So erstellen Sie ein Landing Page Wireframe mit Tipps von Experten
Veröffentlicht: 2018-05-08Eine Post-Click-Landingpage ist oft einer der ersten Eindrücke, die Menschen von Ihrer Marke sehen, daher ist es wichtig, sie außergewöhnlich zu gestalten. Ein Post-Click-Landing-Page-Wireframe kann dabei helfen, indem es Ihnen ermöglicht, die Anordnung der Seitenelemente zu visualisieren, bevor Sie die Seite tatsächlich erstellen.
Was ist ein Post-Click-Landingpage-Wireframe?
Ein Wireframe ist ein grundlegendes Designlayout oder Skelett einer Post-Click-Landingpage, um den Beteiligten eine Vorstellung davon zu geben, wie die Seite strukturiert sein wird und welche Assets für den Aufbau benötigt werden.
Rares Cimpean, ein visueller Designer für Instapage, erklärt:
Bei der Zusammenstellung eines Post-Click-Landingpage-Wireframes sollten Sie sich auf den Fluss, die Benutzerfreundlichkeit und Zugänglichkeit der Seite konzentrieren, wie schnell die Leute zu den benötigten Informationen gelangen können, wie zugänglich und erkennbar der CTA ist usw. All diese Faktoren werden in der Wireframing-Phase berücksichtigt.
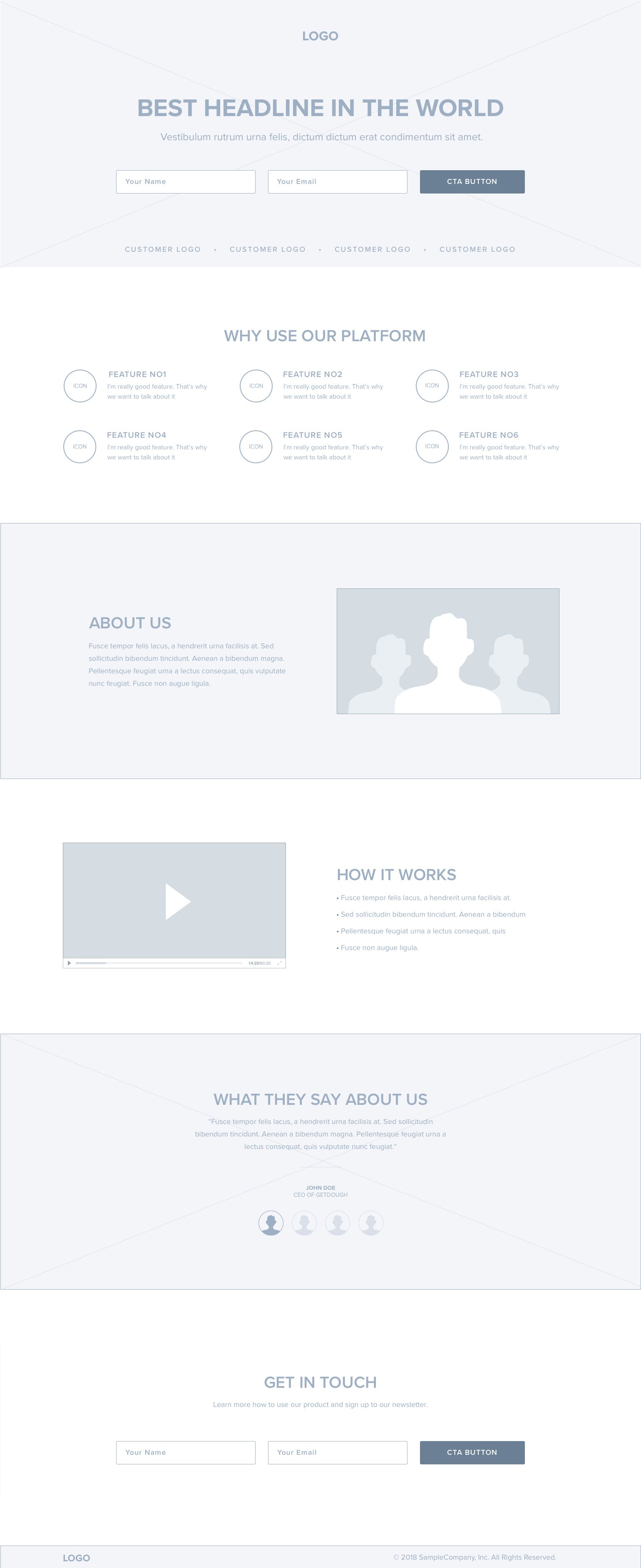
Hier sind einige Wireframe-Post-Click-Landingpage-Beispiele, sowohl lang als auch kurz:



Eine Post-Click-Landingpage-Wireframe-Vorlage dient mehreren Hauptzwecken:
- Als Mittelweg zwischen Ihrer Stift-und-Papier-Skizze und dem ersten Prototypen zu fungieren
- Um einen Überblick über die Inhalte zu geben, die auf der Seite angezeigt werden
- Um einen Entwurf der Seitenstruktur bereitzustellen
- Um die Gesamtrichtung der Benutzeroberfläche zu vermitteln
Hinweis: Es gibt kein einzelnes Post-Click-Landing-Page-Drahtgitterdesign, das für alle Kampagnen geeignet ist. Einige Post-Click-Landingpages erfordern möglicherweise nur eine Überschrift, eine Kopie mit Aufzählungszeichen, ein Formular und eine CTA-Schaltfläche, während andere möglicherweise zusätzliche Vorteile hervorheben und soziale Beweise nachweisen müssen. Verkaufsseiten erfordern beispielsweise oft detailliertere Produktbeschreibungen und müssen möglicherweise länger sein. (Denken Sie daran, dass Sie immer eine kurze Seite im Vergleich zu einer langen Seite A/B-testen können, um zu sehen, welche bessere Ergebnisse liefert.)
Unabhängig davon, welche Art von Seite Sie mit Wireframing erstellen, unser Graphics Design Manager, Rafal Bogdan, betont, wie wichtig es ist, Ihr Wireframe zunächst sehr einfach zu halten, um die beteiligten Beteiligten nicht zu überfordern:
Ich möchte mich nicht zu sehr auf die Elemente konzentrieren, die von den Interessenvertretern in der nächsten Phase abgelehnt werden könnten. Die Hauptidee eines Wireframes besteht darin, bestimmte Projektfunktionen auf einer Post-Click-Zielseite anzuzeigen und ihnen zu helfen, zu verstehen, wie sich diese Funktionen auf der echten Seite verhalten.
Sobald Sie Ihr Drahtmodell haben, ist es an der Zeit, dass das Design es zum Leuchten bringt. Unten sind die Elemente aufgeführt, die typischerweise auf hochkonvertierenden Post-Click-Landingpages zu finden sind.
Wie man eine Post-Click-Landingpage mit Wireframe erstellt
Keine Navigation
Da Post-Click-Landingpages für Conversions und einen einzigen Zweck konzipiert sind, sollten keine Navigationslinks vorhanden sein, die Benutzer von Ihrem Conversion-Ziel ablenken könnten. Entweder umwandeln oder verlassen – keine anderen Optionen.
Viele Unternehmen haben nach dem Entfernen ihrer Navigationsleisten erhebliche Änderungen ihrer Konversionsraten festgestellt:
- Das Career Point College verzeichnete eine Steigerung der Konversionsrate um 336 %, nachdem die obere Navigationsleiste entfernt und das Formularlayout geändert wurde.
- Yuppiechef erlebte eine 100%ige Steigerung der Konversionsraten (von 3% auf 6%) durch das Entfernen der Navigationsleiste.
- SparkPage verzeichnete einen Anstieg der Konversionsrate von 9,2 % auf 17,6 % in dem Monat, in dem sie A/B-Tests durch das Entfernen ihrer Top-Navigation durchgeführt haben.
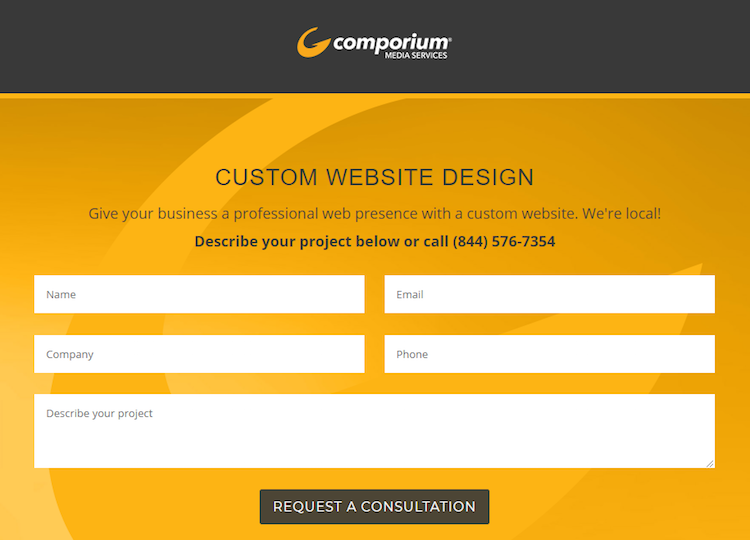
Comporium Media Services ist eine weitere Marke, die die Notwendigkeit versteht, die Navigation zu entfernen, um die Conversions zu maximieren. Nicht einmal ihr Logo ist verlinkt, wodurch Besucher auf der Seite bleiben und sich darauf konzentrieren, eine Beratung anzufordern:

Bei der Befolgung von Best Practices sollten nur solche Links verwendet werden, die die Glaubwürdigkeit erhöhen (z. B. Nutzungsbedingungen und/oder eine Datenschutzrichtlinie) und Links, die die Benutzererfahrung verbessern (z. B. Anker-Tags und ein Click-to-Call-Telefon). Anzahl).
Überschrift und Unterüberschrift
Ihre Überschrift ist eines der wichtigsten Elemente, denn ohne eine überzeugende Überschrift werden Besucher nicht genug davon überzeugt, Ihr Angebot weiter zu bewerten. Da dies der primäre Weg ist, Ihre Botschaft zu übermitteln, muss sie Aufmerksamkeit erregen, deutlich sichtbar sein, sobald Benutzer auf der Seite landen, und über dem Seitenumbruch.
Ihre Unterüberschrift wird verwendet, um Ihre primäre Überschrift zu ergänzen, insbesondere wenn die primäre Überschrift lang ist oder zusätzlichen Kontext erfordert (z. B. eine Statistik).
Der Schlüssel zum Schreiben einer guten Überschrift besteht darin, sicherzustellen, dass sie Ihr einzigartiges Wertversprechen (UVP) oder das, was Ihr Produkt oder Ihre Dienstleistung von Ihren Mitbewerbern unterscheidet, vermittelt.
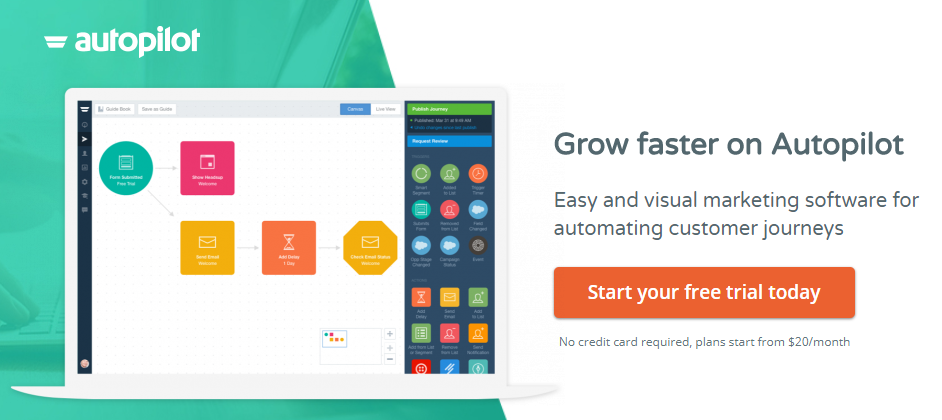
Diese Autopilot-Post-Click-Landingpage-Überschrift lässt Unternehmen wissen, dass sie mit Autopilot im Vergleich zu anderer Marketing-Automatisierungssoftware „schneller wachsen“ können. Die Unterüberschrift ergänzt diese Idee dann, indem sie beschreibt, wie sie schneller wachsen können:

Neben der Einbeziehung Ihres UVP gibt es vier Haupttypen überzeugender Überschriften:
- Neuigkeiten: Stellen Sie potenziellen Kunden eine neue Lösung vor
- Eigeninteresse: Appell an das inhärente Eigeninteresse potenzieller Kunden<
- Schnelle und einfache Lösung: Sprechen Sie den Wunsch potenzieller Kunden nach schnellen Lösungen an
- Neugier: Wecken Sie das Interesse und die Neugier der Besucher und verleiten Sie sie dazu, mehr zu lesen
Sie können eine verwenden oder mehrere kombinieren, um eine noch stärkere Überschrift zu erhalten. Die überzeugendsten Schlagzeilen verwenden zwei oder mehr.
Sie können eine verwenden oder mehrere kombinieren, um eine noch stärkere Überschrift zu erhalten. Die überzeugendsten Schlagzeilen verwenden zwei oder mehr.
Medien
Da es für Menschen einfacher ist, Bilder zu verarbeiten als Text, tragen ansprechende Medien (Bilder, GIFs und Videos) dazu bei, den Wert eines Angebots zu vermitteln, noch mehr als Worte. Visuals sind jedoch keine Einheitslösung. Die Art der Medien, die Sie für Ihre Post-Click-Zielseite auswählen, hängt von Ihrem Angebot ab.
Zu den Arten von Post-Click-Landingpage-Bildern gehören:
- Hero Shots: Geben Sie den Besuchern einen Einblick, wie Ihr Produkt oder Ihre Dienstleistung ihr Leben zum Besseren verändern würde
- Produktbilder: Ermöglichen Sie Besuchern, die Details Ihres Angebots zu sehen, einschließlich seiner Hauptmerkmale
- Infografiken: Ermöglichen Sie Besuchern, Daten und Statistiken (Diagramme, Grafiken usw.) einfacher zu konzipieren
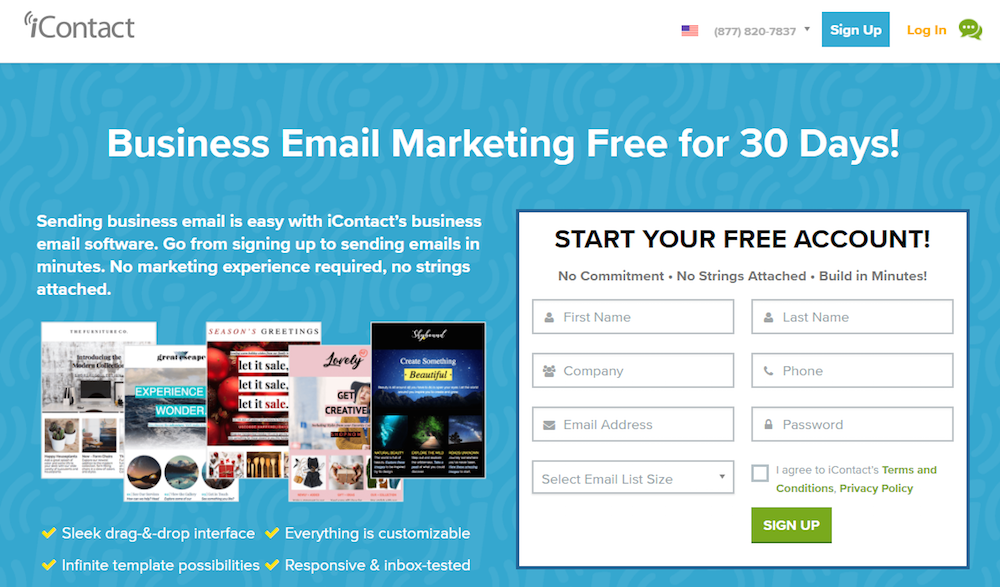
Werfen Sie einen Blick auf die Bilder, die iContact verwendet, um potenziellen Kunden mehrere Beispiele der geschäftlichen E-Mails zu zeigen, die sie bei der Erstellung unterstützen:

Neben Bildern gibt es mehrere Arten von Post-Click-Zielseitenvideos:
- Erklärvideos: Erklären Sie, wie Ihr Produkt funktioniert – insbesondere wenn es neu oder kompliziert ist – mit einem Fokus darauf, wie Ihre potenziellen Kunden davon profitieren
- Einführungsvideos: Präsentieren Sie neue Unternehmen, kündigen Sie neue Produkte an oder heben Sie neue Produktfunktionen hervor
- Video-Testimonials und Fallstudien: Dienen Sie als sozialer Beweis, indem Sie echte, zufriedene Kunden zeigen, die ihre Zufriedenheit und ihren Erfolg mit Ihrem Produkt oder Ihrer Dienstleistung erklären
Verzichten Sie bei der Verwendung von Bildern auf Stockfotos, es sei denn, sie vermitteln eine realistische Situation Ihres Angebots und sind für das Thema relevant. Alles andere riskiert, die Wahrnehmung und den Wert Ihrer Marke zu mindern.

Verzichten Sie bei der Verwendung von Bildern auf Stockfotos, es sei denn, sie vermitteln eine realistische Situation Ihres Angebots und sind für das Thema relevant. Alles andere riskiert, die Wahrnehmung und den Wert Ihrer Marke zu mindern.
Kopieren
Wie sehr Sie auch versucht sein mögen, den Besuchern alles über Ihr Angebot zu erzählen – tun Sie es nicht. Die Aufmerksamkeitsspanne beträgt höchstens wenige Sekunden, daher muss Ihr Text prägnant sein und die Aufmerksamkeit der Menschen sofort erregen.
Beispielsweise sind Aufzählungszeichen (markiert durch Ikonografie, Häkchen, Pfeile usw.) eine gängige Methode, um wichtige Informationen zu vermitteln, sodass Besucher die Seite schnell überfliegen und die wichtigsten Erkenntnisse des Angebots identifizieren können.
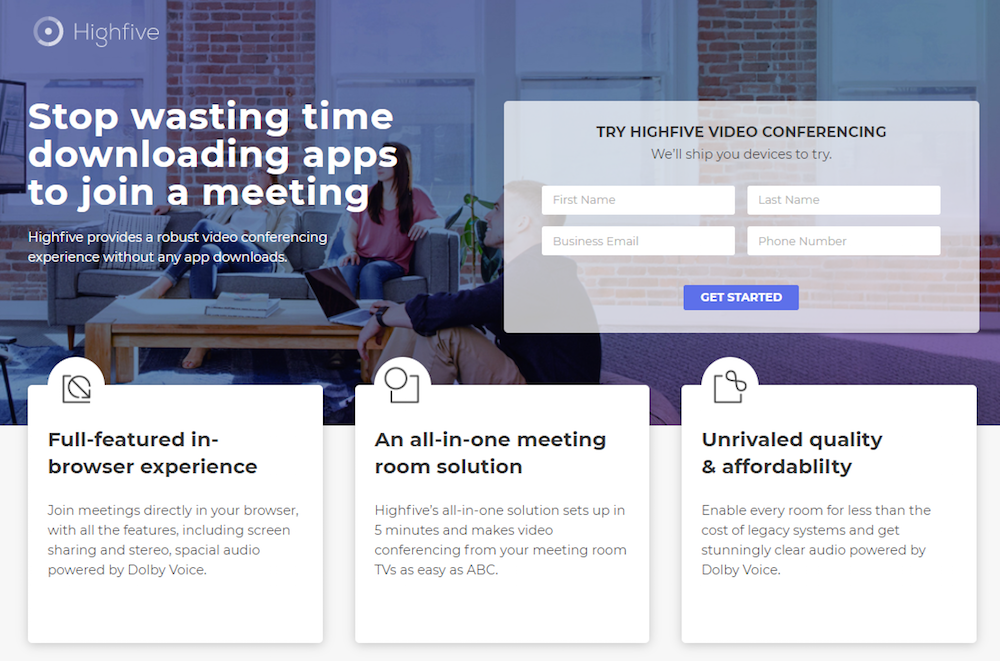
Interessenten können mithilfe von fettgedruckten Abschnittsüberschriften, minimalem Text und Aufzählungspunkten schnell etwas über die Videokonferenzlösung von Highfive erfahren:

Sozialer Beweis
Vor der Umstellung müssen die Menschen darauf vertrauen, dass Ihr Unternehmen einen zuverlässigen Service bietet. Hier kann Social Proof sie auf vielfältige Weise überzeugen:
- Kundenreferenzen: Zeigen Sie potenziellen Kunden, dass Sie Ihr Versprechen einhalten, da es direkt von Ihren Kunden verifiziert wurde (über Zitate mit spezifischen Informationen, Statistiken, vollständigen Namen, Berufszugehörigkeit und Titeln sowie Porträts).
- Kundenlogos (und Anzahl): Zeigen Sie die bekannten Unternehmen, mit denen Sie bereits zusammengearbeitet haben (und wie viele), und lassen Sie die Besucher wissen: „Da unser Produkt oder unsere Dienstleistung für sie gut genug war, wird es auch für Sie gut sein.“
- Branchenauszeichnungen: Zeigen Sie, dass Sie von Branchenführern, Reportern, Nachrichtensendern, Websites usw. öffentlich anerkannt wurden.
- Vertrauenssiegel: Stellen Sie potenziellen Kunden sicher, dass ihre Zahlungsinformationen vor Dritten sicher sind.
- Datenschutzrichtlinie: Versichert potenziellen Kunden, dass ihre E-Mail-Adresse angemessen verwendet und nicht an Dritte weitergegeben wird.
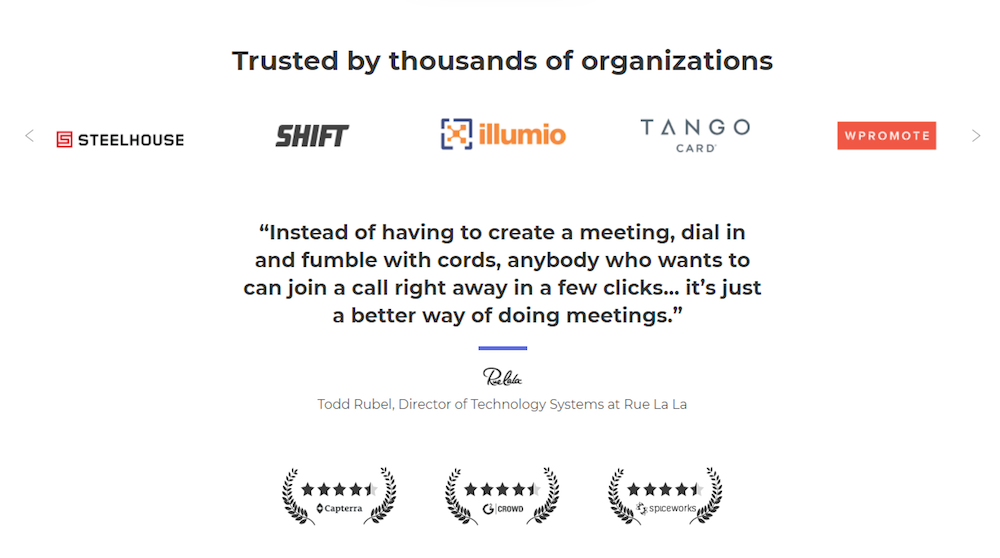
Wenn Sie auf dieselbe Post-Click-Landingpage von Highfive zurückblicken, sehen Sie sich alle sozialen Beweise an, mit denen sie Besucher davon überzeugt haben, zu konvertieren – Markenlogos, ein zitiertes Testimonial und Branchenbewertungen:

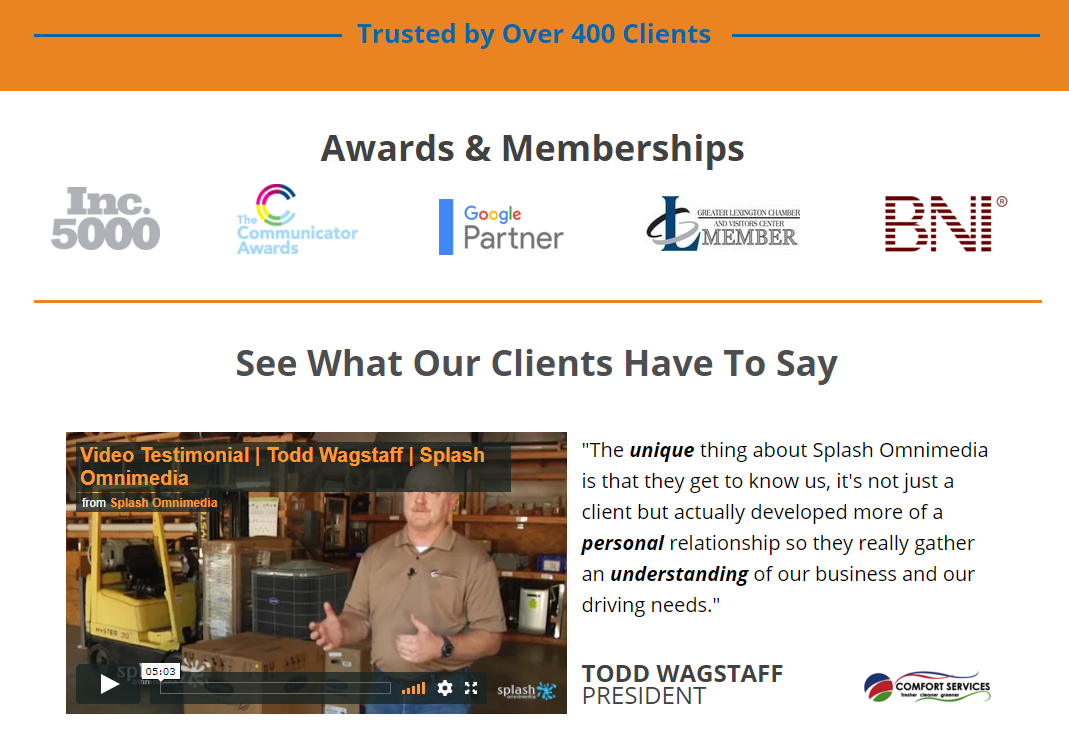
Hier ist ein weiteres Beispiel, diesmal von Splash Omnimedia, das alle Arten von Social Proofs enthält – eine Kundenzählung, Markenlogos, ein Fallstudienvideo und zitierte Referenzen:

Indem Sie all diese Beweise kombinieren, überzeugen Sie potenzielle Kunden zur Konvertierung, indem Sie auf Ihre CTA-Schaltfläche klicken.
Lead-Erfassungsformular
Das Erstellen der perfekten Form ist nicht so einfach. Nicht genügend Formularfelder und Sie werden nicht alle Informationen sammeln, die Sie benötigen; zu viele Felder und Sie riskieren, potenzielle Kunden abzuschrecken. Die Länge Ihres Formulars hängt davon ab, wo sich Ihr Angebot im Marketing-Funnel befindet. Generell gilt: Je höher, desto kürzer das Formular und umgekehrt.
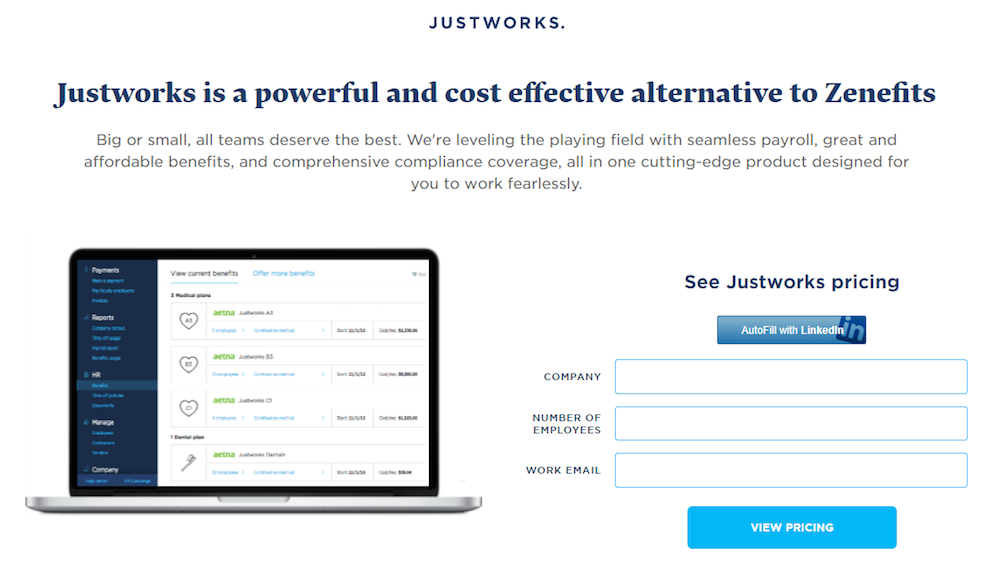
Justworks hat diese Post-Click-Zielseite entworfen, um Preisinformationen bereitzustellen. Da es sich um ein Top-of-the-Funnel-Angebot handelt, ist es sinnvoll, dass es nur drei Felder enthält und sehr grundlegende Informationen abfragt:

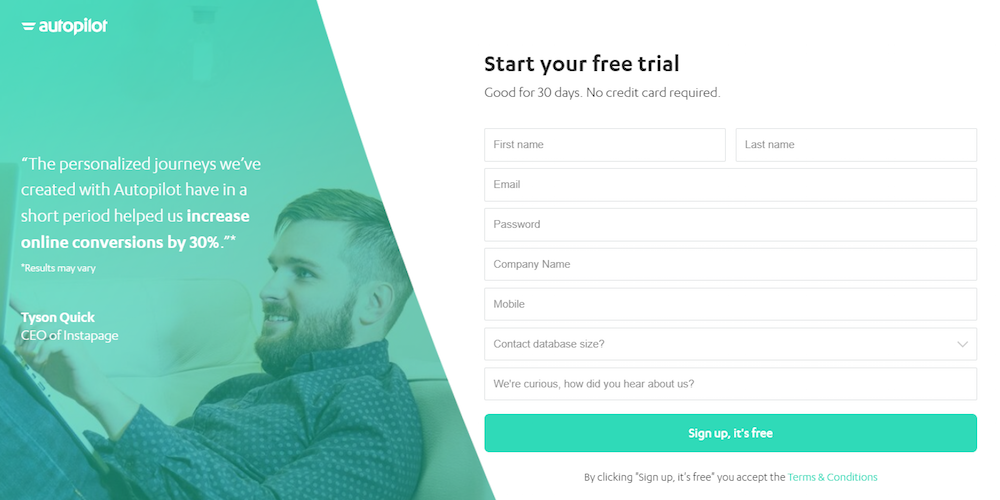
Im Gegensatz dazu befindet sich die kostenlose Testversion von Autopilot weiter unten im Trichter, sodass es akzeptabel ist, nach weiteren Informationen zu fragen:

Aufruf zum Handeln
Ihre CTA-Schaltfläche ist der Ort, an dem die Landingpage-Conversion nach dem Klick stattfindet, also muss sie auffallen und darum bitten, angeklickt zu werden. Hier sind die wichtigsten Aspekte zur Optimierung Ihres CTA-Buttons:
- Farbe: Verwenden Sie die Farbtheorie, um einen Farbton, Ton, eine Tönung oder einen Farbton zu finden, der einen guten Kontrast bildet und sich vom Rest Ihrer Seite abhebt.
- Kopieren: „Senden“ und „Herunterladen“ sind generisch und wenig inspirierend. Erstellen Sie stattdessen spezifische, personalisierte Texte und fügen Sie „Sie“, „Ihr“, „Ich“ und „Mein“ ein, um mehr Klicks auf CTA-Schaltflächen zu generieren.
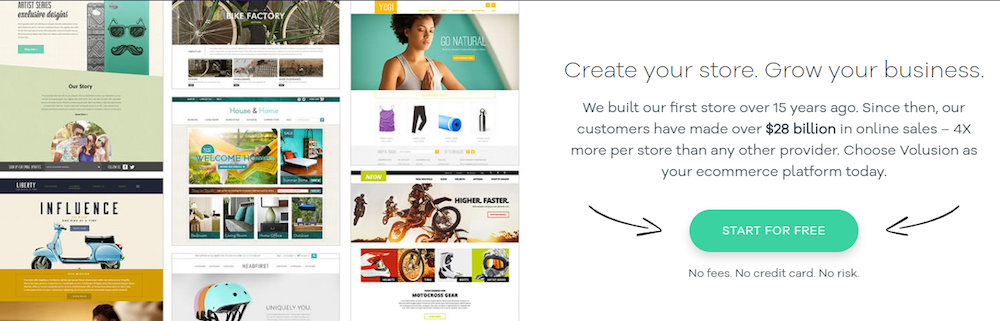
- Größe: Lassen Sie die Leute nicht nach dem Button suchen – machen Sie ihn sichtbar. Es kann auch visuelle Hinweise enthalten – wie die hüpfenden Pfeile auf der Post-Click-Zielseite von Volusion
unten - um noch mehr Aufmerksamkeit zu erregen:

Minimale Fußzeile
Post-Click-Landingpage und Website-Fußzeilen sind nicht dasselbe. Post-Click-Landingpage-Fußzeilen sollten keine Sitemaps, Links zu Produktseiten oder Social-Media-Konten enthalten. Jeder Link, den Sie einfügen, schafft eine weitere Ablenkung und eine zusätzliche Möglichkeit für sie, Ihre Seite zu verlassen, ohne zu konvertieren.
Schauen Sie sich all diese Fluchtwege an, die Infegy Besuchern bietet:

Wenn Sie sich dafür entscheiden, eine Post-Click-Landingpage-Fußzeile einzufügen, stellen Sie sicher, dass sie nur aktuelle Urheberrechtsinformationen, Nutzungsbedingungen und eine Datenschutzrichtlinie anzeigt, wie es Tapstone tut:

Weißer Raum
Leerraum lässt Ihre Seite atmen, sodass alle Elemente Aufmerksamkeit erregen und Besucher leichter auf Ihrer Seite navigieren können. Hinzufügen von Leerzeichen auch:
- Verringert Unordnung
- Verbessert die Lesbarkeit
- Stellt eine visuelle Hierarchie her
- Lässt Ihre Post-Click-Landingpage professioneller aussehen
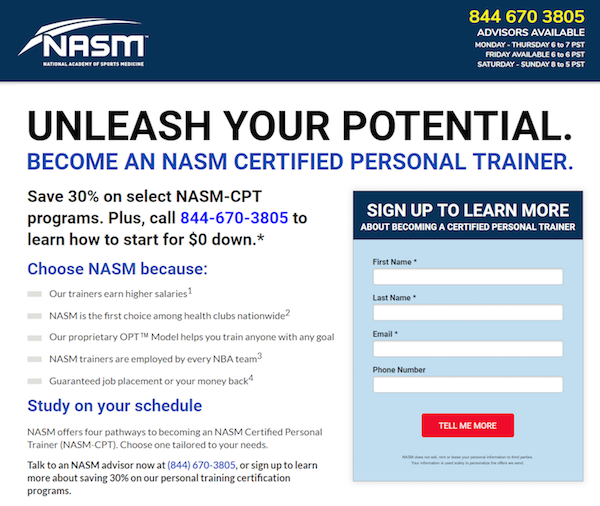
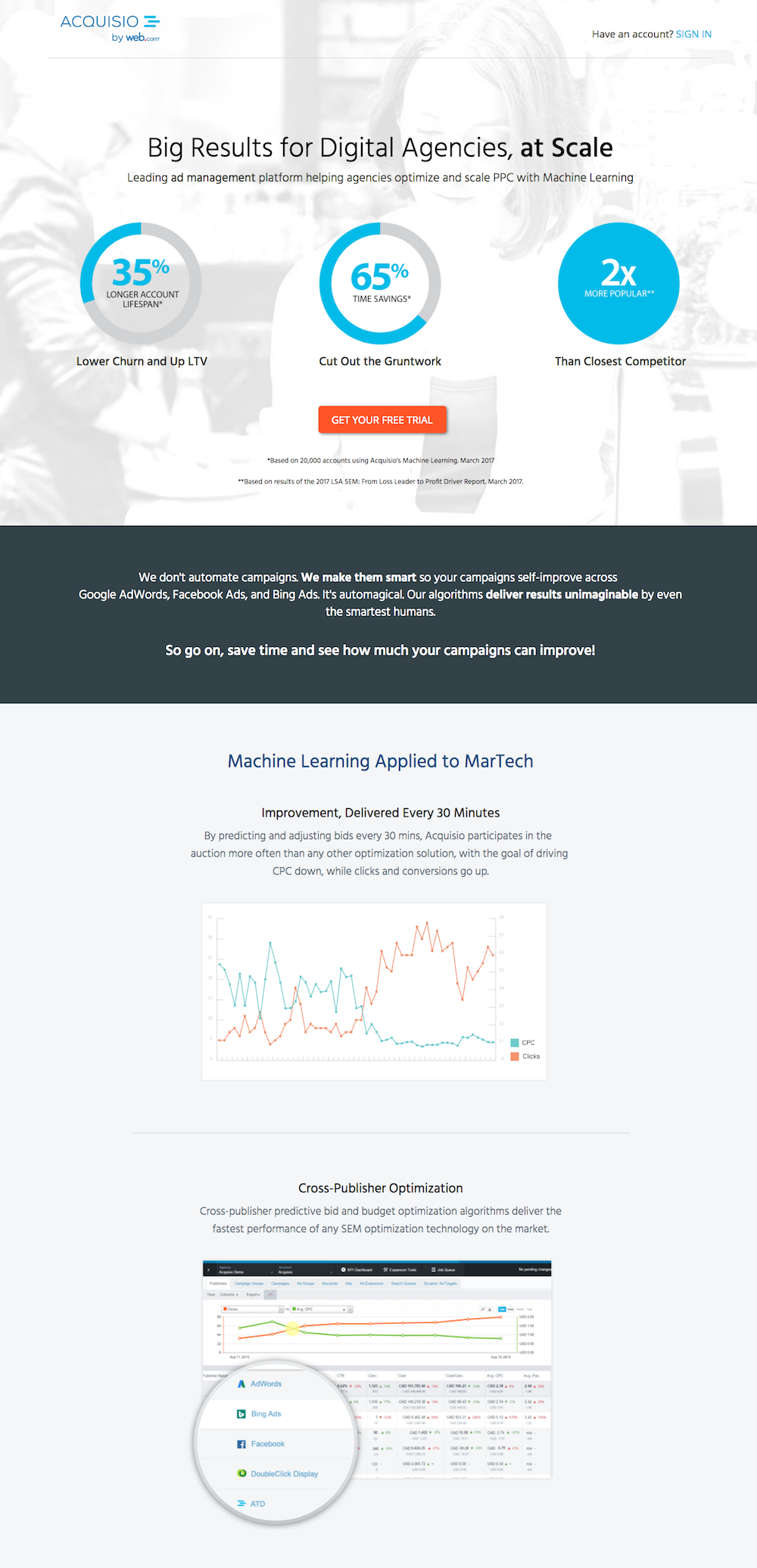
Vergleichen Sie die folgenden Post-Click-Landingpages von NASM und Acquisio:


Die Seite von NASM ist überfüllt und könnte für einige Leute überwältigend sein, da es schwierig ist zu entscheiden, wo man zuerst suchen und wie man auf der Seite navigieren soll. Die Seite von Acquisio verfügt über ausreichend Leerraum, sodass die Navigation von oben nach unten einfacher ist und insgesamt ein besseres Erlebnis bietet.
Alles beginnt mit einem Post-Click-Landingpage-Wireframe
Durch das Erstellen eines Wireframes kann Ihr Team die gesamte Seitengeschichte bestimmen, sehen, welche Assets benötigt werden und wie viel Text erforderlich ist. Von dort aus können Sie eine optimierte Post-Click-Zielseite mit den obigen Vorschlägen entwerfen. Aber um eine personalisierte, zu 100 % anpassbare Post-Click-Zielseite zu erstellen, benötigen Sie eine Lösung, die für diese Aufgabe leistungsstark genug ist.
Mit Instapage können Vermarkter mit unserem Designer-freundlichen Builder, CSS-Editor, Ausrichtung und Gruppierung, Hotkeys und mehr pixelgenaue Seiten erstellen. Verwenden Sie dann integrierte Heatmaps für A/B-Tests für noch höhere Conversions und skalieren Sie Ihre Produktion mit Instablocks™. Keine andere Lösung ist vergleichbar. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
