25 beeindruckende Designbeispiele für Infografiken
Veröffentlicht: 2023-01-12Die meisten Menschen sind visuelle Lerner, also vertrauen Sie mir, wenn ich sage, dass Infografiken ein hervorragendes Werkzeug sind, um mit Ihrer Zielgruppe zu kommunizieren. Diese 25 echten Designbeispiele für Infografiken werden Ihnen sagen, warum.
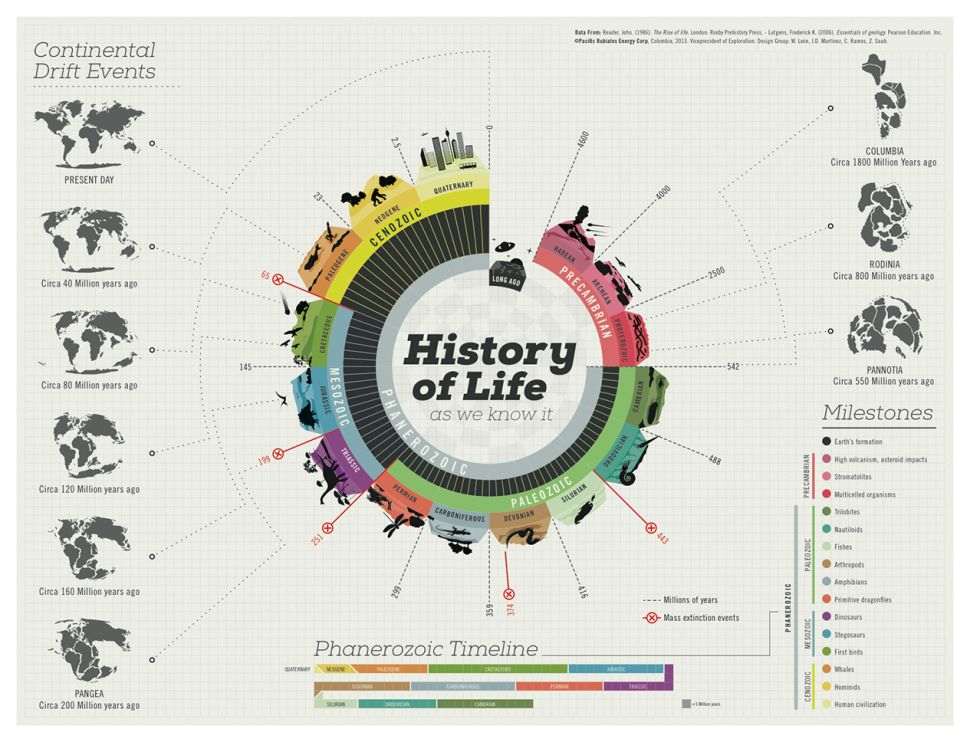
1. Lebensgeschichte

Hier ist eine einfache Infografik zur Geschichte des Lebens. Die Zeitachse vom Anfang bis zur Gegenwart ist leicht zu verstehen, da jede Ära durch verschiedene Farben dargestellt wird. Darüber hinaus erleichtern die Legenden unten rechts das Verständnis.
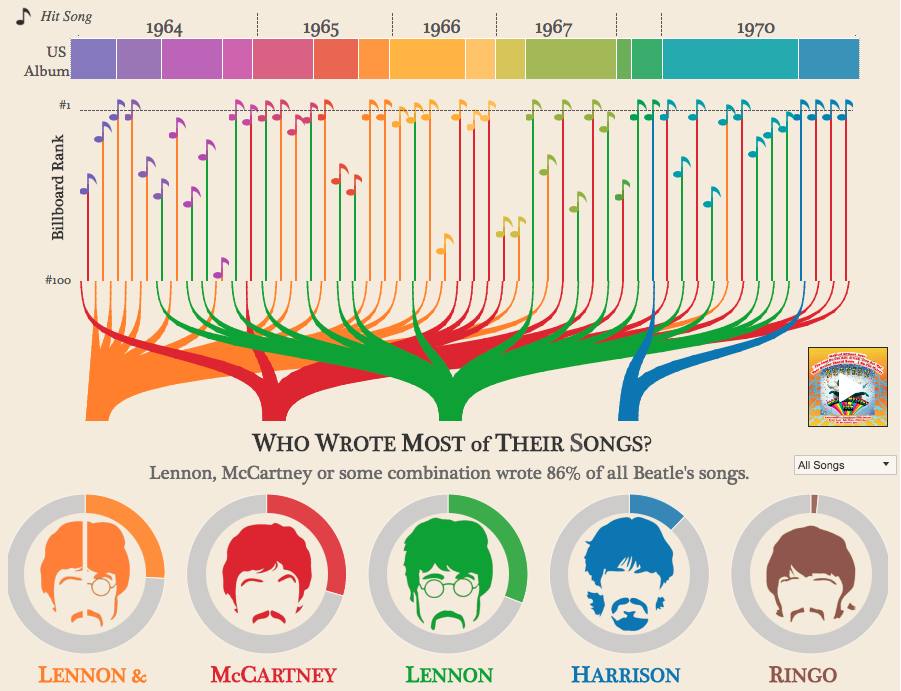
2. Beatles-Songs

Die Art und Weise, wie Daten auf dieser Beatles-Infografik dargestellt werden, ist einzigartig. An den Ästen erkennt man sofort, wer von den fünf Stars die meisten seiner Songs geschrieben hat.
Verwenden Sie keine Vorlagen mehr
Benutzerdefinierte Social-Media-Beiträge werden mehr geteilt als überstrapazierte Designvorlagen.
Entwerfen Sie dies für mich!
3. Regeln für Startups

Beim Erstellen von Infografiken sind gedeckte Farben angesagt, und dies ist das perfekte Beispiel von Entrepreneur. Was dieser Infografik an Bildern fehlt, macht sie mit Farben wett.
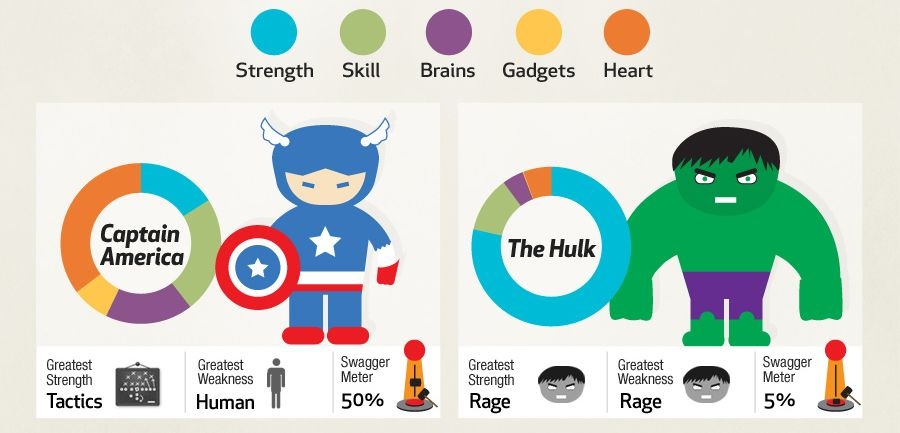
4. Rächer

Sogar Kinder können Informationen auf dieser Infografik schnell analysieren. Lemonly hat großartige Arbeit geleistet, indem er die beiden Helden der Avengers anhand von Comicfiguren, Farben und Symbolen verglichen hat.
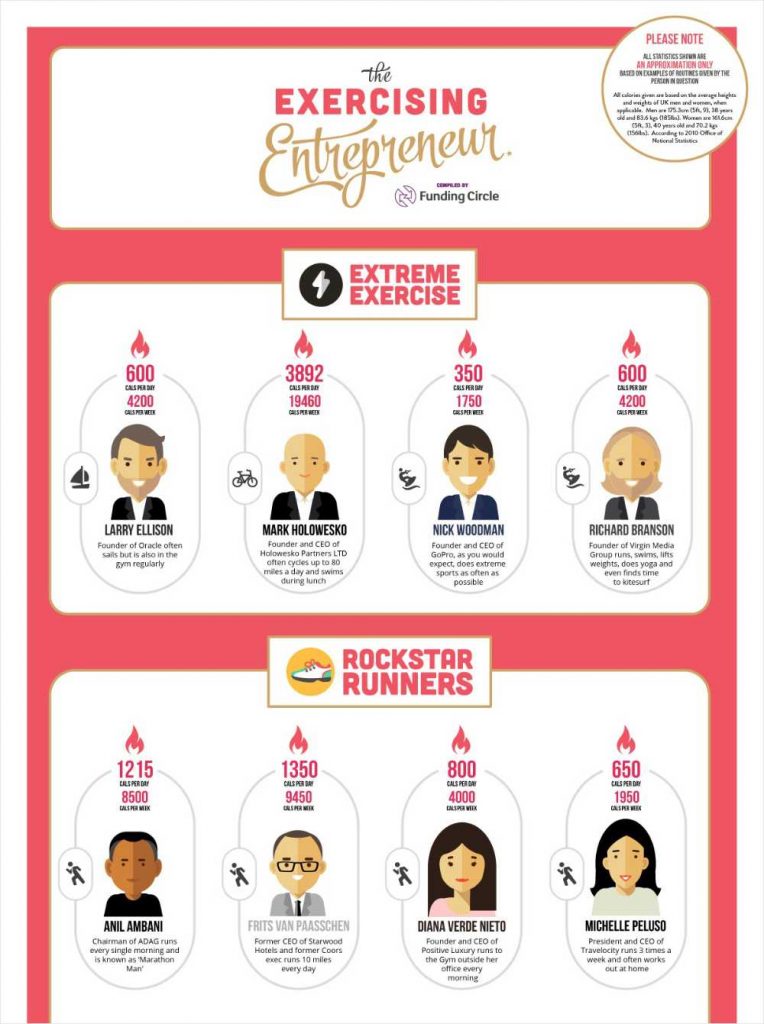
5. Ausübende Unternehmer

Die Balance zwischen Texten und Grafiken zu schaffen, ist entscheidend für den Zusammenhalt. Hier ist ein Beispiel der Virgin Media Group zur Ausübung von Unternehmern.
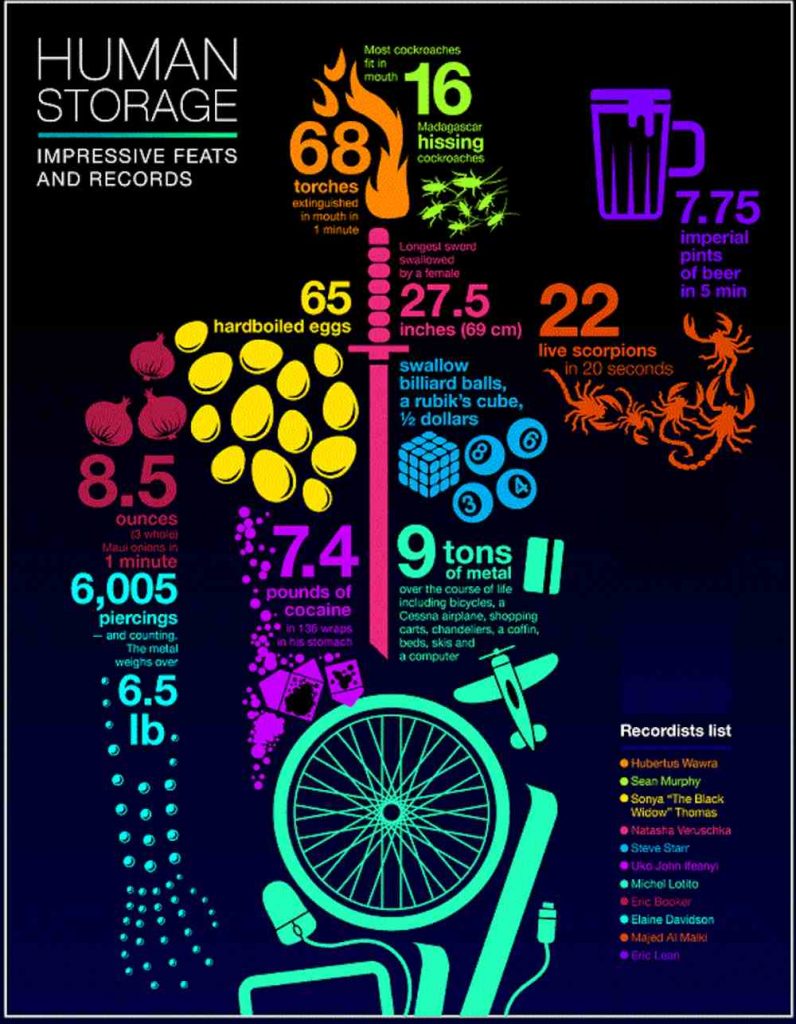
6. Menschliche Lagerung

Die Infografik von Guinness funktioniert gut mit hellen Kontrasten und farbenfrohen Symbolen.
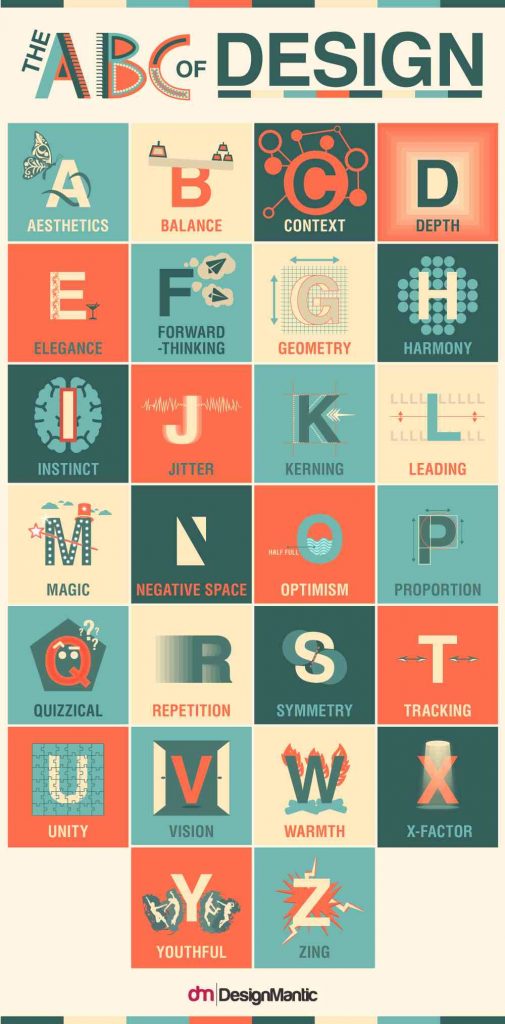
7. Das ABC des Designs

Das ABC des Designs ist wie ein Periodensystem der Elemente, aber mit einem kreativeren Touch. Die Buchstaben von A bis Z führen Ihre Augen in einer methodischen Reihenfolge. Schließlich verhindern neutrale Farben, die durch leuchtende Orangen getrennt sind, dass es langweilig wird.
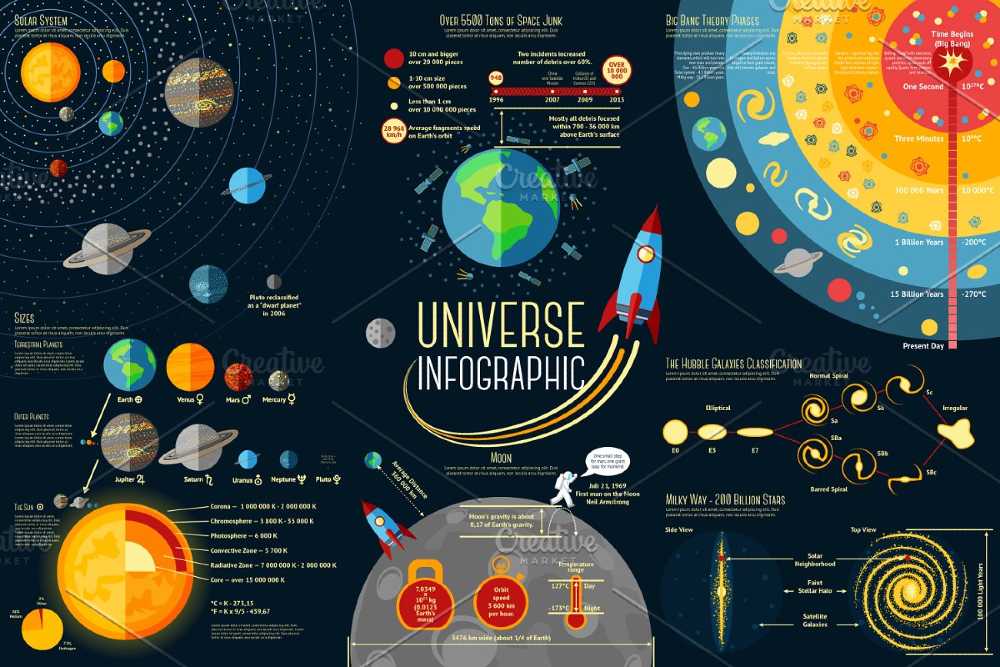
8. Universum

Das Vereinfachen komplizierter Themen ist mit einer Infografik einfach, und diesem Beispiel von Creative Market sollten Sie folgen. Obwohl es den Anschein hat, dass hier viel los ist, gibt es eine perfekte Nähe zwischen den einzelnen Kategorien, was das Scannen erleichtert.
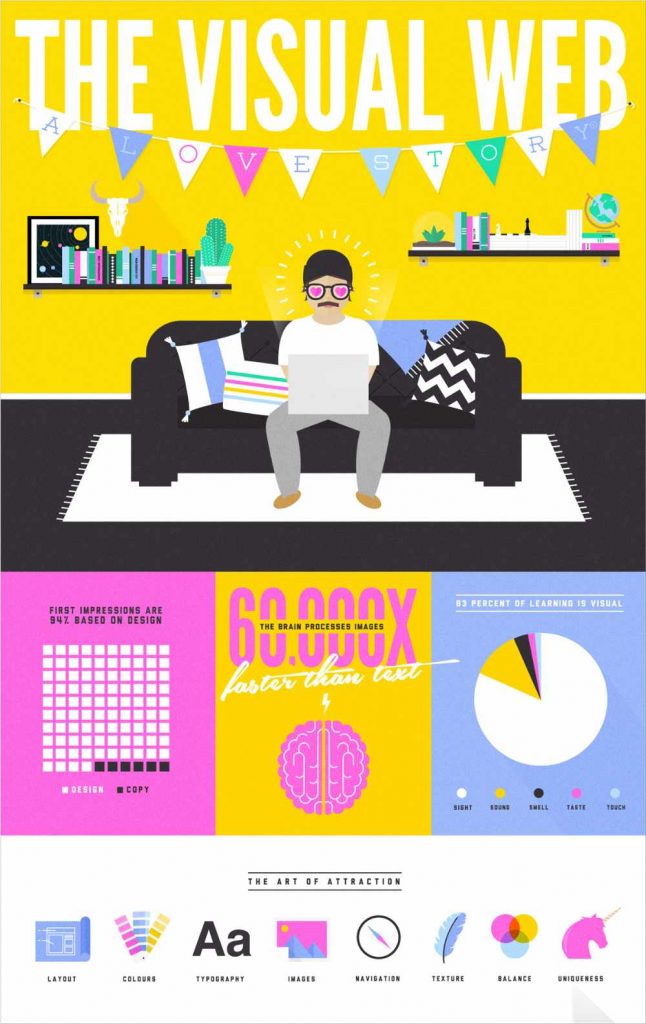
9. Das visuelle Web

Die Regel des Infografik-Designs besteht darin, Ihre Daten oder Statistiken zu visualisieren, um sie ansprechender zu gestalten. Und Bandwagon tat genau das. Die Art und Weise, wie Statistiken und Zahlen präsentiert werden, ist kreativ und überhaupt nicht langweilig.
10. Datenwissenschaftler

Der Titel der Infografik ist ein Faktor, der die Benutzer trotz der Grafiken zum Lesen anregt. In diesem Beispiel sticht der Titel hervor. Außerdem ist die Verwendung einer roten Linie eine ausgezeichnete Strategie, um die Leser chronologisch durch alle Schritte zu führen.
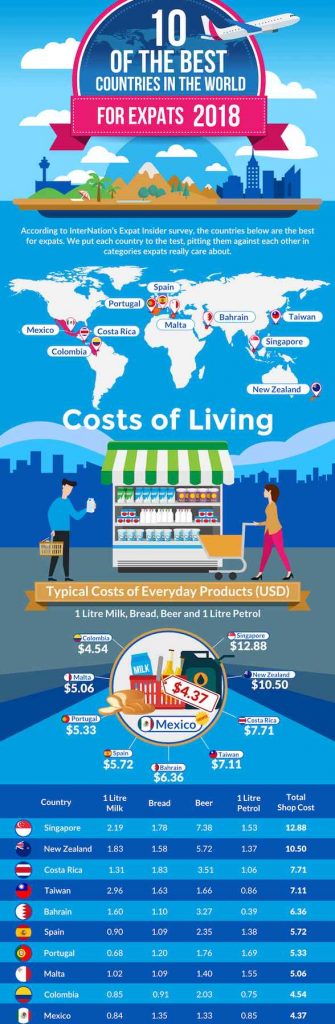
11. Beste Länder der Welt

Für eine Infografik empfiehlt es sich, sich an nur drei Grundfarben zu halten. Wenn Sie jedoch mehr brauchen, wählen Sie andere Farbtöne, genau wie dieses Beispiel von MNoriega.
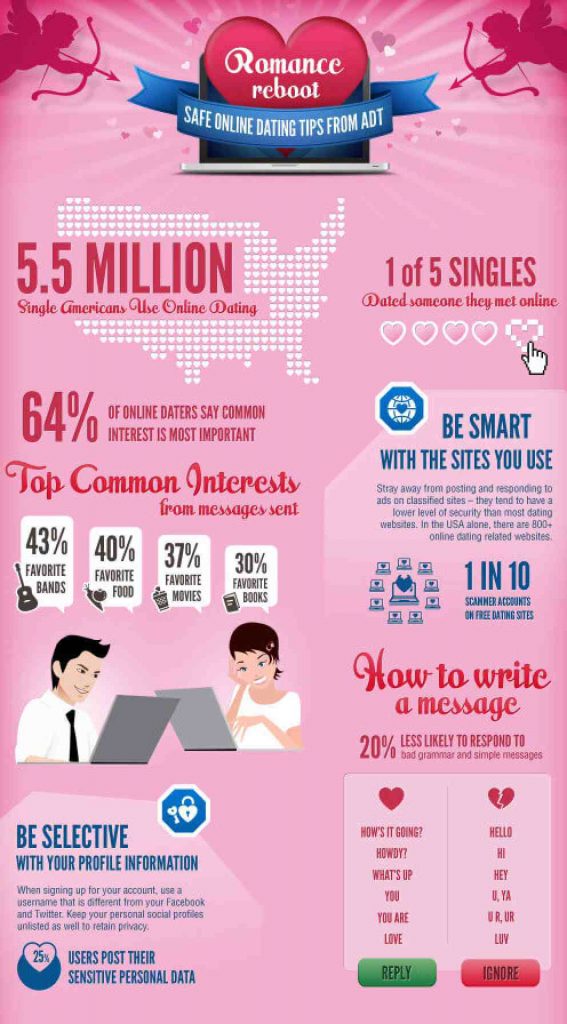
12. Online-Dating-Tipps

Während der Titel der wichtigste Teil einer Infografik ist, brechen die Unterüberschriften die Informationen auch effektiv auf. Sehen Sie sich an, wie einfach diese ADT-Infografik auch mit verschiedenen Unterthemen zu scannen ist.
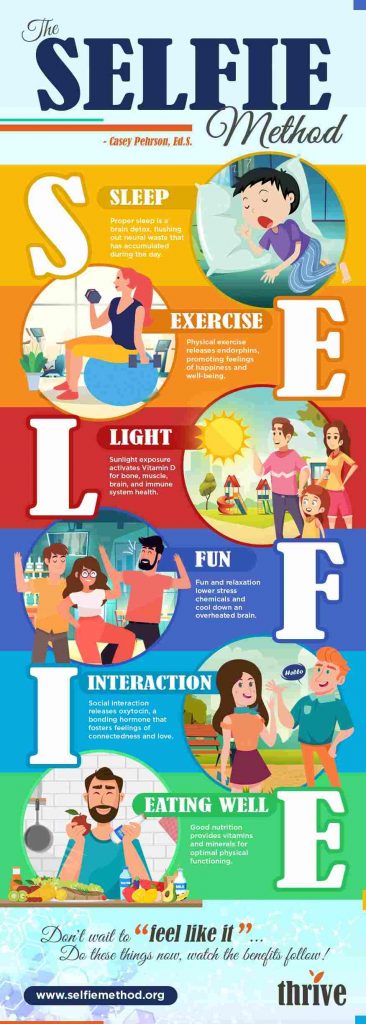
13. Selfie-Methode

Ein wesentlicher Bestandteil des Infografik-Designs ist das Zeigen, nicht das Erzählen. Erstellen Sie eine Handlung, die das Thema spannender macht. Dieses Beispiel zeigt die verschiedenen Selfie-Methoden mit begleitenden Karikaturbildern, die die Methode darstellen.
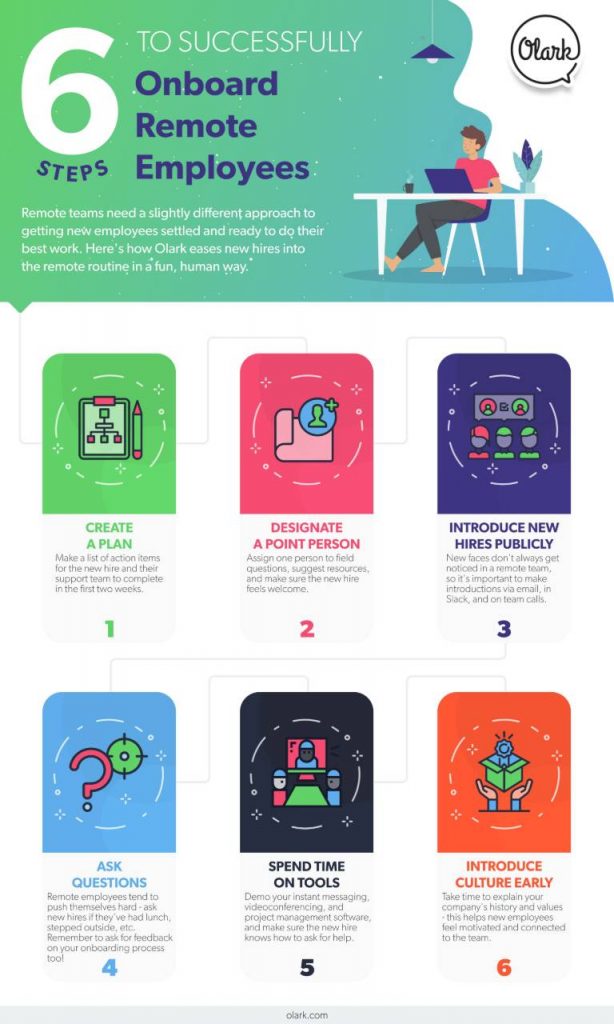
14. Schritte zum Onboarding von Mitarbeitern

Diese Infografik mit sechs Schritten zur Einarbeitung von Mitarbeitern hat ein sauberes und unkompliziertes Design. Die primäre Überschrift ist der Hauptstar der Show, und jeder Schritt wird auf organisierte Weise angezeigt.
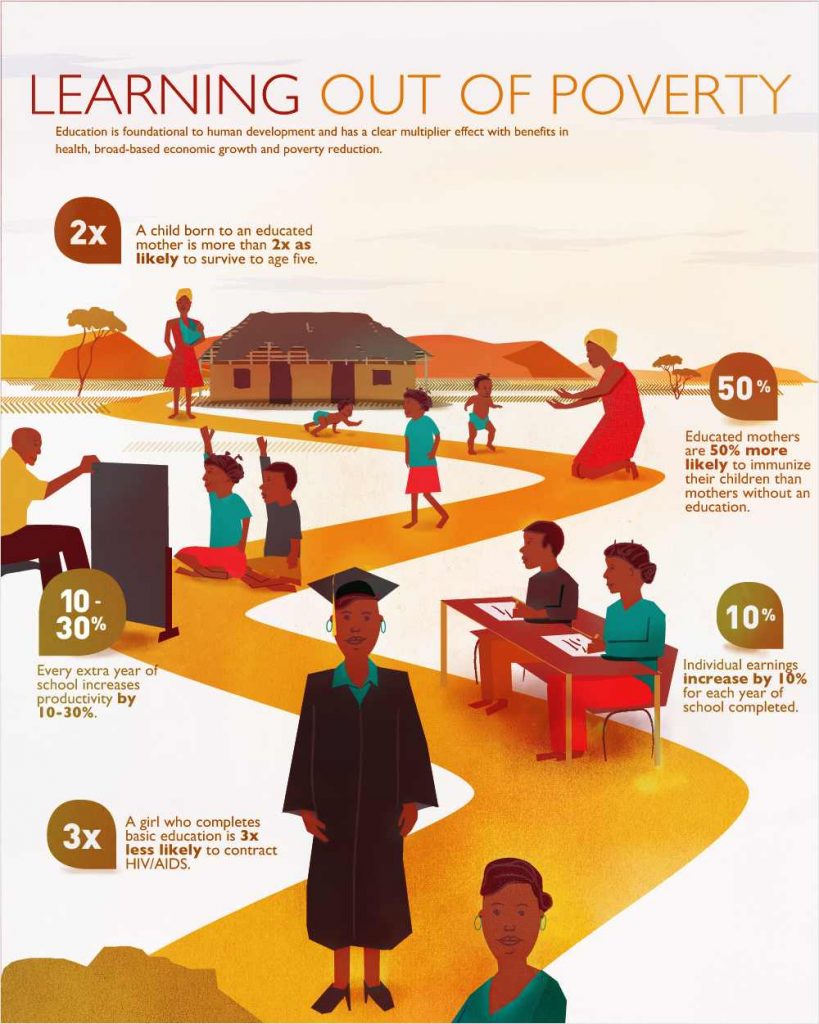
15. Aus Armut lernen

Eine Möglichkeit, den Blick in die gewünschte Richtung zu lenken, besteht darin, straßenähnliche Konzepte zu verwenden. Die Verwendung von Linien und Pfaden ist nützlich, um Daten kreativ zu visualisieren.
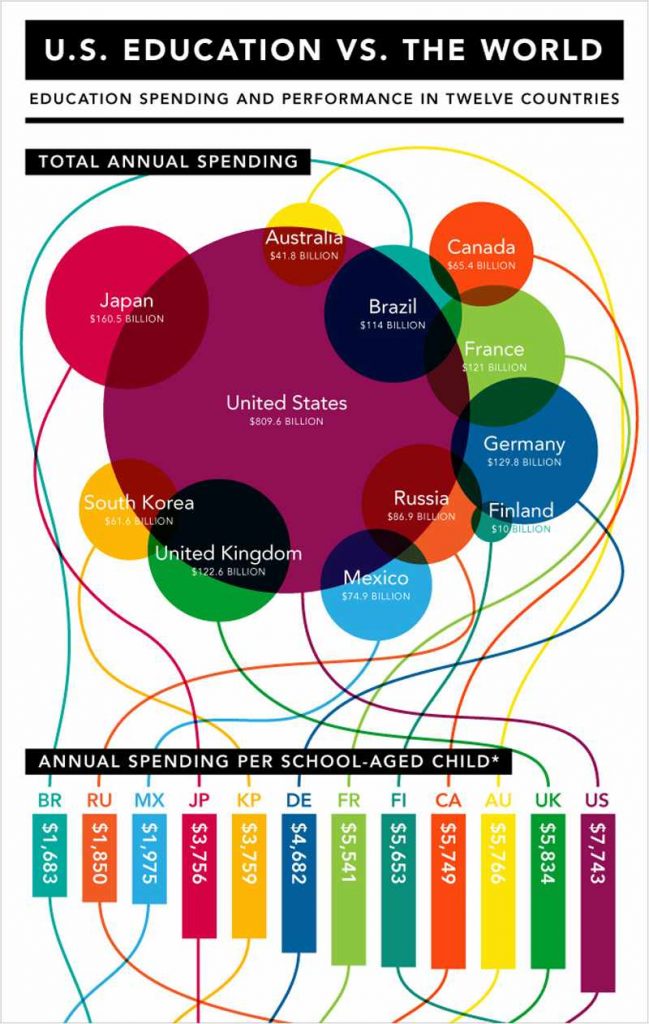
16. US-Bildung vs. die Welt

Dieses Infografik-Design von USC Rossier setzt auf Formen, Grenzen und Farben, um Informationen aufzubrechen.

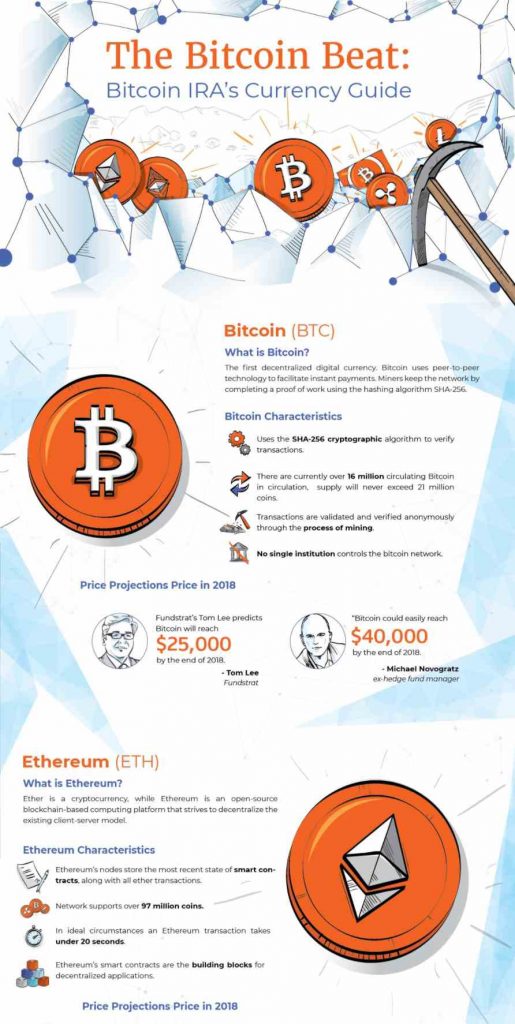
17. Der Bitcoin-Beat

Es wird nicht empfohlen, sich zu sehr auf Typografie zu verlassen. Wenn Sie sich außerdem auf eine textorientierte Infografik konzentrieren müssen, gleichen Sie dies mit Symbolen und Symbolen aus. Diese Infografik präsentiert jeden Satz mit einem Symbol und die wichtigsten statistischen Erkenntnisse mit Gesichtssymbolen.
18. Solides ABM-Team

Geben Sie den wichtigsten Informationen immer mehr visuelles Gewicht, genau wie diese Infografik von Marketo. Dies ist in GIF-Form, und die Musiker laden die Augen ein, Informationen darunter zu lesen.
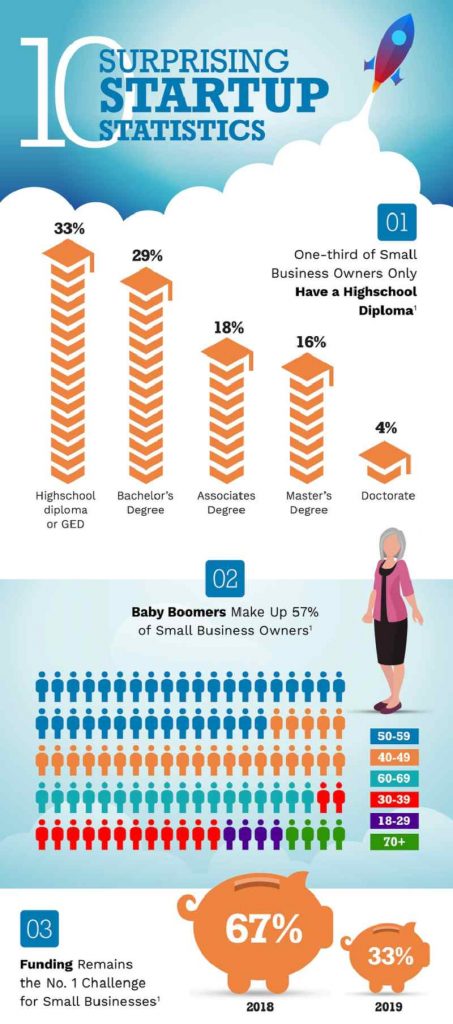
19. Startstatistik

Die Verwendung von Grafiken und Diagrammen zur Präsentation von Statistiken und Daten ist ausreichend. Trotzdem schadet es nicht, es ein bisschen aufzupeppen. Sehen Sie sich diese Infografik von 99designs an.
20. Auswirkung visueller Inhalte

Hier ist auch eine andere Möglichkeit, Statistiken und Daten anzuzeigen, ohne Mengen verwenden zu müssen. In diesem Beispiel ist es aufgrund der Skalierung einfach, Informationen zu verdauen. Der gitterartige Ansatz trennt verschiedene Informationen und die verschiedenen Bonbonfarben machen es attraktiv.
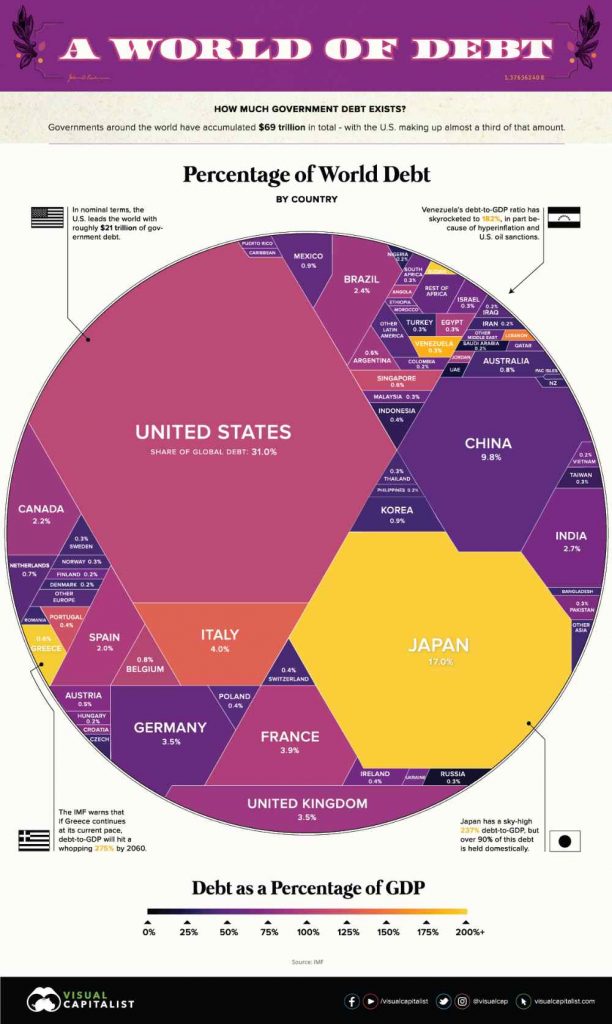
21. Weltverschuldung

Die Schulden aller Länder in einer Infografik zusammenzufassen, mag wie eine entmutigende Aufgabe erscheinen. Visual Capitalist hat damit jedoch hervorragende Arbeit geleistet. Es zeigt die bloße Form der Welt, und eine geometrische Figur stellt jedes Land dar, was die Verarbeitung erleichtert.
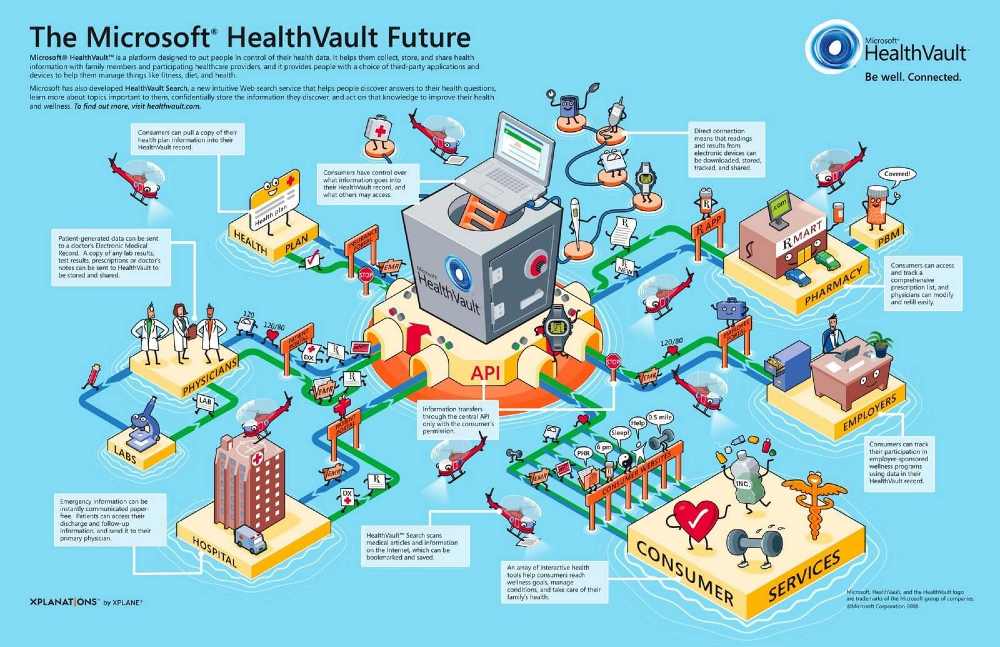
22. Das Gesundheitsgewölbe

Dies ist eines der grafischsten Infografik-Designs auf der Liste. Microsoft hob hervor, wie die Gesundheitsbranche Daten über eine Reihe von Netzwerken sammelt, speichert und weitergibt. Letztendlich, obwohl es sehr visuell ist, nimmt es den End-to-End-Anbietern und -Konsumenten nicht den Fokus.
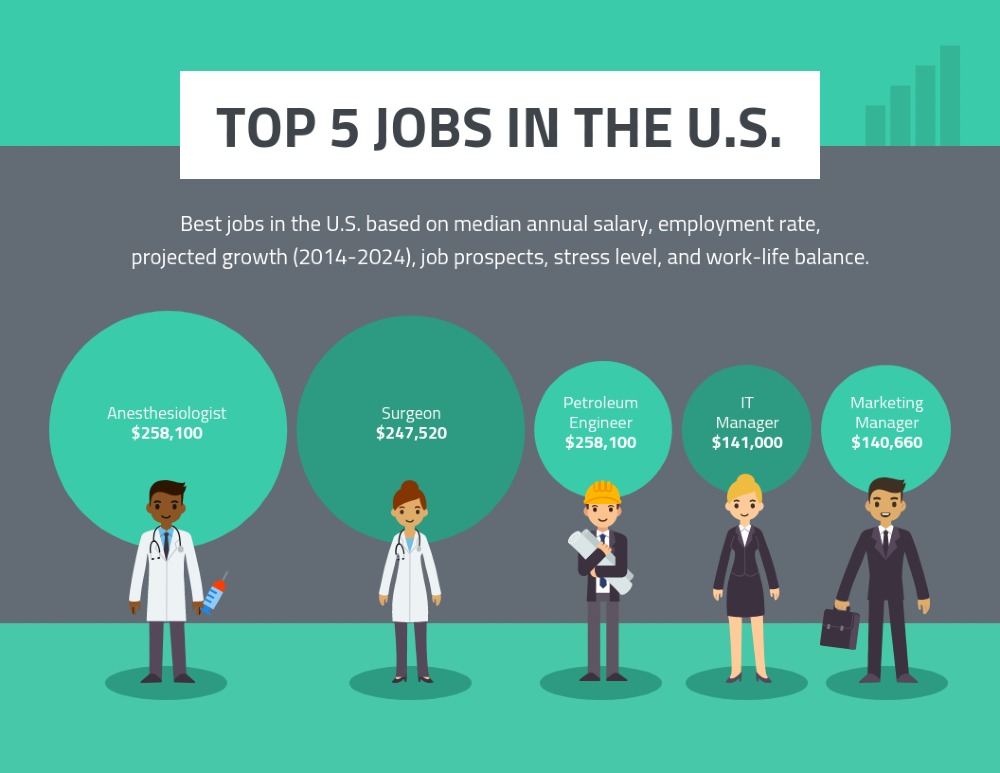
23. Top-Jobs in den USA

Einfachheit ist auch der Schlüssel zur Erstellung eines tollen Infografik-Designs. Venngage setzt auf Typografie und verschiedene Grüntöne, um fünf Jobs in den USA zu vergleichen. Der Titel hat die stärkste Schriftart, die Unterüberschrift die zweitstärkste Schriftart und die Jobdetails die geringste. Sogar die Größe der Kreise zeigt an, wer die höchsten und niedrigsten Gehälter hat.
24. Adobe Pawtraits

Kontrast und starke Typografie zeichnen diese Adobe-Infografik aus. Außerdem spielt es mit Textur durch den zerknitterten Effekt auf den Grafiken. Die abwechselnde Darstellung der Hundefotos und -texte ist ein pfiffiger Gestaltungsansatz.
25. Grafikdesign-Trends

Dieses Infografik-Design hat von allem etwas – lebendige Farben, geometrische Formen, visuelle Elemente und typografische Schwerpunkte. Obwohl vertikale Infografiken typisch sind, unterscheidet sich diese von den anderen. Es ist extrem einfach zu verarbeiten und alles an diesem Beispiel ist eine Augenweide.
5 Schritte zum Anfordern eines Infografik-Designs
Sobald Sie mit den Infografik-Designern von Penji zusammenarbeiten, stellen Sie sicher, dass Sie die Schritte kennen, wenn Sie eine erstellen möchten. Bevor Sie dies tun, überprüfen Sie die folgende Liste:
- Skizzieren Sie das Ziel Ihrer Infografik.
- Sammeln Sie die wesentlichen Informationen für Ihre Infografik.
- Visualisieren Sie Ihre Infografik durch Geschichtenerzählen.
- Wählen Sie die Symbole, Symbole oder Bilder aus, die Ihr Designer einfügen soll.
- Integrieren Sie Ihr Branding in die Infografik (Farben, Symbole, Maskottchen, Logos usw.).
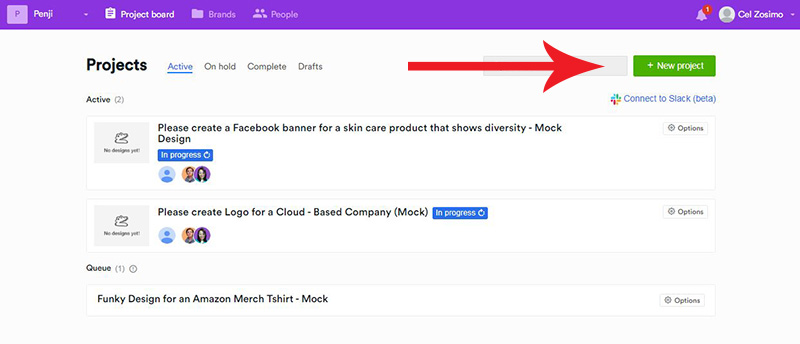
Schritt 1: Erstellen
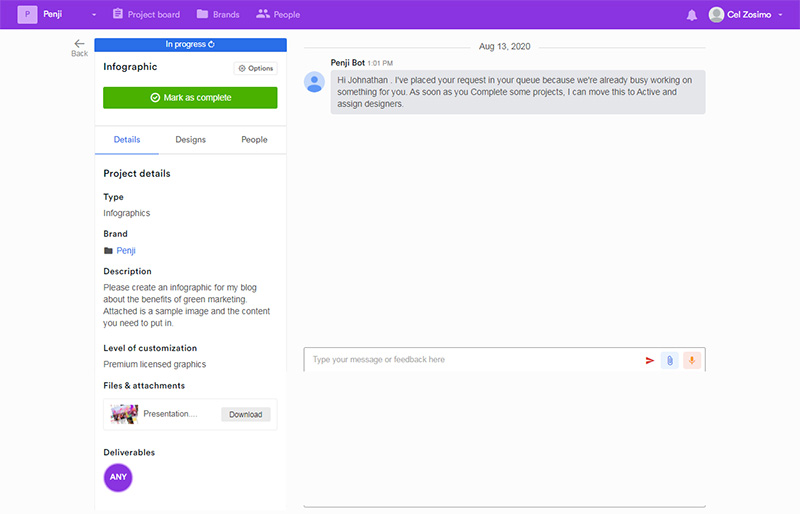
Melden Sie sich bei Ihrem Penji-Dashboard an und klicken Sie auf die Schaltfläche +Neues Projekt.

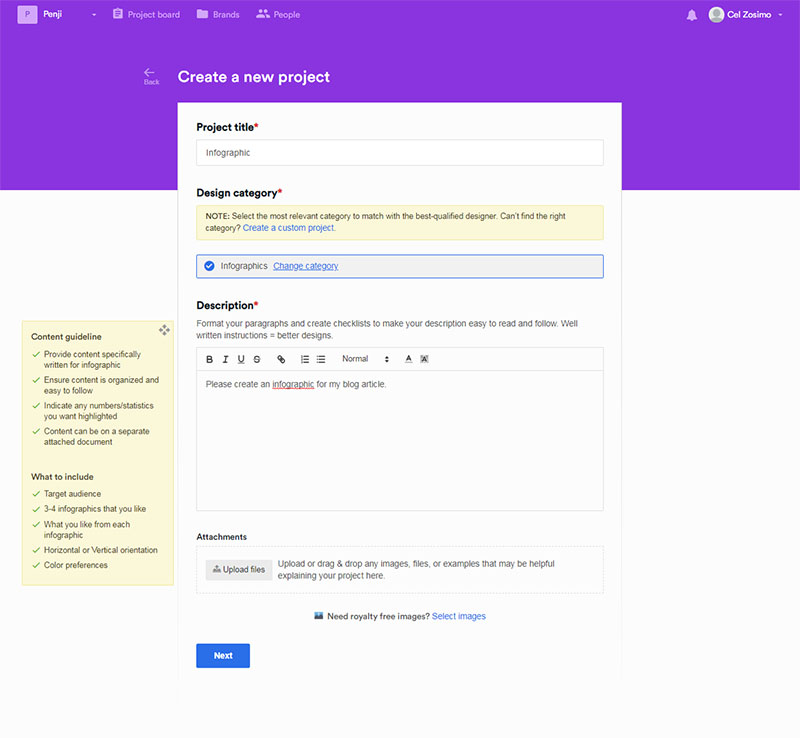
Geben Sie den Titel Ihres Projekts ein und wählen Sie die Designkategorie aus. Wählen Sie unter Marketing Infografik aus. Füllen Sie das Beschreibungsfeld mit den Details Ihres Projekts aus. Sie können Anhänge wie Dateien oder Links hinzufügen, die der Designer als Referenzen verwenden soll. Klicken Sie auf Weiter .

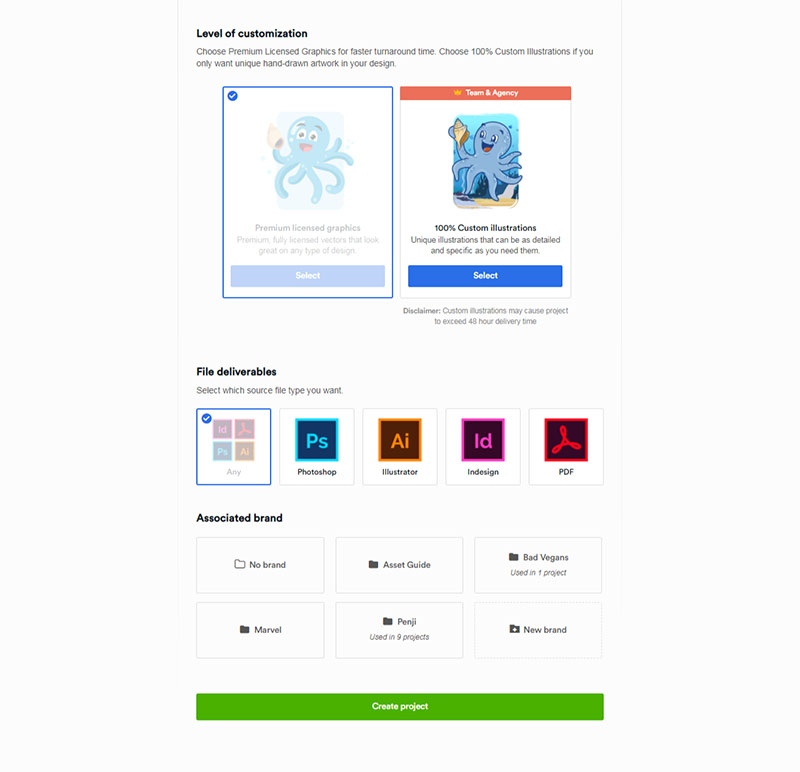
Wählen Sie den Anpassungsgrad und die Dateileistungen aus. Unsere Team - und Agenturpläne ermöglichen es Ihnen , kundenspezifische Illustrationen anzufordern . Wählen Sie dies aus, wenn Sie eine für Ihre Infografik erstellen möchten. Mit den zu liefernden Dateien können Sie auswählen, welchen Dateityp Ihr Projekt ausführen soll.
Sie können Ihre Marken-Assets auch in einem Ordner im Abschnitt Zugehörige Marke speichern. Laden Sie Ihre Markenrichtlinien wie Logos und Farbschemata in diesen Ordner hoch. Wenn Sie sie das nächste Mal benötigen, müssen Sie nur auf den Ordner klicken, um ihn für Ihre späteren Designanfragen zu verwenden. Klicken Sie auf Projekt erstellen .

Unser System weist automatisch den besten Infografik-Designer für Ihr Projekt zu. Hier können Sie Ihrem Designer auch zusätzliche Kommentare schreiben.

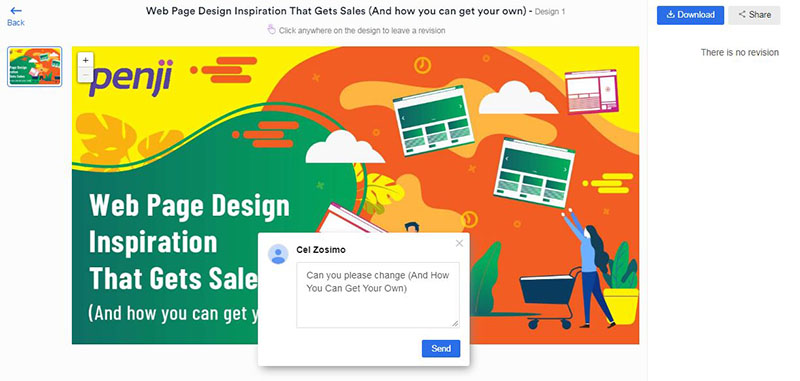
Schritt 2: Überarbeiten
Nach etwa 24 bis 48 Stunden erhalten Sie den ersten Entwurf zur Überprüfung. Wenn Sie Änderungen vornehmen lassen möchten, richten Sie Ihren Mauszeiger einfach auf die Bereiche, in denen die Änderungen vorgenommen werden sollen. Geben Sie Ihre Nachricht ein und klicken Sie auf Senden .

Ihr Designer arbeitet dann innerhalb von 12 bis 24 Stunden an Ihren Überarbeitungen. Unser unbegrenzter Grafikdesign-Service bietet Ihnen auch unbegrenzte Überarbeitungen. Sie können so viele Überarbeitungen wie nötig senden, wir stellen sicher, dass das Design, das Sie erhalten, das gewünschte Design ist.
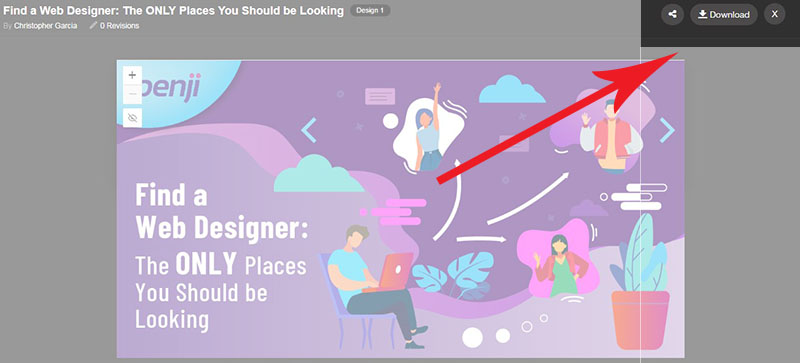
Schritt 3: Herunterladen

Sobald Sie mit Ihrer Infografik zufrieden sind, können Sie sie herunterladen. Sie erhalten das volle Eigentum an dem Design und es wird in unserem System gespeichert. Sie können bei Bedarf jederzeit darauf zugreifen.
Sind Sie bereit, hochwertiges und erschwingliches Grafikdesign auszuprobieren?
Melden Sie sich für einen von Penjis Plänen an und testen Sie die praktische Plattform für benutzerdefinierte Designs. Hier ist ein Rabatt von 15 Prozent, um Ihnen den Einstieg zu erleichtern.