JavaScript für Optimierer: Arbeiten mit Eingabefeldern
Veröffentlicht: 2021-04-01
Möchten Sie mehr als nur die Farbe einer Schaltfläche testen? Dann müssen Sie JavaScript lernen. Ich habe eine Serie gestartet, in der praktische Schritt-für-Schritt-Anleitungen beschrieben werden, mit denen Sie JavaScript verwenden können, um erfolgreiche Experimente auf Ihrer Website einzurichten.
Jeder Artikel in der Serie behandelt eine andere JavaScript-Methode, die durch die Anwendung von Best Practices auf Websites als hypothetische Fälle veranschaulicht wird.
Business Case: Optimieren Sie Eingabefelder, um die UX zu verbessern
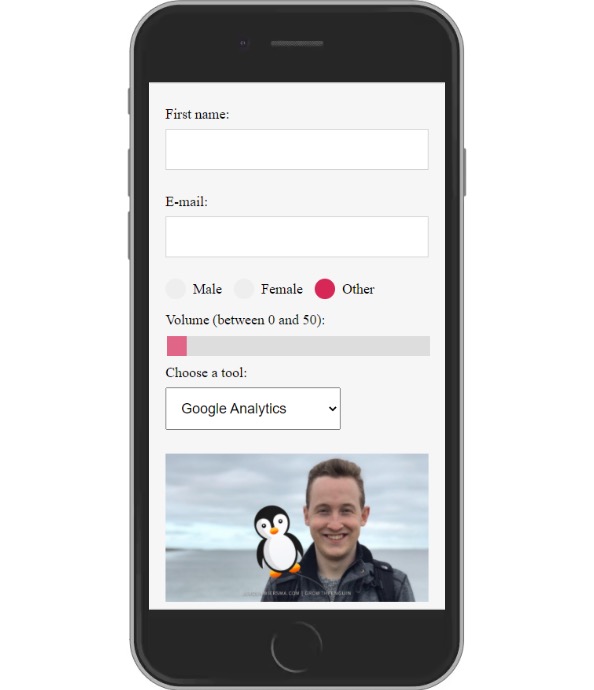
In unserem hypothetischen Fall für dieses Kapitel geht es darum , mit Eingabefeldern zu arbeiten, um die Benutzererfahrung zu verbessern .
Untersuchungen haben gezeigt, dass Benutzer Opt-in-Formulare tendenziell frustrierend finden. Um die Auswirkungen abzumildern, identifizieren wir bestimmte Eingabefelder, die wir ändern möchten.
In diesem hypothetischen Szenario kommen wir zu folgender Hypothese:
Da wir festgestellt haben, dass unsere Kunden das Opt-in-Formular sehr frustrierend finden, gehen wir davon aus, dass eine Änderung des Formulars zu einer Steigerung der Conversions führen wird. Wir messen dies mithilfe der Opt-in-Rate-Metrik.
Optimieren Sie Ihre Hypothesengenerierung mit dem kostenlosen Hypothesengenerator-Tool von Convert oder erfahren Sie mehr über das Erstellen einer Hypothese.
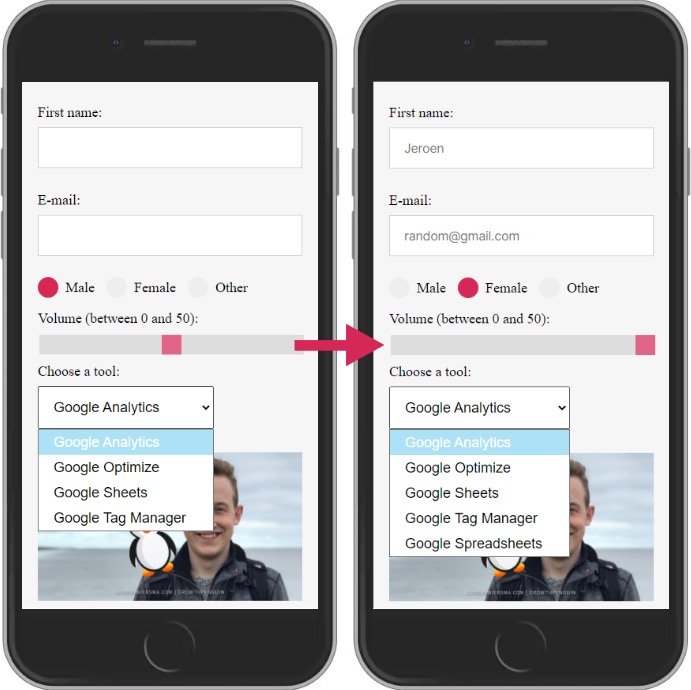
Um diese Hypothese zu testen, werden wir die folgenden Änderungen anwenden:

Der im Experiment verwendete Code
Jetzt zum lustigen Teil!
Um die Änderung auszuführen, führen wir den folgenden JavaScript-Code auf der Testseite aus. Probieren Sie es selbst aus, um es in Aktion zu sehen!
var testForm = document.querySelector(.testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("männlich");
var femaleRadio = document.getElementById("female");
var rangeSlider = document.getElementsByClassName("slider");
var googleSelector = document.getElementById("google");
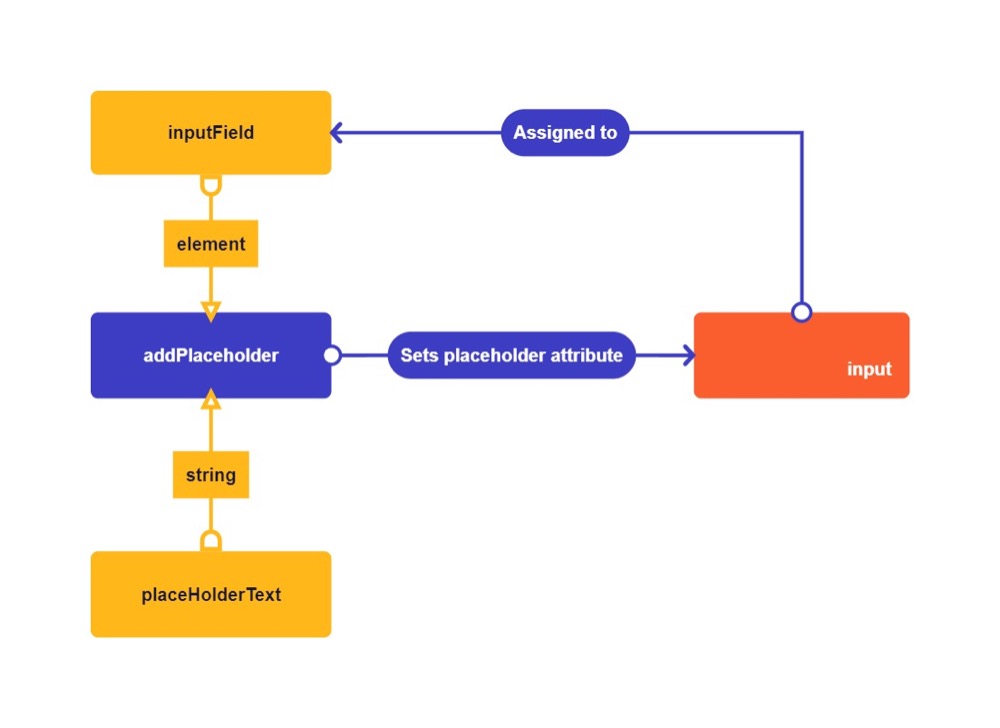
Funktion addPlaceholder(inputField, placeHolderText) {
inputField.setAttribute("Platzhalter", placeHolderText);
}
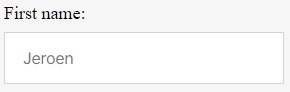
addPlaceholder(firstNameInput, "Jeroen");
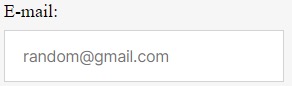
addPlaceholder(emailInput, "[email protected]");
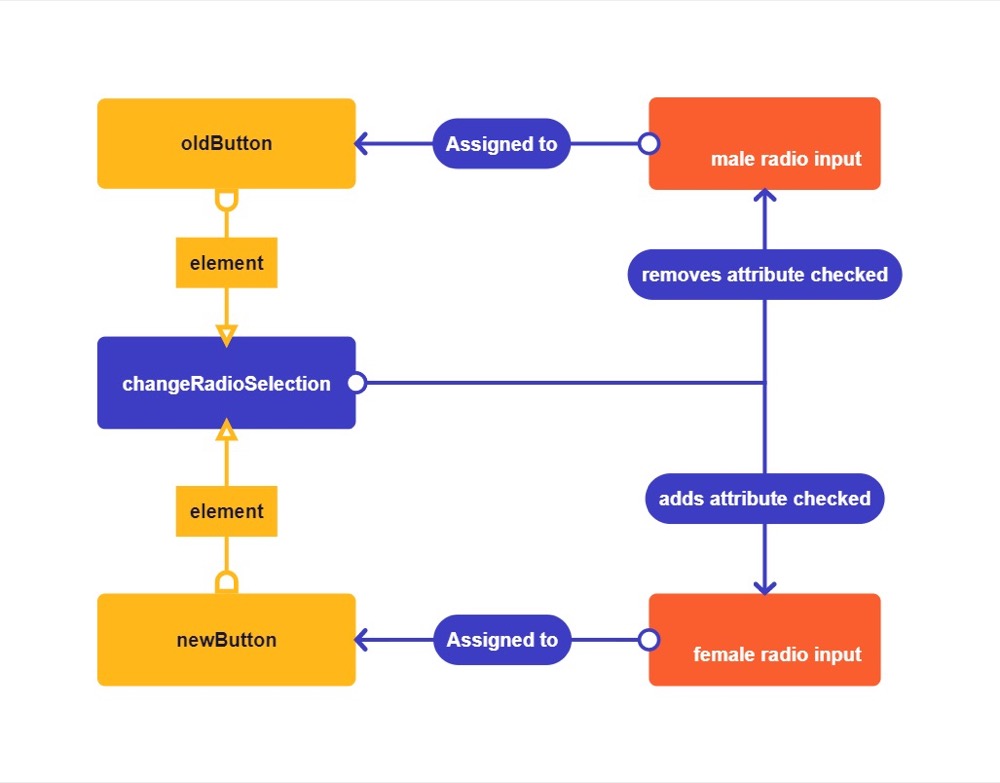
Funktion changeRadioSelection(oldButton, newButton) {
oldButton.removeAttribute("markiert");
newButton.setAttribute("markiert", "markiert");
}
changeRadioSelection(maleRadio, femaleRadio);
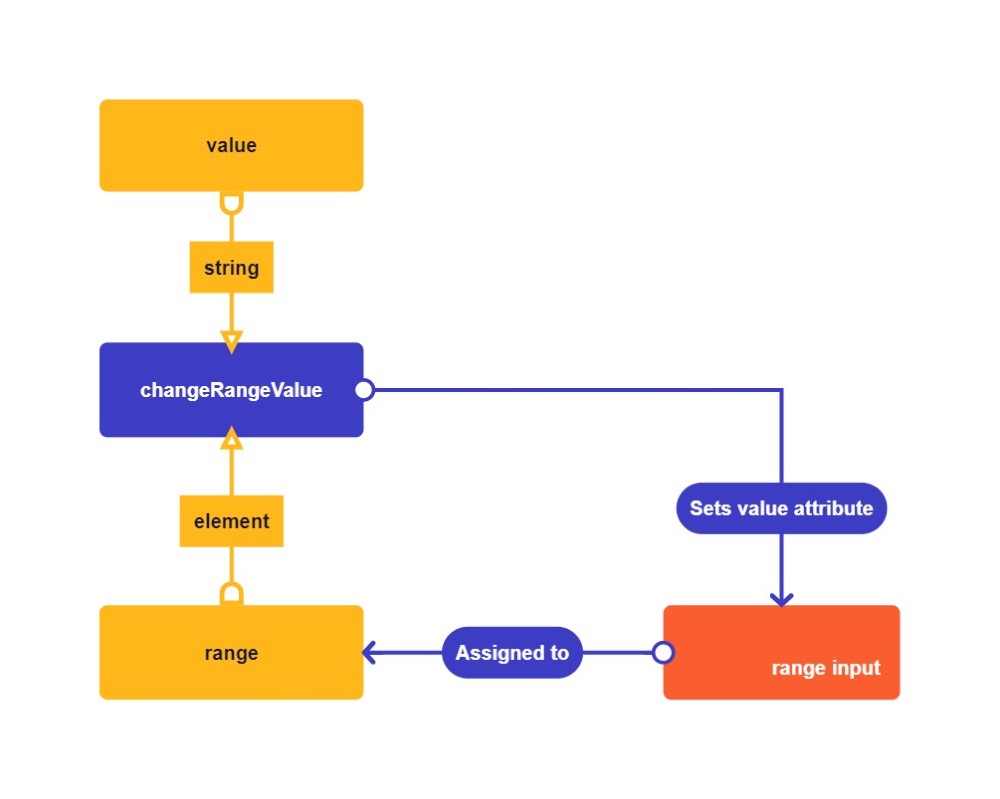
Funktion changeRangeValue(Bereich, Wert) {
range[0].setAttribute("value", value);
}
changeRangeValue(rangeSlider, "50");
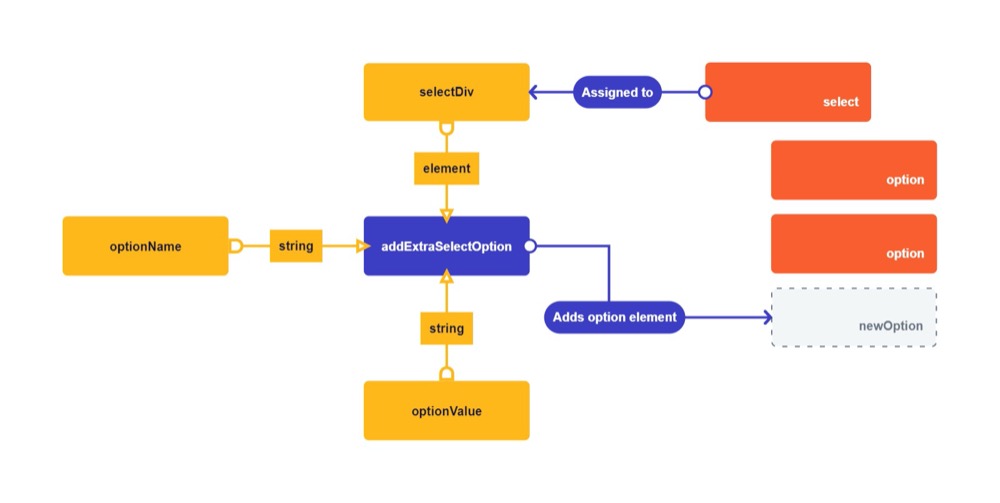
function addExtraSelectOption(selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPTION");
var newOptionNode = document.createTextNode(optionName);
newOption.appendChild(neuerOptionsknoten);
newOption.setAttribute("value", optionValue);
selectDiv.appendChild(neueOption);
}
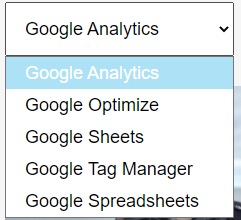
addExtraSelectOption(googleSelector, "Google Spreadsheets", "gs");
Aufschlüsselung des Kodex
1. Neue Syntax
Die Aufschlüsselung beginnt damit, dass die gesamte neue Syntax im obigen Beispiel durchgegangen wird. Da dieser Artikel Teil einer Reihe ist, überprüfen Sie unbedingt die vollständige Dokumentation der Syntax in den vorherigen Artikeln.
.childNodes[index] ist eine Eigenschaft, die ein Array von untergeordneten Knoten zurückgibt. Sie können mit einem Index auf die spezifischen Knoten im Array zugreifen. Knotenelemente in einem Array beginnen bei der Nummer Null. Um auf den ersten Knoten im Array zuzugreifen, müssen Sie eine 0 zwischen die Klammern setzen.
Sie können diese Eigenschaft anstelle eines CSS-Selektors verwenden, um untergeordnete Knoten auszuwählen. Ein zusätzlicher Vorteil der Verwendung dieser Eigenschaft ist die Auswahl von Textknoten.
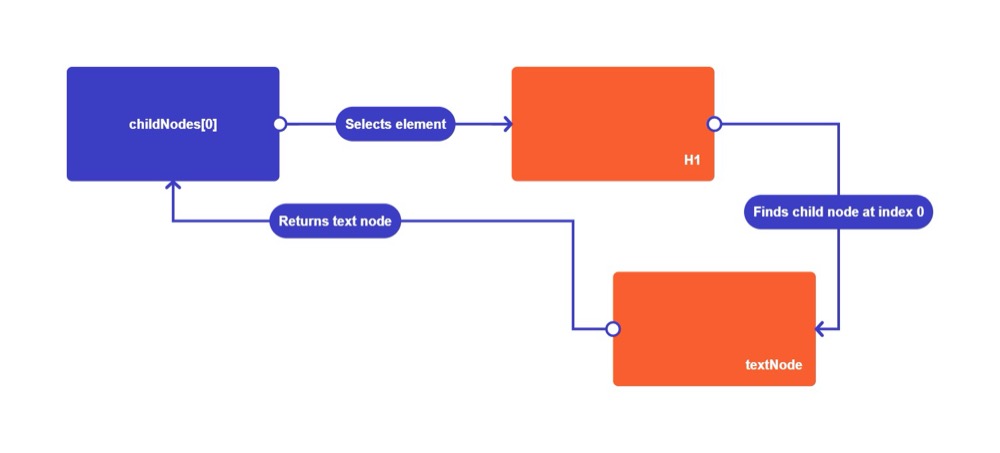
Hier ist ein Beispiel:

ChildNodes[0] wählt das H1-Element aus und sammelt seine Kinder in einem Array. Es gibt das folgende Array zurück:
[KindKnoten, KindKnoten2, KindKnoten3]
Das einzige Kind im H1 ist der Text selbst. Der Text des H1 befindet sich am Index 0. Der Textknoten wird von der Eigenschaft zurückgegeben.
document.getElementById(id) ist eine Methode, die ein Element mit passendem id-Attribut zurückgibt. Sie müssen die ID als Zeichenfolge übergeben. Dieses Beispiel ist die einfache Version der Methode querySelector. Sie können diese Methode für eine einzelne ID verwenden.
Sie fragen sich vielleicht, warum das so ist, wenn Sie die Methode querySelector haben. Diese Methode existiert, weil der Ersteller von JavaScript die Methode getElementById in einer früheren Version von JavaScript hinzugefügt hat. Die Ersteller haben die querySelector-Methode später hinzugefügt, um die Auswahl von Elementen zu vereinfachen.
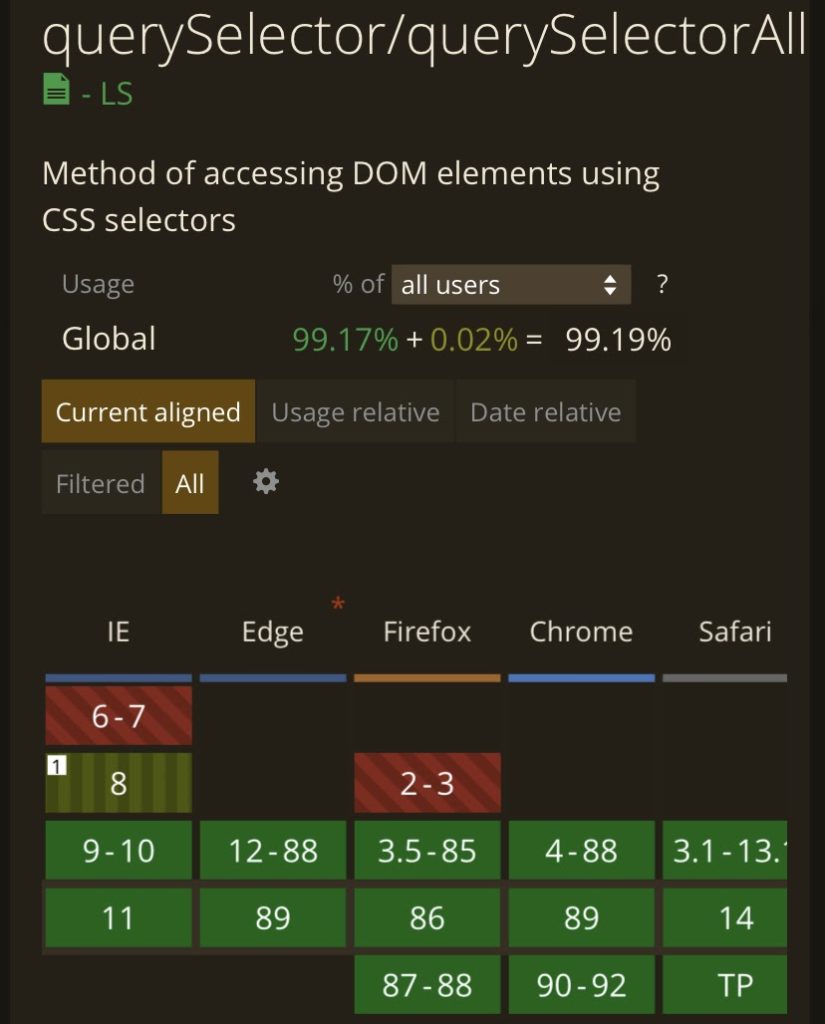
Während die meisten Browser die querySelector-Methode unterstützen, kann es hilfreich sein zu überprüfen, ob die meisten Browser sie unterstützen.
Nicht unterstützter Code kann eine Website in einem älteren Browser beschädigen. Eine hervorragende Website zum Testen von JavaScript-Methoden ist caniuse.com.

document.getElementsByClassName(class) ist eine Methode, die alle Elemente mit einer bestimmten Klasse innerhalb des gesamten Dokuments zurückgibt. Sie müssen die Klasse als Zeichenfolge übergeben. Es gibt die Elemente in einem Array zurück.
Sie können document auch durch ein anderes Element ersetzen, sodass nur die untergeordneten Elemente der Auswahl betrachtet werden. Diese Methode kann sehr hilfreich sein, da sie effizienter ist. Wenn Sie das Dokumentobjekt als Auswahl verwenden, muss es das gesamte Dokument prüfen.
Genau wie die childNodes-Methode gibt sie ein Array mit einer einzigen Übereinstimmung zurück.
.removeAttribute(attribute) ist eine Methode, die ein Attribut aus einem Element entfernt. Sie entfernen die an das Attribut angehängten Werte.
Wenn das Element das Attribut nicht hat, wird es die Methode ohne Fehler ausführen. Sie müssen das Attribut als Zeichenfolge übergeben.
2. Logik
var testForm = document.querySelector(.testForm");
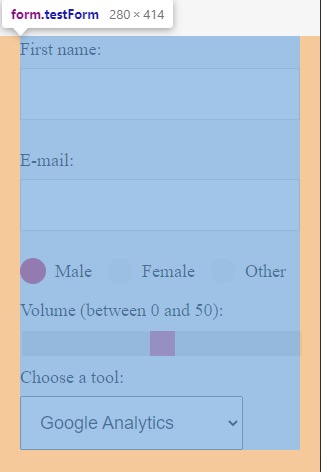
In dieser Codezeile weisen wir das Formular der Variablen testForm zu. Dazu wählen wir die Klasse testForm mit der Methode querySelector aus.

var firstNameInput = testForm.childNodes[3];
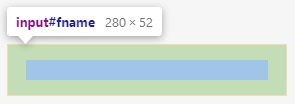
Dann weisen wir das Vornamen-Eingabefeld der firstNameInput-Variablen zu. Wir tun dies, indem wir den vierten untergeordneten Knoten mit dem childNodes-Selektor auswählen. Beachten Sie, dass der dritte Index die vierte Position ist.

var emailInput = testForm.childNodes[8];
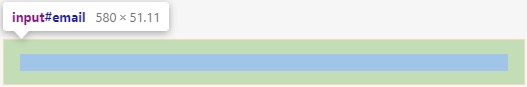
Hier weisen wir das Mail-Eingabefeld der emailInput-Variablen zu. Das Eingabefeld ist der 9. Knoten der Variable testForm.

var maleRadio = document.getElementById("männlich");In dieser Zeile weisen wir dem Radiobutton den Wert männlich zu. Wir verwenden die getElementById-Methode, um es einfach nach ID auszuwählen.

var femaleRadio = document.getElementById("female");Anschließend weisen wir der femaleRadio-Variablen mit der Methode getElementById den Radiobutton mit dem Wert female zu.

var rangeSlider = document.getElementsByClassName("slider");Hier weisen wir der RangeSlider-Variablen ein Array von Elementen mit der Slider-Klasse zu. Ich habe diese Methode als Beispiel verwendet, aber es wäre einfacher, einfach eine querySelector-Methode zu verwenden.

var googleSelector = document.getElementById("google");Wir beenden unsere Variablen, indem wir unserer Variablen googleSelector das Eingabefeld select mit der Klasse google zuweisen.

Funktion addPlaceholder(inputField, placeHolderText) {Diese Funktion fügt einem Texteingabefeld einen Platzhaltertext hinzu. Sie können das Eingabefeld als erstes Argument und den Platzhaltertext als Zeichenfolge im zweiten Argument übergeben.
inputField.setAttribute("Platzhalter", placeHolderText);Sie zeigen einen Platzhaltertext an, indem Sie das Platzhalterattribut zum Eingabetextfeld hinzufügen. Wir können dieses Attribut und diesen Wert mit der Methode setAttribute hinzufügen.
}
Die geschweifte Klammer schließt unsere erste Funktion.

addPlaceholder(firstNameInput, "Jeroen");
Wir rufen die Funktion das erste Mal auf, um einen Beispielnamen als Platzhalter in das Eingabefeld Vorname einzufügen.


addPlaceholder(emailInput, "[email protected]");
Wir rufen die Funktion ein zweites Mal auf, um dem E-Mail-Eingabefeld eine Beispiel-E-Mail-Adresse hinzuzufügen.

Funktionen können praktisch sein, um Code zu bündeln und für andere Entwickler verständlich zu machen. Wenn Sie ein scharfes Auge hatten, ist Ihnen vielleicht aufgefallen, dass wir die Funktion auch ganz hätten überspringen können, indem Sie einfach diese beiden Codezeilen verwendet hätten:
firstNameInput.setAttribute("Platzhalter", "Jeroen");
emailInput.setAttribute("placeholder", "[email protected]");
Als Programmierer ist es wichtig, zu bemerken, wann Sie eine Funktion erstellen müssen, und verwenden Sie einfach eine einfache Zeile. Dieses Beispiel hätte mir drei Zeilen Code sparen können. Weniger Code ist normalerweise besser für die Ladegeschwindigkeit.
Funktion changeRadioSelection(oldButton, newButton) {Die zweite Funktion entfernt die Auswahl des alten Optionsfelds und wählt ein neues Optionsfeld aus. Auf diese Weise können wir die Schaltfläche ändern, die standardmäßig aktiviert ist, wenn die Seite geladen wird.
oldButton.removeAttribute("markiert");Das aktivierte Attribut entscheidet, welches Optionsfeld aktiviert ist. Wenn ein Element den Wert „checked=“checked“ enthält, erscheint es auf dem Bildschirm mit einem Häkchen. Wir verwenden die Methode removeAttribute, um den aktivierten Zustand zu entfernen. Wir rufen dies in unserer Variablen oldButton auf.
newButton.setAttribute("markiert", "markiert");Dann setzen wir einfach dasselbe Attribut und denselben Wert in unsere newButton-Variable, um die Standardauswahl zu ändern.
}
Diese geschweifte Klammer beendet unsere zweite Funktion.

changeRadioSelection(maleRadio, femaleRadio);
Wir rufen die Funktion einmal auf, um den Standardwert unserer Radiobuttons auf female zu ändern.

Hier hätten wir wieder 2 Zeilen Code sparen können, indem wir einfach Folgendes geschrieben hätten:
maleRadio.removeAttribute("geprüft");
femaleRadio.setAttribute("geprüft", "geprüft");Ich verwende gerne Funktionen, weil ich damit den Code in Zukunft schnell erweitern kann. Stellen Sie sich vor, dies beispielsweise für 20 Schaltflächen mit einem Array zu tun.
Bei der Testentwicklung wissen wir, dass unser Code normalerweise temporär ist, daher ist 100%ige Perfektion meiner Meinung nach keine Voraussetzung.
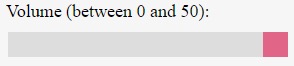
Funktion changeRangeValue(Bereich, Wert) {Diese Funktion ändert den Standardwert eines Bereichsschiebereglers. Als erstes Argument geben Sie das Bereichselement ein. Das zweite Argument muss eine Zeichenfolge sein, die Ihren gewünschten Wert innerhalb der Grenzen des Bereichs enthält.

Wir wissen, dass die Grenze unseres Bereichs 50 ist, weil er das Attribut max=“50″ hat. Sie beginnt bei 0, weil sie das Attribut min=“0″ hat. Sie könnten dieses Limit mit JavaScript erhöhen, indem Sie die setAttribute-Methode verwenden.
range[0].setAttribute("value", value);Wir haben den Bereich mit der Methode getElementsByClassName ausgewählt, was bedeutet, dass wir ein bestimmtes Element im Array auswählen müssen, um darauf zuzugreifen. Wir können auf das erste Element im Array zugreifen, indem wir [0] nach der Variablen hinzufügen. Diese Codezeile legt das Wertattribut des Bereichs fest.
}
Diese geschweifte Klammer beendet die dritte Funktion.

changeRangeValue(rangeSlider, "50");
Dann rufen wir unsere Funktion auf, um den Standardwert des Bereichs auf 50 zu ändern.

function addExtraSelectOption(selectDiv, optionName, optionValue) {Diese Funktion fügt ein Optionselement an unsere Dropdown-Auswahlbox an. Im ersten Argument übergeben Sie das select-Element. Dies ist das übergeordnete Element aller Optionselemente.
Das zweite Argument akzeptiert den Namen der neuen Option als Zeichenfolge. Das dritte Argument nimmt den Wert unserer neuen Option als Zeichenfolge an. Der Wert wird normalerweise verwendet, wenn Daten an das Back-End gesendet werden, daher ist es wichtig, dass dies ein einfacher Wert ist. Hier können wir sehen, wie ich allen unseren Optionen Kurzwert-Akronyme hinzugefügt habe.

var newOption = document.createElement("OPTION");Zuerst erstellen wir das Option-Element mit der createElement-Methode und weisen es der newOption-Variablen zu.
var newOptionNode = document.createTextNode(optionName);
Dann erstellen wir einen Textknoten mit der Variable optionName und speichern ihn in der Variablen newOptionNode.
newOption.appendChild(neuerOptionsknoten);
Wir hängen unseren newOptionNode-Textknoten an unsere newOption-Variable an.
newOption.setAttribute("value", optionValue);Dann setzen wir den Wert unserer neuen Option mit der Methode setAttribute.
selectDiv.appendChild(neueOption);
Schließlich hängen wir unsere neue Option an die Variable selectDiv an. Jetzt wird es im DOM sichtbar sein. Da wir es angehängt haben, ist die Option die letzte in der Dropdown-Liste.
}
Die geschweifte Klammer beendet unsere vierte Funktion.

addExtraSelectOption(googleSelector, "Google Spreadsheets", "gs");
Wir rufen unsere Funktion auf, um unser neues Optionselement zu unserem Dropdown hinzuzufügen.

3. Übung
Der beste Weg, JavaScript zu lernen, ist, es auszuprobieren.
Ich möchte, dass Sie die changeRadioSelection verwenden, um die andere Option auszuwählen. Ich möchte auch, dass Sie den Wert des Bereichs mit der Methode changeRangeValue auf 0 ändern. Und schreib mir eine Nachricht, um mir deine Meinung mitzuteilen!

Können Sie es nicht herausfinden? Senden Sie mir eine Nachricht auf LinkedIn und ich helfe Ihnen!