9 Landingpage-Ideen zur Verbesserung Ihrer Konversionsraten und Verkäufe
Veröffentlicht: 2017-10-10"Nachahmung ist die aufrichtigste Form der Schmeichelei."
Dieses berühmte Sprichwort gilt für viele Dinge, und Post-Click-Landingpages sind nicht anders.
Es ist völlig normal (und empfehlenswert), sich die Post-Click-Landing-Page-Beispiele anderer Unternehmen anzusehen, um sich inspirieren zu lassen, um Ihre möglichst konvertierungsbereite Seite zu erstellen.
Zu verstehen, wie Menschen Online-Inhalte lesen, ist eine entscheidende Komponente dieses Prozesses. Vor allem, wenn Sie wissen, dass die Aufmerksamkeitsspanne der durchschnittlichen Webbenutzer etwa 6-8 Sekunden beträgt und Sie Besucher in diesen kritischen Sekunden auf Ihrer Seite halten müssen.
Es gibt Hunderte von Post-Click-Landingpage-Beispielen, von denen Sie sich inspirieren lassen können. Tatsächlich haben wir eine ganze Blog-Kategorie, die dem Thema einiger der bekanntesten Marken der Welt gewidmet ist.
Im heutigen Artikel stellen wir mehrere Beispiele vor, die Tipps zur Benutzererfahrung, wichtige Elemente eines Post-Click-Landing-Page-Frameworks und andere Post-Click-Landing-Page-Ideen hervorheben, um Ihr nächstes Design zu inspirieren.
Die besten Post-Click-Landingpage-Ideen
Fügen Sie ausreichend Leerraum hinzu
Es gibt viele Designideen für Webseiten in Ihrem Arsenal, aber Weißraum (auch bekannt als leerer Raum oder negativer Raum) ist möglicherweise die am wenigsten genutzte Technik, obwohl er mehreren Zwecken dient. Dadurch erscheint Ihre Seite nicht nur übersichtlicher und ästhetisch ansprechender, sondern auch:
- Erhöht die Lesbarkeit
- Verbessert den Fokus auf wichtige Elemente
- Ermöglicht ein besseres Verständnis Ihres Angebots
- Verbessert die Benutzererfahrung
Wenn wir das wissen, vergleichen wir das Design der weißen Flächen auf zwei verschiedenen Seiten.
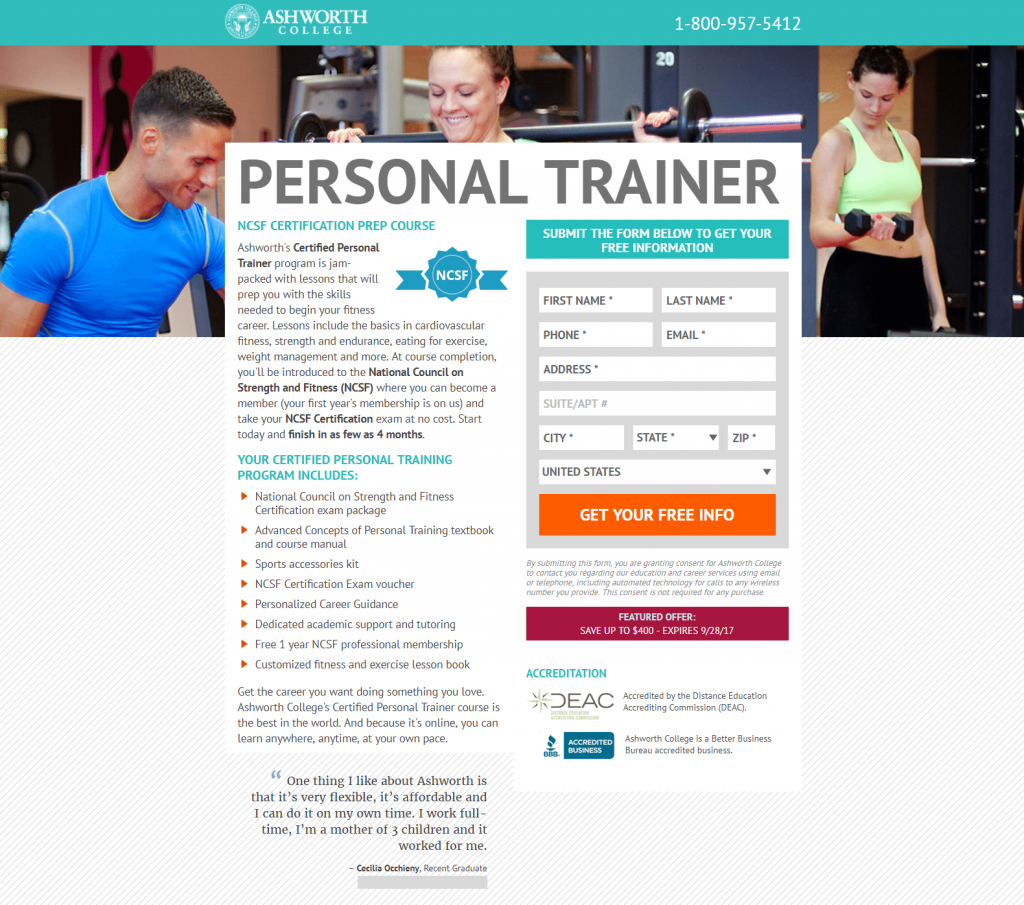
Hier ist eines vom Ashworth College, dem eindeutig Leerraum fehlt:

Beachten Sie, wie alles in der Mitte der Seite zusammengepfercht ist, was es schwierig macht, zu entscheiden, wo Sie mit der Navigation beginnen sollen? Dies könnte dazu führen, dass sich Besucher überfordert fühlen und die Seite verlassen, ohne überhaupt etwas über das Angebot zu erfahren, geschweige denn zu konvertieren.
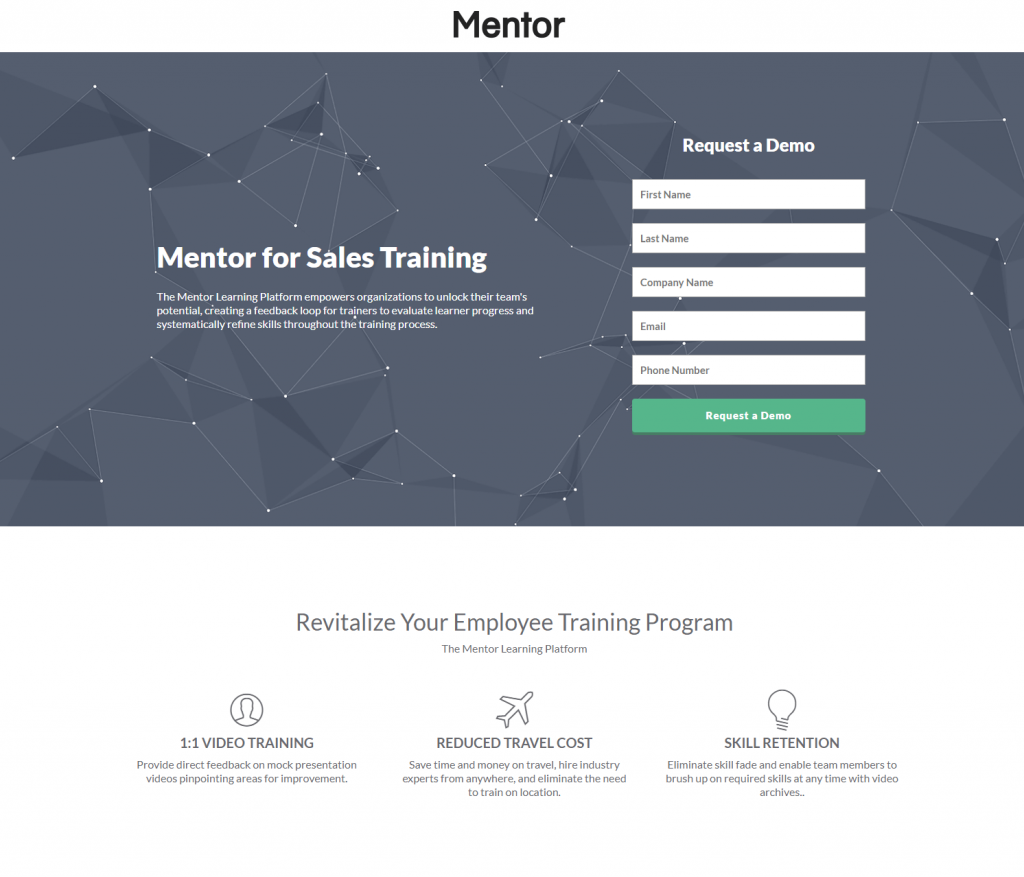
Im Gegensatz dazu bietet diese Post-Click-Zielseite von Mentor viel Leerraum:

Es gibt ausreichend Platz um die Überschrift und die kleine Beschreibung sowie das Lead-Erfassungsformular. Es gibt sogar viel Platz zwischen den verschiedenen Abschnitten, was es einfach macht, auf der Seite zu navigieren und das Angebot besser zu verstehen. Jedes Post-Click-Landingpage-Element erregt Aufmerksamkeit, da es nicht wie die Seite des Ashworth College zusammengeknüllt ist.
Dieses Beispiel bietet eine angenehmere Benutzererfahrung und führt wahrscheinlich zu besseren Conversion-Ergebnissen.
Integrieren Sie explizite visuelle Hinweise
Visuelle Hinweise oder Richtungshinweise – sowohl explizit als auch implizit – unterstützen beide Post-Click-Conversions auf Landingpages, da sie den Besuchern genau sagen, worauf sie achten sollten (wie Ihr Formular und Ihre CTA-Schaltfläche).
Schauen wir uns zunächst explizite Hinweise an, die direkter sind und auf einer Webseite leicht erkannt werden können.
Eine der wichtigsten Möglichkeiten, explizite visuelle Hinweise in Ihr Post-Click-Landingpage-Design zu integrieren, besteht darin, Pfeile hinzuzufügen, die auf die wichtigsten Seitenelemente zeigen, wie ein Formular und/oder eine CTA-Schaltfläche.
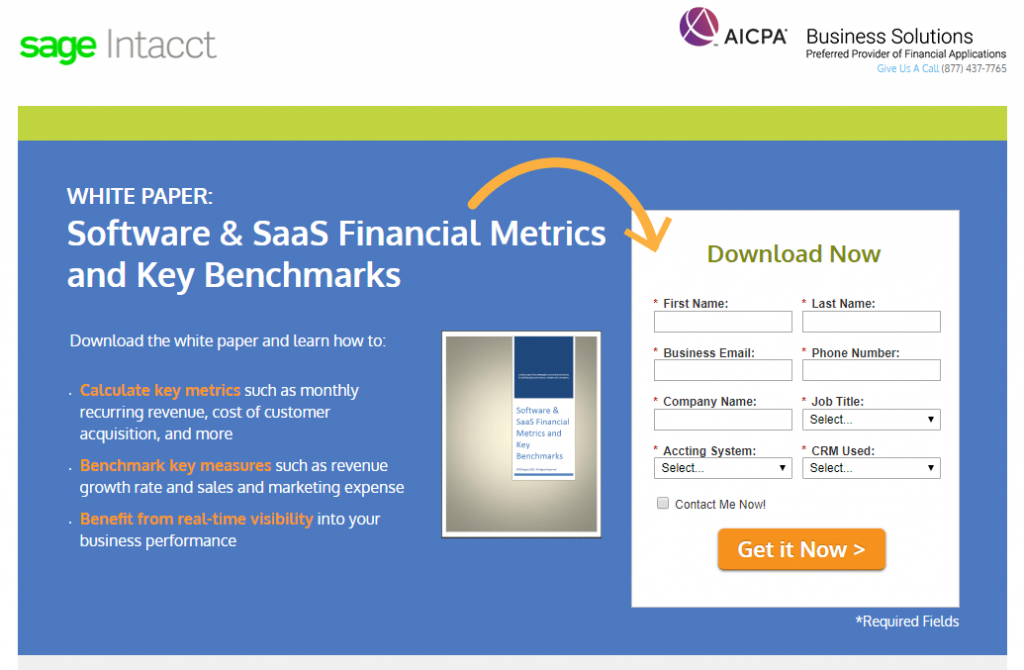
Sage Intacct macht deutlich, was Sie bemerken sollen, indem es einen leuchtend orangefarbenen Pfeil von der Überschrift zum Formular hinzufügt:

Außerdem zeigt der Pfeil auf der CTA-Schaltfläche an, dass es über diese Seite hinaus zusätzliche Inhalte gibt, sobald potenzielle Kunden auf die Schaltfläche klicken.
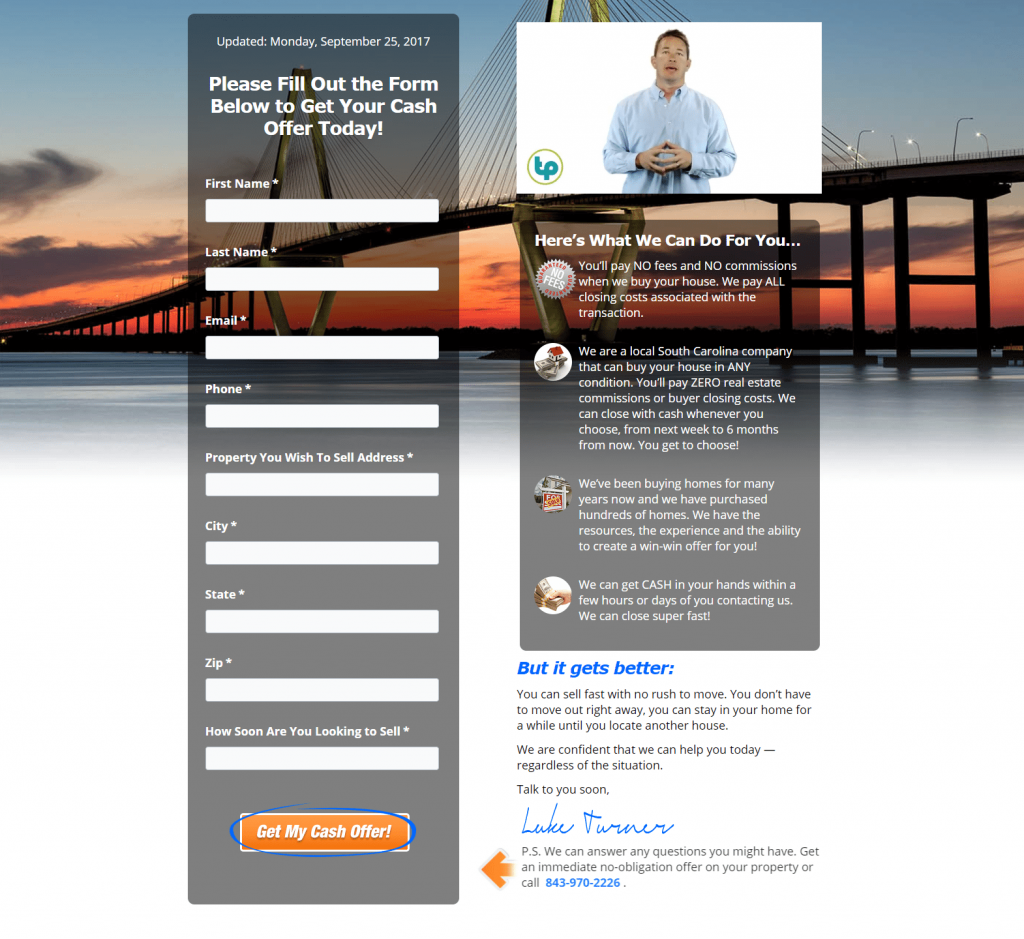
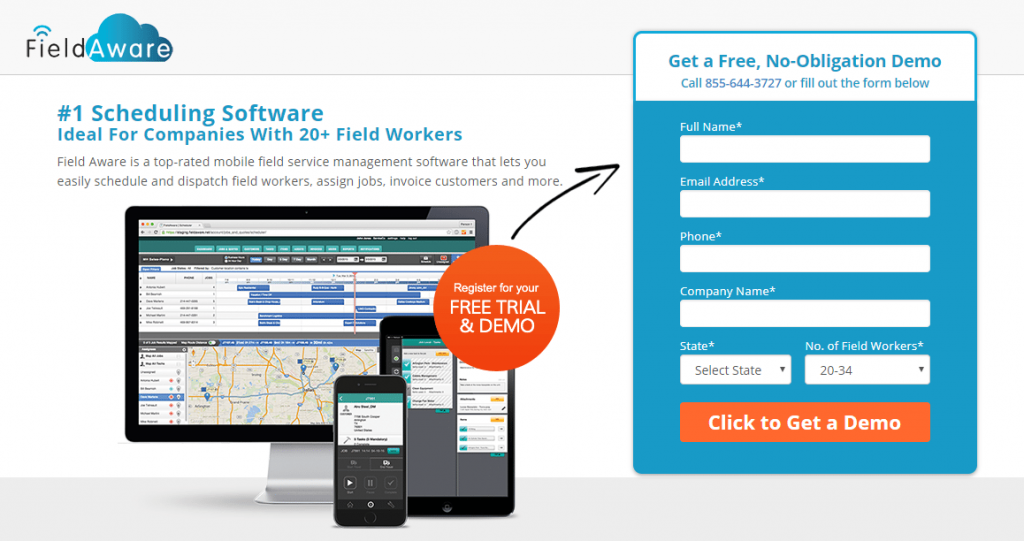
Hier ist ein weiteres Beispiel von TurnPro Properties, perfekt für alle, die nach Post-Click-Landingpage-Ideen für Immobilien suchen. Es hat einen orangefarbenen Pfeil, der auf die CTA-Schaltfläche zeigt, und einen blauen Kreis um die Schaltfläche herum, um die zusätzliche Aufforderung zum Klicken anzuzeigen.

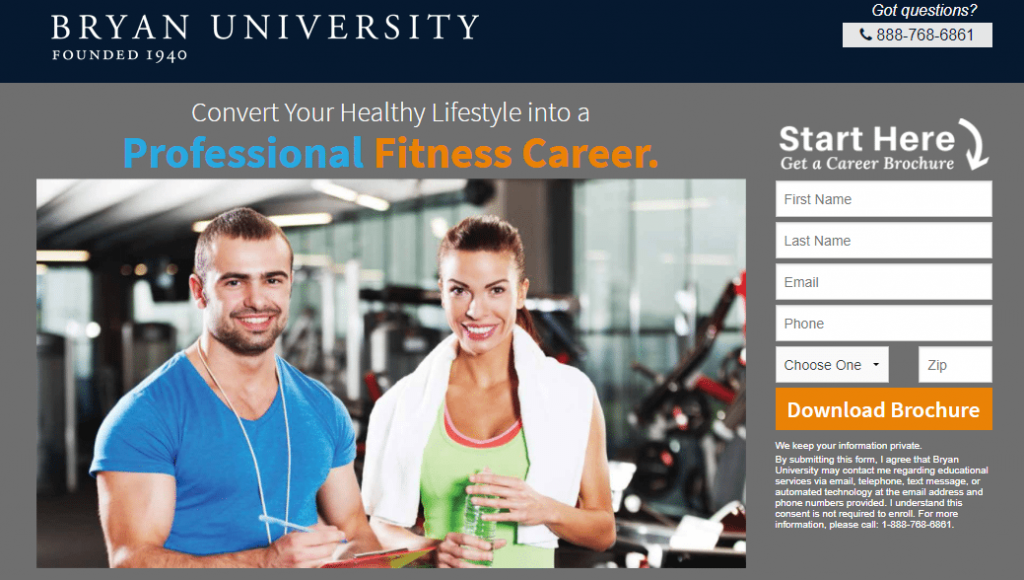
Eye Gaze ist eine weitere der besten Post-Click-Landingpage-Ideen, um explizite visuelle Hinweise zu einer Post-Click-Landingpage hinzuzufügen. Menschen neigen dazu, darauf zu achten, was andere sehen. Wenn also jemand auf dem Bildschirm auf ein Formular oder eine CTA-Schaltfläche schaut, bemerkt der Besucher diese Elemente mit größerer Wahrscheinlichkeit auch. Diese Technik eignet sich auch hervorragend, um Ihren Seiten eine persönliche Note zu verleihen.
Schließen Sie implizite Richtungshinweise ein
Implizite Richtungshinweise sind subtiler als explizite Hinweise, die von den Besuchern oft unbemerkt bleiben, aber dennoch genauso effektiv sind. Zu den häufigsten impliziten Richtungshinweisen gehören Leerraum, Kapselung und Farbkontrast.
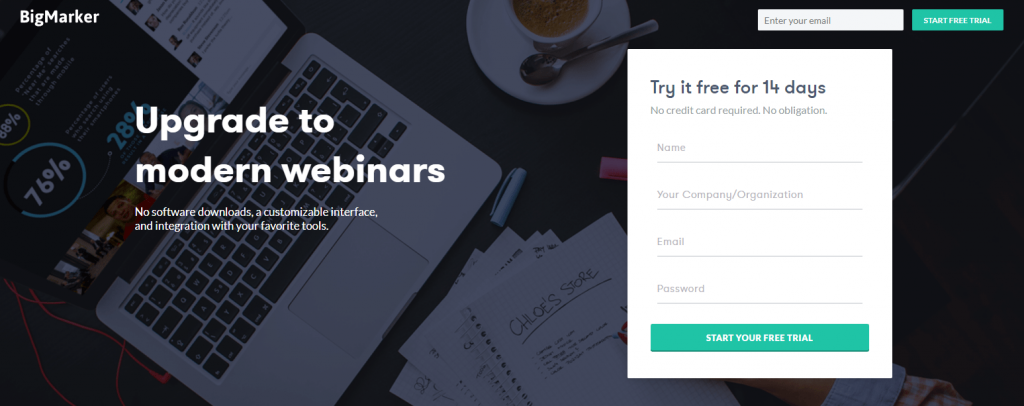
Sehen wir uns ein Beispiel von BigMarker an, das alle drei Arten von impliziten Hinweisen präsentiert:

Der weiße Raum, der jedes Element auf der Seite umgibt, hilft dabei, die Aufmerksamkeit auf diese Elemente zu lenken. Das liegt daran, dass Besucher gezwungen sind, sich das anzusehen, was Sie möchten, ohne sich auf etwas anderes in der Nähe zu konzentrieren. Es gibt auch viel Leerraum zwischen den einzelnen Abschnitten der Seite, was wiederum für eine reibungslosere Navigation und ein besseres Verständnis sorgt.
Die Einkapselung des Formulars mit Farbkontrast lässt es auf der Seite „hervorstechen“ und führt wahrscheinlich zu mehr Conversions.
Schließlich trägt insbesondere der Farbkontrast zwischen dem dunklen Hintergrund und der weißen Form dazu bei, die Aufmerksamkeit auf diesen speziellen Bereich zu lenken.
Erstellen Sie ein zweistufiges Opt-in-Formular
Besucher davon zu überzeugen, ein Lead-Erfassungsformular auszufüllen, ist eine der größten Herausforderungen für digitale Vermarkter. Es gibt jedoch bestimmte Techniken, um die Chance auf Conversions zu erhöhen.
Eine Möglichkeit ist das zweistufige Opt-in-Formular anstelle eines einfachen On-Page-Formulars.
Erst nachdem ein Interessent auf die CTA-Schaltfläche geklickt hat, erscheinen zweistufige Opt-in-Formulare in einem Popup-Fenster. Sie sind effektiv, weil sie den Konvertierungsprozess in zwei Teile aufteilen: eine Informationsphase (Vorform) und eine Verpflichtungsphase (Nachform). Durch diese Trennung werden Interessenten in der Informationsphase nicht durch ein Formular eingeschüchtert und können sich einfach darauf konzentrieren, Informationen zu sammeln und sich über Ihr Angebot zu informieren. Sobald sie sich entschieden haben, fortzufahren und auf die CTA-Schaltfläche zu klicken, sehen sie das Formular – und an diesem Punkt ist es viel weniger einschüchternd.
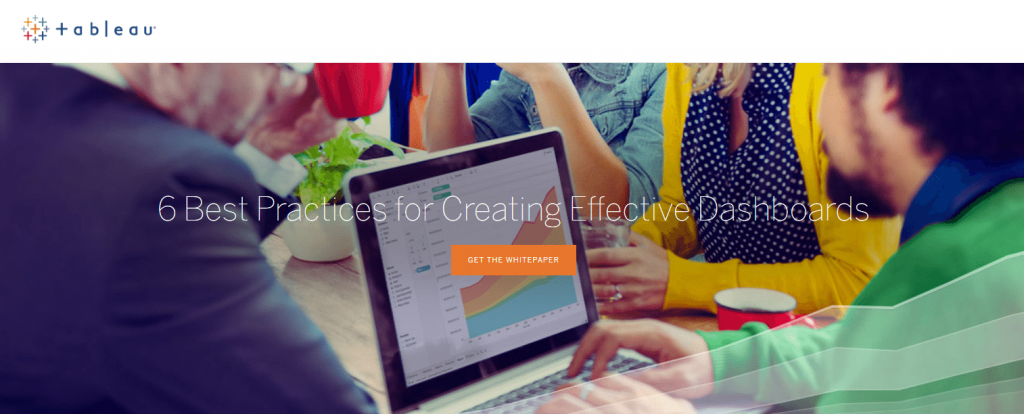
Tableau versteht dies. Sehen Sie sich an, wie sie ihre Seite mit einem zweistufigen Opt-in-Formular gestaltet haben:

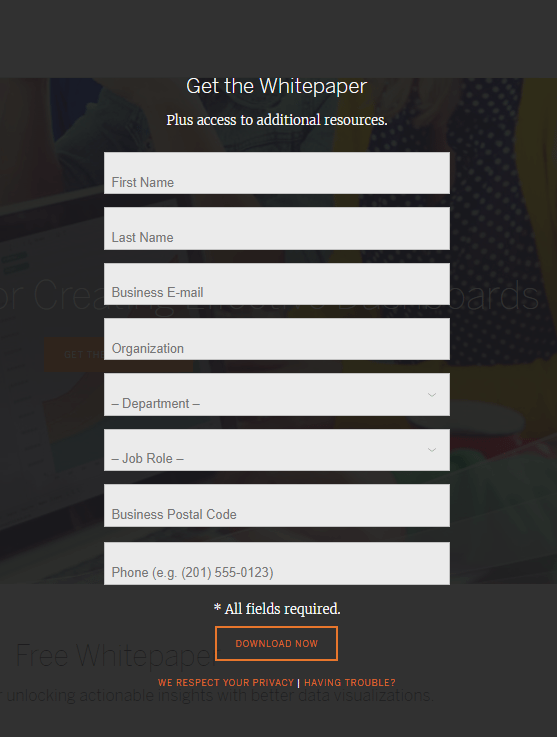
Sobald Besucher die Seite überprüft haben und sich zur Einlösung des Angebots verpflichtet haben, klicken sie auf die orange CTA-Schaltfläche „Whitepaper abrufen“ und erhalten dieses Formular:

Verwenden Sie mehrstufige Formulare
Zusätzlich zum zweistufigen Opt-in können Sie auch längere Formulare in mehrstufige Formulare aufteilen, um den Ausfüllprozess für potenzielle Kunden weniger entmutigend zu gestalten.
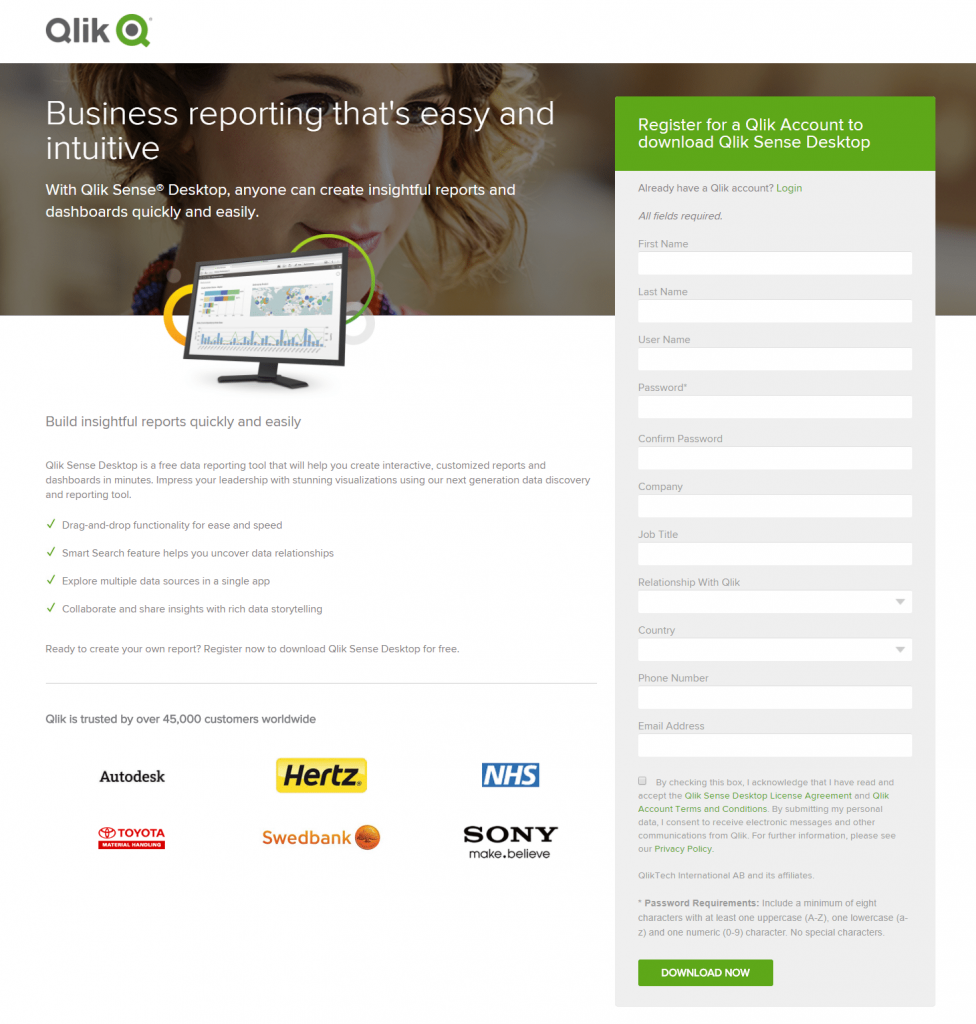
Sehen Sie sich diese Post-Click-Landingpage von Qlik an:

Sehen Sie, wie lang das Formular ist? Es ist wahrscheinlich, dass niemand wirklich alle diese Formularfelder ausfüllen möchte , was bedeutet, dass Qlik davon profitieren könnte, es als mehrstufiges Formular neu zu gestalten, um die Reibung auf der Seite zu verringern.
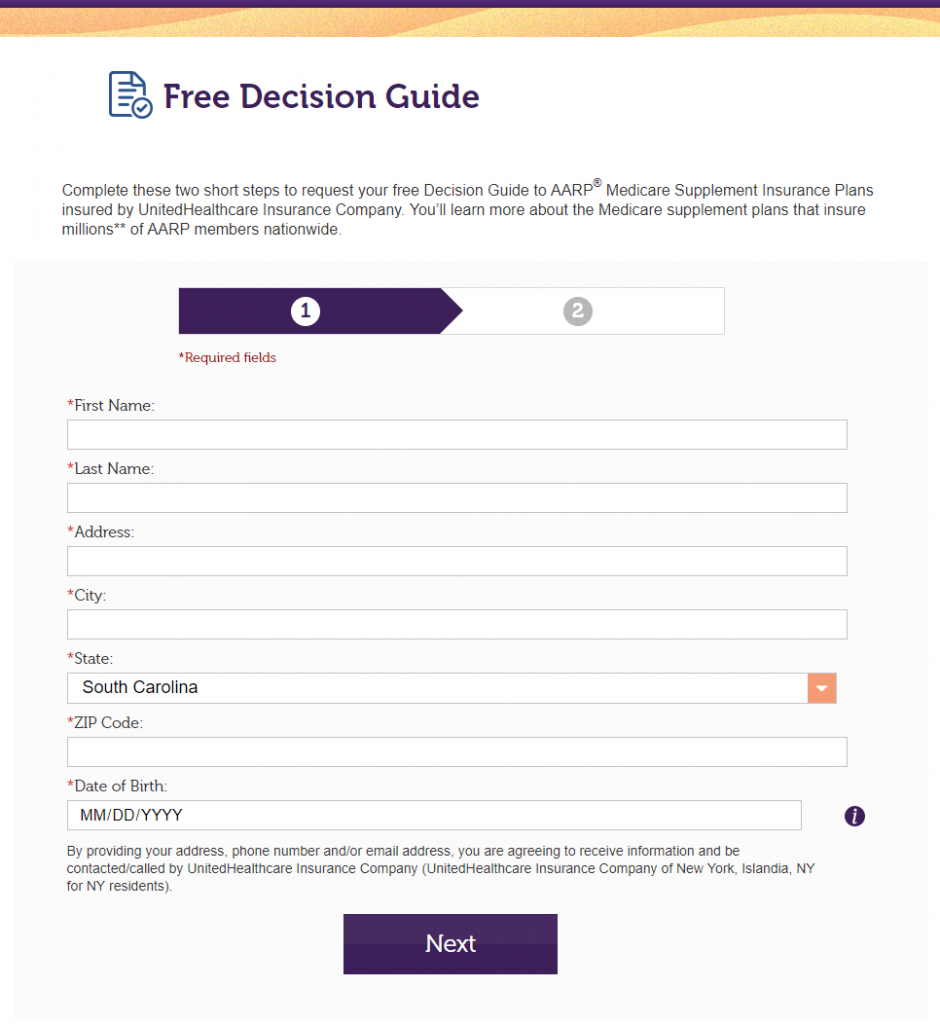
AARP hingegen hat die richtige Idee. Sie haben auf dieser Seite ein mehrstufiges Formular erstellt, mit dem Interessenten einen kostenlosen Entscheidungsleitfaden für AARP Medicare-Ergänzungsversicherungspläne anfordern können. Beachten Sie auch den Fortschrittsbalken über dem Formular. Dies ist eine weitere clevere Landingpage-Idee für Post-Clicks, da sie Interessenten mitteilt, wie weit sie im Anmeldeprozess fortgeschritten sind:


Das Aufteilen des Formulars in zwei Schritte trägt dazu bei, dass es für potenzielle Kunden weniger einschüchternd wirkt. Wenn sie auf dieser Seite ankommen, werden sie nur mit 7 Formularfeldern konfrontiert, anstatt mit allem auf einmal.
Verwenden Sie CTA-Farbkontrast
Viele Vermarkter würden argumentieren, dass ein Call-to-Action-Button das kritischste Element auf einer Post-Click-Landingpage ist, weil dort die Conversion stattfindet. Gestalten Sie es richtig und steigern Sie die Conversions; Gestalten Sie es schlecht und riskieren Sie, dass die Seite aufgegeben wird.
Einer der wichtigsten Faktoren, die Sie bei der Gestaltung Ihres CTA-Buttons berücksichtigen sollten, ist die Farbe. Sie möchten, dass es sich von den anderen Farben auf der Seite abhebt, damit es „hervorsticht“ und es den Besuchern so einfach wie möglich macht, zu konvertieren.
Hier sind ein paar Beispiele, um die Idee zu demonstrieren.
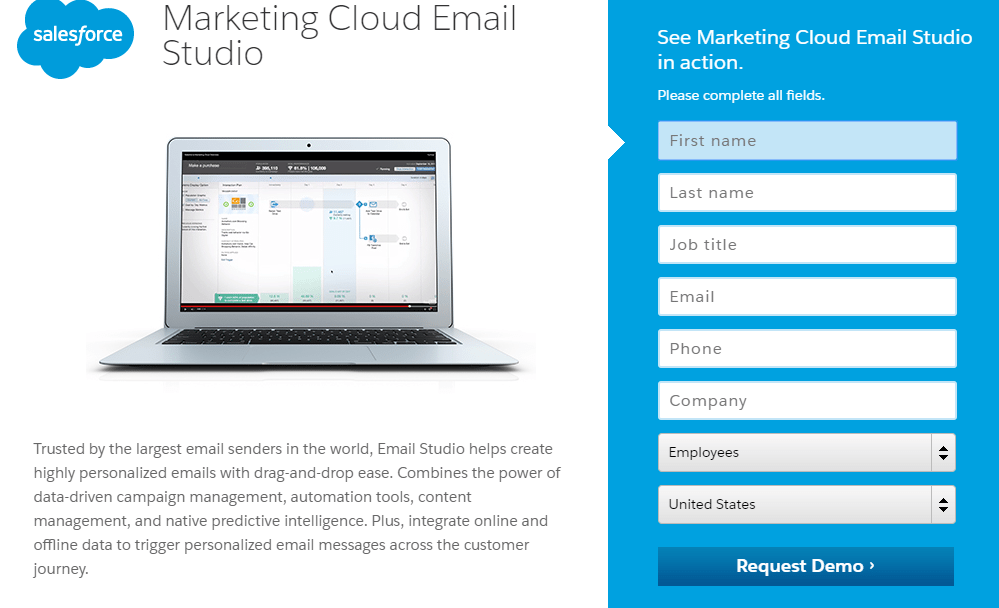
Diese Post-Click-Zielseite von Salesforce verwendet ein einfarbiges Farbschema:

Die blaue Farbkombination ist für die Augen natürlich, lässt Seitenelemente jedoch nicht gut hervortreten. Der Button fügt sich in das Formular ein – das genaue Gegenteil von dem, was Sie sich für Ihren CTA-Button wünschen.
Umgekehrt sind hier einige Seiten mit farblich abgesetzten CTA-Buttons, die die Aufmerksamkeit der Besucher wahrscheinlich ohne Probleme auf sich ziehen:



Vermeiden Sie kitschige Stockfotos
Sie kennen die, über die wir sprechen – die Bilder, die Sie betrachten und nicht anders können, als mit den Augen zu rollen, weil sie so offensichtlich inszeniert sind. Wie dieser:

Ihre Fähigkeit, Conversions zu generieren, hängt stark davon ab, wie gut Sie positive Emotionen bei Ihren Besuchern erzeugen können. Schwieriger wird es bei einem unrealistischen Stockfoto.
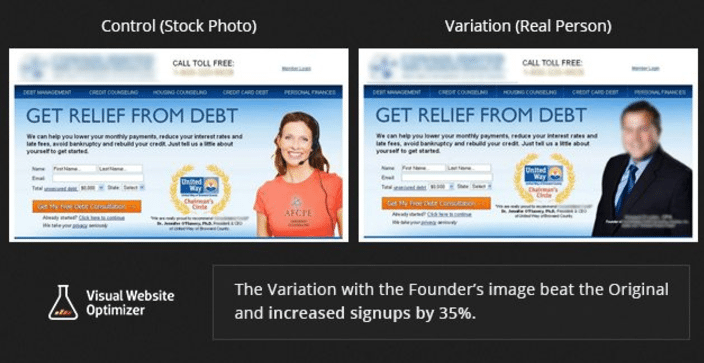
Tatsächlich fanden MarketingExperiments heraus, dass durch das Ersetzen eines Archivbildes durch ein Bild des Firmengründers die Anmeldungen um 35 % anstiegen:

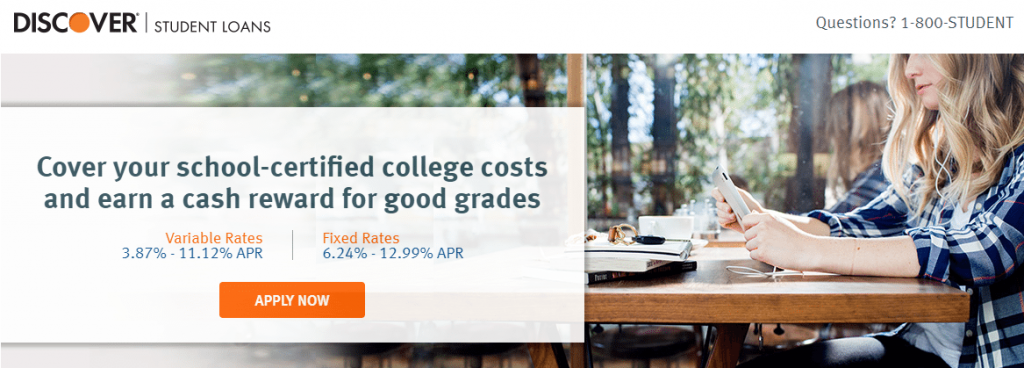
Bis zu diesem Punkt fügte Discover ein realistischeres und zuordenbares Bild auf seiner Post-Click-Landingpage ein:

Laden Sie diesen neuen Leitfaden herunter, um weitere Tipps und Tricks zur Auswahl der besten Stockfotos für Ihre Marketingkampagnen zu erhalten.
Entscheiden Sie sich für Video statt Text
Erinnern Sie sich, was wir in der Einleitung gesagt haben? Die durchschnittliche Aufmerksamkeitsspanne von Webnutzern beträgt etwa 6-8 Sekunden.
Glücklicherweise kann das Hinzufügen von Videos zu Ihren Post-Click-Landing-Pages dazu beitragen, Ihre Besucher sofort anzusprechen und ihre Aufmerksamkeit zu erhalten. Durch die kompaktere und interaktivere Erläuterung Ihres Angebots haben Videos das Potenzial, Ihre Gesamtkonversionen um bis zu 86 % zu steigern.
Videos sind besonders ideal, um den UVP Ihrer Marke zu vermitteln, da potenzielle Kunden wahrscheinlich lieber ein ansprechendes 1-Minuten-Video ansehen würden, als durch eine lange Post-Click-Landingpage zu scrollen.
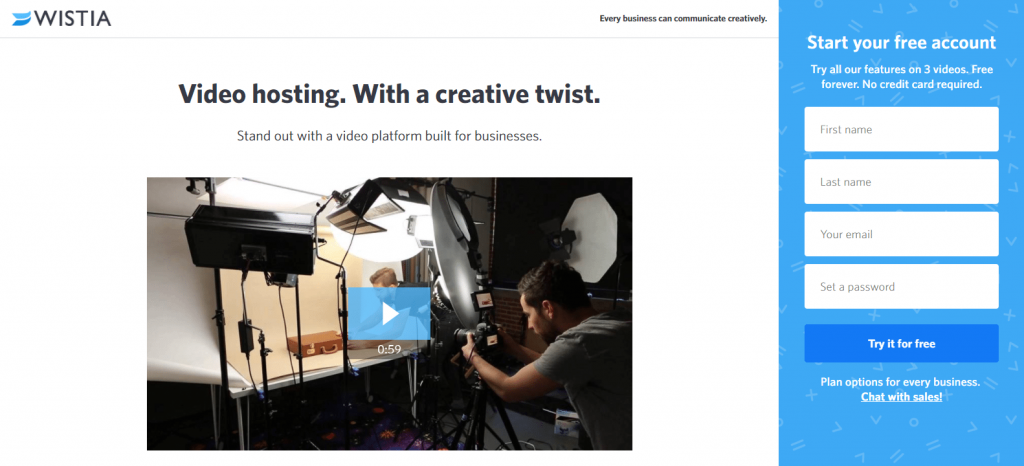
Wistia bewirbt sein UVP und viele seiner anderen Vorteile in nur einer Minute auf dieser Post-Click-Landingpage:

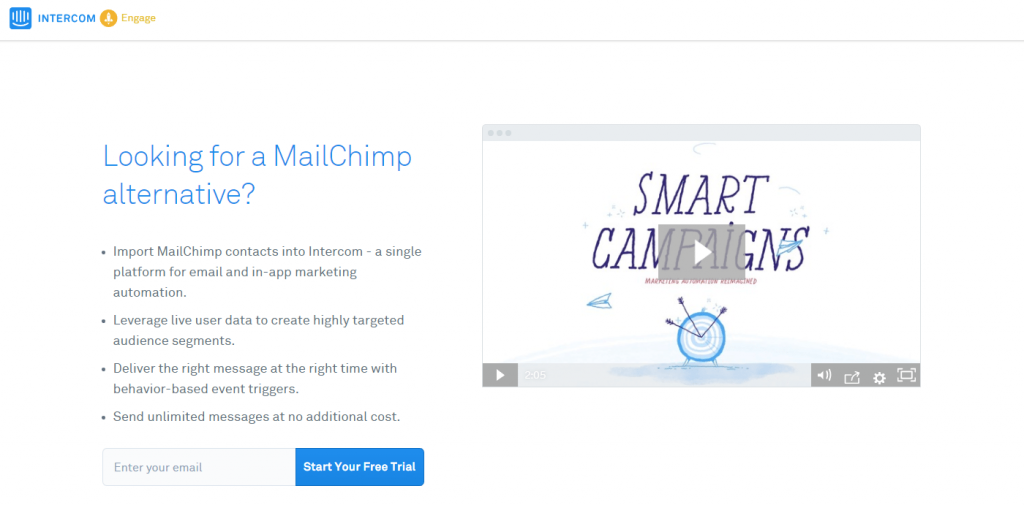
Intercom verwendet auch diese effektive Post-Click-Landingpage-Idee:

Ihr Video zeigt häufige Probleme, mit denen die heutigen Vermarkter konfrontiert sind, und erklärt dann, warum die intelligenten Kampagnen von Intercom eine großartige Lösung für all diese Probleme sind.
Vertrauen aufbauen
Um potenzielle Kunden zu überzeugen, müssen Sie zunächst ihr Vertrauen gewinnen. Drei Haupttypen von Vertrauenssignalen sind Firmenlogos, Sicherheitsabzeichen und Kundenreferenzen. Nicht zufällig ist das Hinzufügen von Vertrauenssignalen zu einer der häufigsten Gestaltungsideen für Webseiten für jede Marke mit einer Online-Präsenz geworden.
Diese Post-Click-Landingpage von Smartsheet verwendet alle drei Typen auf ihrer gesamten Post-Click-Landingpage. Lassen Sie es uns von oben nach unten aufschlüsseln.
Zunächst heben Firmenlogos einige ihrer bekanntesten Kunden hervor:

Dann zeigen zitierte Testimonials, wie bekannte Unternehmen Smartsheet verwenden (mit angezeigten Logos):

Zusätzliche Logos zeigen, in welche beliebten Apps sie integriert sind:

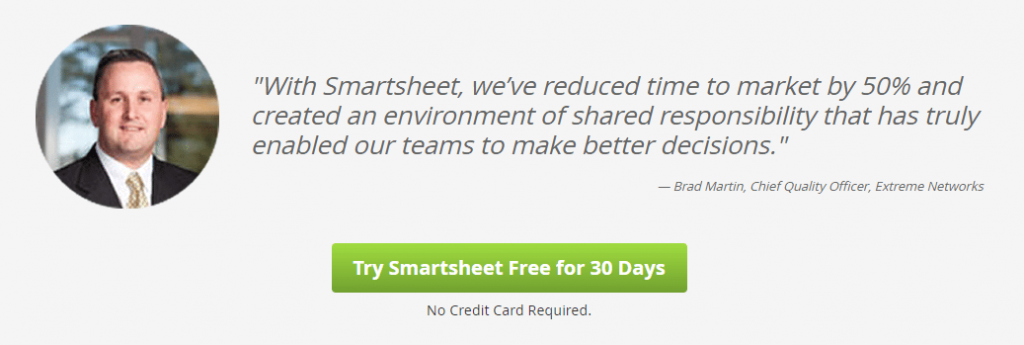
Eine Kundenreferenz – komplett mit Porträtfoto, vollständigem Namen, Zugehörigkeit und Position – direkt über einer der CTA-Schaltflächen auf der Seite:

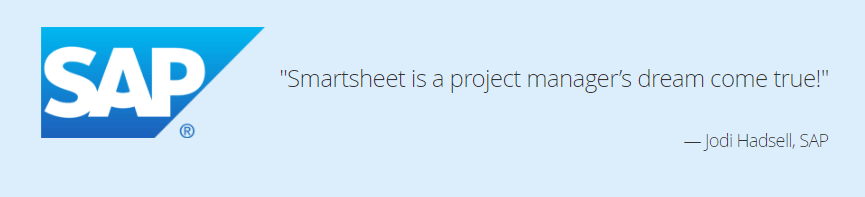
Eine weitere Kundenreferenz mit angehängtem Markenlogo:

Abzeichen, die Branchenauszeichnungen präsentieren:

Weitere Logos zur Förderung der positiven Presseberichterstattung und Öffentlichkeitsarbeit:

Zu guter Letzt ein Vertrauenssiegel, um die Glaubwürdigkeit zu erhöhen und Interessenten die Gewissheit zu geben, dass ihre persönlichen Daten nicht an Dritte weitergegeben werden:

Welche Post-Click-Landingpage-Ideen werden Sie nachahmen?
Es kann schwierig sein, Post-Click-Landingpage-Designideen zu entwickeln, die Besucher überzeugen, da selbst die kleinsten Details Ihre Konversionsraten erheblich beeinflussen können. Aus diesem Grund ist es durchaus akzeptabel – eigentlich sogar empfohlen –, sich nach Inspiration für Post-Click-Zielseiten bei anderen umzusehen.
Nehmen Sie Ihre Lieblingsideen aus diesem Artikel und beginnen Sie mit der Erstellung professioneller Post-Click-Landingpages mit Instapage für jedes Ihrer Angebote. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
