein Inhaber eine Landingpage, auch für Mobilgeräte, auf der er Besucher dazu auffordert, einen Anruf zu buchen und um Hilfe bei der Auswahl der besten Kreditoption zu bitten.
Eine mobile Landingpage mit gekürztem Inhalt, einschließlich wichtiger und einprägsamer Schlagzeilen, klaren CTAs und Videoinhalten, ist auf mobile Benutzer zugeschnitten, die eine reibungslose Navigation suchen.

Quelle: Landingi
Eine Art Landingpage, die auf Probleme mit einem wichtigen Teil des Lebens reagiert, benötigt etwas mehr Inhalt mit Informationen als eine einfache Produktseite – die spezifische Designlösungen erfordert. Eine davon besteht darin , Videoinhalte zu verwenden, um die Seitenlänge zu verkürzen und Antworten auf Bedenken zu geben, die bei Benutzern auftreten können.
Lernen Sie aus diesem Beispiel einer mobilen Landingpage:
- Vielzahl von Inhaltstypen
- Einfache Navigation
- Optimierte Grafik
- Starke, wiederholte CTAs
- Gut gestaltete Inhaltsstruktur
Verbesserungsbereiche für diese mobile Version:
- Fehlen von Sticky Bars – es könnte die Navigation vereinfachen und die Conversions verbessern, wenn CTAs auf längeren mobilen Landingpages sichtbar bleiben würden
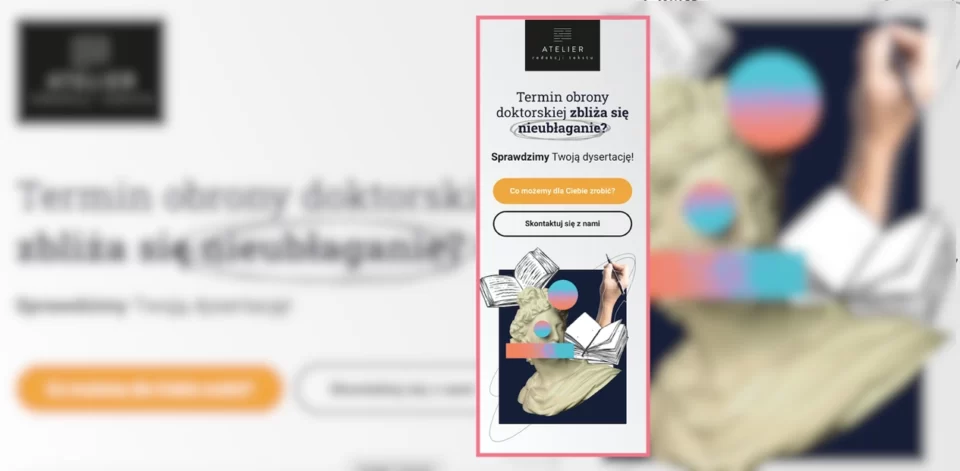
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu ist ein polnisches Unternehmen, das Korrekturlesen und Textkorrekturdienste anbietet. Mit Landingi haben sie eine mobile Landingpage erstellt, die Dienstleistungen für Studenten bewirbt.
Dieses Projekt zeigt professionelle mobile Optimierung, bei der die Navigation gewinnt, alle wichtigen Informationen in kurzen Inhalten oben zusammengefasst sind und das Design der Desktop-Version entspricht.

Quelle: Landingi
Der für mobile Landingpages charakteristische „Jetzt anrufen“-Button erscheint neben einem einfachen Opt-In-Formular als Alternative zur Hinterlegung einer E-Mail-Adresse. Es ist eine der besten Ideen, um die Conversions auf mobilen Geräten zu steigern – das Hinzufügen einer solchen Schaltfläche zur Desktop-Version ist sinnlos. Dennoch vereinfacht es für Smartphone-Benutzer die Durchführung einer gewünschten Aktion: Anstatt die Telefonnummer zu kopieren, können sie einfach auf die Schaltfläche klicken, um den Anruf zu starten.
Lernen Sie aus diesem Beispiel einer mobilen Landingpage:
- Die Schaltfläche „Jetzt anrufen“ ist im Lieferumfang enthalten
- Geschwindigkeitsindex 3,4 Sek
- Ausgezeichnete Navigation
- Inhalt mit dem Wesentlichen
- Optimierte hochwertige Grafik
Verbesserungsbereiche für diese mobile Version:
- Rezensionsfeld kürzen – es könnte z. B. zu einem Karussell zusammengefasst werden, um die Seitenlänge zu verkürzen
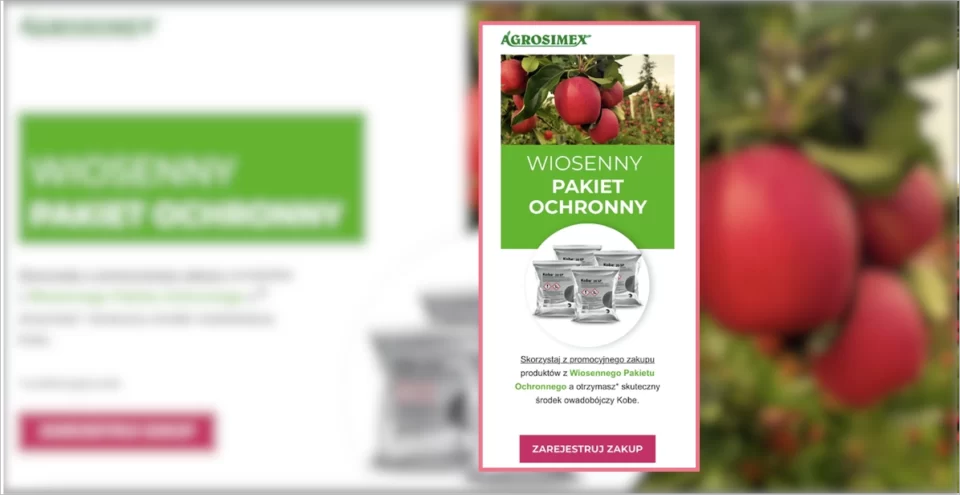
5. Agrosimex
Agrosimex ist ein Unternehmen, das Pflanzenschutzprodukte für Obstbauern anbietet. Sie haben Landingi genutzt und eine Landingpage, auch mit mobiler Version, erstellt, um ihre Marketingkampagne für Kunden durchzuführen und Produkte in einem günstigen Paket anzubieten.
Die mobile Landingpage von Agrosimex zeigt, dass ein einfaches, auf ein Produkt ausgerichtetes Design, kurze Inhalte und eine gute Navigation unerlässlich sind. Benutzer, die diese Seite besuchen, haben keine Zweifel darüber, was sie tun müssen, um das Produkt zu erhalten.

Quelle: promocja.agrosimex.pl
Eine mobile Landingpage für Großhandelsprodukte zielt auf bestimmte Kundensegmente ab, daher wird der Inhalt auf ein Minimum gekürzt, das für eine Zielgruppe ausreicht. Die Strategie konzentriert sich auf Call-to-Action-Buttons und eine klare Navigation.
Lernen Sie aus diesem Beispiel einer mobilen Landingpage:
- Starke CTAs
- Verdichteter Inhalt
- Hochwertige Produktvisualisierungen
- Einfache Navigation
Verbesserungsbereiche für diese mobile Version:
- Sichtbare Kaufformulare – die Art der Zielseite sorgt dafür, dass die Schritte zum Kauf eines Produkts minimiert werden. Das Formular kann jedoch unter einer Schaltfläche ausgeblendet werden, um die Seitenlänge zu verkürzen
Holen Sie sich 111 Landingpage Beispiele – die Ultimativer Leitfaden KOSTENLOS
