Best Practices und Prinzipien für das UX-Design von Zielseiten
Veröffentlicht: 2023-03-22Wenn Sie erwarten, dass Ihre neuen Zielseiten eine gute Leistung erbringen, müssen Ihre UX-Designpraktiken mit den Markttrends Schritt halten. Das Verständnis der Best Practices, Techniken und Prinzipien des UX-Designs für Zielseiten ist unerlässlich, um eine positive Erfahrung für Ihre Kunden und deren Kunden zu schaffen.
Helfen Sie lokalen Geschäftskunden bei der Umstellung auf die Digitalisierung. Laden Sie noch heute das „E-Commerce-Playbook nach der Pandemie“ herunter, um umsetzbare Tipps zu erhalten.
In diesem Artikel gehen wir auf die besten Prinzipien und Praktiken ein, die Sie befolgen sollten, um ein leistungsstarkes UX-Design für Landing Pages zu erreichen, und geben Ihnen Tipps für die Landing Page Ihres Kunden, um die Erfahrung seiner Kunden mit der Website positiv zu beeinflussen und gleichzeitig die Conversions zu steigern.
Inhaltsverzeichnis
- Warum das UX-Design von Zielseiten für das Webdesign unerlässlich ist
- Prinzipien des Landingpage-UX-Designs, die Sie befolgen sollten
- Verbessern Sie Produktivität und Leistung
- Bieten Sie ein außergewöhnliches Benutzererlebnis
- Airbnb
- Über
- Stellen Sie sicher, dass die UX-Designs der Zielseiten auf dem neuesten Stand sind
- Integration neuer Technologien
- Praktiziere progressive Offenlegung
- Informationsüberflutung vermeiden
- Best Practices für bessere UX-Designprozesse für Zielseiten
- Ihr Publikum verstehen
- Halten Sie das Design einfach
- Mit starken Visuals
- Schreiben Sie klare, prägnante und überzeugende Texte
- Machen Sie die Seite einfach zu navigieren
- Verwenden Sie auf allen Ihren Seiten ein einheitliches Design
- Optimieren, testen und verfeinern Sie die Seite für mehrere Geräte
- Fügen Sie soziale Beweise hinzu, um die Glaubwürdigkeit zu erhöhen
- Häufig gestellte Fragen
- Was ist eine Landingpage im UX-Design?
- Was sind einige wesentliche Gestaltungselemente für Zielseiten?
Warum das UX-Design von Zielseiten für das Webdesign unerlässlich ist
UX-Design ist der Prozess, ein nahtloses Erlebnis für jemanden zu schaffen, der auf Ihrer Website navigiert. Das UX-Design der Zielseite ist auch beim Weiterverkauf von Website-Lösungen an Ihre Kunden von entscheidender Bedeutung, da es der erste Eindruck ist, den potenzielle Kunden von ihrer Marke, ihrem Produkt oder ihrer Dienstleistung haben. Eine gut gestaltete und optimierte Zielseite kann Besucher in Leads und Leads in Kunden umwandeln.
Damit Benutzer Ihre Website angenehm nutzen können, müssen Sie überlegen, wie jemand auf Ihrer Website navigieren würde. Sie möchten, dass das allgemeine Thema und Layout gut aussehen, aber es muss auch funktional bleiben. Zielseiten mit schlechtem UX-Design haben hohe Absprungraten, was bedeutet, dass Benutzer leicht frustriert werden und Ihre Website verlassen können, ohne wichtige Aktionen auszuführen, wie z. B. das Ausfüllen eines Kontaktformulars oder das Hinzufügen eines Artikels zu ihrem Einkaufswagen.
Prinzipien des Landingpage-UX-Designs, die Sie befolgen sollten
1. Verbessern Sie Produktivität und Leistung
Ein gutes UX-Design kann dazu beitragen, die Konversionsrate Ihrer Zielseite zu verbessern. Eine Conversion ist die Aktion eines Besuchers auf Ihrer Website, z. B. die Anmeldung für eine E-Mail-Liste oder ein Kauf.
Der Hauptzweck von Zielseiten besteht darin, Besucher in Leads oder Kunden umzuwandeln. Eine Conversion-Rate wird häufig berechnet, indem die Gesamtzahl der Conversions durch die Gesamtzahl der eindeutigen Besuche (oder Sitzungen) dividiert wird.
Das Hauptaugenmerk einer Kampagne zur Conversion-Rate-Optimierung (CRO) liegt darauf, die Anzahl der Conversions auf Ihrer Website zu erhöhen. Höhere Konversionsraten bedeuten, dass mehr Menschen auf das reagieren, was Sie ihnen online anbieten, was bedeutet, dass Sie etwas richtig machen.
2. Bieten Sie ein außergewöhnliches Benutzererlebnis
Wenn Sie sich nicht sicher sind, wie eine gute Zielseite aussieht, sehen Sie sich diese Beispiele an:


Quelle
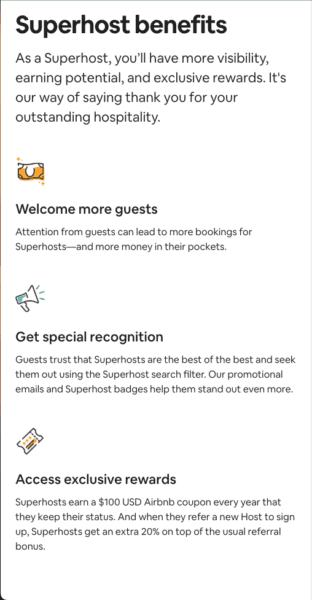
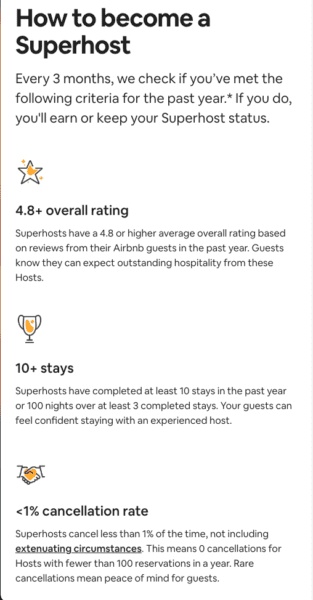
Airbnb
Die Zielseite für Airbnb ist sauber und unkompliziert. Es hat gerade genug Text, um zu erklären, was das Produkt tut, ohne die Benutzer mit zu vielen Informationen zu überfordern.
Darüber hinaus gibt es auf dieser Seite keine ablenkenden Elemente, die es den Benutzern erschweren würden, sich auf das zu konzentrieren, was sie von dieser Website benötigen (was normalerweise eine Unterkunft ist).


Quelle
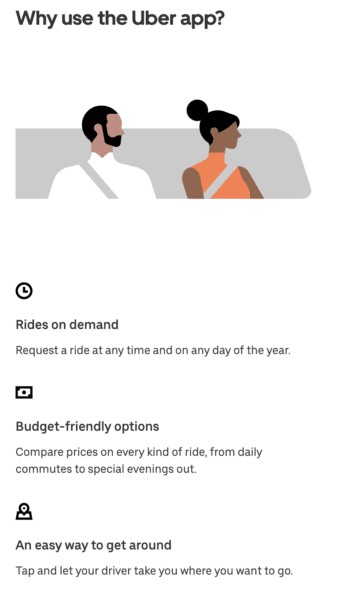
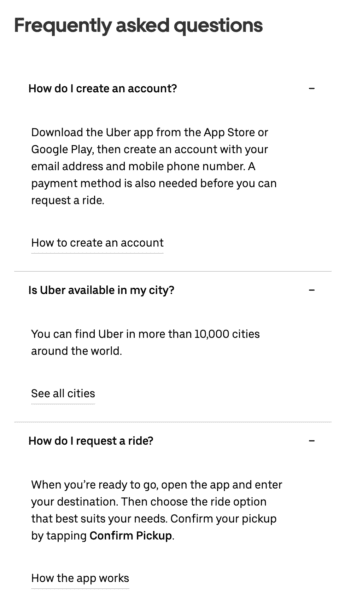
Über
Das Design der Uber-Website macht es Menschen, die sich mit Mitfahr-Apps vertraut machen müssen, leicht, deren Funktionsweise zu verstehen, indem Schritt-für-Schritt-Anleitungen zur Nutzung ihrer Dienste bereitgestellt werden.
Sie haben auch erklärt, warum ihr Service besser ist als andere in Ihrer Nähe, indem sie Schlüsselmerkmale wie zuverlässige Fahrerverfügbarkeit und niedrige Preise im Vergleich zu Taxis oder anderen Autovermietungen hervorheben.
3. Stellen Sie sicher, dass die UX-Designs der Zielseite auf dem neuesten Stand sind
Ihre UX-Designs sollten immer auf dem neuesten Stand der Markttrends sein. Wenn Sie beispielsweise ein E-Commerce-Unternehmen haben und feststellen, dass mehr mobile Benutzer ihren Einkaufswagen verlassen als Desktop-Benutzer, sollten Sie Ihre Zielseite neu gestalten, damit sie für mobile Käufer besser zugänglich ist.
Integration neuer Technologien
In jüngerer Zeit haben Webdesigner damit begonnen, KI- und maschinelle Lernalgorithmen zu nutzen, um das UX-Design zu verbessern, indem sie eine personalisiertere Erfahrung basierend auf Benutzerpräferenzen bieten (Bootcamp). Dies ist beim Umgang mit großen Datenmengen nützlich, da es dabei helfen kann, Prozesse zu automatisieren und redundante Aufgaben zu eliminieren. Angenommen, Sie betreiben ein E-Commerce-Unternehmen, das Designertaschen und Accessoires verkauft. In diesem Fall kann NLP helfen, die Modellnummer und Marke jedes Produkts zu identifizieren, um sie dem Bestandsverwaltungssystem für den Standort hinzuzufügen.
4. Praktiziere progressive Offenlegung
Progressive Offenlegung ist eine Technik, mit der Benutzern Informationen und Optionen angezeigt werden, während sie sich weiterhin mit Ihrer Website beschäftigen. Verwenden Sie diese Technik, um eine großartige Benutzererfahrung auf Zielseiten zu schaffen, indem Sie die wichtigsten Funktionen auf den ersten Blick anzeigen, bis zusätzliche Informationen benötigt werden. Auf diese Weise können Ihre Besucher die Informationen Ihrer Seite verständlicher und benutzerfreundlicher verarbeiten.
Wenn beispielsweise jemand Ihre Verkaufsseite für ein neues Produkt besucht, zeigen Sie ihm nicht sofort alle verschiedenen Variationen dieses Produkts. Zeigen Sie ihnen stattdessen zunächst nur eine oder zwei Optionen und lassen Sie sie sich dann durchklicken, um weitere Details zu jeder Option anzuzeigen, wenn sie dies wünschen.
Informationsüberflutung vermeiden
Benutzer möchten möglicherweise keine Zeit damit verbringen, alle Ihre Produkt-/Dienstleistungsfunktionen auf einmal zu lesen, und es besteht die Gefahr einer Informationsüberlastung. Wenn Sie ihnen zuerst die wesentlichen Optionen zeigen und sie dann jede Variation selbst entdecken lassen, haben sie die Verantwortung für ihre Forschung und können ihre verschiedenen Lösungen leichter vergleichen. Diese Technik ermöglicht es Benutzern auch, Lösungen, an denen sie nicht interessiert sind, einfach abzulehnen, ohne durch alle Ihre Inhalte navigieren zu müssen und möglicherweise das Interesse zu verlieren.
Best Practices für bessere UX-Designprozesse für Zielseiten
Eine effektive Zielseite ist entscheidend für eine erfolgreiche Marketingkampagne, und eine gut gestaltete Zielseite verfügt über mehrere Schlüsselelemente, die zum Erreichen dieser Ziele beitragen. Wir skizzieren einige Best Practices, die Sie befolgen sollten, wenn Sie Ihre nächste Zielseite für Kunden entwerfen.

1. Ihr Publikum verstehen
Bevor Sie mit dem Erstellen Ihrer Zielseite beginnen, ist es wichtig zu verstehen, wer Ihre Zielgruppe ist. Sie können nur erwarten, dass einige Besucher Ihrer Website dieselben Ziele und Schmerzpunkte haben. Ihre Aufgabe ist es, anhand ihrer Erfahrungen mit Ihrer Website festzustellen, was sie wollen, und dann sicherzustellen, dass sie es bekommen.
- Verstehen Sie die Ziele des Publikums: Was wollen sie? Was sind ihre Bedürfnisse? Wissen sie, wie sie von Ihnen bekommen, was sie brauchen? Wenn nicht, wie können Sie ihnen helfen, selbstständig Antworten zu finden (ohne sich wie ein Idiot zu fühlen)?
- Verstehen Sie die Schmerzpunkte des Publikums: Was hält diese Gruppe von Menschen nachts wach – oder hält sie davon ab, bei anderen Unternehmen statt bei Ihnen einzukaufen? Gibt es Probleme, die häufig genug auftreten, dass es für alle Beteiligten (einschließlich Ihnen selbst) hilfreich wäre, sie an einem Ort anzusprechen?
2. Halten Sie das Design einfach
Ein gutes Landingpage-UX-Design kann einen erheblichen Einfluss auf die Kunden Ihres Kunden haben, da es Ihre Chance ist, sie für das, was sie anbieten, zu begeistern. Im Idealfall kann eine gut gestaltete und übersichtliche Seite Kunden davon überzeugen, dass die Produkte Ihrer Kunden ihre Zeit und ihr Geld wert sind.
Aber wenn das UX-Design Ihrer Zielseite zu viel los ist, kann es mehr schaden als nützen. Um die Dinge einfach zu halten:
- Verwenden Sie einen einzigen Call-to-Action (CTA). Sie möchten einen CTA, der sich von allem anderen auf der Seite abhebt – und idealerweise direkt zu Ihrem Produkt- oder Dienstleistungsangebot zurückführt. Dies könnte eine Bildschaltfläche mit Text wie „Jetzt anmelden“ oder „Jetzt kaufen“ sein, aber übertreiben Sie es nicht, indem Sie mehrere CTAs auf der ganzen Seite hinzufügen; dies wird Besucher verwirren, die nicht sicher sind, auf welche sie klicken sollen.
- Bleiben Sie bei allen Designelementen der Zielseite, einschließlich Textblöcken, Links, Schaltflächen und Formularen, bei einem Farbschema und einer Schriftart . Das Letzte, was Sie wollen, ist, dass jemand diese Seite besucht, weil er daran interessiert ist, mehr darüber zu erfahren, was Sie tun, nur um dann von visuellem Rauschen überwältigt zu werden.
3. Verwendung starker visueller Elemente
Durch die Verwendung einer Vielzahl von visuellen Elementen können Sie Interesse wecken und Ihre Zielseite ansprechender gestalten. Fügen Sie nicht einfach irgendwelche alten Bilder oder Videos hinzu – sie müssen für den Inhalt Ihrer Zielseite relevant sein.
Denken Sie daran, dass Ihre Bilder Ihre Botschaft verstärken und nicht von dem ablenken sollen, was Sie sagen. Visuelle Unterstützung hilft und verbessert die Kommunikation, indem sie den Benutzern Sprach-, Sprach- und Kommunikationsbedürfnisse bereitstellt.
- Stellen Sie sicher, dass die Bilder von hoher Qualität sind. Sie möchten, dass Personen, die Ihre Website von ihren Mobilgeräten (und sogar Desktops) aus anzeigen, diese klar sehen können, ohne dass sie Probleme beim Laden haben oder unter Pixelproblemen leiden, wenn sie hineinzoomen.
- Optimieren Sie die Größe Ihrer Bilddatei. Stellen Sie außerdem sicher, dass Ihre Dateigrößen für Bilder auf Ihren Zielseiten 1 MB nicht überschreiten, um langsame Ladezeiten und schlechte Benutzererfahrungen zu vermeiden.
- Verwenden Sie konsistentes Styling für alle visuellen Elemente, die auf der gesamten Seite verwendet werden. Dazu gehören Schriftarten, die für Überschriften und Fließtext verwendet werden, sowie durchgehend verwendete Farben.
4. Schreiben Sie klare, prägnante und überzeugende Texte
Das beste UX-Design für Zielseiten ist einfach, sauber und leicht zu navigieren und bietet gleichzeitig einen klaren Pfad für Ihre Benutzer. Ein praktisches Layout ist optisch ansprechend, ohne zu beschäftigt zu sein.
- Verwenden Sie kurze, einfache Sätze.
- Verwenden Sie Aktionsverben, um zu vermitteln, was Besucher tun werden, wenn sie auf Ihren Call-to-Action-Button klicken.
- Halten Sie die Absätze kurz und auf den Punkt, verwenden Sie bei Bedarf Aufzählungszeichen (aber nicht zu viele).
- Schreiben Sie in einem Gesprächston, der widerspiegelt, wie Sie mit ihnen sprechen würden, wenn Sie sich von Angesicht zu Angesicht unterhalten würden. Dies trägt dazu bei, Vertrauen zwischen Ihnen und Ihren Besuchern aufzubauen, da es sich persönlicher anfühlt.
- Verwenden Sie nach Möglichkeit Pronomen der zweiten Person (z. B. „Sie“, „Ihr“), um Ihr Publikum persönlicher und zugänglicher anzusprechen.
5. Machen Sie die Seite einfach zu navigieren
Die Bereitstellung einer außergewöhnlichen Benutzererfahrung ist ein wichtiges Prinzip des UX-Designs. Stellen Sie daher sicher, dass Ihre Zielseite für jeden leicht zu navigieren ist. Wenn es richtig gemacht wird, sollte jeder Benutzer keine Probleme haben, sich ohne zusätzlichen Aufwand und Verwirrung auf der Seite zurechtzufinden.
Hier sind nur einige Webdesign-Tipps, um sicherzustellen, dass Ihre Navigation so intuitiv wie möglich ist:
- Verwenden Sie eine klare Navigation. Wenn es eine Sache gibt, die die Erfahrung eines Benutzers mit Ihrer Website beeinflussen oder beeinträchtigen kann, ist es, wie einfach er auf jeder Seite Ihrer Website oder App findet, wonach er sucht – und dazu gehört auch die Navigationsleiste oben auf jeder Seite (wenn es einen gibt).
- Stellen Sie sicher, dass Sie alle relevanten Links in die Seite aufgenommen haben . Auf diese Weise können Besucher sie bei Bedarf leicht finden; Andernfalls können sie gehen, ohne ihre beabsichtigte Aktion abzuschließen.
6. Verwenden Sie auf allen Ihren Seiten ein einheitliches Styling
Konsistenz auf der Website Ihres Kunden trägt dazu bei, eine Markenidentität zu etablieren und gleichzeitig den Zusammenhang zwischen den Abschnitten aufrechtzuerhalten. Beispielsweise können Ihre Seiten „Über uns“ und „Kontakt“ ähnliche Arten von Inhalten enthalten, sich jedoch stark unterscheiden, je nachdem, welche Informationen erklärt werden müssen, bevor Sie auf der Grundlage der aktuellen Phase den nächsten Schritt unternehmen.
7. Optimieren, testen und verfeinern Sie die Seite für mehrere Geräte
Die digitale Barrierefreiheit im Webdesign beschränkt sich nicht nur auf Menschen mit Seh- oder Hörbehinderungen. Es richtet sich auch an diejenigen mit langsameren Internetverbindungen oder in diesem Fall an diejenigen, die mit ihrem Smartphone oder Tablet auf das Internet zugreifen möchten. Alle Inhalte auf Ihrer Website müssen mit jedem Gerät (Desktop, Handy oder Tablet) zugänglich sein und gleichzeitig sichergestellt werden, dass die Bandbreite für niemanden, der Ihre Website besucht, ein Problem darstellt.
Um herauszufinden, ob Ihre Zielseite für Mobilgeräte optimiert ist, testen Sie das Layout unter verschiedenen Bedingungen, z. B.:
- Verschiedene Mobilgeräte (Smartphones und Tablets)
- Unterschiedliche Betriebssysteme (iOS vs. Android)
- Verschiedene Browser (Chrome vs. Firefox)
8. Fügen Sie soziale Beweise hinzu, um die Glaubwürdigkeit zu erhöhen
Social Proof ist ein mächtiges Werkzeug, das Ihre Glaubwürdigkeit steigern kann. Auf diese Weise können Sie zeigen, dass andere Personen Ihr Produkt oder Ihre Dienstleistung bereits nutzen, und Besucher auf Ihrer Zielseite davon überzeugen, dass dies auch der Fall sein sollte. Soziale Beweise können viele Formen annehmen: Testimonials, Rezensionen und Bewertungen sind praktische Anwendungen dieser Taktik.
Wenn Sie beispielsweise einen Online-Shop mit Produkten zum Verkauf haben, fügen Sie Kundenreferenzen am Ende jeder Produktbeschreibungsseite ein – dies wird dazu beitragen, die Vertrauenswürdigkeit dessen, was Sie verkaufen, zu stärken, indem Sie den Menschen zeigen, wie andere davon profitiert haben Vergangenheit.
Häufig gestellte Fragen
Was ist eine Landingpage im UX-Design?
Eine Zielseite ist eine Webseite, auf die Benutzer gelangen, wenn sie auf einen Link von woanders klicken, z. B. eine Online-Werbung, E-Mail-Werbung oder einen Beitrag in sozialen Medien. Der Zweck eines guten Landingpage-UX-Designs besteht darin, eine positive Benutzererfahrung zu schaffen, die Besucher dazu auffordert, die gewünschte Aktion auszuführen. Dies könnte die Anmeldung für Newsletter und das Herunterladen von Ressourcen umfassen.
Was sind einige wesentliche Gestaltungselemente für Zielseiten?
Designelemente, die für die Erstellung effektiver und ansprechender Zielseiten unerlässlich sind, können einen klaren Call-to-Action (CTA), einfache, übersichtliche Layouts, optimierte Bilder und visuelle Elemente, prägnante Texte, die die Vorteile hervorheben, Benutzerreferenzen und Bewertungen und natürlich Folgendes umfassen: eine einfache Möglichkeit, den Kundendienst oder Support zu kontaktieren.

