Steigende Ausgaben für mobile Werbung verdeutlichen die Notwendigkeit personalisierter Landingpage-Erlebnisse
Veröffentlicht: 2020-03-27Schnelle Links
- Voraussichtliche Ausgaben für mobile Werbung
- Unterschied zwischen Responsive Design, Optimierung & Personalisierung
- Responsives Design für Mobilgeräte
- Für Mobilgeräte optimierte Seiten
- Mobile Personalisierung
- Warum sind Landingpages für Handy-Anzeigen erforderlich?
- Schnelle Ladezeiten
- Klebrige CTA-Schaltflächen
- Klicken Sie, um Schaltflächen anzurufen
- Prägnante Kopie
- Unordnung beseitigen
- Kürzere Formen
- Fazit
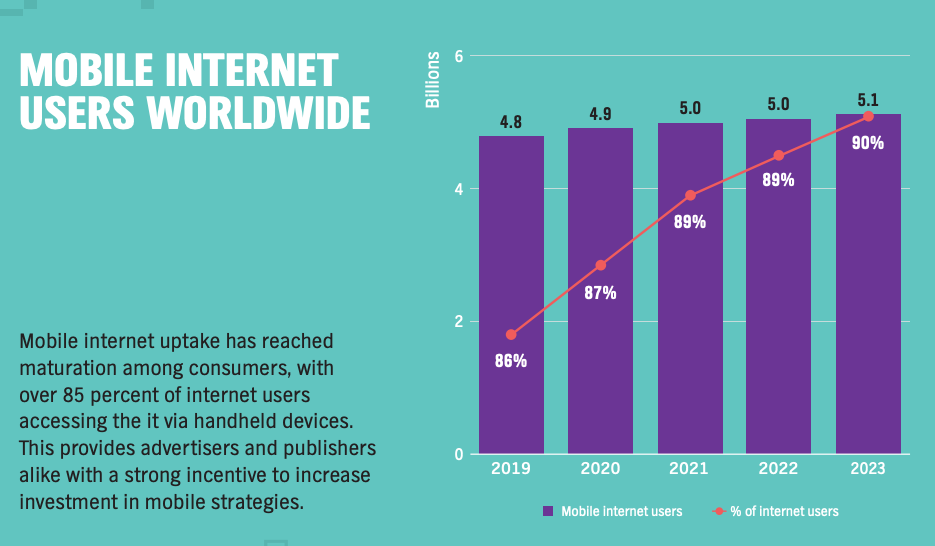
Das Jahr war 2015, der mobile Datenverkehr übertraf zum ersten Mal den Desktop, und seitdem ist die mobile Internetnutzung in die Höhe geschossen (und wird voraussichtlich weitergehen):

Laut Forbes nutzen 74 % der Menschen ihr Mobiltelefon, um ihnen beim Einkaufen zu helfen, und 70 % der mobilen Suchanfragen führen innerhalb einer Stunde zu einer Online-Aktion.
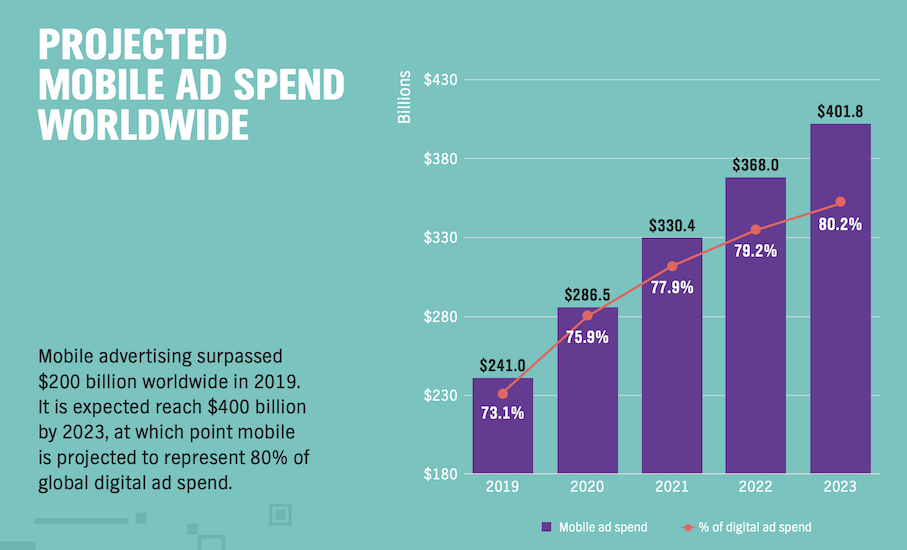
Darüber hinaus prognostiziert der Bericht „Global Digital Ad Trends“ von PubMatic, dass die Ausgaben für mobile Werbung bis 2023 satte 400 Milliarden US-Dollar erreichen werden, was 80 % der weltweiten Ausgaben für digitale Werbung entspricht:
Jedes Jahr investieren mehr Werbetreibende ihre Werbebudgets in mobile Anzeigen. Die Tatsache, dass die meisten Werbe-Targeting-Technologien es Werbetreibenden ermöglichen, hochgradig personalisierte Anzeigen für Zielgruppen auf der Grundlage verschiedener Kriterien wie demografische Merkmale und Online-Verhalten zu schalten, trägt zur Maximierung der Anzeigenklicks bei.
Aber wie viele dieser Handy-Anzeigen bringen Conversions?
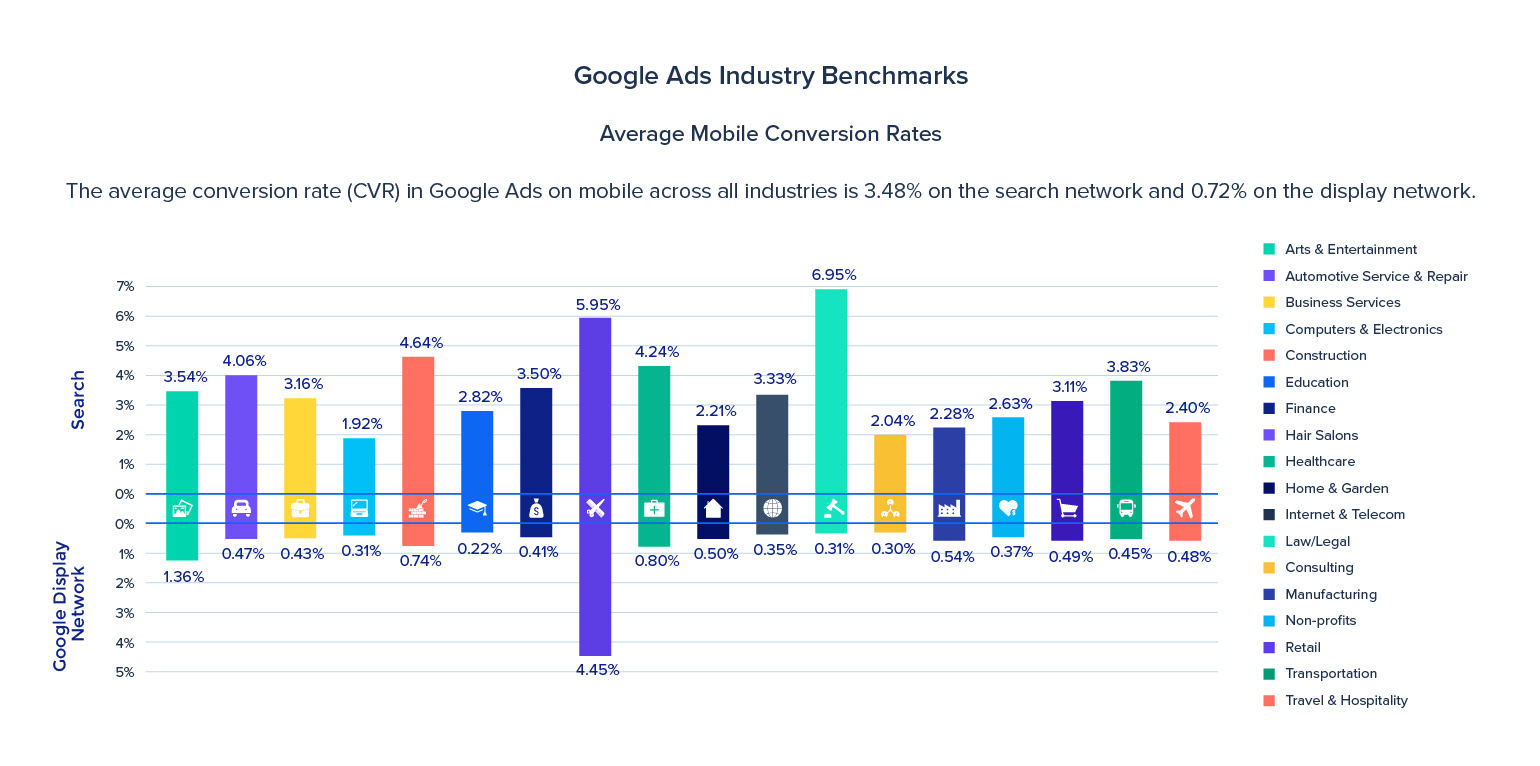
Die durchschnittliche mobile Conversion-Rate bei Google Ads beträgt 3,48 % im Suchnetzwerk und 0,72 % im Displaynetzwerk. Außerdem beträgt die durchschnittliche E-Commerce-Conversion-Rate für Mobilgeräte nur 2,03 %:

Ein Großteil der Klicks auf mobile Anzeigen ist verschwendet.
Warum? Die meisten Werbetreibenden konzentrieren sich nur darauf, Seiten für Mobilgeräte responsive zu machen, und vernachlässigen die Erstellung optimierter, personalisierter Zielseiten.
Der Unterschied zwischen Responsive Design, Optimierung und Personalisierung
Responsives Design, Optimierung und Personalisierung für Mobilgeräte tragen zu einem außergewöhnlichen Benutzererlebnis bei. Alle drei Praxen verfolgen jedoch unterschiedliche Ansätze, um dies zu tun.
Responsives Design für Mobilgeräte
Dies ist der grundlegendste Ansatz für eine positive mobile Benutzererfahrung; Es umfasst die Neuformatierung und Umstrukturierung von Seiten für jedes Gerät, unabhängig von der Bildschirmgröße. Responsive mobile Seiten lassen sich von den kleineren Bildschirmen von Mobiltelefonen, Tablets und kleinen Laptops bis hin zu Standard-Desktop-Bildschirmen und sogar größeren Breitbildmonitoren skalieren. Dieser Ansatz bietet Benutzern Flexibilität und hervorragende Benutzerfreundlichkeit auf allen Geräten.
Für Mobilgeräte optimierte Seiten
Diese sind speziell für mobile Benutzer konzipiert und gehen über die Anpassung an einen kleineren Bildschirm hinaus und sind der zweite Schritt in Richtung einer guten Benutzererfahrung. Optimierung ist der Prozess des Entwerfens jedes Seitenelements unter Berücksichtigung der Benutzererfahrung. Es umfasst das Sammeln von Daten und das Testen Ihrer Seiten, um zu sehen, was zu Conversions beiträgt – kontinuierliche Seitenverbesserungen, um die Conversion-Raten zu erhöhen.
Personalisierung
…ist der letzte Schritt, um den Besuchern ein gutes Nutzererlebnis und eine relevante Ad-to-Page-Verbindung zu bieten. Der Prozess umfasst die Verwendung von Benutzerinformationen zur Segmentierung von Zielgruppen und die Erstellung separater Post-Click-Seiten, die speziell für eine bestimmte Anzeige und Zielgruppe entwickelt wurden. Es geht darum, die Anzeigenrelevanz für eine bestimmte Zielgruppe zu erhöhen, z. B. Anzeigenplattform oder Benutzerabsicht.
Damit Ihre Anzeigenklicks zu Conversions führen, müssen Ihre Landingpages alle drei Eigenschaften aufweisen: responsive, optimiert und personalisiert.
Warum erfordern mobile Anzeigen personalisierte Zielseiten?
Zielseiten umfassen alles, was nach einem Klick auf eine Anzeige passiert. Ihre Seite ist die am stärksten auf Conversions ausgerichtete Komponente des gesamten Erlebnisses, da dies die Seite ist, auf der die Conversion stattfindet.
Eine personalisierte mobile Seite ist als natürliche Erweiterung ihrer verbundenen Anzeige konzipiert und speziell für das Zielgruppensegment konzipiert, das darauf landet.
Jedes Seitenelement teilt dem Besucher mit, dass er an der richtigen Stelle gelandet ist und dass das gewünschte Angebot nur einen CTA-Klick entfernt ist. Die Seiten werden verwendet, um gezielten Traffic zu einer bestimmten Conversion zu leiten, indem sie sich auf eine einzelne Nachricht konzentrieren.
Personalisierung beinhaltet auch die Erhöhung der Anzeigenrelevanz für eine bestimmte Zielgruppe, wie z. B. Anzeigenplattform oder Benutzerabsicht, wodurch Sie die Wahrscheinlichkeit von Conversions erheblich erhöhen können.
Was ist also Relevanz in Bezug auf mobile Erfahrungen?
Bei mobilen Anzeigen und Seiten ergibt sich die Relevanz hauptsächlich aus der mobilen Optimierung und der Bereitstellung einer großartigen mobilen Benutzererfahrung.
Beispiel
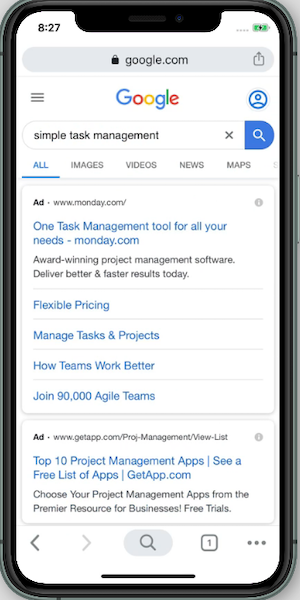
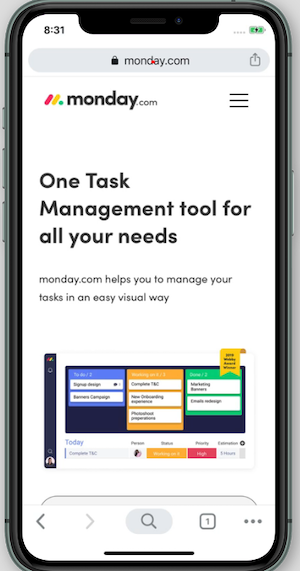
Beispielsweise ist die Anzeigenüberschrift und der Text vom Montag für die Google-Suchanfrage „Einfache Aufgabenverwaltung“ relevant. Die Benutzerabsicht besteht darin, sich über Tools zu informieren, die bei der Aufgabenverwaltung helfen:

Die Post-Click-Seite ist für diesen Benutzer personalisiert, da sie für die Anzeige relevant bleibt und dieselbe Erzählung fortsetzt. Alle Seitenelemente sind für Mobilgeräte optimiert (dazu später mehr), was die Chancen auf eine Conversion erhöht:

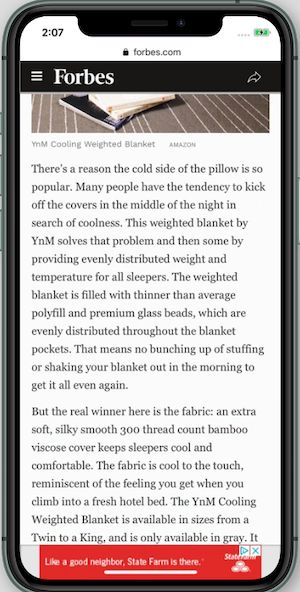
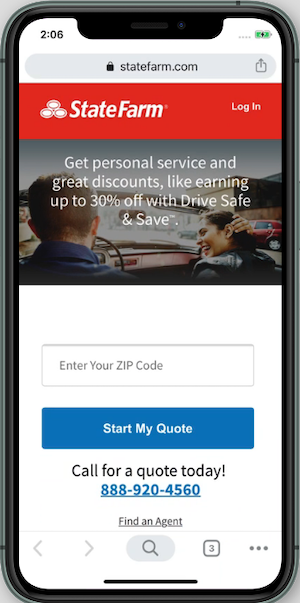
In der Zwischenzeit sind die Anzeige und die Zielseite von State Farm auch für einen Retargeting-Benutzer personalisiert, der seine Website verlassen hat, ohne etwas zu unternehmen. Die Anzeige gibt einen kleinen Vorgeschmack darauf, wie die Marke dem Nutzer hilft:


Die Post-Click-Seite hilft ihnen, sich zu erklären, was StateFarm ist, und gibt ihnen einen Anreiz, sich für die Versicherung anzumelden, indem sie tolle Rabatte anbietet. Darüber hinaus ist ein CTA verfügbar, falls der Benutzer Fragen hat:

Wenn Ihre mobile Post-Click-Seite personalisiert ist, erlebt der Benutzer, der durch sie klickt, ein konsistentes Ad-to-Page-Erlebnis, und er findet auch genau das, wonach er gesucht hat, und wird mit größerer Wahrscheinlichkeit konvertieren.
Nachdem wir nun gezeigt haben, wie personalisierte Seiten aussehen, wollen wir im Detail erläutern, welche Seitenelemente eine optimierte Benutzererfahrung bieten.
Optimierte mobile Seitenelemente, die für eine erstaunliche Benutzererfahrung sorgen
Blitzschnelle Ladezeiten
Obwohl die Seitenladegeschwindigkeit nicht unbedingt ein Seitenelement ist, ist sie für eine optimierte und personalisierte Post-Click-Zielseite von entscheidender Bedeutung.
Die Seitenladezeit ist einer der stärksten Faktoren für eine hohe Seitenabsprungrate. Noch schlimmer ist, dass Benutzer die Seite nicht nur verlassen, wenn sie langsam geladen wird, sondern Untersuchungen zufolge 79 % der Benutzer nicht mehr zurückkehren, wenn sie eine Webseite langsam erlebt haben.
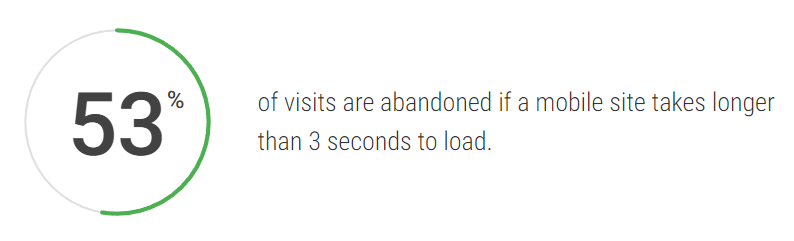
Die neuesten Google-Daten zeigen, dass 53 % der mobilen Website-Besuche abgebrochen werden, wenn das Laden der Seite länger als drei Sekunden dauert:

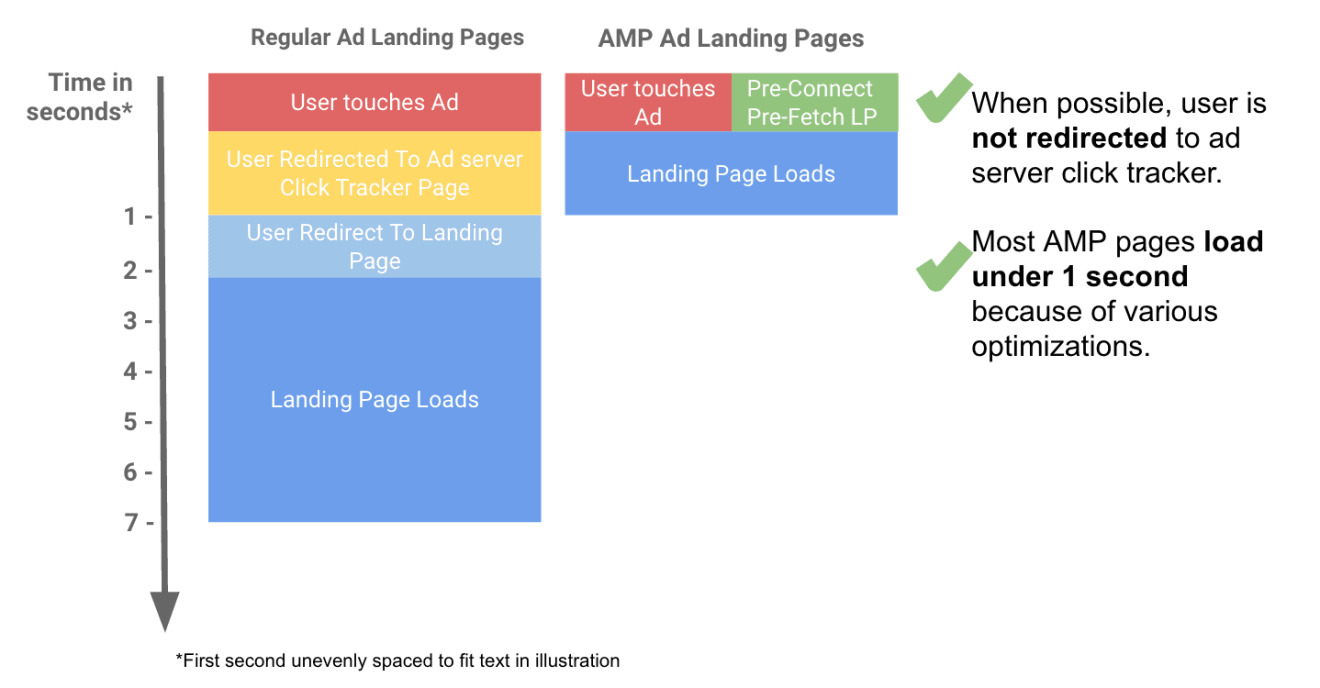
Für Werbetreibende ist es von entscheidender Bedeutung, schnelle mobile Weberlebnisse zu schaffen, denn während langsame Seitenladegeschwindigkeiten zu Reibung und Abbrüchen führen, können schnellere mobile Erlebnisse zu engagierteren Besuchern, höheren Konversionsraten und Einnahmen führen. Der beste Weg, dies zu tun, sind AMP-Post-Click-Seiten.
AMP-erstellte Post-Click-Landingpages sind mit dem Rahmen entworfen, um das optimierte mobile Erlebnis fortzusetzen, das Benutzer initiieren, wenn sie auf eine mobile AMP-Anzeige klicken.
Der Benutzer navigiert zu einer AMP-Seite, klickt auf eine mit AMP-HTML erstellte Anzeige und wird sofort zu einer AMP-konstruierten Post-Click-Zielseite weitergeleitet. Der Prozess eliminiert den üblichen Klick, Tracking-Redirect, Post-Click-Landingpage-Redirect, Ladeprozess und verkürzt ihn auf zwei Schritte: Klicken, Laden:

Seit Juni 2018 bietet Instapage AMP-Post-Click-Landingpages an, sodass digitale Werbetreibende ohne Entwickler AMP-konforme Seiten innerhalb der App erstellen können. Denn wenn eine Seite nicht sofort geladen wird, ist sie letztendlich nicht schnell genug:

Langsame Ladezeiten werden seit langem mit verlorenen Conversion-Möglichkeiten und Umsatzeinbußen in Verbindung gebracht. Erstellen Sie AMP-Post-Click-Seiten, um Seiten zu erstellen, die mit Lichtgeschwindigkeit geladen werden, damit Ihnen keine Conversions entgehen.
Klebrige CTA-Schaltflächen
Sticky CTA-Buttons bleiben beim Besucher, wenn er auf Ihrer mobilen Seite nach unten scrollt. Die Schaltflächen machen es ihnen leicht, sich jederzeit schnell anzumelden, ohne nach oben oder unten blättern zu müssen, um die Schaltfläche zu finden.
Sie können Ihre Sticky CTAs entweder in der Kopf- oder Fußzeile der Seite platzieren. Ein weiterer Tipp für mobile CTAs ist, den Hover-Effekt nicht zu verwenden, obwohl der Effekt auf Desktop-Seiten gut aussehen kann, das ist bei mobilen Seiten nicht der Fall.
Klicken Sie, um Schaltflächen anzurufen
Da Ihre Interessenten bereits auf ihren Mobilgeräten sind, hilft ihnen das Hinzufügen einer Click-to-Call-CTA-Schaltfläche, sich bei Fragen sofort mit Ihnen in Verbindung zu setzen.
Wenn Ihr Angebot den sofortigen Kontakt mit Benutzern erfordert, ist die Anrufschaltfläche praktisch, um Reibungsverluste bei der Konvertierung zu reduzieren, die dadurch verursacht werden könnten, dass die Besucher nur ein Formular ausfüllen müssen.
Prägnantes und lesbares Exemplar
Die Lesbarkeit kann bei mobilen Seiten aufgrund ihrer geringeren Größe ein Problem darstellen. Es ist am besten, ein gutes Gleichgewicht zwischen den Texten zu finden, die Sie auf der Seite einfügen. Cosmin Serban, Director of Design Services von Instapage, empfiehlt Folgendes für die Schriftgröße, die für bestimmte Elemente verwendet wird:
- Hauptüberschrift: 28 Pixel
- Untertitel: 22 Pixel
- Absätze: 17 Pixel
- Sonstige Angaben: 15 Pixel
Eine weitere zu berücksichtigende Sache ist die Zeilenhöhe bei Textelementen. Für mobile Post-Click-Landingpages sollte die Zeilenhöhe für Textelemente mindestens 1,4 betragen. Denken Sie daran, je kleiner die Schriftgröße, desto größer sollte die Zeilenhöhe sein.
Keine unnötigen Elemente (Clutter)
Eine mobile Zielseite hat keinen Platz für Unordnung. Unordnung wirkt sich nicht nur negativ auf das Gesamtdesign der Seite aus, sondern beeinträchtigt auch die Lesbarkeit.
Stellen Sie sicher, dass Sie im Design viel Leerraum verwenden und unnötige Elemente vermeiden, die nicht zum Konversionsziel beitragen.
Leicht auszufüllendes Formular/kürzere Formulare
Das Lead-Erfassungsformular sammelt wichtige Benutzerinformationen und bestätigt die Konvertierung, daher ist es wichtig, dass Interessenten ihre Informationen einfach übermitteln können.
Fügen Sie nur notwendige Formularfelder auf mobilen Seiten hinzu. Wenn Ihr Angebot jedoch mehr Benutzerinformationen erfordert, entwerfen Sie mehrstufige Formulare, da sie auf einem kleineren Bildschirm viel einfacher auszufüllen sind.
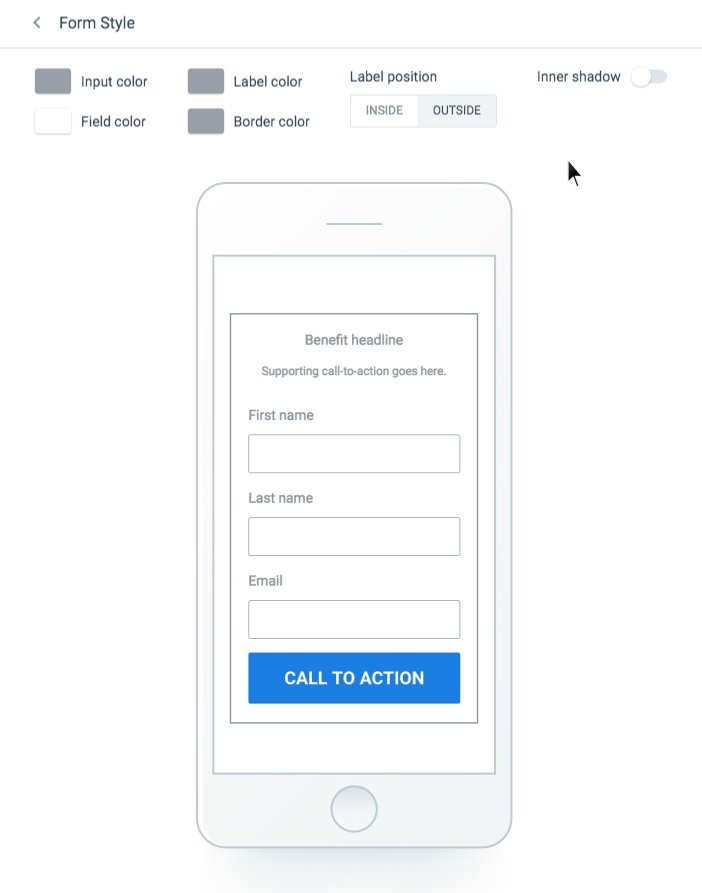
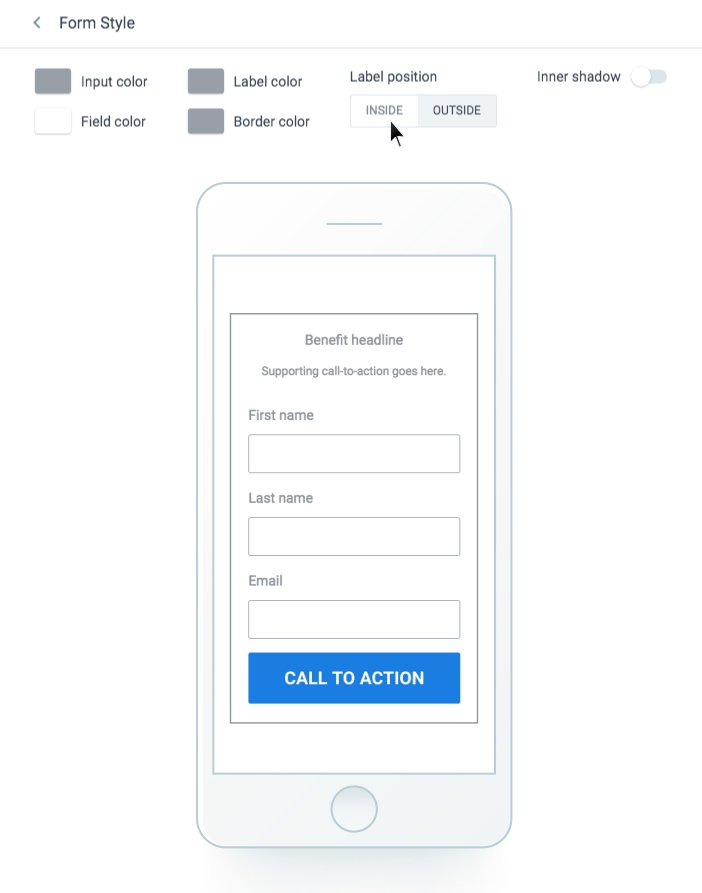
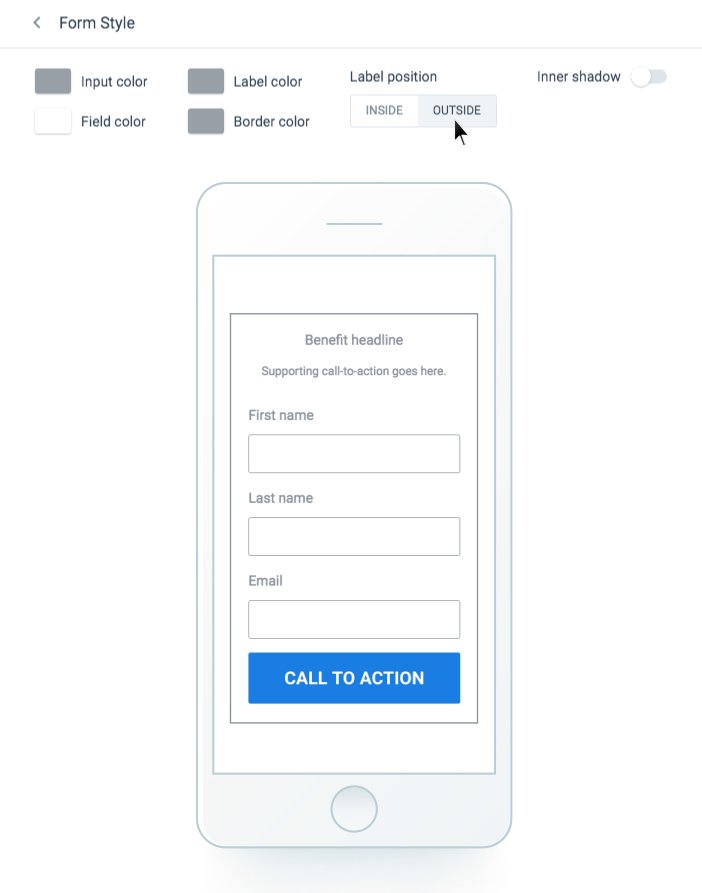
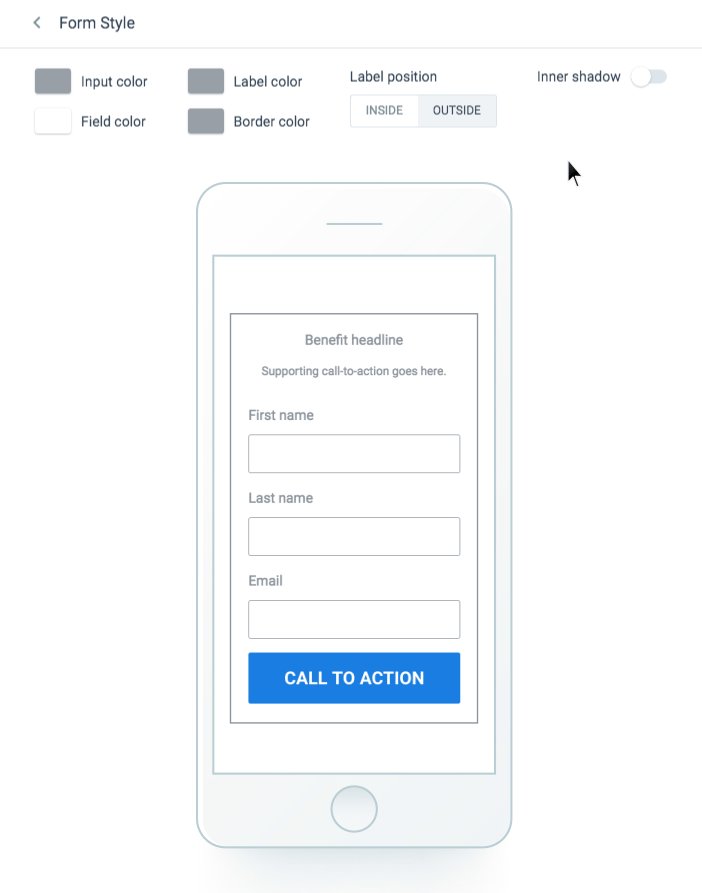
Eine weitere bewährte Methode besteht darin, die Beschriftungsinformationen außerhalb zu platzieren, wenn Sie mehr als zwei Formularfelder haben, da dies es Besuchern erleichtert, das Formular auszufüllen, ohne sich daran zu erinnern, was sie eingeben müssen.
Sie können dies ganz einfach im Instapage-Editor tun:

Mobile Anzeigen verdienen personalisierte Zielseiten
Lassen Sie Ihr Budget für mobile Werbung nicht ungenutzt, denken Sie immer daran, optimierte, relevante und personalisierte Zielseiten für Ihre Zielgruppe zu erstellen.
Investieren Sie Ihre Zeit in die Erstellung mobiler Zielseiten für jede Anzeige, da jede Anzeige ihre eigene Post-Click-Seite benötigt, um eine konsistente Kampagnenerzählung zu erstellen und der Personalisierung der Anzeige zu entsprechen.
Der beste Weg, dies zu erreichen, ist die Automatisierung. Fordern Sie eine Instapage Enterprise-Demo für weitere Details an.