Fragen und Antworten zum Landing Page Design mit Senior Visual Designer Freddierick Mesias
Veröffentlicht: 2017-07-05Bei Instapage stellen wir uns den höchsten Erwartungen: Ihren. Wir hören von vielen Vermarktern, dass unsere Plattform intuitiv ist und ihren Kampagnen hilft, höhere Konversionsraten zu erzielen. Wir wissen, dass insbesondere Designer unseren Builder aufgrund einiger spezifischer Funktionen verwenden, die wir in den letzten Jahren veröffentlicht haben.
Unser Team erhält ständig Feedback von Designern in Usability-Tests, moderierten Interviews und NPS-Ergebnissen. Wir nehmen dieses Feedback sehr ernst, um weiterhin eine Plattform aufzubauen, die nicht nur die aktuellen Bedürfnisse von Designern, sondern auch zukünftige Wünsche erfüllt.
Ich habe mich mit unserem Senior Visual Designer, Freddierick Mesias, zusammengesetzt, um seine Erfahrungen mit Post-Click-Landingpages und der Instapage-Plattform zu sammeln.
BW: Was ist dein Designhintergrund und was ist deine Rolle bei Instapage?
FM: Meine Designerfahrung reicht von Webdesign, Branding und User Interface Design. Die wichtigsten Design-Tools, die ich verwende, sind Sketch (um High-Fidelity-Mockups zu erstellen), Adobe Photoshop und Illustrator (um visuelle Post-Click-Zielseiten-Assets wie Symbole, Fotobearbeitung, Illustrationen usw. zu erstellen).
Hier bei Instapage wird unser Designteam durch vielfältige Fähigkeiten ergänzt: Webdesign, Illustration und Markenkommunikation. Unser Hauptziel ist die effektive Kommunikation mit unserem Publikum durch Visuals. Meine Aufgabe besteht insbesondere darin, schöne, hochkonvertierende Post-Click-Landingpages für unser Marketingteam zu entwerfen.
BW: Wie war deine erste Erfahrung, als du mit Instapage eine Post-Click-Landingpage gestaltet hast?
FM: Für mich gab es keine große Lernkurve, da das Produkt bereits ziemlich fortgeschritten war, als ich im November 2016 dazu kam. Als ich zum ersten Mal mit Instapage anfing, war ich beeindruckt, wie die Plattform mit Designern im Hinterkopf aufgebaut wurde . Der Builder war nicht mit einer Reihe von Menüoptionen überladen, in denen Sie sich verlaufen könnten.
Natürlich gab es die grünen Hilfslinien im Builder, um Elemente auszurichten, aber die Mobil-, Gruppierungs- und Ausrichtungsfunktion hat mich erstaunt, als ich meine erste Post-Click-Zielseite entworfen habe. Anstatt jedes Element auszurichten und für Mobilgeräte zu verteilen, konnte ich jetzt Elemente gruppieren und sie alle auf einmal verschieben, während das Seitenverhältnis für Mobilgeräte intakt blieb.
Das letzte Stück ist besonders speziell, denn da das Internet immer häufiger auf Mobilgeräte zurückgreift, ist es entscheidend, dass die Post-Click-Landingpages der Vermarkter für Mobilgeräte optimiert sind. Mit dieser Funktion konnte ich meine fertige Desktop-Version mit einem Klick auf eine Schaltfläche automatisch in eine mobile konvertieren. Dadurch habe ich eine Menge Zeit gespart und es mir ermöglicht, Seiten für unser Team schneller zu veröffentlichen.
Wenn ich zwei Eigenschaften für Instapage definieren müsste, würde ich sagen, dass es anpassbar und schmerzlos ist.
BW: Wie lange hat es gedauert, bis Sie sich mit Instapage vertraut gemacht haben?
FM: Überhaupt nicht lange. Die Sache mit Instapage ist, dass es Designer-freundlich ist. Wenn Sie mit anderen Design-Tools wie Sketch, Illustrator oder Photoshop vertraut sind, werden Sie kein Problem damit haben, sich mit der Plattform vertraut zu machen.
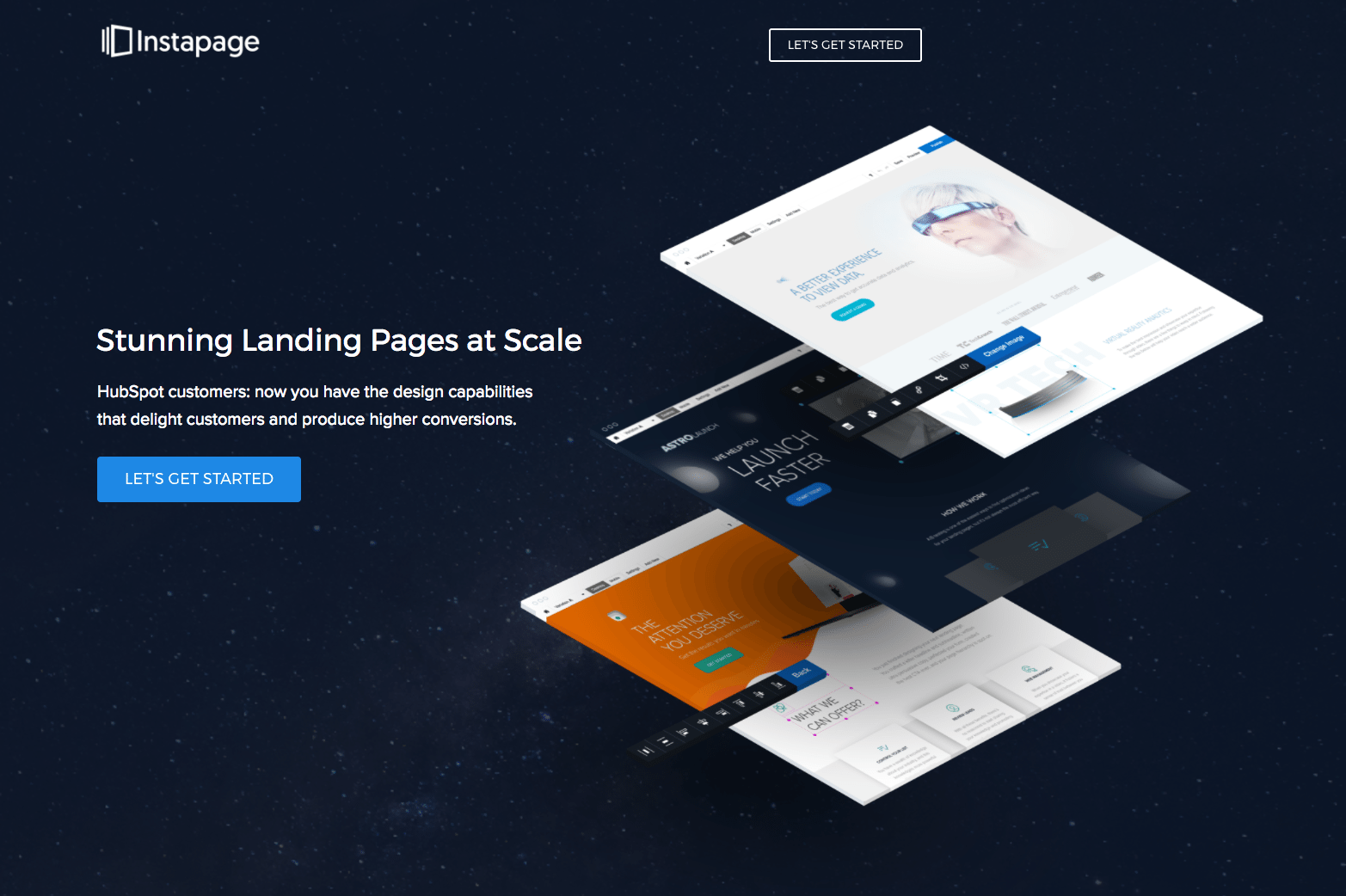
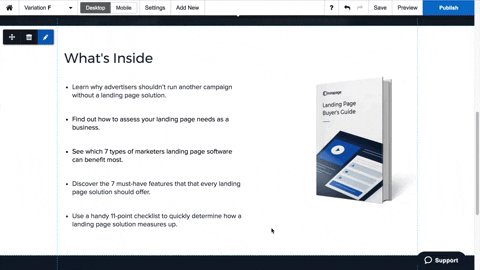
Nehmen Sie die Post-Click-Landingpage für die HubSpot-Integration, die ich erstellt habe. Die gesamte Seite wurde in Instapage erstellt, aber ich habe die dreischichtige Seitengrafik in Photoshop erstellt und in unsere Plattform eingefügt, wodurch eine schöne visuelle Komponente hinzugefügt wurde (gehen Sie hier, um die vollständige Post-Click-Landingpage zu sehen):

BW: Was sind typische Frustrationen, mit denen Designer konfrontiert sind, wenn sie Post-Click-Landingpages erstellen?
FM: Designer sind von Natur aus Perfektionisten; Unsere Jobs hängen von dieser Eigenschaft ab. Auch wenn etwas für das ungeschulte Auge beispielsweise perfekt ausgerichtet aussehen mag – es aber nicht ist – wird der Designer tief im Inneren wissen, dass es besser sein könnte.
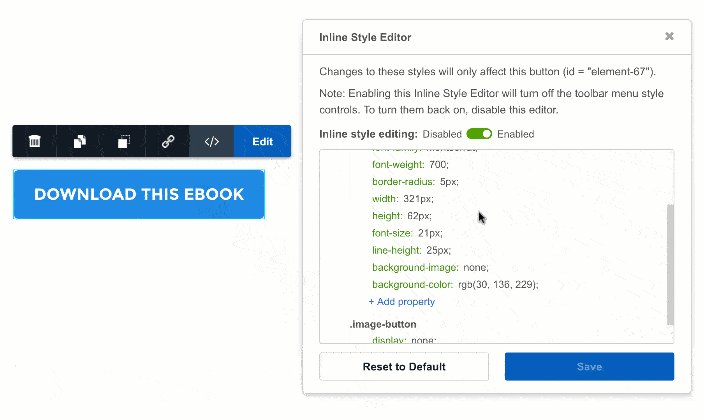
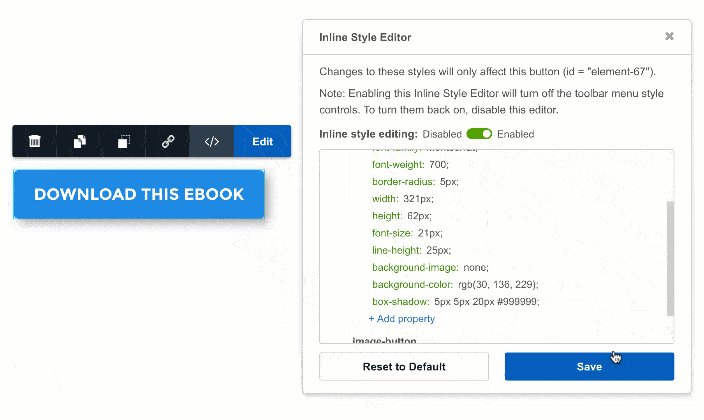
Aus diesem Grund ist unsere Inline-Stil-Editor-Funktion besonders hilfreich, da sie es Ihnen ermöglicht, benutzerdefinierte Stiländerungen auf Elementebene vorzunehmen. Alles von Textauffüllungsänderungen, Randradius, Zeilenhöhe und mehr. Sie müssen nichts mehr anstarren. Mit unserem Builder können Sie bis zum letzten Pixel anpassen, sodass Sie genau das erstellen können, was Sie möchten.
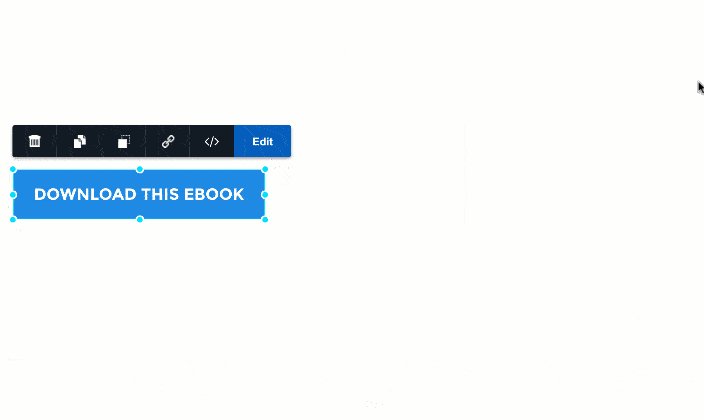
(Hier ist ein Beispiel, wie Sie ein Element isolieren und einer Schaltfläche mit benutzerdefiniertem Stil einen Schlagschatten hinzufügen können:)


BW: Mit wem arbeiten Sie am meisten zusammen, wenn Sie eine Seite entwerfen?
FM: Je nach Kampagne haben wir mindestens 3 bis 5 Stakeholder: 1 Texter, 1-2 Designer und 1-2 Marketingleiter. Der Texter entwickelt eine überzeugende Sprache, um das Wertversprechen und die wichtigsten Vorteile des Angebots zu demonstrieren, übergibt den Text an mich für das endgültige Design, und Marketingleiter beaufsichtigen das Projekt und erteilen währenddessen Genehmigungen. Abhängig von den Designanforderungen der Post-Click-Zielseite kommuniziere ich manchmal auch mit unserem Grafikdesigner, um GIFs oder andere visuelle Elemente zu erstellen, die zur Übermittlung der Botschaft beitragen.
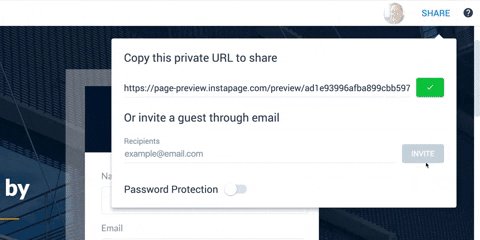
Sie werden feststellen, dass ich keinen Entwickler angegeben habe. In sehr seltenen Fällen ziehen wir einen Entwickler für die Implementierung komplexer Designs hinzu. Die Zusammenarbeit und das gegenseitige Feedback wurden durch die Erstellung einer Post-Click-Landingpage mit unserer Collaboration-Lösung doppelt so effizient. Anstatt Screenshots zu verwenden, die über Slack oder Tools von Drittanbietern gesendet werden, können wir einen Hotspot auf einem Post-Click-Landingpage-Element platzieren und den Designer (Texter oder einen anderen Stakeholder) benachrichtigen, um notwendige Aktualisierungen vorzunehmen.
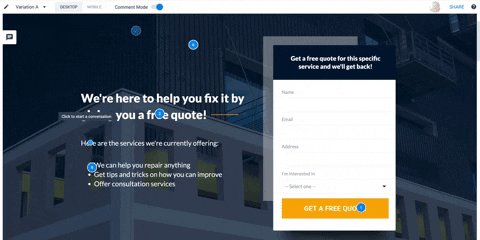
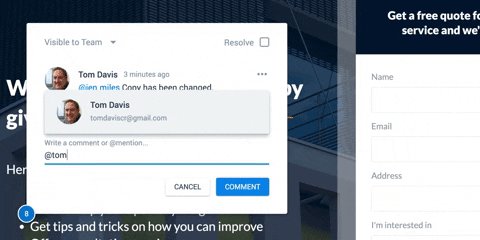
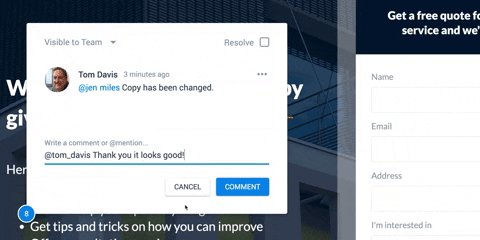
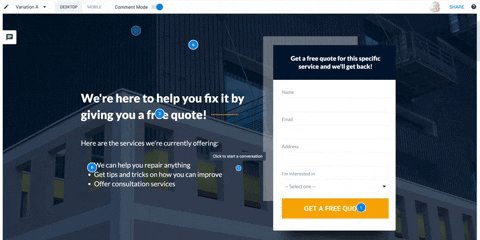
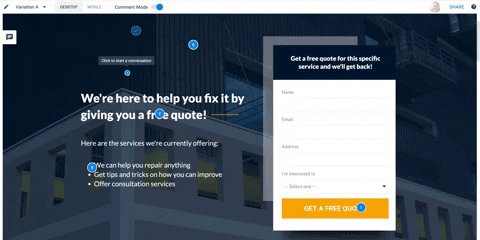
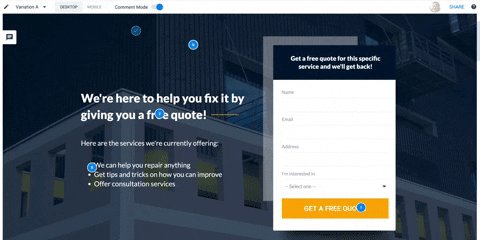
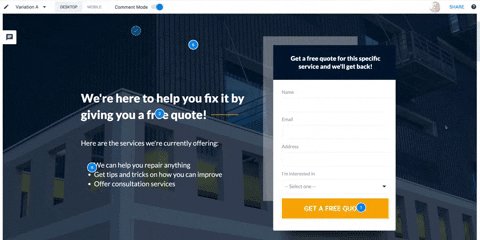
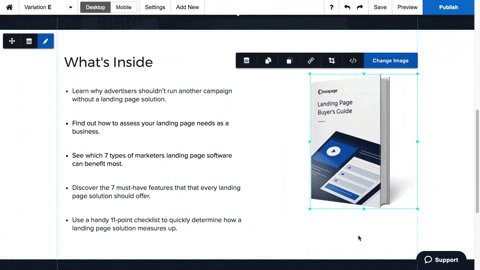
(Um einen besseren Einblick in die Zusammenarbeit zu erhalten, sehen Sie sich diese unten an – Kommunikation über Hotspots und gemeinsame Nutzung der Seite mit Ihrem Marketingteam. Oder gehen Sie hier.) 

BW: Was ist dein Lieblingsfeature auf Instapage und warum?
FM: Als Designer ist das schwer für mich zu beantworten, aber ich muss sagen, dass meine Lieblingsfunktion auf Instapage die drei neuen Designfunktionen sind, die wir im Juni 2017 angekündigt haben:
- Kantenmessungen
- Achsensperre
- Tastatürkürzel
Die meisten Designer, die ich kenne, sind immer hungrig nach dem richtigen Werkzeug, um ihren Designprozess effizienter zu gestalten. Aber es muss auch pixelgenaue Designarbeit leisten. Trotzdem glaube ich, dass Instapage genau das tut.
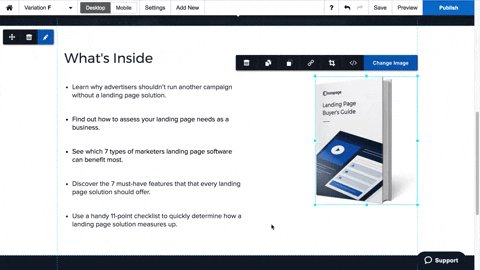
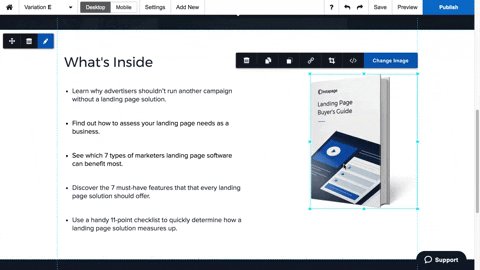
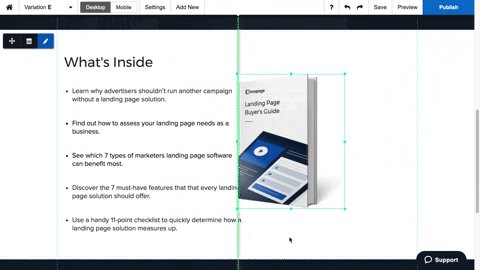
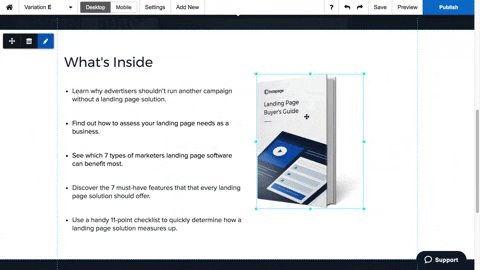
Ähnlich wie bei der Verwendung der Sketch-App haben wir Kantenmessung und Tastaturkürzel. Die Kantenmessung ist besonders cool, weil Sie Elemente Pixel für Pixel oder Pixelbereiche verschieben und ausrichten können – damit Sie die Dinge genau dort hinbekommen, wo Sie sie haben möchten. Mit der Achsensperre können Sie Elemente nahtlos entlang der X- oder Y-Achse verschieben, ohne sich mit unordentlichen Führungslinien herumschlagen zu müssen.
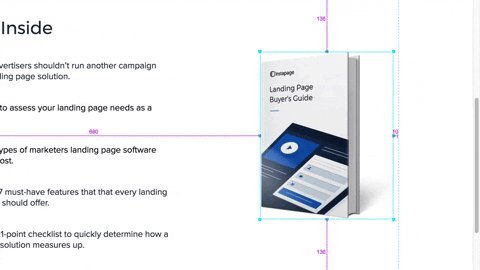
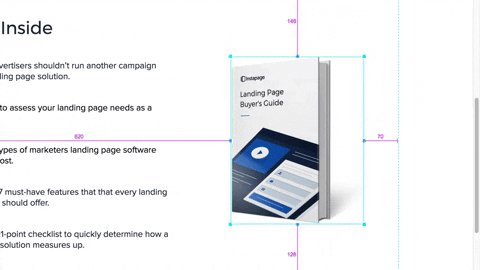
Diese Funktionen zusammen ermöglichen es mir, eine schöne, pixelgenaue Post-Click-Zielseite innerhalb der Plattform selbst zu erstellen. Jetzt können Sie grenzenlos gestalten! (Weitere Informationen zur Kantenmessung und Achsensperre finden Sie hier:) 

Die Optimierung und Iteration unseres ursprünglichen Designs nach dem Start unserer Post-Click-Landingpage in freier Wildbahn ist eine der wichtigsten Phasen. Hier kommen die A/B-Testfunktionen von Instapage zum Einsatz.
BW: Gibt es eine bestimmte Post-Click-Zielseite, auf die Sie besonders stolz sind?
FM: Natürlich! Vor ein paar Monaten hatte ich ein Projekt zum Entwerfen und Erstellen einer Post-Click-Zielseite für die Einführung unserer Collaboration-Lösung. Ich war relativ neu im Team, daher spielte das Lernen und Befolgen unserer Markenrichtlinien und des Styleguides eine große Rolle in dem Prozess. Ich konnte die Post-Click-Zielseite ziemlich einfach erstellen, und ich bin stolz darauf, sagen zu können, dass sie derzeit eine Conversion-Rate von 24 % hat (gehen Sie hier, um die ganze Seite zu sehen).

Haben Sie ein Designmerkmal, das wir gerne hinzufügen würden?
Wir sind immer auf der Suche nach Feedback von unseren Kunden und möchten Ihnen dabei helfen, bessere Post-Click-Landingpages mit hoher Konversionsrate in großem Umfang zu erstellen. Wenn es eine Designfunktion gibt, die Sie unserem Builder hinzufügen möchten, senden Sie uns bitte Ihr Feedback. Und wir laden Sie ein, Instapage auf Capterra, Trustpilot oder G2 Crowd zu bewerten.
Beginnen Sie dann mit der Erstellung Ihrer 100 % anpassbaren Post-Click-Landingpage mit Instapage. Mit unserer Designer-freundlichen Plattform und den fortschrittlichen A/B-Testfunktionen können Sie einfach nichts falsch machen; Ihre Konversionsrate wird es Ihnen danken. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
