So minimieren Sie HTML, CSS und JavaScript mit dem Autoptimize-Plugin
Veröffentlicht: 2017-02-10Google und andere Suchmaschinen geben Ihrer Website einen Mehrwert, wenn sie so schnell geladen wird. Denn keiner der Zuschauer hat viele Patienten, die lange warten müssen, um Ihre Inhalte zu sehen, und Sie haben nur 1,5 Sekunden Zeit, um ihre Aufmerksamkeit zu erregen. Wenn das Öffnen Ihrer Website zu lange dauert, verlieren Sie normalerweise Ihre Besucher. Dies ist also unerlässlich, um Ihre Website zu beschleunigen. Es gibt mehrere Möglichkeiten, wie Sie Ihre Website optimieren können. Aber einer der wichtigsten Teile ist das Minimieren von HTML, CSS und JavaScript .
Wenn Sie jemals einen Geschwindigkeitstest auf Google PageSpeed oder GTmetrix durchgeführt haben, sehen Sie wahrscheinlich diese Option.
Jede Website wird mit vielen Dateien geladen, die HTML, CSS und JavaScript enthalten. Und die meisten Dateien enthalten viel Platz, Kommentare, Blocktrennzeichen usw. Das ordnungsgemäße Laden dauert also erheblich länger.
Dies hängt auch von der Theme-Qualität ab. Beispielsweise ist die Qualität eines Premium-Themas immer besser als ein kostenloses Theme. Premium-Designs sind gut codiert und werden von hochqualifizierten Entwicklern erstellt. Aber alle Themen sind nicht gleich und haben unterschiedliche Arten von Funktionen. Indem Sie also diese HTML-, CSS- und JavaScript -Dateien minimieren, können Sie die Geschwindigkeit Ihrer Website strategisch erhöhen und Ihre Besucher glücklich machen.
Was ist Minify und warum ist es vorteilhaft?
Die Minifizierung ist eine Programmiersprache, die alle unnötigen Zeichen aus dem Quellcode entfernt, ohne seine Funktionalität zu ändern. Diese unnötigen Zeichen enthalten normalerweise „ Leerzeichen , Zeilenumbruchzeichen , Kommentare und Blocktrennzeichen“.

Sie werden verwendet, um den Code lesbarer zu machen, sind aber nicht erforderlich, damit er ausgeführt werden kann. Auf diese Weise wird die Menge an Code, die über das Internet übertragen werden muss, reduziert und Ihre Bandbreite geschont. Durch Minimieren von HTML, CSS und JavaScript können Sie diese unnötigen Zeichen einfach von Ihrer Website entfernen und die Geschwindigkeit Ihrer Website erheblich erhöhen .
So minimieren Sie HTML, CSS und JavaScript
Es gibt zwei Möglichkeiten, wie Sie HTML, CSS und JavaScript minimieren können. Entweder Sie können Ihren Theme-Code bearbeiten oder Sie können ein WordPress-Plugin namens Autoptimize verwenden . In diesem Artikel zeigen wir Ihnen beide Prozesse zum Minimieren von HTML, CSS und JavaScript .
Um die genaue HTML-, CSS- oder JavaScript-Datei zu ermitteln, die das Problem verursacht, müssen Sie sie mit einem Website-Geschwindigkeitstest-Tool wie dem Google PageSpeed-Tool oder GTmetrix überprüfen. Weil nicht alle Ihre Dateien diese Art von unnötigen Zeichen enthalten.
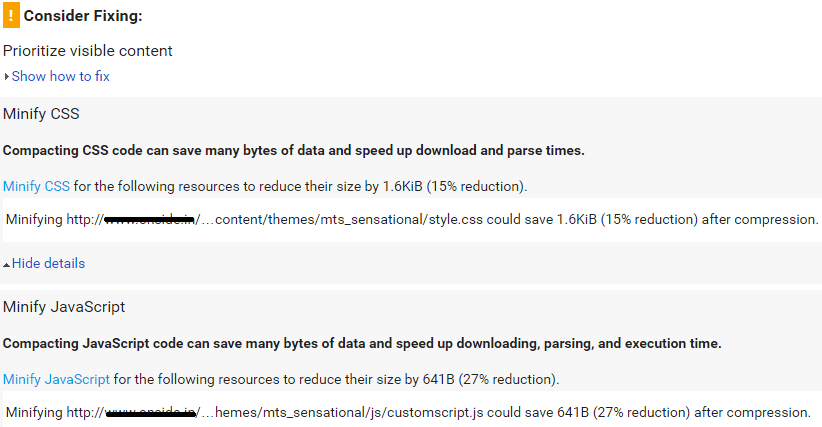
Nachdem Sie das Ergebnis Ihrer Website überprüft haben, erhalten Sie es. Hier ist ein Bild unten von meiner Website, die erwägt , CSS und JavaScript zu reparieren.

Es hängt von der Qualität Ihres Themas ab. Also, kein Grund zur Sorge, wenn Sie sehen, dass beide zu Minify gesagt werden und es besser ist, ein Premium-Theme zu bekommen.
Es gibt einige Online-Tools, mit denen Sie HTML-, CSS- und JavaScript-Code minimieren können.
Bevor Sie Änderungen vornehmen, erstellen Sie eine Sicherungskopie dieser Datei.
#1 Minify-Code:

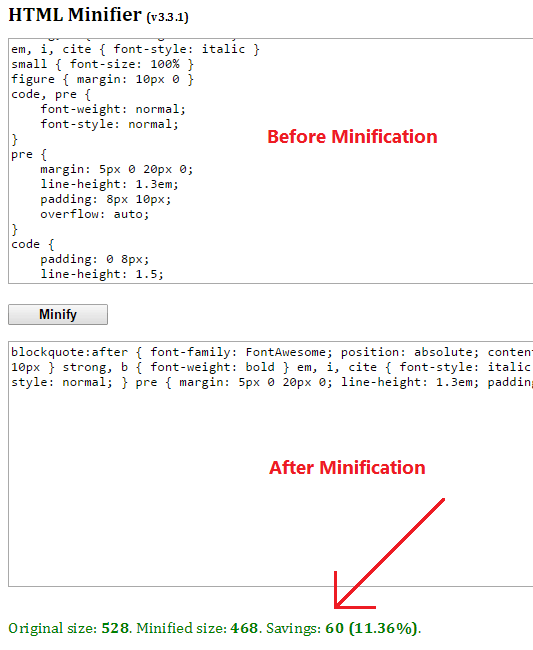
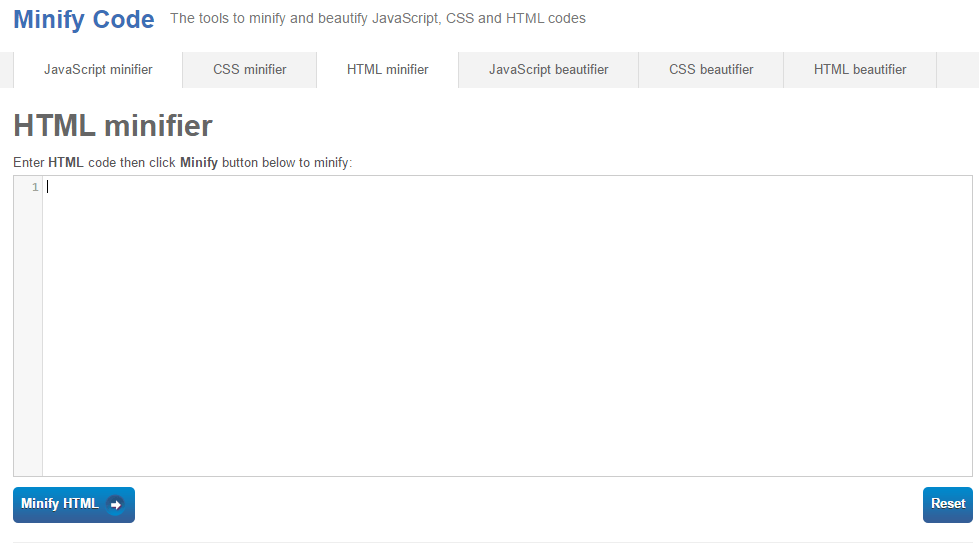
Minify Code ist ein All-in-One-Minifizierungstool. Es kann Ihre JavaScript-, CSS- und HTML-Codes minimieren. Kopieren Sie einfach den HTML-, CSS- oder JavaScript-Code und fügen Sie ihn hier ein. Klicken Sie dann auf Minify- Option. Dieses Tool minimiert automatisch Ihren Code. Kopieren Sie danach den minimierten Code in diese Datei.
Mit diesem Tool können Sie auch Ihren CSS- und JavaScript -Code wie HTML -Code minimieren .
# 2 Willpeavy:

Willpeavy ist ein weiteres großartiges Tool zum Minimieren von HTML- Codes. Dieses Tool funktioniert genauso wie Minify-Code. Es minimiert HTML und jedes CSS oder JS , das in Ihrem Markup enthalten ist. Um dieses Tool zu verwenden, müssen Sie nur Ihren Code hier kopieren und auf Minimieren klicken.

Minimieren mit dem Autoptimize-Plug-in

Wenn Sie mit einer solchen Codierung nicht vertraut sind, ist es besser, ein Plugin zu verwenden, das Anfängern empfohlen wird. Hier kommt also das Autoptimize-Plugin für WordPress -Benutzer.
Autoptimize verkettet alle Skripte und Stilcodes und macht sie kleiner, die so schnell geladen werden. Es minimiert den gesamten HTML-, CSS- und Javascript-Code selbst und macht Ihre Seite wirklich leicht. Mit Minification fügt dieses Plugin abgelaufene Kopfzeilen hinzu und verschiebt Stile in den Seitenkopf und kann Skripte in die Fußzeile verschieben.
Empfohlene Einstellungen automatisch optimieren
Sie können alles ganz einfach über die Plugin-Einstellungen erledigen. Nachdem Sie dieses Plugin aktiviert haben, gehen Sie zu Einstellungen> Autooptimieren . Klicken Sie auf die Schaltfläche „Erweiterte Einstellungen anzeigen“.
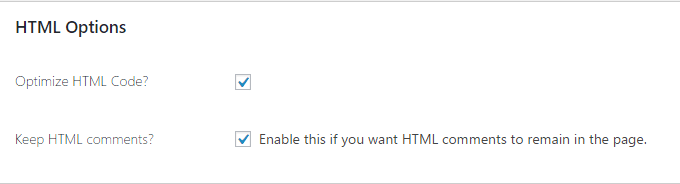
Aktivieren Sie im HTML -Bereich „HTML-Code optimieren“ und „HTML-Kommentare beibehalten“, um eine schnellere Leistung zu erzielen.

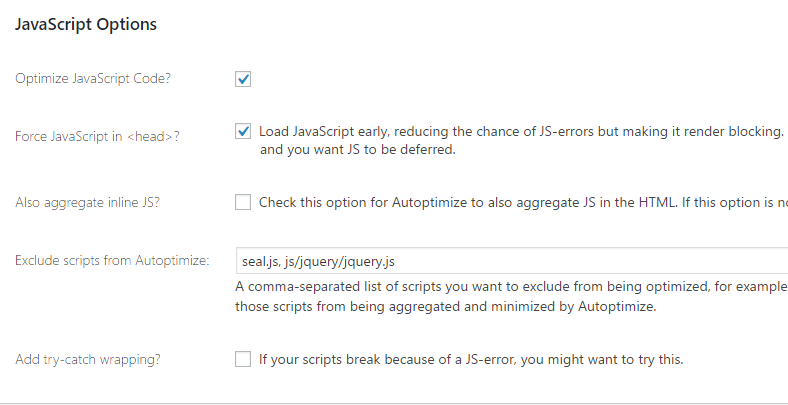
Aktivieren Sie im Abschnitt „ JavaScript “ die Option „JavaScript-Code optimieren“. Sie können auch „JavaScript in <head> erzwingen“ aktivieren, um JS frühzeitig zu laden und die Wahrscheinlichkeit von JS-Fehlern zu verringern. Falls Ihr JS Skripte beschädigt, können Sie „Try-Catch Wrapping hinzufügen“ aktivieren. 
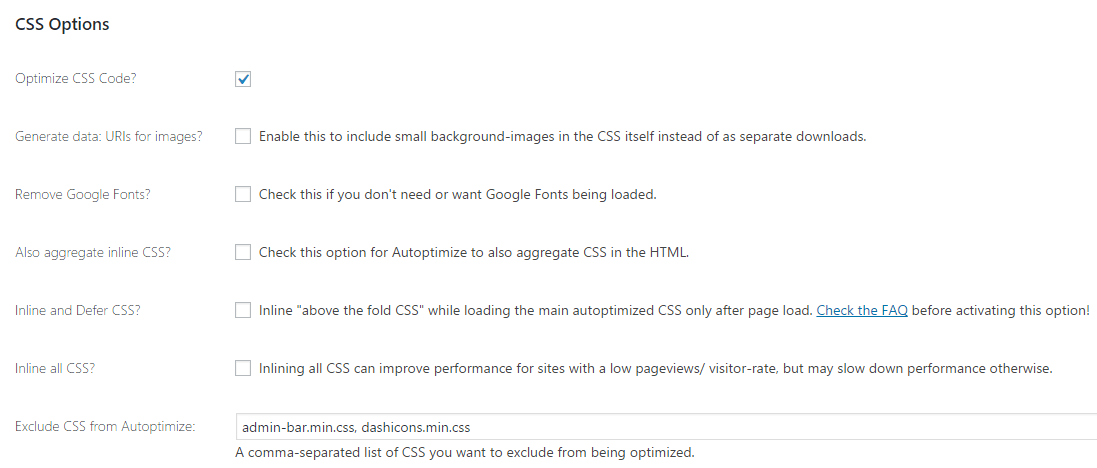
Aktivieren Sie im CSS -Bereich „CSS-Code optimieren“, „Auch Inline-CSS aggregieren“. Sie können auch „Inline and Defer CSS“ aktivieren, wenn Sie CSS minimiert haben. Probieren Sie dieses Tool aus, um Ihr CSS zu minimieren, und fügen Sie es in das Feld ein.

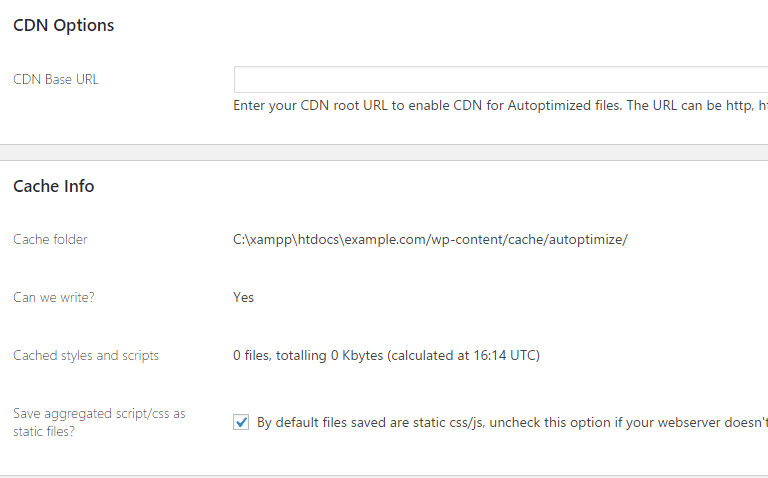
Geben Sie Ihre CDN -URL in das Feld „CDN-Basis-URL“ ein. Beispiel: „//cdn.example.com/“.
Und zuletzt aktivieren Sie „Aggregiertes Skript/CSS als statische Datei speichern“. Stellen Sie jedoch sicher, dass Ihr Webserver die Komprimierung und den Ablauf richtig handhaben kann.

Vergessen Sie nach dem Minimieren Ihres Codes nicht, die Geschwindigkeit Ihrer Website erneut zu überprüfen. Vergleichen Sie es dann mit den Ergebnissen der Vergangenheit. Wenn Ihre Website ein Problem hat oder nicht richtig angezeigt wird, können Sie versuchen, den Cache zu leeren.
Fazit
Das Minimieren von HTML, CSS und JS ist für Ihre Website von Vorteil. Es entfernt die unnötigen Zeichen Ihres Codes und verkleinert sie, damit sie browserfreundlich sind. Auf diese Weise können Sie die Ladegeschwindigkeit Ihrer Website verbessern.
Wenn dieses Tutorial beim Minimieren von HTML, CSS und JavaScript hilft, teilen Sie diesen Artikel bitte auf Facebook, Twitter, Google+.
In Verbindung stehende Artikel,
- So nutzen Sie das Browser-Caching auf WordPress
- So optimieren Sie die WordPress-Datenbank mit WP-Sweep
- 7 Bester Bildoptimierer für WordPress 2017
- So aktivieren Sie die Gzip-Komprimierung in WordPress für schnelleres Laden
*Dieser Beitrag kann Affiliate-Links enthalten, was bedeutet, dass ich möglicherweise eine kleine Gebühr erhalte, wenn Sie über meine Links einkaufen (ohne zusätzliche Kosten für Sie). Dies hilft uns, WPMyWeb am Laufen und auf dem neuesten Stand zu halten. Vielen Dank, wenn Sie unsere Links verwenden, wir wissen das sehr zu schätzen! Mehr erfahren.
