Einführung von Elementor 3.4: Zusätzliche benutzerdefinierte Haltepunkte für grenzenloses Design
Veröffentlicht: 2021-08-17Sie haben gerade eine spektakuläre Website für Ihren Kunden entworfen, aber plötzlich möchte er sie auf dem großen Bildschirm seines Büros sehen.
Sie fragen sich – wie wird Ihre Website auf einem 70 Zoll 16:9 Fernseher aussehen?
Wundern Sie sich nicht weiter! Elementor steht hinter dir.
Einführung zusätzlicher benutzerdefinierter Haltepunkte!

Sie können Ihre Designs jetzt für mehr mobile Bildschirme, Tablet-Bildschirme, Laptops und Breitbildgeräte anpassen. Sie erhalten jetzt sechs benutzerdefinierte Haltepunkte, mit denen Sie herumspielen können, was Ihnen mehr Kontrolle und die Freiheit gibt, für jedes Gerät zu erstellen. Tauchen Sie ein und erfahren Sie mehr über diese Funktion und darüber, was sie so einzigartig macht.
Zusätzliche Haltepunkte
Durchbrechen Sie Designgrenzen mit Haltepunkten

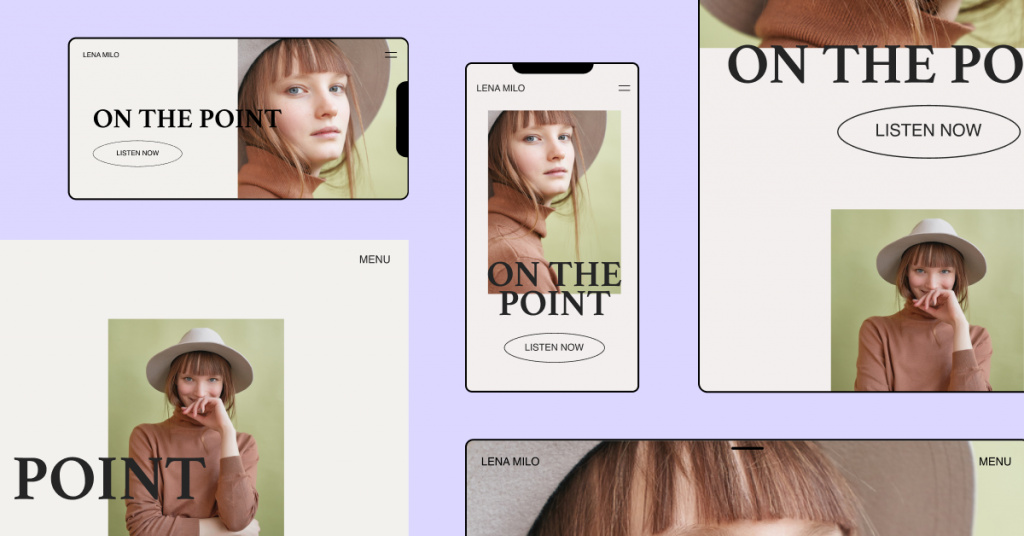
Möglicherweise haben Sie eine Galerie mit drei Bildern hintereinander platziert, möchten aber, dass Besucher auf Mobilgeräten nur zwei Bilder hintereinander sehen. Hier kommen Breakpoints ins Spiel, mit denen Sie das Layout Ihrer Website je nach Gerät und Bildschirmgröße anpassen können.
Elementor Core 3.4 gibt Ihnen die Möglichkeit, Ihr Design-Layout an sieben Geräte anzupassen.
Bei der Verwendung von Breakpoints haben Sie vollständige Flexibilität für Folgendes:
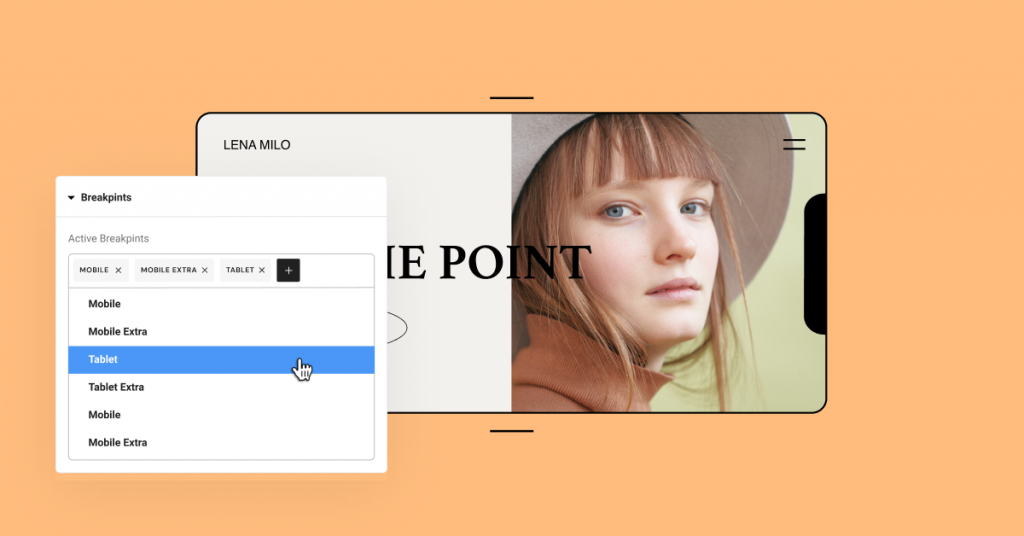
- Wählen Sie, welche Breakpoints aktiv sind. Neben dem ursprünglichen Desktop, Mobilgerät und Tablet können Sie jetzt die Haltepunkte für weitere Bildschirmgrößen hinzufügen.
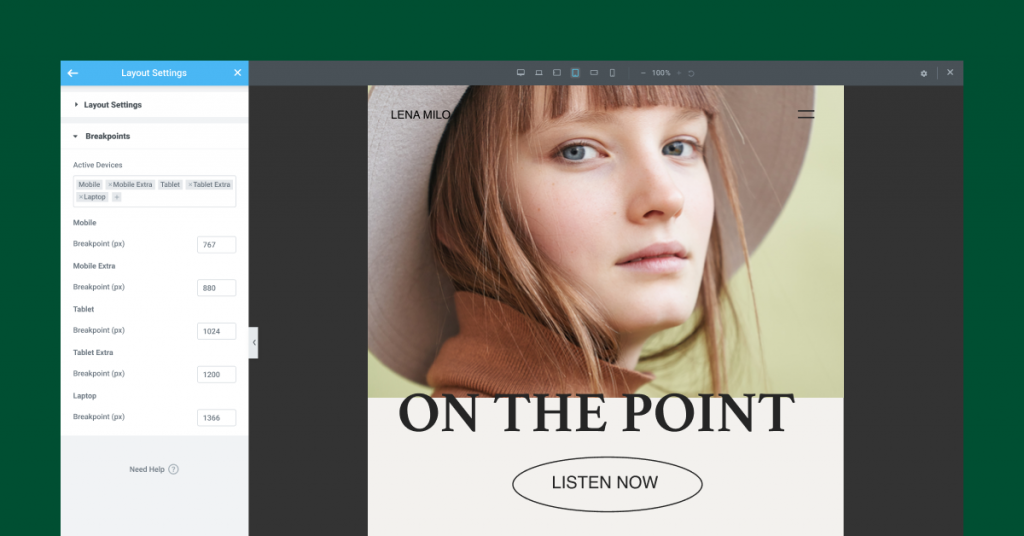
- Wählen Sie den Wert jedes Haltepunkts. Sie können die Werte jedes Breakpoints einzeln verwalten.
- Skalieren Sie die Vorschau nach oben oder unten. Zoomen Sie heraus, um eine Vorschau von Breitbildgeräten anzuzeigen. Arbeiten Sie auf einem kleineren Bildschirm als dem, für den Sie entwerfen, und sehen Sie gleichzeitig das Gesamtbild.
So gestalten Sie mithilfe von Haltepunkten für verschiedene Geräte
Elementor verwendet ein kaskadierendes Konzept über Haltepunkte hinweg und skaliert für jedes Gerät außer Breitbild herunter. Eine einfache Möglichkeit, sich daran zu erinnern, wie sich jeder Haltepunkt auf die anderen auswirkt, ist: Desktop ist immer die Standardeinstellung.

Der Desktop ist die Standardbildschirmeinstellung, die alle anderen Breakpoints für größere und kleinere Bildschirme beeinflusst.
Beispiel: Unterschiedliche Titel pro Breakpoint setzen
Schauen wir uns ein einfaches Beispiel an, um zu verstehen, wie es funktioniert.
Sie legen für Ihren Titel eine Textgröße von 80 Pixel für die Standardeinstellung des Desktop-Bildschirms fest. Diese Textgröße gilt für alle anderen Haltepunkte.
Wenn Sie dann zum Haltepunkt Tablet gehen und die Titelgröße auf 60 Pixel einstellen, gilt dies für alle kleineren Haltepunkte, einschließlich Mobile und Mobile-Extra.
Der Stil, den Sie für Tablet festlegen, gilt nicht für größere Breakpoints, die in diesem Fall Laptop und Tablet-Extra umfassen. Die Breakpoints für diese größeren Geräte bleiben bei 80 Pixel, die gleichen wie für Desktop.
Wissen Sie genau, welche Stile Sie an anderen Haltepunkten festlegen
Mit jedem zusätzlichen benutzerdefinierten Haltepunkt kommt die Notwendigkeit, genau zu verstehen, was von einem Haltepunkt zum anderen vererbt wird.
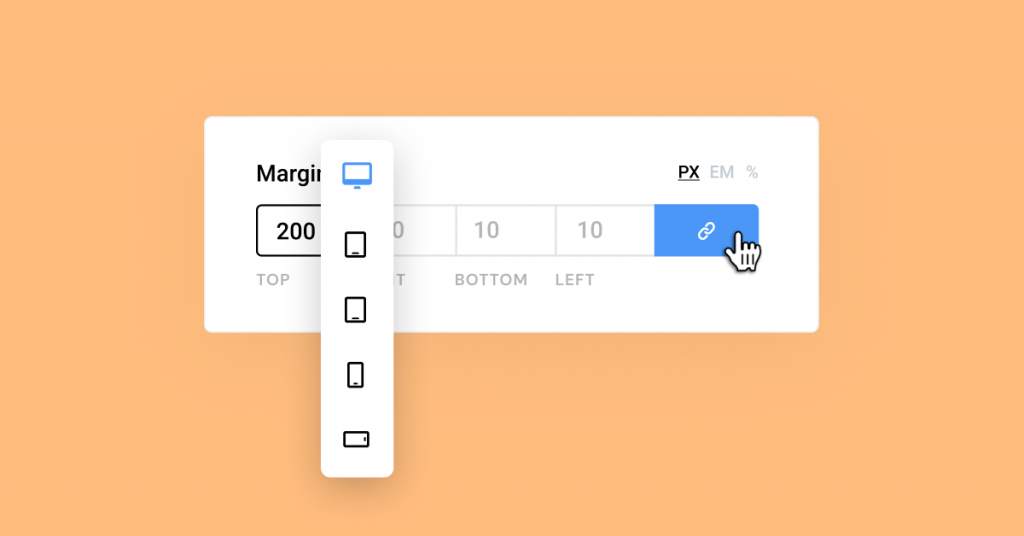
Aus diesem Grund haben wir eine neue Verbesserung der Benutzeroberfläche hinzugefügt, mit der Sie erkennen können, welche Stile von anderen Haltepunkten geerbt werden. Sie haben also den Rand auf dem Tablet auf 10 Pixel eingestellt und sind dann zur Mobile-Extra-Ansicht gewechselt.

Jetzt können Sie sehen, dass die geerbten Werte auf Steuerelementen wie Polsterung, Rand, Hintergrundbildern und allen anderen numerischen Steuerelementen als Platzhalter dargestellt werden. In unserem Beispiel werden die 10 Pixel, die Sie auf Tablet eingestellt haben, auf allen Geräten, die kleiner als Tablet sind, als ausgegrauter Platzhalter angezeigt.

Schneller Tipp! Denken Sie daran, dass Sie den Stil pro Haltepunkt nur für die Werte ändern können, die das Gerätesymbol neben dem Titel haben, wie in der Abbildung unten zu sehen.

Leistungsverbesserung Nr. 1
Haltepunkte, die die Geschwindigkeitsbegrenzung überschreiten
Um die benutzerdefinierten Haltepunkte so weit wie möglich zu optimieren, haben wir unseren Mechanismus zum Laden der responsiven Steuerung neu erstellt. Dies verbesserte die Antwortzeit des Servers um bis zu 23 % (!) und reduzierte die Speichernutzung um ~5 %. Wir haben außerdem ca. 30 % des Datenverkehrs zum Laden des Editors eingespart. Mit anderen Worten, alles lief schneller und reibungsloser.
Dank der von uns vorgenommenen Updates hat das Hinzufügen benutzerdefinierter Breakpoints keine wesentlichen Auswirkungen auf die Leistung, im Gegensatz zu anderen Lösungen, die doppelten Code verwenden, um dies zu erreichen. Lesen Sie mehr darüber in unserem Entwicklungsbeitrag.
Leistungsverbesserung Nr. 2 und Nr. 3
Einstellung der IE-Unterstützung und Verbesserung des Ladens von Font Awesome

Elementor 3.4: Machen Sie alles reaktionsschnell mit den zusätzlichen benutzerdefinierten Haltepunkten von Elementor!
Elementor-Version 3.4
Bessere Haltepunkte, bessere Leistung
Die neuen Custom Breakpoints machen es viel einfacher, Ihre Designs an verschiedene Bildschirme anzupassen.
Diese Version setzt auch unser Engagement fort, Ihnen Tools zur Verfügung zu stellen, die die beste Leistung der Welt bieten, mit drei verschiedenen Leistungsverbesserungen.
Egal, ob Sie Ihr Design anpassen möchten, um es besser an das neueste iPhone (ist es bereits 13?), den Breitbildfernseher Ihres Kunden oder die Geräte im Querformat anzupassen, probieren Sie die neue Funktion aus und teilen Sie uns Ihre Meinung in den Kommentaren unten mit.
WP-Website
Sofort