Wir stellen Loop Builder vor: Gestalten Sie jeden Aspekt Ihrer Post- und Produktsammlungen
Veröffentlicht: 2022-11-02Elementor 3.8 enthält einige mit Spannung erwartete Funktionen, darunter die erste Phase des Loop Builder, mit zusätzlichen Funktionen und Fähigkeiten, die in kommenden Versionen hinzugefügt werden. Mit dem Loop Builder erhalten Sie mehr kreative Freiheit bei der Gestaltung Ihrer Posts und Einträge, sodass Sie sie so gestalten können, wie Sie möchten. Darüber hinaus ist diese Version die erste, die einem neuen Veröffentlichungsmechanismus folgt, der unsere zukünftigen Veröffentlichungen viel vorhersehbarer und zuverlässiger machen wird.
Einführung in den Loop Builder (Pro)

Elementor 3.8 Pro führt die erste Phase des Loop Builder ein. Mit dem Loop Builder können Sie das Hauptelement für sich wiederholende Inhalte (z. B. Schleifen) wie Listen erstellen und gestalten sowie das Layout auf der Seite anpassen. Indem Sie selbst eine Hauptartikelvorlage erstellen, erhalten Sie im Vergleich zum Posts-Widget viel mehr Flexibilität, um Ihre Einträge zu gestalten und zusätzliche dynamische Inhalte einzufügen.
Die erste Phase des Loop Builder umfasst die Möglichkeit, ein Hauptelement für Beiträge und benutzerdefinierte Beitragstypen zu erstellen und dynamische Inhalte aus Ihrem Beitrag einzubinden. Auf diese Weise können Sie die Anzeige Ihrer Beiträge, Portfolios, Auflistungen und mehr ganz einfach gestalten. Zukünftige Updates werden vollständige WooCommerce-Unterstützung beinhalten, sodass Sie das Erscheinungsbild all Ihrer Produktarchive vollständig anpassen können, sowie zusätzliche Funktionen, die das Design Ihrer Website verbessern.
Entwerfen der Vorlage für Ihren Hauptartikel

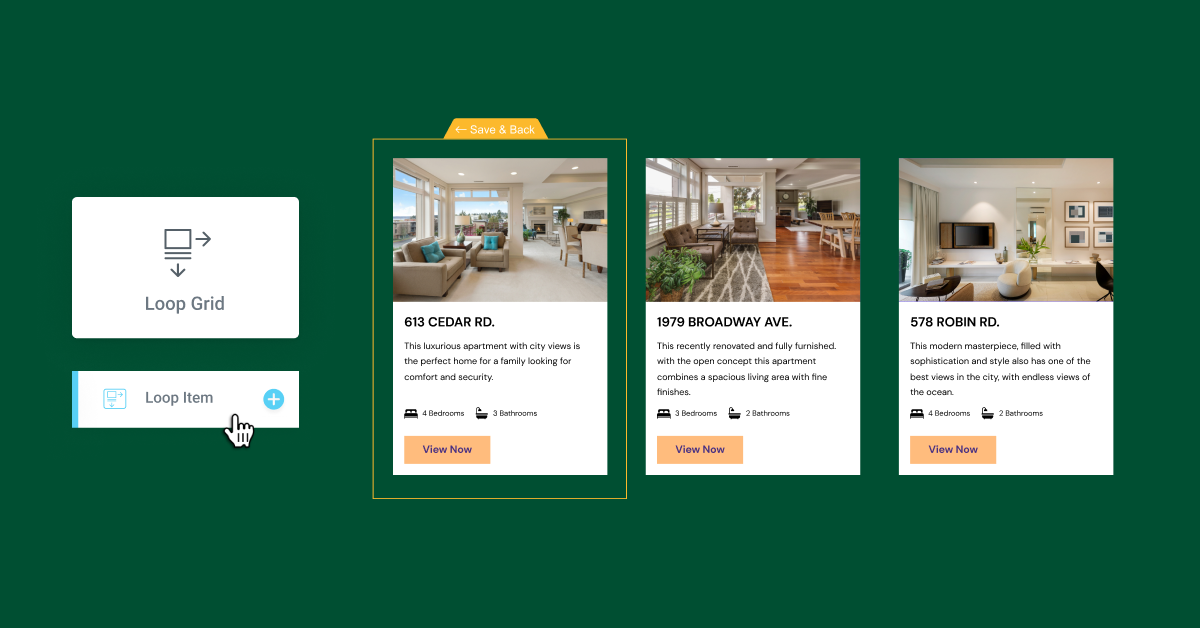
Es gibt zwei Möglichkeiten, Ihre Hauptartikelvorlage zu gestalten:
- Direktbearbeitung – verfügbar durch Ziehen des Schleifenraster-Widgets auf eine Seite und Klicken auf die Schaltfläche „Vorlage erstellen“.
- Leere Leinwand – verfügbar durch Hinzufügen einer neuen Loop Item-Vorlage aus dem Theme Builder oder durch Hinzufügen einer neuen Vorlage aus dem Menü „Vorlagen“ im WordPress-Dashboard.
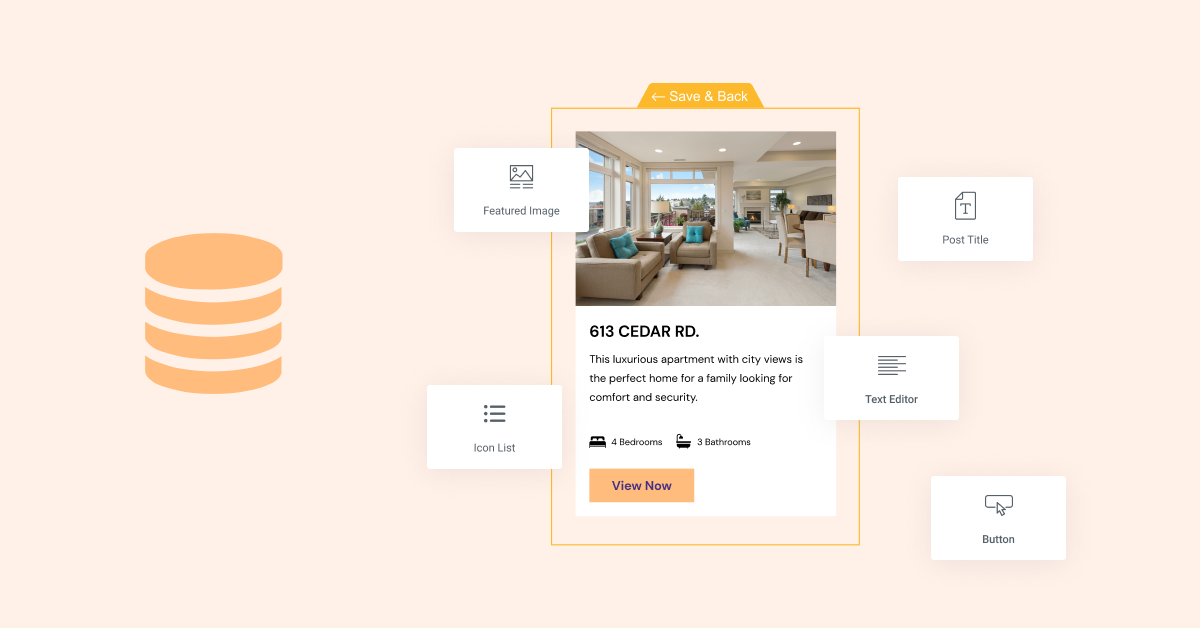
Um Ihre Hauptartikelvorlage zu entwerfen, können Sie fast jedes der Widgets in Elementor verwenden. Jedem der von Ihnen verwendeten Widgets kann eines der auf Ihrer Website verfügbaren dynamischen Felder zugewiesen werden, oder sie können statisch belassen und zur Verbesserung des Designs Ihres Hauptartikels verwendet werden.
Auswahl der anzuzeigenden Inhaltsquelle

Nachdem Sie das Design für Ihr Loop-Element entworfen haben, ist es an der Zeit auszuwählen, welche Inhalte auf der Seite angezeigt werden sollen. Sie können eine einzelne Loop-Item-Vorlage erstellen und sie auf verschiedenen Seiten verwenden, um unterschiedliche Inhalte anzuzeigen, oder Sie können verschiedene Vorlagen erstellen, die für verschiedene Beitragstypen verwendet werden können.
Wenn Sie beispielsweise eine Immobilien-Website erstellen, können Sie eine Vorlage zum Anzeigen Ihrer Immobilienangebote und eine weitere Vorlage zum Anzeigen Ihrer Blog-Posts erstellen. Auf diese Weise können Sie für jedes ein einzigartiges Design haben und verschiedene Inhaltsfelder einfügen. In Ihre Immobilienangebote möchten Sie möglicherweise dynamische Inhalte aus Ihren benutzerdefinierten Feldern einfügen, um die Anzahl der Schlafzimmer und Badezimmer in Ihrer Loop-Elementvorlage anzuzeigen, während Sie in Ihrem Blog-Beitrag möglicherweise einen Hinweis darauf einfügen möchten, wie lange es dauern wird um jeden Beitrag zu lesen.
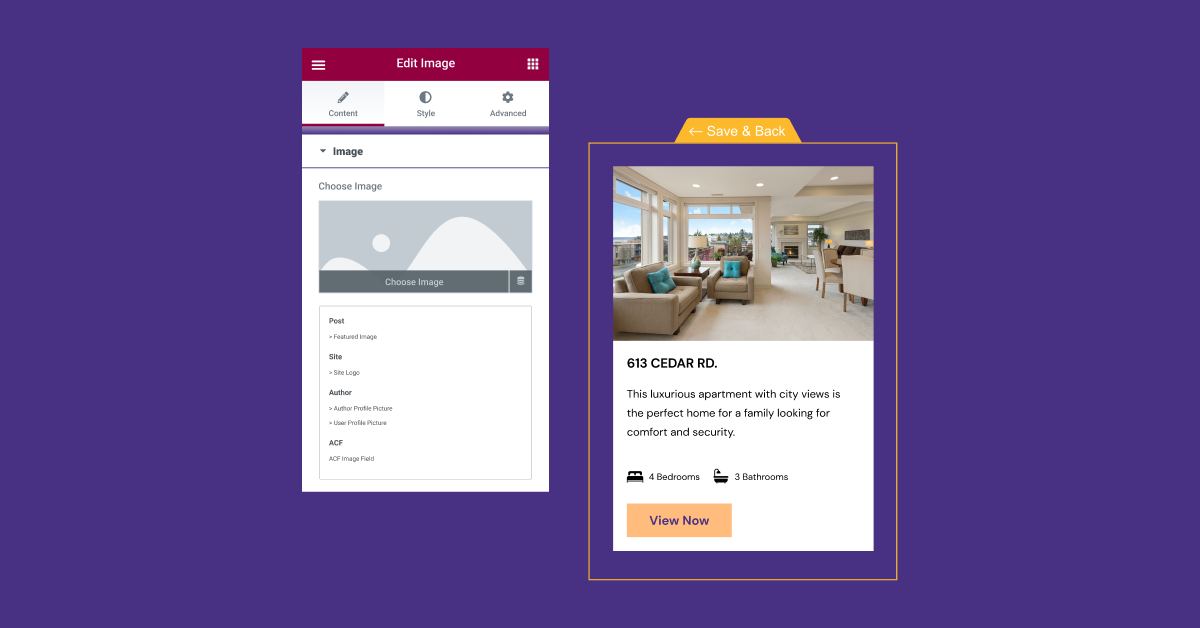
Um dynamische Inhalte in Ihrer Schleife anzuzeigen, weisen Sie die anzuzeigenden dynamischen Inhalte zu, indem Sie auf das Symbol „Dynamische Inhalte“ auf jedem Widget in der Schleifenelementvorlage klicken und bestimmen, welches dynamische Feld angezeigt werden soll.
Um die Quelle oder Art der Beiträge der anzuzeigenden Inhalte auszuwählen, müssen Sie das Schleifenraster-Widget an die gewünschte Position auf der Seite ziehen und dann im Abschnitt „Abfrage“ den entsprechenden Beitragstyp auswählen. Dann können Sie auswählen, ob Sie Inhalte von einem bestimmten Autor oder einem bestimmten Begriff ein- oder ausschließen möchten, entscheiden, ob Sie Beiträge in einem aufsteigenden oder absteigenden Format anzeigen möchten.
Anpassen des Layouts der Einträge auf einer Seite

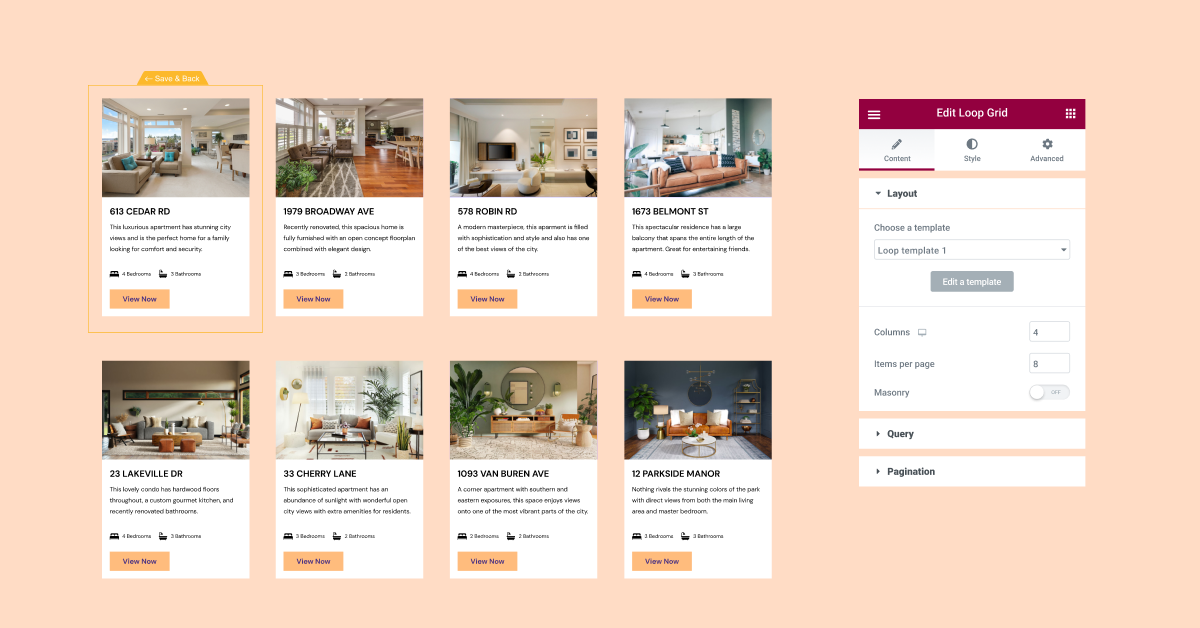
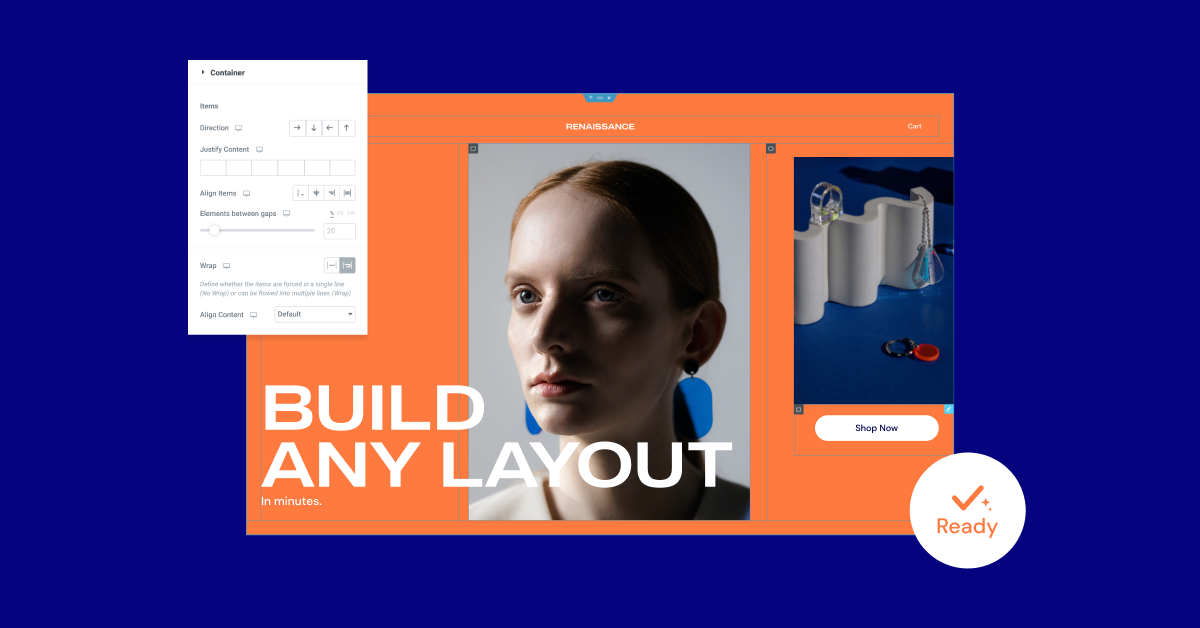
Die Loop-Vorlagen, die Sie erstellen, können mithilfe des Loop-Raster-Widgets auf jeder Seite verwendet werden. Nachdem Sie die Vorlage und den anzuzeigenden Inhalt ausgewählt haben, können Sie das Layout und die Gestaltung Ihres Eintrags auf der Seite anpassen.

In diesem Schritt entscheiden Sie, wie viele Spalten Ihr Raster anzeigen soll, wie groß der Abstand zwischen den einzelnen Elementen sein soll und ob alle Einträge auf einer Seite angezeigt oder auf mehrere Seiten aufgeteilt werden sollen. Sie können in dieser Phase auch zusätzliche Styling-Optionen wie Hintergrundbilder oder Bewegungseffekte usw. hinzufügen.
Als Teil dieser Version kann der Loop Builder nur mit Containern verwendet werden. Um den Loop Builder zu verwenden, müssen Sie also zwei Experimente aktivieren: Flexbox-Container und den Loop Builder.
Flexbox-Container wurden auf den Beta-Experiment-Status aktualisiert

Nachdem sie umfangreiche Tests durchlaufen und unter einer Vielzahl von Bedingungen und Anwendungsfällen überprüft und mit einer Reihe verschiedener Integrationen getestet wurden, sind Flexbox-Container jetzt ein Beta-Experiment. Das bedeutet, dass sie als stabil gelten und Sie sie getrost auf Ihrer eigenen Website verwenden können.
Da Container jedoch von einem Alpha-Experiment zu einem Beta-Experiment wechseln und Sie den Container auf Live-Websites verwendet haben, stellen Sie bitte sicher, dass alles wie erwartet funktioniert und aussieht, da einige am Container vorgenommene Änderungen das Aussehen auf Ihrer Website beeinflussen können .
Da für einige von Ihnen Flexbox-Container vorerst noch etwas Einarbeitung und Gewöhnung erfordern, ist es Ihre Entscheidung, wann Sie das Experiment aktivieren und Container auf Ihrer Website verwenden.
Bitte beachten Sie, wenn Sie sich entscheiden, das Experiment zu aktivieren und Layouts mit dem Container zu entwerfen, sich dann aber entscheiden, die Experimente zu deaktivieren, können alle mit Containern erstellten Website-Teile verschwinden.
Um mehr darüber zu erfahren, wie Sie Flexbox-Container auf Ihrer Website verwenden können, können Sie es auch zuerst selbst im Elementor Flexbox Playground ausprobieren
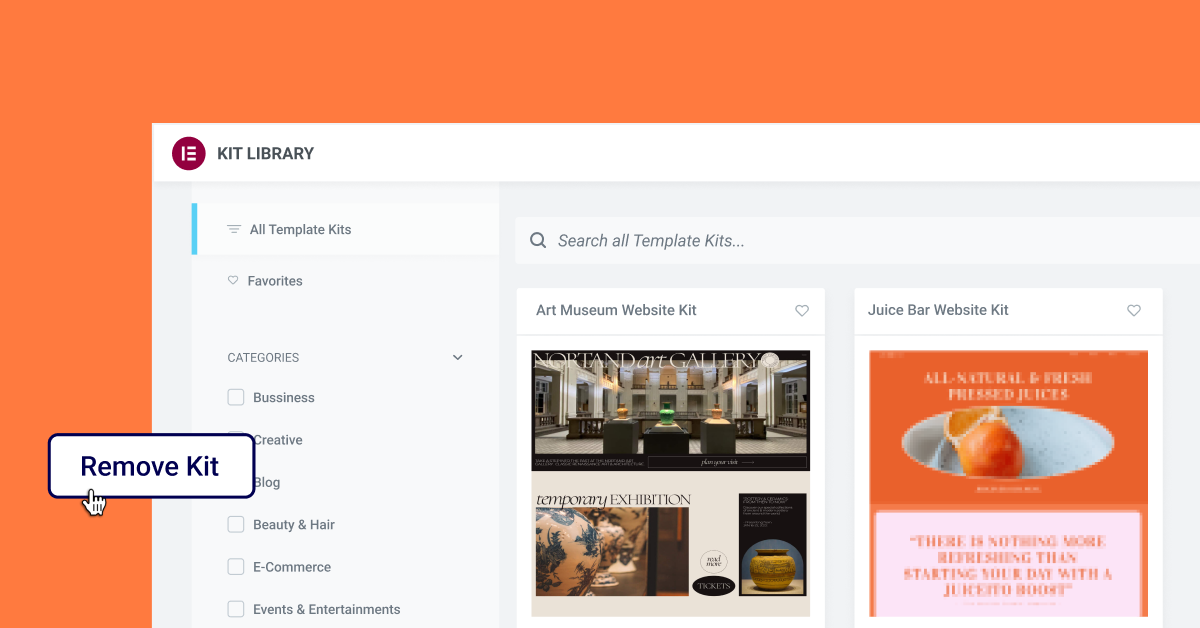
Neu: Kit entfernen – Setzt das Kit in seinen vorherigen Zustand zurück

Website-Kits sind eine großartige Möglichkeit, um mit Ihrer Website schnell loszulegen, da sie alle wesentlichen Elemente enthalten, die eine Website benötigt, und die damit verbundenen globalen Stile. Bis jetzt gab es keine einzige einfache Schaltfläche, auf die Sie klicken könnten, um Ihre Website in ihren vorherigen Zustand zurückzusetzen, wenn Sie feststellen, dass Sie ein anderes Kit verwenden möchten, oder gar keine.
Mit der neuen Funktion Kit entfernen können Sie das neueste Kit, das Sie auf Ihrer Website installiert haben, und die damit verbundenen globalen Stile entfernen, ohne Ihre gesamte Website auf eine frühere Version zurücksetzen zu müssen. Wenn Sie nach dem Update auf diese Version ein Kit herunterladen, wird die neue Schaltfläche „Kit entfernen“ auf der Registerkarte „Import/Export“ angezeigt (zu finden im WordPress-Dashboard unter Elementor-Einstellungen → Tools). Durch Klicken auf diese Schaltfläche wird Ihre Website in ihren vorherigen Zustand zurückversetzt, bevor das Kit angewendet wird. Während alle neuen Inhalte, die Sie auf einer neuen Seite oder in einem neuen Beitrag erstellen, erhalten bleiben, übernehmen sie die globalen Stile, die Ihre Website vor dem Herunterladen des Kits hatte.
Darüber hinaus werden alle Seiten, Posts und Assets, die der Website als Teil des Kits hinzugefügt wurden, entfernt, einschließlich Änderungen, die am Inhalt eines Kits vorgenommen wurden. Wenn Sie Änderungen, die Sie am Kit vorgenommen haben, oder Inhalte, die Sie vor dem Entfernen des Kits hinzugefügt haben, beibehalten möchten, empfehlen wir, eine neue Seite zu erstellen und den Inhalt zu kopieren, bevor Sie das Kit entfernen.
Genießen Sie mehr Designflexibilität und zeigen Sie mehr von Ihren dynamischen Inhalten
Elementor und Elementor 3.8 Pro ermöglichen es Ihnen, mit Elementor mehr von Ihrer Website zu gestalten. Egal, ob Sie mehr Kontrolle über die Anpassung des Erscheinungsbilds und des Inhalts Ihrer Angebote erlangen oder mit Containern ausgefeiltere Layouts erzielen möchten, diese Updates werden Ihre Möglichkeiten dazu verbessern.
Probieren Sie diese neuen Funktionen aus und teilen Sie uns in den Kommentaren mit, was Sie darüber denken und wie Sie sie auf Ihrer eigenen Website verwendet haben.
Nehmen Sie am Donnerstag, den 10. November um 11:00 Uhr EST an unserer Release-Live-Show teil, um mehr darüber zu erfahren, wie Sie den Loop Builder auf Ihrer Website verwenden können, wie Sie vorhandene Abschnitte und Spalten effektiv in Container umwandeln und vieles mehr.
