Wir haben Tausende von Zielseiten analysiert – das haben wir herausgefunden
Veröffentlicht: 2020-11-05Schnelle Links
- Best Practices für das Design
- Layout
- Technische Elemente
- CTAs
- Beispiele für redaktionelle Zielseiten
- Fintech-Beispiel: Wikibuy
- E-Commerce-Beispiel: Koretrak
- Bildungsbeispiel: Connections Academy
- Best Practices kopieren
- Beispiele für Texterstellung
- E-Commerce-Beispiel: FirstLeaf
- Fintech-Beispiel: Limonade
- Bildungsbeispiel: Grammatik
- Reale Landingpage-Grundlagen
Best Practices für Zielseiten sind nicht universell. Ihre Fähigkeit, Knockout-Kampagnen zu erstellen, hängt davon ab, wie gut Sie die Erwartungen einer Person erfüllen, nachdem sie auf Ihre Anzeige geklickt hat – Sie brauchen das richtige Post-Click-Erlebnis.
Und die richtige Post-Click-Erfahrung für eine Person, die eine redaktionelle Website wie Artikel oder Videos von Nachrichtenseiten, Nischenblogs und bekannten Erstellern von Inhalten liest, unterscheidet sich von der von Social Media oder der Suche.
Wir haben uns aus gutem Grund für die Suche und die sozialen Medien entschieden – dies sind die Kanäle, die die meisten Werbetreibenden normalerweise kennen und lieben, während der Rest des Webs etwas nebulös wirken kann.
Da draußen fallen Kampagnen oft in den Eimer für native Werbung, und die richtige Post-Click-Erfahrung hängt davon ab, diese bestimmte Denkweise zu berücksichtigen. Diese Leute befinden sich im Konsummodus von Inhalten und sind reif, etwas Neues zu entdecken.
Wenn sie dich zum ersten Mal treffen, romanze sie ein bisschen. Verschrotten Sie Ihre traditionellen Zielseiten mit dem minimalen Aufzählungszeichen und Formularen über dem Falz – das Festhalten an redaktionellen Inhalten, wenn es richtig gemacht wird, wird diese Menge dazu bringen, sich für Sie zu entscheiden.
Um auf den Punkt zu bringen, was genau das für das Performance-Marketing bedeutet
Ziele haben wir Tausende von Zielseiten von Werbetreibenden in den Branchen Finanzen, E-Commerce und Bildung analysiert, um zu definieren, was zu Conversions führt. Wir fanden:
- Genau, wo die Aufrufe zum Handeln zu setzen sind
- Überraschend effektive CTA-Designs (Spoiler: Das sind keine Buttons!)
- Inhaltselemente, die Sie einfügen müssen, und genau, wo sie platziert werden sollen
- Kopiertipps für höhere Conversions
Abschließend werden wir mit einer praktikablen Vorlage enden, die Sie als Grundlage für jede Zielseite verwenden können, die Sie für Ihre nächste Kampagne außerhalb von Such- und sozialen Netzwerken erstellen könnten.
Best Practices für das Design
Wir haben erwähnt, dass redaktionelle Inhalte der richtige Weg sind, aber das könnte eine breite Palette von Grundlagen abdecken. Die leistungsstärksten Arten von redaktionellen Inhalten, die wir in unserer Analyse gesehen haben, waren Advertorials, Blog-Artikel und Langform-Landingpages.
Ihr Design spielte eine bedeutende Rolle bei ihrer Leistung – insbesondere das allgemeine Layout jeder Seite, die technischen Elemente und das CTA-Design.

Layout
Ihr Layout sollte diesen allgemeinen Regeln folgen:
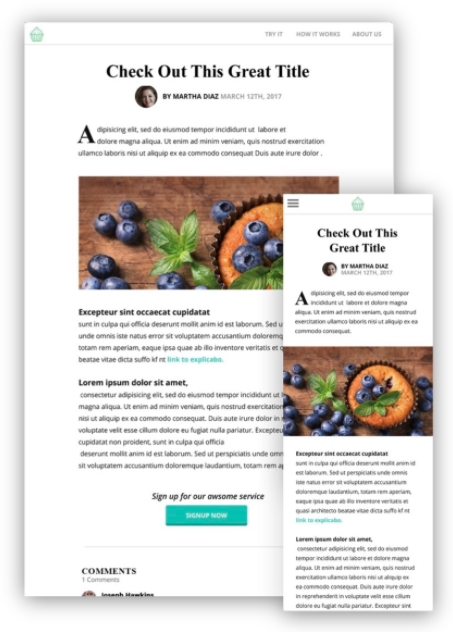
- Ihr Titel sollte vor Ihrem Header-Bild stehen. Wir fanden heraus, dass Nutzer, die auf eine Anzeige geklickt hatten, eher dabei blieben, sobald sie sahen, dass der Titel auf der Zielseite mit der Anzeige übereinstimmte – stellen Sie ihn also in den Mittelpunkt.
- Ihr Header-Bild sollte sich auf dem Desktop nicht über die Breite der Seite erstrecken, aber in mobilen Umgebungen ist es in Ordnung. Wenn sich Bilder in einem Desktop-Layout über die gesamte Seite erstrecken, ist dies ein Signal dafür, dass der Artikel zu Ende ist, und hält die Leute davon ab, weiter zu scrollen.
- Artikel mit einem oder zwei Bildern schnitten am besten ab. Allerdings gab es viele Ausnahmen von dieser Regel, wenn wir vertikal nach unten gebohrt haben, also immer A/B-Test.
- Ihr Artikel sollte mehrere auffällige Abschnittsüberschriften enthalten. Insbesondere meinen wir fettgedruckte Überschriften mit Text, der größer als der Haupttext ist.
- Ihre Seite sollte einen weißen Hintergrund und schwarzen Text haben. Diese Formatierung bietet Glaubwürdigkeit und Vertrauenswürdigkeit für neue Besucher.
Technische Elemente
Wenn es um die technischen Dinge ging, stiegen zwei Techniken an die Spitze:
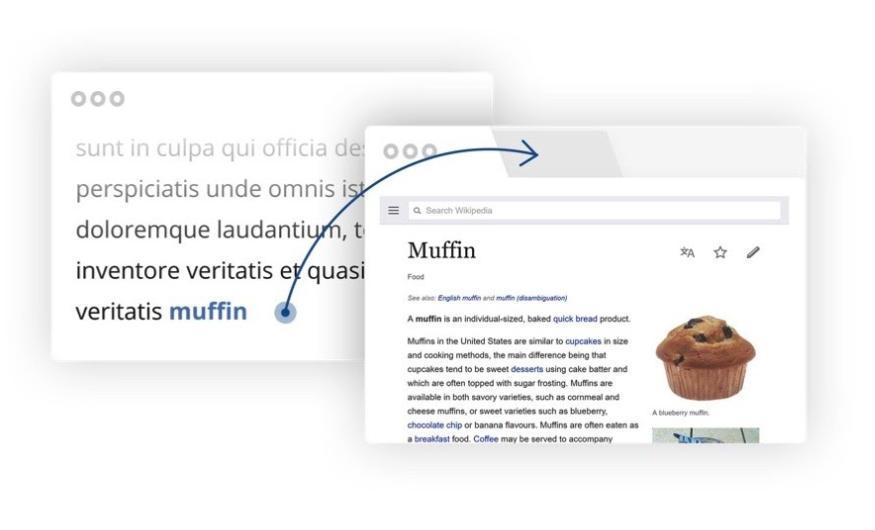
- Alle Inline-Links sollten in einem neuen Tab geöffnet werden. Diese kleine Höflichkeit ermöglicht es den Benutzern, bei Bedarf schnell zum ursprünglichen Artikel zurückzukehren, und erhöht die Wahrscheinlichkeit, dass sie schließlich konvertieren.
- Pop-out-CTAs waren nicht hilfreich. In diesem Zusammenhang fühlen sie sich als Spam an und sind die Mühe nicht wert.

CTAs
- Fügen Sie mindestens drei CTAs bei einem Drittel, zwei Dritteln und am Ende der Seite ein. Das Ziel hier ist es, den Menschen mehrere Möglichkeiten zur Konvertierung zu geben.
- Die ersten beiden CTAs sollten Inline-Text sein. Im Gegensatz zu traditionelleren Zielseiten schnitt Inline-Text im Hauptteil des Artikels besser ab als farbige Schaltflächen. Es ist weniger störend für die Benutzererfahrung.
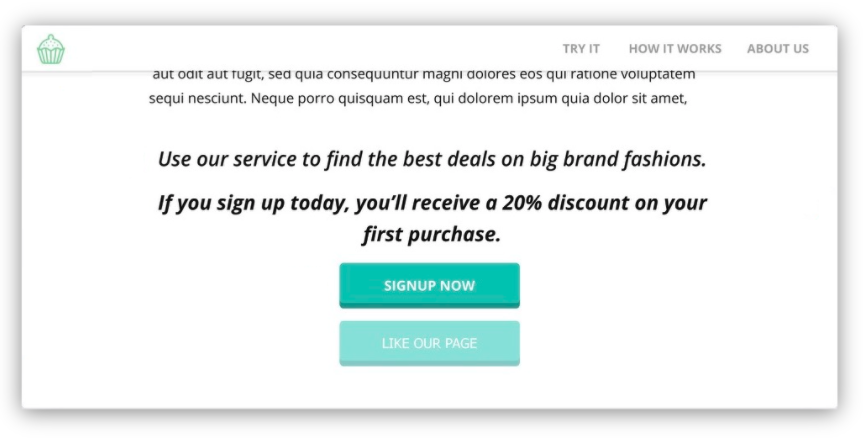
- Speichern Sie den Button CTA für das Ende. So könnten sie aussehen (wir haben die CTAs ausgeblendet, von denen wir glauben, dass Sie sie vermeiden sollten):
Werfen Sie das traditionelle Regelbuch aus dem Fenster, um CTAs zu erstellen, die konvertieren.

- Halten Sie sich von rechten CTAs und Bannern am unteren Rand der Seite fern. Die Leute neigen dazu, diese als Nebenwirkung der Bannerblindheit zu ignorieren.
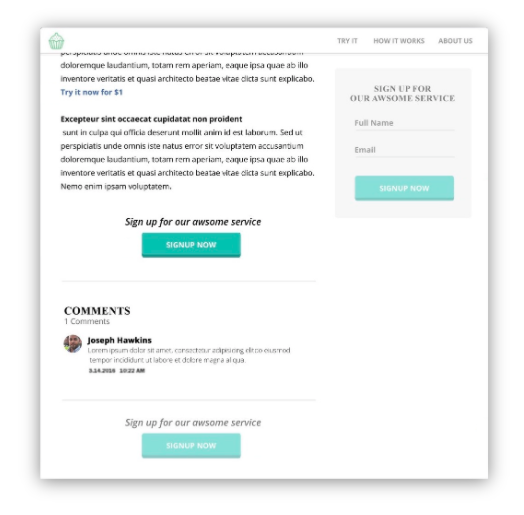
- Platzieren Sie keine CTAs unter dem Kommentarbereich. Nicht jeder Benutzer wird so weit kommen, und Sie sollten die Gelegenheit nicht verpassen, ihre Conversion zu erfassen.
Diese Abbildung enthält einen Inline-CTA und eine ordnungsgemäße Schaltfläche am Ende des Artikels, während auch ausgeblendet wird, was wir mit Bannern am rechten Rand und am Ende der Seite meinen:

- Gestalten Sie Ihren CTA nach Möglichkeit interaktiv. So ziemlich alles, was gamifiziert oder personalisiert ist, funktioniert. Rechner, Quiz oder einfache Fragen erfassen mehr Conversions.
- Geben Sie Ihrem CTA keinen Hintergrund. Wenn Sie einen Hintergrund oder ein Kästchen um Ihren CTA setzen, wird er unsichtbarer. Es wird Opfer von Bannerblindheit, anstatt aufzufallen.
Dieses Mockup enthält einen fragenbasierten CTA und hat den ineffektiven CTA mit dem Hintergrund ausgeblendet:

All diese Empfehlungen laufen darauf hinaus, das Besuchererlebnis so wenig störend wie möglich zu gestalten – sie sind da, um Inhalte zu konsumieren, und wenn Sie versuchen, ihnen ein anderes Erlebnis aufzuzwingen, funktioniert Ihre Kampagne möglicherweise nicht so, wie Sie es sich erhofft haben.
Beispiele für redaktionelle Zielseiten
Diese Beispiele aus unseren Kernbranchen haben diese Best Practices von der Theorie zum Erfolg geführt.
Fintech-Beispiel: Wikibuy
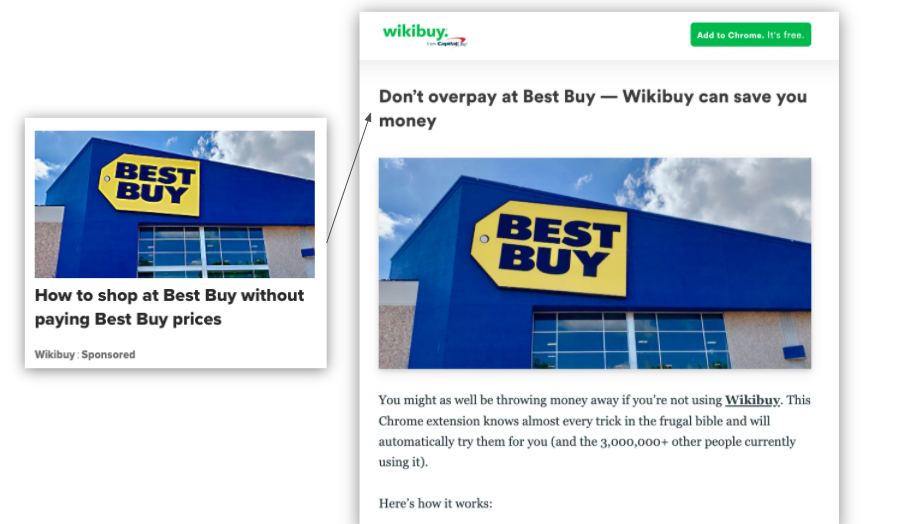
Wikibuy von Capital One ist eine kostenlose, herunterladbare Browsererweiterung, mit der Verbraucher Preise an der Kasse vergleichen können. Sie verwenden Blogbeiträge, um mehr Benutzer zum Herunterladen ihrer Erweiterung zu ermutigen.
Wir haben diese Beispiel-Zielseite auf cnbc.com gefunden. Beim ersten Ankommen ist die Seite sauber und nicht störend. Der Titel befindet sich über dem Bild, das sich nicht über die Breite der Seite erstreckt.

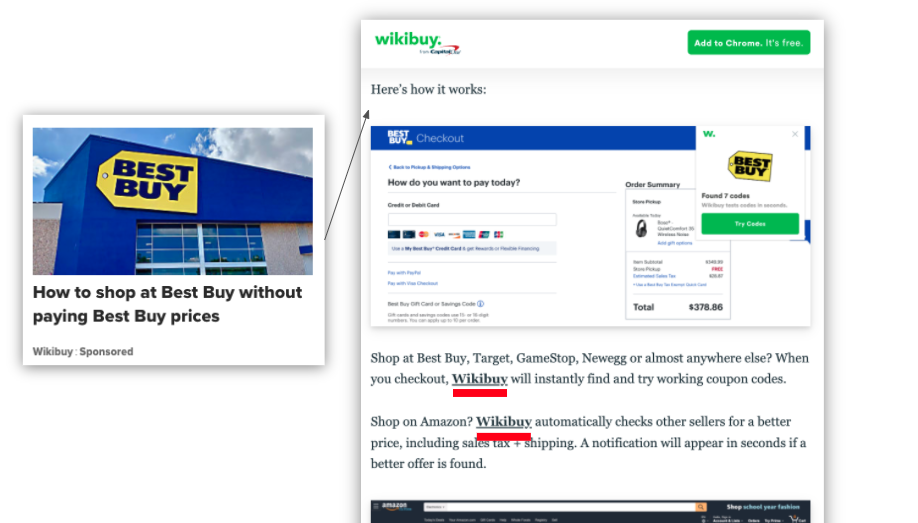
Während Sie scrollen, sehen Sie ein ansprechendes Bild, das ihr Produkt präsentiert. Weiter unten öffnen Inline-Links eine Seite in einem neuen Tab, wo Sie die Erweiterung herunterladen können. Die Inline-Links sind nicht aufdringlich oder irreführend.

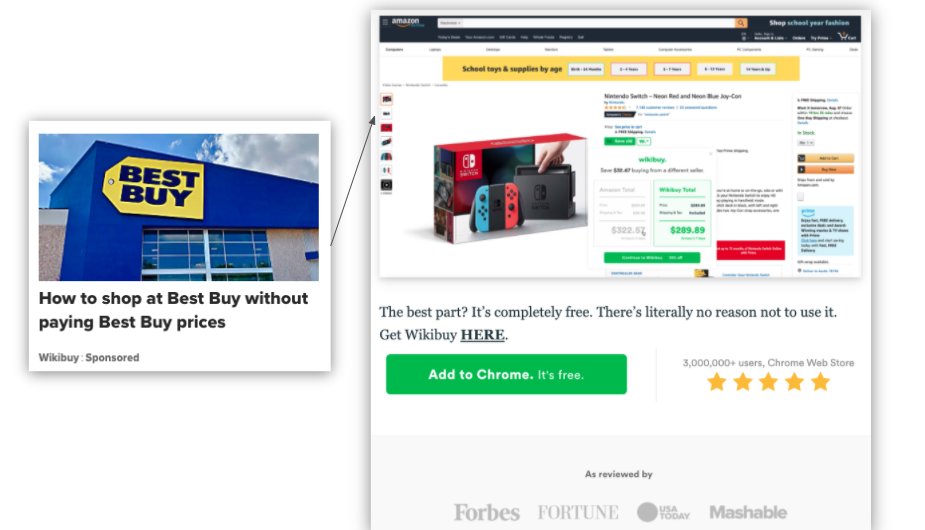
Wenn Sie den Artikel vervollständigen, stoßen Sie auf einen prominenteren Inline-CTA sowie auf eine Schaltfläche, die Sie auffordert, die kostenlose Erweiterung herunterzuladen. Es gibt auch relevante soziale Beweise, darunter die Chrome Web Store-Bewertung der Erweiterung und die Logos bekannter Herausgeber, die sie überprüft haben.

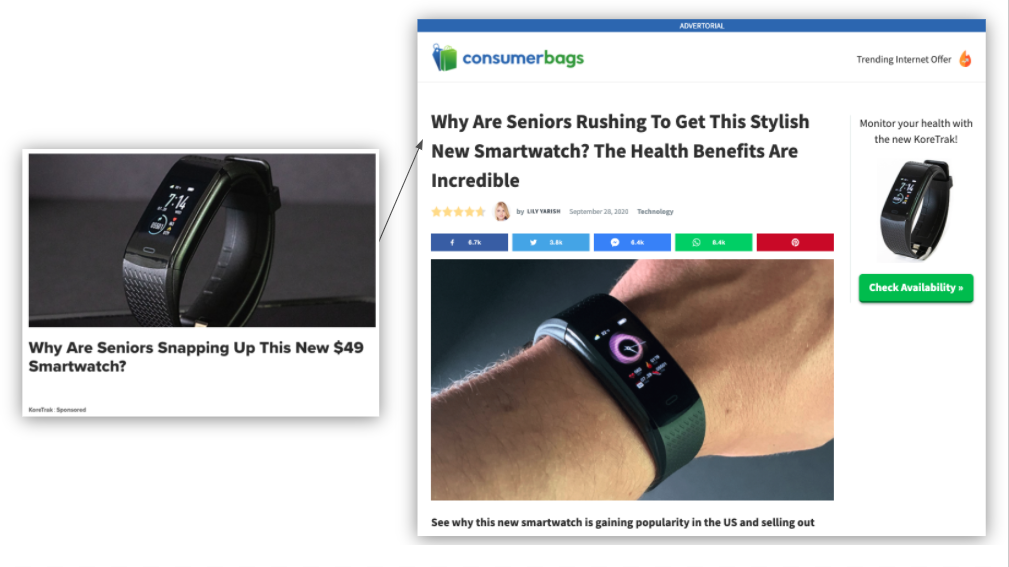
E-Commerce-Beispiel: Koretrak
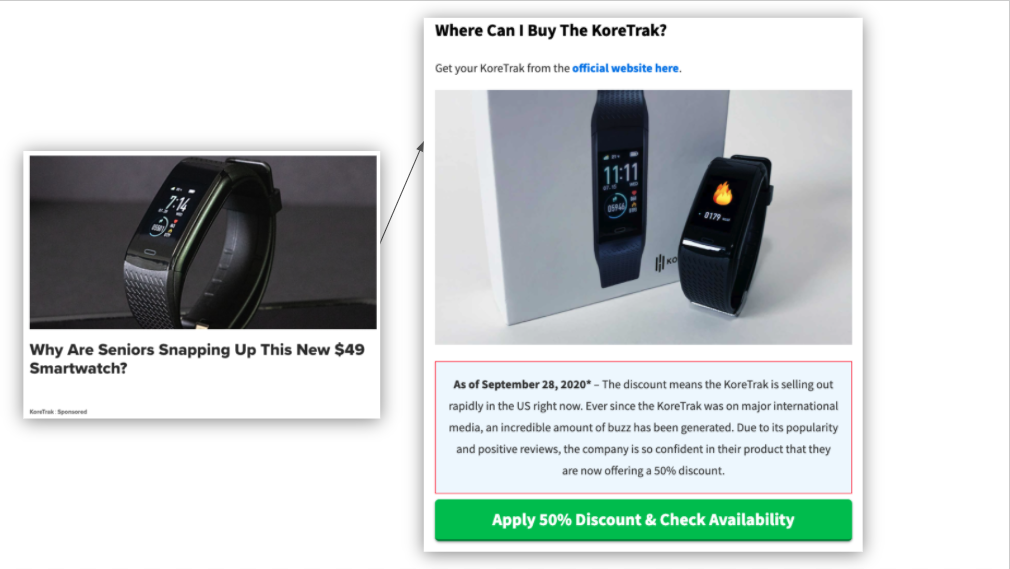
Koretrak ist eine Fitnessuhr, die Menschen auf ihrem Weg zu Gesundheit und Wohlbefinden unterstützt. Ein Advertorial auf Consumer Bags bewirbt diese Uhr.
Wenn Sie auf der Seite landen, ist der Titel das erste, was Sie sehen. Koretrak hat sich auch dafür entschieden, Social Proof vor dem Hauptartikelbild bereitzustellen, eine Taktik, die wir in anderen Fällen als effektiv gesehen haben.

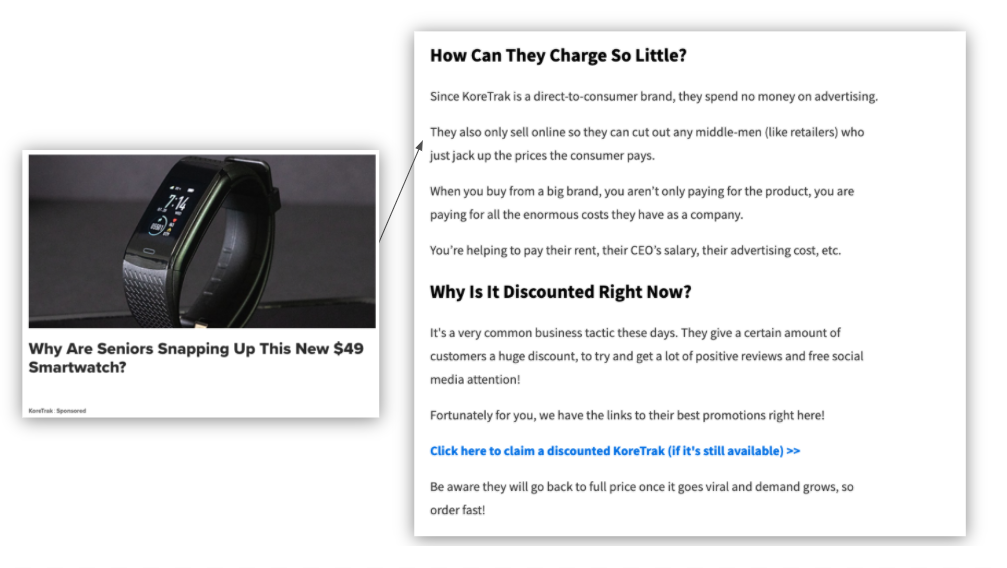
Während Sie scrollen, sehen Sie im gesamten Artikel auffällige Überschriften sowie einen unterbrechungsfreien Inline-CTA.

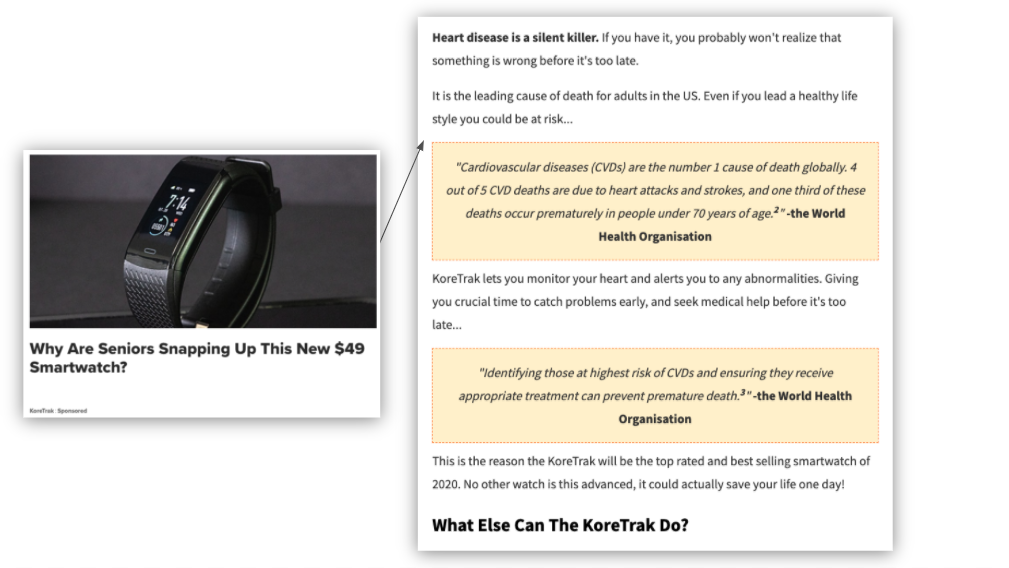
Koretrak bettet im gesamten Artikel auch datengestützte Belege für seine gesundheitlichen Vorteile in Form von Zitaten der Weltgesundheitsorganisation ein.

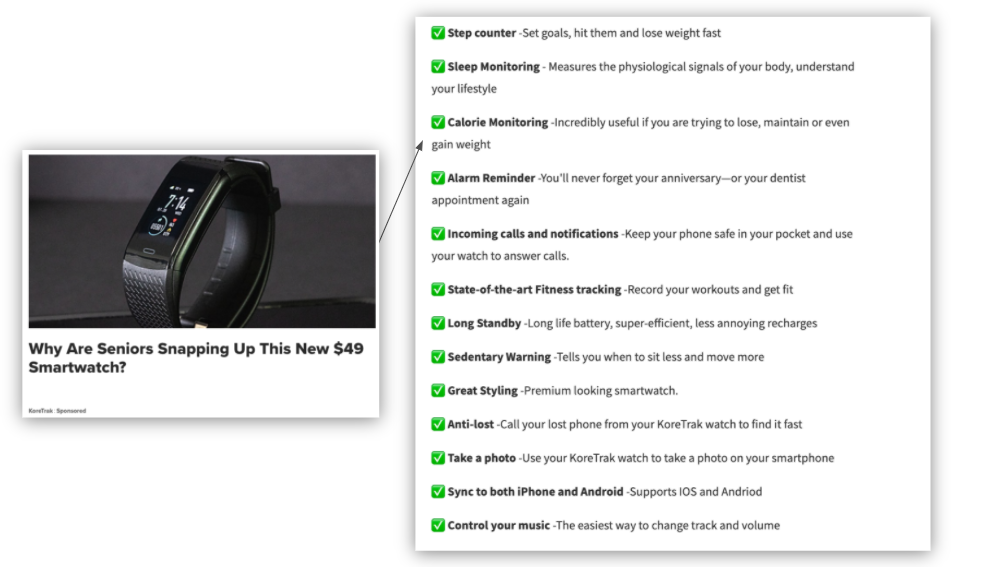
Und obwohl dies keine offizielle Empfehlung ist, ersetzen sie auch traditionelle Aufzählungszeichen durch Häkchen-Emojis, was für Skimmer eine ansprechende Note ist.

Schließlich schließen sie es mit einem großen Button-CTA ab, der einen Rabatt für diejenigen bietet, die konvertieren.

Bildungsbeispiel: Connections Academy
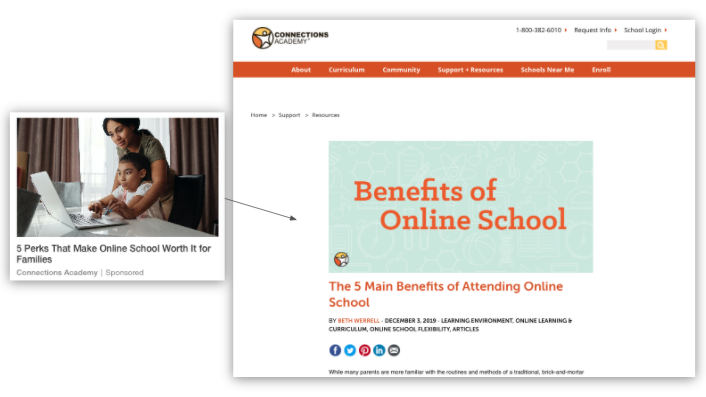
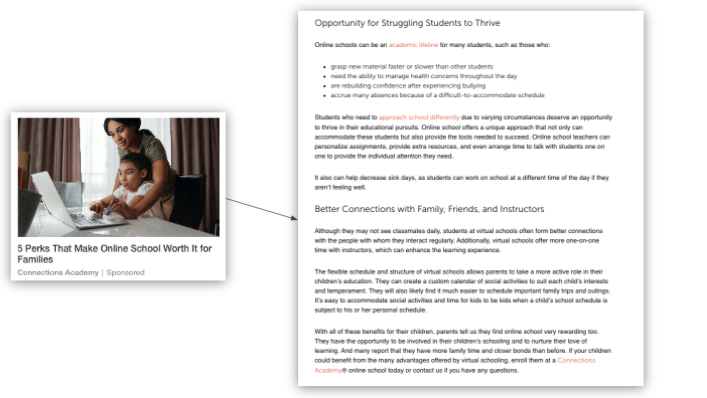
Die Connections Academy ist ein K-12-Bildungsprogramm, das virtuelles Lernen von zu Hause aus anbietet. Sie verwenden Artikel wie diesen, die in ihrem Ressourcenzentrum gehostet werden, um ihre Dienste an Eltern zu vermarkten, die nach Unterricht zu Hause suchen.
In diesem Fall befindet sich das Bild über dem Titel, enthält aber Text, der als Titel fungiert, was eine effektive Problemumgehung sein kann.

Beim Scrollen sehen Sie wertvolle Informationen über die Vorteile der Online-Schulung sowie mehrere Inline-CTAs, die Sie zu Serviceseiten mit weiteren Informationen über die Connections Academy führen.

Best Practices kopieren
Design ist wichtig, aber es ist nur die halbe Miete – Ihr Text muss genauso hart arbeiten, um diejenigen anzusprechen, die es überhaupt auf Ihre Zielseite geschafft haben.
Während der spezifische Zielseitentext selbst in unserer Analyse stark variierte, folgten die leistungsstärksten Seiten alle diesen Regeln.

Sie verwendeten Titel, die der Anzeige vor ihnen entsprachen. Wenn sich der Titel der Anzeige stark vom Titel Ihres Artikels unterscheidet, fühlen sich Ihre Besucher, als wären sie nur angeklickt worden und springen ab. Halten Sie die Botschaft konsistent.
Diese passen gut zusammen:
- Anzeigentitel: So investieren Sie ab heute wie ein Profi
- Titel des Artikels: Diese Investitionsplattform verwandelt unerfahrene Investoren schnell in Profis
Diese passen nicht zusammen:
- Anzeigentitel: 3 Tipps für den Einstieg ins Investieren
- Titel des Artikels: Diese Investitionsplattform verwandelt unerfahrene Investoren schnell in Profis
Ein fesselnder Hook, der hält, was der Titel verspricht. Im allerersten Absatz müssen Sie auf die Behauptung in Ihrem Titel verweisen, aber dies ist ein Haken, also versuchen Sie, Aufmerksamkeit zu erregen.
- Spannender Haken: Wenn Sie lernen wollen, schnell kluge Investitionen zu tätigen, brauchen Sie Einblicke von den Profis – und einen Blick in ihre Portfolios. Einige der Besten nutzen unsere Plattform und sind hier, um ihre Erkenntnisse mit Ihnen zu teilen.
- Non-engaging hook: Menschen, die investieren, könnten wohlhabender werden als diejenigen, die dies nicht tun, wenn sie ihre Karten richtig spielen.
Unser erstes Beispiel ist fesselnd und erfüllt das in unserem Titel gemachte Versprechen, während das zweite in einigen Kontexten fesselnd sein mag, aber für die Absicht des Lesers irrelevant ist.
Ein zusammenfassender Absatz, Nussgraph genannt, der den Wert Ihres Artikels klar kommuniziert. Wir sehen oft, dass Artikel versuchen, Informationen zurückzuhalten oder den Leser weiterzuleiten, in der Annahme, dass dies ihn dazu ermutigt, den Artikel zu beenden. In Wirklichkeit ist diese Taktik ärgerlich, und wenn die Leute nicht sofort sehen, wonach sie suchen, springen sie ab.
- Gutes Nussdiagramm: In diesem Artikel werden wir die wichtigsten Fähigkeiten aufschlüsseln, die unsere Benutzer von Anlageprofis lernen, einschließlich der richtigen Festlegung Ihres Einkaufsbudgets, der Bewertung des potenziellen Werts eines Unternehmens vor dem Kauf und der Überwachung Ihres Portfolios Ihr Geld sicher.
- Bad Nut Graph: In diesem Artikel fassen wir Tipps von Anlageprofis zusammen, die Sie für den Einstieg benötigen.
Ein CTA direkt nach dem Nussdiagramm. Wenn Sie mit Ihrem Intro fertig sind, fügen Sie einen CTA hinzu. Dieser CTA sollte beschreibend und etwas länger als ein typischer CTA sein – Sie müssen überzeugender sein, damit eine Person klickt, da sie den Artikel noch nicht beendet hat.
- Guter CTA: Melden Sie sich für unsere Plattform an, um maßgeschneiderte professionelle Anlageberatung zu erhalten
- Schlechter CTA: Melden Sie sich für unsere Plattform an
Durchgehend beschreibende Abschnittsüberschriften. Es dreht sich alles um die Denkweise – auf Nachrichtenseiten surfen die Leute und sind sich nicht immer sicher, ob sie Ihren ganzen Artikel lesen wollen, wenn sie darauf klicken. Wir sehen, wie Leute zum Ende der Seite scrollen, zurück nach oben und dann mit dem Lesen beginnen, um festzustellen, ob ein Artikel für sie richtig ist. Ihre Abschnittsüberschriften sollten Aufmerksamkeit erregen.
- Gute Abschnittsüberschrift: Unsere Profis empfehlen, nicht mehr als 5 % Ihres monatlichen Einkommens zu investieren – hier ist der Grund
- Schlechte Abschnittsüberschrift: Wie viel zu investieren
Abschließender CTA am Ende des Artikels. Drehen Sie den Ratschlag um, den wir für den ersten CTA gegeben haben. Jetzt ist es an der Zeit, auf den Punkt zu kommen.
- Guter CTA: Melden Sie sich für unsere Plattform an
- Schlechter CTA: Melden Sie sich für unsere Plattform an, um maßgeschneiderte professionelle Anlageberatung zu erhalten
Beispiele für Texterstellung
Als versierter Vermarkter bleiben Sie bei Best Practices auf dem Laufenden, aber manchmal brauchen Sie Inspiration. Hier sind einige Beispiele für Zielseiten aus unseren wichtigsten Branchen, um die Grundlagen hinter überzeugenden Texten zu veranschaulichen.
E-Commerce-Beispiel: FirstLeaf
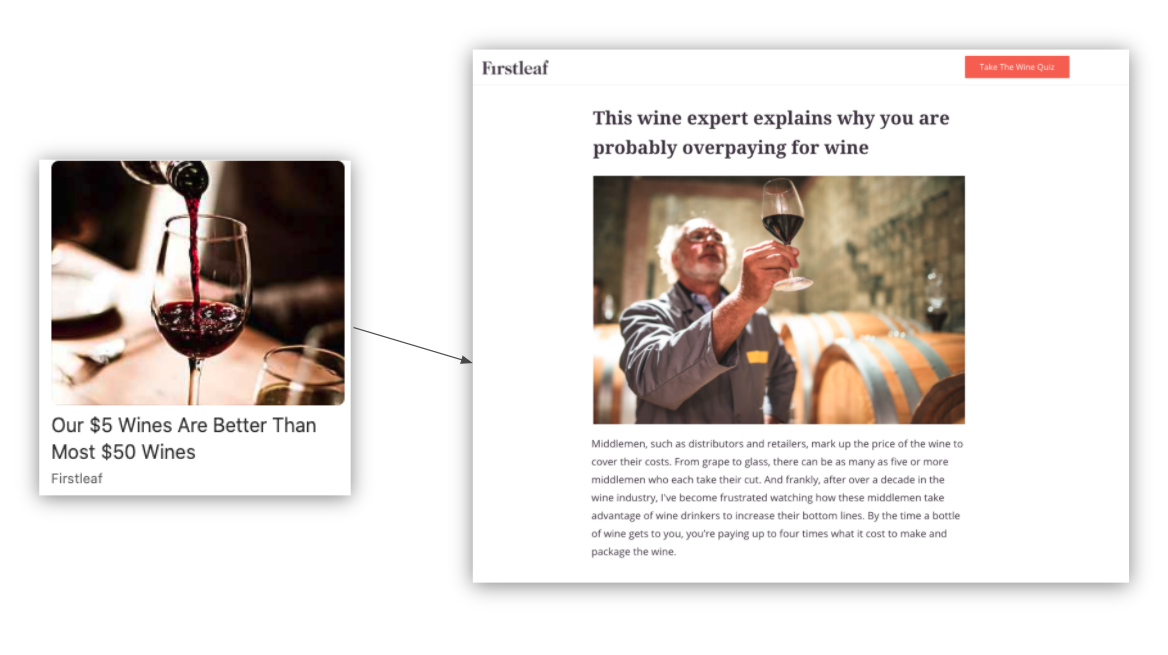
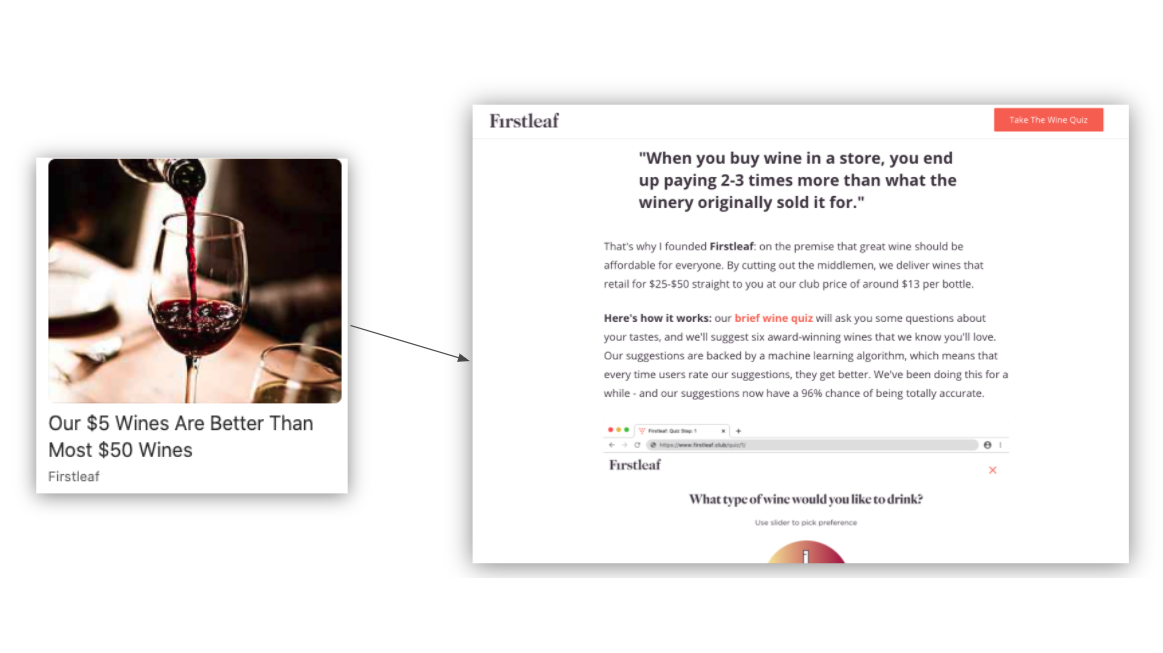
Firstleaf versendet kundenspezifische Weinkisten nach dem Geschmack ihrer Kunden – und das viel billiger, als Sie vielleicht im Geschäft bezahlen. Der Artikel ihrer Kampagne veranschaulicht diese beiden Punkte.
Obwohl die Anzeigen- und Artikeltitel unterschiedlich sind, stimmt ihre Benutzerabsicht überein. Ihr einleitender Absatz fasziniert den Leser auch mit dem Konzept des „Ausschaltens des Zwischenhändlers“ beim Weinverkauf und beantwortet sofort das im Titel gemachte Versprechen, indem er erklärt, dass diese Zwischenhändler sind der Grund, warum Sie für Wein zu viel bezahlen.

Nach einer kurzen Einführung kommt ein Nussdiagramm auf den Punkt – Firstleaf bittet die Leser, an einem kurzen Quiz teilzunehmen, um ihren Weingeschmack zu bestimmen und den Preispunkt ihres Produkts zu enthüllen. Nach dem Nussdiagramm sehen wir unseren ersten ansprechenden Inline-CTA, um am Quiz teilzunehmen.

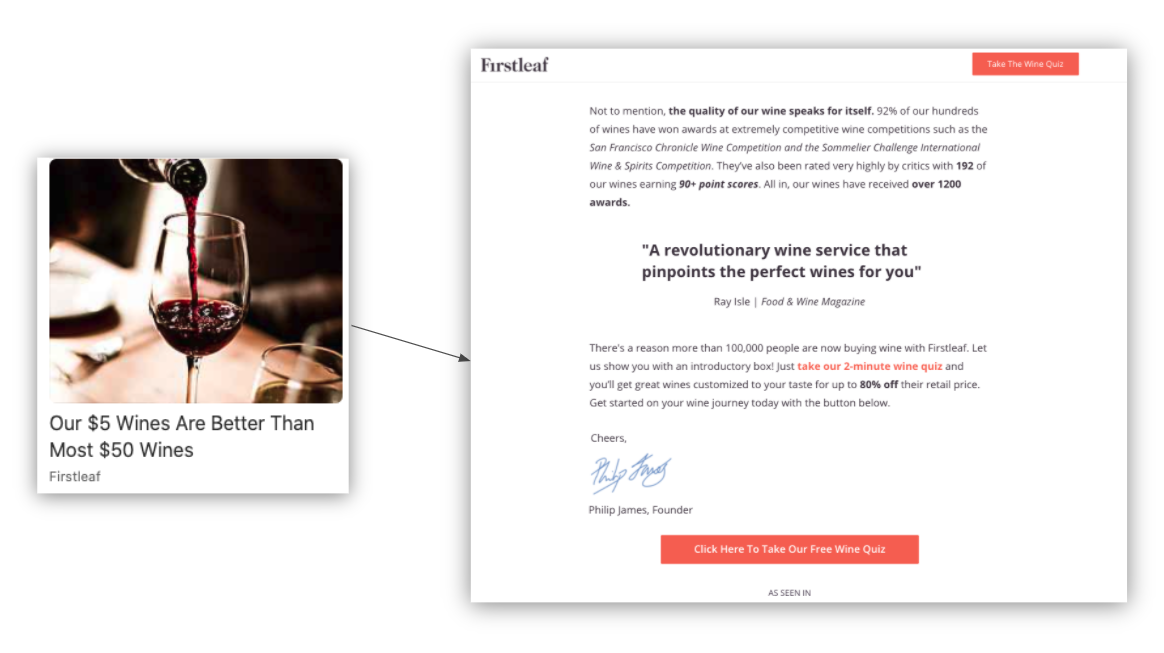
In diesem Fall verwendet Firstleaf Blockquote-Callouts anstelle von Headern, aber sie funktionieren genauso. Sie sind anschaulich genug, sodass sie leicht gescannt werden können, wenn jemand entscheidet, ob er mehr lesen möchte.
Zum Abschluss gibt es einen kurzen CTA im Button-Stil, der die Besucher dazu auffordert, das Quiz noch einmal zu machen.

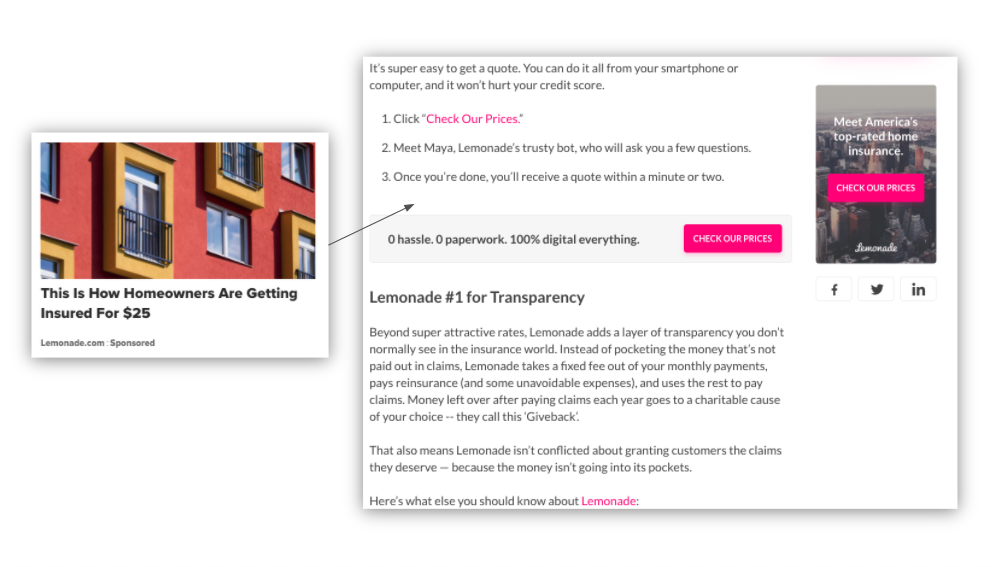
Fintech-Beispiel: Limonade
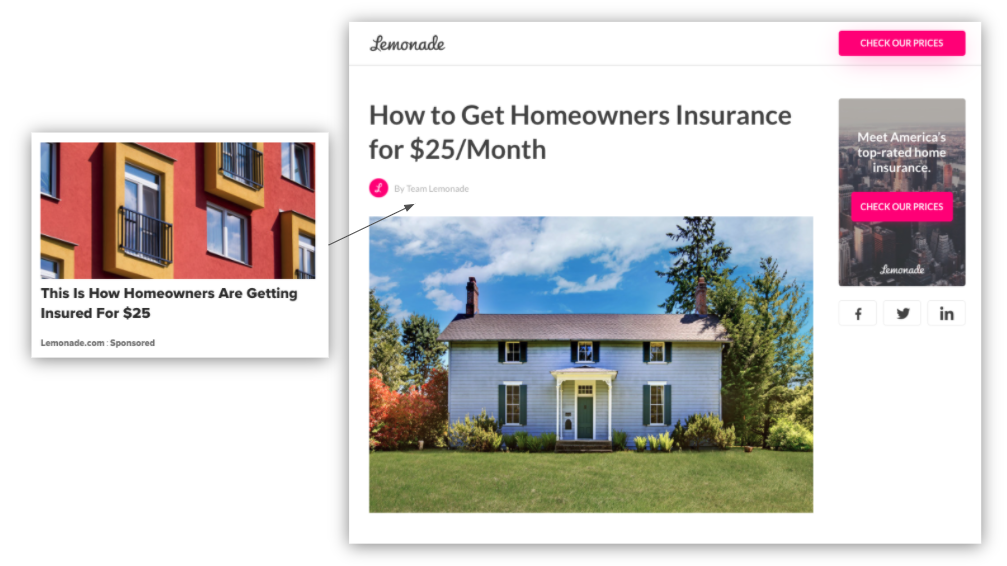
Lemonade ist eine Fintech-Plattform, die den Kauf und die Verwaltung von Hausratversicherungen für Marktteilnehmer vereinfacht. Ihre Kampagne und die jeweilige Zielseite konzentrieren sich auf die reduzierten Kosten ihres Angebots gegenüber anderen.
Die Titel stimmen eindeutig mit denen der Anzeige überein, auch wenn sie nicht genau gleich sind.

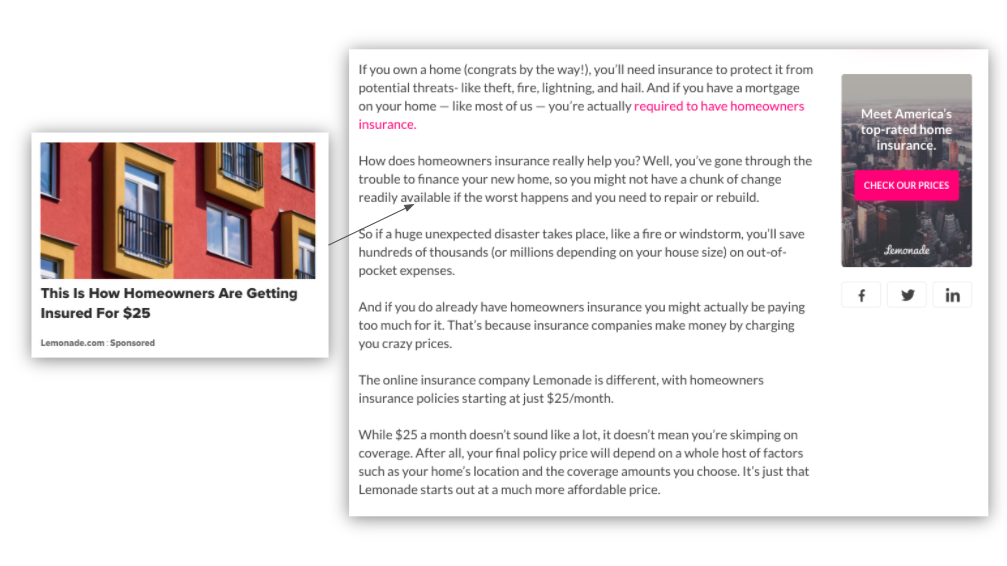
Lemonade kommt schnell auf den Punkt und nennt die prognostizierten Kosten für ungeplante Ausgaben oder Naturkatastrophen. Ihr Nussdiagramm führt den Leser durch das, was sie von ihrer 25-Dollar-Monatsabdeckung erhalten, und beschreibt die Informationen im Artikel genau.

Nach ihrem Nussdiagramm gibt es einen Inline-CTA, der die Benutzer auffordert, die Preise zu überprüfen. Sie testen auch einen hybriden CTA, der sowohl Inline-Text als auch eine Schaltfläche enthält. Der Inline-Text beschreibt das Angebot ausführlich, während der Button den Durchschlag liefert.

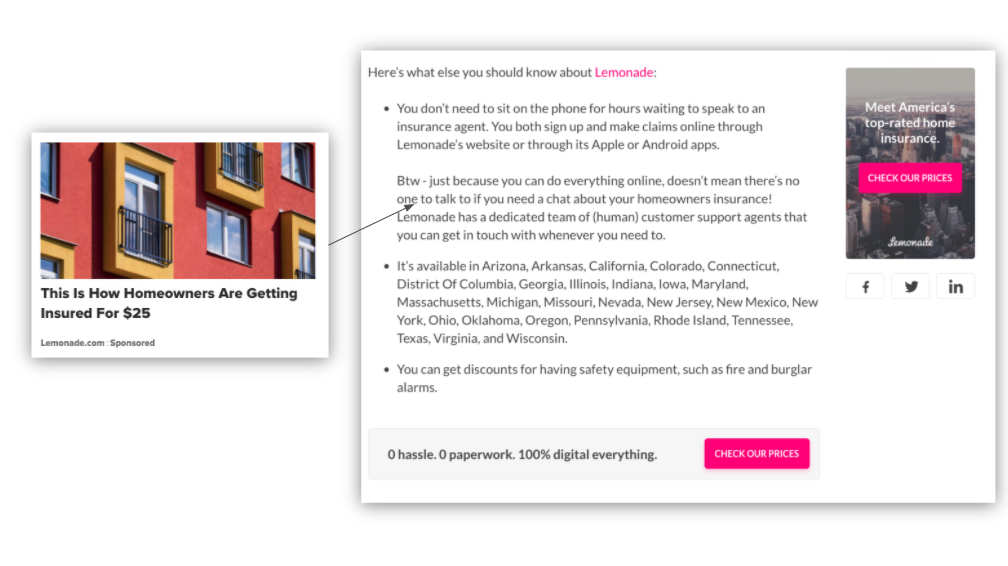
Die Überschrift des ersten Abschnitts definiert den Anspruch von Lemonade, ein Branchenführer in Sachen Transparenz zu sein, und verwendet Stichpunkte, um die Lesbarkeit zu verbessern. Der Artikel schließt den letzten Abschnitt mit einem weiteren hybriden CTA ab, einschließlich eines Button-CTA, der kurz, süß und auf den Punkt gebracht ist.

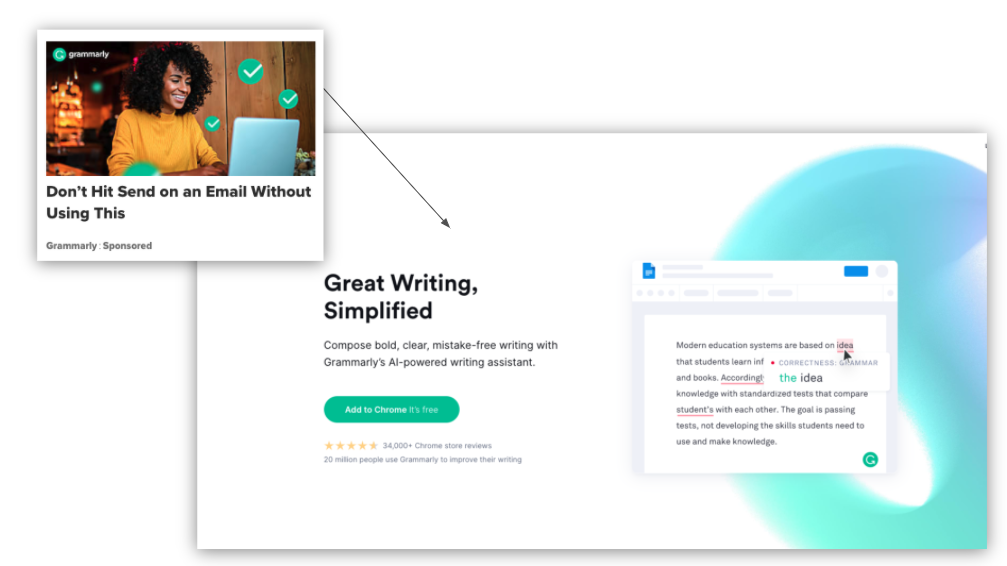
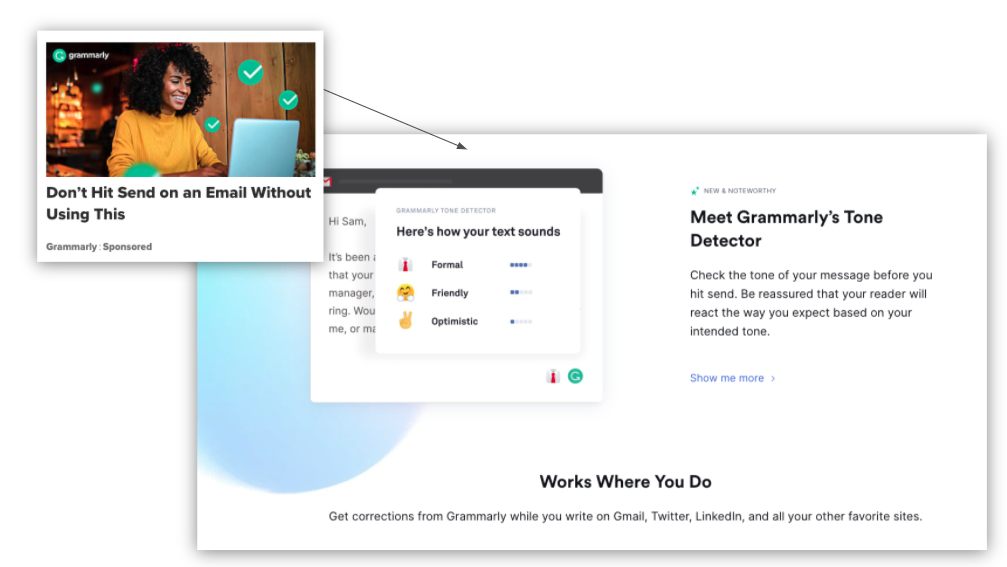
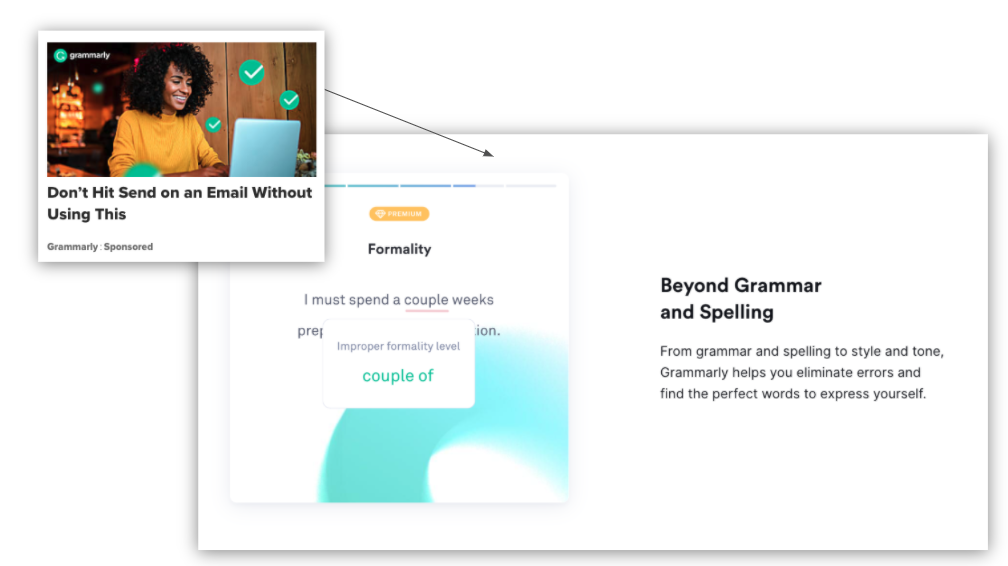
Bildungsbeispiel: Grammatik
Wir haben uns ziemlich stark auf Artikel und Advertorials konzentriert, aber Langform-Landing-Pages waren eine andere Art von Inhalten, die sich in Kampagnen auf redaktionellen Websites gut bewährt haben. Diese Zielseiten können sich in Bezug auf Struktur und Text stark unterscheiden, aber diejenigen, die alle von uns erwähnten wesentlichen Elemente enthalten, können für Werbetreibende gut konvertieren.
Die Kampagne von Grammarly verwendete eine Langform-Zielseite, um ihr Angebot genau zu visualisieren und zu beschreiben, mit durchgehendem Text, der für die Konvertierung reif war.
Diese Zielseite ist ein hervorragendes Beispiel dafür, wie sich die Überschriften im Anzeigen-Creative und auf der Zielseite unterscheiden können, aber dennoch der Absicht des Nutzers entsprechen. Erstens schafft die Kampagne Dringlichkeit, indem sie die Leute dazu ermutigt, ihre E-Mails noch einmal zu überprüfen, und schließt den Deal ab, indem sie verspricht, den Prozess zu vereinfachen.
Anstelle eines beschreibenden Nussdiagramms entschied sich Grammarly dafür, sein Produktwertversprechen mit einem GIF zu visualisieren, das genau zeigt, wie sein Tool Schreibfehler erkennt und Tipps zur Verbesserung gibt.

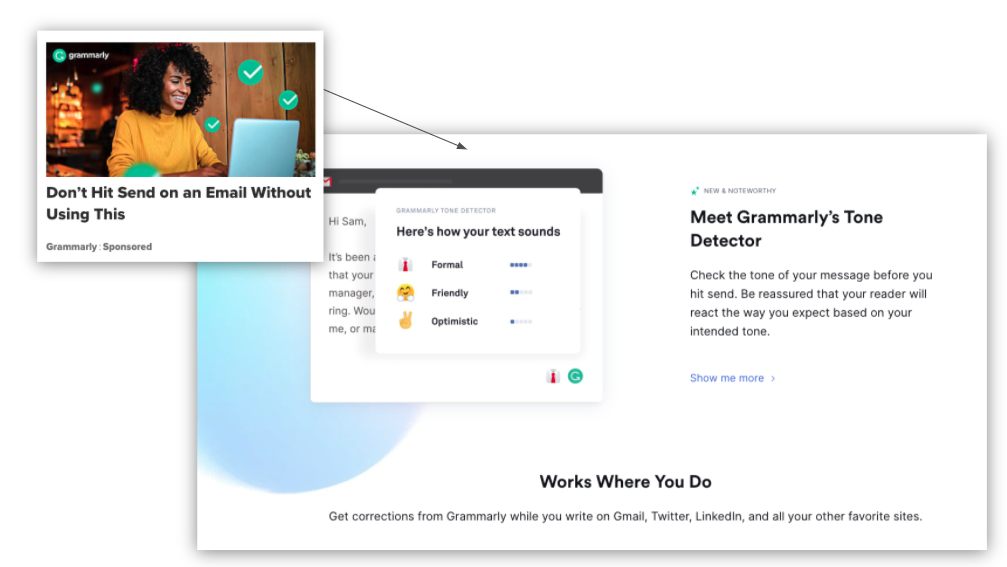
Während Sie scrollen, sehen Sie beschreibende Abschnittsüberschriften und subtile Inline-CTAs, die Benutzer dazu ermutigen, mehr über die Erweiterung zu erfahren.

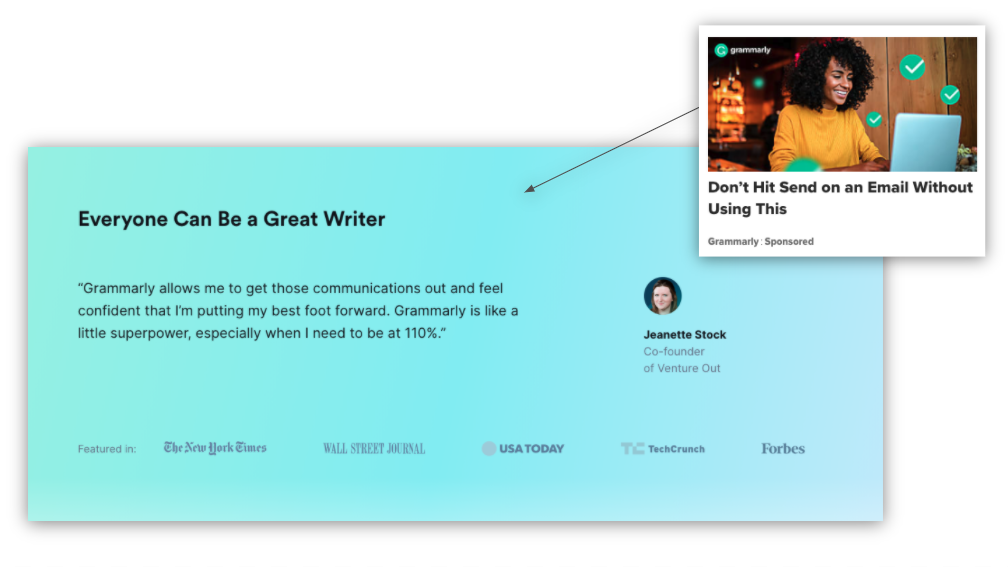
Die erste Form des sozialen Beweises dieser Seite enthält eine Liste von Integrationen, um zu zeigen, dass es nicht nur um E-Mail geht – Sie können Ihr Schreiben auf verschiedenen Plattformen verbessern, indem Sie ihre Erweiterung verwenden.

Wir haben sie hier nicht alle abgebildet, aber Grammarly enthält auf der gesamten Zielseite mehrere leicht zu scannende Abschnittsüberschriften und Absätze, die jeden Anwendungsfall für ihre Erweiterung spezifisch beschreiben.
Schließlich schließen sie ihre Zielseite mit einem Zitat eines zufriedenen Kunden und einem endgültigen CTA ab.

Reale Landingpage-Grundlagen
Redaktionsbasierte Zielseiten sind der erfolgreichste Ansatz, den Werbetreibende für Kampagnen auf redaktionellen Websites verwenden können. Dazu gehören insbesondere Artikel, Advertorials und Langform-Landingpages.

Berücksichtigen Sie bei der Erstellung Ihrer Zielseite die folgenden wesentlichen Elemente:
- CTAs sollten nicht störend sein. Mit einer redaktionellen Landingpage möchten Sie den Lesefluss nicht stören. Verwenden Sie durchgehend Inline-CTAs, um mehr Conversions zu fördern.
- Richten Sie Ihre Seite so ein, dass sie gescannt werden kann. Bevor die Leute eine Seite lesen, scrollen sie nach unten und wieder zurück nach oben, um zu entscheiden, ob sie tiefer eintauchen möchten. Verwenden Sie aussagekräftige Abschnittsüberschriften, um ihre Aufmerksamkeit zu erregen.
- Kommen Sie schnell auf den Punkt. Ziehen Sie einen Leser nicht durch das Ende Ihres Artikels, um Ihren Standpunkt zu verdeutlichen – tun Sie dies in der Einleitung mit der Verwendung eines starken Nussdiagramms.
- Beschreiben Sie Ihren Wert. Wenn Sie Ihren Text für CTAs schreiben, beschreiben Sie den Wert Ihres Angebots, bevor Sie einen Besucher auffordern, bestimmte Maßnahmen zu ergreifen.
Verwenden Sie diese Google Doc-Vorlage, die eine geführte exemplarische Vorgehensweise für alle unsere oben genannten Vorschläge enthält, um das Workshopen Ihres Exemplars etwas einfacher zu gestalten.
Wir empfehlen Ihnen, weiterhin A/B-Tests einzelner Elemente durchzuführen, um zu sehen, welche Klicks bei Ihrem Publikum ankommen, aber diese Best Practices sind ein guter Anfang für jede native redaktionelle Kampagne.
Über den Autor
Megan ist Senior Content Marketing Manager bei Taboola und stolze Eistee-Süchtige. Sie hat auch Artikel für Websites wie das Content Marketing Institute, Vox und SEMRush geschrieben. Sie können sie online finden, indem sie schreibt, twittert oder eine Reihe von Marketingdaten verarbeitet. Twittern Sie ihr unter MeganRoseM oder erreichen Sie sie auf LinkedIn unter Megan Morreale.
