So lesen Sie einen Lighthouse-Bericht und optimieren damit Ihre Ladegeschwindigkeit
Veröffentlicht: 2021-05-14Die Steigerung des Engagements auf Ihrer Plattform, die Verbesserung Ihrer Konversionsraten und die Verringerung Ihrer Absprungraten sind unweigerlich Ziele auf Ihrem Radar. Um diese Ziele zu erreichen, ist die Performance Ihrer Website ein entscheidender Hebel. Laut einer Google-Studie lassen sich mit einem Gewinn von 0,1 Sekunden Ladezeit die Conversions um 8 % (und in manchen E-Commerce-Bereichen sogar noch mehr) steigern. Aber um zu wissen, was optimiert werden muss, müssen Sie zuerst wissen, was und wie gemessen werden muss.
Eines der von Google angebotenen Tools, Lighthouse, ermöglicht es Ihnen, die Leistung der Website aus verschiedenen Blickwinkeln zu bewerten: Ladezeit, Zugänglichkeit, SEO… Darüber hinaus wird der Lighthouse-Geschwindigkeitswert von einem der anderen Google-Tools verwendet: PageSpeed Insights.
Wie also sollten Sie diese Ergebnisse lesen, um die besten Einblicke zu erhalten? Sollten wir alle Empfehlungen von Google anwenden? Werfen wir einen Blick auf Lighthouse und konzentrieren uns darauf, wie Sie damit Ihre Ladezeiten optimieren können.
Was misst Lighthouse?
Lighthouse bewertet die Leistung von Webseiten, indem es 4 Punkte zwischen 0 und 100 anzeigt. Diese Punkte umfassen:
- Ladezeit (Leistung)
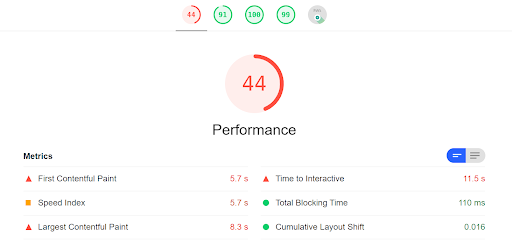
Das Tool berücksichtigt sechs Metriken, um die Ladezeit und die Qualität der Benutzererfahrung zu bewerten, auf die wir etwas näher eingehen werden.
Neben dem Performance-Score liefert Lighthouse auch Optimierungstipps zur Verbesserung der Ladezeit – auch darauf kommen wir noch zurück. - Barrierefreiheit
In diesem Abschnitt bewertet Lighthouse die Einhaltung von Best Practices für die Barrierefreiheit im Web, wie z sehbehinderten oder blinden Benutzern die Navigation auf der Website, ggf. mit Hilfe von Text-to-Speech-Tools. Dies ist eine Auswahl von Kriterien; Diese Überprüfungen sollen eine vollständige Prüfung der Einhaltung der WCAG nicht ersetzen. - Best Practices für das Internet
Hier überprüft Google, ob die Best Practices für das Web angewendet werden, wie z. B.: die Verwendung von HTTPS , verschiedene Sicherheitskriterien , das Fehlen von Fehlern auf der Seite, die Attribute von Bildern … Einige dieser Best Practices stehen in direktem Zusammenhang mit den Seiten Leistung in Bezug auf Ladezeit, einschließlich HTTPS, Auflösung und Größe von Bildern … - SEO
Der SEO-Score des Lighthouse-Berichts listet eine Auswahl von SEO-Best-Practices auf, wie z. B. das Vorhandensein und die Gültigkeit bestimmter Meta-Tags , die Möglichkeit für Google, die Links zu crawlen und die Seite zu indizieren … Dieser Teil ist kein Ersatz für ein SEO-Audit. da es nicht alle Kriterien abdeckt, die für gutes SEO entscheidend sind.
Zusätzlich bewertet ein 5. Indikator die Einhaltung der Eignungskriterien einer Progressive Web App (PWA).
Lighthouse bietet eine Zusammenfassung der getesteten Seite anhand von Bewertungen und leicht verständlichen visuellen Hinweisen: Grün gilt für Bewertungen zwischen 90 und 100 und gilt als gut, Orange bedeutet, dass die Bewertung durchschnittlich ist und für Bewertungen zwischen 50 und 89 gilt, und Rot gilt für Werte zwischen 0 und 49, die als schlecht gelten.

Lassen Sie uns nun im Detail sehen, wie das Lighthouse-Tool von Google die Ladezeit bewertet, was Sie über diese in PageSpeed Insights enthaltene Bewertung wissen müssen und wie Sie die Empfehlungen anwenden, um die Seiten Ihrer Website zu beschleunigen.
Wie Lighthouse seinen Leistungswert berechnet

Lighthouse ist jetzt in seiner v6. In dieser Version werden 6 Indikatoren verwendet, um die Ladegeschwindigkeit zu messen, jeder mit einem anderen Gewicht (*Hinweis* Sie werden Core Web Vitals erkennen):
- The Largest Contentful Paint (LCP), einer der Core Web Vitals, der die Anzeigegeschwindigkeit des größten Elements auf einer Webseite bewertet (25 % des Lighthouse-Scores).
- Der Cumulative Layout Shift (CLS), einer der anderen Core Web Vitals, eine Bewertung, die die visuelle Stabilität einer Webseite bewertet (5 % der Lighthouse-Bewertung).
- Total Blocking Time (TBT), ein Indikator, der die Zeiträume ansammelt, in denen eine Seite nicht auf Interaktionen reagieren kann , basierend auf der Beobachtung von Long Tasks (die mehr als 50 ms zur Ausführung benötigen) im Main Thread. Total Blocking Time ersetzt First Input Delay (FID), die Core Web Vitals-Metrik, die die Interaktivität (25 % des Lighthouse-Scores) in den synthetischen Tests von Lighthouse bewertet.
- First Contentful Paint (FCP), das angibt, wann das erste im DOM definierte Element vom Browser gerendert wird . Diese Metrik schließt iFrames aus und betrachtet das Rendering im technischen Sinne, nicht im Hinblick darauf, wie es für den Benutzer aussieht (15 % des Lighthouse-Scores).
- Der Speed Index , der die Geschwindigkeit des Ladens von Elementen im Viewport bewertet, also „above the fold“ (15 % des Lighthouse-Scores).
- Die Time To Interactive (TTI), die die Zeit misst, die es dauert, bis eine Seite nachhaltig interaktiv wird, ohne Latenz (15 % des Lighthouse-Scores).
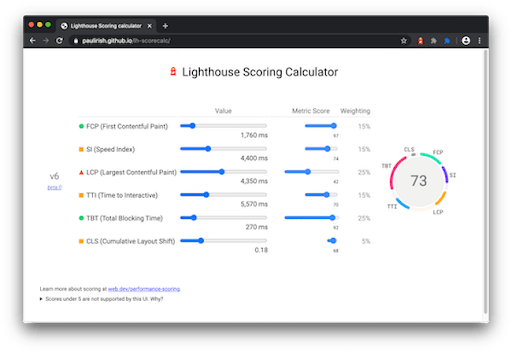
Sie können die Auswirkung der Verbesserung jeder Metrik auf Ihren Lighthouse-Score mit dem Lighthouse-Scoring-Rechner simulieren:

(Quelle: Google)
Um die Daten zu sammeln, die in die Berechnung der Punktzahl einfließen, stützt sich Lighthouse auf simulierte Navigationsdaten (was Google „Labordaten“ nennt, auch bekannt als synthetische Daten). Der dafür verwendete Browserkontext ist nicht die optimale Konfiguration und nicht unbedingt repräsentativ für Ihre Zielgruppe, aber er ermöglicht Ihnen, Ihre Seitenladegeschwindigkeit für Benutzer abzuschätzen, die nicht über die neueste Ausrüstung mit den besten Netzwerkbedingungen verfügen. Wenn Sie mit diesen Browsing-Parametern eine gute Punktzahl erzielen, sind Ihre Seiten für die meisten Ihrer Benutzer mit größerer Wahrscheinlichkeit schnell.
Achtung, wenn Sie sich Ihre Core Web Vitals genau ansehen, werden Sie feststellen, dass Sie eine sehr gute Punktzahl erreichen können, ohne dass die User Experience zu 100% zufriedenstellend ist.
Wie ist das möglich? Sicher ist Ihnen aufgefallen, dass der CLS nur zu 5 % in die Berechnung des Lighthouse-Scores einfließt. Sie können also einen sehr guten Lighthouse- (oder PageSpeed-) Score haben und dennoch eine Seite mit Layoutänderungen bereitstellen, die ihre Benutzerfreundlichkeit und Anzeige beeinträchtigen. Obwohl Ihre Gesamtleistung nur geringfügig beeinträchtigt wird, ist die visuelle Stabilität in der Praxis wichtig für ein angenehmes Surferlebnis.
Achten Sie also auf alle Aspekte des Benutzererlebnisses: Anzeigegeschwindigkeit, Interaktivität, visuelle Stabilität sowie Serverantwortzeit … und wenn Sie Entscheidungen treffen müssen, geben Sie den Metriken Vorrang, die Ihren Geschäftsanforderungen entsprechen.

Kurz gesagt, die von Google vergebenen Bewertungen, ob Lighthouse oder PageSpeed, haben den Vorteil, dass sie schnellen Zugriff auf eine globale Leistungsbewertung bieten, und sie können auch einfach intern mit Ihren Teams geteilt werden, um die Notwendigkeit der Lastoptimierung zu verdeutlichen Zeit.
Aber um die Hebel zur Verbesserung der Benutzererfahrung besser zu verstehen , ist es in Ihrem Interesse, die Details der Metriken zu beobachten (beachten Sie, dass die von Google gespeicherten nicht die einzigen sind; je nachdem, was Sie messen möchten, gibt es andere, die dies tun wichtiger sein, und Sie können sie sogar an Ihre geschäftlichen Anforderungen anpassen).
Wenn Sie sich außerdem bereits auf PageSpeed Insights verlassen … und sich fragen, was der Unterschied zwischen diesen beiden Google-Überwachungstools ist, finden Sie hier die Antworten.
[Fallstudie] Verwaltung des Bot-Crawlings von Google
Was ist der Unterschied zwischen Lighthouse und PageSpeed Insights?
Wie bereits erwähnt, basiert der PageSpeed Insights Score auf Lighthouse.
In den PageSpeed Insights-Ergebnissen finden Sie den Lighthouse-Score, die Labordaten (die 6 oben aufgeführten Webperf-Metriken) sowie Felddaten , die unerlässlich sind, um die Leistung Ihrer Webseiten für echte Benutzer zu verstehen.
„Felddaten“, wie Google es nennt, werden über den Chrome User Experience Report (CrUX) erhoben. Hier sehen Sie die FID der von uns getesteten Seite, die wir bereits erwähnt haben (sie wurde in den Labordaten durch die TBT ersetzt).
Da die Daten nicht auf die gleiche Weise erfasst werden, variieren die Ergebnisse für dieselbe Metrik wahrscheinlich, je nachdem, ob Sie sich die Labor- oder Felddaten ansehen.
Beachten Sie auch, dass Felddaten über ein 28-Tage- Fenster gesammelt und analysiert werden. Erwarten Sie also keine sofortige Änderung Ihres PageSpeed-Scores, wenn Sie Ihre Seiten optimieren. Alle guten Dinge kommen zu denen, die warten…
Schließlich gibt Ihnen Lighthouse nicht nur eine Punktzahl, sondern hilft Ihnen auch, sich zu verbessern. Aber sollten Sie allen angezeigten Empfehlungen folgen? Mal sehen, wie man das Audit liest.
Wie Sie die Empfehlungen von Lighthouse lesen und anwenden, um Ihre Ladegeschwindigkeit zu optimieren
Auf der Ergebnisseite listet Lighthouse Empfehlungen auf, die Ihnen dabei helfen, die Ladezeit der getesteten Seite zu verbessern.
Dies sind Best Practices und Frontend- Optimierungstechniken , aber nicht alle müssen strikt angewendet werden. Warum nicht? Weil einige für Ihre technischen und geschäftlichen Einschränkungen nicht relevant sind und andere Fachwissen erfordern, um es anzuwenden und gleichzeitig Nebenwirkungen zu vermeiden.
Beispielsweise empfiehlt Google das WebP -Bildkomprimierungsformat , aber es ist möglicherweise nicht das am besten geeignete oder das effizienteste für Ihre Website (einige Websites, deren Bildqualität sehr hoch sein muss, verwenden dieses Format nicht, und andererseits das AVIF-Format bietet eine bessere Komprimierung und eine bessere visuelle Qualität).
Google empfiehlt auch, die Auswirkungen von Drittanbieter-Code zu begrenzen, da einige Skripte für Ihre Website möglicherweise unerlässlich sind (technisch oder in Bezug auf Einnahmen: Tracking, A/B-Test, Werbung, Chat …). Darüber hinaus haben Sie, wenn Sie von Drittanbietern stammen, keine Kontrolle über diese. Die beste Option besteht darin, Ihre Drittanbieter zu priorisieren , um ihre Vorteile zu nutzen und gleichzeitig die Qualität der Benutzererfahrung zu erhalten. Dies ist eine grundlegende Aufgabe, die schwer zu automatisieren ist.
Hier sind zwei weitere Beispiele für Best Practices, die nicht direkt angewendet werden sollten: Vorabladen von Schlüsselanforderungen (das Vorabladen aller Schlüsselanforderungen würde zu einem Anforderungsstau führen) und Lazy Loading . Wenn diese Optimierungen nicht richtig implementiert werden, können sie die Benutzererfahrung beeinträchtigen.
Beachten Sie auch, dass die von Lighthouse geschätzten Leistungssteigerungen laut Tests der Webperf-Experten von Fasterize oft sehr (über) optimistisch, ja sogar phantasievoll sind.
Wie bei der Anwendung aller Webperf-Techniken müssen Sie also im Voraus Prioritäten setzen. Wenden Sie sich vor dem Start von Entwicklungen an Web-Performance-Experten, oder noch besser, vertrauen Sie Ihr Frontend einer automatisierten Optimierungslösung an! Sie profitieren von modernsten Techniken, intelligent aufeinander abgestimmt, um das Beste daraus zu machen.
Auf den Punkt gebracht: Was Sie über Lighthouse wissen sollten
- Der Leistungswert ist eine wichtige Metrik, die Sie im Laufe der Zeit verfolgen müssen , um die Auswirkungen der Maßnahmen zu messen, die Sie zur Optimierung Ihrer Ladezeit ergreifen.
- Sie können es verwenden, um Ihre Leistung mit der Ihrer Konkurrenten zu vergleichen, die ähnliche Einschränkungen haben, anstatt diese Punktzahl als absolut zu betrachten.
- Wenn Sie PageSpeed Insights verwenden, beachten Sie, dass der Lighthouse-Score, auf dem es basiert, unter nicht den günstigsten Browsing-Bedingungen erfasst wird, was es zu einem relativ strengen Schiedsrichter macht. Beachten Sie beispielsweise, dass bei einem Blick auf die JDN-Rangliste 2020 für die meistbesuchten Websites in Frankreich, basierend auf ihren mobilen Webperf-Scores, mehr als die Hälfte der Websites in den Top 10 eine Punktzahl unter 49 hatte. Trotz ihres Rangs als einige der leistungsstärksten Websites werden von PageSpeed Insights nicht als schnell angesehen.
- Denken Sie daran, sich auf Expertenrat zu verlassen, bevor Sie die Empfehlungen anwenden , um Ihre Webseiten zu beschleunigen, und erwägen Sie die Automatisierung der Best Practices und Webperf-Techniken. Richtig angewendet können sie zu Conversion-Steigerungen von über 30 % beitragen.
