Was Sie über die Instapage Collaboration-Lösung wissen müssen
Veröffentlicht: 2017-05-08Es ist unbestreitbar, dass Personalisierung die Conversions steigert. Mehr als 90 % der Vermarkter behaupten, dass es die Kundenbeziehung verbessert, wobei 63 % sagen, dass die Technik die Konversionsrate erhöht.
Aber es ist auch nicht zu leugnen, dass personalisierte Erlebnisse unglaublich schwierig in großem Maßstab bereitzustellen sind. Wenn jede Werbeaktion eine eigene Anzeige und Post-Click-Zielseite (und oft mehrere davon) benötigt, kann das Erstellen vollständiger Kampagnen von Grund auf wertvolle Zeit und Geld kosten. Kombinieren Sie dies mit dem aktuellen Stand der Arbeit im ganzen Land, der für nicht wesentliche Branchen wie Marketing und Werbung abgelegen ist, und Sie haben ein noch größeres Problem.
Designer können Feedback nicht persönlich einholen. Manager können im Konferenzraum keine Strategien entwickeln. Insgesamt wird die Zusammenarbeit zu einem virtuellen Albtraum. Aus diesem Grund hat Instapage die Collaboration Solution entwickelt.
Lernen Sie die Instapage Collaboration Solution kennen
Rote Pfeile, lange E-Mail-Ketten, verlorene Dateien und unordentliche Screenshots: So kann die Zusammenarbeit auf einer Post-Click-Landingpage aussehen. Zum Glück muss es das jetzt nicht.
Wir haben vor kurzem die Instapage Collaboration Solution eingeführt, um Teams dabei zu helfen, auf der gleichen Seite zu stehen – buchstäblich. Es ist die erste und einzige Branchenlösung, die es Kunden, Designern und Kundenbetreuern ermöglicht, problemlos gemeinsam Post-Click-Landingpages zu erstellen.
Mit Features wie Hotspots und Kommentar-Feeds macht es unübersichtliche Markups und verstreute Kommunikationswege obsolet. Mit einer „Teilen“-Schaltfläche wird das Einladen anderer Mitarbeiter zum Kinderspiel.
Ganz gleich, ob Sie gerade erst davon hören oder bereits mit der Lösung beginnen, Sie möchten sicher wissen, wie sie die Post-Click-Landingpage-Erstellung für Sie und Ihr Team vereinfachen kann. Hier ist wie:
Hotspots
Post-Click-Landingpage-Designer sind nur allzu vertraut damit, was eine Runde Team-Feedback mit einem Wireframe machen kann. Der Texter zeichnet einige mehrdeutige Pfeile; Der Kreativdirektor fügt unleserliche Absätze mit rotem Text hinzu. Das Ergebnis ist etwas, das mehr als schwer anzusehen ist. Es ist auch schwer zu verstehen.
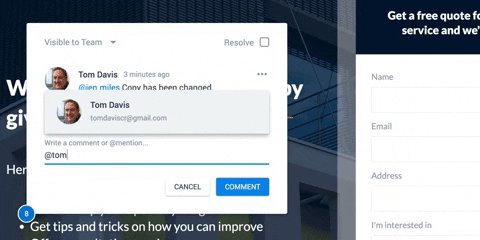
Hotspots stellen sicher, dass Sie nie wieder Schwierigkeiten haben werden, einen anderen unordentlichen Screenshot zu interpretieren. Um einen hinzuzufügen, klicken Sie im Kommentarmodus auf eine beliebige Stelle auf der Seite und hinterlassen Sie Feedback für Mitbearbeiter. Beginnen Sie mit einem „@“-Symbol und nennen Sie ihre Namen, um sicherzustellen, dass sie eine E-Mail-Benachrichtigung über das erhalten, was Sie geschrieben haben.
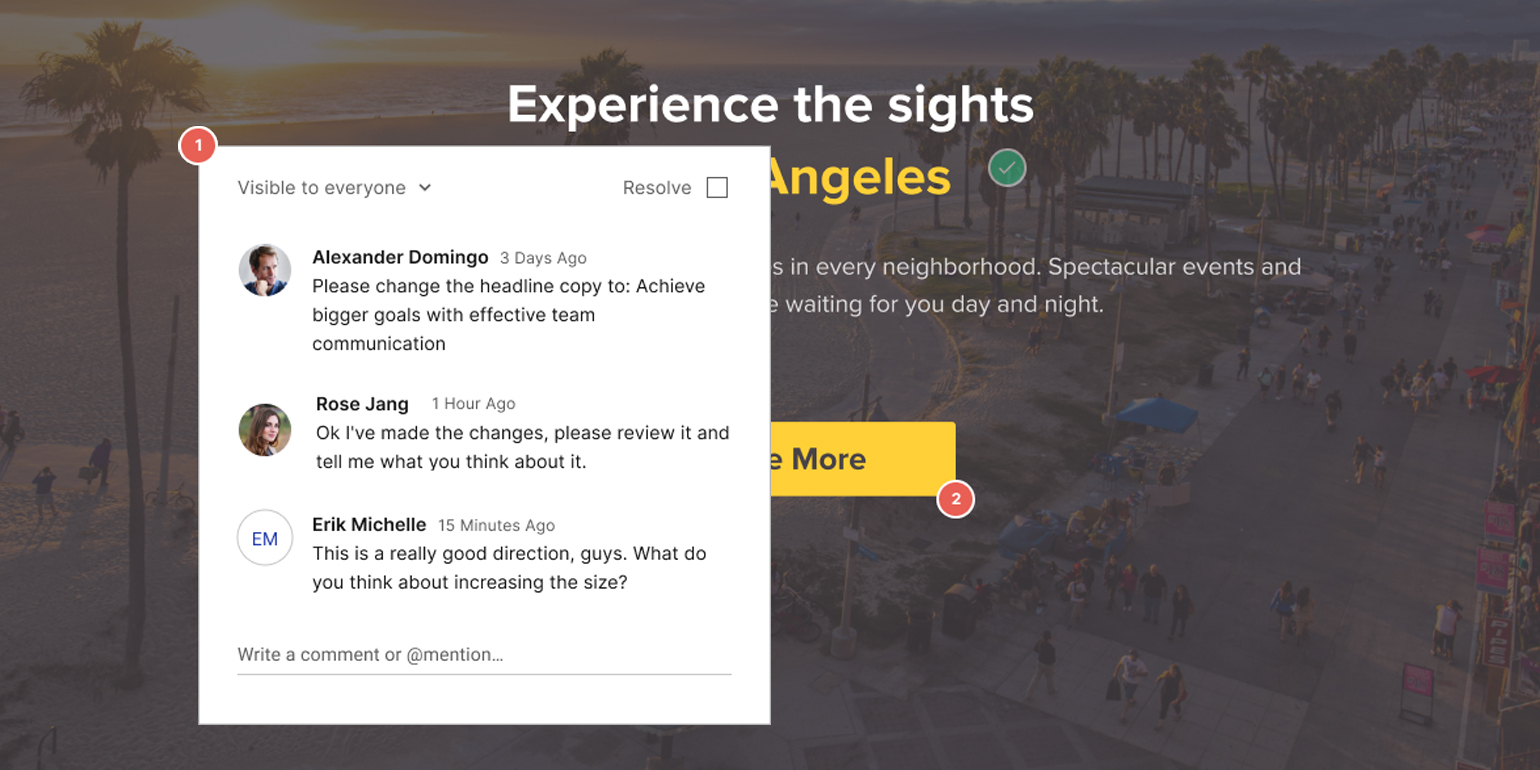
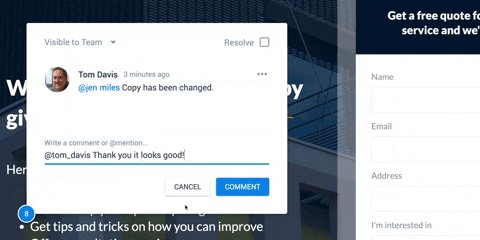
Wir haben festgestellt, dass Teammitglieder eher und schneller auf Kommentare antworten, wenn sie mit @ erwähnt werden. So sieht ein offener Hotspot aus:

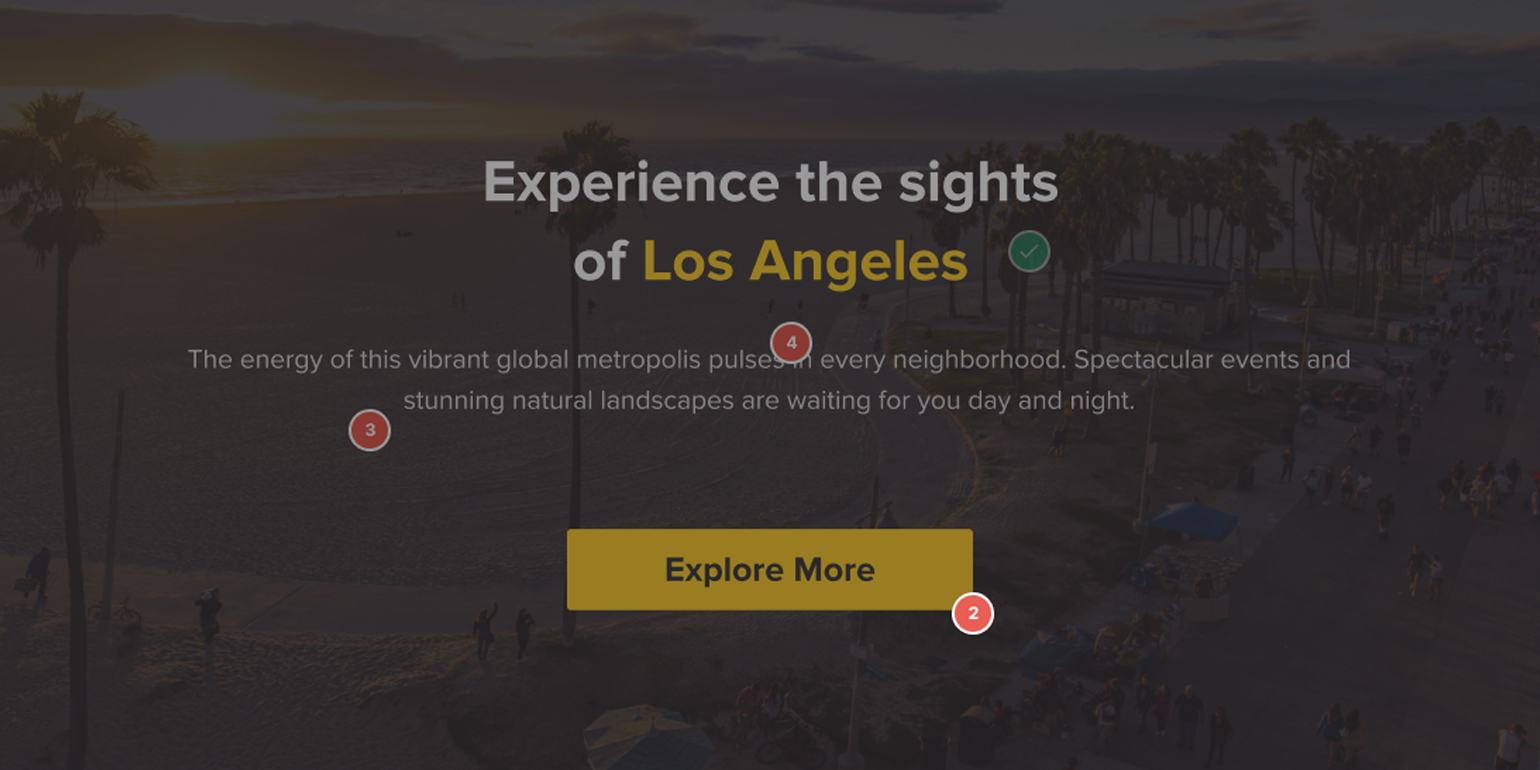
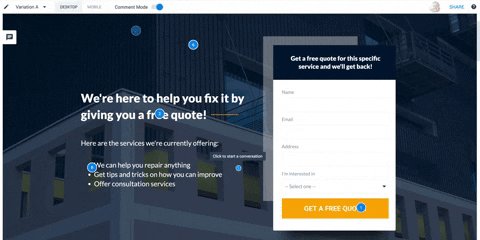
Bevor Sie das Kommentarfeld schließen, verwenden Sie das Dropdown-Menü oben links, um Sichtbarkeitsberechtigungen festzulegen. Bei Bedarf kann sensibles Material zwischen verschiedenen Abteilungen, Teams oder Kunden geheim gehalten werden. Klicken Sie dann einfach weg, um den Hotspot zu schließen. Wenn Sie dies tun, sieht es ungefähr so aus:

Hotspots bleiben auf diese Weise ordentlich organisiert und halten Ihre Zielseite nach dem Klicken übersichtlich, bis Sie erneut klicken, um einen Kommentar-Thread zu öffnen.

Wenn auf das Feedback geantwortet und das Problem behoben wurde, klicken Sie einfach auf das Kontrollkästchen in der oberen rechten Ecke, um einen Kommentar-Thread zu lösen.
Kommentar-Feed
Hotspots allein beseitigen ineffiziente Kommunikation nicht vollständig. Sie sorgen für Ordnung auf der Seite, können Sie aber auch auf andere Weise frustrieren: Was passiert, wenn Sie unter mehr als 20 Hotspots nach einem bestimmten Kommentar suchen?
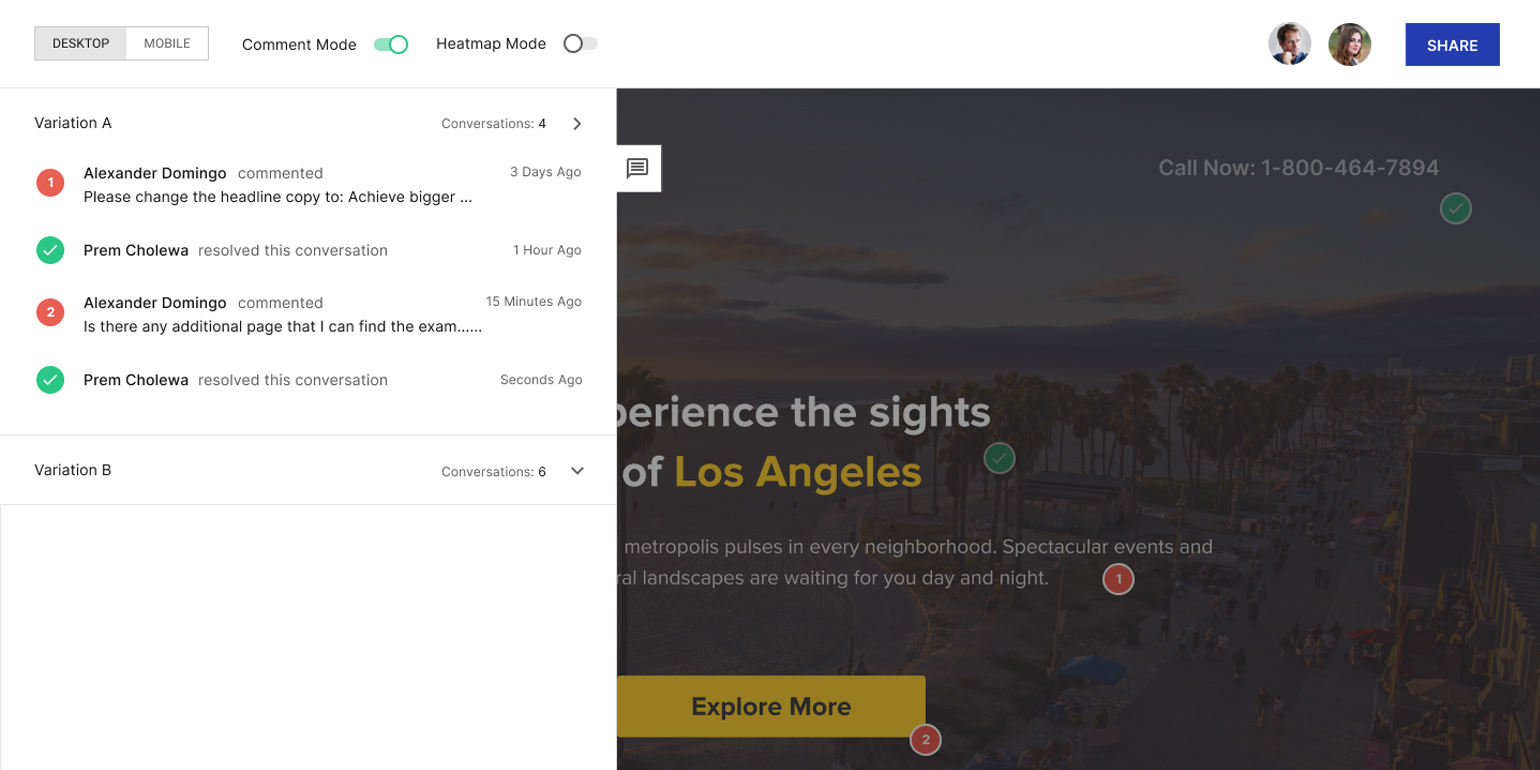
Glücklicherweise haben wir das berücksichtigt. Durch Klicken auf das Kommentarsymbol in der linken Seitenleiste können Sie alle Rückmeldungen zu einer Seite und ihren Variationen sehen:


Blättern Sie durch die letzten Kommentare, gelösten Konversationen und das letzte Feedback zu anderen Variationen. Klicken Sie auf einen beliebigen Thread, um den entsprechenden Hotspot im Builder zu öffnen und die in Echtzeit aktualisierten Kommentare anzuzeigen. Wenn Sie fertig sind, klicken Sie einfach aus dem Feed heraus, um ihn zu schließen.
Nachrichtenzentrum
„Welche Hintergrundfarbe wollte der Kunde nochmal?“
„Wohin hast du diese Variationen der Schlagzeilen geschickt?“
Es folgt eine Suche nach Posteingängen, Instant Messengern und Projektmanagement-Apps. Zwanzig Minuten später haben Sie beide Antworten gefunden, aber jetzt ist ein Anruf fällig. Es sieht so aus, als müsste dieser neue Geschäftsvorschlag warten.
Wenn sich das nach etwas anhört, das Sie schon durchgemacht haben, werden Sie die Organisation zu schätzen wissen, die das Message Center in Ihren Designprozess einbringt.
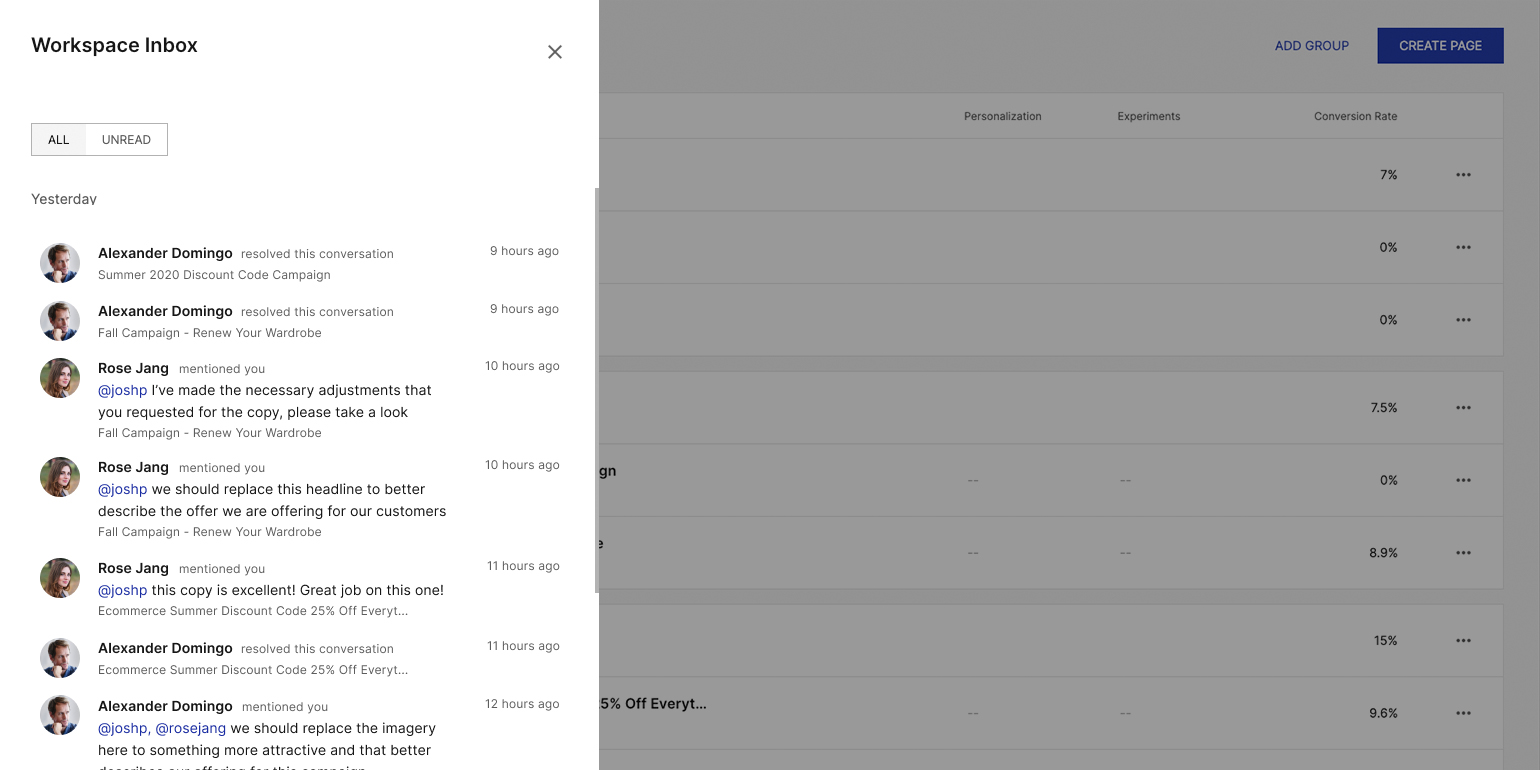
Klicken Sie im Dashboard auf das Kommentarsymbol, um einen detaillierten Bericht über die Gespräche zwischen wichtigen Mitarbeitern anzuzeigen:

Standardmäßig werden Nachrichten in umgekehrter chronologischer Reihenfolge angezeigt – die neuesten zuerst – damit Sie keinen neuen Kommentar verpassen.
Wenn Sie weiter filtern müssen, können Sie dies mit Hilfe eines Umschalters oben links und einer Dropdown-Liste oben rechts im Nachrichtenzentrum tun. Verwenden Sie den Umschalter, um zwischen allen und ungelesenen Kommentaren zu wechseln. Verwenden Sie das Dropdown-Menü, um nach Arbeitsbereich zu sortieren.
Während Hotspots und der Kommentar-Feed Ihnen einen detaillierten Überblick über das Feedback einer Seite geben, fasst das Nachrichtenzentrum das Feedback von allen Seiten in einem übersichtlichen Hub zusammen.
Teilen Knopf
Die Einbeziehung von Stakeholdern in den Post-Click-Landing-Page-Designprozess kann mühsam sein. Manchmal erfordert es den Austausch sensibler Unternehmensdaten wie Passwörter und Berechtigungen; In anderen Fällen ist eine weitere langwierige E-Mail-Kette erforderlich.
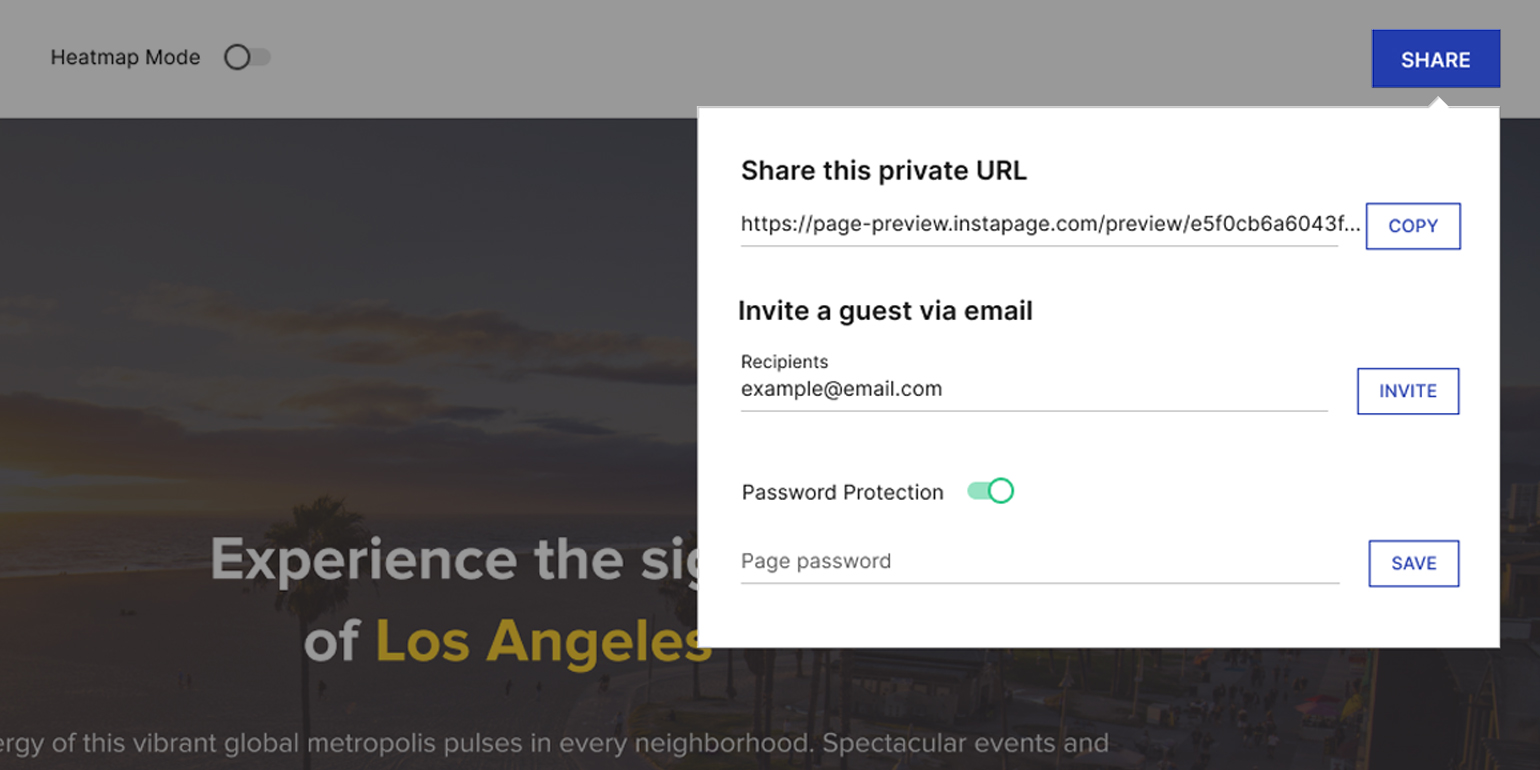
Mit der Instapage Collaboration Solution sorgen Sie für Datenschutz und Effizienz mit einer „Teilen“-Schaltfläche, die die Einladung von Mitarbeitern per E-Mail oder einem passwortgeschützten Link ermöglicht:

Sobald sie die Seite erreicht haben, können Mitbearbeiter nur sehen, wozu Sie ihnen die Berechtigung erteilt haben. Gespräche zwischen Ihnen und Teammitgliedern bleiben privat, wenn Sie dies wünschen, ebenso wie das Hin und Her zwischen Ihnen und Kunden. Diese Berechtigungen können im Kommentarfeld jedes Hotspots festgelegt werden.
Beachten Sie außerdem, dass Einladungen für Teammitglieder auf Dashboard-Ebene erfolgen müssen und E-Mail-Einladungen nur für Gastbenutzer gelten.
Starten Sie mit der Instapage Collaboration Solution
Instapage-Benutzer, die nach dem 12. Oktober 2015 beigetreten sind, können die neue Collaboration-Lösung verwenden. Wenn es in Ihrem Konto verfügbar ist, sehen Sie das Nachrichtencenter-Symbol oben rechts im Dashboard.
Wenn Sie es nicht sehen, wenden Sie sich an das Instapage-Supportteam, um Ihr Team auf die gleiche Seite mit der Instapage-Lösung für die Zusammenarbeit zu bringen, und beginnen Sie, den Designüberprüfungsprozess zu beschleunigen.
Um Anzeigenklicks in Conversions umzuwandeln, erstellen Sie für jedes Angebot dedizierte, schnell ladende Post-Click-Seiten. Erfahren Sie, wie Sie allen Ihren Zielgruppen einzigartige Post-Click-Landingpages zur Verfügung stellen können, indem Sie sich noch heute für eine Instapage Enterprise Demo anmelden.
