Wie kann man UX mit Heatmap-Software verbessern?
Veröffentlicht: 2020-07-07 |
User Experience (UX) ist in dieser digitalen Welt kein „optionales“, sondern ein „notwendiges“ Element.
Selbst wenn Sie ein großer Name in Ihrer Branche sind, werden Ihre Produkte nicht online verkauft, wenn Sie keine benutzerfreundliche Oberfläche für Ihre Website oder Anwendung haben.
Eine Online-Präsenz wird behindert, wenn das Design der User Experience (UX) nicht den Anforderungen entspricht und Besucher Schwierigkeiten haben, Ihre Website zu nutzen.
Eine schlechte UX führt oft dazu, dass Sie Ihre potenziellen Kunden an Ihre Konkurrenten verlieren, Ihren Umsatz und Ihre Produktivität verringern und sich auch immens auf die Kundenbindungsrate auswirken.
Um dies zu verhindern, können Sie die Heatmap verwenden, um die UX so zu verbessern, wie es Ihre Besucher erwarten und die ihren Bedürfnissen entspricht.
In diesem Blog werden wir heute einige der Möglichkeiten aufdecken, wie Sie UX mit Heatmap verbessern können.
Inhalt
5 Best Practices zur Verbesserung der Benutzererfahrung durch Heatmap-Software

Eine Heatmap-Software ist Ihr Diagnosewerkzeug und Ihr perfekter Leitfaden für einige der besten Einblicke in Ihre Website. Hier sind einige der Möglichkeiten, wie Sie UX mit Heatmap für die Website mithilfe der Software verbessern können:
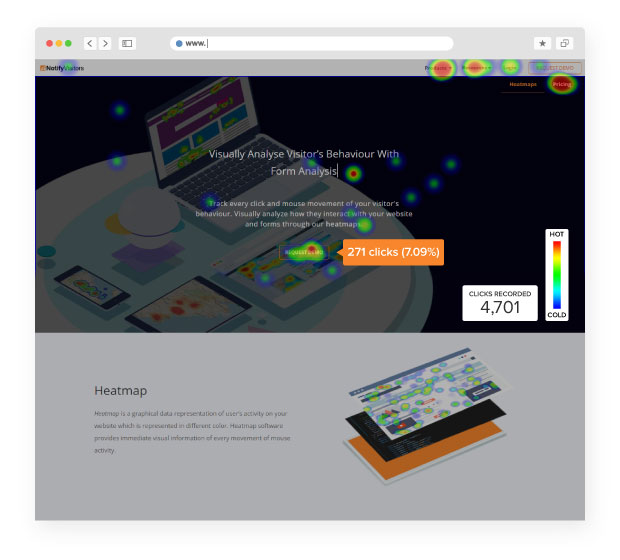
1.) Verbessern Sie die CTAs mit Click Maps

Die Call to Action (CTA)-Buttons sind eines der wichtigsten Elemente für Ihre Website. Ein fehlerhafter oder negativer CTA kann das Image Ihrer Marke in den Augen Ihrer Besucher vollständig zerstören.
Verwenden Sie daher Click Maps, um die UX mit Heatmaps für CTAs auf Ihrer Website zu verbessern. So können Sie Click Maps verwenden, um sicherzustellen, dass Sie responsive CTAs auf Ihrer Website haben.
- Click Maps können verwendet werden, um zu verstehen, welche Abschnitte Ihrer Website am interaktivsten und welche am wenigsten interaktiv sind, die Ihren Besucher zum Klicken veranlassen/verhindern.
- Es hilft Ihnen, die CTAs zu analysieren, die die meisten Klicks erhalten haben, und diejenigen, die ignoriert werden oder nicht so schnell reagieren. Auf diese Weise können Sie sicherstellen, dass Sie die richtigen reaktionsschnellen CTAs platzieren.
- Click Maps helfen Ihnen auch bei der Analyse, ob ein Abschnitt Ihren Besucher davon abhält, den Haupt-CTA zu sehen, und geben Ihnen dadurch die Richtung, die erforderlichen Änderungen vorzunehmen.
- Sie können auch einige neue CTAs auf Ihrer Website testen und über Clickmaps analysieren, wie Besucher mit dem Test-CTA interagieren. Auf diese Weise können Sie testen und sehen, was für Ihre Besucher funktioniert.
Verwenden Sie diese Taktiken, um sie dazu zu bringen, sofort klicken zu wollen!
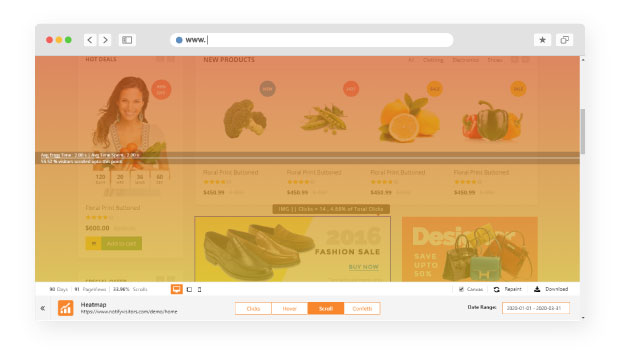
2.) Optimieren Sie die Positionierung von Inhalten mithilfe von Scroll-Karten

Besuchen Sie jemals eine Website und lesen Sie jeden Abschnitt der Website, während Sie nach unten scrollen?
Kein Recht? Die Mehrheit der Menschen tut das nicht.
Wie können Sie also erwarten, dass Ihr Besucher jeden Abschnitt gründlich durchgeht, wenn Sie es selbst nicht tun?
Du kannst einfach nicht.
Beim Herunterscrollen gehen viele Ihrer wichtigen Inhalte verloren und bekommen nicht einmal die Aufmerksamkeit, die sie verdienen.
Daher können Sie Scroll-Maps verwenden, um sicherzustellen, dass Sie die gewünschten Inhalte an Ort und Stelle platzieren. So können Sie sicherstellen, dass dies geschieht:
- Scroll Maps helfen Ihnen, das Verhalten des Besuchers zu identifizieren, während er durch die Seite scrollt – wie weit er durch die Seite scrollt, auf welche Abschnitte beim Scrollen geachtet wird usw.
- Scroll Maps helfen Ihnen, die Bereiche zu analysieren, in denen Ihr Besucher seine Aufmerksamkeit verliert. Und gibt Ihnen eine großartige Gelegenheit, das Design so zu optimieren, dass die wichtigen Inhalte die gewünschte Aufmerksamkeit erhalten.
- Scroll Maps helfen Ihnen auch, „above the fold“ zu identifizieren, das ist der Abschnitt, den ein Besucher sieht, wenn er auf Ihrer Seite landet. Dies ist der Abschnitt oberhalb der Grenze, der die meiste Aufmerksamkeit erhält. Und die Scroll-Karte hilft Ihnen, den Durchschnitt über der Falte für die Geräte zu berechnen. Dies kann Ihnen dabei helfen, die wichtigen Informationen und CTAs genau richtig zu platzieren.
- Scroll Maps helfen Ihnen auch dabei, „False Bottoms“ zu identifizieren, dh wenn Ihre Besucher aufgrund von Zeilenumbrüchen, Blöcken oder vielleicht nur etwas Leerraum nicht erkennen, dass sich auf der Seite mehr Inhalt befindet. Scroll-Maps sind praktisch, um einen „Tiefencheck“ auf doppelte Böden durchzuführen und diese für eine bessere UX zu ändern.
3.) Verbessern Sie die UX mit Heatmap, indem Sie die defekten Links oder CTAs reparieren
Besuchen Sie jemals eine Website und verlassen Sie diese mit einem unzufriedenen Gefühl? Weil Sie einen bestimmten Zahlungslink nicht verarbeiten konnten oder ein Link Sie nicht auf die gewünschte Seite umgeleitet hat?

Genau, Ihre Besucher wollen nicht mehr auf Ihre Website zurückkehren. Wenn sie eine Erfahrung wie diese oben haben.
Um sicherzustellen, dass Sie sie glücklich und zufrieden verlassen. Sie müssen die Bereiche erkennen, die repariert werden müssen.
Heatmaps sind eine großartige Möglichkeit, das Verhalten Ihrer Besucher zu analysieren und Änderungen vorzunehmen, um sie glücklich und zufrieden zu machen. Hier sind einige Probleme, die Sie mit der Heatmap-Software beheben können:
- Besucher klicken oft auf einige Elemente, von denen sie erwarten, dass es sich um Links handelt. Es ist eine großartige Möglichkeit, Ihre Website zu aktualisieren, indem Sie diese Anomalien beheben.
- Heatmaps zeigen Ihnen auch einige Stellen mit falschen CTAs oder defekten Links und helfen Ihnen so, Stellen zu erkennen, an denen Sie diese defekten Links reparieren und sofort ersetzen können.
- Heatmaps helfen auch bei der Identifizierung von Problemen beim Website-Design, die behoben werden müssen, um eine optimierte Website zu erreichen.
4.) Optimierung für mobile und Website-Besucher durch Heatmaps

Für jede Website ist es wichtig, dem Besucher auf dem Handy den gleichen Wert zu bieten wie auf dem Desktop.
Daher ist es wichtig sicherzustellen, dass Ihre Website auf dem Handy genauso reagiert wie auf dem Desktop, um alle unterschiedlichen Benutzer zu bedienen.
Eine wichtige Sache, die Sie wissen müssen, wenn Sie Ihre Website mobil-responsive machen, ist, dass sich viele Dinge ändern, wenn Sie sie mobil-responsive machen, wie z gleich usw.
Sie können Heatmaps verwenden, um effizient eine ebenso reaktionsschnelle mobile Website zu erstellen.
Sie können damit beginnen, mobile und Desktop-Heatmaps zu vergleichen. Um zu sehen, ob auf dem mobilen Desktop basierend auf ihren Verhaltensmustern so etwas wie ein CTA oder ein Link fehlt.
Sie können die Schnittstellen auch verbessern, indem Sie Elemente für mobile responsive Websites mithilfe von Heatmaps anpassen.
5.) Optimieren Sie die Navigation für Ihre Besucher mithilfe von Heatmaps
Wenn ein Website-Besucher auf mehrere Reibungsbereiche stößt, was zu einer fehlerhaften Navigation führt. Er würde am Ende eine schlechte Interaktionserfahrung mit Ihrer Website haben.
Wenn der Besucher auf Ihre Seite kommt und seine Erwartungen nicht erfüllt werden. Und er wird nicht reibungslos navigiert, das lässt den Besucher enttäuscht zurück.
Er würde am Ende ohne Bekehrung absteigen. Daher ist es wichtig, dass die Navigationserwartungen Ihrer Besucher entsprechend erfüllt werden.
- Die Heatmaps-Software hilft Ihnen zu erkennen, wie der Besucher interagiert und navigiert, während er durch Ihre Website scrollt. Es identifiziert, wie sich das Auge des Benutzers auch auf der Seite bewegt. Das kann bei der Gestaltung einer Webseite helfen, die den Erwartungen des Benutzers entspricht.
- Heatmaps zeigen auch die Gefahrenpunkte, dh die größten Schmerzpunkte für Ihre Websites, an denen der Benutzer aufgibt und Ihre Website verlässt.
- Durch Identifizieren der Route, die der Benutzer genommen hat, um Ihre Webseite zu erreichen. Und indem Sie Daten zu seiner Hover-Karte sammeln, können Sie auch ein Navigationsdesign erstellen. Das hilft Ihnen, in Ihrem Verkaufstrichter voranzukommen und erfüllt auch die Erwartungen Ihrer Besucher.
Fazit
Heatmaps-Software spielt jetzt eine entscheidende Rolle bei kontinuierlichen Verbesserungen. Bereitstellung einer benutzerfreundlichen Oberfläche und einer verbesserten UX.
Die Heatmaps-Software ist jedes Mal praktisch, wenn es darum geht, eine spektakuläre UX für die Besucher zu entwerfen. Wenn die bemerkenswerten Eigenschaften der Heatmaps kombiniert werden.
Mit A/B-Tests zur Gestaltung des Layouts Ihrer Website basierend auf der Verhaltensbeobachtung Ihrer Besucher. Es macht Heatmaps zu einem unverzichtbaren Analysetool.
Daher empfehlen wir Ihnen ohne weiteres, mit der Verbesserung der UX mit Heatmap zu beginnen. Lassen Sie uns wissen, wie Heatmaps Ihnen geholfen haben, Ihre Reise zu verbessern.
