Magentos Website-Geschwindigkeit und das E-Commerce-Erlebnis: Eine Analyse
Veröffentlicht: 2019-06-18
Dieses Jahr hat sich als ein sehr wichtiges Jahr für den E-Commerce erwiesen. Tatsächlich scheint es, als ob E-Commerce von Jahr zu Jahr komplizierter wird. Es gibt neue Funktionen, die immer berücksichtigt werden müssen, und neue Analysen, die es zu messen gilt. In diesem Zeitalter ist eine solche Funktion, die für das Überleben eines E-Commerce-Shops unerlässlich geworden ist, die Geschwindigkeit der Website.
Website-Geschwindigkeit und die Bedeutung von E-Commerce
E-Commerce war früher so einfach wie ein funktionierender Online-Shop. Wir sind jedoch wirklich in das digitale Zeitalter vorgedrungen und Online-Nutzer interessieren sich jetzt für mehr als nur eine funktionierende Website. Wir stellen fest, dass Kunden an Folgendem interessiert sind:
- Wie einfach ist es, auf einer Website zu navigieren?
- Wie sicher ist es, auf einer Website zu navigieren?
- Wie schnell können sie das Produkt bekommen, das sie suchen?
Daher müssen Ladenbesitzer an mehr denken, als nur ihre Website bekannt zu machen. Sie müssen sich intensiv mit der Kundenerfahrung befassen und darüber nachdenken, warum Website-Benutzer zu Kunden werden. Ladenbesitzer müssen auch darüber nachdenken, warum Website-Benutzer einige Online-Shops meiden.
Die Wahrheit ist, dass es eine Reihe von Funktionen gibt, die das Einkaufserlebnis eines Website-Benutzers beeinflussen. Eine dieser wichtigen Funktionen ist die Seitengeschwindigkeit.
In diesem Beitrag werden wir uns ansehen, warum die Geschwindigkeit der Website wichtig ist für:
- SEO
- Kundenkonversionsraten
- Kundenbindungsraten
Wir werden auch Magento als Referenz verwenden.
Magento-Site-Geschwindigkeit und SEO
In den letzten Jahren ist es kein Geheimnis, dass Site Speed und SEO eng miteinander verbunden waren. Das heißt, wenn Ihre Website langsam läuft, wird Ihre SEO-Strategie vergeblich sein.
Im Jahr 2018 stellten wir fest, dass langsamere Websites in den Ergebnissen weiter nach unten verschoben wurden, während schnellere Websites an den Anfang der Ergebnisseiten verschoben wurden. Tatsächlich bestätigte Google ungefähr zu dieser Zeit, dass die Seitengeschwindigkeit jetzt ein Faktor für SEO ist.
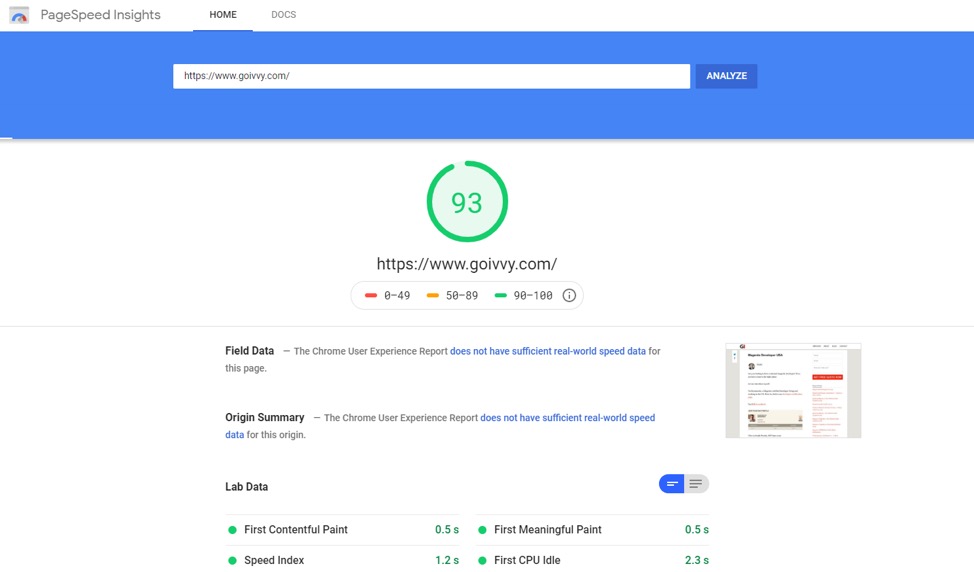
Google hat auch ein Tool, mit dem Sie herausfinden können, wie schnell Ihre Website ist und wie Sie sie schneller machen können.

Eine schnelle Website bedeutet auch, dass die Website-Crawler die Website schneller indizieren können. Dies wird hauptsächlich durch das Freigeben von Speicherplatz erreicht, indem veraltete Inhalte entfernt und umgeleitet werden.
Die Theorie besagt, dass, wenn weniger Seiten den Website-Speicher belegen, die Such-Bots Ihre Website leichter zu navigieren finden und daher schneller fertig sind.
Nun, Magento ist nicht dafür bekannt, SEO-freundlich zu sein. Die größte Bedrohung für die SEO-Strategie eines Magento-Shops sind doppelte URLs. Im Allgemeinen verwendet Magento die gleiche Vielfalt an Inhalten auf verschiedenen Seiten. Sie haben also URLs, die wie folgt aussehen:
<link rel="next" href="https://domain.com/product?p=6" />
<link rel="prev" href="https://domain.com/product?p=4" />
Wenn die Crawler diese Seite indizieren, können sie sie mit demselben Material verwechseln und sie als Duplicate Content indizieren, was schlecht für SEO ist. Dieser Vorgang wird Paginierung genannt.
Magento-Site-Geschwindigkeit und Conversion-Raten
Wenn sich eine Sache im E-Commerce nie ändert, dann ist es dies: Ab dem Moment, in dem Ihre Kunden auf Ihre Website klicken, beurteilen sie sie. Sie beurteilen Ihre Website danach, wie sie aussieht und wie einfach sie zu navigieren ist. Am wichtigsten ist, dass sie Ihre Website danach beurteilen, wie schnell sie bekommen, wonach sie suchen.
Wussten Sie, dass Kunden das Warten auf das Laden einer mobilen Website genauso stressig finden wie das Anschauen eines Horrorfilms?
Ja, das werde ich wiederholen.
Studien haben gezeigt, dass das Warten auf das Laden einer mobilen Website Website-Benutzer gestresst zurücklässt. Tatsächlich kann der Stress, den Benutzer mobiler Websites empfinden, während sie darauf warten, dass eine Website geladen wird, mit dem Anschauen eines Horrorfilms verglichen werden.
In diesem Zeitalter möchten Kunden auf Websites gehen, um das zu bekommen, wonach sie suchen, und dann gehen. Wenn sie das nicht schaffen, verlassen sie einfach Ihre Website und suchen sich eine andere.
Eine weitere bekannte Tatsache über Website-Benutzer ist, dass etwa 40 % der Website-Benutzer Ihre Website verlassen, wenn sie nicht in drei Sekunden oder weniger geladen wird.
Magento-Site-Geschwindigkeit und Kundenbindungsraten
Es ist allgemein bekannt, dass es teurer ist, einen neuen Kunden zu gewinnen, als nur einen neuen Kunden zu halten. Als Geschäftsinhaber müssen Sie verstehen, warum ein Kunde zu einem Unternehmen zurückkehrt. Kunden kommen normalerweise zurück, weil sie eine angenehme Erfahrung mit dem Geschäft gemacht haben.
Wenn die Benutzererfahrung positiv ist und der Kunde rechtzeitig bekommt, was er will, kommt der Kunde mit größerer Wahrscheinlichkeit wieder in den Laden.

In unserem digitalen Zeitalter scheint es einfacher denn je zu sein, einen Kunden zu halten. Einige Vermarkter werden Ihnen sagen, dass Sie zum Zeitpunkt des Kaufs eine E-Mail erhalten sollen, damit Sie mit der Durchführung von E-Mail-Kampagnen beginnen können. Andere würden Ihnen raten, eine Retargeting-Werbekampagne für den Kunden zu starten.
Während dies großartige Taktiken sind, um einen Kunden zu halten, ist eines der Dinge, die einige Vermarkter nicht übersehen, die Benutzererfahrung des Kunden.
Zu wissen, was der Kunde über sein Einkaufserlebnis dachte, ist der Schlüssel, um den Kunden zu halten.
Gängige Methoden zur Erhöhung der Geschwindigkeit Ihrer Magento-Website
Es gibt viele verschiedene Möglichkeiten, wie Sie die Geschwindigkeit Ihrer Magento-Website erhöhen können. Einige der gebräuchlichsten Methoden sind:
Bilder optimieren
Die Optimierung von Bildern ist mehr als nur eine SEO-Taktik, sie ist auch entscheidend für die Ladezeit Ihrer Website.
Wenn Sie die Bilder Ihrer Website optimieren, formatieren Sie die Bilder auf eine Größe, die die Auflösung Ihres Bildes nicht beeinflusst, sondern lediglich die Pixelzahl des Fotos verringert. Auf diese Weise haben Sie immer noch ein gutes Foto zur Verwendung, aber Sie sparen auch Platz auf Ihrem Server für eine schnellere Ladezeit. Wenn Sie ein großes Foto auf Ihre Website hochladen, speichert Ihr Server es im Grunde genommen mit derselben Auflösung und demselben Speicherplatz. Wenn Sie das Foto jedoch für einen kleineren Raum benötigen, passt sich das Foto von selbst in den Steckplatz ein, ist aber immer noch ein großes Foto.
TTFB optimieren
Wenn Sie die Zeit bis zum ersten Byte optimieren, messen Sie im Wesentlichen die Zeit, die es dauert, bis die Website von dem Zeitpunkt an, an dem der Benutzer die URL eingibt, aufgerufen wird.


JavaScript/CSS optimieren
Die Optimierung Ihres JavaScript/CSS kann das Laden Ihrer Website so viel schneller machen. Sie können dies erreichen, indem Sie:
Verwenden Sie niemals JavaScript-Bündelung
JavaScript-Bündelung ist der Prozess, kleine JavaScript-Dateien zu nehmen und sie zusammenzuführen, um große JavaScript-Dateien zu erstellen. Die Theorie besagt, dass ein paar große JavaScript-Dateien weniger HTTP-Anfragen bedeuten, was bedeutet, dass die Website schneller geladen wird.
Als diese Theorie tatsächlich getestet wurde, fanden einige Entwickler einen Fehler in der Funktion. Sie fanden heraus, dass die Dateien, die geladen werden, so groß sind, dass die Seite tatsächlich schneller geladen würde, wenn die Dateien kleiner wären.
Viele Entwickler haben gezeigt, dass das Bündeln von JavaScript keine gute Idee ist und davon abgeraten. Um die Geschwindigkeit Ihrer Website zu verbessern, sollten Sie daher Ihre JavaScript-Dateien nicht bündeln.
Minimieren Sie JavaScript/CSS-Dateien
Sicherzustellen, dass Ihre JavaScript/CSS-Dateien so klein wie möglich sind, erhöht bekanntermaßen die Ladezeit Ihrer Website.
Ein wichtiger Teil dieses Prozesses ist sicherzustellen, dass Sie keine wichtigen Daten löschen, sondern den Code kürzen.
Beseitigen Sie alles nutzlose JavaScript/CSS
Eine der effektivsten Möglichkeiten, Ihre Website schneller zu machen, besteht darin, das gesamte JavaScript/CSS zu entfernen, das die Website nicht verwendet. Während die meisten Websites normalerweise einen effizienten Code haben, ist bekannt, dass alle Websites eine Art ungenutzten Code haben.
Wenn eine Website geladen wird, lädt sie den gesamten Code, bevor sie ausgeführt wird. Daher verschwendet Code, der nicht auf Ihrer Website verwendet wird, Zeit für Ihr Unternehmen und Ihre Kunden.
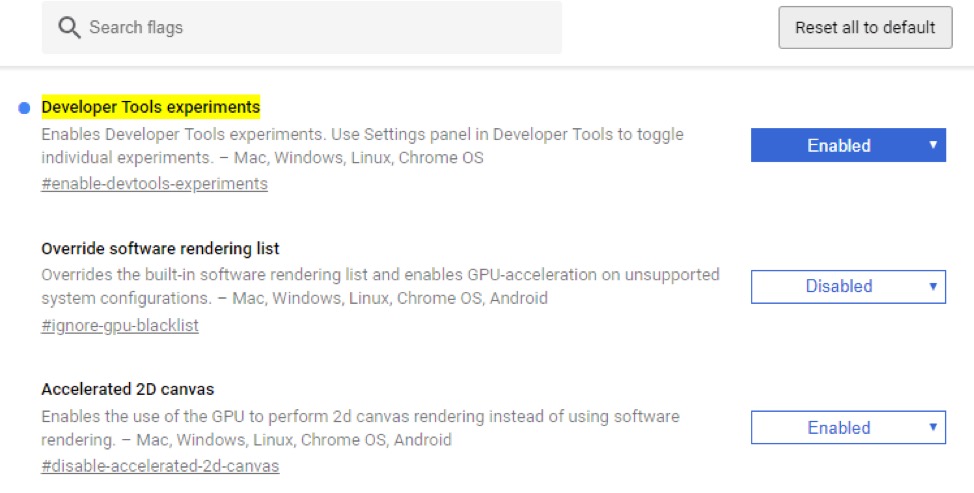
Im Moment ist Chrome eine der effektivsten Möglichkeiten, nutzloses JavaScript und CSS zu finden. Sie müssen Ihre Entwicklertools aktivieren und Ihren Code untersuchen, um den nutzlosen Code zu finden. Eine vollständige Erklärung finden Sie hier.

Wegbringen
Auf Plattformen wie Magento ist die Seitengeschwindigkeit zu einem großen Teil unserer Herangehensweise an E-Commerce geworden. Die Seitengeschwindigkeit kommt jetzt vielen Dingen zugute, wie zum Beispiel:
- SEO-Strategie
- Wechselkurs
- Kundenbindungsrate
Die Annäherung an die Website-Geschwindigkeit unter Berücksichtigung dieser Faktoren macht Ihre E-Commerce-Website zu einer viel besseren Website nicht nur für Ihre Kunden, sondern auch für Ihr Unternehmen.