Verbessern Sie die Leistung Ihrer Website in zwei einfachen Schritten
Veröffentlicht: 2023-12-22
Sie möchten also eine leistungsfähigere Website. Auf der grundlegendsten Ebene müssen Sie sicherstellen, dass Suchmaschinen so schnell wie möglich auf den Hauptinhalt einer Webseite zugreifen können und dass die Seite schnell geladen wird.
Allerdings gibt es zwei einfache SEO-Best Practices, die bei beiden Anforderungen hilfreich sein können:
- Externalisierung von CSS (Cascading Style Sheets)
- Externalisierung von JavaScript
In diesem Artikel erkläre ich den Grund und gebe einige einfache Schritte für den Einstieg.
- Was ist CSS?
- Was ist Javascript?
- Warum Javascript und CSS externalisieren?
- Ist Ihr JavaScript und CSS bereits externalisiert?
- So externalisieren Sie Javascript
- So externalisieren Sie CSS
- Kleine Schritte, große Wirkung
- FAQ: Wie kann ich die Leistung meiner Website mit zwei einfachen Schritten mit CSS und JavaScript verbessern?
Was ist CSS?
Cascading Style Sheets (CSS) beschreiben, wie HTML-Code auf einer Webseite angezeigt werden soll, um das Erscheinungsbild einer Website zu erzeugen, beispielsweise Schriftarten und Farben.
Was ist JavaScript?
JavaScript ist eine Programmiersprache, die Interaktivität auf Webseiten ermöglicht, beispielsweise ein Suchfeld, Audio und Video oder Karten.
Warum JavaScript und CSS externalisieren?
Sie möchten, dass der Code Ihrer Website suchmaschinenfreundlich ist. Sie müssen also sicherstellen, dass der zugrunde liegende Code es Suchmaschinen-Spidern erleichtert, die Webseiten zu crawlen und zu verstehen, worum es geht.
Dies ist notwendig, damit Suchmaschinen die Relevanz einer Suchanfrage ermitteln können. Eines der ersten Dinge, die Suchmaschinen durchsuchen sollten, ist der Hauptinhalt einer Webseite, nicht unnötige Codezeilen.
Sie möchten auch, dass Ihre Website schnell ist. Suchmaschinen wie Google legen großen Wert auf die Leistung einer Webseite für das Benutzererlebnis – und zwar so sehr, dass sie ihr Update für den Page Experience-Algorithmus mit entsprechenden Ranking-Signalen veröffentlicht haben.
Sowohl CSS als auch JavaScript können eine Webseite überladen, das Laden verlangsamen und das Crawlen für Suchmaschinen erschweren. Sie möchten, dass der eigentliche Hauptinhalt einer Webseite in den ersten hundert Codezeilen zugänglich ist.
Die Externalisierung dieser Dateien ist eine einfache Möglichkeit, die gerade erwähnten Probleme zu beheben. Dies kann die Ladezeit der Seite verkürzen, das Ranking erheblich verbessern und das Crawling-Budget einsparen.
Vorteile der Externalisierung von CSS
Durch das Erstellen einer externen CSS-Datei können Sie das Erscheinungsbild der Website zentral steuern. Dies ist also viel effizienter, als jede einzelne Seite einer Website zu bearbeiten, wenn Sie eine Änderung vornehmen möchten.
Wenn Sie über eine CSS-Datei verfügen, müssen Sie nur Änderungen an der externen Datei vornehmen und diese Änderungen werden auf die gesamte Site angewendet.
Eine externe CSS-Datei hat noch weitere Vorteile. Sie können damit Inline-Formatierungen wie Schriftart-Tags entfernen und durch CSS-Tags ersetzen, die angeben, welcher Stil angewendet werden soll. Dies führt dazu, dass weniger Code die Webseite überfüllt.
Weniger Code bedeutet kleinere Dateigrößen. Kleinere Dateigrößen bedeuten, dass Webseiten schneller geladen werden.
Vorteile der Externalisierung von JavaScript
Das Erstellen einer externen Datei für JavaScript bietet ähnliche Vorteile. Wenn Sie das JavaScript von einzelnen Webseiten in eine externe Datei verschieben, benötigen Ihre Webseiten nur eine einzige Codezeile, die die JavaScript-Datei zur Informationsgewinnung aufruft.
JavaScript ist in der Regel lang und umständlich. Mit dieser einfachen Maßnahme könnte die Größe einer Webseite halbiert werden.
Ist Ihr JavaScript und CSS bereits externalisiert?
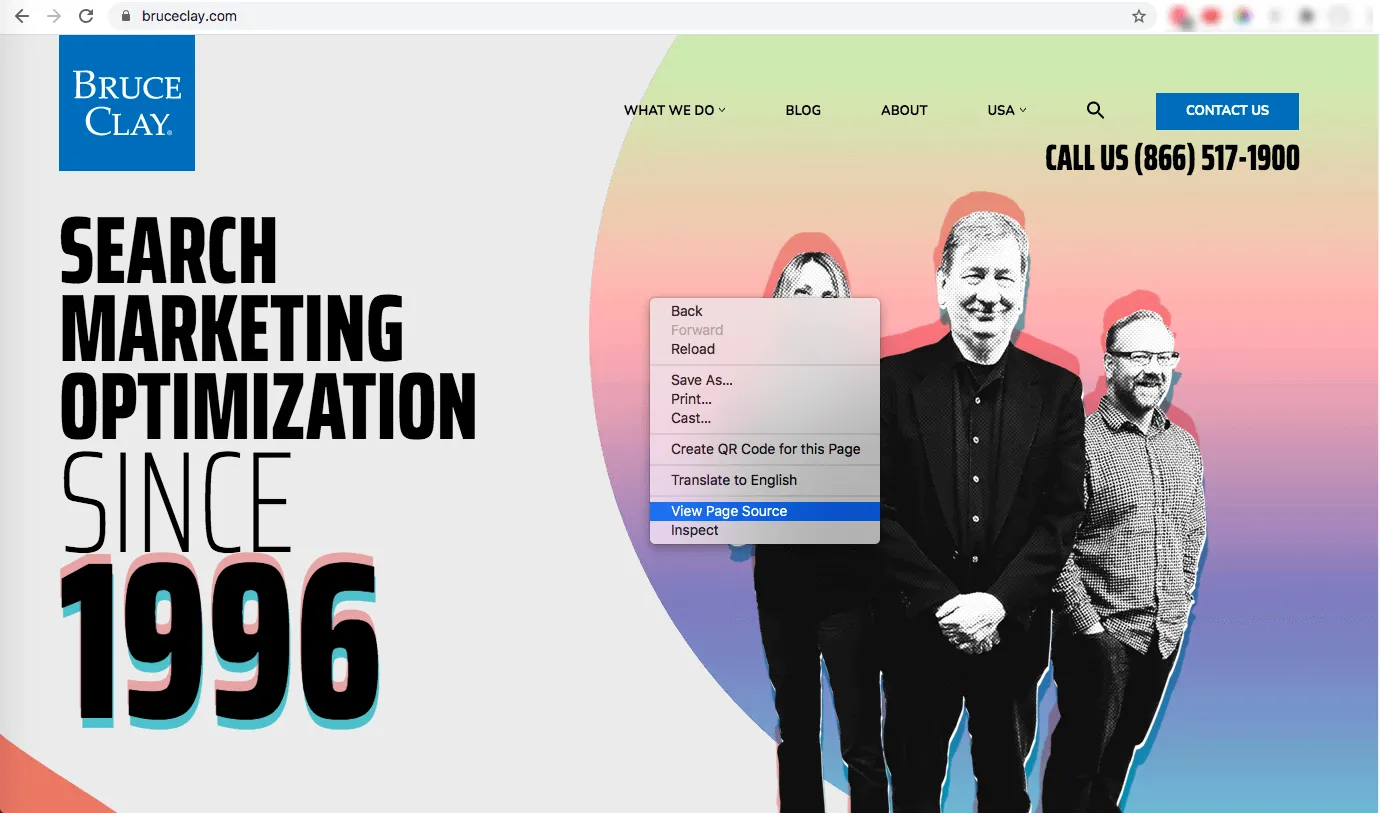
Es ist einfach zu überprüfen, ob Ihr CSS und JavaScript externalisiert ist. Gehen Sie auf die Homepage Ihrer Website und sehen Sie sich den Quellcode an. Um die Quelle anzuzeigen, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Seitenquelle anzeigen“.

Hier ist ein Beispiel eines Codebeispiels aus nicht externalisiertem JavaScript auf einer Webseite:
<script language=“javascript“>
var _pn=“Ihre+unverschuldeten+Rechte“; //Seitenname(n)
var _mlc=“No+Fault+Advice“; //mehrstufige Inhaltskategorie
var _cp=“null“; //Kampagne
var _acct=“WE531126G4MC09EN3“; //Kontonummer(n)
var _pndef=“title“; //Standardseitenname
var _ctdef=“full“; //Standardinhaltskategorie
var _prc=““; //Handelspreis
var _oid=““; //Handelsauftrag
var _dlf=““; //Filter herunterladen
var _elf=““; //Linkfilter verlassen
var _epg=““; //Ereignisseitenkennung
</script>
Dies ist nur ein Beispiel dafür, wie JavaScript mit dem Seitencode wertvollen Platz beanspruchen kann. Es ist normal, dass Websites viele Zeilen (30+) JavaScript enthalten, die externalisiert werden sollten.
Alternativ würde es mit einer externen JavaScript-Datei wie folgt aussehen:
<script type=“text/javascript“ src=“/sample.js“></script>
Hier ist ein Beispiel für ein nicht externalisiertes Stylesheet:
.content { klar: links;
Hintergrundfarbe: #ffffff;
Hintergrundbild: URL(“/images/movie_reel2.jpg”); /* kleine Rolle */
/* Hintergrundbild: URL(“/images/movie_reel.JPG“); große Rolle */
Hintergrundposition: 100 % 100 %; /* untere rechte Ecke */
Hintergrundwiederholung: keine Wiederholung;
Rand: 2 Pixel durchgehend #666666;
Rahmenstil: fest, fest, keiner fest;
Polsterung: .5em 1em 1em 1em;
margin-bottom: 0em;
margin-top: 0em;
Textausrichtung: links;
}
h1 {
Schriftfamilie: Georgia, Times New Roman, Times, serifenlos;
Schriftgröße: 18px;
Schriftstil: kursiv;
Schriftdicke: fett;
Farbe: #003399;
Textausrichtung: Mitte;
}
Es ist üblich, dass Websites CSS fest in eine Webseite codieren, anstatt es in eine einzelne Datei aufzunehmen, die von zahlreichen Seiten innerhalb einer Website aufgerufen werden kann.
So würde es mit einer externen CSS-Datei aussehen:
<link rel=“stylesheet“ href=“styles.css“>
So externalisieren Sie JavaScript
Zunächst muss erwähnt werden, dass es manchmal erforderlich ist, JavaScript-Code auf einer Webseite zu haben, beispielsweise für eine genaue Nachverfolgung oder Seitenfunktionalität.
Abgesehen von Tracking und Funktionalität ist nicht jeder JavaScript-Code schädlich für die Seitengeschwindigkeit und sollte externalisiert werden.
Tatsächlich kann die Verwendung von Inline-JavaScript in einigen Fällen die Ladezeit und Leistung der Seite beschleunigen, beispielsweise in Fällen, in denen JavaScript das Rendern der Seite blockiert.
Durch die Verwendung von Inline-JavaScript oben auf der Seite können Inhalte oben auf der Seite für Benutzer sichtbar werden, ohne auf das Laden großer JavaScript-Dateien warten zu müssen.
So externalisieren Sie JavaScript:
- Identifizieren Sie den JavaScript-Code, den Sie externalisieren möchten, indem Sie das öffnende und schließende <script>-Tag mit dem HTML-Quellcode der Webseite suchen.
- Schneiden Sie den Javascript-Code aus, der sich zwischen <script> und </script> befindet.
- Erstellen Sie mit einem Texteditor wie Notepad ein neues Dokument und fügen Sie den JS-Code in das neue leere Dokument ein.
- Speichern Sie die Datei mit der Dateierweiterung „.js“.
- Laden Sie die Datei auf Ihren Server hoch und notieren Sie sich den Pfad.
- Gehen Sie zurück zu Ihrer ursprünglichen HTML-Datei und fügen Sie Folgendes ein, wobei „path/filesource.js“ die URL der neu erstellten .js-Datei ist:
<script language=“JavaScript“ src=“path/filesource.js“></script> - Jetzt wird der eingebettete JavaScript-Code durch nur eine Zeile ersetzt.
Wenn Suchmaschinen die Webseite crawlen, müssen sie nur eine Codezeile lesen, bevor sie mit dem Rest der Seite fortfahren.

Anschließend kann dies bei der Aktualisierung des Google-Page-Experience-Algorithmus, insbesondere der First Input Delay, hilfreich sein. (Beachten Sie, dass FID im März 2024 durch Interaction to Next Paint (INP) ersetzt wird.)
So externalisieren Sie CSS
Um Stylesheets zu externalisieren, befolgen Sie einfach die gleichen Anweisungen wie für die JavaScript-Datei, speichern Sie die Datei jedoch mit der Dateierweiterung .css. Im ursprünglichen Webseitencode ersetzen Sie den gesamten CSS-Code durch Folgendes:
<link href=“cssfilename“ rel=“stylesheet“ type=“text/css“>
Auch hier bleibt nur eine Codezeile auf Ihrer Originalseite übrig, was eine einfachere Site-Indizierung für die Spider ermöglicht.
Kleine Schritte, große Wirkung
Die Externalisierung von JavaScript und CSS wird die Leistungsprobleme Ihrer Website nicht beheben, ist aber ein guter Anfang.
Ein Kunde, mit dem wir zusammengearbeitet haben, hat diese beiden Best Practices implementiert und 20.000 Codezeilen auf 1.500 reduziert. Die Website verzeichnete daraufhin eine deutliche Verbesserung des Rankings und rückte bei vielen Keywords an die Spitze der organischen Suchergebnisse.
Also ja, es ist effektiv und ein guter Ausgangspunkt, wenn Sie die Leistung Ihrer Webseiten verbessern.
Benötigen Sie Hilfe bei der Steigerung der Geschwindigkeit und des Suchrankings Ihrer Website? Kontaktieren Sie uns für eine kostenlose Beratung.
FAQ: Wie kann ich die Leistung meiner Website mit zwei einfachen Schritten mit CSS und JavaScript verbessern?
Die Optimierung der Leistung Ihrer Website ist entscheidend für die Benutzerzufriedenheit und das Suchmaschinenranking in der dynamischen Landschaft der Webentwicklung. Durch die effektive Nutzung von CSS und JavaScript können Sie die Geschwindigkeit und Funktionalität Ihrer Website erheblich steigern. Lassen Sie uns in zwei einfache, aber leistungsstarke Techniken eintauchen, um die Leistung Ihrer Website zu steigern.
CSS- und JavaScript-Dateien minimieren und verketten
Wenn es um die Optimierung der Website-Geschwindigkeit geht, ist die Reduzierung der Dateigröße von größter Bedeutung. Durch die Kombination mehrerer CSS- oder JavaScript-Dateien zu einer werden HTTP-Anfragen minimiert und die Ladezeiten verkürzt. Durch die Minimierung werden unnötige Zeichen (Leerzeichen, Kommentare) entfernt, ohne die Codefunktionalität zu verändern.
Aufschlussreicher Tipp: Nutzen Sie Build-Tools wie Grunt oder Gulp für automatisierte Minimierungs- und Verkettungsprozesse. Erwägen Sie die Verwendung von Content Delivery Networks (CDNs) für eine schnellere Dateibereitstellung.
Implementieren Sie Lazy Loading für nicht kritische Ressourcen
Lazy Loading verschiebt das Laden nicht wesentlicher Ressourcen, bis sie benötigt werden. Beispielsweise können Bilder unterhalb der Falte oder sekundäres JavaScript asynchron geladen werden, wodurch die anfängliche Seitenladegeschwindigkeit erhöht wird.
Aufschlussreicher Tipp: Nutzen Sie das Attribut „loading=“lazy“ für Bilder, um Browser anzuweisen, sie nur dann zu laden, wenn sie im Ansichtsfenster angezeigt werden, um das Benutzererlebnis und die Ladezeiten zu optimieren.
Suchbegriffe zur Käuferabsicht und ihre Rolle
Das Verständnis von Suchbegriffen mit Käuferabsicht ist für eine effektive Optimierung von entscheidender Bedeutung. Begriffe wie „Techniken zur Verbesserung der Website-Geschwindigkeit“, „CSS- und JavaScript-Optimierung“ oder „Lazy-Loading-Implementierung“ zeigen die Absicht eines Benutzers, die Website-Leistung zu verbessern. Die Integration dieser Begriffe in Ihre Inhalte passt sich den Benutzeranfragen an und verbessert die Sichtbarkeit.
Der Einfluss der Leistung auf Benutzererfahrung und SEO
Eine optimierte Website-Leistung wirkt sich direkt auf das Benutzererlebnis aus, erhöht das Engagement und reduziert die Absprungraten. Darüber hinaus priorisieren Suchmaschinen schneller ladende Websites, was sich positiv auf SEO-Rankings auswirkt.
Ästhetik und Leistung in Einklang bringen
Während die Optimierung der Leistung von entscheidender Bedeutung ist, ist die Pflege einer optisch ansprechenden Website ebenso wichtig. Das Finden der Balance zwischen Ästhetik und Funktionalität gewährleistet ein ansprechendes Benutzererlebnis ohne Kompromisse bei der Geschwindigkeit.
Die Rolle der kontinuierlichen Überwachung und Prüfung
Die regelmäßige Überwachung der Website-Leistungsmetriken und die Durchführung von Tests sind der Schlüssel zur Aufrechterhaltung einer optimalen Funktionalität. Tools wie Google PageSpeed Insights und Lighthouse helfen dabei, Leistungsengpässe zu erkennen und zeitnahe Anpassungen zu ermöglichen.
Zukünftige Trends: Sich entwickelnde Strategien für optimale Leistung
Mit fortschreitender Technologie verändern aufkommende Trends wie HTTP/3 und verbesserte JavaScript-Frameworks die Strategien zur Leistungsoptimierung weiterhin. Wenn Sie über diese Trends auf dem Laufenden bleiben, bleibt Ihre Website wettbewerbsfähig und gut optimiert.
Die Verbesserung der Leistung Ihrer Website durch CSS- und JavaScript-Optimierungen ist ein Grundstein für eine erfolgreiche Webentwicklung. Durch den Einsatz von Techniken wie Dateiminimierung, Lazy Loading und die Berücksichtigung sich entwickelnder Trends bereichern Sie das Benutzererlebnis und erhöhen die Sichtbarkeit Ihrer Website im digitalen Bereich.
Schritt-für-Schritt-Anleitung: Website-Leistung verbessern
- Bewerten Sie aktuelle Leistungsmetriken : Verwenden Sie Tools wie Google PageSpeed Insights, um Bereiche mit Verbesserungspotenzial zu identifizieren.
- Implementieren Sie CSS- und JavaScript-Minifizierung : Nutzen Sie Build-Tools oder Online-Dienste, um Dateien zu komprimieren und zu kombinieren.
- Erwägen Sie Content Delivery Networks (CDNs) : Entscheiden Sie sich für CDNs für eine schnellere Dateibereitstellung.
- Evaluieren Sie Lazy-Loading-Möglichkeiten : Identifizieren Sie unkritische Ressourcen, die für Lazy-Loading geeignet sind.
- Implementieren Sie Lazy Loading : Integrieren Sie das Attribut „loading=“lazy“ für Bilder oder das asynchrone Laden sekundärer Skripte.
- Recherchieren Sie Suchbegriffe mit Käuferabsicht : Verstehen Sie Benutzeranfragen im Zusammenhang mit der Website-Leistung.
- Integrieren Sie Schlüsselwörter zur Käuferabsicht : Integrieren Sie relevante Begriffe in Ihre Inhalte, um die Sichtbarkeit zu verbessern.
- Überwachen Sie Leistungskennzahlen : Analysieren Sie regelmäßig Kennzahlen und passen Sie die Strategien entsprechend an.
- Balance zwischen Ästhetik und Funktionalität : Sorgen Sie für visuelle Attraktivität, ohne Kompromisse bei der Geschwindigkeit einzugehen.
- Bleiben Sie über neue Trends auf dem Laufenden : Verfolgen Sie die Entwicklungen in der Weboptimierung für zukunftssichere Strategien.
Diese umfassende Schritt-für-Schritt-Anleitung bietet eine detaillierte Roadmap zur effektiven Verbesserung der Leistung Ihrer Website mithilfe von CSS- und JavaScript-Optimierungstechniken. Das Befolgen dieser Schritte stellt eine optimierte, leistungsstarke Website sicher, die den Erwartungen der Benutzer und den Suchmaschinenalgorithmen entspricht.
