JavaScript für Optimierer: Hinzufügen eines DateTime-Pickers
Veröffentlicht: 2021-05-11
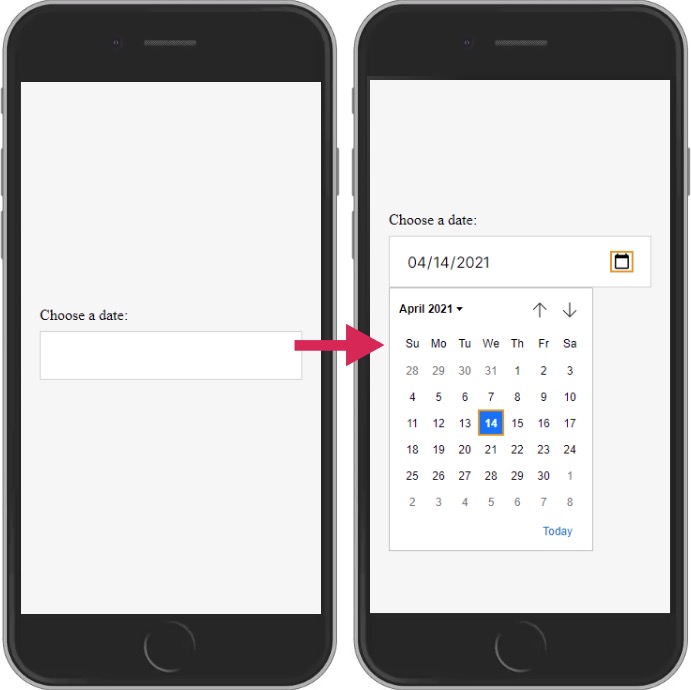
Wir kennen das alle: die frustrierende Aufgabe, das Datum manuell in ein Formular einzufügen.
Nun, ich weiß nicht, wie es Ihnen geht, aber wenn ich nach dem Datumsformat suche, läuft mein Gehirn auf Hochtouren. Gehen Sie für MM/TT/JJJJ? Was ist, wenn wir stattdessen JJJJ-MM-TT wollen? Wie viele Tage hat der Februar nochmal?
Dieser Blogbeitrag führt Sie durch einige JavaScript-Funktionen, die Ihnen helfen, Ihren Code zu optimieren, indem Sie Ihren Formularen ein DateTime Picker-Eingabefeld hinzufügen.
Geschäftsfall: Hinzufügen eines DateTime-Pickers
In diesem hypothetischen Szenario kommen wir zu folgender Hypothese:
Da wir festgestellt haben, dass die Vervollständigungsrate des Datumsfelds niedrig ist, erwarten wir, dass das Hinzufügen einer Datums- und Uhrzeitauswahl für unterstützte Browser zu einer Zunahme der Leads führen wird. Wir messen dies anhand der Abschlussraten.
Um diese Hypothese zu testen, werden wir die folgenden Änderungen anwenden:

Der im Experiment verwendete Code
Kommen wir nun zum lustigen Teil!
Um die Änderung auszuführen, führen wir den folgenden JavaScript-Code auf der Testseite aus. Kopieren Sie den Code und probieren Sie es selbst aus!
var dateInput = document.querySelector("#date");
var unterstützt = wahr;
var test = document.createElement("input");
Versuchen {
test.type = "Datum";
} fangen (e) {
unterstützt = falsch;
}
if (unterstützt) {
dateInput.setAttribute("type", "date");
dateInput.setAttribute("value", getFormattedDate(0));
dateInput.setAttribute("min", getFormattedDate(-1));
dateInput.setAttribute("max", getFormattedDate(1));
}
Funktion getFormattedDate(changeYear) {
var heute = neues Datum ();
var dd = String(today.getDate()).padStart(2, "0");
var mm = String(today.getMonth() + 1).padStart(2, "0");
var yyyy = today.getFullYear() + changeYear;
formattedDate = yyyy + "-" + mm + "-" + dd;
formatiertesDatum zurückgeben;
}
Aufschlüsselung des Kodex
1. Neue Syntax
Die Aufschlüsselung beginnt damit, dass die gesamte neue Syntax im obigen Beispiel durchgegangen wird. Da dieser Artikel Teil einer Reihe ist, lesen Sie unbedingt die vollständige Dokumentation der Syntax in den anderen Artikeln der Reihe (einschließlich dieses im Convert-Blog veröffentlichten Artikels ).
try {} catch (error) {} ist eine Anweisung, die Sie verwenden können, um bestimmten Code auszuprobieren und bei Bedarf Fehler abzufangen. Wenn der Code ausgeführt wird und kein Fehler auftritt, wird der Fang übersprungen.
Wenn es einen Fehler zurückgibt, wird es abgefangen. Das Skript führt nun den Code zwischen dem Catch-Body aus. Da der Fehler in der Funktion übergeben wird, können Sie ihn mit console.log protokollieren, um das spezifische Problem zu finden.
Wenn Sie auf einen Fehler stoßen, wird der Code normalerweise nicht mehr ausgeführt. Diese Anweisung ermöglicht es Ihnen, mit Ihrem Skript fortzufahren, wenn Sie einen Fehler erwarten.
.type ist eine Methode, die den Attributwert „type“ eines Elements im DOM setzt.
.getDate() ist eine Methode, die den Tag eines Datumsobjekts zurückgibt. Der Tag wird als Zahl zurückgegeben.
.padStart(targetLength, padString) ist eine Methode, die es uns ermöglicht, eine Zeichenfolge mit einem anderen Zeichen für den gewünschten Betrag aufzufüllen. Sie übergeben die Häufigkeit, mit der Sie eine Zeichenfolge im Ziellängenargument auffüllen möchten. Sie übergeben die Zeichenfolge, die als Auffüllung im padString-Argument verwendet wird. Beim Auffüllen wird die padString-Länge berücksichtigt.
.getMonth() ist eine Methode, die den Monat des Datumsobjekts als Zahl zurückgibt. Die Zählung beginnt bei 0, also ist dies der Januar. Nummer 11 wird Dezember sein.
String() ist eine Methode, die versucht, das übergebene Argument in einen Stringwert umzuwandeln. Diese Methode wird normalerweise verwendet, wenn Sie Zahlen in Zeichenfolgen konvertieren möchten.
.getFullYear() ist eine Methode, die das Jahr eines Datumsobjekts zurückgibt.
return ist eine häufige und wichtige Anweisung bei der Arbeit mit Funktionen. Manchmal müssen Sie eine Funktion ausführen, um Daten abzurufen und an anderer Stelle zu verwenden. Ein Rückgabezustand in einer Funktion beendet die Ausführung der Funktion und gibt zurück, was immer von der Anweisung richtig ist.

2. Logik
var dateInput = document.querySelector("#date");Wir beginnen mit der Auswahl der Datumseingabefelder mit der Methode querySelector. Wir haben die id=“date“ zu unserem Eingabefeld hinzugefügt, um #date als unseren Selektor zu verwenden. Wir weisen das Element unserer neu deklarierten dateInput-Variablen zu.
var unterstützt = wahr;
Dann deklarieren wir die unterstützte Variable. Wir weisen unserer neu deklarierten Variablen den booleschen Wert true zu. Wir werden diesen Wert später ändern, wenn der Browser keine Datetime-Auswahl unterstützt.
var test = document.createElement("input");Wir müssen ein Eingabefeld erstellen, das wir ausschließlich zur Überprüfung verwenden, ob dieser Typ unterstützt wird. Wir tun dies mit der Methode .createElement.
Wir übergeben „input“ als String, um das input-Element zu erstellen. Wir speichern dieses Element in der neu deklarierten Testvariablen.
Wir werden die folgende try-Anweisung verwenden, um zu prüfen, ob unsere Änderung unterstützt wird:
Versuchen {Beginnen Sie mit dem Schreiben des Schlüsselworts try. Wir öffnen die Anweisung mit einer geschweiften Klammer.
Die Funktion versucht alles zwischen diesen Klammern. Es wird nur der Code ausgeführt, um zu sehen, ob ein Fehler auftritt.
test.type = "Datum";
Wir können testen, ob der Datumstyp unterstützt wird, indem wir den Datumstyp auf unser Testeingabefeld setzen. Wenn kein Fehler auftritt, wissen wir, dass der Browser dies unterstützt.
} fangen (e) {Dann schreiben wir unsere catch-Anweisung nach der schließenden Klammer. Der Teil zwischen den geschweiften Klammern wird ausgeführt, wenn wir einen Fehler abfangen.
Indem wir ein „e“ als Argument setzen, können wir dies in unserer catch-Anweisung verwenden. Sie können dies beispielsweise verwenden, um den spezifischen Fehler mit console.log zu protokollieren.
unterstützt = falsch;
Wenn wir den Fehler abfangen, müssen wir die unterstützte Variable auf „false“ ändern. Wir werden diesen Wert später verwenden, um zu bestimmen, ob wir die Änderung ausführen möchten oder nicht.

}
Schließen Sie dann die catch-Anweisung mit einer schließenden Klammer ab.
if (unterstützt) {Wir werden den Wert der unterstützten Variablen verwenden, um eine if-Anweisung auszuführen. Wenn die Variable wahr ist, wird die Anweisung ausgeführt. Auf diese Weise stellen wir sicher, dass der Browser nicht nicht unterstützt wird.
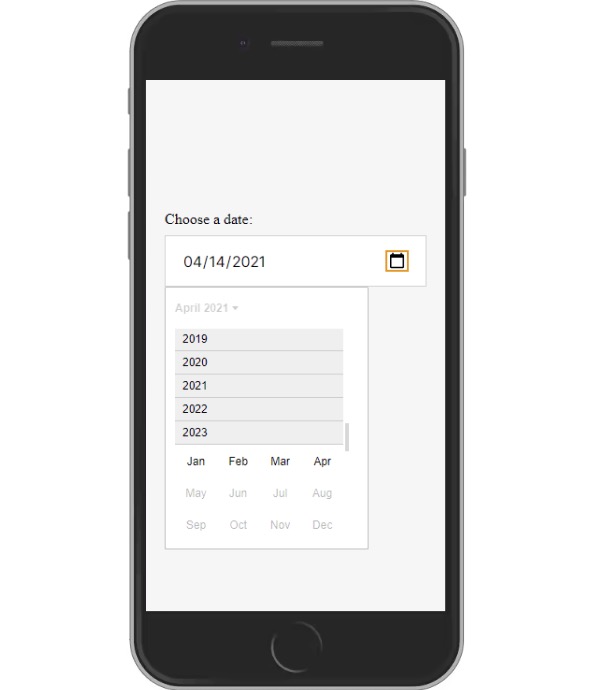
dateInput.setAttribute("type", "date");Um einen Datetime-Picker hinzuzufügen, müssen wir einfach den Attributtyp mit dem Wert date zu unserer dateInput-Variablen hinzufügen. Je nach Browser wird jetzt ein Symbol angezeigt, auf das Sie klicken können, um Daten auszuwählen.
dateInput.setAttribute("value", getFormattedDate(0));Wir möchten dem Eingabefeld auch ein Standarddatum hinzufügen. Sie können das Standarddatum eines Datumsfelds festlegen, indem Sie ein Wertattribut hinzufügen, das das Datum als Zeichenfolge enthält.
Verwenden Sie die von uns definierte Funktion getFormattedDate, um das heutige Datum im richtigen Format zu erhalten. Die Funktion kann Jahre hinzufügen oder entfernen, indem sie beim Aufruf eine Zahl als Argument eingibt.
dateInput.setAttribute("min", getFormattedDate(-1));Auf diese Weise können wir diese Zeile verwenden, um das Mindestdatum des Selektors auf 1 Jahr vor heute zu setzen. Sie können dies tun, indem Sie -1 als Argument übergeben. Dadurch wird der Benutzer daran gehindert, ein Datum auszuwählen, das vor dem Mindestdatum liegt.
dateInput.setAttribute("max", getFormattedDate(1));Machen Sie dasselbe für den maximalen Betrag, den die Benutzer auswählen können. Legen Sie das maximale Jahr in einem Jahr ab jetzt fest, indem Sie eine „1“ als Argument übergeben.
}
Schließen Sie die if-Anweisung mit einer geschweiften Klammer. Diese Änderung wird nun im Eingabefeld sichtbar.
Wir müssen noch die Funktion definieren, die in unserer if-Anweisung verwendet wird. Wir möchten, dass diese Funktion ein Datum im folgenden Format zurückgibt: JJJJ-MM-TT.
Funktion getFormattedDate(changeYear) {Um dieses Ergebnis zu erzielen, verwenden Sie zunächst das Schlüsselwort function, um eines zu definieren. Wir geben unserer Funktion den Namen getFormattedDate.
Um ein wenig Kontrolle darüber zu haben, welche Art von Datum zurückgegeben wird, legen Sie changeYear als Argument fest.
Wir können dies als Schlüsselwort im Funktionsrumpf verwenden, um zu steuern, was beim Aufruf der Funktion weitergegeben wird.
var heute = neues Datum ();
Beginnen Sie diesen Funktionskörper, indem Sie ein neues Datumsobjekt erstellen. Der Moment, in dem das neue Datumsobjekt erstellt wird, ist die Zeit, die gespeichert wird. Das bedeutet, dass wir unser neues Objekt der neu deklarierten Today-Variablen zuweisen können.
var dd = String(today.getDate()).padStart(2, "0");
Die getDate-Methode ruft die Tage unseres Datums ab. Wenn die Tage einstellig sind, wird mit der padStart-Methode eine 0 vor der Zahl hinzugefügt.
Andernfalls wäre dies das falsche Format für unser Eingabefeld. Wir müssen die Zahl auch in einen String umwandeln, damit wir unsere Zahlen später verketten können. Andernfalls verwendet das Programm die Addition.
var mm = String(today.getMonth() + 1).padStart(2, "0");
Hier verwenden wir getMonth, um die Monate des heutigen Datums zu erhalten. Wir nehmen eine kleine Korrektur vor, indem wir 1 zu der zurückgegebenen Zahl addieren. Dann haben wir die Zahl mit einer Null aufgefüllt, wenn die Zahl einstellig ist. Diese Methode stellt sicher, dass wir das richtige Format für die Monatsdaten haben.
var yyyy = today.getFullYear() + changeYear;
Als nächstes erhalten wir das heutige Jahr mit der Methode getFullyear. Verwenden Sie die Zahl, die an die Funktion weitergegeben wird, um das Jahr zu ändern.
formattedDate = yyyy + "-" + mm + "-" + dd;
Dann kombinieren wir alle unsere Variablen zu einem formatierten Datum, indem wir eine Zeichenfolgenverkettung verwenden.
formatiertesDatum zurückgeben;
Wir geben die formattedDate-Variable zurück, damit sie vom Funktionsaufrufer verwendet werden kann.
}
Zuletzt schließen wir unsere Funktion mit einer geschweiften Klammer ab und beenden unser Skript. Das Skript kann diese Funktion verwenden, bevor sie deklariert wird, da Funktionen an den Anfang des Codes gehoben werden. Dasselbe passiert mit Variablen. Der Code wird möglicherweise etwas schneller ausgeführt, wenn Sie die Funktion formattedDate über die if-Anweisung verschieben.
3. Übung
Nachdem Sie nun den gesamten Prozess festgelegt haben, müssen Sie ihn nur noch ausprobieren. Und vergessen Sie nicht, Spaß damit zu haben!
Gehen Sie voran und ändern Sie das Eingabefeld, sodass das Min-Feld das Datum enthält, das genau zwei Jahre von heute entfernt ist. Fügen Sie dann ein maximales Datum in zwei Jahren hinzu. Viel Glück!

Können Sie es nicht herausfinden? Senden Sie mir eine Nachricht auf LinkedIn und ich helfe Ihnen!
Und falls Sie unseren letzten Artikel verpasst haben, sehen Sie sich an, wie Sie einen Gesamtrabattabschnitt auf Ihrer Website einfügen und andere fortgeschrittene Techniken zur Conversion-Optimierung.