So erstellen Sie eine Website wie Amazon (unter 30 Minuten)
Veröffentlicht: 2020-03-12Möchten Sie eine Website wie Amazon oder eBay oder Flipkart erstellen?
Oder Sie wollten schon immer eine E-Commerce-Website wie Amazon erstellen, auf der Sie Produkte online verkaufen können, haben aber noch nicht damit begonnen.
Nun, ich kann mir vorstellen, warum.
Sie dachten, das Erstellen eines Online-Shops wie Amazon oder eBay ist viel zu schwierig, Sie brauchen viel Geld (10.000 bis 50.000 US-Dollar), um Webentwickler und Designer einzustellen oder umfassende Programmierkenntnisse zu haben?
Das ist nicht die Wahrheit.
Sie können einen Online-Shop wie Amazon in weniger als 30 Minuten erstellen .
In diesem Artikel werde ich Sie Schritt für Schritt durch die Prozesse führen, wie Sie eine Website wie Amazon oder eBay oder Flipkart erstellen (von Anfang bis Ende). Sobald Sie fertig sind, können Sie Ihre Produkte online verkaufen.
Bevor wir beginnen, lassen Sie uns ein paar Dinge überprüfen, die Sie wissen müssen.
- Das Erstellen einer Website wie Amazon dauert etwa 25-30 Minuten
- Sie müssen keine Entwickler oder Designer einstellen
- Sie müssen nicht programmieren lernen
- Du brauchst nicht viel Geld
- Sobald dies erledigt ist, können Sie mit dem Verkauf von Produkten beginnen

Sind Sie bereit, noch heute eine Website wie Amazon zu erstellen? Lass uns anfangen…
Wie man in 30 Minuten eine Website wie Amazon erstellt
- Holen Sie sich Webhosting und registrieren Sie einen Domainnamen
- Installieren Sie WordPress und WooCommerce
- Einrichten Ihres WooCommerce-Shops
- Installieren Sie ein SSL-Zertifikat
- Installieren Sie ein WooCommerce-Design
- Hinzufügen von Produkten zu Ihrem Online-Shop
- Passen Sie Ihren WooCommerce-Shop an
Was brauchen Sie, um eine Website wie Amazon zu erstellen?
Als erstes müssen Sie die richtige Plattform für Ihren Online-Shop auswählen.
Es stehen mehrere E-Commerce-Plattformen zur Verfügung, und die Auswahl ist ziemlich schwierig, insbesondere für Anfänger.
Aber Sie müssen sich keine Sorgen machen. Wir haben alle E-Commerce-Plattformen getestet und nennen Ihnen die bequemste.

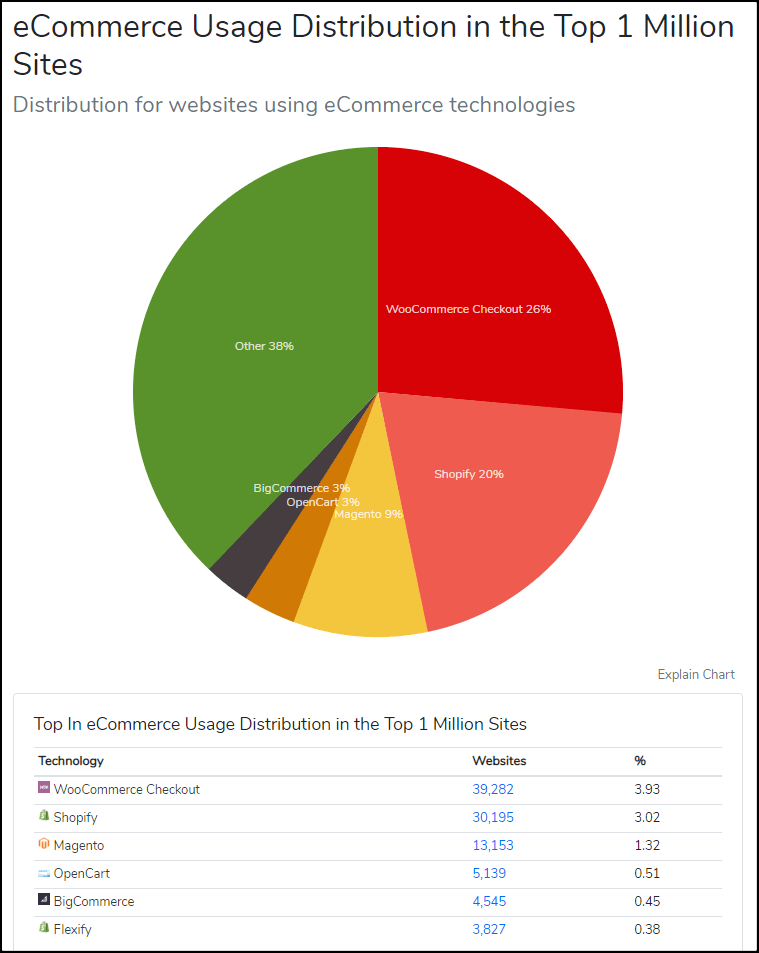
„WooCommerce ist die meistgenutzte E-Commerce-Plattform – Builtwith“
Die beliebteste E-Commerce-Plattform ist WooCommerce.
Über Millionen von E-Commerce-Websites werden von WooCommerce betrieben und wachsen massiv.
Die Nutzung der WooCommerce-Plattform bietet viele Vorteile.- Es ist eine Open-Source-Software, die zu 100 % kostenlos verwendet werden kann
- Es ist sehr einfach zu bedienen (anfängerfreundlich)
- Es stehen über Tausende von kostenlosen Plugins und Designs zur Verfügung, die Sie verwenden können
- Es ist vollständig anpassbar
- Es ist gut geschwindigkeitsoptimiert und sicher
- Die Kosten für den Aufbau eines Online-Shops mit WooCommerce sind sehr gering
- Sie können WooCommerce-bezogene Unterstützung von fast überall erhalten, zum Beispiel im offiziellen WooCommerce-Forum, in verschiedenen Facebook-Gruppen, von verschiedenen WooCommerce-Blogs usw. Und es ist völlig kostenlos.
- Sie können jede Art von Online-Shop erstellen, einschließlich Websites wie Amazon oder eBay
- Entwickler halten die WooCommerce-Software immer auf dem neuesten Stand
- und es gibt viele.
Um eine Website wie Amazon zu erstellen, benötigen Sie:
- ein Domainname
- Web-Hosting
- ein SSL-Zertifikat
Kurz gesagt, ein Domainname ist die Adresse Ihrer Website im Internet.
Beim Webhosting werden die Dateien Ihrer Website online gespeichert. Sie können sagen, Webhosting ist das Zuhause Ihrer Website. Ohne Webhosting können Sie Ihre Website nicht erstellen.
Ein SSL-Zertifikat ist ein Muss, wenn Sie einen Online-Shop betreiben, in dem vertrauliche Informationen wie E-Mail, Passwort und Kreditkartendaten übermittelt werden.
Normalerweise kostet eine Domainregistrierung etwa 14 US-Dollar für 1 Jahr, Webhosting 14 US-Dollar pro Monat und 60 bis 240 US-Dollar pro Jahr für ein SSL-Zertifikat.Das ist zu viel für diejenigen, die gerade erst anfangen.
Glücklicherweise bietet Hostgator eine KOSTENLOSE Domainregistrierung und ein KOSTENLOSES SSL-Zertifikat mit seinem Hosting-Plan an, der nur bei 5,95 $ pro Monat beginnt.
HostGator ist einer der ältesten Webhosting-Anbieter (gegründet 2002) und betreibt heute Millionen von Websites weltweit.
Sie bieten verschiedene Arten von Hosting an, z. B. Shared, WordPress-Hosting, VPS, Cloud, Dedicated.
Klicken Sie hier, um eine Domain kostenlos zu registrierenLass uns anfangen!
1. Holen Sie sich Webhosting und registrieren Sie einen Domainnamen
Die Registrierung eines kostenlosen Domainnamens bei HostGator ist sehr einfach.
Folgen Sie den unteren Schritten.
Schritt 1. Gehen Sie zur Website ==> www.HostGator.com <== . Rabattcode in diesem Link hinzugefügt.

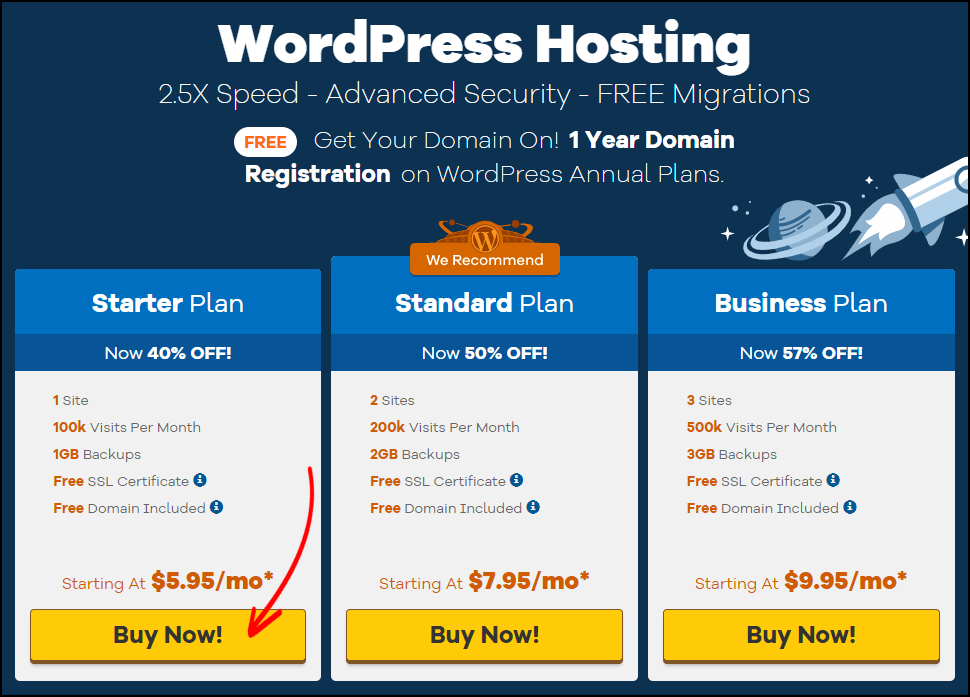
Schritt 2. Wählen Sie den Starter-Plan . Dazu gehören 1 GB automatisches tägliches Backup, kostenloses SSL-Zertifikat, kostenlose Domänenregistrierung, unbegrenzter Speicherplatz, automatische Entfernung von Malware usw.
Klicken Sie jetzt auf Jetzt kaufen! Taste.
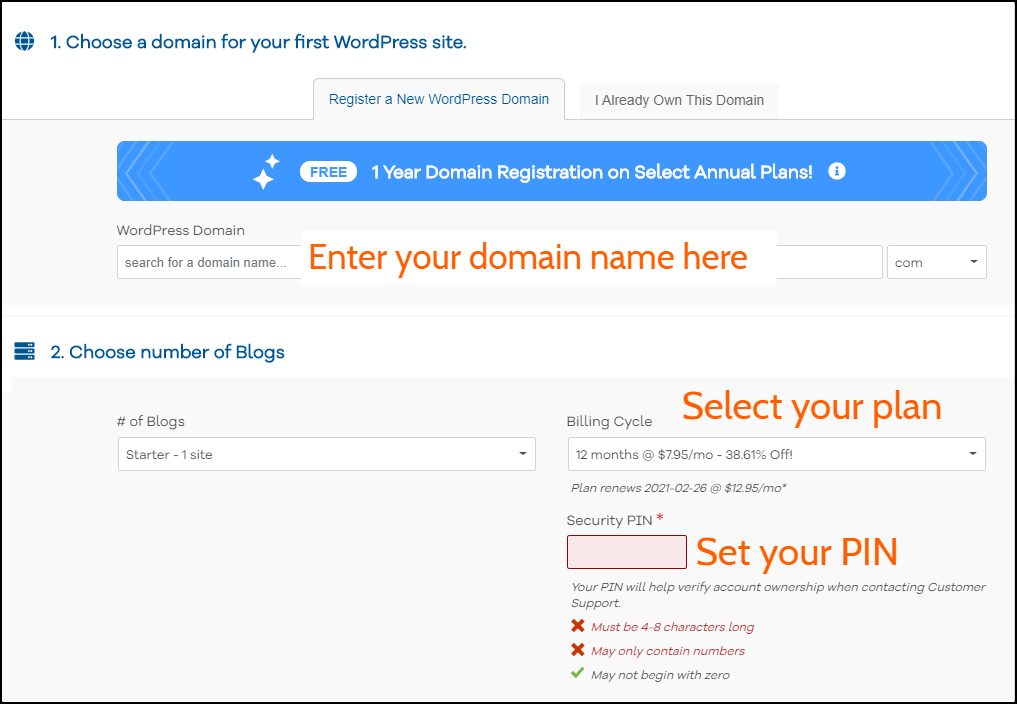
Schritt 3. Auf dieser Seite können Sie Ihren bevorzugten Domainnamen registrieren.
Geben Sie zuerst Ihren Domainnamen ein, es wird Ihnen angezeigt, ob die Domain zur Registrierung verfügbar ist.
Wenn der eingegebene Name nicht registriert werden kann, versuchen Sie es mit einem anderen Namen. Sie können sogar Ihren Namen eingeben.
Bei einem Domainnamen müssen Sie auch eine Erweiterung auswählen. Die beliebteste Domainendung ist .com. Wenn Sie sich jedoch nicht sicher sind, welche Domain Sie auswählen sollten, lesen Sie den Unterschied zwischen .com und .net.
Gehen Sie nach der Auswahl zum Abschnitt Abrechnungszeitraum .
Ich empfehle mindestens 12 Monate zu wählen. Sie können auch für 36 Monate wählen, wenn Sie einen zusätzlichen Rabatt wünschen.
Legen Sie dann eine Sicherheits-PIN fest. Es darf nur Zahlen enthalten und muss 4-8 Zeichen lang sein.

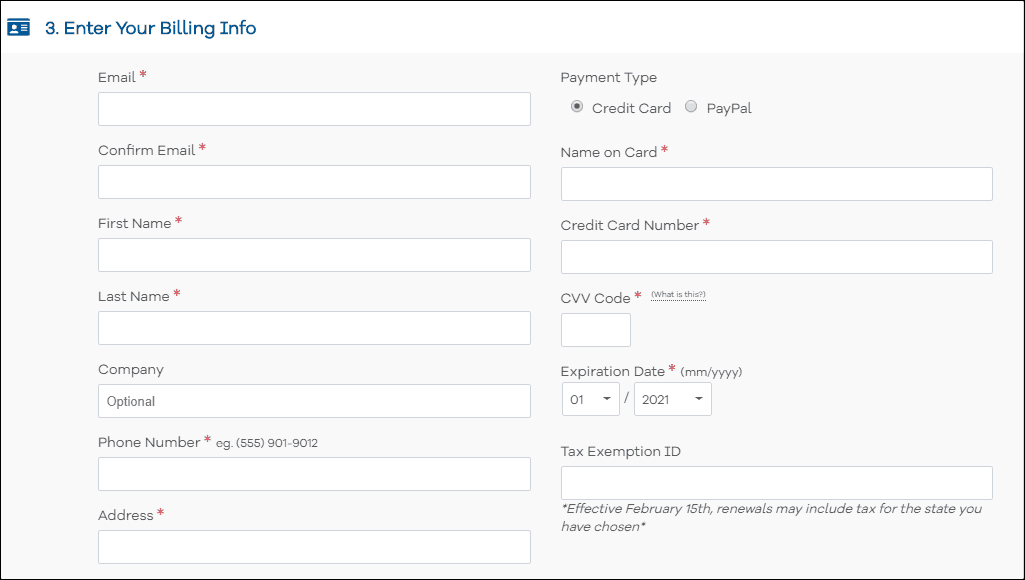
Schritt 4. Geben Sie Ihre Rechnungsinformationen ein. Wählen Sie außerdem aus, welche Zahlungsmethode Sie verwenden möchten. Sie können den Kauf sowohl mit Kreditkarte als auch mit PayPal tätigen.

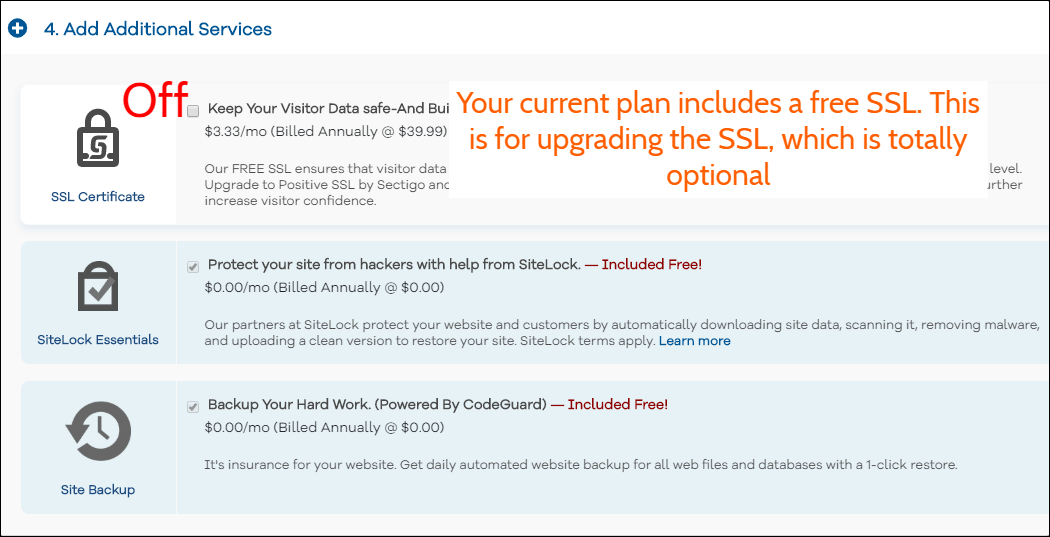
Schritt 5. Standardmäßig erhalten Sie Site Backup und SiteLock Essentials.
Ihr aktueller Plan beinhaltet auch ein kostenloses SSL-Zertifikat. Diese Option dient zum Upgrade des optionalen SSL.

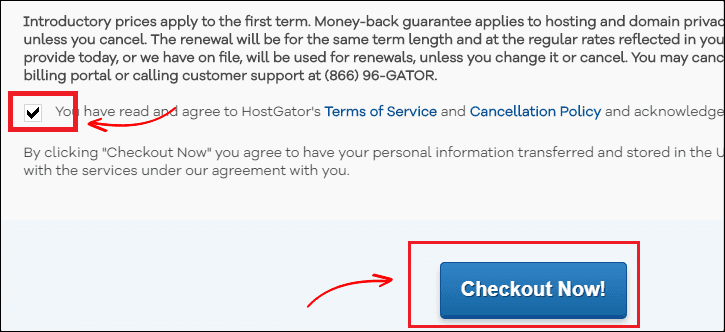
Schritt 6. Aktivieren Sie das Kontrollkästchen Nutzungsbedingungen und klicken Sie auf Jetzt bezahlen! Taste.

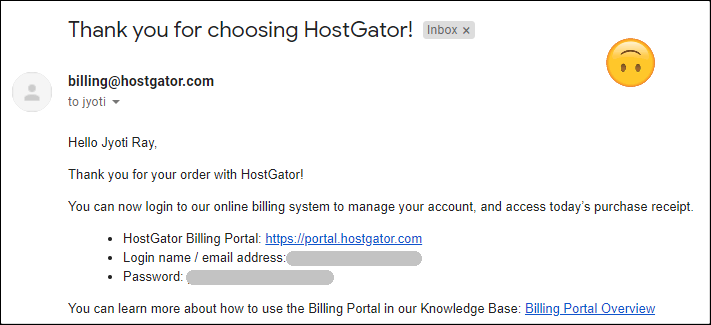
Schritt 7. Wenn Sie fertig sind, überprüfen Sie Ihre E-Mails.
Sie erhalten HostGator cPanel-Anmeldedaten (Anmeldename und Passwort).

Lassen Sie uns nun WordPress und WooCommerce installieren.
2. Installieren Sie WordPress und WooCommerce
Melden Sie sich zunächst mit den Anmeldedaten, die Sie per E-Mail erhalten haben, bei Ihrem Hosting-Konto an.
In diesem Schritt werden wir sowohl WordPress als auch WooCommerce installieren.
Da es sich um ein von WordPress verwaltetes Hosting handelt, würden Sie kein normales cPanel sehen. Sie können jedoch alles von Ihrem Dashboard aus tun.
Ich benutze es seit einiger Zeit und es ist super benutzerfreundlich.
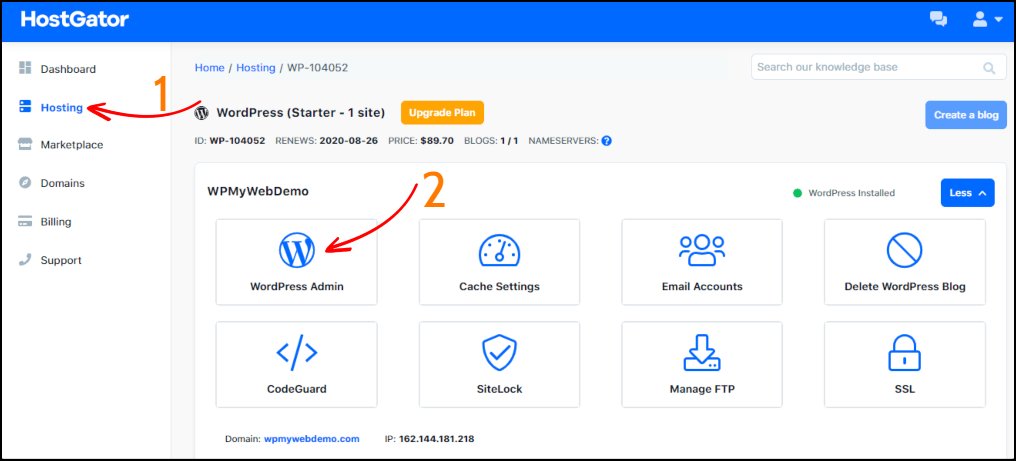
Schritt 1. Nachdem Sie sich bei Ihrem Hosting-Dashboard angemeldet haben, gehen Sie zu Hosting > Verwalten und klicken Sie auf die Schaltfläche WordPress Admin, um sich bei Ihrem WordPress-Admin-Panel anzumelden.

Es kann einige Sekunden dauern, bis Sie zum WordPress-Dashboard weitergeleitet werden.
Schritt 2. Das ist Ihr WordPress-Dashboard. Von dort aus können Sie Ihre Website anpassen.
Bevor wir mit der Installation von WooCommerce beginnen, deinstallieren wir zunächst die Standard-Plugins.Gehen Sie zu Plugins > Installierte Plugins . Wählen Sie alle Plugins > Deaktivieren und dann Löschen.
Überprüfen Sie vor der Installation von WooCommerce Ihre WordPress-Version. Wenn Ihre WordPress-Version veraltet ist, können Sie WooCommerce und einige andere Plugins nicht installieren.
Deshalb ist es sehr wichtig, die neueste WordPress-Version zu verwenden.
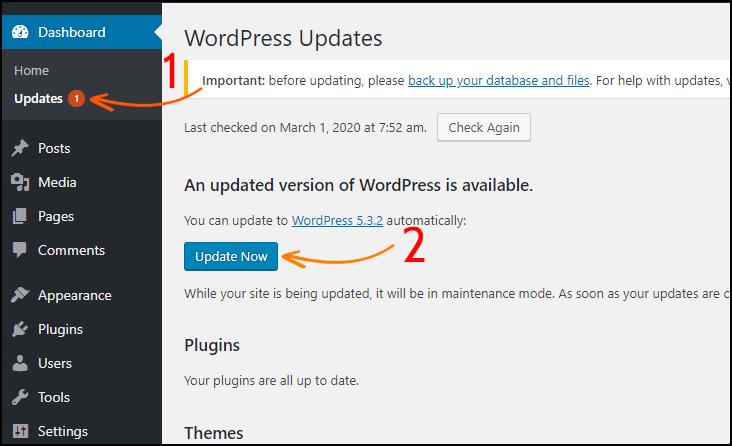
Sie können Ihre WordPress-Version ganz einfach überprüfen, indem Sie zu Dashboard > Updates gehen. Wenn es nicht aktualisiert wurde, klicken Sie auf die Schaltfläche Jetzt aktualisieren.

Lassen Sie uns nun das WooCommerce-Plugin installieren.
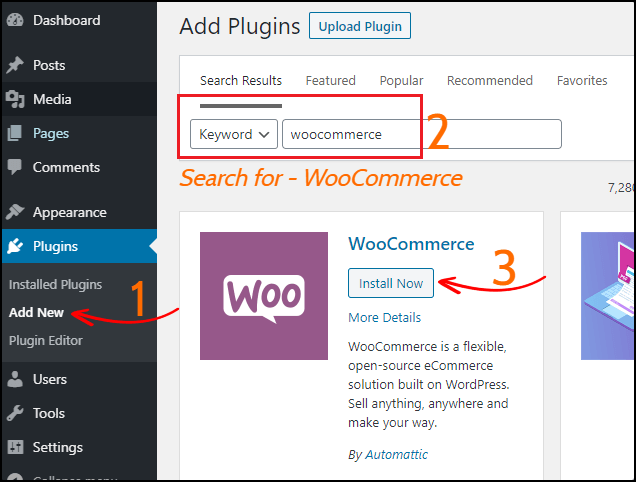
Um das WooCommerce-Plugin zu installieren, gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach WooCommerce .

Sobald Sie WooCommerce installiert und aktiviert haben, werden Sie aufgefordert, Ihren Shop einzurichten.
Im nächsten Schritt richten wir den WooCommerce Store ein.
3. Einrichten Ihres WooCommerce-Shops
Mit diesen Einstellungen können Sie den Standort, die Währung, den Zahlungsmodus, die Versandart und vieles mehr Ihres Shops festlegen.
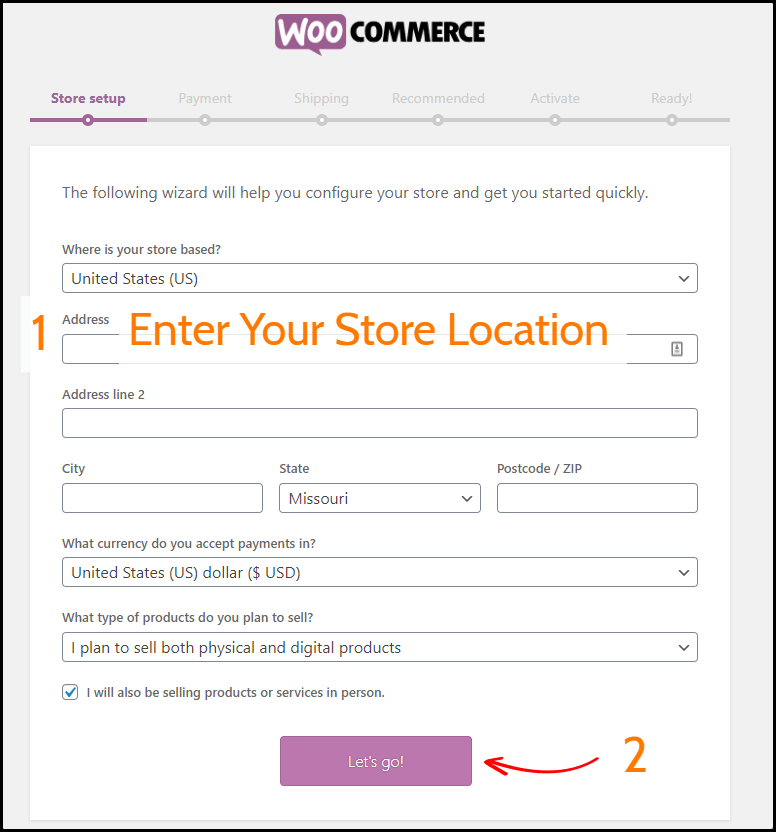
Schritt 1. Einrichtung des Geschäfts: Geben Sie die Adresse Ihres Geschäfts ein und klicken Sie dann auf die Schaltfläche Los geht's .

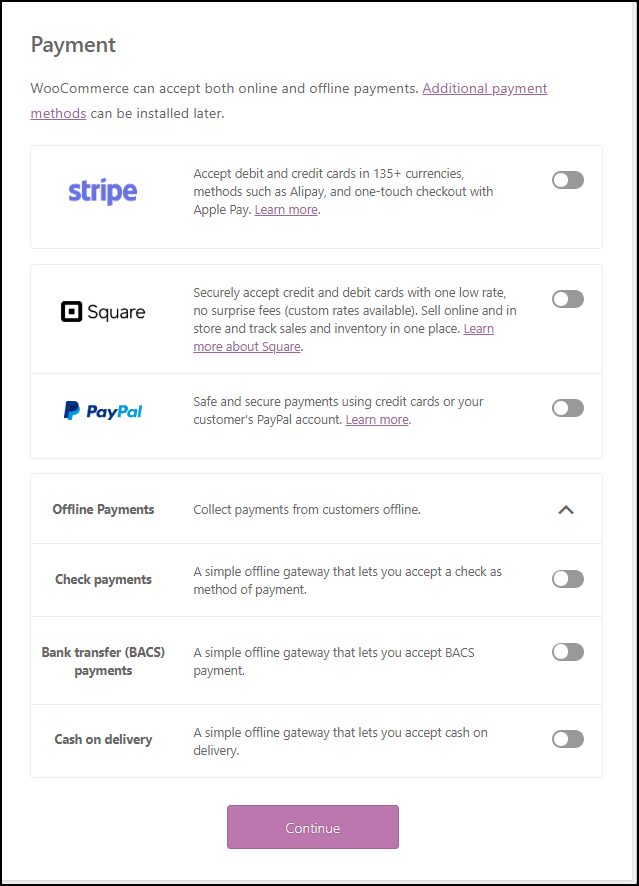
Schritt 2. Zahlungen: Von hier aus können Sie sowohl Online- als auch Offline-Zahlungen einrichten. Aktivieren Sie die Zahlungsmethoden, die Sie in Ihrem Shop verwenden möchten.
Wenn Sie jedoch eine andere Zahlungsmethode verwenden möchten, können Sie diese später installieren.

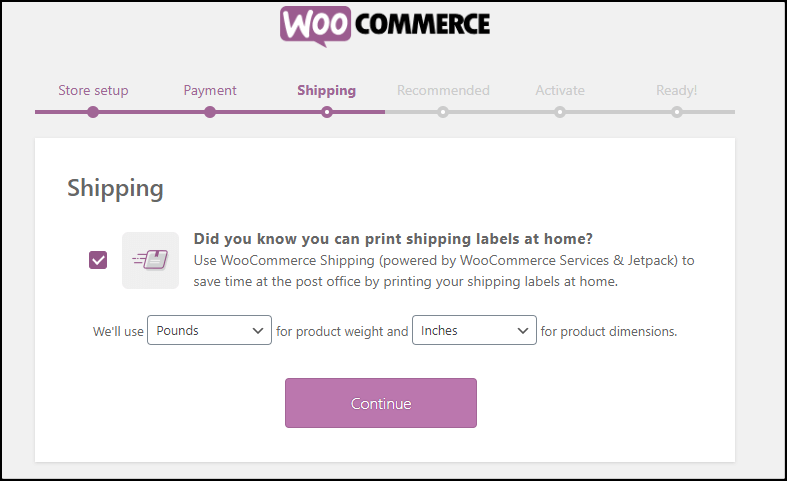
Schritt 3. Versand: Mit dieser Option können Sie Versandetiketten zu Hause ausdrucken.
Wählen Sie die bevorzugten Gewichts- und Längeneinheiten für Ihre Produkte aus.

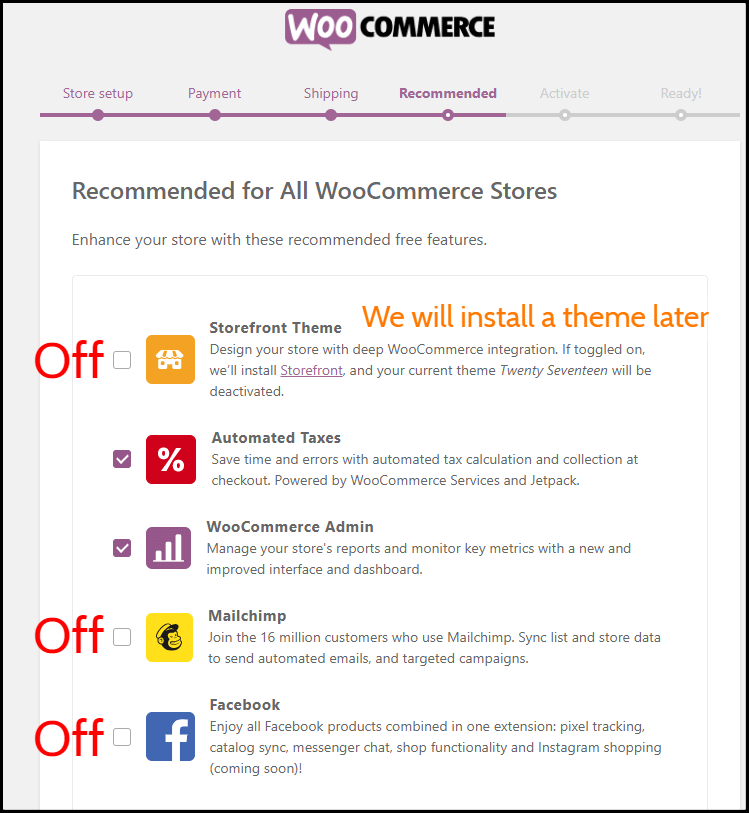
Schritt 4. Empfohlen: Auf dieser Registerkarte können Sie ein WooCommerce-Thema installieren, automatisierte Steuern festlegen, WooCommerce-Admin, Mailchimp-E-Mail-Newsletter.
Ich empfehle jedoch nur, nur „Automated Taxes“ und „WooCommerce Admin“ zu aktivieren.
Wir werden später in diesem Schritt ein WooCommerce-Design installieren, das wie Amazon aussehen wird.

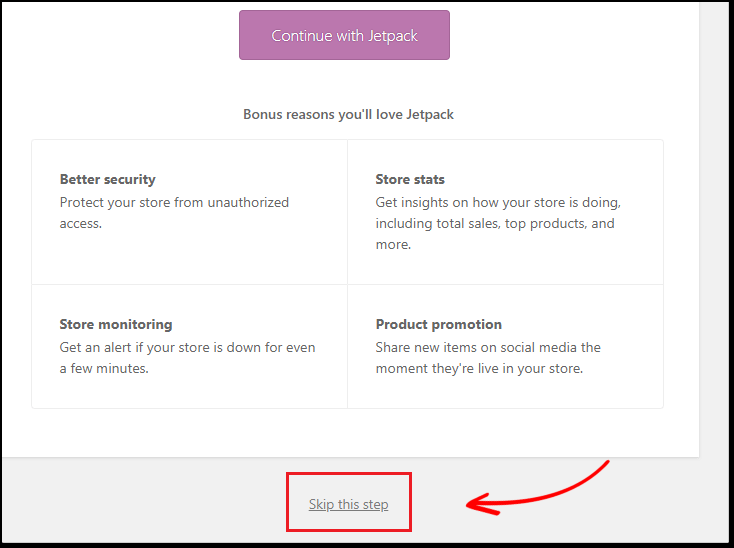
Schritt 5. Aktivieren: Sie werden aufgefordert, Jetpack zu installieren. Ich empfehle Ihnen, diesen Schritt zu überspringen.

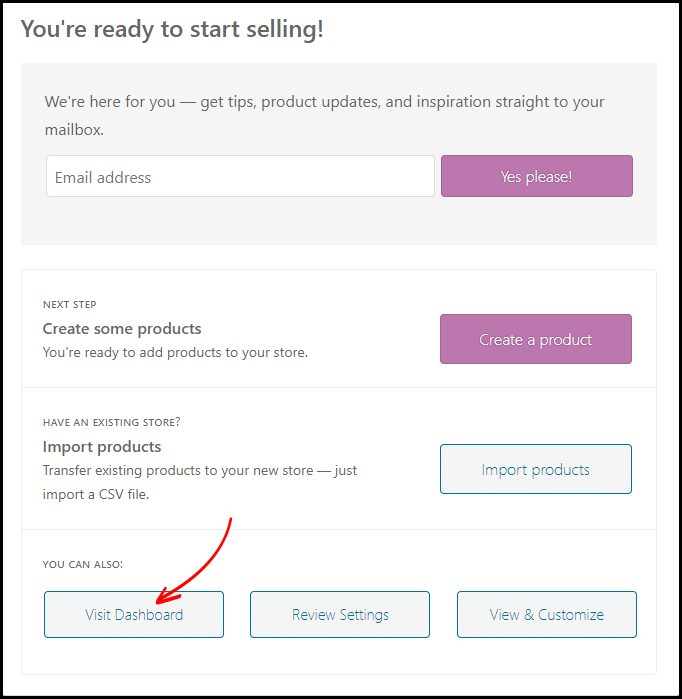
Schritt 6. Fertig: Sie haben WooCommerce erfolgreich eingerichtet.
Klicken Sie nun auf die Option Dashboard besuchen, um zu Ihrem WordPress-Adminbereich zu gelangen.

4. Ändern Sie Ihr WordPress-Admin-Passwort
Als nächstes müssen Sie Ihr WordPress-Admin-Passwort ändern.
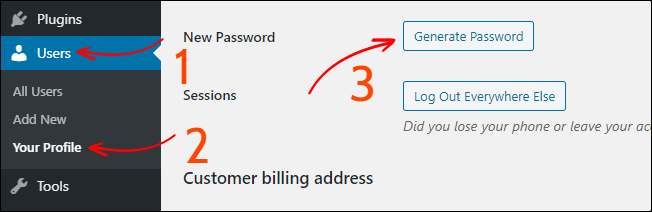
Gehen Sie im WordPress-Dashboard zu Benutzer > Ihr Profil und Sie finden die Option „Kontoverwaltung“ .
Dort müssen Sie auf die Schaltfläche „Passwort generieren“ klicken und es wird automatisch ein neues Passwort generiert.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Profil aktualisieren und Sie sind fertig.
Wie logge ich mich in Ihr WordPress-Admin-Panel ein?
Hier ist Ihre Anmelde-URL für den WordPress-Administrator – „yourwebsite.com/wp-admin“ , das heißt, Sie müssen nur /wp-admin am Ende der URL Ihrer Website hinzufügen.
Ich empfehle Ihnen dringend, Ihre Admin-Anmelde-URL, Ihren Benutzernamen sowie Ihr Passwort auf Ihrem Computer zu speichern.
Standardmäßig erlaubt uns WordPress jedoch nicht, den Admin-Benutzernamen zu ändern.

Falls Sie den standardmäßigen Administrator-Benutzernamen ändern möchten, lesen Sie die Anleitung zum Ändern des standardmäßigen WordPress-Administrator-Benutzernamens .
Jetzt installieren wir SSL und zwingen Ihre Website, HTTPS (SSL) umzuleiten.
5. Installieren Sie SSL und zwingen Sie Ihre Website, HTTPS umzuleiten
Wie oben erwähnt, ist SSL ein Muss, wenn Sie einen Online-Shop betreiben.
Standardmäßig haben Sie bereits ein SSL-Zertifikat installiert. Wir müssen Ihre Website lediglich dazu zwingen, HTTPS (SSL) umzuleiten.
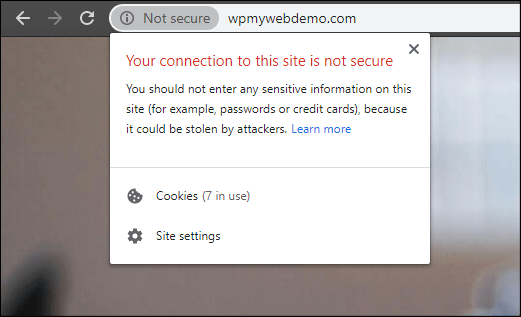
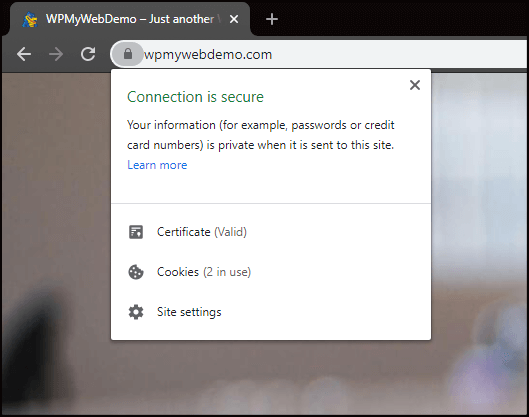
Wenn Sie jetzt Ihre Website im Google Chrome-Browser öffnen, sehen Sie möglicherweise die Meldung „ Ihre Verbindung zu dieser ist nicht sicher “ und können sich möglicherweise nicht bei Ihrer Website anmelden.

Dies kann leicht behoben werden, indem Sie Ihre Website dazu zwingen, nur mit HTTPS zu laden.
Schritt 1. Dazu müssen Sie sich bei Ihrem Hosting-Dashboard anmelden.
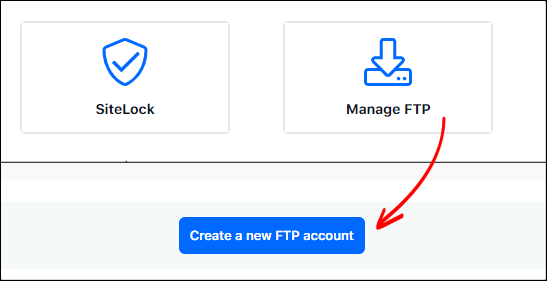
Schritt 2. Erstellen Sie ein FTP-Konto und speichern Sie das Passwort in einer Notepad-Datei.

Schritt 3. Laden Sie den Filezilla-Client herunter und installieren Sie ihn. Geben Sie Ihre FTP-Daten in den Filezilla-Client ein und verbinden Sie ihn mit Ihrem Server.
Schritt 4. Suchen Sie nach der Verbindung die .htaccess-Datei und bearbeiten Sie sie.
Schritt 5. Fügen Sie am Ende der Datei den Code hinzu.
RewriteEngine ein
RewriteCond %{HTTPS} aus
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Schritt 6. Speichern Sie nun die Datei und laden Sie sie erneut auf Ihren Server hoch.
Schritt 7. Aktualisieren Sie Ihre Website und Sie werden ein Schlosszeichen bemerken, das vor der URL Ihrer Website erscheint. Das bedeutet, dass Ihre Website nur mit SSL geöffnet wird.

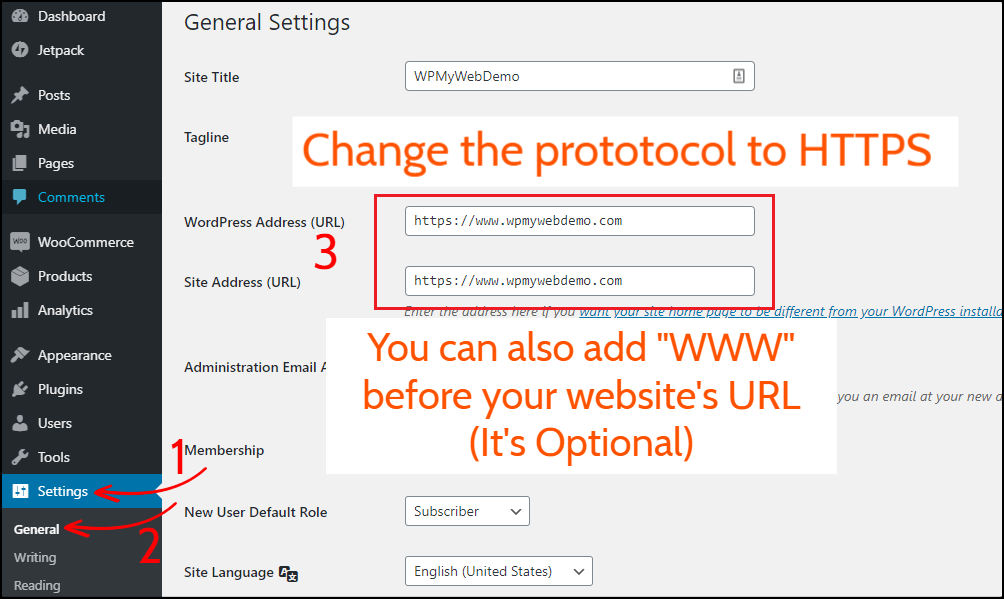
Schritt 8. Gehen Sie zu Ihren WordPress-Einstellungen > Allgemein
Schritt 9. Ändern Sie das HTTP -Protokoll mit HTTPS. Sie können auch „www“ vor der URL Ihrer Website hinzufügen, dies ist jedoch völlig optional.

Schritt 10. Klicken Sie unten auf Änderungen speichern. Sobald Sie fertig sind, werden Sie automatisch abgemeldet.
Das ist es. Jetzt wird Ihre Website nur mit HTTPS geöffnet.
Lesen Sie, 3 verschiedene Möglichkeiten, wie Sie HTTP zu HTTPS in WordPress umleiten können
5. WooCommerce-Design installieren
Jetzt werden wir ein WooCommerce-Design installieren.
Es gibt Unmengen von WooCommerce-Themes auf dem Markt und es ist schwer, das beste zu finden.
Aber Sie müssen sich keine Sorgen machen. Ich habe mehrere WooCommerce-Themen gesucht und getestet und werde Ihnen das beste vorschlagen.
Electro Electronics Store ist das beste Thema für WooCommerce.
Hier ist der Grund:
- Es ist eines der meistverkauften Multivendor-WooCommerce-Themen.
- Es ist das am höchsten bewertete WooCommerce-Theme.
- Es ist immer aktuell
- Es wird mit mehreren Premium-Plugins geliefert
- Mobil und SEO-freundlich
- Gut geschwindigkeitsoptimiert
- Es kommt mit 7 verschiedenen Homepage-Layouts

Was dieses Thema bietet:
- Einfache Installation und Einrichtung
- Kostenlose lebenslange Updates und Support rund um die Uhr
- Kommt mit importierbaren Dummy-Daten
- 6 vordefinierte Kopfzeilenstile
- 9 Vordefiniertes Farbschema
- 7 Verschiedene Arten von Homepage-Layouts
- Responsives Megamenü
- 11 vorgefertigte Seiten
- Enthält 17 Widgets
- WPML-kompatibel
- und viele mehr.
Sehen Sie sich hier die Electro-Theme-Demo an.
Electro WooCommerce Theme kaufenWenn Sie jedoch eine andere Art von WooCommerce-Thema verwenden möchten, finden Sie hier weitere Themen.
Schritt 1. Laden Sie nach dem Kauf alle Dateien herunter.
Schritt 2. Extrahieren Sie die ZIP-Datei auf Ihrem Computer.
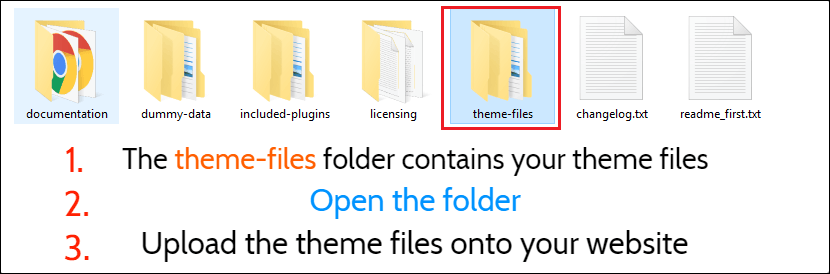
In dieser Datei befinden sich die Themendateien, Dummy-Daten, Plugins sowie ein Lizenzschlüssel zur Aktivierung Ihres Produkts.

Jetzt müssen wir die Designdateien hochladen, die sich im Ordner „ theme-files “ befinden.
Schritt 3 . Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Themen.
Da wir ein Design manuell installieren, müssen Sie auf Neu hinzufügen > Design hochladen klicken und dann Designdateien (ZIP) einschließlich des untergeordneten Designs hochladen.
Schritt 4. Aktivieren Sie nach dem Hochladen nur das untergeordnete Thema.
Bei der Aktivierung werden Sie aufgefordert, das Thema mit seinem Lizenzschlüssel zu aktivieren.
Wie bekomme ich den Lizenzschlüssel des Themes?
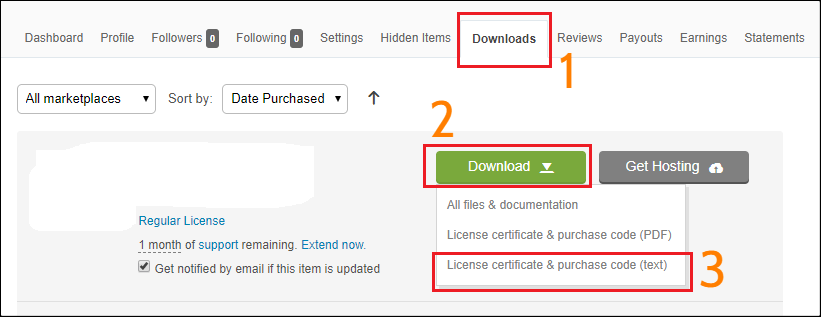
Da es sich um ein kostenpflichtiges Design handelt, müssen Sie das Design mit einem Lizenzschlüssel aktivieren. Melden Sie sich für den Lizenzschlüssel zunächst bei Ihrem Envato-Konto an und gehen Sie zum Downloadbereich.
Klicken Sie dort auf die Option Lizenzzertifikat und Kaufcode (Text) und Sie erhalten Ihren Lizenzschlüssel sowie Ihren Kaufcode. Sobald Sie dies haben, können Sie Ihr Thema aktivieren.

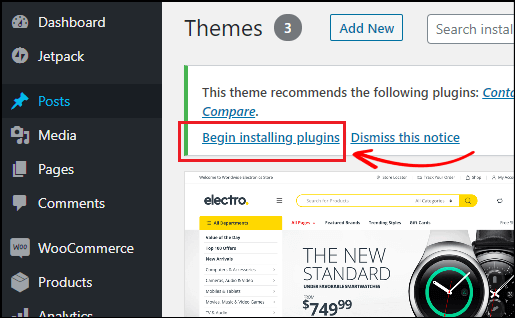
Schritt 5. Sobald Sie fertig sind, werden Sie aufgefordert, Themenempfehlungs-Plugins zu installieren. Klicken Sie auf die Option Installation von Plugins beginnen und aktivieren Sie sie dann.

Jetzt können Sie die Homepage Ihres Shops besuchen, aber Sie sehen keine Produkte.
Das liegt daran, dass wir die Dummy-Daten noch nicht importiert haben.
Im nächsten Schritt zeige ich Ihnen, wie Sie Dummy-Daten importieren.
Dummy-Daten des Themas importieren
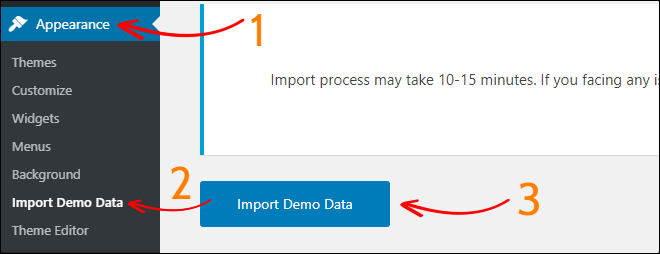
Um die Dummy-Daten des Themes zu importieren, gehen Sie zu Aussehen > Demo-Daten importieren .
Es gibt zwei Möglichkeiten, die Demodaten zu importieren.
Die Standard-Upload-Methode ist One Click Demo Import , die ich sehr empfehle .

Sie können die Homepage Ihrer Website überprüfen, um zu sehen, wie sie aussieht. Aber keine Sorge. Sie können alles ändern, was Sie möchten, z. B. Farbe, Hintergrundbild, Schriftart, Layouts, Widgets usw.
Beginnen wir nun damit, Produkte zu Ihrem Online-Shop hinzuzufügen.
6. Hinzufügen von Produkten zu Ihrem Online-Shop
Das Hinzufügen von Produkten zu Ihrem WooCommerce-Shop ist sehr einfach.
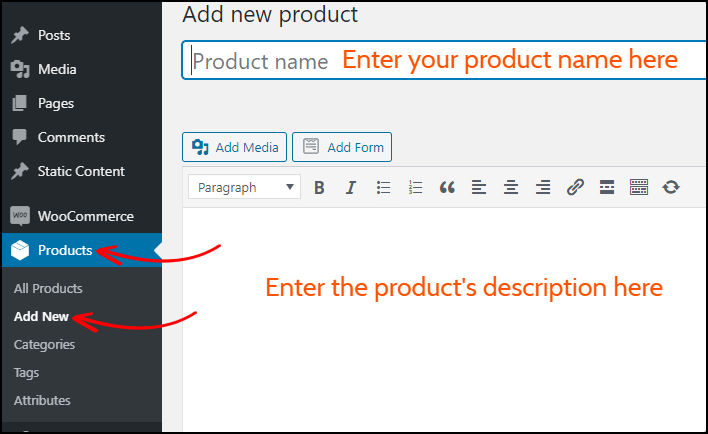
Um ein neues Produkt hinzuzufügen, besuchen Sie Produkte > Neu hinzufügen .

Geben Sie dort Ihren Produktnamen sowie die Produktbeschreibung ein.
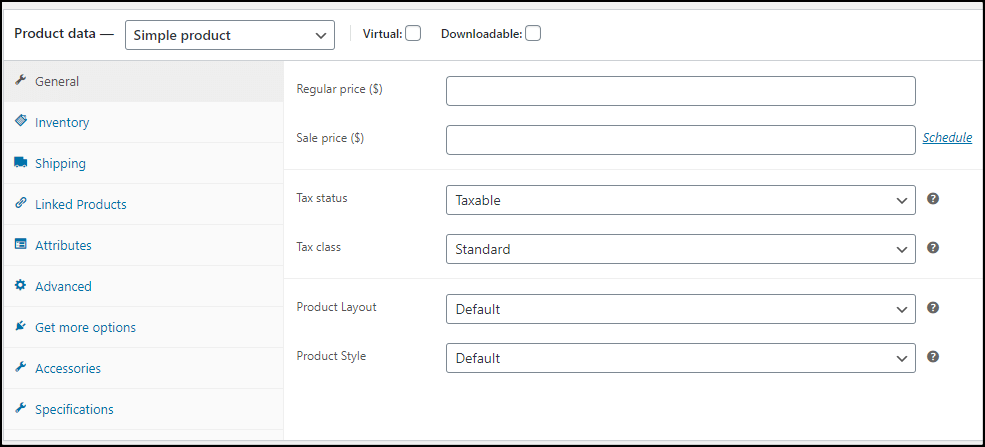
Produktdaten:-
Scrollen Sie nach unten, um die Daten eines Produkts hinzuzufügen.
In diesem Abschnitt können Sie allgemeine Informationen zu einem Produkt hinzufügen, z. B. Preis, Steuerinformationen, Inventar, Produktverfügbarkeit und vieles mehr.

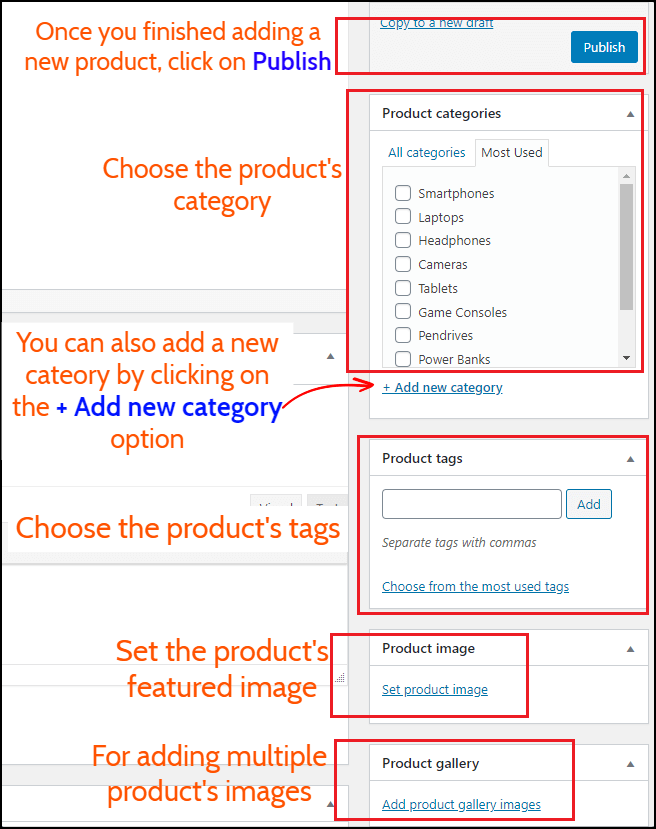
Gehen Sie nun auf die rechte Seite der Seite. Von dort aus können Sie die Produktkategorie festlegen, das vorgestellte Bild des Produkts festlegen, Produktgaleriebilder hinzufügen usw.

Klicken Sie anschließend auf die Schaltfläche Veröffentlichen, um das Produkt zu veröffentlichen. Danach wird das Produkt in Ihrem Shop sichtbar sein.
7. Anpassen Ihres WooCommerce-Shops
Das Beste an WooCommerce ist, dass Sie jeden Teil Ihres Shops ändern können.
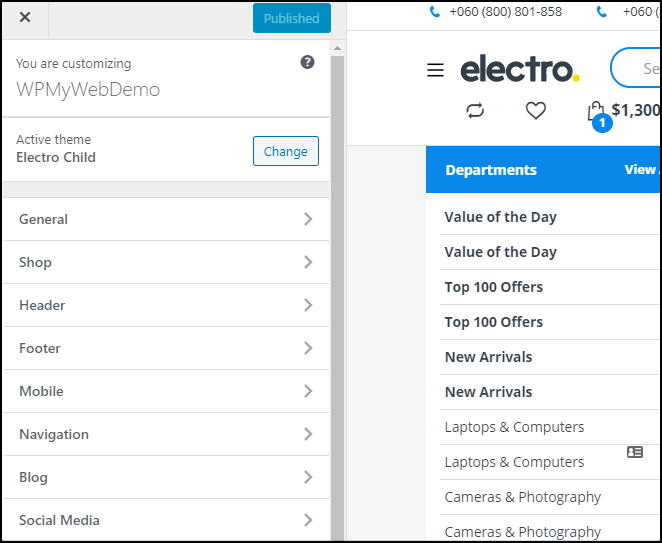
Um Ihr WooCommerce-Design anzupassen, gehen Sie zu Aussehen > Anpassen .

Über die Anpassungsoption können Sie das Layout Ihres Shops ändern, Kopf- und Fußzeile ändern, Favicon hinzufügen, das Logo des Shops, die Hintergrundfarbe und vieles mehr hinzufügen.
Nachdem Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „ Veröffentlichen “ zu klicken.
Das ist es. So können Sie eine Website wie Amazon oder eBay oder Flipkart erstellen.
Was kommt als nächstes?
Jetzt können Sie Produkte in Ihrem WooCoomerce-Shop verkaufen.
Aber warte…
Bevor Sie mit dem Verkauf von Produkten auf Ihrer Website beginnen, müssen Sie viele Dinge ändern, z. B. das Logo und das Favicon Ihrer Website, den Permalink, die Produktbilder, das Hinzufügen eines Zahlungsgateways usw.
Hier ist eine Anleitung zu den wichtigsten Dingen, die nach der Installation von WordPress zu tun sind.
Als nächstes müssen Sie Plugins für Ihre WooCommerce-Site installieren , damit Sie die Funktionalität Ihres Shops erweitern können.
Am wichtigsten ist jedoch, dass Sie ein Backup-Plugin für Ihre WooCommerce-Site verwenden. Denn wenn Sie ein Problem mit Ihrer Website haben oder kaputt sind, können Sie Ihre Website aus dem Backup speichern. Es ist sehr zu empfehlen.
Zu guter Letzt müssen Sie alle Optionen durchgehen und lernen, was für was geht. Sie können auch die Amazon- oder eBay-Website besuchen, um sich ein Bild zu machen und es auf Ihrer Website umzusetzen.
Häufig gestellte Fragen ( Wie man eine Website wie Amazon erstellt ):-
Wie viel kostet es, eine Website wie Amazon zu erstellen?
Um eine Website wie Amazon zu erstellen, benötigen Sie lediglich eine Domain, Webhosting und ein SSL-Zertifikat.
Die Gesamtkosten für die Erstellung einer Website wie Amazon oder eBay betragen 5,95 $/Monat.
Wie erstelle ich eine E-Commerce-Website wie Amazon?
Das Erstellen einer E-Commerce-Website wie Amazon ist sehr einfach. Sie benötigen lediglich eine Domain, Webhosting und ein SSL-Zertifikat.
In diesem Artikel haben wir eine Schritt-für-Schritt-Anleitung zum Erstellen einer E-Commerce-Website wie Amazon geteilt.
Wie lange dauert es, eine E-Commerce-Website zu erstellen?
Es dauert etwa 25-30 Minuten , eine E-Commerce-Website zu erstellen.
Auf welcher Plattform basiert die Website von Amazon?
Die Website von Amazon wird von Entwicklern vollständig nach Maß erstellt, was sie mehr als 100.000 US-Dollar kostet .
Glücklicherweise können Sie eine ähnliche Website wie Amazon zu einem Preis von 6 US-Dollar pro Monat erstellen.
Ist es schwierig, Websites wie Amazon.com und Flipkart.com zu erstellen?
Nein. Das Erstellen von Websites wie Amazon.com und Flipkart.com ist sehr einfach.
Sie können eine Website wie Amazon in weniger als 30 Minuten erstellen.
*Dieser Beitrag kann Affiliate-Links enthalten, was bedeutet, dass ich möglicherweise eine kleine Gebühr erhalte, wenn Sie über meine Links einkaufen (ohne zusätzliche Kosten für Sie). Dies hilft uns, WPMyWeb am Laufen und auf dem neuesten Stand zu halten. Vielen Dank, wenn Sie unsere Links verwenden, wir wissen das sehr zu schätzen! Mehr erfahren.
