Warum eine wahnsinnig schnelle Website Ihre neue Priorität ist
Veröffentlicht: 2022-06-12
Das Konzept einer wahnsinnig schnellen Website ist etwas, worüber Google schon lange spricht.
Sind Sie davon überzeugt, dass die Geschwindigkeit der Website Ihre oberste Priorität für die Optimierung der Benutzererfahrung ist?
In diesem Beitrag werde ich behandeln:
- Warum Website-Geschwindigkeit wichtig ist.
- Wie Ihre mobilen Besucher in die Gleichung passen.
- Das Bedürfnis nach Geschwindigkeit in einer Mobile-First-Index-Welt.
Warum Website-Geschwindigkeit wichtig ist
Im Laufe der Jahre hat Google eine Vielzahl von Empfehlungen und Tools implementiert, um Website-Eigentümern dabei zu helfen, ihre Websites schneller zu machen. Diese Richtlinien und Tools unterstützen den Kern unserer SEO-Dienstleistungen.
Schließlich sind schnelle Seiten gut für den Endnutzer. Und Google möchte in seinen Ergebnissen diejenigen Websites hervorheben, die eine gute Benutzererfahrung bieten.
Egal wie Sie es schneiden, die Botschaft von Google ist klar: schneller ist besser.
Tatsächlich sagte der Google-Vertreter John Mueller Ende 2016, die Ladezeit der Seite unter drei Sekunden zu halten.
@vivek_seo Es gibt keine Begrenzung pro Seite. Stellen Sie sicher, dass sie für Ihre Benutzer schnell geladen werden. Ich überprüfe oft https://t.co/s55K8Lrdmo und strebe <2-3 Sekunden an
– John ☆.o(≧▽≦)o.☆ (@JohnMu) 26. November 2016
Bereits im Jahr 2010 sagte Google, dass die Geschwindigkeit der Website ein Faktor in seinem Ranking-Algorithmus sein würde, wenn auch ein schwaches Signal.
In seiner Ankündigung erklärte Google, warum die Seitengeschwindigkeit wichtig ist:
Die Beschleunigung von Websites ist wichtig – nicht nur für Websitebesitzer, sondern für alle Internetnutzer. Schnellere Websites sorgen für zufriedene Benutzer, und wir haben in unseren internen Studien festgestellt, dass Besucher weniger Zeit dort verbringen, wenn eine Website langsam reagiert. Aber schnellere Websites verbessern nicht nur die Benutzererfahrung; Jüngste Daten zeigen, dass die Verbesserung der Site-Geschwindigkeit auch die Betriebskosten senkt. Wie wir legen auch unsere Benutzer großen Wert auf Geschwindigkeit – deshalb haben wir uns entschieden, die Geschwindigkeit der Website in unseren Suchrankings zu berücksichtigen. Wir verwenden eine Vielzahl von Quellen, um die Geschwindigkeit einer Website im Vergleich zu anderen Websites zu bestimmen.
Beachten Sie den letzten Satz: „Wir verwenden eine Vielzahl von Quellen, um die Geschwindigkeit einer Website im Vergleich zu anderen Websites zu bestimmen.“
Wenn jede Website, die für eine bestimmte Suchanfrage angezeigt wird, ungefähr die gleiche durchschnittliche Seitenladezeit hat (auch wenn diese langsamer ist), wird Ihre Website als normal angesehen.
Wenn die Seitenladezeiten Ihrer Website jedoch viel langsamer als der Durchschnitt sind, sind Sie im Nachteil.
Der ehemalige Googler Matt Cutts erwähnte bereits 2013, dass, wenn alle anderen Dinge gleich sind, die Seitengeschwindigkeit in Rankings eine Rolle spielen kann.
Wenn ich beispielsweise eine Suche durchführe und alle relevanten Webseiten laden zwischen 1,5 und 2,5 Sekunden liegen, wird Google die Seitengeschwindigkeit nicht als Faktor für das Ranking verwenden.
Aber wenn es eine Webseite gibt, die 12 Sekunden zum Laden braucht, würde sie wahrscheinlich eine Herabstufung in den Rankings sehen. Sie müssen im Vergleich zur Leistung jeder anderen Webseite für diese Abfrage durchschnittlich sein.
Die Frage ist also eigentlich: Ist schneller ein Vorteil oder ist langsamer ein Nachteil? Ich denke letzteres.
Google ist jedoch kein Unbekannter darin, gemischte Signale zu geben. Erinnerst du dich an den Tweet von John Mueller? Nun, hier ist ein weiterer Tweet von Gary Illyes von Google, der erwähnt, dass man sich nicht „zu viele Gedanken“ über die Ladezeit von Seiten machen sollte:
@seefleep Ich würde mir darüber keine allzu großen Sorgen machen. Machen Sie es so schnell wie möglich.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 21. April 2016
Unterm Strich sollten Sie darauf achten, wenn Sie sehr langsame Seitenladezeiten haben.
Und Sie sollten versuchen, die Empfehlungen von Google zu erfüllen, wenn Sie können, und sicherstellen, dass die Seiten innerhalb weniger Sekunden geladen werden.
Wie mobiles Surfen für die Geschwindigkeit der Website wichtig ist
Lassen Sie uns nun darüber sprechen, wie sich die Websitegeschwindigkeit in verschiedenen Szenarien manifestiert.
Mueller empfahl eine Obergrenze von drei Sekunden für die Ladegeschwindigkeit von HTTP-Seiten. Aber wenn es um Mobilgeräte geht, lautet die offizielle Haltung von Google hier, dass „above the fold“-Inhalte in einer Sekunde oder weniger gerendert werden, damit der Benutzer „so schnell wie möglich mit der Interaktion mit der Seite beginnen kann“.
Und in den kommenden Monaten ist es möglich, dass dies in den mobilen Rankings im Mobile-First-Index von Google berücksichtigt wird.
Dies ist für die Optimierung der Website-Geschwindigkeit von Bedeutung, da Google beim Mobile-First-Index seine Rankings auf der mobilen Version Ihrer Website basiert.
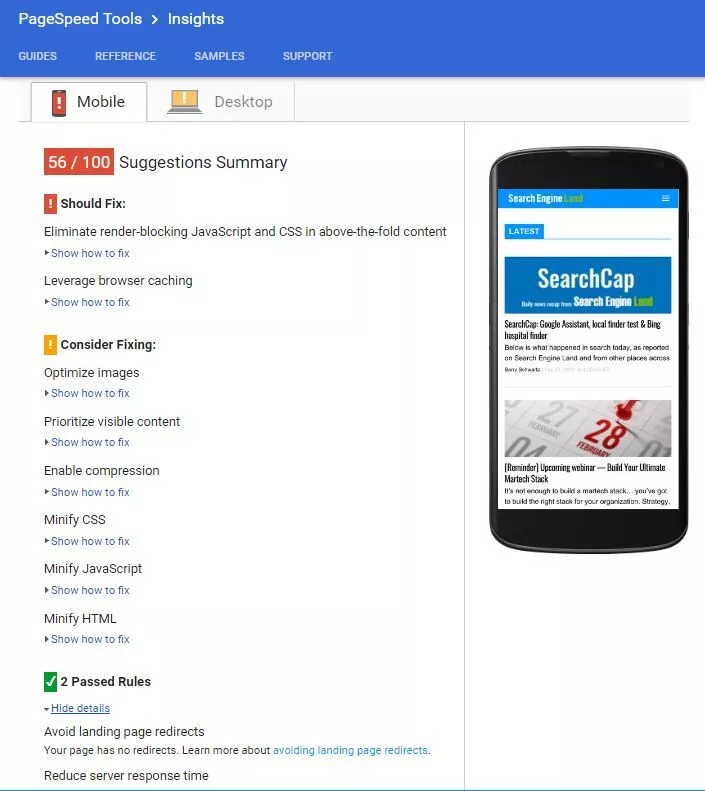
Mit dem Tool PageSpeed Insights von Google können Sie die Ladezeiten Ihrer Seiten testen. Hier erklärt Google die Notwendigkeit von Above-Fold-Content, der sofort nutzbar ist:
PageSpeed Insights misst, wie die Seite ihre Leistung verbessern kann auf:
- Zeit bis zum Laden "above the fold ": Verstrichene Zeit ab dem Moment, in dem ein Benutzer eine neue Seite anfordert, und bis zu dem Moment, in dem der Inhalt "above the fold" vom Browser gerendert wird.
- Zeit bis zum vollständigen Laden der Seite: Verstrichene Zeit von dem Moment an, in dem ein Benutzer eine neue Seite anfordert, bis zu dem Moment, in dem die Seite vollständig vom Browser gerendert wird.
Hier ist ein Beispiel für die Arten von Problemen, die die Ladezeiten verbessern können, wie vom PageSpeed Insights-Test gemeldet:

Eines der Dinge, die wir entdeckt haben, ist, dass sich die Ergebnisse eines PageSpeed Insights-Tests im Laufe der Zeit ändern und in letzter Zeit sehr stark von den Ladezeiten der Bilder beeinflusst wurden.

Anscheinend haben viele Website-Publisher ihre Gesamtseitenladezeit schnell gemacht, aber ihre Bilder werden nicht schnell geladen.
Um die Ladezeit mobiler Seiten zu verkürzen, wird die Bildkomprimierung ein Schwerpunkt sein. Die Feststellung, ob ein Bild überhaupt benötigt wird, kann eine der nächsten Entscheidungen sein, die Sie bei der Priorisierung der Bemühungen Ihrer mobilen SEO-Strategie treffen müssen.
In einer neuen von Google veröffentlichten Studie lautet die wichtigste Empfehlung, die durchschnittliche Anzahl der Anfragen (die Anzahl der einzelnen Inhalte, die zum Anzeigen der gesamten Seite erforderlich sind) unter 50 zu halten.
Das Bedürfnis nach Geschwindigkeit im Mobile-First-Index
Es ist erwähnenswert, wie sich das Reduzieren von Inhalten zur Optimierung der mobilen Geschwindigkeit auf Ihre Platzierungen in dieser neuen Welt der Mobile-First-Indexe auswirken kann.
Was derzeit als Ihre mobile Website bereitgestellt wird, würde Google für die Indizierung und das Ranking in seinem Mobile-First-Index berücksichtigen. Wenn die mobile Version Ihrer Website nur einen Teil aller verfügbaren Inhalte anzeigt, berücksichtigt Google nur diesen Teil in seinen Ranking-Berechnungen (und keine zusätzlichen Ressourcen, die in der Desktop-Version einer Website verfügbar sind).
Wenn eine Website eine Responsive-Design-Konfiguration hat, wie Google empfiehlt, sollte alles sowohl auf der Desktop-Version als auch auf der mobilen Version von Google berücksichtigt werden, richtig?
Nicht genau. Beim Responsive Design weisen Sie die Website an, keine Textblöcke oder bestimmte Bilder auf einem mobilen Gerät anzuzeigen.
Traditionell würde Google die Desktop-Version Ihrer Website indizieren. Was auch immer das Desktop-Bild war, Google würde es indizieren und zum Ranking verwenden.
Wenn dann eine Person diese Seite auf einem mobilen Gerät geladen hat, können Sie an diesem Punkt steuern, was angezeigt wird. Der Index basierte jedoch auf der vollständigen Desktop-Version des Inhalts. Responsive Design entschied lediglich, was auf einem Mobil- oder Tablet-Gerät angezeigt wurde oder nicht.
Jetzt stellt Google auf einen Mobile-First-Index um. Während früher die Desktop-Version der Seite für die Suchmaschinenoptimierung am wichtigsten war, zählt jetzt die mobile UX.
Wenn die mobile Version Ihrer Website bestimmte Inhalte oder Bilder nicht anzeigt, berücksichtigt Google diese nicht mehr beim Ranking und der Indexierung.
Auf Ihrer Desktop-Website in Ihrer Fußzeile können Sie beispielsweise 50 Links haben. Aber in der mobilen Version möchten Sie es nicht überladen, sodass Sie nur 10 anzeigen. Wenn der Googlebot Ihre Seite crawlt, zählt er nicht 50 Links, sondern berücksichtigt nur die 10.
Betrachten Sie als weiteres Beispiel die Art und Weise, wie Menschen in der Vergangenheit an die mobile Leistung herangegangen sind – indem sie Teile ihrer Seite, wie Bilder oder Inhalte, weggeschnitten haben. Wenn dies Ihr Ansatz für das mobile Erlebnis ist, müssen Sie verstehen, dass Sie Inhalte ausschneiden, die Ihnen beim Ranking helfen könnten.
Also, was empfehle ich?
Sie möchten ein schnelles Erlebnis schaffen, wenn mobile Benutzer auf die Website kommen – das ist immer noch wichtig. Aber Sie müssen den Inhalt, den Sie für das Ranking benötigen, mit dem mobilen Erlebnis in Einklang bringen.
Gestalten Sie Ihre Website zunächst rund um das mobile Erlebnis.
Zeigen Sie nur Inhalte an, die es wert sind, auf einem mobilen Gerät angezeigt zu werden, auch auf Ihren Desktop-Seiten. Möglicherweise müssen Sie mehr Webseiten mit weniger Inhalt haben, da diese Seite mit 2.000 Wörtern möglicherweise nicht für Mobilgeräte geeignet ist.
Und wenn es um Geschwindigkeit geht, können Website-Publisher Bilder ausschneiden, weil das Laden eines bestimmten Bildes auf einem mobilen Gerät zu lange dauert. Diese häufigen Aktivitäten, die darauf abzielen, die Ladezeiten Ihrer Seite zu verlängern, können tatsächlich dazu führen, dass der Inhalt in einer Mobile-First-Welt nicht mehr indexiert wird.
Abwägen der Option von AMP (Accelerated Mobile Pages)
Das bringt uns zu Googles neuestem Projekt, das auf Geschwindigkeit ausgerichtet ist: AMP.
Wir behandeln AMP ausführlich in unserem Leitfaden hier und bieten sogar eine Kurzanleitung dazu, ob und wie Sie AMP in Ihre Website implementieren können.
AMP ist ein Open-Source-Projekt, das Website-Publisher effektiv dabei unterstützt, schnellere mobile Erfahrungen über spezifische Konfigurationen zu schaffen, die:
- Rendern Sie Website-Inhalte vor, während Sie die Verwendung von JavaScript einschränken, die Publisher-Websites verwenden können.
- Inhalte zwischenspeichern, damit Google Seiteninhalte nicht vom Server des Herausgebers abrufen muss.
Google hat gesagt, dass AMP die Rankings nicht beeinflussen wird, aber mit all den Anzeichen dafür, dass schneller auf Mobilgeräten besser ist, würde ich die Fähigkeit von AMP, Seiten schneller zu laden, nicht ausschließen, da sie von Natur aus besser ranken könnten.
Denken Sie daran, dass AMP nicht einfach auf einer Website zu implementieren ist und sich die Spezifikationen für AMP Berichten zufolge häufig ändern. Da sich das Programm auf immer mehr potenzielle Arten von Websites ausdehnt (denken Sie daran, dass es nur mit Nachrichtenseiten begann und von dort aus erweitert wurde), muss Google ständig Kompromisse eingehen.
Und dann gibt es natürlich noch Kosten für die Entwicklung in AMP. Sie müssen Ihre Website tatsächlich ändern, um sie zu unterstützen. Es fallen auch laufende Kosten an, wenn sich die AMP-Spezifikationen ändern, da Sie Seiten aktualisieren müssen. Dann besteht das Risiko, dass Google AMP aufgibt oder ein anderes System entwickelt, z. B. damit sich Ihre Website eher wie eine mobile Anwendung verhält.
Wählen Sie Ihre AMP-Seiten mit Bedacht aus.
Schlagen Sie Ihre Konkurrenz bis zur Ziellinie
Wenn Sie online konkurrieren wollen, muss Ihre Website schnell sein.
Die Botschaft von Google ist, dass Geschwindigkeit zählt. Es gibt jedoch viele Möglichkeiten, die Geschwindigkeit der Website zu erreichen.
Dazu müssen Sie die Kosten und Vorteile mobiler Konfigurationen abwägen, einschließlich Responsive, AMP und mehr.
Denken Sie dabei daran, dass Änderungen, die Sie an Ihrer mobilen Website vornehmen, Ihre Platzierungen in einer Mobile-First-Welt beeinflussen können und werden.
Lassen Sie uns Ihnen dabei helfen, den Traffic auf Ihrer Website mit einer mobilen SEO-Strategie zu steigern und zu verfolgen. Die Dienstleistungen von BCI sind maßgeschneidert, um Ihren Geschäftszielen und Ihrer Zielgruppe gerecht zu werden. Lassen Sie uns mehr über die Steigerung des Umsatzes durch mobilfreundliches SEO sprechen.
