12 Techniken zur Inspiration für das Post-Click-Landingpage-Design
Veröffentlicht: 2017-07-14Ihr Post-Click-Landingpage-Design ist wichtig, denn diese Seiten sind Ihre digitalen Schaufenster – unerlässlich für die Bewerbung und den Verkauf Ihrer Produkte und Dienstleistungen. Bei richtiger Optimierung können die Seiten die Konversionsraten erheblich steigern. Da sie für den Gesamterfolg Ihres Unternehmens entscheidend sind, ist die Erstellung professioneller Post-Click-Landingpages mit hoher Konvertierungsrate ein wesentlicher Bestandteil Ihrer Marketingstrategie.
Egal, ob Sie nach Inspiration für Ihre App-Post-Click-Landingpage, Produkt-Post-Click-Landingpage, mobile Post-Click-Landingpage oder etwas anderes suchen. Es gibt eine Fülle von verschiedenen Post-Click-Landingpage-Design-Inspirationen.
Bei Instapage haben wir eine ganze Blog-Kategorie, die den Beispielen für Zielseiten nach dem Klicken gewidmet ist. Wir recherchieren und schreiben regelmäßig zu diesem Thema, um unser Publikum von einigen der größten Marken der Welt inspirieren zu lassen. Einschließlich Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp und HubSpot.
In diesem Artikel stellen wir einige Post-Click-Landingpages vor und heben verschiedene Designtechniken hervor, um Sie bei der Erstellung Ihrer Seiten zu inspirieren. Für jedes Beispiel besprechen wir, was die Seite gut macht und was A/B-getestet werden könnte, um bessere Ergebnisse zu erzielen.
Klicken Sie hier, um zu twittern
Inspiration für das Post-Click-Landingpage-Design
Überzeugendes Heldenbild
Menschen verarbeiten Bilder in der Regel bis zu 60.000 Mal schneller als Text. Bei richtiger Verwendung auf Ihrer Seite können Bilder Besucher dazu bringen, sich lange genug mit Ihrer Seite zu beschäftigen, um Ihr Angebot zu nutzen. Es ist an der Zeit, Ihren Besuchern nicht mehr zu sagen, was sie erhalten, wenn sie Ihr Angebot einlösen, und ihnen stattdessen zu zeigen. Ein Hero Shot hilft dem Interessenten, sich vorzustellen, wie es wäre, die Vorteile Ihres Angebots zu erfahren.
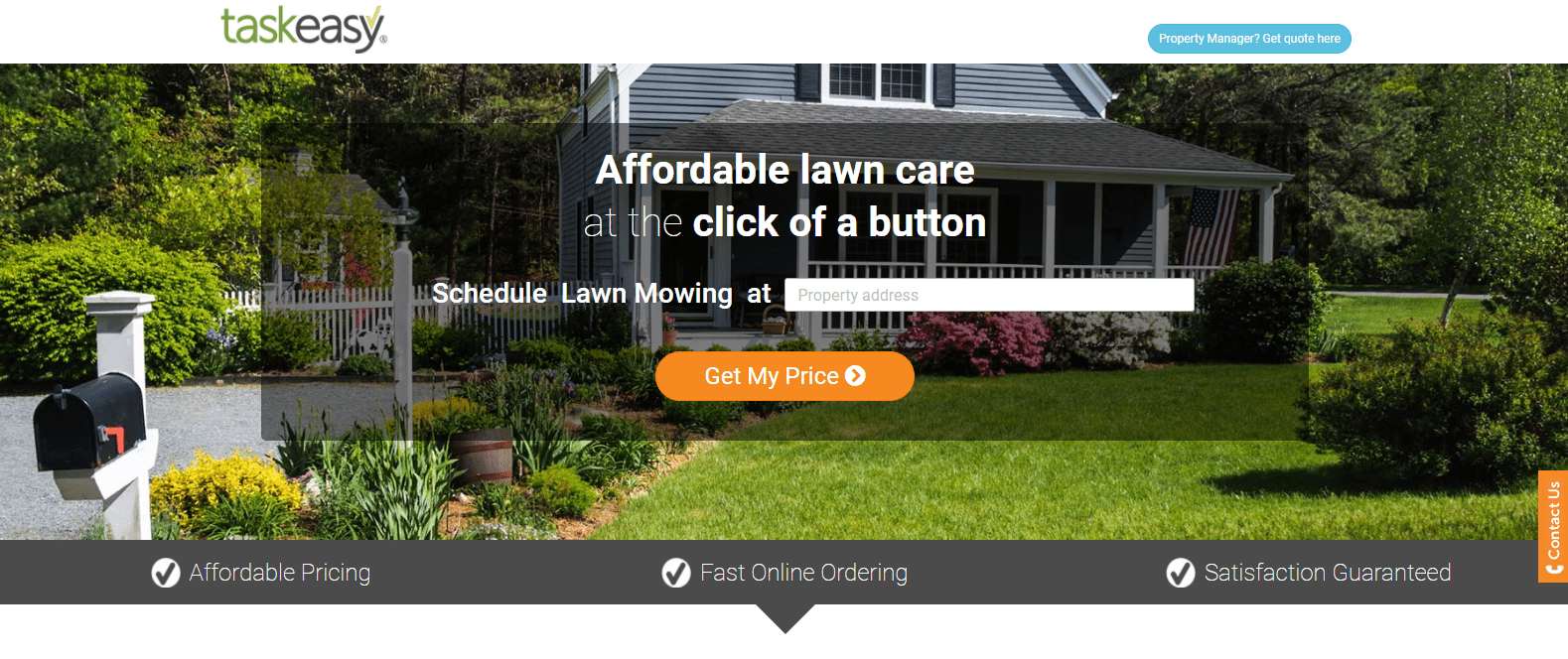
TaskEasy versteht dies und nutzt ein Heldenbild auf ihrer Seite. Sobald Besucher auf der Seite landen, bekommen sie einen Eindruck davon, wie ihr Rasen aussehen könnte, wenn sie TaskEasy mieten:

Was die Seite gut macht.
- Die Farbe der CTA-Schaltfläche sticht hervor, da sie nirgendwo sonst auf der Seite verwendet wird, abgesehen von der Kontakt-Schaltfläche.
- Die Kopie der CTA-Schaltfläche verwendet die Ich-Perspektive, wodurch sich potenzielle Kunden persönlich mit dem Angebot verbunden fühlen.
- Richtungshinweise (Pfeile auf den CTA-Schaltflächen und Pfeile, die auf der Seite nach unten zeigen) zeigen den Besuchern, worauf sie ihre Aufmerksamkeit als Nächstes richten sollten.
- Die Ikonographie hilft dabei, die Aufmerksamkeit auf die Funktionen und Vorteile der Einstellung von TaskEasy zu lenken.
- Vertrauenssignale und soziale Beweise (Sicherheitsabzeichen, ein Auszeichnungssiegel und ein Facebook-ähnlicher Zähler) sorgen wahrscheinlich dafür, dass sich Interessenten wohl und sicher fühlen und sogar gezwungen sind, TaskEasy einzustellen.
- Das ausklappbare Kontaktformular ermöglicht es Besuchern, sich einfach mit dem Unternehmen in Verbindung zu setzen, um sich nach seinen Dienstleistungen zu erkundigen.
Was für A/B-Tests:
- Das TaskEasy-Logo ist mit einem Hyperlink versehen, was bedeutet, dass Besucher die Seite leicht verlassen können.
- Die Property Manager CTA-Schaltfläche oben auf der Seite führt Besucher von dieser Seite weg. Obwohl es eine weitere Lead-Erfassungsseite öffnet, sollte es eine eigene Kampagne haben, die vollständig von dieser getrennt ist.
- Das Hinzufügen von Text würde potenziellen Kunden helfen, die Vorteile der Arbeit mit TaskEasy besser zu verstehen. Derzeit befindet sich auf der Seite kein Text, was es Besuchern erschweren könnte, ein gutes Gefühl für das Unternehmen und das Angebot zu bekommen.
- Die Footer-Navigation bietet zu viele Möglichkeiten für Besucher, die Seite zu verlassen, ohne zu konvertieren.
- Die Telefonnummer könnte Click-to-Call-fähig sein, was es für Besucher viel einfacher macht, TaskEasy zu kontaktieren, zumal das Unternehmen sie ermutigt, mit „Möchten Sie uns anrufen? Waren hier!"
Spiegelstriche
Die Leute wollen oft nicht endlosen Text lesen, um zu finden, wonach sie suchen. Sie scannen lieber schnell die Seite, um bestimmte Informationen zu finden – die Kopie mit Aufzählungszeichen macht dies möglich. Texte mit Aufzählungszeichen (unter Verwendung von Häkchen, Pfeilen, Symbolen usw.) sind effektiv, weil sie es Besuchern ermöglichen, die Seite schnell zu durchsuchen und zu finden, wonach sie suchen.
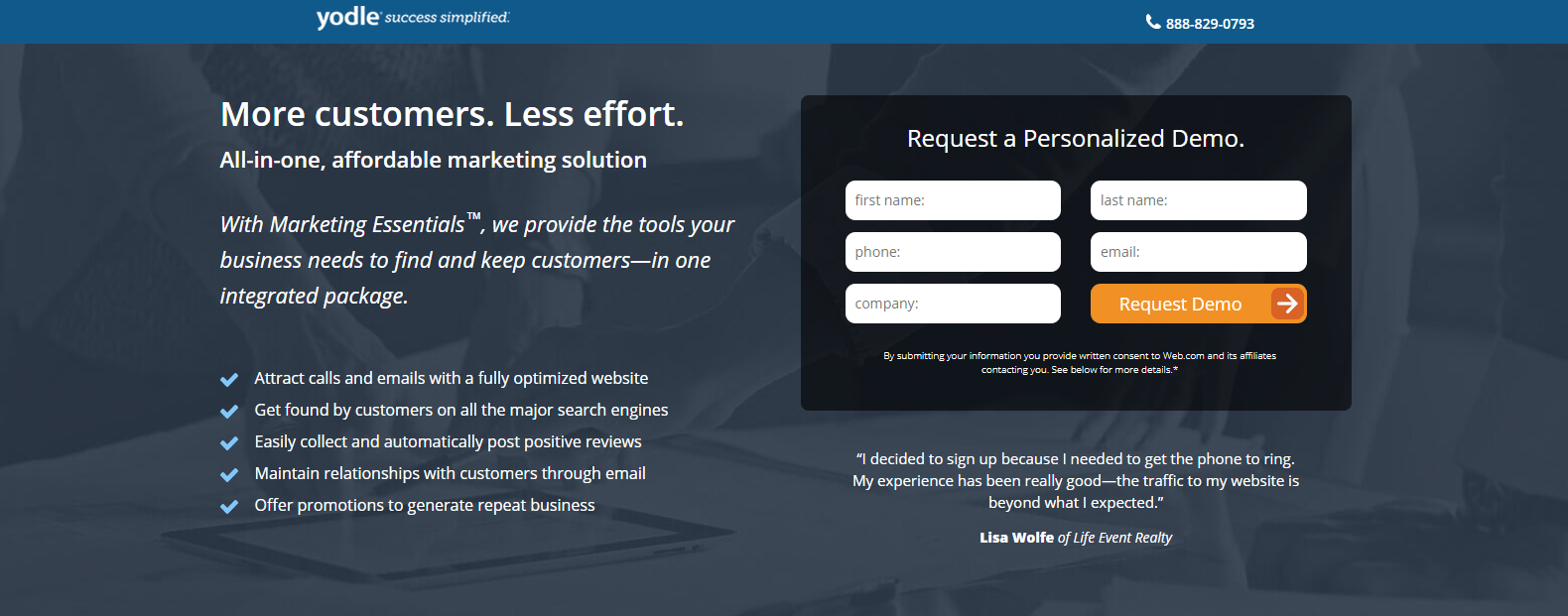
Dieses Yodle-Beispiel verwendet Aufzählungszeichen (Häkchen), um die Vorteile ihrer Software hervorzuheben. Es hebt sich auch auf der Seite mit Leerraum vom Rest der Kopie ab:

Was die Seite gut macht.
- Das Logo von Yodle ist nicht mit ihrer Homepage verknüpft, sodass Besucher sehen können, auf wessen Webseite sie sich befinden, ohne zu riskieren, dass sie von der Seite wegklicken.
- Die Click-to-Call-Telefonnummer erleichtert Besuchern die Kontaktaufnahme mit dem Unternehmen.
- Die Überschrift und die Unterüberschrift informieren die Besucher darüber, was das Angebot ist und wie sie davon profitieren.
- Der kursiv gedruckte Text hebt sich vom Rest des Textes ab und zwingt die Besucher, ihn zu lesen.
- Das gekapselte Formular ist aufmerksamkeitsstark und zeigt Besuchern, wohin sie gehen müssen, um eine Demo anzufordern.
- „Personalisierte Demo“ gibt potenziellen Kunden das Gefühl, dass das Angebot speziell für sie ist.
- Die orangefarbene CTA-Button-Farbe r „platzt“ auf der Seite, lenkt die Aufmerksamkeit darauf und erhöht die Wahrscheinlichkeit, dass die Leute klicken.
- Der Pfeil auf der CTA-Schaltfläche fungiert als Richtungshinweis und weckt das Interesse der Menschen an dem, was sich hinter dem Formular verbirgt.
- Vertrauenssignale (Kundenstimmen, Firmenlogos und Auszeichnungssiegel) erhöhen das Vertrauen, das Interessenten Yodle entgegenbringen, was dazu beiträgt, Besucher davon zu überzeugen, ihre persönlichen Daten einzugeben.
Was soll A/B getestet werden:
- Die Kopie der CTA-Schaltfläche ist nicht personalisiert und kann viele Besucher nicht zum Klicken überzeugen. Wenn Sie es in etwas wie „Ich möchte eine Demo“ oder „Meine Demo planen“ ändern, werden möglicherweise bessere Ergebnisse erzielt.
- Mit einem Headshot des Kunden würde das Testimonial ihn sympathischer erscheinen lassen und dem Interessenten noch mehr Vertrauen einflößen.
- Das Kleingedruckte in der Fußzeile könnte potenzielle Kunden überwältigen und sie von einer Konvertierung abhalten.
F-Muster
Denken Sie bei der Gestaltung Ihrer Seite daran, wie Ihre Besucher Ihre Seite am ehesten ansehen werden. So können Sie Ihre wichtigsten Elemente entsprechend platzieren. Da die Leute dazu neigen, von oben nach unten und von links nach rechts zu lesen, ist es klug, Ihre Seite so zu gestalten, dass sie einem F-Muster folgt.
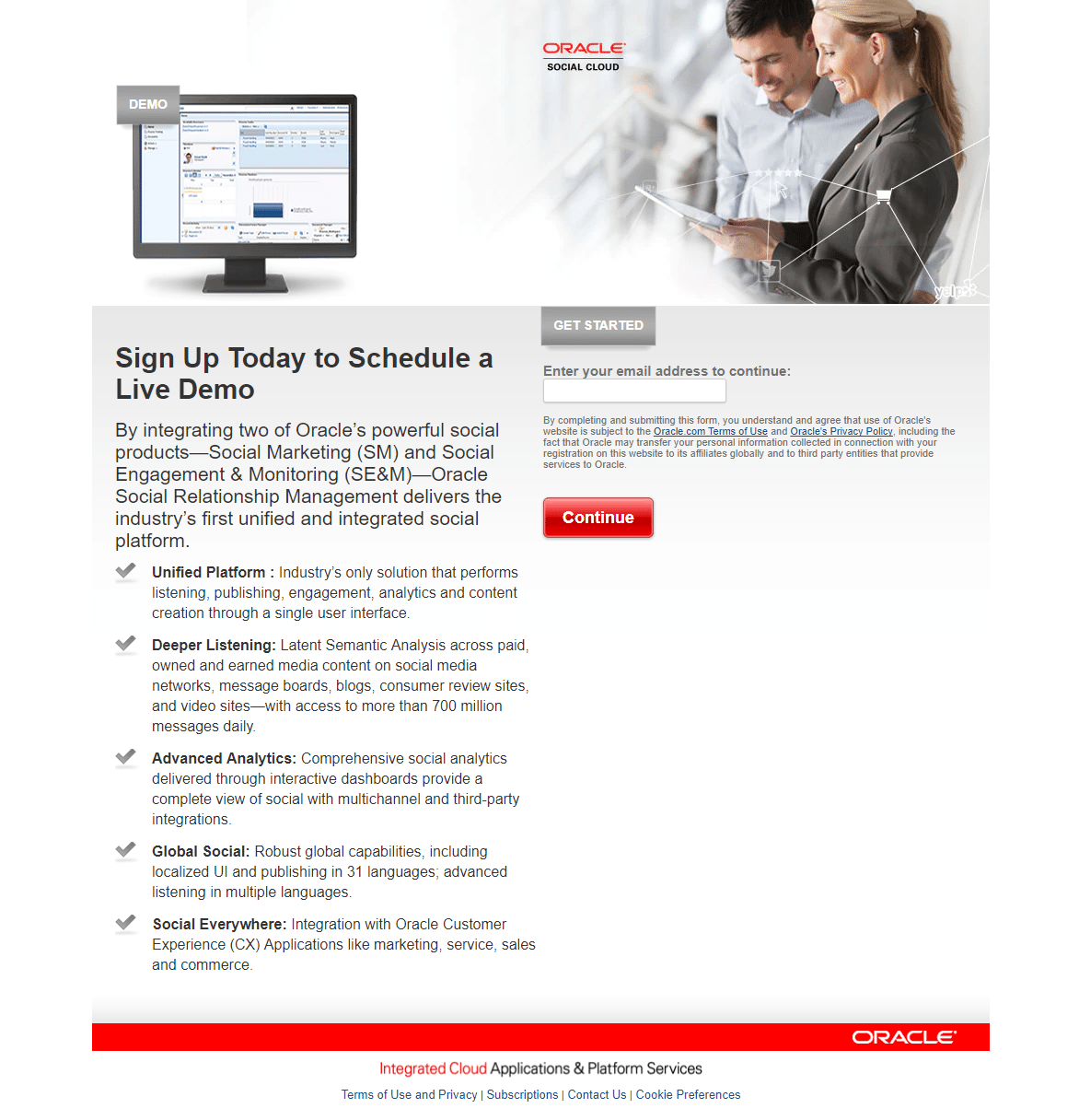
Die Demo-Post-Click-Zielseite von Oracle folgt einem bestimmten F-Muster-Layout. Jedes wichtige Element befindet sich entlang des F-Muster-Pfads, wo Besucher beim Betrachten der Seite natürlich hinsehen werden.
- Betrachter sehen zuerst das Computerbild in der oberen linken Ecke.
- Ihre Augen werden dann dem horizontalen Stamm folgen und dann die Menschen lächeln sehen.
- Wenn Sie sich auf der linken Seite der Seite nach unten zum nächsten horizontalen Stamm bewegen, richten die Besucher ihre Aufmerksamkeit auf die Überschrift und dann auf das einzelne Formularfeld.
- Als nächstes setzen sie das F-Muster am vertikalen Stamm fort, wo sie den Textabsatz und die Aufzählungspunkte scannen.
- Schließlich wird ihr Fokus auf dem leuchtend roten CTA-Button landen.

Was die Seite gut macht.
- Lächelnde Menschen machen die Seite menschlicher, wodurch sich die Besucher wahrscheinlich wohler fühlen.
- Aufzählungszeichen und fette Texte lenken die Aufmerksamkeit auf die Hauptmerkmale des Angebots.
- Das 1-Feld-Formular macht es schnell und einfach auszufüllen.
- Der Blick der Besucher wird auf das Formular und den CTA-Button gelenkt, was impliziert, dass sie sich darauf konzentrieren und konvertieren sollten.
Was für A/B-Tests:
- Das Produktbild könnte größer sein. Derzeit ist es schwierig, etwas auf dem Bildschirm zu sehen.
- Die Überschrift ist nicht überzeugend, da sie den Besuchern keine Informationen darüber liefert, welche Vorteile das Angebot ihnen bringt.
- Die Kopie des CTA-Buttons ist schwach. „Weiter“ sagt nichts über das Angebot aus und lädt nicht zum Klicken ein.
- Das Einbeziehen von Social Proofs , wie ein Kundentestimonial, könnte die Glaubwürdigkeit des Unternehmens und seines Angebots erhöhen.
- Navigationslinks in der Fußzeile können Besucher ablenken, von der Seite ablenken und wahrscheinlich die Konversionsrate verringern.
Z-Muster
Wie das F-Muster hilft auch das Z-Muster den Betrachtern bei der Navigation auf Ihrer Seite, was es zu einer weiteren großartigen Layoutoption für Ihr Seitendesign macht.
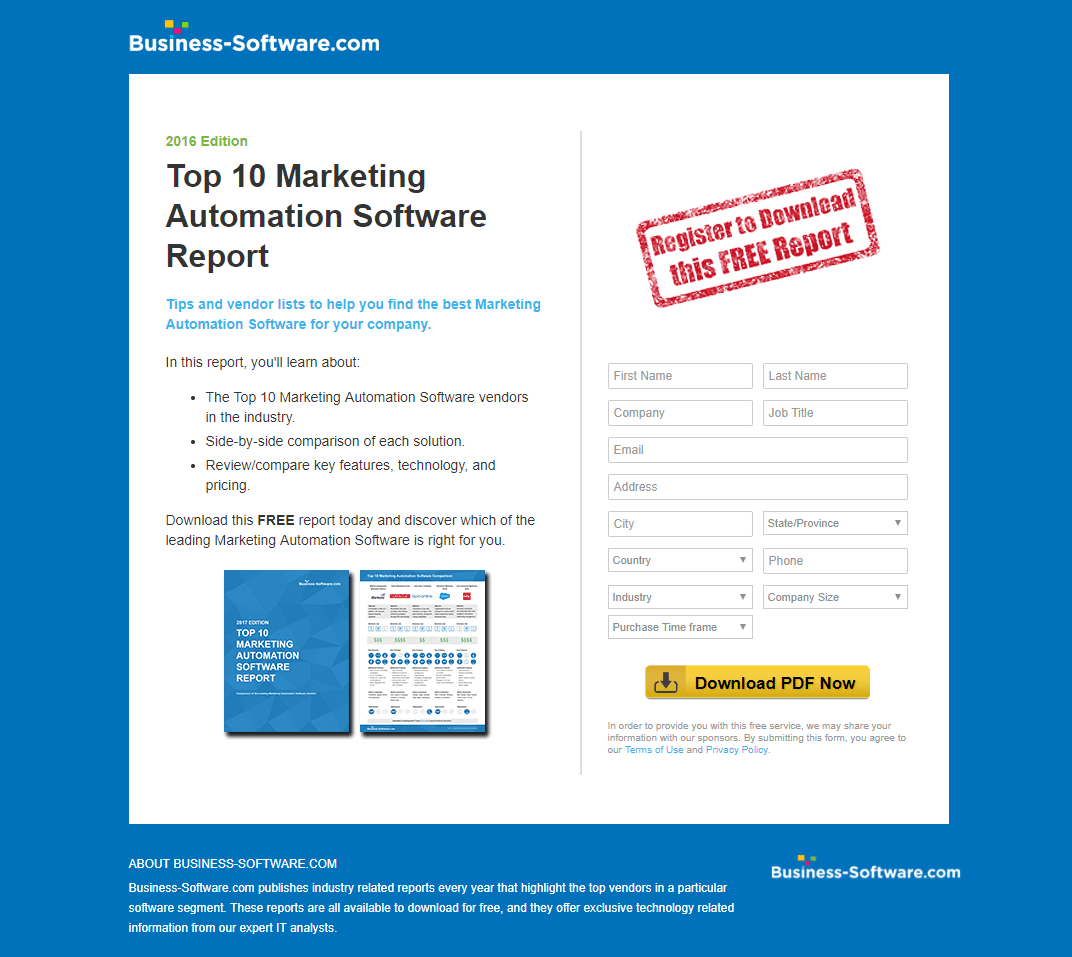
Hier ist ein Beispiel von Business-Software.com, das einem klaren Z-Muster folgt.
- Besucher sehen zuerst die fette Überschrift in der oberen linken Ecke.
- Wenn sie sich entlang des oberen horizontalen Z-Stiels bewegen, gelangen sie zum roten Stempel „Zum Herunterladen registrieren“.
- Wenn Sie sich diagonal nach unten und unten links bewegen, richten die Betrachter ihre Aufmerksamkeit auf das Bild des Berichts.
- Schließlich vervollständigen sie das Z-Muster mit einem weiteren horizontalen Stamm, wo sie auf dem wichtigsten Element der Seite landen – dem CTA-Button.

Was die Seite gut macht.
- Das Logo oben links ist nicht verlinkt, damit Besucher nicht sofort abgelenkt und von der Seite weggeführt werden.
- Die Überschrift und die Unterüberschrift sind effektiv, um den Besuchern mitzuteilen, dass dieser Bericht die Top 10 der Marketingautomatisierungsanbieter anbietet, und sie wissen lassen, wie sie vom Herunterladen des Berichts profitieren können.
- Aufzählungszeichen mit minimaler Kopie ermöglichen es den Betrachtern, die Seite schnell zu überfliegen und die wichtigsten Erkenntnisse zu lernen, ohne viel Text lesen zu müssen.
- Das Wort „kostenlos“ wird an zwei Stellen verwendet. Auf dem roten Stempel, der von Weißraum umgeben ist und sehr aufmerksamkeitsstark ist, und im Text, der fett formatiert direkt über dem Bild steht.
- Die Berichtsvorschau ermöglicht Interessenten, sich einen Eindruck davon zu verschaffen, wie der Bericht aussieht, falls sie ihn herunterladen möchten.
- Der gelbe CTA-Button bildet einen guten Kontrast zum Rest der Seite, was wahrscheinlich dazu führt, dass mehr Besucher darauf klicken.
Was für A/B-Tests:
- Das Firmenlogo in der unteren rechten Ecke ist mit ihrer Homepage verlinkt, die den Besuchern einen Ausweg aus der Seite bietet, bevor sie das Angebot annehmen.
- 13 Formularfelder sind viel für ein Angebot in der Awareness-Phase des Marketing Funnels. So früh in der Reise des Käufers nach so vielen Informationen zu fragen, könnte die Leute leicht davon abhalten, zu konvertieren.
- Vergrößern des Weißraums um die wichtigsten Elemente. Beispielsweise würden das Bild und der CTA-Button mehr Aufmerksamkeit auf sie lenken und Besucher dazu verleiten, den Bericht herunterzuladen.
- Das Hinzufügen von Social Proof würde wahrscheinlich mehr potenzielle Kunden davon überzeugen, zu konvertieren. Weil sie sich dadurch wohler und begeisterter fühlen würden von der Idee, mit Business-Software.com zusammenzuarbeiten.
- Der Seitenfuß könnte entfernt werden. Das Kleingedruckte scheint unnötig, und das Firmenlogo fungiert als Ausstiegslink und führt Besucher von dieser Seite weg.
Weißer Raum
Eine weitere Möglichkeit, Besucher davon zu überzeugen, ihre Aufmerksamkeit zu fokussieren, besteht darin, Leerraum hinzuzufügen. Indem Sie um bestimmte Elemente ausreichend weißen Raum einfügen, heben sich diese Elemente auf der Seite stärker hervor.
Neben der stärkeren Fokussierung auf bestimmte Elemente hilft auch Leerraum.
- Reduzieren Sie Unordnung
- Macht Ihre Seite ästhetisch ansprechend
- Erhöhen Sie die Lesbarkeit und das Verständnis
- Verbessern Sie die Benutzererfahrung
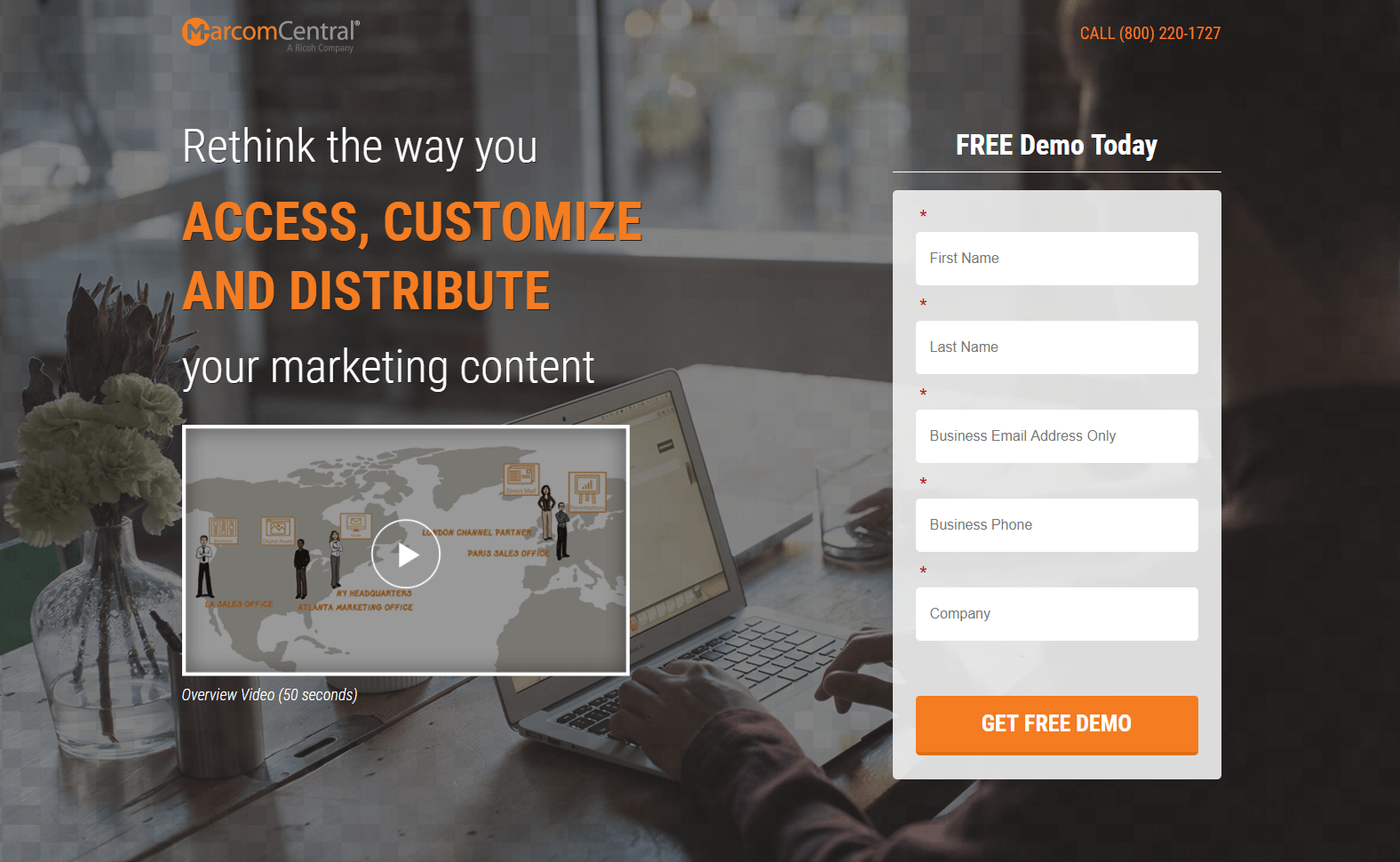
Werfen Sie einen Blick auf den gesamten weißen Bereich, der das Lead-Erfassungsformular im MarcomCentral-Beispiel unten umgibt. Beachten Sie, dass der Bereich um das Formular nicht wirklich weiß ist. Weißraum kann jede Farbe haben, solange er dabei hilft, die verschiedenen Seitenelemente zu trennen und einen Kontrast zu dem hervorzuhebenden Element bildet. In diesem Fall das Formular:

Was die Seite gut macht.
- Die Click-to-Call-Telefonnummer bietet Besuchern eine bequeme Möglichkeit, den Kundendienst zu kontaktieren.
- Das 50-Sekunden-Video ermöglicht es Interessenten, schnell und einfach Informationen zu erhalten, ohne die Kopie durchlesen zu müssen.
- „Kostenlos“ im Formulartitel und der erste CTA-Button ist eine sehr überzeugende Kopie, da jeder kostenlos liebt. Das Hinzufügen einer personalisierten Kopie könnte diese Seite noch überzeugender machen.
- Anchor-Tags leiten Besucher direkt zurück zum Formular, wenn sie darauf klicken, und erleichtern ihnen so das Auffinden und Ausfüllen.
- Soziale Beweise wecken Vertrauen bei den Besuchern. Das Einfügen von Headshots mit den Kundenreferenzen würde noch mehr Wert hinzufügen.
- Die Bilder im Abschnitt „Wie es funktioniert“ ermöglichen Interessenten, besser zu verstehen und sich vorzustellen, was jeder Schritt beschreibt.
Was für A/B-Tests:
- Das verlinkte Firmenlogo hat das Potenzial, Besucher von der Seite abzulenken, bevor sie überhaupt das gesamte Angebot gesehen haben.
- Die Überschrift sollte geändert werden, denn obwohl sie groß und auffällig ist, ist sie nicht überzeugend. Weil es dem Interessenten keine Vorteile bringt.
- Der orangefarbene CTA-Button sticht nicht so gut hervor, wie er könnte, da Orange mehrmals auf der Seite verwendet wird.
- Die Schaltflächen für soziale Medien unten auf der Seite könnten Besucher ablenken und sie an der Konvertierung hindern.
Anker-Tags
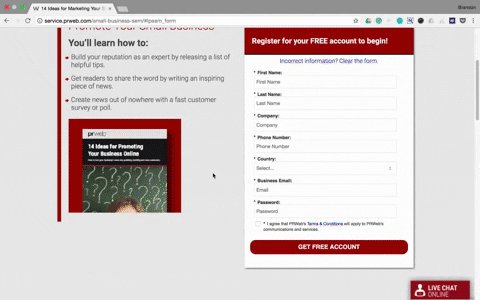
Anker-Tags verlinken auf eine andere Stelle auf derselben Seite, sodass Besucher zu einem bestimmten Teil der Seite springen können, ohne scrollen zu müssen. Da Ankerlinks Besucher ohne großen Aufwand dorthin führen, wo sie hin möchten, tragen sie dazu bei, die allgemeine Benutzererfahrung zu verbessern, was den Konvertierungsprozess unterstützt.
PRWeb hat zwei Anchor-Tags auf seiner Seite eingefügt – beide „Legen Sie jetzt los!“ CTA-Schaltflächen unterhalb der Falte. Wenn sie angeklickt werden, werden die Besucher zurück zum Lead-Erfassungsformular "above the fold" geleitet:

Was die Seite gut macht:
- Die Überschrift ist spezifisch und verwendet eine Zweitperson-Kopie – zwei Qualitäten, die großartig sind, um Besucher davon zu überzeugen, sich weiter mit dem Angebot zu befassen und schließlich zu konvertieren.
- Durch die Einkapselung des Formulars wird es aufmerksamkeitsstarker, was wahrscheinlich Interessenten dazu bringt, es auszufüllen.
- Wenn Sie das Opt-in-Kästchen auf dem Formular deaktiviert lassen, haben Interessenten das Gefühl, dass sie frei sind, ihre eigenen Entscheidungen zu treffen, anstatt dass PRWeb Entscheidungen für sie trifft.
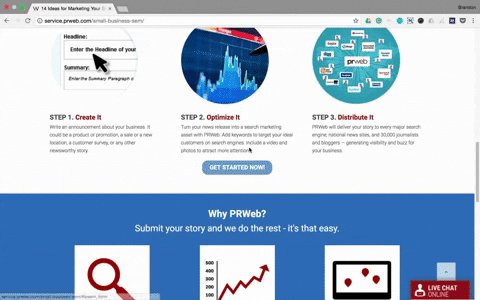
- Die Bilder und formatierten Texte in den Abschnitten „Wie“ und „Warum“ lenken die Aufmerksamkeit auf die wichtigsten Details zur Funktionsweise von PRWeb und warum Interessenten PRWeb wählen sollten.
Was für A/B-Tests:
- Exit-Links (das Firmenlogo, Schaltflächen für soziale Medien und die Navigation in der Fußzeile) könnten alle Menschen von der Seite wegführen, ohne zu konvertieren.
- Die Kopie mit Aufzählungszeichen könnte mehr auffallen. Eine Einrückung oder Vergrößerung der Pfeile würde mehr Aufmerksamkeit darauf lenken.
- Das Bild der Anleitung ist abgeschnitten, wodurch es wie ein Designfehler aussieht. Es ist auch anklickbar, aber wenn das Bild geöffnet wird, ist es immer noch nicht das vollständige Bild oder größer.
- 7-Formularfelder könnten Besucher einschüchtern und sie davon abhalten, das Formular auszufüllen. Zumal sie sich wahrscheinlich noch in der Überlegungsphase der Käuferreise befinden.
- Die Farbe der CTA-Schaltfläche (von allen drei Schaltflächen) fällt nicht auf, da auf der gesamten Seite Rot und Blau verwendet werden.
- Die Kopie der CTA-Schaltfläche (wiederum auf allen drei Schaltflächen) ist vage. So etwas wie „Ich will den Marketing Guide!“ ist überzeugender und würde wahrscheinlich zu mehr Klicks führen.
- Die Kundenreferenz ist nicht optimiert. Es gibt keinen Kopfschuss von Craig Kasnoff, keinen Firmennamen (und nach Media Consultant sollte kein Komma stehen), und das Testimonial selbst sagt nichts Bestimmtes aus, um Interessenten zu ermutigen, auch mit dem Unternehmen zusammenzuarbeiten.
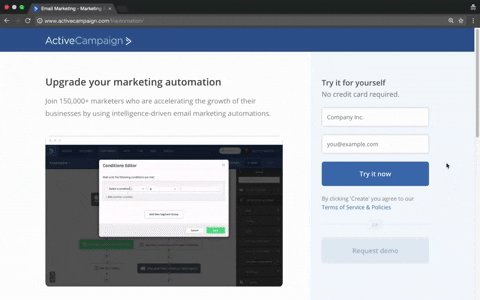
GIFs
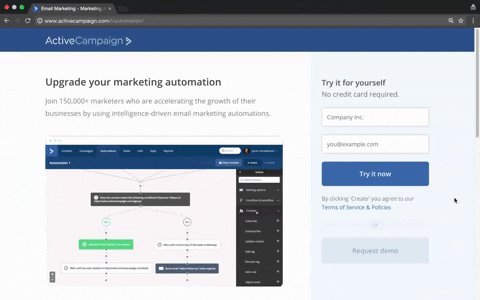
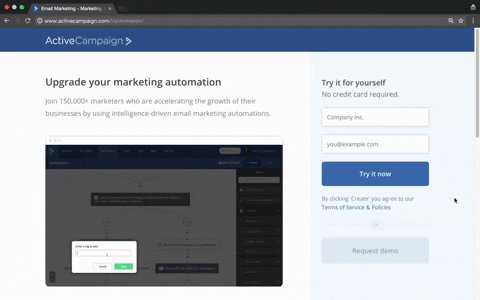
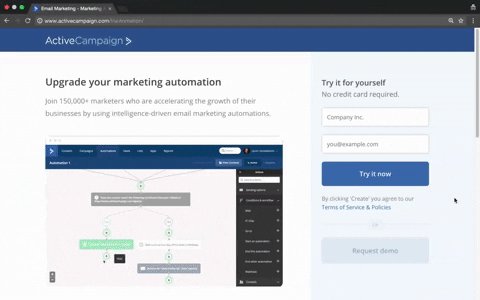
Das Einbinden von Medien in Ihre Post-Click-Landingpage (in Form von Bildern, Videos oder GIFs) kann dazu beitragen, die Conversions zu steigern, da sie Ihr Produkt oder Ihre Dienstleistung erklären und Ihre Seite gleichzeitig optisch ansprechender machen.

GIFs sind animierte Bilder, die helfen, Ihre Angebote interaktiver zu erklären. Anstatt also statische Bilder zu Ihren Seiten hinzuzufügen, wie z. B. einen Screenshot Ihres Software-Dashboards, fügen Sie ein GIF hinzu, um visuell zu demonstrieren, wie potenzielle Kunden verschiedene Aktionen ausführen können.
ActiveCampaign tut dies auf ihrer Seite:

Was die Seite gut macht.
- Die Überschrift und die Unterüberschrift sind überzeugend. Die Überschrift verwendet eine Zweitperson-Kopie, und die Unterüberschrift ergänzt die Überschrift gut und lässt potenzielle Kunden wissen, dass über 150.000 andere Vermarkter ActiveCampaign verwenden.
- „Keine Kreditkarte erforderlich“ versichert den Besuchern, dass dieses Angebot völlig kostenlos ist.
- Nur zwei Formularfelder machen es wahrscheinlich, dass mehr Interessenten das Formular ausfüllen.
- Die Kundenreferenzen eignen sich hervorragend, um soziale Beweise hinzuzufügen, aber die Twitter-Handles könnten Besucher von der Seite wegbringen, ohne vorher zu konvertieren.
- Das Scroll-Formular und die CTA-Schaltfläche erhöhen die Wahrscheinlichkeit, dass Besucher aktiv werden, da sie unabhängig von ihrer Position auf der Seite sichtbar sind.
Was für A/B-Tests:
- Der CTA-Button fällt nicht auf. Die Farbe verschmilzt mit dem restlichen Blau auf der Seite, und die Kopie ist unscheinbar.
- In der Kopie unter der CTA-Schaltfläche steht „Durch Klicken auf „Erstellen“…“, aber auf der CTA-Schaltfläche steht nicht „Erstellen“.
- Navigationslinks in der Fußzeile könnten Besucher leicht vom Ziel der Seite ablenken.
Visuelle Hinweise
Visuelle Hinweise spielen eine große Rolle beim Post-Click-Landing-Page-Design. Weil sie dabei helfen, eine visuelle Hierarchie aufrechtzuerhalten, die Besucher bei der Stange zu halten und sie auf die wesentlichen Elemente hinzuweisen. Drei häufig verwendete visuelle Hinweise sind Pfeile, Blicke und strategisch platzierte Objekte, die alle in die Richtung von Elementen zeigen, die für Ihr Conversion-Ziel von wesentlicher Bedeutung sind.
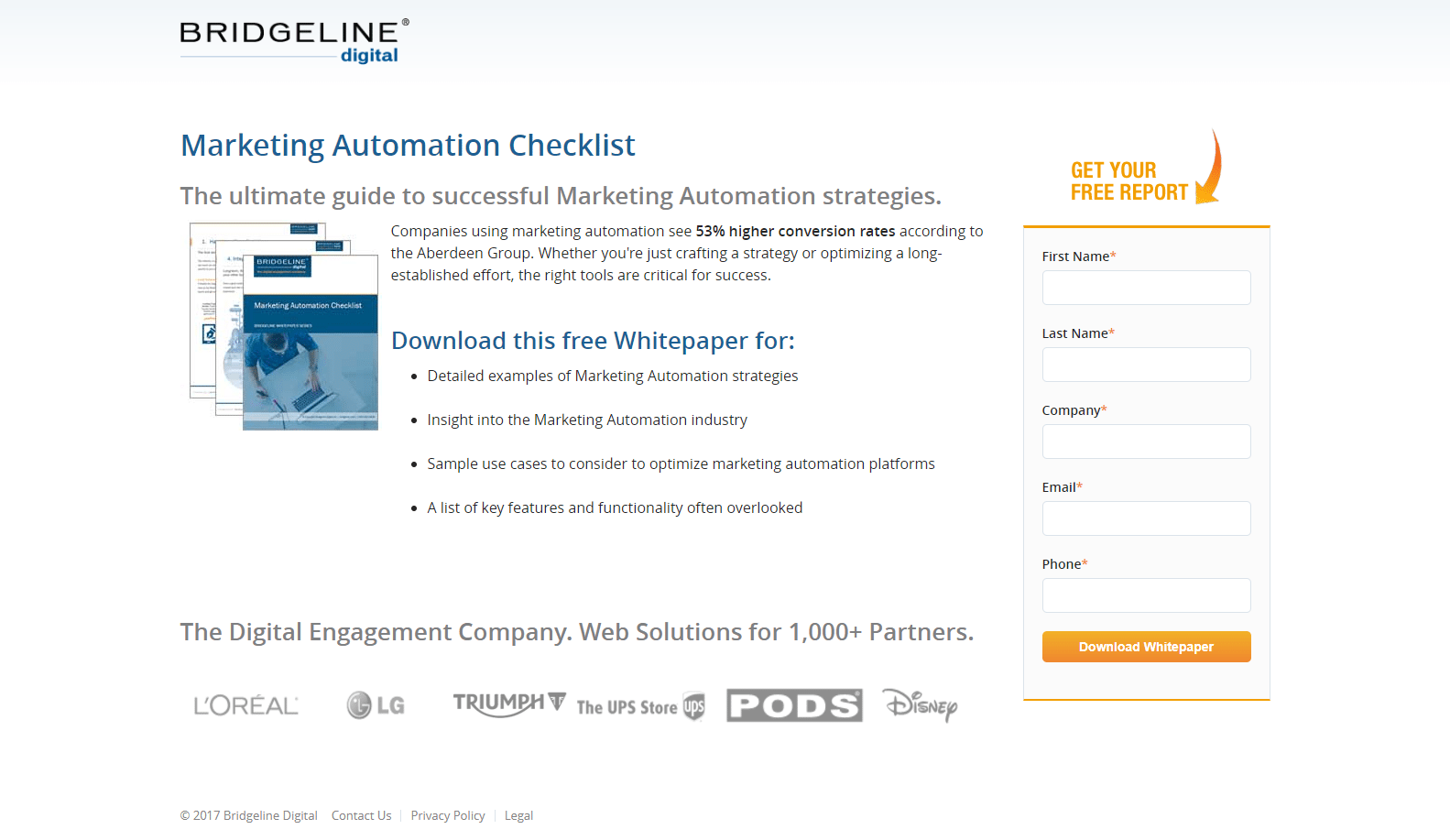
Pfeile
Pfeile werden häufig auf Post-Click-Landingpages verwendet, weil sie einfach, unkompliziert und leicht verständlich sind. Sie können animiert oder stationär sein und werden am häufigsten verwendet, um Besucher auf Lead-Erfassungsformulare und CTA-Schaltflächen hinzuweisen, wie es Bridgeline Digital in diesem Beispiel tut:

Was die Seite gut macht.
- Das Einbinden einer Statistik über erhöhte Konversionsraten dürfte das Interesse der Besucher an Marketingautomatisierung wecken. Auch die fette Formatierung hilft, die Aufmerksamkeit darauf zu lenken.
- „Kostenlos“ wird an zwei verschiedenen Stellen erwähnt, um zu betonen, dass potenzielle Kunden für dieses Whitepaper nicht bezahlen müssen.
- Texte mit Aufzählungszeichen machen es Interessenten leicht, herauszufinden, was ihr Whitepaper enthalten wird, ohne Textblöcke durchlesen zu müssen.
- Der orangefarbene CTA-Button sticht hervor und passt gut zum Formulartitel und -pfeil.
- Firmenlogos erhöhen den Vertrauenswert der Seite und lassen die Besucher denken: „Wenn diese bekannten Unternehmen eine Partnerschaft mit Bridgeline Digital eingegangen sind, dann sollte ich das auch tun.“
Was für A/B-Tests:
- Das verlinkte Firmenlogo und die Fußzeilen-Links bieten Besuchern einen Weg, die Seite zu verlassen, was wahrscheinlich die Absprungrate erhöht.
- Wenn Sie den weißen Bereich um das Produktbild herum vergrößern, würde es mehr hervorstechen.
- Die Kopie des CTA-Buttons muss verbessert werden, da „Whitepaper herunterladen“ nicht überzeugend ist. Das Hinzufügen einer nutzenorientierten und/oder Ego-Kopie würde wahrscheinlich mehr potenzielle Kunden zum Klicken anregen.
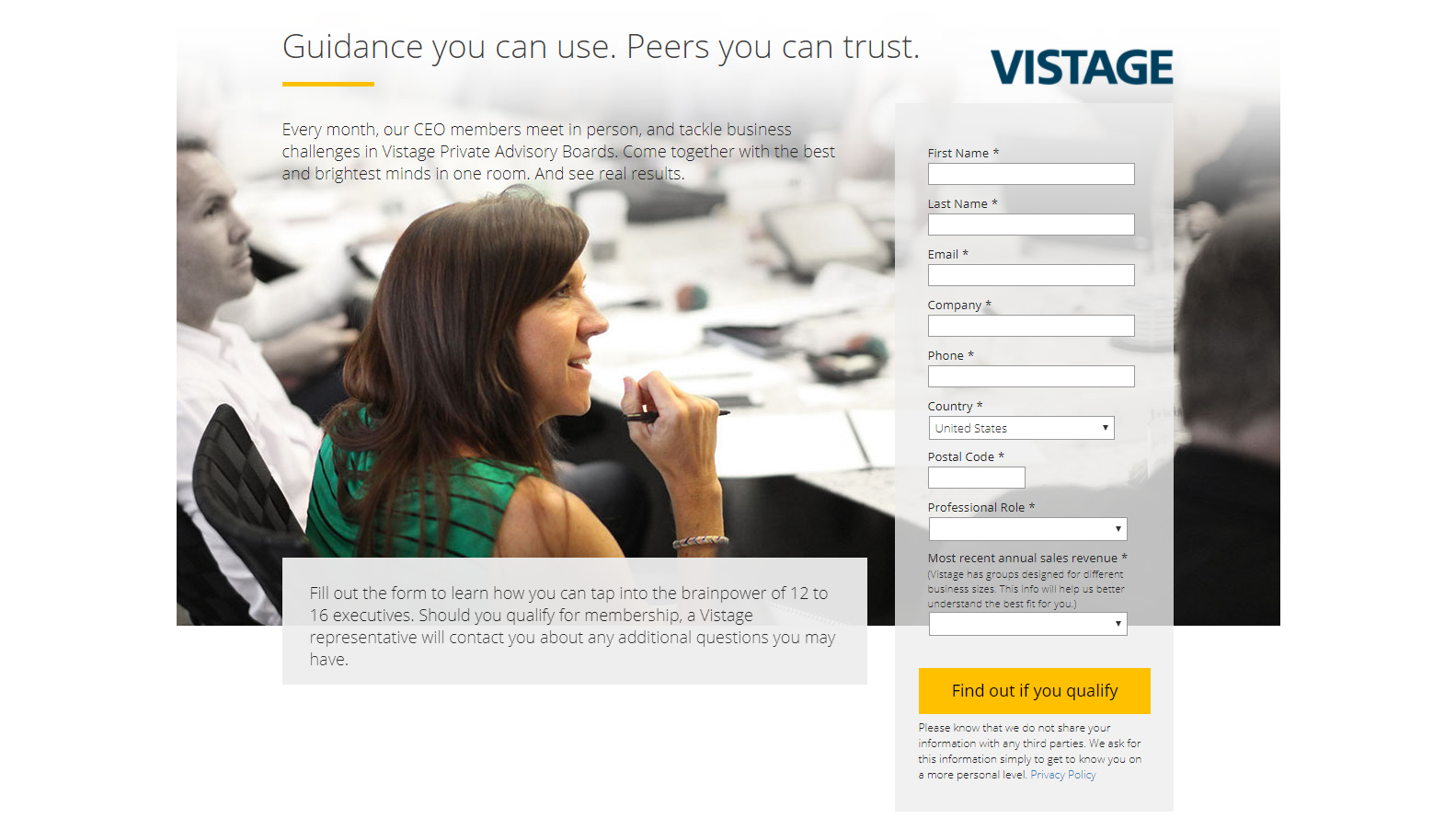
Blick
Da Menschen dazu neigen, darauf zu schauen, was andere sehen, ist die Verwendung des menschlichen Blicks als Richtungshinweis besonders effektiv auf Post-Click-Landingpages. Wenn beispielsweise ein menschliches Bild auf Ihrer Seite auf die Überschrift schaut, wird die Aufmerksamkeit Ihres Besuchers wahrscheinlich auch auf die Überschrift gelenkt. Daher ist diese Technik nützlich, um Besucher dazu zu bringen, dorthin zu schauen, wo Sie sie haben möchten.
Auf der folgenden Seite hat Vistage ein Bild einer Frau eingefügt, die in Richtung des Lead-Erfassungsformulars blickt. Wenn Besucher sie betrachten, fühlen sie sich unbewusst gezwungen, auf die Form zu schauen:

Was die Seite gut macht:
- Keine Exit-Links (abgesehen von einer Datenschutzrichtlinie) machen es Besuchern unmöglich, die Seite zu verlassen, ohne auf das „X“ in ihrem Browser zu klicken oder das Formular auszufüllen.
- Kontrastfarben dienen als visuelles Zeichen und lenken die Aufmerksamkeit auf die wichtigsten Elemente auf der Seite: die Überschrift, die Frau und den CTA-Button. Da der Rest der Seite in Grautönen gehalten ist, heben sich diese drei Komponenten von allem anderen ab.
- Das Einfügen einer Datenschutzrichtlinie trägt dazu bei, das Vertrauen der Besucher zu stärken und sie wissen zu lassen, dass ihre Informationen bei dem Unternehmen sicher und geschützt sind.
Was für A/B-Tests:
- Das Hinzufügen von sozialen Beweisen , wie z. B. Kundenreferenzen oder Firmenabzeichen, würde wahrscheinlich mehr Besucher dazu verleiten, herauszufinden, ob sie für das Angebot in Frage kommen.
- Minimale Informationen über das Angebot können Menschen daran hindern, zu konvertieren. Das Hinzufügen von Aufzählungspunkten oder kleinen Textabschnitten, um die Vorteile des Angebots hervorzuheben, kann zu besseren Ergebnissen führen.
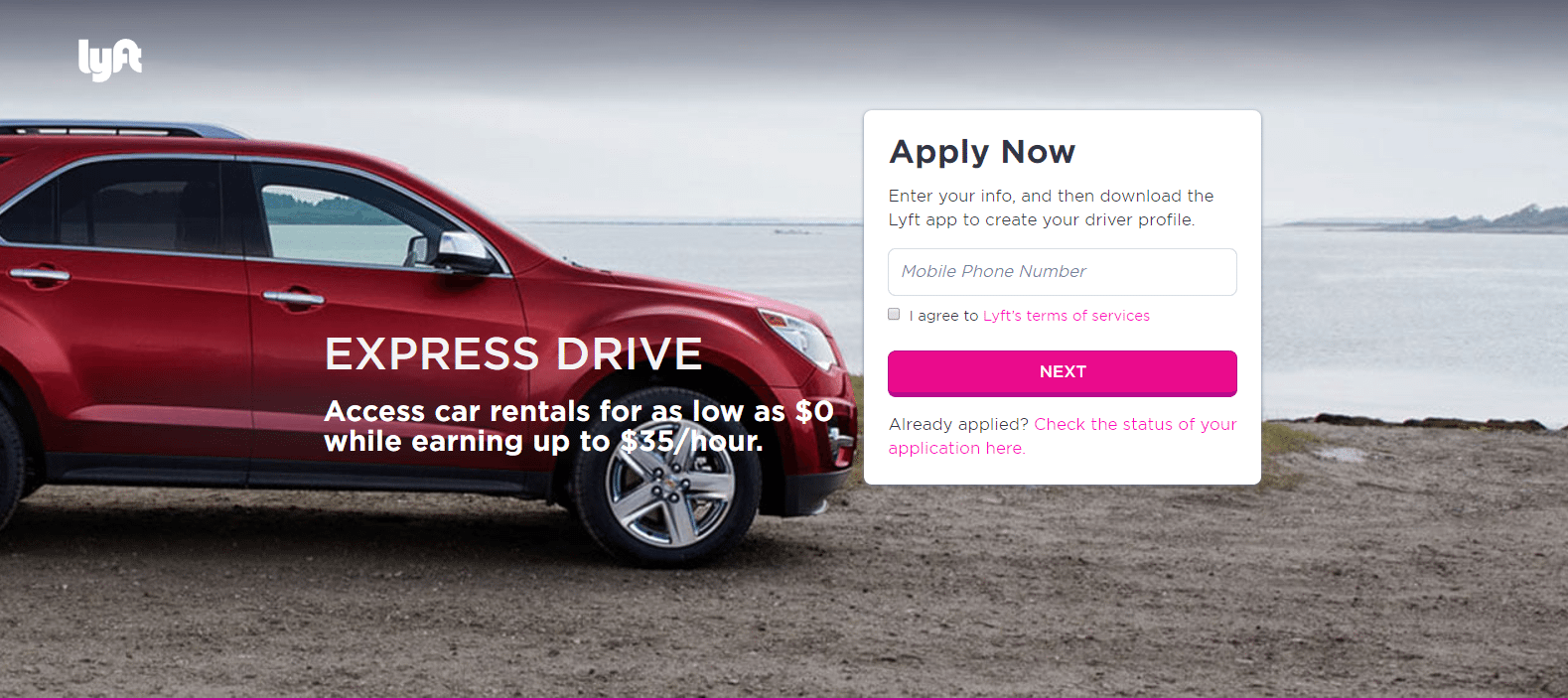
Objekte
Eine dritte häufig verwendete visuelle Hinweistechnik besteht darin, Objekte so zu positionieren, dass sie direkt auf einen bestimmten Bereich Ihrer Seite zeigen. Dadurch wird die Aufmerksamkeit der Interessenten auf bestimmte wichtige Seitenelemente gelenkt.
Lyft tut dies im folgenden Beispiel, indem es ein Fahrzeug direkt in Richtung seines Lead-Capture-Formulars positioniert – und fast berührt –:

Was die Seite gut macht:
- Nur ein Formularfeld ist großartig, um Menschen davon zu überzeugen, ihre Informationen zu übergeben.
- Wenn Sie das Kontrollkästchen für die Vereinbarung deaktiviert lassen, fühlen sich potenzielle Kunden besser unter Kontrolle und fühlen sich mit dem Konvertierungsprozess wohler.
- Der Abschnitt „Sehen Sie, wie viel Sie verdienen können“ ist nützlich, da er Interessenten ermöglicht, ihre Informationen einzugeben und auf die CTA-Schaltfläche „Berechnen“ zu klicken, ohne die Seite zu verlassen. Nachdem der wöchentliche Gehaltsbetrag berechnet wurde, verwandelt sich die Schaltfläche in eine weitere „Jetzt bewerben“-Schaltfläche, die den Konvertierungsprozess unterstützt.
- Der Abschnitt „How Lyft Driving Works“ ermöglicht es dem Unternehmen, Schritt-für-Schritt-Informationen darüber bereitzustellen, wie Lyft funktioniert – und da es horizontal scrollt, wird die Seite nicht mit Text überladen.
Was für A/B-Tests:
- Mehrere Exit-Links machen es Besuchern leicht, sich ablenken zu lassen und von der Seite wegzunavigieren, ohne das Angebot zu konvertieren.
- Die Überschrift und die Unterüberschrift sind aufgrund des geschäftigen Hintergrunds schwer zu lesen. Wenn Sie sie an einem anderen Ort testen, an dem sie besser sichtbar sind, können Sie mehr Aufmerksamkeit erregen und bessere Ergebnisse erzielen.
- Die Kopie des CTA-Buttons ist so vage wie es nur geht. „Weiter“ sagt überhaupt nichts über das Angebot aus und zwingt wahrscheinlich nicht viele zum Klicken.
Visuelle Hierarchie
Jede Post-Click-Landingpage sollte einer bestimmten visuellen Hierarchie folgen – Inhalte, die vom wichtigsten zum unwichtigsten geordnet sind. Das Element, das zuerst die Aufmerksamkeit der Besucher erregen soll (normalerweise die Überschrift), sollte ganz oben auf der Seite platziert werden, da dies die Spitze der Hierarchie ist, während der Rest des Inhalts dann von der höchsten zur niedrigsten Priorität geliefert wird.
Viele Merkmale spielen eine Rolle beim Erstellen einer visuellen Hierarchie, einschließlich, aber nicht beschränkt auf:
- Größe
- Farbe/Kontrast
- Dichte/Nähe
- Weißer Raum
- Textur/Stil
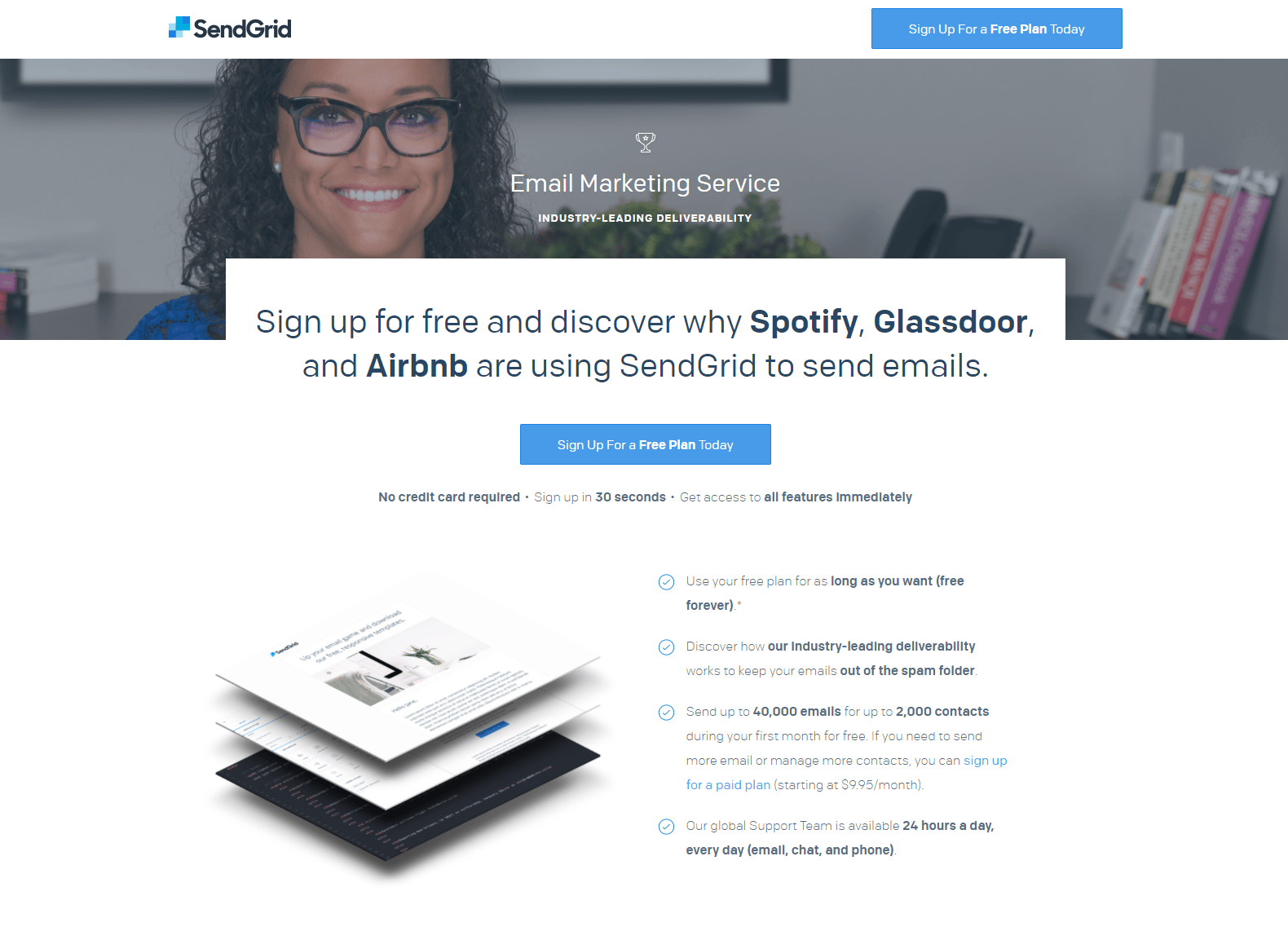
SendGrid verwendet mehrere dieser Komponenten auf ihrer Seite. Mal sehen, welche sie verwenden und welche sie verbessern sollten:

Was die Seite gut macht.
- Größenvariationen und fette Formatierung lenken die Aufmerksamkeit auf die wichtigsten Teile des Textes und bilden eine starke visuelle Hierarchie.
- Die Überschrift zwingt Besucher dazu, SendGrid zu verwenden, indem sie drei namhafte Unternehmen erwähnt, die ebenfalls SendGrid verwenden.
- Mehrere kooperative CTA-Schaltflächen bieten Interessenten mehrere Möglichkeiten, das Angebot an verschiedenen Stellen auf der Seite einzulösen.
- Das Produktbild zeigt eine Vorschau, wie der gelieferte Inhalt aussehen wird.
- Aufzählungszeichen mit minimalem Text sorgen dafür, dass potenzielle Kunden keine Textabschnitte durchlesen müssen, um zu finden, wonach sie suchen.
- Eine Kundenreferenz und Unternehmensabzeichen dienen als sozialer Beweis und überzeugen wahrscheinlich mehr Interessenten, mit SendGrid zusammenzuarbeiten, da andere mit ihnen Erfolg haben. Das Hinzufügen von Dave Tombacks Headshot zu seinem Testimonial würde es noch effektiver machen.
Was für A/B-Tests:
- Die Frau auf dem Bild könnte nach unten auf die Überschrift/CTA-Schaltfläche blicken, um einen visuellen Hinweis hinzuzufügen und die Besucher zu ermutigen, auch so zu schauen.
- Die CTA-Buttons könnten vergrößert und in einer anderen Farbe getestet werden, um mehr Aufmerksamkeit auf sie zu lenken. An anderer Stelle auf der Seite ist blau, damit sie nicht so stark „platzen“, wie sie könnten.
- Das Erhöhen des weißen Raums um einige Elemente, wie die CTA-Schaltflächen und die Überschrift, würde ihnen helfen, sich besser abzuheben.
- Die CTA-Schaltfläche „Pläne und Preise anzeigen“ sollte entfernt werden, da sie Besucher auf eine andere Seite führt und sie von dieser ablenkt.
Aufmerksamkeitsstarker CTA-Button
Ein perfekt optimierter, aufmerksamkeitsstarker CTA-Button ist das wichtigste Element, das Sie in Ihr Post-Click-Landing-Page-Framework aufnehmen sollten. Es sollte sich von allen anderen Elementen abheben, damit es keine Verwirrung darüber gibt, wo potenzielle Kunden klicken müssen, um Ihr Angebot einzulösen.
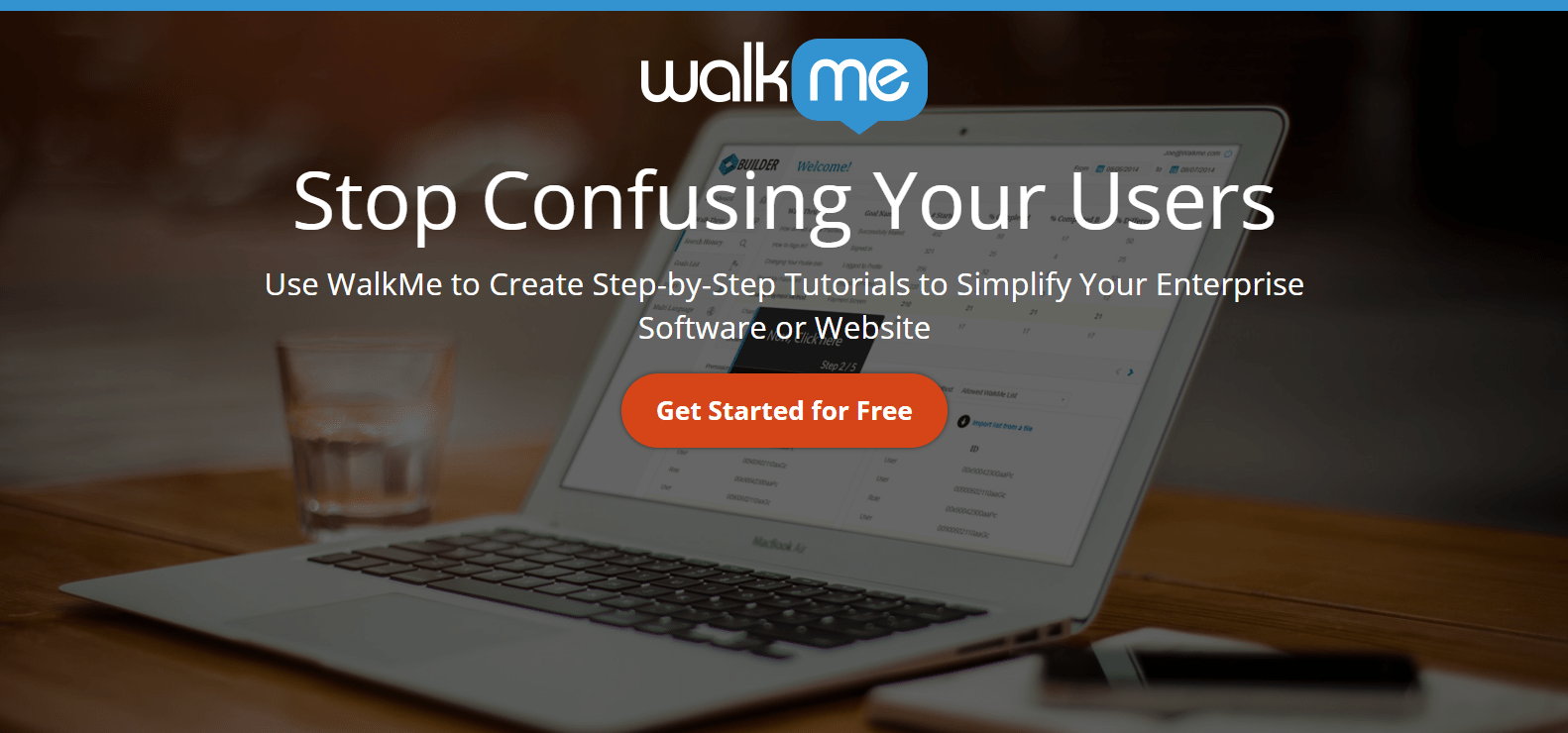
WalkMe hat seine zweistufige Opt-in-Seite mit einem großen, kontrastierenden CTA-Button erstellt, der auf der Seite sicherlich auffällt und die Aufmerksamkeit der Besucher auf sich zieht:

Was die Seite gut macht.
- Das Hintergrundbild bietet den Besuchern eine realistische Vorschau darauf, wie ihre Software aussehen wird.
- Der CTA-Button erscheint wirklich auf der Seite. Es ist nicht nur groß und kontrastreich, sondern erscheint auch wieder oben auf der Seite, wenn der Benutzer zu scrollen beginnt.
- Das zweistufige Opt-in-Formular reduziert Unordnung und sorgt dafür, dass sich Benutzer weniger eingeschüchtert fühlen, da sie ihre Informationen hier nicht eingeben müssen.
- Aufzählungszeichen machen es Interessenten leicht, sich über das Angebot zu informieren, ohne zu viel Text durchlesen zu müssen.
- Soziale Beweise (die Kundenreferenz und die scrollenden Firmenlogos) werden wahrscheinlich dazu führen, dass potenzielle Kunden sich gezwungen fühlen, mit diesem Unternehmen zusammenzuarbeiten.
Was für A/B-Tests.
- Wenn Sie den Text der CTA-Schaltfläche in etwas Personalisierteres (mit Ego-Formatierung) und Nutzen-orientiertes ändern, würde dies wahrscheinlich die Konversionsrate verbessern.
- Das Ersetzen des Bildes durch ein GIF (below the fold) würde den Benutzern ein interaktiveres Erlebnis auf der Seite bieten und dazu beitragen, das Produkt besser zu erklären.
- Das Hinzufügen eines Headshots zur Kundenreferenz würde sie vertrauenswürdiger machen und ihre Effektivität erhöhen.
Welche Designtechniken für Post-Click-Landingpages haben Sie inspiriert?
Die Verwendung von Post-Click-Landing-Pages zum Bewerben und Verkaufen Ihrer Produkte und Dienstleistungen ist ein wesentlicher Bestandteil Ihrer Marketingstrategie. Das liegt daran, dass sie bei richtiger Optimierung – mit den oben beschriebenen Techniken, zusammen mit unserem Design-Best-Practices-Leitfaden und dem Post-Click-Optimierungsleitfaden für Zielseiten – Ihre Konversionsraten erheblich steigern können.
Verwandeln Sie Klicks auf Anzeigen in Conversions, erstellen Sie dedizierte, schnell ladende Post-Click-Seiten für jedes Angebot. Erfahren Sie, wie Sie allen Ihren Zielgruppen einzigartige Post-Click-Landingpages zur Verfügung stellen können, indem Sie sich noch heute für eine Instapage Enterprise Demo anmelden.
