Beherrschung des mobilen Landingpage-Designs: Tipps, Best Practices und Beispiele
Veröffentlicht: 2023-08-15Für Unternehmen ist es wichtig, sicherzustellen, dass ihre Website auf Mobilgeräten genauso gut funktioniert wie auf Desktop-Bildschirmen. Insbesondere das Design einer mobilen Landingpage ist entscheidend für den Erfolg, da es sich oft um die erste Interaktion eines potenziellen Kunden mit Ihrer Marke handelt.
Werden Sie ganz einfach Website-Builder-Reseller, indem Sie jetzt den „6-Schritte-Leitfaden zum Verkauf von Website-Diensten an lokale Unternehmen“ herunterladen.
Eine gut gestaltete mobile Landingpage kann den entscheidenden Unterschied bei der Umwandlung von Besuchern in Kunden ausmachen. In diesem Artikel gehen wir auf einige wichtige Tipps und Best Practices ein, die Sie bei der Erstellung eines Landingpage-Designs für Mobilgeräte befolgen sollten, sowie einige tolle Beispiele für Mobilseiten als Inspiration.
Tipps zum Entwerfen einer Landingpage für Mobilgeräte
Die Gestaltung einer optimierten mobilen Landingpage ist unerlässlich, um sicherzustellen, dass potenzielle Kunden ein positives Benutzererlebnis haben und sich in treue Kunden verwandeln. Wenn Sie diese Tipps befolgen, stellen Sie sicher, dass Ihre mobile Landingpage benutzerfreundlich ist, steigern die Conversions und machen Ihr Unternehmen letztendlich erfolgreicher.
1. Halten Sie es einfach und konzentriert

Landingpage: Netflix
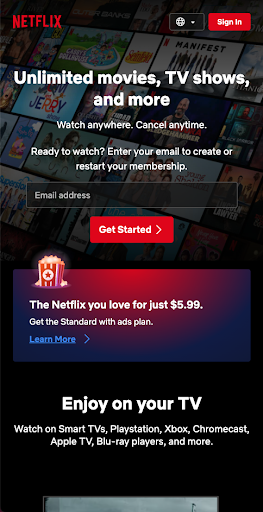
Die Landingpage für Netflix ist ein hervorragendes Beispiel für eine mobile Landingpage, die einfach gehalten ist. Das Design der Seite ist sauber, übersichtlich und einfach zu navigieren, sodass Benutzer leicht finden, was sie suchen. Es folgt Best Practices, indem unnötige Elemente entfernt und eine klare und prägnante Benutzeroberfläche bereitgestellt werden. Die Seite legt außerdem Wert auf Geschwindigkeit, mit optimierten Bildern und minimalem Text, um schnellere Downloadzeiten zu ermöglichen.
- Der obere Teil der Seite folgt dem einfachen und prägnanten Designprinzip und bietet nur wenige klare Optionen, darunter eine Suchleiste, Kontoeinstellungen und ein Hamburger-Menü für den Zugriff auf weitere Optionen.
- Die Seite verwendet hochwertige Bilder und eine einfache, leicht lesbare Schriftart, die den Inhalt hervorhebt, ohne den Benutzer zu überfordern.
- Die Ladezeiten werden optimiert, indem die Anzahl der Bilder und Texte reduziert wird, die die Downloadzeiten verlangsamen könnten. Die Seite wurde außerdem für Touch optimiert und verfügt über große Schaltflächen und leicht lesbaren Text, um eine bessere Benutzerinteraktion zu ermöglichen.
2. Verwenden Sie ein responsives Design


Beispiel: Airbnb
Das bedeutet, dass die Seite so gestaltet ist, dass sie sich an die Bildschirmgröße des Geräts anpasst, sei es ein Mobiltelefon, ein Tablet oder ein Desktop-Computer.
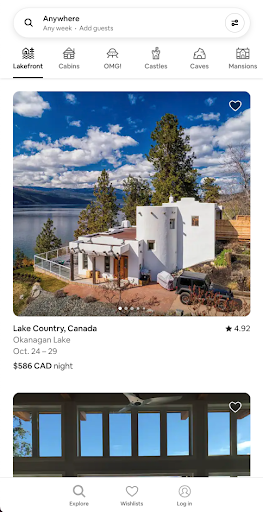
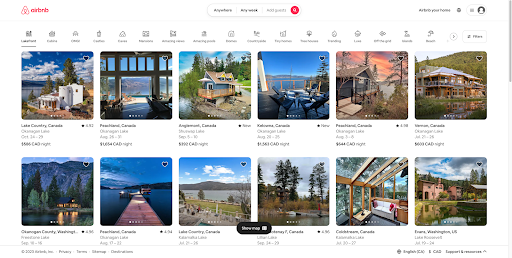
Ein Beispiel für eine Landingpage, die die Best Practices der Verwendung eines responsiven Designs umsetzt, ist die Landingpage für Airbnb. Die Seite passt sich nahtlos an unterschiedliche Bildschirmgrößen an und stellt sicher, dass die Benutzererfahrung nicht durch die Größe ihres Geräts negativ beeinflusst wird.
- Ein responsives Design sorgt für ein einheitliches Benutzererlebnis, unabhängig vom Gerät, mit dem die Landingpage angezeigt wird. Es erhöht auch die Wahrscheinlichkeit einer Konvertierung, da Benutzer eher mit einer Seite interagieren, die auf ihrem Gerät einfach zu verwenden und zu navigieren ist.
- Einfach zu navigierende Menüs und hochwertige Bilder, die das angebotene Produkt hervorheben. Die Seite ist auf Geschwindigkeit optimiert, sodass sie auf verschiedenen Geräten schnell geladen wird.
- Die Seite sorgt für ein einheitliches Nutzererlebnis und ist konversionsoptimiert, mit einfacher Navigation und Fokus auf das angebotene Produkt.
3. Stellen Sie sicher, dass es schnell lädt

Beispiel: Trello
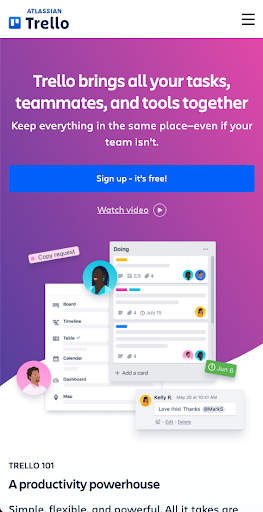
Langsame Ladezeiten können zu einer hohen Absprungrate und einer schlechten Benutzererfahrung führen, wodurch die Wahrscheinlichkeit einer Konvertierung verringert wird. Ein Beispiel für eine Landingpage, die diese Best Practice am besten umsetzt, ist die Seite für Trello, ein beliebtes Projektmanagement-Tool.
Das Design der Seite ist übersichtlich, mit klarer und prägnanter Sprache, sodass sie leicht zu lesen und zu verstehen ist. Die Seite legt Wert auf ein minimalistisches Design, wodurch der Programmieraufwand reduziert wird und sichergestellt wird, dass die Seite auf Mobilgeräten schnell geladen wird. Bilder und Animationen werden nur sparsam und nur bei Bedarf eingesetzt, um das angebotene Produkt visuell zu veranschaulichen. Diese Priorisierung wesentlicher Designelemente trägt dazu bei, die Seitenladezeit schnell zu halten und sorgt für ein positives Benutzererlebnis.
- Um Bilder zu optimieren und Code zu minimieren, komprimieren Sie Bilder, damit sie nicht zu viel Platz beanspruchen, und priorisieren Sie qualitativ hochwertige Bilder, die für die Präsentation Ihres Produkts oder Ihrer Dienstleistung unerlässlich sind.
- Es ist auch eine gute Idee, alle unnötigen Elemente von der Seite zu entfernen, wie z. B. große Videos, automatisch abspielende Musik oder Animationen, die die Ladezeiten verlangsamen können.
- Priorisieren Sie ein minimalistisches Design, das den Programmieraufwand reduziert und so dafür sorgt, dass Ihre Zielseite schnell auf Mobilgeräten geladen wird.
4. Priorisieren Sie die wichtigsten Informationen

Beispiel: Dropbox
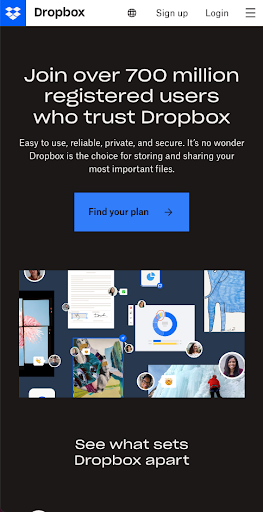
Dabei müssen die wichtigsten Informationen oben auf der Seite platziert werden, wo sie für Ihr Publikum gut sichtbar sind, anstatt sie unter vielen anderen Inhalten zu verstecken. Ein Beispiel für eine Landingpage, die diese Best Practice veranschaulicht, ist die Seite von Dropbox, einem Cloud-Speicheranbieter.
Die Seite verfügt über ein minimalistisches Design mit nur wenigen hochwertigen Bildern und einer benutzerfreundlichen Oberfläche, die Benutzer zu wichtigen Informationen führt: was das Produkt ist, wie es funktioniert und wie man sich anmeldet. Es ist außerdem wichtig, klare und prägnante Überschriften zu verwenden, um Ihre Botschaft zu kommunizieren und sicherzustellen, dass Benutzer die wichtigsten Informationen schnell und effizient verstehen.
- Die wichtigsten Informationen werden oben auf der Seite hervorgehoben, mit einer klaren Überschrift für jeden Abschnitt, die die Kernbotschaft in nur wenigen Worten vermittelt.
- Das Design ist außerdem auf Geschwindigkeit optimiert, sodass die Seite auf Mobilgeräten schnell geladen wird.
- Auf der gesamten Seite werden Aufzählungslisten und kleine Textmengen verwendet, um den Inhalt aufzuteilen und das Scannen und Lesen zu erleichtern.
5. Verwenden Sie eine klare und prägnante Sprache

Beispiel: Quadrat
Dies bedeutet, dass Sie eine leicht verständliche Sprache verwenden und Fachjargon oder Fachbegriffe vermeiden, die Ihre Zielgruppe verwirren könnten. Es ist auch wichtig, kurze Absätze und Aufzählungspunkte zu verwenden, um Ihre Nachricht besser lesbar zu machen, da viele mobile Benutzer möglicherweise ihre Geräte verwenden, um die Seite schnell zu durchsuchen.
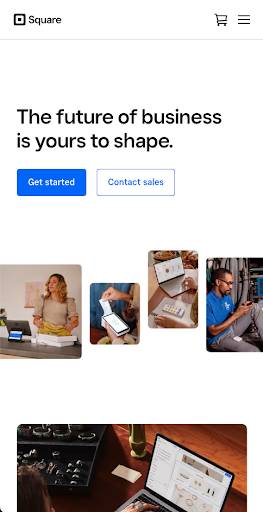
Die mobile Landingpage von Square ist ein hervorragendes Beispiel für die Verwendung einer klaren und prägnanten Sprache, um Ihre Botschaft effektiv auf einer mobilen Landingpage zu kommunizieren. Durch die Konzentration auf die wichtigsten Informationen, die Verwendung einer einfachen Sprache und die Betonung scannbarer Inhalte vermittelt die Seite ihre Botschaft effektiv und trägt zur Steigerung der Konversionen bei.
- Die Seite ist übersichtlich gestaltet und konzentriert sich auf die wichtigsten Informationen: die Funktionsweise der Plattform und ihre Vorteile für kleine Unternehmen.
- Die verwendete Sprache ist einfach und auf den Punkt gebracht, Fachbegriffe werden vermieden und der Schwerpunkt liegt auf den wesentlichen Informationen.
- Auf der gesamten Seite werden kurze Absätze und Aufzählungspunkte verwendet, um das Lesen der Informationen zu erleichtern und ein schnelles Überfliegen zu ermöglichen.
6. Verwenden Sie eine visuelle Hierarchie, um die Aufmerksamkeit des Benutzers zu lenken

Beispiel: InVision
Dazu müssen visuelle Hinweise wie Schriftgröße, Farbe und Platzierung verwendet werden, um die Aufmerksamkeit Ihres Publikums auf die wichtigsten Elemente Ihrer Seite zu lenken.
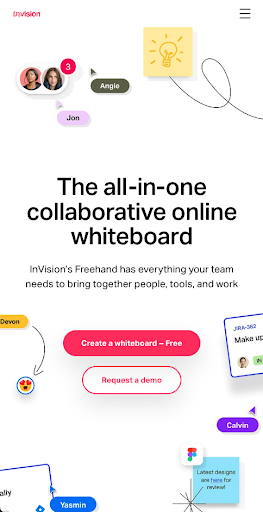
Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite für InVision, ein Prototyping- und Kollaborationstool. Die wichtigsten Funktionen der Seite werden oben deutlich hervorgehoben, wobei kräftige Schriftarten und leuchtende Farben verwendet werden, um die Aufmerksamkeit auf sich zu ziehen.
- Das Design verwendet auch andere visuelle Hinweise wie Pfeile und Linien, um visuelle Pfade zu erstellen, die Benutzer durch verschiedene Inhaltsabschnitte führen. Diese Elemente tragen dazu bei, die Aufmerksamkeit auf verschiedene Seitenteile zu lenken, ohne zu aufdringlich oder überwältigend zu wirken.
- Durch die Hervorhebung der wichtigsten Informationen durch Schriftgröße, Farbe und Platzierung wird die Aufmerksamkeit des Benutzers schnell und einfach dorthin gelenkt, wo sie benötigt wird, was die Chancen auf eine Konvertierung erhöht.
- Weiter unten auf der Seite verwenden sie kleinere Schriftgrößen und gedämpfte Farbtöne, um die zentrale Botschaft hervorzuheben und sekundäre Informationen weniger hervorzuheben.
7. Verwenden Sie hochwertige Bilder

Beispiel: Slack
Der Einsatz von Bildern kann eine effektive Möglichkeit sein, Ihre Botschaft zu kommunizieren und eine emotionale Reaktion bei Ihrem Publikum hervorzurufen.
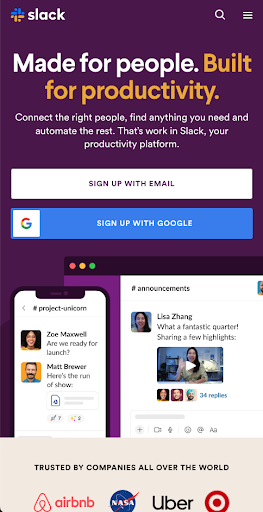
Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite für Slack, eine Chat-Plattform am Arbeitsplatz. Oben auf der Seite verwenden sie ein eindrucksvolles Bild von zusammenarbeitenden Menschen, das ihre Kernaufgabe zum Ausdruck bringt: Teams dabei zu helfen, effektiver zusammenzuarbeiten.
- Diese Bilder sind alle von hoher Qualität und relevant für die Botschaft, die sie vermitteln möchten, sodass Benutzer schnell verstehen, wie ihr Produkt funktioniert, ohne lange Textabschnitte lesen zu müssen.
- Darüber hinaus sind auf der Seite mehrere weitere Bilder eingefügt, die veranschaulichen, wie ihre Messaging-Produkte funktionieren und wie verschiedene Kunden sie nutzen.
- Die Auswahl hochwertiger, relevanter Bilder, die zur Kommunikation Ihrer Botschaft beitragen, kann eine emotionale Verbindung zu potenziellen Benutzern herstellen und zur Steigerung der Conversions beitragen.
8. Fügen Sie einen klaren Call-to-Action (CTA) hinzu


Beispiel: Shopify
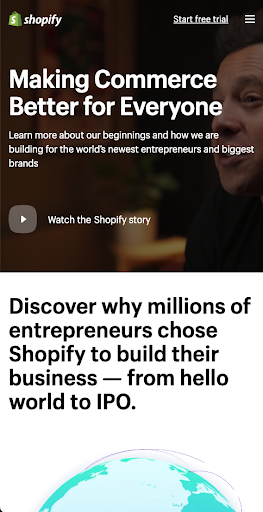
Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite für Shopify.
Wie bei Shopify sollte Ihr CTA gut sichtbar auf Ihrer Seite angezeigt werden und mitteilen, welche Maßnahmen Ihr Publikum ergreifen soll. Um Benutzern das Handeln zu erleichtern, verwenden Sie eine handlungsorientierte Sprache und stellen Sie sicher, dass der CTA leicht zu finden und zu verstehen ist.
- Oben auf der Seite befindet sich eine große, fett gedruckte CTA-Schaltfläche mit dem Text, der ihr Angebot angibt: „Starten Sie jetzt Ihre kostenlose Testversion.“
- Die Hervorhebung der Hauptbotschaft durch Fettdruck und die Verwendung einer handlungsorientierten Sprache machen es potenziellen Kunden leicht, Maßnahmen zu ergreifen.
- Dazu gehören auch kleinere CTAs mit Texten, die betonen, warum Benutzer jetzt handeln sollten („Get Started Today“), und so ein Gefühl der Dringlichkeit vermitteln.
Best Practices für das Design mobiler Landingpages
Indem Sie diese Best Practices für die Gestaltung mobiler Seiten befolgen, können Sie ein ansprechendes Website-Erlebnis schaffen, das speziell auf Benutzer zugeschnitten ist, die von ihren Telefonen oder Tablets aus surfen, um die Markenbekanntheit zu steigern und die Konversionen mobiler Besucher zu steigern.
1. Verwenden Sie eine klare und lesbare Schriftart

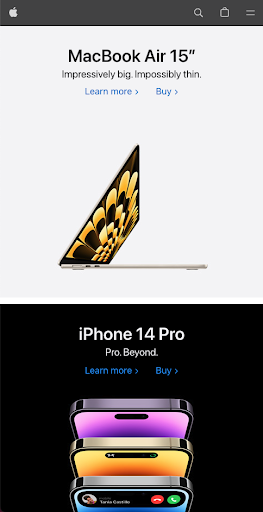
Beispiel: Apple
Eine weitere Best Practice für die Gestaltung einer mobilfreundlichen Landingpage ist die Verwendung einer klaren und lesbaren Schriftart. Es ist wichtig, eine Schriftart zu wählen, die auf mobilen Geräten gut lesbar ist, und sicherzustellen, dass sie groß genug ist, um auch dann lesbar zu sein, wenn Benutzer nicht hineinzoomen müssen.
Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite von Apple, dem legendären Technologieunternehmen. Sie verwenden auf der gesamten Seite eine einheitliche Schriftgröße und einen einheitlichen Schriftstil, sodass ihre Inhalte auf jedem Gerät gut lesbar sind.
- Ihre Schriftgröße ist groß genug, sodass Benutzer sie leicht lesen können, ohne hineinzoomen oder auf der Seite scrollen zu müssen.
- Sie nutzen Typografie effektiv in ihrem mobilen Design, indem sie eine klare, lesbare Schriftart wählen, die auf allen Geräten funktioniert.
- Sie tragen dazu bei, dass Ihre Inhalte für alle Ihre Besucher ansprechend und lesbar sind.
2. Verwenden Sie ein kontrastreiches Farbschema

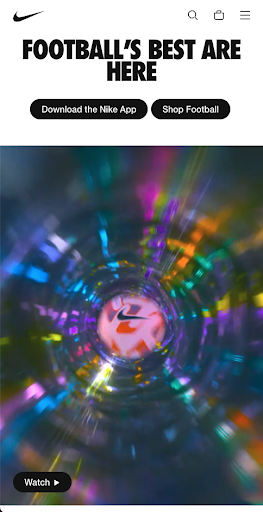
Beispiel: Nike
Die Verwendung eines kontrastreichen Farbschemas ist eine weitere Best Practice für die Gestaltung einer mobilfreundlichen Landingpage. Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite des Sportbekleidungsriesen Nike. Auf der gesamten Seite verwenden sie kräftige Farben, die einen Kontrast zum weißen Hintergrund und zum schwarzen Text bilden.
Die Wahl von Farben, die einen klaren Kontrast zwischen Hintergrund und Text bieten, ist wichtig, um sicherzustellen, dass Ihre Botschaft leicht kommuniziert und lesbar ist.
- Sie nutzen Farben effektiv in Ihrem mobilen Design, indem sie ein kontrastreiches Farbschema wählen, das auf allen Geräten funktioniert.
- Alle Inhalte auf ihrer Seite stechen hervor und können von den Zuschauern auf jedem Gerät problemlos gelesen werden.
- Dadurch können Sie sicherstellen, dass Ihre Botschaft für alle Besucher sichtbar und lesbar ist.
3. Halten Sie das Layout konsistent

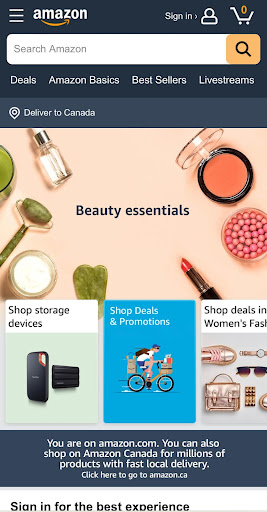
Beispiel: Amazon
Ein einheitliches Layout ist eine weitere Best Practice für die Gestaltung einer mobilfreundlichen Landingpage. Es ist wichtig, in allen Abschnitten Ihrer Zielseite ein einheitliches Layout zu verwenden, um sicherzustellen, dass sie ein zusammenhängendes Benutzererlebnis bietet und einfach zu navigieren ist. Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite von Amazon, dem Online-Einzelhandelsriesen.
- Auf der gesamten Seite verwenden sie einen typischen Stil für ihr Layout, einschließlich Bildern in voller Breite, fett gedruckten Überschriften und klar definierten Abschnitten, was dazu beiträgt, ein einladendes und einheitliches Erscheinungsbild zu schaffen.
- Dank ihres responsiven Layouts können Benutzer auf jedem Gerät auf Informationen zugreifen, indem sie nach oben oder unten scrollen.
- Halten Sie Ihr Design einfach und dennoch effektiv, indem Sie in allen Bereichen Ihrer Website ein einheitliches Erscheinungsbild schaffen.
Wenn Sie diese Vorgehensweise befolgen, können Sie allen Ihren Besuchern ein angenehmes Surferlebnis bieten.
4. Leerraum effektiv nutzen

Beispiel: Uber
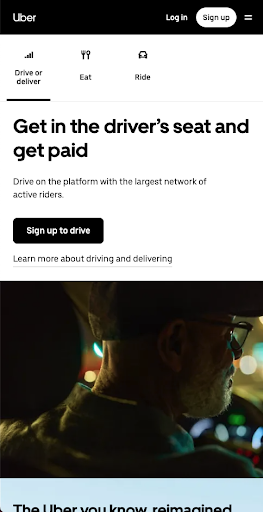
Eine weitere Best Practice für die Gestaltung einer mobilfreundlichen Landingpage ist die effektive Nutzung von Leerraum. Ein Beispiel für eine Landingpage, die dies gut macht, ist die Seite von Uber, dem Mitfahrriesen. Auf ihrer gesamten Seite verwenden sie Leerzeichen, um die einzelnen Abschnitte zu trennen und die wichtigsten Funktionen ihrer Dienste hervorzuheben.
- Die Einbeziehung von Leerraum in Ihr Design ist von entscheidender Bedeutung, um verschiedene Elemente auf Ihrer Landingpage zu trennen und die Aufmerksamkeit auf die wichtigsten Informationen zu lenken.
- Stellt sicher, dass Besucher ein nahtloses Erlebnis haben, indem die wichtigsten Informationen auf Ihrer Seite schnell identifiziert werden.
- Dies trägt dazu bei, eine klare visuelle Hierarchie zu schaffen und ermöglicht es Besuchern, die relevantesten Inhalte schnell zu identifizieren.
Insgesamt ist Uber ein hervorragendes Beispiel dafür, wie Sie Leerraum als integralen Bestandteil Ihres mobilen Designs nutzen können.
5. Vermeiden Sie Pop-ups oder Interstitials

Beispiel: McDonald's
Eine der wichtigsten Regeln für die Erstellung einer für Mobilgeräte optimierten Landingpage besteht darin, den Inhalt prägnant zu gestalten. Es ist wichtig, sicherzustellen, dass Besucher die benötigten Informationen schnell finden können, indem klare und prägnante Texte bereitgestellt werden.
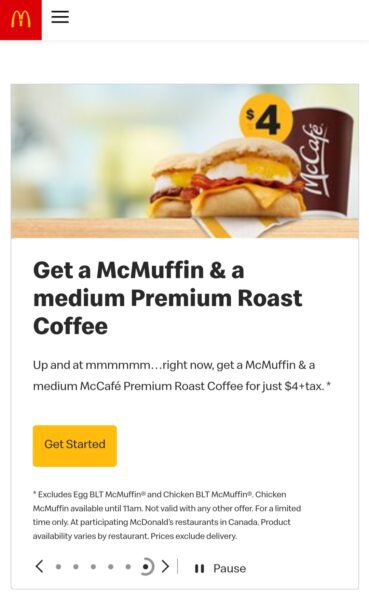
McDonald's beispielsweise verwendet auf seiner Landingpage einen minimalistischen Ansatz mit sehr kurzen und direkten Texten.
- Dadurch können Besucher alle wichtigen Details ohne unnötigen Inhalt schnell erkennen.
- Um den Besuchern ein angenehmes Benutzererlebnis zu bieten, ist es wichtig, nur wenige unnötige Inhalte auf Ihrer Landingpage zu haben.
- Kürze ist der Schlüssel, denn Sie möchten, dass Benutzer die Informationen sofort verarbeiten und finden können, wonach sie suchen.
6. Stellen Sie sicher, dass die Navigation einfach ist

Beispiel: Starbucks
Es ist wichtig, dass Ihre Zielseite einfach zu navigieren und zu verstehen ist. Verwenden Sie klare und prägnante Navigationsmenüs und -schaltflächen, da dies dazu beiträgt, dass Benutzer schnell und effizient zu den Inhalten gelangen, die sie benötigen.
Beispielsweise verwendet Starbucks auf seiner Landingpage einen designorientierten Ansatz, der das Markenimage hervorhebt, den Besuchern aber auch dabei hilft, schnell zu erkennen, welche Inhalte für sie am relevantesten sind. Sie verwenden visuelle Elemente sowie prägnante Beschreibungen der einzelnen Abschnitte, was dazu beiträgt, die Navigation für Benutzer effizienter zu gestalten.
- Sorgen Sie für ein leicht verständliches Navigationsmenü mit prägnanten Beschreibungen der einzelnen Abschnitte.
- Verwenden Sie visuelle Elemente wie Bilder, Videos und Animationen, um die Aufmerksamkeit auf wichtige Informationen auf Ihrer Seite zu lenken.
- Verwenden Sie einen Designansatz, der das Markenimage hervorhebt und Besuchern hilft, schnell die relevantesten Inhalte zu finden.
Bei der Gestaltung ist es wichtig zu berücksichtigen, wie Benutzer mit Ihrer Landingpage interagieren. Verwenden Sie visuelle Elemente, prägnante Texte und logische Navigationsmenüs, um sicherzustellen, dass Besucher auf Ihrer Seite schnell und angenehm finden, was sie suchen.
7. Testen Sie Ihre Landingpage auf verschiedenen Geräten und Bildschirmgrößen
Eine für alle Geräte und Bildschirmgrößen optimierte mobile Landingpage ist unerlässlich, um ein optimales Benutzererlebnis und eine optimale Konvertierung zu gewährleisten. Hier sind drei wichtige Tipps, die Sie beim Testen Ihrer Seite auf verschiedenen Geräten und Bildschirmgrößen beachten sollten:
- Implementieren Sie Responsive-Design-Techniken, damit der Inhalt unabhängig von Gerätetyp oder -größe korrekt angezeigt wird.
- Fügen Sie interaktive Komponenten wie Formulare, CTAs und andere Elemente hinzu, deren Benutzerfreundlichkeit auf mehreren Geräten getestet wurde.
- Testen Sie Ihre Seite regelmäßig auf verschiedenen Geräten und Bildschirmgrößen, einschließlich Desktop, Tablet und Smartphone.
Häufig gestellte Fragen
Welche Größe sollte eine Landingpage für die mobile Version haben?
Die ideale Größe einer mobilen Seite sollte im Allgemeinen zwischen 50 und 100 KB liegen. Dadurch wird sichergestellt, dass Ihre Seite auf jedem Gerät schnell und effizient geladen wird.
Was ist die beste Bildgröße für mobile Websites?
Für eine optimale Leistung sollten alle auf mobilen Websites verwendeten Bilder für die kleinere Bildschirmgröße des Geräts optimiert werden, mit einer Bildgröße von nicht mehr als 200 KB. Durch die Optimierung von Bildern wird die Ladegeschwindigkeit Ihrer Seite weiter verbessert und den Benutzern ein besseres Gesamterlebnis geboten.

