63 Post-Click-Optimierungstechniken für Zielseiten, die nachweislich Conversions generieren
Veröffentlicht: 2019-11-13Schnelle Links
- 63 Tipps zur Landingpage-Optimierung
- Seitengestaltung (14 Tipps)
- Schlagzeilen (8 Tipps)
- Medien (7 Tipps)
- Kopieren (15 Tipps)
- Formulare (8 Tipps)
- CTA (4 Tipps)
- Vertrauensindikatoren (7 Tipps)
- Fazit
Selbst nachdem eine Post-Click-Landingpage veröffentlicht wurde, ist ihr Design nie fertig. Es gibt immer eine Optimierung, die zu mehr Conversions führt.
Aber es zu finden ist nicht schnell oder einfach. Auf einer Seite gibt es unzählige Dinge zu testen und zu suchen, und keines davon führt zu einer großen Steigerung der Conversion-Rate.
Stattdessen sind es kleinere Verbesserungen, die zu einer nachhaltigen Steigerung der Conversion-Rate führen. Das Problem ist: Was sollten Sie bei so vielen zu berücksichtigenden Elementen verbessern?
63 Tipps zur Post-Click-Landingpage-Optimierung
Die folgenden 63 Tipps werden wie sehr kleine Optimierungen erscheinen, aber zusammen können sie eine Wirkung erzielen. Wenn Ihre Post-Click-Zielseite nicht die erwarteten Conversions generiert, kann einer der folgenden Schritte das Problem beheben.
Denken Sie beim Lesen daran, dass diese Regeln nicht in Stein gemeißelt sind. Es gibt keine einheitlichen Empfehlungen. Die besten Optimierungen ergeben sich aus Tests, die auf Ihren eigenen Daten basieren.
Viele sind jedoch weit verbreitet – wie unter anderem visuelle Hierarchie, Markenkonsistenz und 1:1-Umwandlungsverhältnis. Sie sind zur Konvention geworden, und ihre Prüfung wäre eine ineffiziente Nutzung von Ressourcen.
Verwenden Sie also Ihr bestes Urteilsvermögen. Konsultieren Sie Ihre Daten. Verwenden Sie diese als Ausgangspunkt für Tests. Diese Tipps haben für andere funktioniert, und sie können auch für Sie funktionieren.
Seitengestaltung
1. Design zuerst für Mobilgeräte
Es wird geschätzt, dass der mobile Datenverkehr im Jahr 2019 80 % des gesamten Internetverkehrs ausmachen wird. Auf Mobilgeräten finden mehr Suchanfragen statt, auf soziale Netzwerke wird hauptsächlich über Mobilgeräte zugegriffen, und angesichts all dessen sollten Sie für Mobilgeräte zuerst entwerfen.
Auch wenn die meisten Ihrer Verkäufe und Conversions auf dem Desktop stattfinden, findet die Reise des Käufers jetzt über viele Geräte und Berührungspunkte statt. Desktop kann nicht Ihr primärer Modus der Inhaltsbereitstellung sein. Ihre Inhalte müssen überall und auf jedem Bildschirm gut aussehen.
2. Reduzieren Sie das Seitengewicht so weit wie möglich
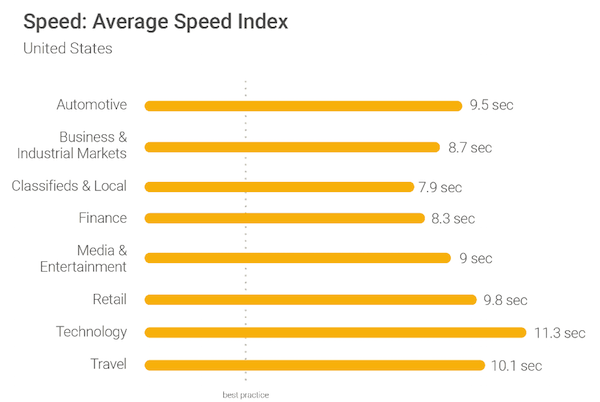
Das „Gewicht“ einer Seite ist ihre Größe in Daten. Je höher das Seitengewicht, desto länger dauert das Laden. Auf Mobilgeräten ist es besonders wichtig, das Seitengewicht zu reduzieren, da Untersuchungen gezeigt haben, dass 53 % der Besucher sie verlassen, wenn das Laden einer Seite länger als drei Sekunden dauert. Wenn 70 % der mobilen Post-Click-Seiten länger als 7 Sekunden brauchen, um Inhalte direkt "above the fold " zu laden, gibt es viel Raum für Verbesserungen:

Bilder und unnötiges JavaScript sind in erster Linie schuld, weshalb sich so viele Accelerated Mobile Pages zuwenden, um die Ladezeiten zu verkürzen. Dieses von Google gestartete Framework, bekannt als AMP, ermöglicht es Werbetreibenden, Hochgeschwindigkeitsseiten ohne JavaScript und mit einer leichten Version von HTML zu erstellen. Früher konnten sie nur statische Seiten unterstützen, aber jetzt können sie verwendet werden, um interaktive Zielseiten, ganze Websites und progressive Web-Apps zu erstellen.
3. Bleiben Sie konsistent mit Markenwerten
Es mag wie gesunder Menschenverstand erscheinen, aber einige Post-Click-Seiten identifizieren sich selbst nicht als zur verweisenden Marke gehörend. Dies kann eine offensichtliche Auslassung sein, wie ein Logo oder ein Slogan, oder etwas so Kleines wie ein markenfremdes Farbschema. Vertrauen zu verdienen erfordert eine hohe Markenkonsistenz. Stellen Sie sicher, dass Ihr Kern-Branding in allen Assets auf die gleiche Weise widergespiegelt wird.
4. Erstellen Sie Nachrichtenübereinstimmungskonsistenz
So wie das Branding über alle Assets hinweg konsistent sein sollte, sollte das Design während der gesamten Kampagne konsistent sein. Wenn ein Nutzer auf Ihre Anzeige klickt und das Seitendesign nicht das Design der Anzeige widerspiegelt – Farbe, Bilder, Text usw. – könnte er denken, dass etwas faul ist. Die Leute sind gegenüber Werbetreibenden sehr vorsichtig und suchen nach Gründen, um Ihnen zu misstrauen. Um das Versprechen zu erfüllen, das Sie in der Anzeige gegeben haben, sollte Ihre Post-Click-Zielseite Elemente aus Ihrer Anzeige enthalten, um das Vertrauen des Besuchers zu wecken.
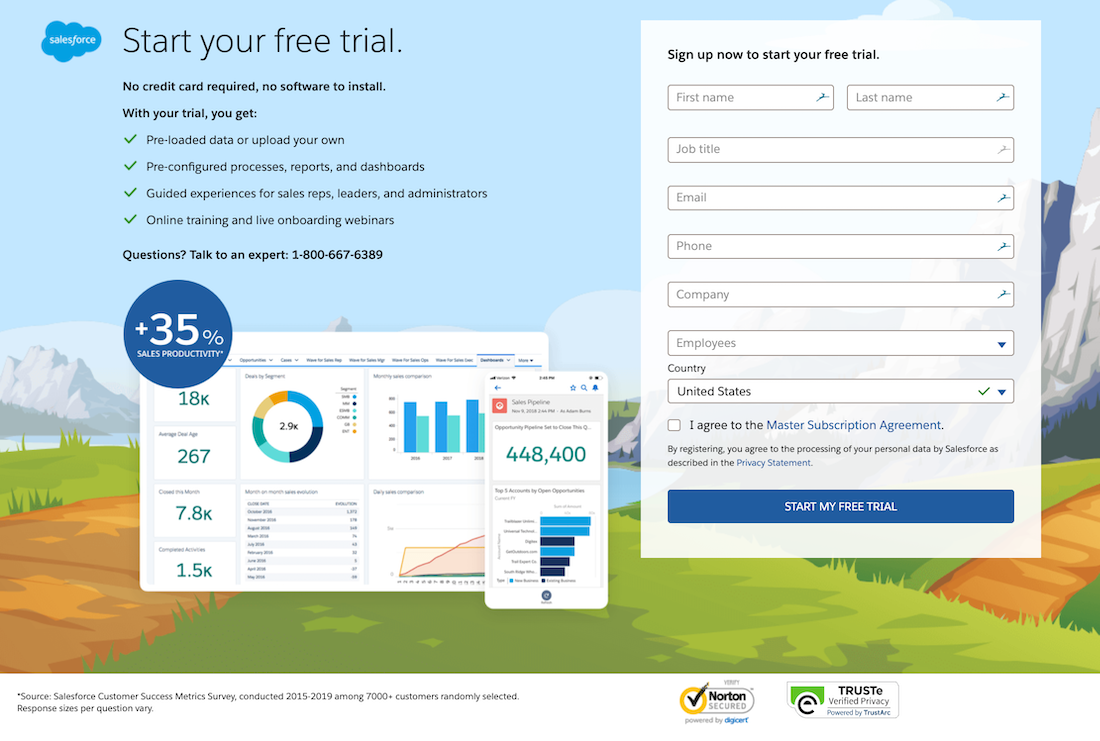
5. Entfernen Sie die Navigation und Fußzeile
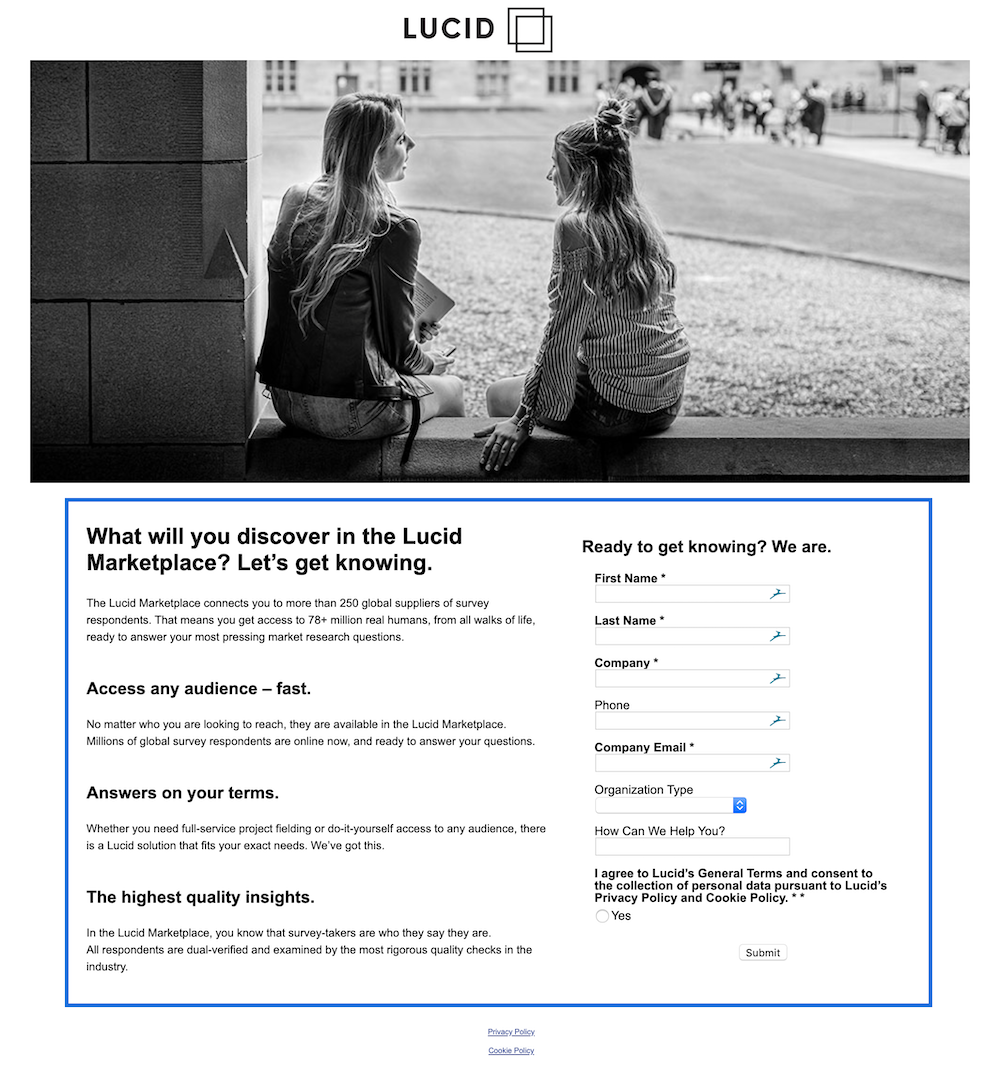
Damit eine Post-Click-Seite funktioniert, muss sie den Besucher auf die Konversion konzentrieren. Ausgehende Links in der Navigation und Fußzeile sind Ablenkungen für den Besucher, durch die er auf andere Seiten entkommen kann. Wenn Ihre Seite noch eine Navigation und eine Fußzeile enthält, entfernen Sie diese, damit sich Ihre Besucher auf die Bewertung Ihres Angebots konzentrieren, so wie es diese Seite von Lucid tut:

6. Fügen Sie eine Datenschutzrichtlinie hinzu
Datenschutzrichtlinien teilen Besuchern mit, was Sie mit ihren Informationen tun werden. Sie werden zunehmend erforderlich, da Vorschriften wie die DSGVO und andere gesetzlich verankert werden. Aber auch wenn sie nicht benötigt werden, sind sie eine gute Idee. Sie sorgen für Transparenz, und für Ihren Besucher bedeutet Transparenz Vertrauen.
Xtivia kombiniert eine Datenschutzrichtlinie und lässt Besucher wissen, dass sie Cookies verwenden, um Inhalte und Anzeigen zu personalisieren:

7. Stellen Sie sicher, dass die Copyright-Informationen aktuell sind
Dies ist eines dieser kleinen Dinge, die die Leute als Indikator dafür verwenden werden, wie detailorientiert Sie sind. Wenn Ihre Urheberrechtsinformationen veraltet sind, lässt Sie das nicht nur faul aussehen, sondern wirft auch Fragen über die Gültigkeit dessen auf, was auf der Seite steht. Wenn auf einer Website Copyright 2010 steht, sind alle Informationen aktuell?
8. Behalten Sie ein Umwandlungsverhältnis von 1:1 bei
Ein Conversion-Verhältnis von 1:1 bezieht sich auf die Anzahl der Links auf der Seite im Vergleich zur Anzahl der Conversion-Ziele. Jede Post-Click-Seite sollte nur einen Link und eine Stelle haben, auf die Besucher klicken können, um Ihre Seite zu verlassen: den Call-to-Action-Button. Wenn Sie einen zweiten Call-to-Action verwenden, sollte dieser demselben Ziel dienen. Ein Ziel pro Seite.
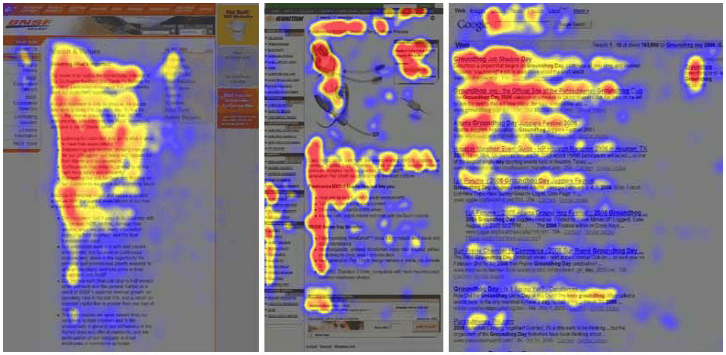
9. Ordnen Sie das F-Muster auf einer textlastigen Seite an
Wenn Benutzer auf eine Textseite stoßen, lesen sie ein F-Muster ein. Sie beginnen oben links, lesen die Überschrift und gehen dann zurück zum linken Rand und scannen die Seite nach Zwischenüberschriften und fettgedruckten Wörtern, lesen dann quer und erstellen ein „F“- oder „E“-Muster. Stellen Sie sicher, dass Ihr Text so angeordnet ist, dass er diesem Lesemuster entspricht:

10. Ordnen Sie im Z-Muster eine Seite mit Bildern und Text an
Wenn Benutzer auf eine Seite mit Text und Bildern stoßen, ähnelt das Muster, das sie einlesen, dem F. Wenn jedoch ein Bild nach Text kommt, bleiben die Besucher stehen, anstatt zum linken Rand zurückzukehren und von vorne zu beginnen, um ein Bild anzusehen . Befindet sich beispielsweise ein Bild unter der Überschrift, beginnen sie oben links, lesen dann die Überschrift und bewegen sich dann diagonal zurück zum linken Rand, wobei sie anhalten, um das Bild anzusehen. Wenn Ihre Seite Text und Bilder enthält, ist es hilfreich, diese Gewohnheit zu berücksichtigen:

11. Verwenden Sie die visuelle Hierarchie
Visuelle Hierarchie ist die Reihenfolge, in der Elemente auf einer Seite visuell behandelt werden. Indem Sie bestimmte Elemente manipulieren, können Sie die Wahrscheinlichkeit erhöhen, dass Besucher das sehen, was Sie sehen möchten, wenn Sie es sehen möchten.
Überschriften befinden sich beispielsweise oben auf der Seite und sind entscheidend, um Besucher dazu zu bringen, nach unten zu scrollen und den Rest des Inhalts zu bewerten. Denn sie sind das erste, was Besucher sehen. Je höher ein Element auf einer Seite steht, desto wichtiger ist es. Je kontrastreicher ein Element ist, desto auffälliger ist es und desto größer wird die Bedeutung wahrgenommen. Je größer es ist, desto größer ist die wahrgenommene Bedeutung. Es gibt andere Möglichkeiten, die Aufmerksamkeit mit visueller Hierarchie zu lenken. Erfahren Sie hier mehr über sie.
12. Für Skimming optimieren
Es ist höchst unwahrscheinlich, dass Besucher Ihre gesamte Seite lesen. Sie sind für eine Sache da: um Ihr Angebot zu bewerten. Daher ist es wahrscheinlicher, dass sie überfliegen. Sie gelangen über das größte Element auf die Seite: normalerweise ein Bild oder eine Überschrift. Dann suchen sie auf der Seite nach Unterüberschriften, Aufzählungszeichen und fettgedruckten Inhalten.
Um das Skimming zu optimieren, stellen Sie sicher, dass Sie in jedem dieser Formate Schlüsselüberzeuger platzieren. Beispielsweise sollte Ihr USP in Ihrer Überschrift stehen. Ihre Vorteile könnten in der Kopie mit Aufzählungszeichen enthalten sein. Ihr Hero-Image könnte groß und fett sein, über dem Falz, als das Element, das die Aufmerksamkeit Ihrer Benutzer auf sich zieht.
13. Erhöhen Sie die Seitenlänge
Bei neueren, teureren oder komplizierteren Angeboten benötigt eine Seite überzeugendere Inhalte, um die Besucher zur Conversion zu bewegen. Vielleicht mehr Erfahrungsberichte, Medien, Kopien, Sicherheitsabzeichen. Wenn Ihr Angebot in eine dieser Kategorien fällt und Ihre Seite kurz ist, bieten Sie wahrscheinlich nicht den überzeugenden Inhalt, den Besucher benötigen, um Ihrem Angebot zu vertrauen.
14. Verringern Sie die Seitenlänge
Wenn Sie dagegen ein kostenloses E-Book anbieten, brauchen Sie keine lange Seite. Da das Risiko sehr gering ist, ist auch die Menge an überzeugendem Inhalt, die erforderlich ist, um Besucher dazu zu bringen, dies zu behaupten, sehr gering. Mit einer langen Seite könnten Sie Ihre Besucher überfordern. Wenn Ihr Angebot risikoarm ist, versuchen Sie, Ihre Seite zu vereinfachen.
Schlagzeilen
15. Nachrichtenübereinstimmung erzielen
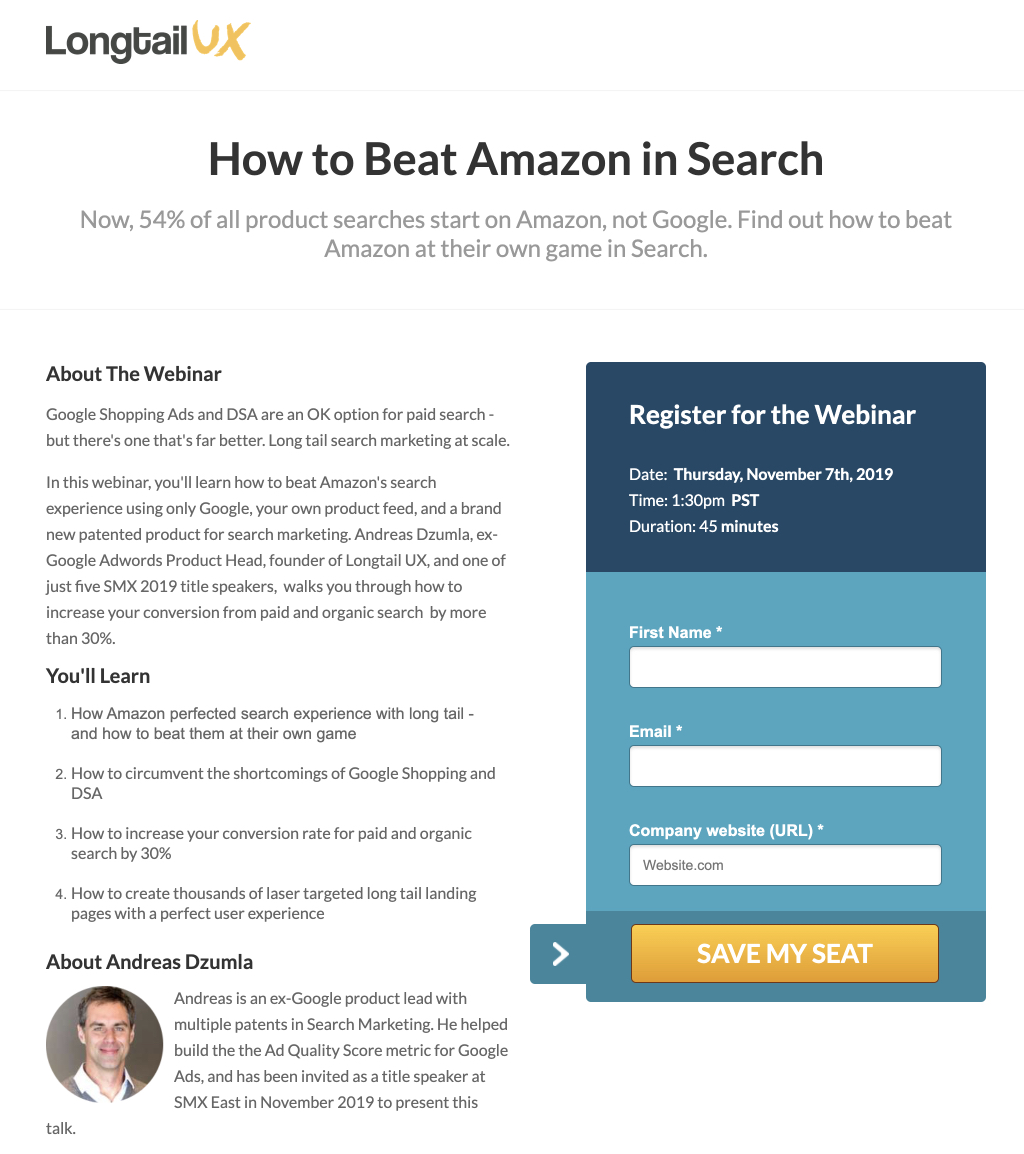
Um eine Botschaftsübereinstimmung zu erreichen, müssen mehrere Elemente zwischen der Anzeige und der Zielseite koordiniert werden. Keine ist jedoch wichtiger als die Überschrift. Wenn die Überschrift Ihrer Zielseite mit der Überschrift Ihrer Anzeige übereinstimmt, lassen Sie Ihren Besucher wissen, dass er genau das bekommt, was er gesucht hat. Longtail UX demonstriert dies mit der Überschrift „How to Beat Amazon in Search“:


16. Vermitteln Sie Ihren USP
Als erstes, was Ihr Besucher wahrscheinlich lesen wird, ist es entscheidend, dass Ihre Überschrift das Alleinstellungsmerkmal Ihres Angebots vermittelt. Was ist der größte Vorteil, den Ihr Benutzer durch die Inanspruchnahme des Angebots erhält? Hier erzählst du es ihnen.
17. Erstellen Sie eine Neugierde Lücke
Es geht nichts über ein kleines Mysterium, um Besucher dazu zu bringen, den Rest Ihrer Inhalte zu lesen. Wenn Sie eine Neugierlücke schaffen, schreiben Sie eine Überschrift, die nur einen Teil Ihres USP preisgibt, was die Neugier Ihres Publikums weckt. Sie wollen mehr erfahren, klicken sich durch und scrollen.
18. Fügen Sie Ihrer Überschrift Statistiken hinzu
Statistiken sind eine mächtige, überzeugende Kraft. An der richtigen Stelle, wie einer Überschrift, können sie hervorheben, warum es sich lohnt, ein Angebot in Anspruch zu nehmen. Zum Beispiel: „Wir haben in knapp einem Jahr eine millionenschwere Werbeagentur aufgebaut. Holen Sie sich das Framework, das wir dafür verwendet haben.“
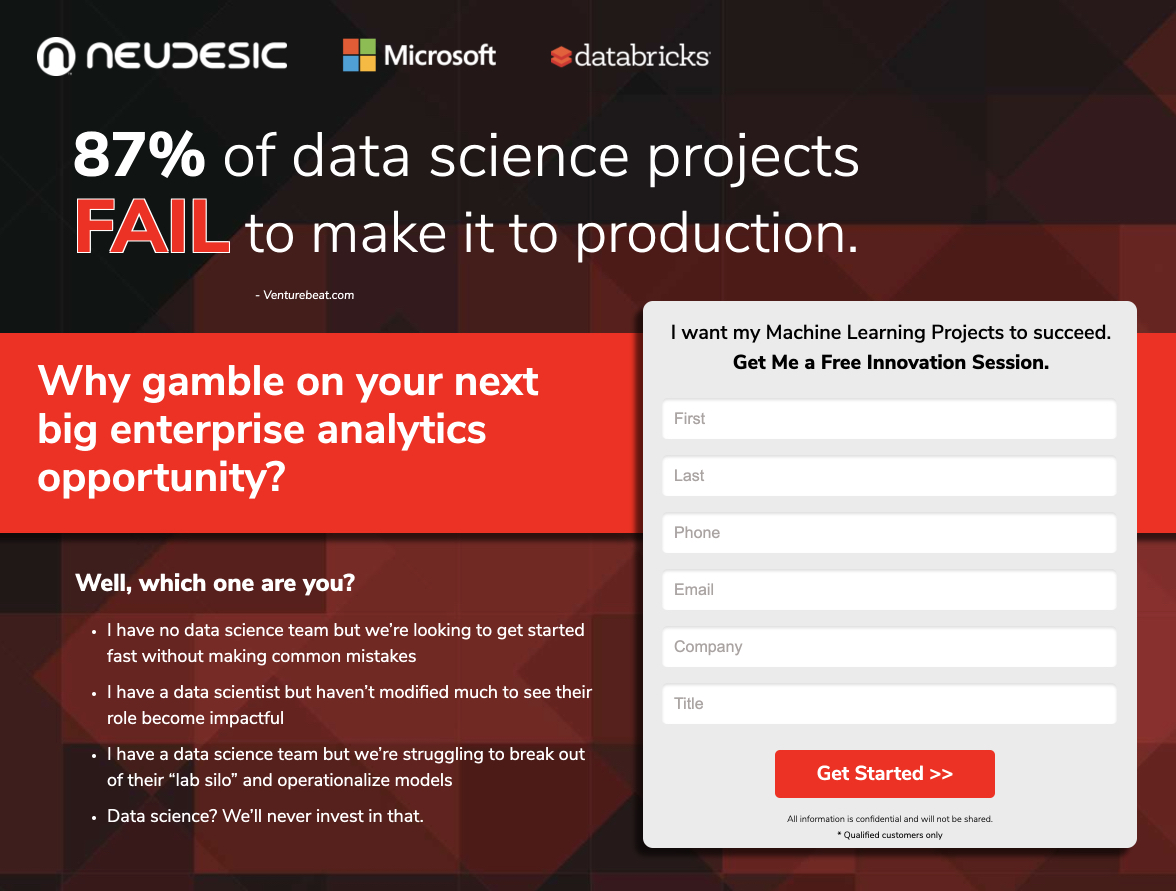
Sehen Sie, wie Neudesic einen Prozentsatz in seiner Überschrift verwendet:

19. Nachrichten teilen
Die Leute halten sich gerne über die neuesten Lösungen auf dem Laufenden, weil davon ausgegangen wird, dass neuere fortschrittlicher sind. Wenn Sie einen neuen Weg zur Lösung eines Problems oder einfach ein neues Produkt haben, zögern Sie nicht, Wörter und Sätze wie „Endlich eine Lösung für …“, „Wir stellen vor …“ oder „Der neue Weg zu …“ auszuprobieren.
20. Menschen etwas beibringen
Von all den verschiedenen Möglichkeiten, wie Sie eine Überschrift schreiben können, können Sie nichts falsch machen, wenn Sie mit „How to“ beginnen. Wenn ein Besucher diese beiden Wörter sieht, sieht er sofort den Wert: Er weiß, dass er etwas lernen wird, wie in dieser Überschrift von Outbrain:

21. Teile ein Geheimnis
Wenn Sie ein Geheimnis teilen, implizieren Sie, dass Sie etwas teilen, das nur sehr wenigen bekannt ist. Wenn es das richtige Geheimnis ist, wird es schwer zu widerstehen sein. Ihre Besucher sind wettbewerbsfähig. Sie wollen Dinge wissen, die andere Menschen nicht wissen, besonders wenn diese Dinge sie auf den Weg zum Erfolg führen.
22. Stellen Sie eine Frage
Damit eine Überschrift erfolgreich ist, muss sie den Leser fesseln. Das macht Fragenüberschriften so effektiv. Sie veranlassen natürlich eine Reaktion des Lesers. Sie tun dies auch auf eine Weise, die den Leser zum Nachdenken anregt, anstatt ihn zu befehlen, zu kaufen, zu lesen, herunterzuladen usw. Eine Frageüberschrift setzt nicht voraus, zu wissen, was der Besucher will. Anstelle von „Holen Sie sich die Anleitung zum Verdoppeln Ihrer App-Downloads“, überlegen Sie sich „Wie möchten Sie Ihre App-Downloads verdoppeln?“
Medien
23. Achte darauf, dass du nicht nur zeigst, um zu zeigen
Es ist verlockend, Medien zu Ihrer Seite hinzuzufügen, weil Sie der Meinung sind, dass sie dort sein sollten . Während Medien Text auflockern und Inhalte visuell ansprechender machen können, sollten Sie ihn nicht willkürlich hinzufügen. Stellen Sie sicher, dass es einen Mehrwert bietet. Jedes Angebot kann von den richtigen Medien profitieren, aber das Hinzufügen eines Bildes oder Videos geht zu Lasten der Seitengeschwindigkeit. Stellen Sie sicher, dass Ihre Medien es wert sind.
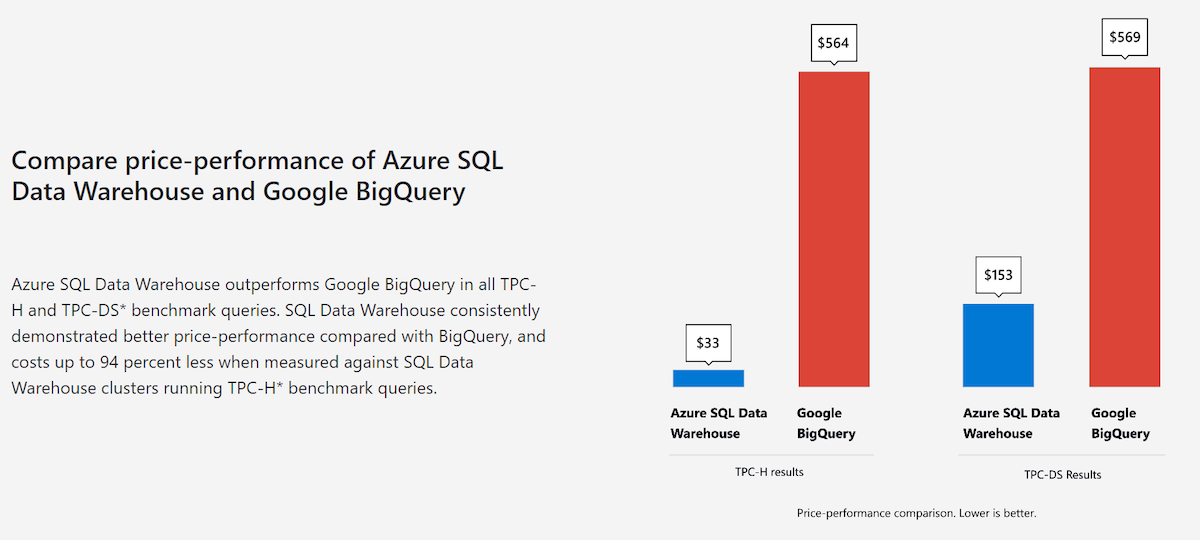
24. Wenn Sie beeindruckende Statistiken haben, entscheiden Sie sich für eine Infografik
Infografiken sind großartig für ihre Fähigkeit, Zahlen visuell in einen Kontext zu setzen. Wenn Ihr durchschnittlicher Return on Advertising Spend fünfmal höher ist als der der führenden Konkurrenz, sagen Sie es nicht einfach so. Zeig es. Ein Balkendiagramm könnte beispielsweise sehr gut funktionieren, um diese Ungleichheit zu demonstrieren:

25. Zeigen Sie alle Winkel
So sehr Ihre Kunden über Ihr Produkt und seine Funktionsweise wissen wollen, so sehr möchten sie es auch in Aktion sehen. Sie wollen alle Winkel, Innen- und Außenansichten, die Taschen eines Rucksacks, die Passform eines Hemds, das Aussehen eines Analyse-Dashboards kennen. Zeigen Sie ihnen alle Blickwinkel mit informativen Produktaufnahmen.
26. Präsentieren Sie die Vorteile mit einem Hero Shot
Beim Schreiben von Texten gilt die Regel: Stressvorteile vor Features. Dies ist wie die visuelle Version davon. Bei der Landingpage-Optimierung zeigen Heldenbilder den Besuchern, was sie mit Hilfe Ihres Produkts werden können. Ein Produkt zur Schmerzlinderung könnte beispielsweise ein Bild eines Mitglieds der Zielgruppe verwenden, das eine unterhaltsame, entspannende Aktivität ohne Schmerzen genießt. Oder ein Trainingsprogramm könnte jemanden in großartiger Form verwenden, der trainiert.
27. Stellen Sie sicher, dass Sie sich nicht nur auf Worte verlassen
Text ist ein wertvoller Teil jeder Zielseite, aber Bilder sind einfacher zu verarbeiten als Worte. Um den Text aufzulockern und Konzepte leichter verständlich zu machen, sollten Sie einige Ihrer Wörter durch Symbole ersetzen. Bei richtiger Verwendung können diese kleinen Bilder Ideen schneller vermitteln und gleichzeitig Ihre Seite entrümpeln:


28. Probieren Sie ein Einführungsvideo aus, wenn Sie unbekannt sind
Der Durchschnittsmensch wird nur sehr wenige Marken und Figuren wiedererkennen. Wenn Ihre Marke auf den Ruf eines bestimmten Aushängeschilds angewiesen ist, z. B. eines Bankers für einen Anlagekurs oder eines Motivationsredners, sollten Sie ein Video verwenden, um ihn und sein Fachwissen vorzustellen.
29. Wenn Ihr Angebot kompliziert ist, versuchen Sie es mit einem Erklärvideo
Bei der Verbesserung der Konversionsrate einer Zielseite, die ein kompliziertes Angebot verkauft, geht es oft darum, die Erklärung zu vereinfachen. Und obwohl ein Text erklärend sein kann, ist ein kurzes, animiertes Video oft besser. Zeigen statt erzählen. Diese kurzen Videos verwenden eine einfache Sprache und Handlung, um Benutzer vom Schmerzpunkt zur Lösung zu führen und dabei die einzigartigen Vorteile des Angebots zu beschreiben.
Kopieren
30. Stressvorteile gegenüber Funktionen
Produktmerkmale sind nur für das wertvoll, was sie Ihren Kunden bieten können. Schreiben Sie niemals Funktionen ohne Nutzen. Sie interessieren sich beispielsweise nicht für das neue und verbesserte Lead-Scoring-System Ihres CRM. Es ist ihnen wichtig, dass sie dadurch Leads effektiver als je zuvor verwalten können.
31. Seien Sie spezifisch
Der Text sollte keine zweideutigen Wörter enthalten. Sie lassen zu viel Interpretationsspielraum. „Qualität“ zum Beispiel könnte von einigen als „gute Qualität“ interpretiert werden, andere wiederum als „gut genug“. Versuchen Sie, so beschreibend wie möglich zu sein, ohne wortreich zu sein.
32. Brechen Sie längere Inhalte auf
Riesige, lange Textblöcke sind überwältigend. Wenn Sie Ihre Absätze nicht in kleine Abschnitte und Aufzählungszeichen aufteilen, besteht eine gute Chance, dass sie vom Aussehen Ihres Inhalts zu eingeschüchtert sind, um ihn zu lesen:

33. Nutze Knappheit
Knappheit ist ein mächtiges Werkzeug zur Beeinflussung von Conversions. Wenn Ihr Produkt selten oder stark nachgefragt ist, wie zum Beispiel ein Kurs, dem der Platz ausgeht, können Sie einen Ausdruck wie „begrenzte Plätze verfügbar“ verwenden, um Ihre Kunden sanft zur Konvertierung zu drängen, bevor es zu spät ist.
34. Verwenden Sie keine Knappheit
Natürlich ist Knappheit nicht immer angemessen. Wenn Sie die Taktik bereits anwenden und sie sich nicht auszahlt, könnte der Grund dafür sein, dass Sie sie zu oft oder im falschen Kontext verwendet haben. Der Schlüssel zur Knappheit ist, dass es wahr sein muss, um zu funktionieren. Ihre Besucher müssen glauben, dass Ihr Produkt knapp ist. Sonst schaden Sie nur Ihrer Glaubwürdigkeit.
35. Verwenden Sie Dringlichkeit
Dringlichkeit funktioniert wie Knappheit. Nur die Dringlichkeit ist zeitbezogen. „Dieses Angebot läuft heute Nacht um Mitternacht ab!“ ist ein Beispiel für Dringlichkeit in Kopie. Es kann die Angst Ihrer Besucher nutzen, etwas zu verpassen, um sie dazu zu bringen, Ihr Angebot vor Ablauf der Frist in Anspruch zu nehmen.
36. Verwenden Sie keine Dringlichkeit
Ähnlich wie Knappheit wird Dringlichkeit oft überstrapaziert oder falsch eingesetzt. Wenn Sie wöchentlich E-Mails mit den Worten „Holen Sie sich Ihren Rabatt, bevor es zu spät ist!“ versenden. Sie werden sich keine Sorgen machen, etwas zu verpassen. Sie wissen, dass das Angebot nächste Woche wiederkommen wird. Damit die Dringlichkeit funktioniert, muss sie real sein, und das Angebot muss selten genug sein, um die Angst zu wecken, ein wertvolles Angebot zu verpassen
37. Stellen Sie sicher, dass Ihre Schrift groß genug ist
Bevor Sie Ihr überzeugendes Exemplar präsentieren, sollten Sie sich vergewissern, dass es auch wirklich lesbar ist. Da es die Größe ist, die wir normalerweise in Büchern lesen, wird nicht weniger als 16 Pixel empfohlen:

38. Lassen Sie Ihre Schriftfarbe die Seite kontrastieren
Wenn Ihre Zielseite weiß und Ihre Schriftart grau ist, ist sie schwer zu lesen. Es hebt sich nicht vom Hintergrund ab, auf dem es sich befindet. Verwenden Sie für eine optimale Lesbarkeit einen hellen Hintergrund und eine dunklere Schrift. Am wenigsten problematisch ist schwarzer Text auf weißem Hintergrund.
39. Verwenden Sie dekorative Schriftarten nur in Titeln
Zierschriften sollten nur in Titeln verwendet werden, wo sie groß genug sind, um gut lesbar zu sein. Bei kleineren Größen können ihre dekorativen Details das Lesen für Besucher erschweren.
40. Achten Sie auf die Leinenlänge
Nicht jede Textzeile ist gleich lang. Eine Zeitungskolumne hat beispielsweise eine viel kürzere Zeilenlänge als die meisten Blogbeiträge. In der Textkopie Ihrer Post-Click-Seite gibt es einen idealen Punkt, den Sie anstreben sollten: zwischen 50 und 75 Zeichen. Darunter bewegt sich das Auge hektisch von Rand zu Rand hin und her. Darüber wird auch die Ausdauer des menschlichen Auges getestet. Wenn Ihre Zielseite Text enthält, streben Sie eine optimale Zeilenlänge an.
41. Platzieren Sie Ihre Zeilen gut
Der Zeilenabstand ist ein weiteres Element, das sich darauf auswirkt, ob Ihre Besucher Ihre Seite lesen können oder nicht. Zu dicht beieinander, Ihre Buchstaben werden verdichtet und überlappen sich. Zu weit voneinander entfernt, und es wird schwer zu sagen, wo ein Wort endet und ein anderes beginnt. Streben Sie nach einer Schriftart mit einem Abstand von 120 % bis 140 % des Typs.
42. Optimieren Sie für das Verständnis
Selbst wenn Ihre Zeilen den richtigen Abstand haben, die perfekte Länge haben und auf einem Raster angeordnet sind, spielt es letztendlich keine Rolle, ob sie nicht verstanden werden können. Ihr Text sollte für das Verständnis optimiert sein. Finden Sie heraus, wie Ihr Publikum über Ihr Produkt und das Problem spricht, das es löst, und verwenden Sie seine Sprache, um es zur Conversion zu führen. Verwenden Sie kleine Wörter und kurze Sätze. Schreiben Sie, wie Sie sprechen. Das beste Web-Schreiben für den Verkauf ist wie das beste Gespräch: einfach, leicht und auf den Punkt gebracht.
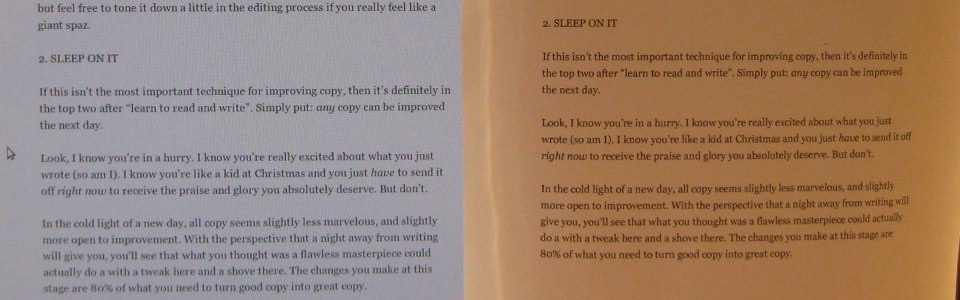
43. Kürzen Sie Ihre Kopie
Kann dieser Absatz gestrichen werden? Können diese super fantastischen, fantastischen Adjektive minimiert werden? Ihre Kopie sollte so kurz wie möglich bearbeitet werden, ohne ihre Wirksamkeit zu beeinträchtigen.
44. Verlängern Sie Ihre Kopie
Manchmal muss Ihre Kopie länger sein. Manchmal ist eine Geschichte das, was Ihr Produkt am effektivsten verkauft. Wenn es teurer oder neu oder kompliziert ist, reichen ein paar Stichpunkte nicht aus. Wenn Sie den kürzeren Inhalt ausprobiert haben, ist es möglicherweise ratsam, etwas längeres und umfassenderes auszuprobieren, um zu sehen, ob er sich positiv auf die Conversions auswirkt.
Formen
45. Kürzen Sie Ihr Formular
Wenn Sie keine Leads haben, kann Ihre Form schuld sein. Es kann sein, dass Sie zu viel vom Besucher verlangen. Ein kürzeres Formular auf einer Squeeze-Seite, das normalerweise nur nach einer E-Mail-Adresse fragt, hilft Ihnen, mehr Leads zu generieren. Für leichtere Inhalte wie E-Books und Newsletter sind kürzere Formen sehr erfolgreich:

46. Verlängern Sie Ihre Form
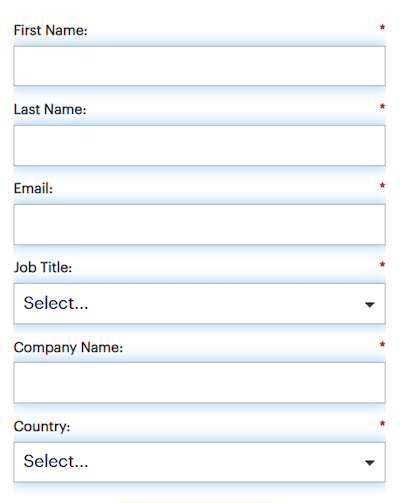
Wenn Sie zu viele Leads haben und Ihr Verkaufsteam seine Zeit mit Leuten verschwendet, die nicht konvertieren, müssen Sie Ihre Besucher möglicherweise besser qualifizieren. Bringen Sie Ihre Vertriebs- und Marketingteams zusammen und finden Sie heraus, was Sie über Ihre Besucher wissen müssen, um einen potenziellen Käufer richtig zu identifizieren. Fügen Sie dann diese Felder zu Ihren Formularen in der Mitte und am unteren Rand Ihres Trichters hinzu. Für wertvollere Angebote wie Berichte, Audits oder Webinare sind längere Formulare sehr nützlich.
47. Betrachten Sie ein mehrstufiges Formular
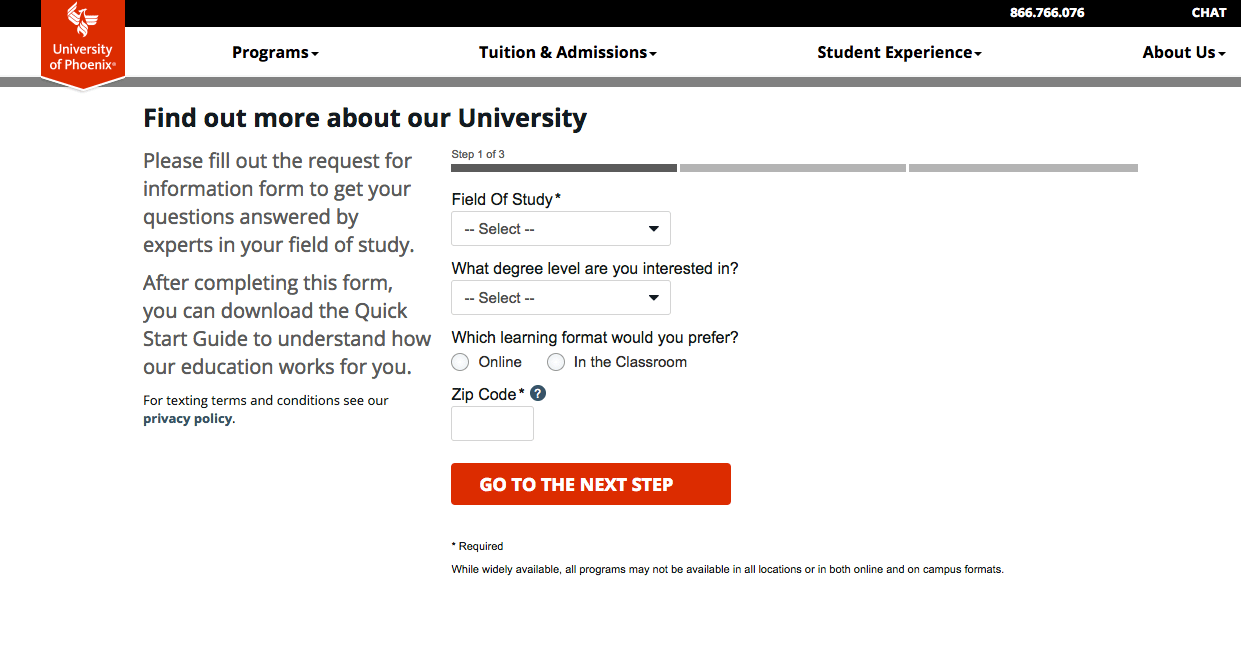
Wenn es wichtig ist, dass Sie viele Informationen sammeln, sollten Sie dies schrittweise tun, um die Reibung zu beseitigen, die mit dem gleichzeitigen Anzeigen und Ausfüllen eines riesigen Formulars verbunden ist, wie es die University of Phoenix hier tut:

48. Listen Sie Formularfehler klar auf
Für einen Besucher gibt es kaum etwas Schlimmeres, als zu versuchen zu konvertieren und es nicht zu können. Für einen Landingpage-Designer gilt das auch. Wenn ein Benutzer einen Fehler in Ihrem Formular macht, sollte er deshalb wissen, warum und was er tun muss, um ihn zu beheben. Stellen Sie sicher, dass Ihre Fehler beschreibend sind und sich speziell auf das falsche Feld beziehen.
49. Beschriften Sie deutlich
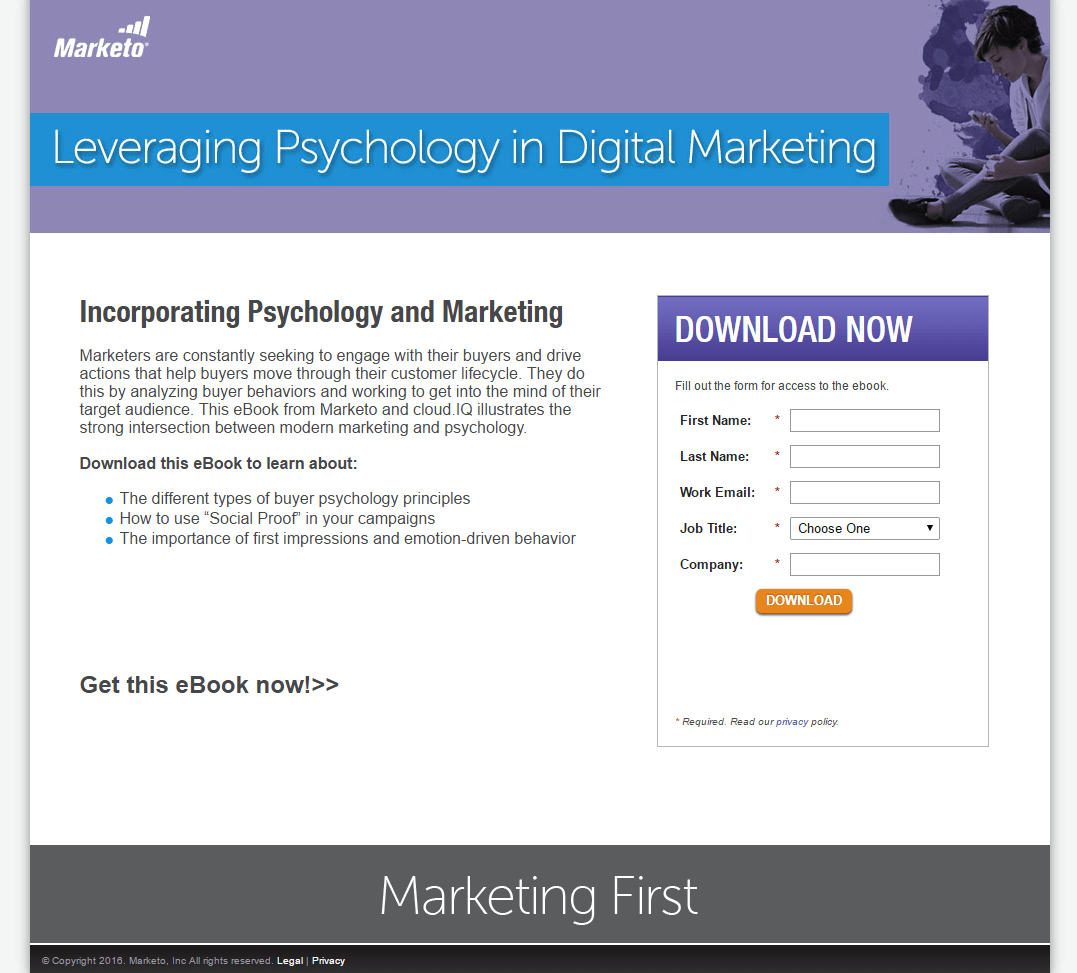
Um Fehlern vorzubeugen, ist es wichtig, eindeutig zu kennzeichnen. Stellen Sie auf Ihrem Formular sicher, dass die Beschriftungen dauerhaft und über dem Feld, dem sie entsprechen, und nahe genug sind, damit sie nicht als Beschriftung für ein anderes Feld verwechselt werden. Hier ist ein Beispiel von Marketo:

50. Füllen Sie vor, wenn Sie können
Um so viel Reibung wie möglich zu vermeiden, füllen Sie die Informationen, die Sie bereits von einem Besucher haben, im Voraus aus. Wenn Ihr Besucher zurückkehrt und bereits einen Vermögenswert von Ihnen beansprucht hat, haben Sie wahrscheinlich bereits einige seiner persönlichen Daten. Zwingen Sie sie nicht, es erneut einzugeben.
51. Verwenden Sie soziales Autofill
Wenn Ihr Formular die Integration in ein soziales Netzwerk zulässt, gibt Social AutoFill den Besuchern die Möglichkeit, ihre Informationen mit einem einfachen Klick zu teilen. Während Benutzer möglicherweise zögern, einem sozialen Netzwerk zu vertrauen, dass es ihre persönlichen Informationen in ihrem Namen weitergibt, könnte dies sehr wohl genug Reibung beseitigen, um eine Conversion zu erzielen. Hier ist ein Beispiel von Outbrain:

52. Bringen Sie die Benutzer nicht dazu, sich abzumelden
Automatische Opt-Ins helfen niemandem. Wenn sich jemand nicht für Ihr Angebot entscheiden möchte, ist die Wahrscheinlichkeit gering, dass er dafür empfänglich ist, und daher ist die Wahrscheinlichkeit gering, dass Sie jemals einen ROI sehen. Erlauben Sie Benutzern, sich anzumelden. Zwingen Sie sie nicht, sich abzumelden. Sehen Sie, wie das Kontrollkästchen auf dieser Outbrain-Landingpage standardmäßig deaktiviert ist? So soll es sein:

Aufruf zum Handeln
53. Schreiben Sie Ihren CTA in der ersten Person
Statt „Holen Sie sich Ihr eBook“ hat sich gezeigt, dass eine First-Person-Alternative erfolgreicher ist. „Get my ebook“ könnte einen Test gegen dieses traditionelle Original wert sein. Hier ist ein Beispiel von ConnectWise:

54. Begeistern Sie Besucher dazu, das Angebot in Anspruch zu nehmen
Wörter wie „Senden“ und „Registrieren“ konzentrieren sich nicht auf die Vorteile der Inanspruchnahme eines Angebots, wie jedes andere Element auf der Post-Click-Zielseite. Stattdessen sagen sie dem Besucher, was er tun muss, um ein Angebot in Anspruch zu nehmen. Probieren Sie anstelle dieser Sätze etwas Spezifisches für Ihr Angebot aus. Wenn Sie beispielsweise ein Programm zur Gewichtsabnahme anbieten, könnte ein guter Ausdruck, den Sie auf einem CTA-Button testen können, lauten: „Fangen Sie an, Pfunde zu verlieren!“
55. Schreiben Sie Ihren CTA mit einem traditionellen Satz
Natürlich kann es zwar funktionieren, Besucher dazu zu bringen, Ihr Angebot in Anspruch zu nehmen, es kann sie aber auch verwirren. Ein „Senden“ ist eine langweilige Sache, um es auf eine Schaltfläche zu setzen, aber es ist erkennbar. Und damit sind Ihre Besucher vertraut. Wenn Sie Daten haben, die zeigen, dass die Leute Ihren Call-to-Action-Button nicht identifizieren, könnte es sich lohnen, einen traditionelleren CTA zu testen.
56. Lassen Sie Ihren Button wie einen Button aussehen
Das Problem beim Versuch, Ihren Button mit einem nicht traditionellen CTA oder einer Form einzigartig zu machen, besteht darin, dass er möglicherweise nicht wie ein Button aussieht. Und wenn es nicht wie eine Schaltfläche aussieht, können Benutzer daran vorbeiscrollen. Stellen Sie sicher, dass Ihre Benutzer beim Entwerfen Ihrer Schaltfläche erkennen können, dass es sich um eine Schaltfläche handelt. Die Schaltfläche unten sieht beispielsweise etwas zu sehr nach der Suchleiste in der Fußzeile aus:

Vertrauensindikatoren
57. Fügen Sie Sicherheitsindikatoren hinzu
Sicherheitsindikatoren lassen Besucher wissen, dass ihre Informationen sicher sind. Dazu gehören vertrauliche Informationen wie Kreditkartennummer und grundlegende Informationen wie Vorname und E-Mail-Adresse. Bilder von Schlössern und Symbole von Norton Antivirus, McAfee oder TRUSTe signalisieren Besuchern, dass ihre Daten sicher sind. Ein Better Business Bureau-Logo signalisiert ihnen, dass das Unternehmen nicht nur sicher, sondern auch vertrauenswürdig ist:

58. Sicherheitsindikatoren entfernen
Manchmal können Sicherheitsindikatoren den gegenteiligen beabsichtigten Effekt haben. Anstatt Menschen ihrer Sicherheit zu versichern, können sie Menschen, die nicht an ihre Sicherheit denken, daran erinnern, dass das Internet ein gefährlicher Ort ist. Es kann sich lohnen, eine Seite ohne sie zu testen.
59. Fügen Sie Erfahrungsberichte hinzu
Testimonials verleihen jedem Angebot Glaubwürdigkeit. Sie sind aussagekräftig, weil sie nicht die Worte des Werbetreibenden sind, sondern von jemandem, der positive Erfahrungen mit dem Produkt gemacht hat. Sie sind bei risikoarmen Top-of-Funnel-Angeboten nicht erforderlich, aber in der Mitte und am Ende des Funnels können sie jede Seite verbessern. Stellen Sie sicher, dass Ihre so viele Details wie möglich über den Autor des Testimons enthalten: Vor- und Nachname, Position, falls relevant, Standort usw.
Hier ist ein tolles Beispiel von Spotify:

60. Machen Sie Zeugnisse detaillierter
Wenn Sie Testimonials haben, diese aber keine Kopfschüsse oder nicht einmal einen letzten Anfangsbuchstaben enthalten, besteht eine gute Chance, dass sie Ihren Besuchern gefälscht erscheinen. Versuchen Sie, Details hinzuzufügen, um die Glaubwürdigkeit und damit die Überzeugungskraft zu verbessern.
61. Entfernen Sie Erfahrungsberichte, wenn sie nicht detailliert genug sind
Wenn Sie keine weiteren Details über die Personen erhalten können, die Ihre Zeugnisse abgegeben haben, erfinden Sie sie nicht. Sie loswerden. Es ist besser, sie existieren überhaupt nicht, als falsch zu wirken. Wenn Ihren Testimonials wichtige Details fehlen, kann es sich lohnen, diese Taktik zu testen.
62. Nehmen Sie Autoritätsindikatoren auf
Autoritätsindikatoren beweisen, dass Sie wissen, was Sie tun. Es lohnt sich, diese auf Ihrer Zielseite vorne und in der Mitte zu platzieren. Logos bekannter Marken, mit denen Sie zusammengearbeitet haben, bekannte Publikationen, in denen Sie vorgestellt wurden, Auszeichnungen, die Sie gewonnen haben usw., sind großartige Möglichkeiten, um zu beweisen, dass Sie ein autoritatives Unternehmen sind. Sehen Sie sich an, wie Zoho CRM seine Auszeichnungen präsentiert:

63. Fügen Sie eine Fallstudie hinzu
Eine Fallstudie ist wie ein Testimonial, nur etwas umfassender. Anstatt sich auf ein Thema zu konzentrieren, konzentriert es sich auf das Ergebnis, für das das Produkt oder die Dienstleistung verantwortlich war. Anstatt den Kunden in den Mittelpunkt des Inhalts zu stellen, stellt die Fallstudie den Prozess und das Ergebnis in den Mittelpunkt. Es wird am besten in Videoform auf Ihrer Seite eingebunden.
Investieren Sie in Post-Click-Automatisierung
Die Verbraucher von heute erwarten sinnvolle Personalisierung. Um dies zu erreichen, ist eine Post-Click-Seite für jede Zielgruppe erforderlich. Das Erstellen einer Seite für jedes Anzeigenpublikum ist jedoch nicht skalierbar. Es belastet Budgets, Entwickler und andere Seitendesigner zu sehr. Die Post-Click-Automatisierung ermöglicht es jedoch selbst kleinen Teams, Hunderte, Tausende von Seiten zu erstellen, ohne die Designer zu belasten. Um mehr darüber zu erfahren, wie Sie eine sinnvolle Personalisierung automatisieren können, erhalten Sie hier eine Instapage-Demo.
