Alles, was Sie wissen müssen, bevor Sie eine Landing Page Heatmap verwenden
Veröffentlicht: 2017-08-02Die Software von Cormac Kinney begann als Werkzeug, um Wall-Street-Händlern dabei zu helfen, an der Börse zu spielen. Es verwandelte Finanzdaten in „leuchtende Mosaike aus roten und blauen Quadraten“, sogenannte „Heatmaps“, die Händlern mit Farbe signalisierten, wann sie kaufen oder verkaufen sollten.
Mehr als zwei Jahrzehnte später profitieren nicht nur Trader von Heatmaps und den Erkenntnissen, die sie liefern. Vermarkter (und jetzt Instapage-Kunden) verwenden sie ebenfalls. Auf diese Weise lernen sie genau, wie sich potenzielle Kunden auf ihren Webseiten verhalten.
Was ist eine Heatmap?
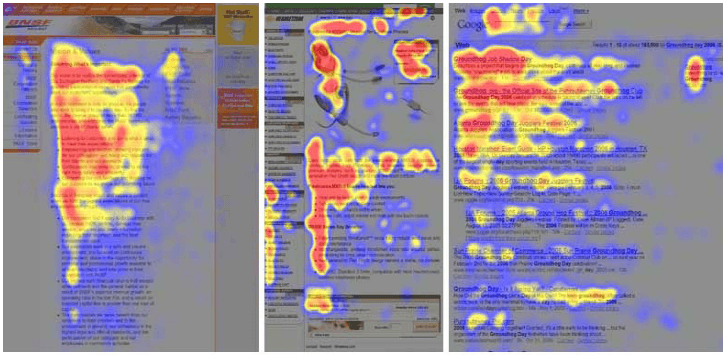
Eine Heatmap ist eine Datenvisualisierung, die mithilfe eines farbcodierten Systems zeigt, wie Besucher mit einer Webseite interagieren. Werfen Sie zum Beispiel einen Blick auf die vielleicht bekannteste Heatmap aller Zeiten (zumindest von digitalen Vermarktern), die zeigt, dass die Leute im Internet in einem F-förmigen Muster lesen:

Die roten und gelben Teile der Karte zeigen einen viel besuchten Bereich an. Das Blau ist dort, wo die Besucher am wenigsten hinsahen.
Diese speziellen Daten wurden von der Nielsen Norman Group aus einer Eye-Tracking-Studie aus dem Jahr 2006 gesammelt, die den Blick von Besuchern überwachte, wenn sie auf Text auf einer Webseite stießen. Aber Tests wie diese sind nicht die, die Sie wahrscheinlich im Internet zirkulieren sehen.
Eye-Tracking-Heatmaps vs. Mouse-Tracking-Heatmaps
Heatmaps aus Eye-Tracking-Experimenten sind am genauesten, aber auch am kostspieligsten und unbequemsten in der Herstellung. Studien wie die obige von Nielsen Norman finden normalerweise in einer kontrollierten Umgebung (Labor, intern) mit einem Forschungsteam oder teurer Hardware statt, die die Augen Ihrer Besucher beobachtet, während sie mit Ihrer Webseite interagieren. Diese können bis zu mehreren tausend Dollar kosten.
Da die Einstellung eines ganzen Teams von Forschern für die meisten Unternehmen nicht in Frage kommt, wenden sich viele stattdessen einer Maus-Tracking-Software zu. Im Gegensatz zur Überwachung der tatsächlichen Augenbewegungen überwacht die Mausverfolgungssoftware die Mausbewegungen der Besucher, wie z. B. Klicks, Scrolls und Hover.
Da diese Methode keine formale Laborumgebung oder einen großen Teil des Budgets eines Unternehmens erfordert, ist sie viel leichter zugänglich. Heute können Sie Maus-Tracking-Software installieren und sofort mit der Überwachung des Besucherverhaltens beginnen – und einige Forschungsergebnisse zeigen, dass dies fast so genau ist wie formelle Eye-Tracking-Studien.

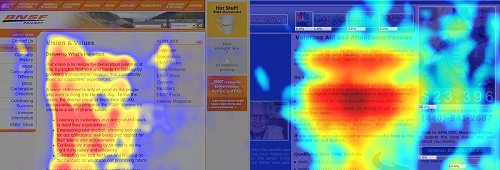
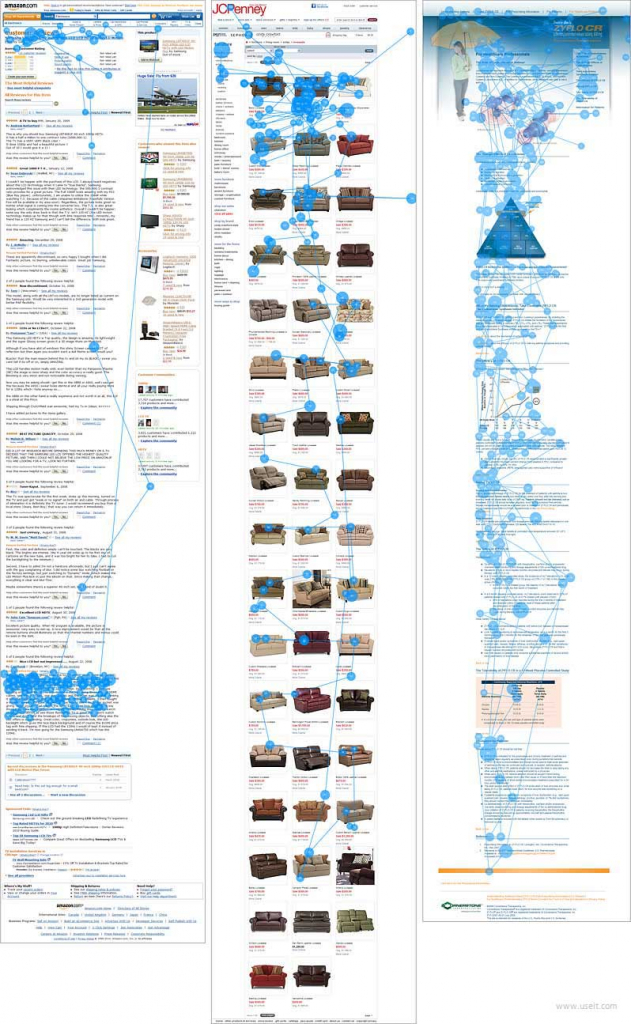
Die Heatmap auf der linken Seite wurde aus einer formalen Eye-Tracking-Studie erstellt, während die rechte mit Mouse-Tracking erstellt wurde. Laut ClickTale haben Experimente, in denen beide Techniken gleichzeitig angewendet wurden, gezeigt, dass zwischen ihren Ergebnissen eine Korrelation von 84–88 % besteht.
Grundsätzlich stimmen in einigen Fällen die Bewegungen der Maus und die Blickrichtung überein (dazu später mehr).
Die verschiedenen Arten von Heatmaps mit Mausverfolgung sind verfügbar
Wenn Leute von einer „Heatmap“ sprechen, beziehen sie sich auf eine Visualisierung, die das Benutzerverhalten anzeigt. Dieses Benutzerverhalten ist jedoch nicht immer gleich. Einige Heatmaps zeigen, wie Menschen scrollen, während andere Typen erkennen können, wo Menschen mit ihrer Maus auf einem Bildschirm schweben. Die Haupttypen von Heatmaps mit Mausverfolgung sind wie folgt:
Klicken Sie auf Heatmaps
Klickkarten zeigen, wo ein Besucher auf Ihre Webseite geklickt hat. Sie sind besonders wertvoll, um beliebte Links oder Bereiche zu entdecken, die Besucher für Links halten, dies aber nicht sind.
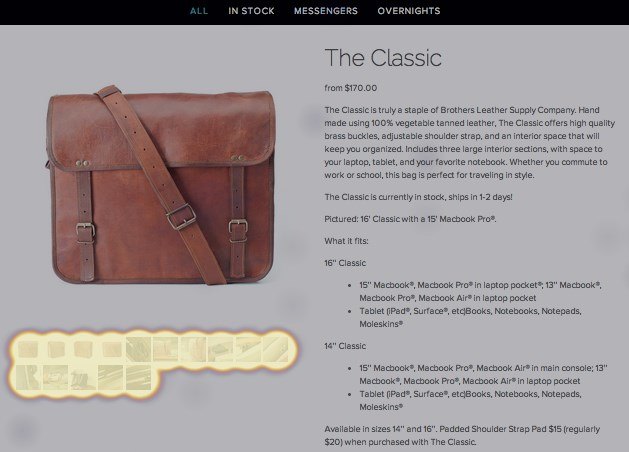
Nehmen Sie zum Beispiel diese spezielle Karte, die aufdeckte, dass die am häufigsten angeklickten Elemente auf einer Seite Fotos des Produkts waren:

Der Gründer der Brothers Leather Supply Company, Adam Kail, erklärt, wie diese Karte den Fokus des Unternehmens beim Design von Produktseiten verändert hat:
Heatmaps haben unseren Bedarf an großartigen Bildern auf allen unseren Produktseiten verstärkt. Früher haben wir uns um die richtige Kopie gekümmert – aber jetzt verbringen wir Zeit damit, Bilder genau richtig zu machen. Jedes Bild zeigt eine andere Verwendung oder einen anderen Winkel für unsere Taschen ... Zukünftige Kunden möchten wissen, wie die Tasche mit einem Laptop darin aussieht, wenn sie voll ist, wenn jemand sie trägt.
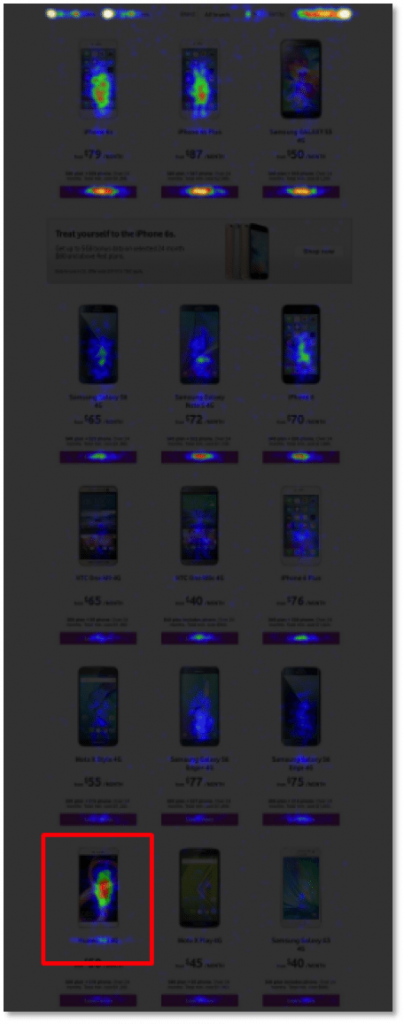
Letztendlich ist das das Ziel der Heatmap-Analyse – das reale Besucherverhalten zu entdecken, das Sie zur Optimierung der Benutzererfahrung verwenden können. Werfen wir zur Veranschaulichung einen Blick auf eine andere Klick-Map, die von einer Handy-Post-Click-Landingpage stammt:

Sie werden feststellen, dass das am häufigsten angeklickte Telefon, das rot umrandet ist, weit unter der Falte liegt und sich unter mehreren weniger beliebten Modellen befindet. Wie können Sie also diese Karte verwenden, um die Benutzererfahrung zu verbessern?
Ersetzen Sie eines der weniger beliebten Modelle über der Falte durch das rot umrandete. Auf diese Weise müssen die Leute nicht suchen, um es zu finden.
Die vielleicht relevanteste Heatmap für das Post-Click-Landingpage-Design stammt aus einer Fallstudie von VWO über einen Kunden, Pair (jetzt Couple).
Hier ist die ursprüngliche Homepage der App:

Und so sah die Klick-Heatmap dieser Homepage aus:

Ist Ihnen aufgefallen, was der Wachstumsvermarkter von Pair, Lim Cheng Soon, in dieser Heatmap gemacht hat? Er sagt:
Es stellte sich heraus, dass ich herausgefunden habe, dass zu viele Leute oben auf die Navigationsleiste klicken, anstatt auf die Konvertierungsschaltfläche (Link zu AppStore und Google Play) zu klicken. Also stellte ich eine Theorie auf, dass es keine so gute Idee wäre, zu viele „Ablenkungen“ um die Conversion-Schaltfläche herum zu haben.
Also mache ich ein paar A/B-Tests basierend auf der Theorie, die „Ablenkungen“ um die Conversion-Schaltfläche herum zu entfernen.
Die Ergebnisse?
- Das Ausblenden des „kostenlos herunterladen“-Texts über der Schaltfläche steigerte die Konversionsrate um 10 %.
- Das Ausblenden des Navigationsmenüs steigerte die Conversion-Rate um 12 %
Soons Theorie von „zu vielen Ablenkungen“ ist überhaupt nicht erfunden. Wie mehrere andere Tests gezeigt haben, können Navigationslinks die Konversionsrate drastisch verringern. Auf Ihrer Post-Click-Landingpage schließen Sie sie am besten aus Ihrem Design aus.
Klickkarten wie die oben genannten sind besonders wertvoll, weil ein Klick die Absicht signalisiert – die Aktion ist eher zielgerichtet als zufällig. Wenn jemand klickt, tut er dies, weil er mehr über ein bestimmtes Element oder den zugehörigen Inhalt erfahren möchte (eine CTA-Schaltfläche, ein „Über uns“-Link usw.).
Scrollen Sie durch Heatmaps
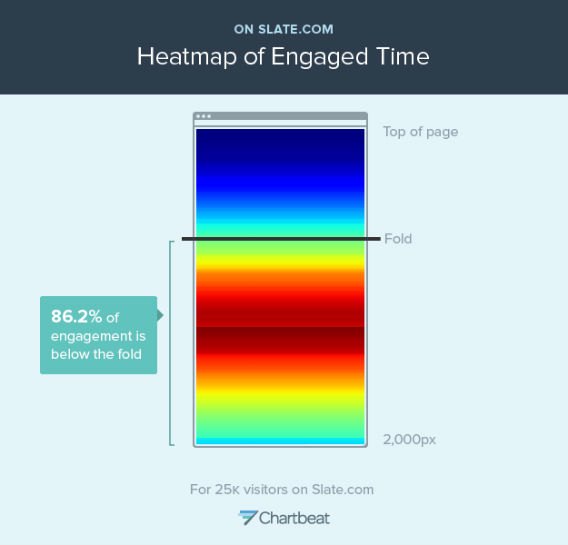
„Du wirst diesen Artikel nicht beenden“ war der Titel eines Artikels, der 2013 von Slate veröffentlicht wurde. Darin enthüllte der Autor Farhad Manjoo Erkenntnisse aus einer gemeinsamen Heatmap-Analyse von Chartbeat und dem Online-Magazin, die zeigte, dass nur sehr wenige Menschen alles lesen der Weg durch Artikel.

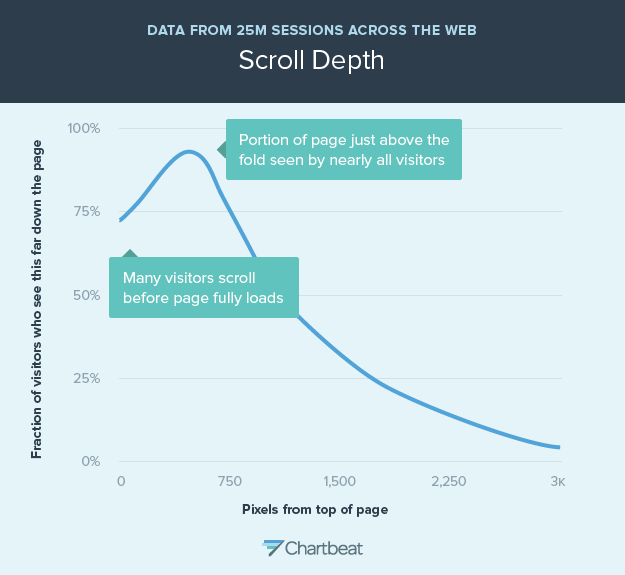
Obwohl beeindruckende 86,2 % des Engagements unterhalb der Falte stattfanden, scrollten nur 25 % der Nutzer über die Pixelnummer 1600 hinaus (die meisten Slate-Artikel sind etwa 2.000 Pixel lang). Einblicke wie diese sind das, was Scroll-Maps zum Aufdecken hilfreich sind – insbesondere auf längeren Seiten.
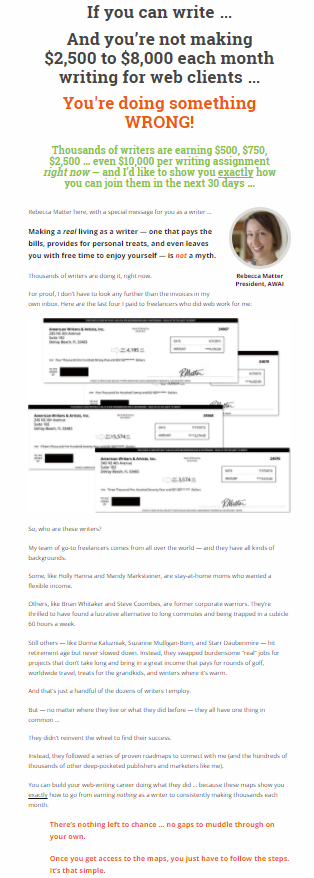
In Bezug auf Post-Click-Zielseiten handelt es sich höchstwahrscheinlich um eine Verkaufsseite. Diese fachmännisch entworfenen, überzeugenden Marketingmaterialien können zu gigantischen Ausmaßen anwachsen. Dieser ist zum Beispiel über 5.000 Wörter lang (klicken Sie hier für die ganze Seite):

Eine Bildlaufkarte auf einer Seite wie dieser kann ihren Erstellern mitteilen, wo die Leute beim Lesen abbrechen. Mit diesen Daten können Ersteller Hypothesen über Gründe für den Abbruch aufstellen – glanzlose Kopien, lästige Werbung oder sogar eine Änderung der Hintergrundfarbe, sagt Peep Laja:
Wenn Sie starke Linien oder Farbveränderungen haben (z. B. weißer Hintergrund wird orange), werden dies als „logische Enden“ bezeichnet – oft denken die Leute, dass das, was folgt, nicht mehr mit dem verbunden ist, was davor war.
Von dort aus können Optimierer potenzielle Wege testen, um Leute dazu zu bringen, die ganze Seite zu lesen – was ein Experiment der Nielsen Norman Group zeigt, dass es durchaus möglich ist:

Es ist selten, aber möglich.
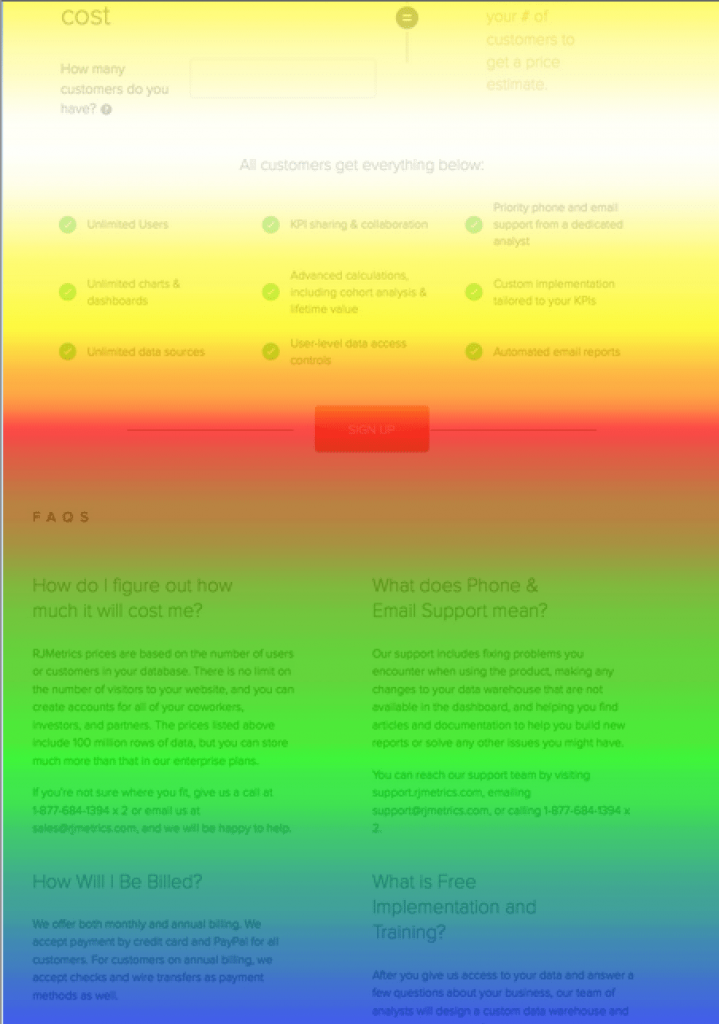
Denken Sie daran, dass die obige Karte Augenbewegungen darstellt, nicht ausschließlich die Scrolltiefe. Das bedeutet, dass es detaillierter ist als das, was Sie auf einer Bildlaufkarte sehen, die nur zeigt, wie weit Ihre Besucher auf der Seite vorgedrungen sind. Hier ist ein Beispiel aus einem Test, der auf der Website von RJMetrics durchgeführt wurde:

Die meistgesehenen Bereiche auf dieser Webseite, nach Farbe, sind:
- Weiß
- Rot
- Gelb
- Grün
- Blau
Wir wissen, was Sie denken: Wie könnte der obere Rand einer Seite weniger angesehen werden als die Mitte?
Nun, Untersuchungen von Chartbeat zeigen, dass viele Leute dazu neigen, mit dem Scrollen zu beginnen, bevor eine Seite überhaupt geladen wird, was bedeutet, dass sie den Anfang verpassen.

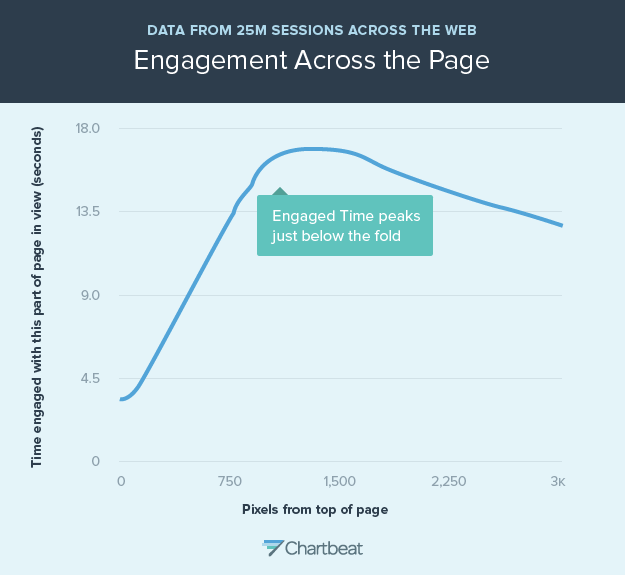
Ihre Forschung zeigt auch, dass das Engagement für viele Seiten direkt unterhalb der Falte gipfelt:

Und das könnte erklären, warum der Bereich in der Nähe der Falte rot ist, während ein Großteil des Bereichs darüber gelb ist.
Aus dieser Karte kam Stephanie Liu, eine ehemalige Front-End-Entwicklerin bei RJMetrics, auf die folgende Hypothese:
Meine Hypothese war, dass das Verschieben der Schaltfläche in den White Hot Scroll-Kartenbereich dazu führen würde, dass das Design im Vergleich zur ursprünglichen Preisseite eine höhere Conversion-Rate aufweist. Mehr Menschen würden auf den Knopf achten, einfach weil ihre Augen dort länger verweilen würden.
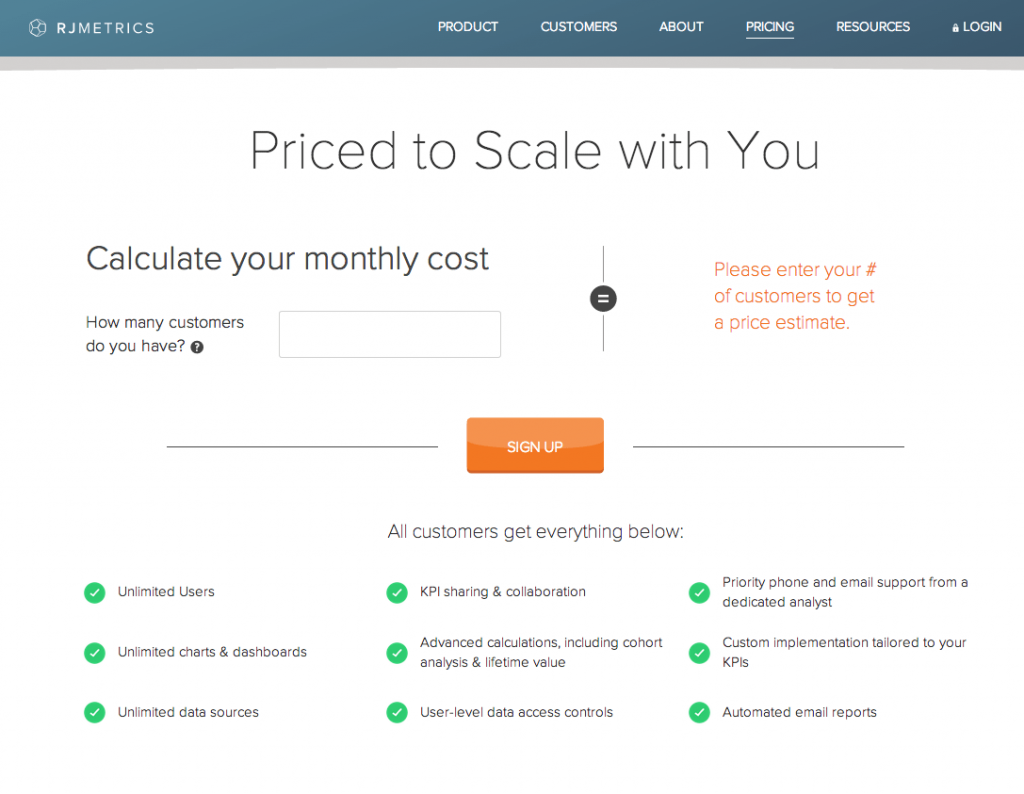
Die Originalseite sah so aus:

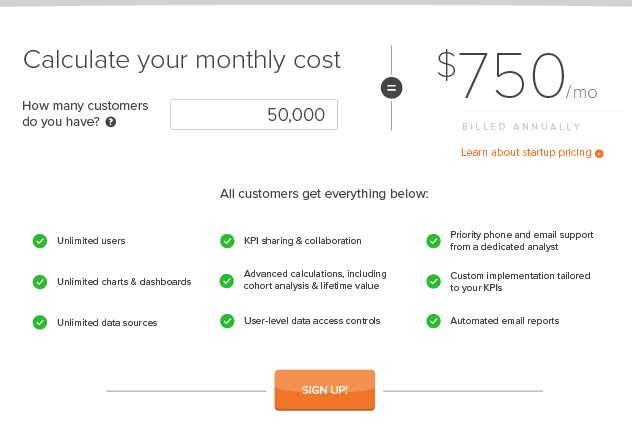
Die von ihr erstellte Variation sah folgendermaßen aus:

Das Ergebnis war eine Steigerung der Conversions um 310 %.
Die zwei wichtigen Erkenntnisse aus diesem Scroll-Map-Test sind:
1. Bei einer Scroll-Karte wissen Sie nicht, warum die Leute so weit scrollen, wie sie sind. Sie und Ihr Team müssen einige Hypothesen testen, um es herauszufinden.
2. Manchmal muss man nicht unbedingt wissen, warum Leute dort absteigen, wo sie es tun. Das Ziel ist nicht immer , die Leute dazu zu bringen, tiefer zu scrollen. In Stephanies Fall brachte das einfache Verschieben der CTA-Schaltfläche in einen Bereich mit höherer Sichtbarkeit einen großen Konversionsschub für RJMetrics.
Hover-Heatmaps (auch bekannt als Bewegungs-Heatmaps)
Ihre Augen bewegen sich dorthin, wo sich Ihr Mauszeiger bewegt – das ist die allgemeine Annahme, auf der Hover-Heatmaps, auch bekannt als „Bewegungs“-Heatmaps, basieren.
Die Genauigkeit dieser Karten hängt von der Korrelation zwischen Augenbewegung und Mausbewegung ab, die die zuvor erwähnte Studie bei etwa 84–88 % liegen kann. Andere Quellen sind jedoch nicht davon überzeugt, dass es so hoch ist.
Im Jahr 2010 veröffentlichte Dr. Anne Aula von Google ihre Ergebnisse zur Genauigkeit von Hover-Heatmaps:
- 6 % der Personen zeigten eine vertikale Korrelation zwischen Mausbewegung und Augenbewegung.
- 19 % der Menschen zeigten eine horizontale Korrelation zwischen Mausbewegung und Augenbewegung.
- 10 % der Nutzer bewegten den Mauszeiger über ein bestimmtes Seitenelement, während sie einen Blick auf Bereiche drumherum werfen.
Und noch ein weiteres Experiment von Google und Carnegie Mellon fand eine Korrelation von 64 % zwischen Mausbewegung und Augenbewegung.
Unnötig zu erwähnen, dass die Forschung zu Bewegungs-Heatmaps allgegenwärtig ist. Aber was ist mit realen Anwendungen?
Nun, das ist irgendwie auch überall so.
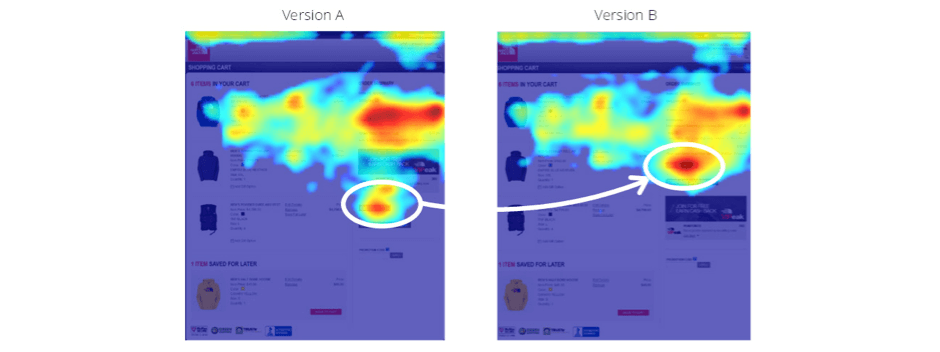
Hier ist eine Hover-Heatmap, die North Face zur Optimierung seiner Checkout-Seite verwendet hat:

Auf der linken Seite scheint Version A zu zeigen, dass ein Banner in der rechten Seitenleiste mehr Aufmerksamkeit erhält als der CTA-Button (weiß eingekreist) darunter. Version B berücksichtigt das und schaltet das Banner mit dem Button (wieder weiß eingekreist) um.
Das Ergebnis war eine Steigerung der Conversion-Rate um 62 %.
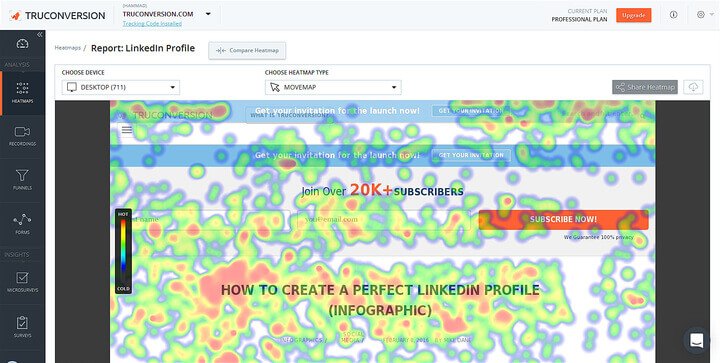
Hier ist eine weitere Hover-Karte, die zu zeigen scheint … Nun … Überzeugen Sie sich selbst:

Es scheint keine klare Erkenntnis aus dieser Karte zu geben. Es gibt viel Schweben. Überall.
Insgesamt ist das Wichtigste, was man aus der Hover-Heatmap-Forschung und ihren praktischen Anwendungen mitnehmen sollte:
Verwenden Sie Hover-Maps, um Ihr Design zu informieren, aber mit den Worten von Rory Gallagher von EyeQuant: „Verallgemeinern Sie nicht zu sehr.“
Wenn Ihre Karte wie die von North Face erstellte aussieht, haben Sie vielleicht eine wertvolle Hypothese für A/B-Tests, wie diese:
„Wir haben anhand einer Hover-Heatmap festgestellt, dass der Bereich über der CTA-Schaltfläche der Checkout-Seite mehr Aufmerksamkeit der Besucher zu gewinnen scheint. Daher glauben wir, dass wir durch das Umschalten des Buttons mit dem Werbebanner darüber die Kassen ankurbeln können.“
Wenn Sie jedoch aus der zweiten Heatmap eine Testhypothese entwickeln, machen Sie sich wahrscheinlich der Bestätigungsverzerrung schuldig – Sie suchen nach einem bestimmten Ergebnis aus einem Test, nur weil es Ihren Glauben an etwas bestätigt. Eine falsch informierte Strecke könnte etwa so aussehen:
„Wir haben anhand der Hover-Heatmap festgestellt, dass die Worte ‚How To' mehr Aufmerksamkeit zu erregen scheinen als alles andere, was über der Falte steht. Daher glauben wir, dass alle Überschriften von Blogbeiträgen in Zukunft mit „How To“ beginnen sollten, um die Leser anzulocken.“
„How to“ ist eine großartige Möglichkeit, eine Überschrift zu beginnen, aber dieser Test zeigt dies nicht an. Gehen Sie skeptisch an Ihre Heatmap-Ergebnisse heran und testen Sie nur, wenn Sie einen klaren Grund dafür haben.
Verantwortungsvoller Umgang mit Heatmaps
Heatmaps sind wertvoll, um aufzudecken, wie Menschen Ihre Webseite nutzen, aber sie sollten nicht das einzige Werkzeug sein, das Sie dafür verwenden. Alleine zeichnen sie ein unvollständiges Bild Ihrer Benutzer, und sich auf sie als einzigen Indikator für das Verhalten potenzieller Kunden zu verlassen, kann Sie in die Irre führen. Das Team von Optimizely bietet ein Beispiel:
Wenn Sie sich eine Heatmap eines Formulars ansehen, kann es sein, dass Benutzer auf das erste Feld klicken und dass es weniger Klicks auf die nachfolgenden Felder gibt.
Dies könnte darauf hindeuten, dass Benutzer den Prozess abbrechen, nachdem sie das erste Feld ausgefüllt haben. Was Heatmaps jedoch nicht zeigen, ist, ob Benutzer ihre Tastatur verwendet haben, um durch Formularfelder zu navigieren, anstatt ihre Maus.
Aus Gründen wie diesem erhalten Sie durch die Kombination Ihrer Heatmaps mit Erkenntnissen aus anderen Tools wie Google Analytics oder Instapage Analytics ein vollständigeres Bild davon, wie sich Ihre potenziellen Kunden auf Ihrer Post-Click-Landingpage verhalten.
Aber ist dieses „vollständigere Bild“ etwas wert? Nicht, wenn man nicht genügend Nutzerdaten sammelt, sagt Peep Laja:
Sie benötigen eine ausreichende Stichprobengröße pro Seite/Bildschirm, bevor Sie den Ergebnissen vertrauen können. Eine grobe Richtschnur wären 2000-3000 Seitenaufrufe pro Designbildschirm. Wenn die Heatmap auf etwa 34 Benutzern basiert, vertrauen Sie keinem davon.
Am Ende des Tages ist es wichtig, sich daran zu erinnern, dass Heatmaps keine Daten sind; Sie organisieren einfach Daten auf leicht verdauliche Weise. Sie zeigen Klicks, Scrolls und Hover an. Was diese Mausbewegungen bedeuten, müssen Sie selbst bestimmen.
Verbinden Sie immer alle Ihre Anzeigen mit personalisierten Post-Click-Zielseiten, um Ihre Kosten pro Kundenakquise zu senken. Beginnen Sie mit der Erstellung Ihrer dedizierten Post-Click-Seiten, indem Sie sich noch heute für eine Instapage Enterprise-Demo anmelden.

