Einführung von Elementor 3.14 – Erhalten Sie mehr Designflexibilität mit verschachtelten Karussells und Loop-Grid-Anzeigen
Veröffentlicht: 2023-07-03Elementor 3.14 enthält eine Reihe neuer Designfunktionen, mit denen Sie das Design Ihrer Website verbessern können. Das neue Karussell-Widget, das sehr gefragt ist und zu den verschachtelten Widgets gehört, nutzt die Leistungsfähigkeit von Containern, um Inhalte in jede Karussellfolie einzufügen und Ihnen so unbegrenzte Gestaltungsmöglichkeiten zu bieten. Diese Version enthält außerdem Verbesserungen an der Loop-Alternative-Vorlage im Loop-Raster, sodass Sie Ihren Produkt- und Beitragslisten neue, statische Inhalte hinzufügen können. Neben diesen beiden Funktionen enthält diese Version viele neue Design-Updates, mit denen Sie Ihre Website noch individueller gestalten können.

[Pro] Wir stellen vor: Erhalten Sie völlige Freiheit bei der Gestaltung jeder Folie Ihres Karussells
Elementor 3.14 fügt der Nested-Element-Widget-Sammlung eine neue Ergänzung hinzu, die bereits die Tabs und das Menü enthält. Das neue Karussell-Widget – ein Elementor Pro-Widget – ist ein leistungsstarkes Tool, das die Art und Weise, wie Sie Inhalte auf Ihrer Website präsentieren, verbessern wird. Durch die Nutzung der Leistungsfähigkeit von Containern wird im Karussell-Widget jede Folie verschachtelbar, sodass Sie jedes Widget per Drag-and-Drop hineinziehen können.
Das Karussell-Widget bietet zahlreiche Anpassungsoptionen, um Ihre Inhalte wirklich hervorzuheben. Passen Sie den Hintergrund und das Design an den Stil Ihrer Marke an und fügen Sie ganz einfach Schaltflächen und andere Interaktionen hinzu, um Ihre Besucher anzusprechen.
Um das neue Karussell-Widget zu aktivieren, müssen Sie unbedingt die Container- und Nested-Element-Funktionen aktivieren, indem Sie zu WordPress Dashboard → Elementor → Einstellungen → Funktionen gehen. Das neue Carousel bietet Ihnen eine vielseitigere und umfassendere Lösung, die das Benutzererlebnis verbessert und Ihr Publikum fesselt. Sie können das neue Karussell-Widget anstelle einer Reihe vorhandener Widgets verwenden, z. B. Bildkarussell, Medienkarussell (Pro), Testimonial-Karussell (Pro) und Rezensionen (Pro). Jedes dieser Karussells verfügte über ein vordefiniertes Layout mit begrenzten Inhalten und Anpassungsoptionen.
Notiz:
Um das Ziehen von Elementen in jede Folie zu erleichtern, wurden die Funktionen „Autoplay“ und „Endlosschleife“ im Editor deaktiviert. Diese Funktionen sind weiterhin verfügbar und funktionieren wie erwartet. Sie können sie auf Ihrer Live-Website und im Vorschaumodus in Aktion sehen.
Profi-Tipp : Versuchen Sie, fesselnde Erlebnisse zu schaffen, indem Sie einer Folie ein Hintergrundbild und eine Videoüberlagerung hinzufügen, um 3D-ähnliche Effekte zu erzielen.

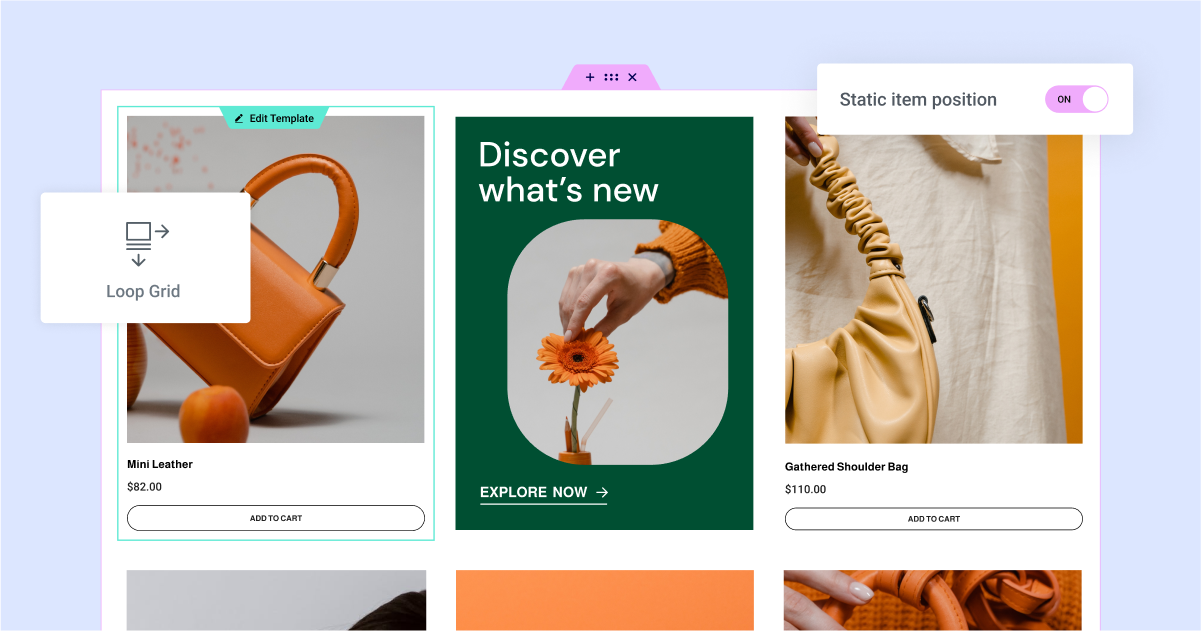
[Pro] Steigern Sie die Sichtbarkeit Ihrer Inhalte mit der neuen Funktion zur statischen Elementposition in Ihren Loop-Rastern
Die Loop Alternate Template, eine in Elementor 3.12 hinzugefügte Loop Grid-Funktion, wird um die statische Elementposition erweitert. Jetzt können Sie mühelos eine andere Vorlage mit einem neuen Design und statischen Inhalten in Ihr Loop Grid einfügen. Dadurch können Sie sicherstellen, dass sich bestimmte Produkte, Veranstaltungen oder andere Inhalte wirklich von den anderen abheben.
Sie können beispielsweise für eine bevorstehende Veranstaltung werben oder ein bestimmtes Produkt an einer strategischen Position in Ihrem Loop Grid hervorheben. Wenn Sie eine statische Elementposition einfügen, nimmt diese die von Ihnen festgelegte Position im Schleifenraster ein – beispielsweise die zweite Position. Sie können auch wählen, ob sich die statische Elementposition über mehrere Spalten erstrecken soll, um Ihr Design noch mehr aufzulockern und mehr Aufmerksamkeit zu erregen.
Wenn Sie ein statisches Element an einer bestimmten Position anwenden, wird der Beitrag oder das Produkt an der angegebenen Position an die nächste verfügbare Position verschoben. Wenn Sie also Ihr statisches Element auf die zweite Position setzen, wird der zweite Beitrag oder das zweite Produkt jetzt stattdessen an der dritten Position angezeigt.
Um eine alternative Vorlage für ein statisches Element anzuwenden, wenn Sie ein neues Schleifenraster auf eine Seite ziehen oder versuchen, ein vorhandenes zu bearbeiten, werden Sie feststellen, dass Sie beim Anwenden einer alternativen Vorlage aus dem Bearbeitungsfenster auch einen neuen Schalter für „Statisch“ haben Artikelposition. Dies gibt Ihnen die Möglichkeit, ein statisches Element an der Position Ihrer Wahl im Raster hinzuzufügen. Aktivieren Sie den Schalter und wählen Sie die Vorlage aus, die Sie anzeigen möchten, sowie die Position, die sie einnehmen soll. In der Vorlagenliste wird eine Liste der Loop-Item-Vorlagen angezeigt, die Sie zuvor erstellt haben. Wenn Sie die Vorlage, die Sie für Ihr statisches Element verwenden möchten, noch nicht erstellt haben, können Sie eine neue erstellen, indem Sie im Theme Builder eine neue Elementvorlage erstellen.
Um den Loop Builder und seine Funktionen nutzen zu können, müssen Sie sicherstellen, dass die Loop-Funktion auf Ihrer Website aktiviert ist. Sie können es über das WordPress-Dashboard → Elementor → Einstellungen → Funktionen aktivieren.

Zeigen Sie alle Ihre globalen Stile in einer vollständigen Vorschau globaler Stile an, um die Konsistenz zu verbessern
Eine der Grundlagen einer professionell aussehenden Website ist die durchgehende Darstellung eines einheitlichen Stils. Mit den globalen Schriftarten und Farben von Elementor können Sie Ihren Arbeitsablauf bereits verbessern, indem Sie jeweils eine Liste führen und bei Bedarf die entsprechende globale Schriftart und Farbe verwenden.
Jetzt können Sie alle Ihre globalen Schriftarten und Stile auch in einer Vorschau auf der gesamten Leinwand sehen. Wenn Sie zu Ihren Site-Einstellungen gehen und zu Ihren globalen Schriftarten oder Farben navigieren, wird eine neue globale Stilvorschau angezeigt. Wenn Sie es aktivieren, wird der Editor mit einem vollständigen Arbeitsblatt abgedeckt, auf dem alle Ihre Schriftarten und Farben in einer Ansicht angezeigt werden.
Darüber hinaus können Sie mit der globalen Stilvorschau sofortige Aktualisierungen in Echtzeit vornehmen. Wenn Sie in der Vorschau auf einen der Stile klicken, wird die Schriftart-/Farbauswahl geöffnet und Sie können in der Vorschau sehen, wie sich jede Änderung auf den Stil Ihrer Website auswirkt.

Elementor-UI- und UX-Verbesserungen
Elementor 3.14 enthält eine Vielzahl von Benutzerfreundlichkeits- und Schnittstellenaktualisierungen, die Ihren Arbeitsablauf rationalisieren, verbessern und beschleunigen – sodass Sie mehr Zeit für die Gestaltung Ihrer Website haben.
Fügen Sie Widgets mit einem Klick zum Editor hinzu
Klicken Sie auf ein beliebiges Widget, um es dem Editor hinzuzufügen, ohne es an eine bestimmte Position ziehen zu müssen. Dies ist besonders nützlich, wenn Sie ein Widget in verschachtelte Container ziehen, da es schwierig sein kann, es in den gewünschten Bereich zu ziehen. Wenn Sie mit diesem Update auf ein beliebiges Widget im Widget-Panel klicken, wird es automatisch dem neuesten Container (oder Abschnitt) hinzugefügt, auf den Sie sich konzentriert haben. Wenn der letzte Bereich, auf den Sie sich im Editor konzentriert haben, ein anderes Widget war, wird das neue Widget unter dem Bereich platziert, auf den Sie sich zuvor konzentriert haben. Wenn Sie sich noch nicht auf irgendetwas im Editor konzentriert haben, wird das Widget unten abgelegt der Seite. Sie können Widgets weiterhin wie gewohnt an die gewünschte Stelle ziehen.

Visuelle Anzeige von Seitenteilen
Dieses Update führt einen reibungsloseren Übergang zwischen Ihrer Seite/Ihrem Beitrag und anderen Thementeilen ein – wie z. B. Ihrer Kopfzeile, Fußzeile, Schleife, Ihrem Element und dem Seiten-/Beitragsinhalt und mehr. Wenn Sie nun an der Seite/dem Beitrag arbeiten und den Mauszeiger über einen beliebigen Bereich in der Kopfzeile bewegen, wird die gesamte Kopfzeile von einer halbtransparenten Überlagerung abgedeckt. Durch Klicken auf eine beliebige Stelle im Kopfzeilenbereich werden Sie zum Bearbeiten der Kopfzeile weitergeleitet, ohne dass Sie die Seite oder den Editor verlassen müssen. Das Gleiche gilt für den Seiten-/Beitragsinhaltsbereich, wenn Sie an einem Thementeil arbeiten.
Verbesserungen der oberen Leiste
Die obere Leiste, eine neue Funktion, die erstmals in Elementor 3.12 eingeführt wurde, wurde in REACT erstellt, um die Skalierbarkeit bei der Einführung neuer Funktionen in der Zukunft zu verbessern. In dieser Version führt Elementor neue Funktionen in die obere Leiste ein, die als Experiment verfügbar sind und Sie aktivieren können, indem Sie zu: WordPress-Dashboard → Elementor → Funktionen → obere Leiste des Editors gehen.
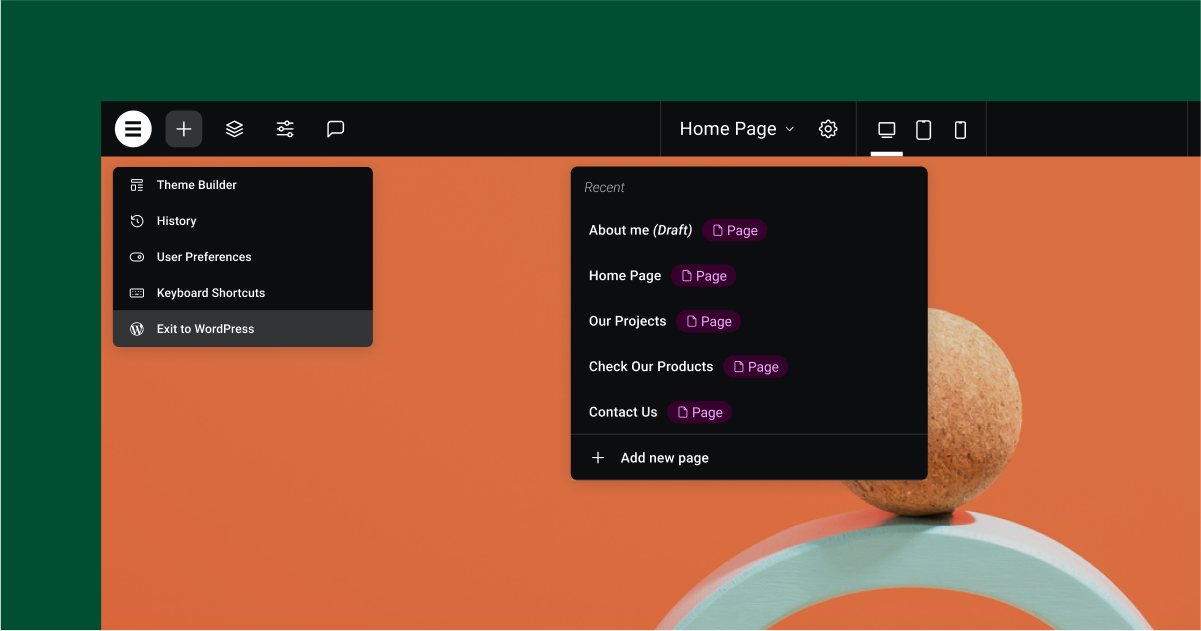
- Fügen Sie eine neue Seite hinzu – durch Klicken auf die Seitenanzeige in der Mitte der oberen Leiste können Sie eine neue Seite hinzufügen, ohne zwischen dem Editor und dem WordPress-Dashboard hin und her wechseln zu müssen.
- Direktbearbeitung für Website-Teile – wenn Sie über die obere Leiste eine neue Seite erstellen, wird nicht der gesamte Editor neu geladen, sondern nur die Leinwand selbst, wodurch die Ladezeit verkürzt wird, sodass Sie direkt mit der Arbeit beginnen können.
- „Website verwalten“ umbenannt in „Exit to WordPress“ – Ihren Wünschen folgend haben wir „Website verwalten mit Exit to WordPress“ umbenannt, wodurch Sie zurück zu WordPress gelangen.
WordPress- und WooCommerce-Funktionen jetzt auch in Elementor verfügbar
Um die Notwendigkeit zu reduzieren, zwischen Elementor und WordPress zurückzuschalten und Ihren Arbeitsablauf zu optimieren, haben wir den Elementor-Seiteneinstellungen eine Reihe von Funktionen hinzugefügt, die in den WordPress-Seiteneinstellungen verfügbar sind, darunter: Reihenfolge (für hierarchische Beitragstypen) und die Möglichkeit dazu Kommentare zu einer Seite / einem Beitrag zulassen. Wenn Sie über eine WooCommerce-Website verfügen, können Sie außerdem Ihre Shop-Seite festlegen, indem Sie in den Website-Einstellungen von Elementor zum Bereich „WooCommerce-Einstellungen“ gehen.

Weitere Styling-Optionen in verschiedenen Widgets
Tabs-Widget – dieses Update enthält zwei neue Funktionen im Abschnitt „Zusätzliche Optionen“ (früher „Responsive Einstellungen“) auf der Registerkarte „Inhalt“ des Bearbeitungsfensters:
- Haltepunkt – Wenn Sie die neue Option „Keine“ wählen, wird die Tabs-Struktur über jeden Haltepunkt hinweg beibehalten, anstatt sie ab einem bestimmten Haltepunkt durch ein Akkordeon zu ersetzen. Dies war ein stark nachgefragtes Update für das neue Tabs-Widget.
- Horizontales Scrollen – Wenn Sie dies aktivieren, werden Tabs auf eine einzelne Zeile beschränkt. Website-Besucher können horizontal durch sie scrollen.
Symbol-Widget – Wählen Sie auf der Registerkarte „Stil“ des Symbol-Widgets die Option „An Größe anpassen“, um den Platzbedarf zu ändern, den ein hochgeladenes SVG-Symbol einnimmt. Dies ist besonders praktisch, wenn die Breite und Höhe Ihres Symbols nicht identisch sind.
[Pro] Menü-Widget – Fügen Sie Trennlinien zu Menüelementen im Menü-Widget hinzu. Trennlinien befinden sich auf der Registerkarte „Stil“, sodass Sie die Breite, Höhe, Farbe usw. der Trennlinie anpassen können.
Bild-Widget – Wenn Sie auf der Registerkarte „Stil“ die Höhe anpassen, können Sie die Objektanpassung auswählen – Standard, Füllen, Abdecken oder Einschließen. Wenn Sie nun „Cover“ auswählen, können Sie auch eine Objektposition auswählen, um das Bild entsprechend Ihren Anforderungen zu positionieren.
[Pro] Call-to-Action-Widget – die Gestaltungsoptionen der Call-to-Action-Schaltfläche sind jetzt identisch mit den Gestaltungsoptionen des Schaltflächen-Widgets, um ein einheitliches Bearbeitungserlebnis zu schaffen.
[Pro] Galerie-Widget – Steuern Sie die Lightbox-Anzeige für jedes Galerie-Widget, anstatt sich auf die allgemeine Lightbox-Einrichtung in Ihren Site-Einstellungen zu verlassen.

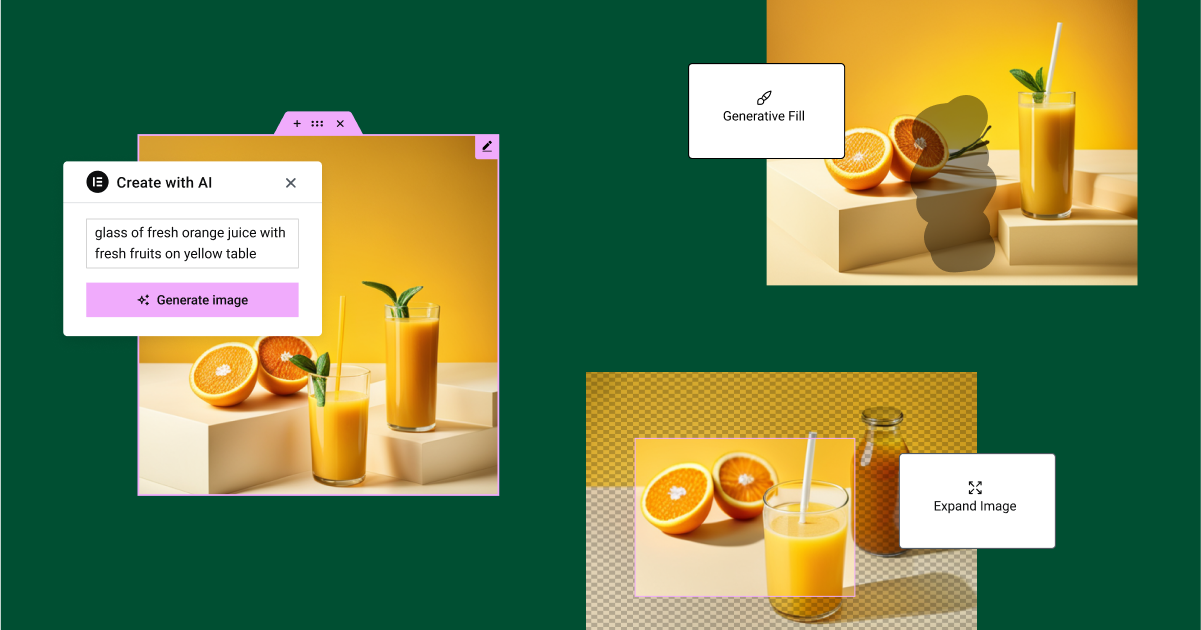
Erstellen Sie faszinierende Bilder mit Elementor AI
Elementor AI, das als kostenlose Testversion auf jeder Elementor-Website verfügbar ist, bietet jetzt auch die Möglichkeit, Bilder zu erstellen und zu verbessern. Erstellen Sie eine Eingabeaufforderung, indem Sie das Bild beschreiben, das Sie erstellen möchten, passen Sie es mithilfe generativer Füllung an, erstellen Sie Bildvariationen aus einem KI-generierten Bild oder einem Bild, das Sie bereits auf Ihrer Website haben, und mehr.

Leistungs- und Zugänglichkeitsverbesserungen
Elementor 3.14 enthält Aktualisierungen zur Barrierefreiheit der Button-, Accordion- und Toggle-Widgets. Diese Version enthält auch Leistungsverbesserungen am Lademechanismus im Elementor Pro-Video-Playlist-Widget. Mehr darüber können Sie hier lesen.
[Pro] Wichtig – Loop Carousel – HTML-Änderungen in Paginierung und Navigation
Das Schleifenkarussell wurde aktualisiert, um eine bessere Kompatibilität mit Containern zu gewährleisten. Bitte beachten Sie: Wenn Sie in der Vergangenheit benutzerdefiniertes CSS auf das Loop-Karussell-Widget angewendet haben, insbesondere um die Navigation oder Paginierung zu gestalten, liegt möglicherweise ein Problem vor, das sich auf das Design Ihrer Website auswirken könnte. Wir empfehlen Ihnen daher dringend, diese Funktion zunächst auf Ihrer Website zu testen.
Bringen Sie die Ästhetik Ihrer Website auf ein neues Niveau
Elementor 3.14 führt eine Reihe von Designverbesserungen ein, um das Design Ihrer Website und die Anzeige von Inhalten zu verbessern. Mit dem stark nachgefragten Karussell-Widget, einem verschachtelten Element, können Sie Inhalte in jede Folie des Karussells integrieren und deren Stil und Design nach Ihren Wünschen anpassen. Darüber hinaus erweitert diese Version die Loop-Alternative-Vorlage, die Teil des Loop-Grid-Widgets ist, und ermöglicht Ihnen die Integration ausgewählter, statischer Inhalte in Ihre Produkt- und Beitragslisten. Diese Version enthält außerdem Elementor AI für die Bilderstellung, mit der Sie faszinierende Bilder erstellen, anpassen und vieles mehr können.
Um diese neuen Funktionen auszuprobieren, aktualisieren Sie unbedingt auf Elementor 3.14 und teilen Sie uns mit, wie Sie diese neuen Updates auf Ihrer Website verwenden möchten.
