So minimieren Sie CSS, HTML und JavaScript Ihrer WordPress-Site
Veröffentlicht: 2023-02-28Die Minimierung ist ein einfaches Konzept, das oft als Schritt zur Beschleunigung Ihrer Website empfohlen wird. Die Realität ist jedoch, dass es viele Websitebesitzer unendlich frustriert, wenn sie versuchen, ihre Dateien zu verkleinern und am Ende ihre Website kaputt machen.
Was gibt es also?
Die Minimierung erfordert oft viel Experimentieren. Obwohl viele Lösungen verfügbar sind, variiert ihr Verhalten von Site zu Site, je nachdem, welches Theme und welche Plugins Sie verwenden.
In diesem Beitrag untersuchen wir, was Minimierung ist, welche Vorteile sie bietet und einige der beliebtesten verfügbaren Minimierungslösungen – sowohl manuelle als auch Plugins –, um Ihnen dabei zu helfen, die richtige Lösung für Ihre Website zu finden.
Was ist Minimierung?
Websites bestehen aus vielen verschiedenen Dateien. Wenn Sie die Geschwindigkeit Ihrer Website mit Google PageSpeed Insights testen, erhalten Sie möglicherweise die Empfehlung, Ihre HTML-, CSS- und JavaScript-Dateien zu minimieren.
Das Problem? Als Menschen schreiben wir den in diesen Dateien enthaltenen Code, damit wir ihn lesen können, aber Computer kümmern sich nicht um Zeichen wie Kommentare, Formatierungen, Leerzeichen und neue Zeilen. Wenn sie also in Website-Dateien auf diese unnötigen Zeichen stoßen, ignorieren sie sie.
Hier kommt die Minimierung ins Spiel. Minimierung ist ein Programmierbegriff, der im Grunde das Entfernen aller unnötigen Zeichen bedeutet, die für die Ausführung des Codes nicht erforderlich sind. Bei der Minimierung wird Code analysiert und neu geschrieben, um die Gesamtgröße Ihrer Dateien zu verringern. Dadurch verringert sich die Gesamtgröße Ihrer Website, sodass sie schneller im Browser des Benutzers geladen wird.
Hier finden Sie beispielsweise einige CSS-Codes, die Sie möglicherweise in einem Stylesheet finden:
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
Und hier ist eine verkleinerte Version des obigen CSS-Beispiels:
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
Sehen Sie, wie viel komprimierter der Code ist?
Die Minimierung wird auf einem Webserver durchgeführt, bevor eine Antwort gesendet wird. Nach der Minimierung verwendet der Webserver die kleineren minimierten – und viel schnelleren – Dateien anstelle der Originaldateien, was zu einer geringeren Bandbreite führt, ohne dass die Funktionalität darunter leidet.
Wie SEO-Experte Yoast erklärt, können durch die Minimierung von Dateien bis zu 30–40 %, in manchen Fällen sogar 50 % der Dateigröße eingespart werden.
Warum Sie Ihre HTML-, CSS- und JavaScript-Dateien minimieren sollten
Eine schnelle Website macht nicht nur Google glücklich – und trägt dazu bei, dass Ihre Website in der Suche einen höheren Rang einnimmt – sondern sorgt auch für ein besseres Benutzererlebnis für Ihre Website-Besucher.
Die Minimierung hat viele Vorteile:
- Kleinere Dateien bedeuten, dass die gesamte Downloadgröße Ihrer Website reduziert wird.
- Website-Besucher können Ihre Seiten schneller laden und darauf zugreifen,
- Website-Besucher haben eine identische Benutzererfahrung, ohne größere Dateien herunterladen zu müssen
- Websitebesitzer erhalten geringere Bandbreitenkosten, da weniger Daten über das Netzwerk übertragen werden.
So minimieren Sie Ihre HTML-, CSS- und JavaScript-Dateien
Bevor Sie die Dateien Ihrer Site verkleinern, empfiehlt es sich, ein Backup durchzuführen. Besser noch: Minimieren Sie Ihre Dateien auf einer Staging-Site, damit Sie überprüfen können, ob alles in Ordnung ist, bevor Sie Änderungen an Ihrer Live-Site vornehmen.
Es ist auch wichtig, Ihre Seitengeschwindigkeit vor und nach der Minimierung Ihrer Dateien zu vergleichen, damit Sie die Ergebnisse vergleichen und sehen können, ob die Minimierung Auswirkungen hat.
Meine Lieblingsseite für Geschwindigkeitstests ist GTmetrix. Es analysiert die Leistung Ihrer Seitengeschwindigkeit mithilfe von Google PageSpeed Insights und YSlow, einem Open-Source-Leistungstesttool. Anschließend werden Bewertungen generiert und Empfehlungen für Verbesserungen der Website-Optimierung gegeben.
Zu den anderen großartigen Geschwindigkeitstest-Tools, die ich empfehlen kann, gehören Pingdom Website Speed Test und WebPageTest und Testen Sie Ihre mobile Geschwindigkeit.
Manuelles Minimieren von Dateien
Das manuelle Minimieren von Dateien ist mit erheblichem Zeit- und Arbeitsaufwand verbunden. Ich meine, wer hat schon Zeit, einzelne Leerzeichen, Zeilen und unnötigen Code aus Dateien zu entfernen? Langweilig! Außerdem lässt es mehr Spielraum für menschliches Versagen. Daher würde ich diese Methode zum Minimieren von Dateien nicht empfehlen.
Glücklicherweise gibt es viele kostenlose Online-Minimierungstools, mit denen Sie Code von und auf Ihrer Website kopieren und einfügen können. Hier ist eine kurze Liste der Tools. Ich empfehle Ihnen, nach anderen Optionen zu suchen, die für Ihre Website möglicherweise besser funktionieren.
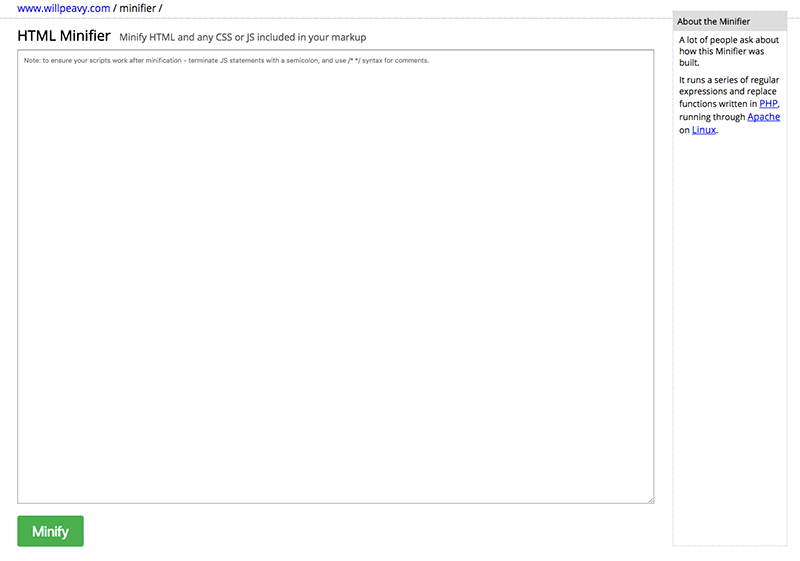
1. Will Peavys HTML Minifier

Der HTML Minifier ist ein kostenloses Online-Tool zur HTML-Minifizierung, das mit PHP erstellt wurde. Um das Tool zu verwenden, fügen Sie einfach Ihren HTML-Code in den Textbereich ein, einschließlich aller JavaScript-CSS-Dateien in Ihrem Markup, und klicken Sie auf die Schaltfläche „Minimieren“. Um sicherzustellen, dass Ihre Skripte nach der Minimierung funktionieren, wird empfohlen, JavaScript-Anweisungen mit einem Semikolon abzuschließen und für Kommentare die Syntax* *zu verwenden.
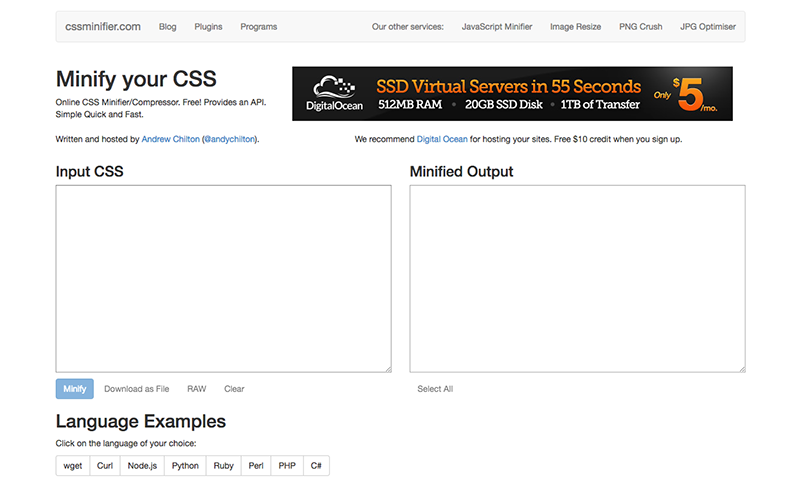
2. CSS-Minifier

Ein weiteres kostenloses Tool, CSS Minifier, minimiert CSS, das Sie kopieren und in den Textbereich „Input CSS“ einfügen. Es gibt Optionen zum Herunterladen der minimierten Ausgabe als Datei. Für Entwickler stellt dieses Tool auch eine API bereit.
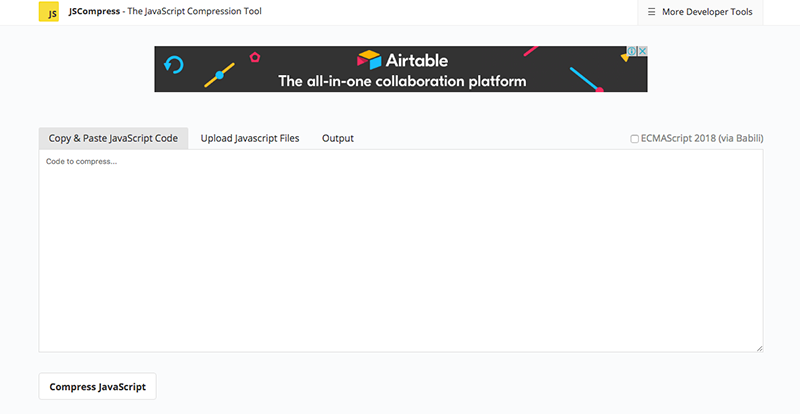
3. JSCompress

JSCompress ist ein Online-JavaScript-Kompressor, mit dem Sie Ihre JS-Dateien um bis zu 80 % ihrer ursprünglichen Größe komprimieren und verkleinern können. Um es zu verwenden, kopieren Sie Ihren Code und fügen Sie ihn ein oder laden Sie mehrere Dateien hoch und kombinieren Sie sie. Klicken Sie dann auf „JavaScript komprimieren“. Dieses Tool basiert auf UglifyJS 3 und babili-standalone.
Manuelle Minimierungstools für Entwickler
Für Entwickler, die nach erweiterten Optionen suchen, empfiehlt Google diese HTML-, CSS- und JavaScript-Minifizierungsressourcen:
- HTMLMinifier – Ein Javascript-basierter HTML-Kompressor/Minifier (mit Node.js-Unterstützung).
- CSSNano – Ein modularer Minifier, der auf dem PostCSS-Ökosystem aufbaut.
- csso – Ein CSS-Minifier mit strukturellen Optimierungen.
- UglifyJS – Ein JavaScript-Parser, Mangler, Kompressor und „Verschönerer“-Toolkit.
Der Closure Compiler von Google ist ein Optimierungstool für JavaScript. Anstatt aus einer Quellsprache Maschinencode zu kompilieren, wird aus JavaScript kompiliert, um besseres JavaScript zu erstellen. Es analysiert Ihren Code, entfernt toten Code, schreibt ihn neu und minimiert den verbleibenden Code. Dieses Tool überprüft außerdem Syntax, Variablenverweise und -typen und warnt vor häufigen JavaScript-Fallstricken.
Dateien mit Plugins minimieren
Es gibt einige tolle Plugins, sowohl kostenlose als auch Premium-Plugins, mit denen Sie Ihre Dateien verkleinern können, ohne dass Sie manuelle Schritte ausführen müssen.
Hinweis: In diese Liste habe ich nur kostenlose Plugins aufgenommen, die im WordPress-Plugin-Repository verfügbar sind, auf dem neuesten Stand sind und auf Kompatibilität mit den neuesten Versionen von WordPress getestet wurden. Für Premium-Optionen scrollen Sie nach unten./

1. HTML-Minimierung

Mit diesem einfachen, leichten und unkomplizierten Plugin können Sie die HTML-Ausgabe Ihrer Website minimieren. Um es zu verwenden, müssen Sie lediglich das Plugin installieren und aktivieren. Es minimiert automatisch Ihr Markup, ohne dass irgendwelche Einstellungen konfiguriert werden müssen.
2. HTML minimieren

Ich liebe die WordPress.org-Beschreibung für dieses Plugin: „Schauen Sie sich jemals das HTML-Markup Ihrer Website an und bemerken Sie, wie schlampig und amateurhaft es aussieht?“ Dieses Plugin bereinigt und minimiert schlampiges Markup.
Im Gegensatz zum HTML Minify-Plugin bietet dieses Tool mehr Optionen. Es enthält eine optionale Minimierung für JavaScript und CSS, beeinträchtigt jedoch nicht die Textbereiche oder vorformatierten Text. Es gibt auch Optionen zum Entfernen von HTML-, CSS- und JavaScript-Kommentaren (wobei MSIE-bedingte Kommentare erhalten bleiben), zum Entfernen unnötiger XHTML-Schließtags aus HTML5-Void-Elementen und zum Entfernen unnötiger relativer Schemata und Domänen aus Links.
3. Zusammenführen + Minimieren + Aktualisieren – WordPress-Plugins

Dieses Plugin kann mehr als nur Ihren Code verkleinern. Es kombiniert Ihre CSS- und JavaScript-Dateien und minimiertdanndie generierten Dateien mithilfe von Minify (für CSS) und Google Closure (für JavaScript). Die Minimierung wird über WP-Cron durchgeführt, sodass die Geschwindigkeit Ihrer Website nicht beeinträchtigt wird.
Wenn sich der Inhalt Ihrer CSS- oder JS-Dateien ändert, werden sie erneut verarbeitet, sodass Sie Ihren Cache nicht leeren müssen. Multisite-Benutzer werden erfreut sein, dass dieses Plugin in Netzwerken gut funktioniert.
4. JCH-Optimierung

JCH Optimize verfügt über eine Reihe netter Funktionen für ein kostenloses Plugin: Es kombiniert und minimiert CSS und JavaScript, minimiert HTML, es gibt GZip-Komprimierung für kombinierte Dateien, Sprite-Generierung für Hintergrundbilder und Sie können bestimmte Dateien von der Kombination ausschließen, um Konflikte zu lösen.
Es ist eine Pro-Version mit weiteren Optimierungsfunktionen verfügbar, darunter das asynchrone Laden von JavaScript, die Optimierung der CSS-Bereitstellung zur Eliminierung von Rendering-Blockierungen, CDN-/Cookie-freie Domänenunterstützung sowie Lazy Loading und Optimierung für Bilder.
5. CSS-Minimierung

Das Minimieren Ihres CSS mit diesem Plugin könnte nicht einfacher sein – einfach installieren, aktivieren, zuEinstellungen > CSS minimierengehen, um nur eine Option zu aktivieren: CSS-Code optimieren und minimieren.
Der Code in diesem Plugin wurde vom beliebten Autoptimize-Plugin abgeleitet (mehr zu diesem Plugin weiter unten). Der Autor des Plugins, Peter Pfeiffer, hat ein ähnliches Plugin für JavaScript verfügbar: Minify JavaScript.
6. Schnelle Geschwindigkeitsminimierung

Mit mehr als 20.000 aktiven Installationen und einer Fünf-Sterne-Bewertung ist dies eine der beliebtesten verfügbaren Optionen zum Minimieren von Dateien. Um es zu verwenden, installieren und aktivieren Sie das Plugin und gehen Sie zuEinstellungen > Fast Velocity Minify. Dort finden Sie eine Reihe von Optionen zum Konfigurieren des Plugins, einschließlich erweiterter Optionen für Entwickler, JavaScript- und CSS-Ausnahmen, CDN-Optionen sowie Serverinformationen. Die Standardeinstellungen funktionieren jedoch für die meisten Websites einwandfrei.
Das Plugin führt die Minimierung in Echtzeit im Frontend und nur während der ersten nicht zwischengespeicherten Anfrage durch. Sobald die erste Anfrage verarbeitet ist, wird allen anderen Seiten, die denselben CSS- und JavaScript-Satz erfordern, dieselbe statische Cache-Datei bereitgestellt.
7. Automatisch optimieren

Mit mehr als 400.000 aktiven Installationen ist Autoptimize mit Abstand das beliebteste Minimierungstool im WordPress Plugin Repository.
Autoptimize kann Skripte und Stile aggregieren, minimieren und zwischenspeichern, CSS standardmäßig in den Seitenkopf einfügen und außerdem Skripte in die Fußzeile verschieben und zurückstellen. Es stehen zahlreiche erweiterte Optionen für Entwickler und eine umfangreiche API zur Verfügung, sodass Sie Autoptimize an die spezifischen Anforderungen Ihrer Website anpassen können.
8. Optimierung der Hummingbird-Seitengeschwindigkeit

Hummingbird ist ein relativ neues Plugin im WordPress Plugin Repository und begann als Premium-Plugin. Die kostenlose Version bietet eine großartige Sammlung von Tools zur Website-Optimierung, einschließlich Minimierung, mit denen Sie Dateien für eine optimale Leistung minimieren, positionieren und kombinieren können.
Es gibt auch eine großartige Scanfunktion, mit der Sie direkt im Plugin die Leistung Ihrer Website testen und umsetzbare Empfehlungen zur Verbesserung Ihrer Website erhalten können.
Minimierung als Funktion in WordPress-Caching-Plugins
Die Minimierung ist im Allgemeinen eine Standardfunktion, die Sie in Caching-Plugins finden. Hier sind die Plugins, die ich getestet habe und empfehlen kann:
- WP Rocket
- W3 Gesamtcache
- WP Super Cache
Abschluss
Ich hoffe, dieser Artikel hat die Minimierung für Sie entmystifiziert und ein solides Verständnis dafür vermittelt, was es ist und wie Sie es auf Ihre Website anwenden können.
Es ist wichtig zu bedenken, dass es sich bei der Minimierung eher um einen Feinabstimmungsschritt handelt. Möglicherweise stellen Sie eine leichte Verbesserung der Geschwindigkeit Ihrer Website fest, diese ist jedoch nicht wesentlich. Dennoch handelt es sich um eine bewährte Vorgehensweise, die es wert ist, zusätzlich zu anderen Leistungs- und Optimierungstechniken wie dem Zusammenführen von Dateien implementiert zu werden.
Stellen Sie außerdem sicher, dass Sie beim Minimieren Ihrer Dateien konfigurieren, testen, neu konfigurieren, erneut testen, optimieren und prüfen, was für Ihre Website am besten funktioniert, da jede Website anders ist.
Wenn Ihnen dieser Beitrag gefallen hat, sehen Sie sich die 6 besten WordPress-Caching-Plugins im Vergleich an, um weitere Ratschläge zur Beschleunigung Ihrer Website zu erhalten.
Haben Sie versucht, Ihren Code zu minimieren? Welche anderen Methoden haben Sie genutzt, um Ihre Website schneller zu machen? Lass es uns im Kommentarbereich unten wissen!
