So laden Sie Bilder schneller auf Ihrer WordPress-Site
Veröffentlicht: 2020-01-23Sie möchten also, dass Ihre Bilder schneller geladen werden?
Nun, ich werde nicht trödeln. Lassen Sie uns direkt in die guten Sachen eintauchen!
Es gibt drei Möglichkeiten, Bilder in WordPress schneller laden zu lassen:
- Größe ändern
- Kompresse
- Faule Ladung
In diesem Beitrag erkläre ich, wie jede dieser Techniken funktioniert und warum sie das Laden Ihrer Website beschleunigen. Ich zeige Ihnen auch, wie Sie jede Taktik mit manuellen Lösungen und Plugin-Empfehlungen implementieren.
Diese erste Technik ist extrem einfach, wird aber von WordPress-Neulingen oft übersehen.
So optimieren Sie Bilder in WordPress
Ändern Sie die Größe Ihrer Bilder
Die absolut einfachste Möglichkeit, das Laden Ihrer Bilder zu beschleunigen, besteht darin, die Größe zu ändern. Lassen Sie mich erklären.
Was ist Größenänderung?
Wenn ich „Größe ändern“ sage, meine ich, die Abmessungen eines Bildes zu ändern, und in diesem Fall möchten Sie die Abmessungen von übermäßig großen Bildern reduzieren.
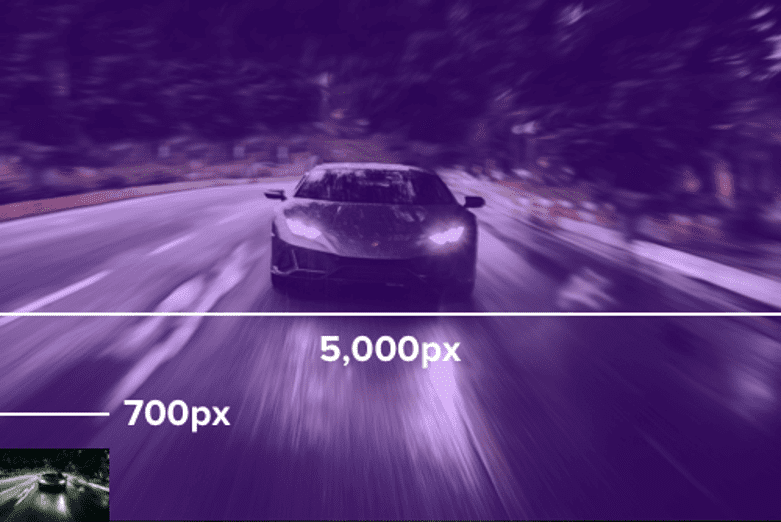
Beispielsweise machen Blogger manchmal Fotos mit ihren Handys oder ihrer Digitalkamera und laden sie in ihre Blogs hoch. Die unbearbeiteten Kopien der Fotos können bis zu 5.000 Pixel breit sein. Denken Sie jetzt darüber nach …
Die Breite des Beitragsbereichs auf Ihrer Website ist wahrscheinlich nicht breiter als 800 Pixel. Der Text, den Sie gerade lesen, erstreckt sich über die Seite nur etwa 700 Pixel. Stellen Sie sich also vor, Sie fügen hier ein Bild mit einer Breite von 5.000 Pixel hinzu. Es wäre viel größer, als es sein muss, und obwohl es verkleinert würde, um auf die Seite zu passen, ist die geladene Bilddatei immer noch massiv und extrem verschwenderisch. Und das liegt daran, dass …
Bilder mit größeren Abmessungen haben auch größere Dateigrößen.
Wenn es um die Leistung und das schnellere Laden Ihrer Bilder geht, ist das Reduzieren der Abmessungen Ihres Bildes eine großartige Möglichkeit, die Dateigröße drastisch zu verringern, wodurch das Bild schneller geladen wird.
Gehen wir zurück zu meinem Beispiel und nehmen an, dass das Bild 5.000 Pixel breit und hoch ist. Wenn Sie es von 5.000 Pixel auf nur 700 Pixel reduzieren würden, würde das Bild tatsächlich 99 % weniger Pixel verwenden. Mit anderen Worten, die Dateigröße würde um etwa 99 % sinken. Wenn das Bild 5 MB groß wäre, wäre es am Ende nur 50 KB groß und würde auf Ihrer Website 99 % schneller geladen.

Wenn Sie die Größe Ihrer Bilder nicht sorgfältig ändern wollten, können Sie mit ziemlicher Sicherheit einige Gewinne erzielen.
Es gibt einige Möglichkeiten, wie Sie die Größe Ihrer Bilder anpassen können, damit sie perfekt auf die Website passen.
Ändern Sie die Größe Ihrer Bilder manuell
Bevor Sie ein neues Bild auf Ihre Website hochladen, ändern Sie die Größe manuell mit den integrierten Bildbearbeitungstools auf Ihrem Computer.
Wenn Sie ein extrem großes Bild wie in meinem Beispiel haben, macht dies sofort einen großen Unterschied. Nachdem die Größe des Bildes geändert wurde, können Sie es in Ihre Medienbibliothek hochladen.
Selbst wenn Sie das Bild in einer Lightbox oder einem Slider verwenden, gibt es normalerweise keinen Grund, dass es breiter als 2.000 Pixel sein sollte. Wenn sich das Bild in einem Beitrags- oder Seiteninhaltsbereich befinden soll, können Sie wahrscheinlich gut mit einer Bildbreite von 800 Pixeln auskommen.
Diese Methode zur Größenänderung von Bildern funktioniert einwandfrei, hilft jedoch nicht bei Bildern, die bereits auf Ihre Website hochgeladen wurden. Eine einfache Technik für vorhandene Bilder besteht darin, einfach eine andere Größe zu wählen.
Verwenden Sie kleinere Größen
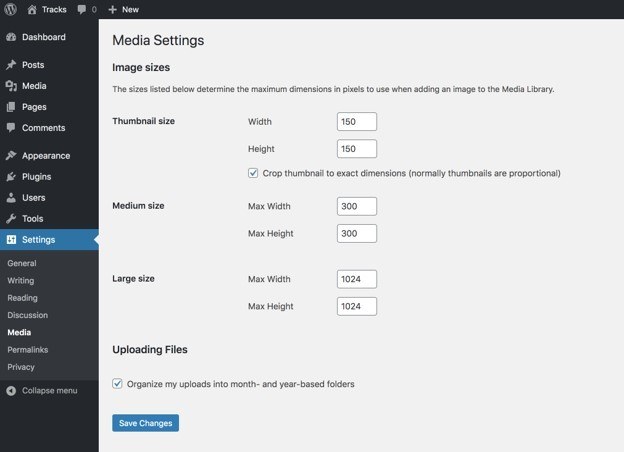
Wenn Sie ein Bild in Ihre Medienbibliothek hochladen, erstellt WordPress bis zu 3 zusätzliche Versionen: Miniaturbild, Mittel und Groß.
Wenn Sie Ihre Seite mit den Medieneinstellungen besuchen, sehen Sie, dass Sie diese Größen hier auswählen können:

Während Sie die Einstellungen ändern können, ist die Standardgröße „Groß“ 1024 Pixel, was groß genug ist, um für Beiträge verwendet zu werden, ohne zu verschwenderisch zu sein. Sie können diese Größe für alle Bilder verwenden, die Sie in Ihre Beiträge einfügen.
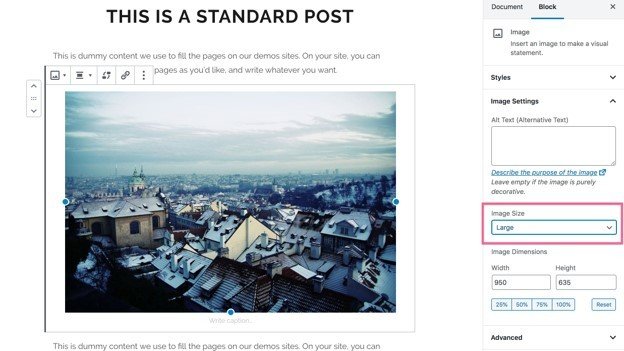
Um die Größe eines Bildes zu ändern, das Sie zu einem Beitrag hinzugefügt haben, klicken Sie im Editor darauf und Sie sehen das Dropdown-Menü Bildgröße in der rechten Seitenleiste.

Wählen Sie die Größe „Groß“ und aktualisieren Sie den Beitrag. Wenn Sie übergroße Bilder haben, können Sie mit dieser Technik schnell eine passendere Größe bereitstellen, die schneller geladen wird, ohne dass Sie das Original erneut hochladen und ersetzen müssen.
Allerdings kann dies sehr mühsam sein, wenn Sie Dutzende von Beiträgen mit Dutzenden von Bildern haben. Es gibt eine noch schnellere und effektivere Methode.
Automatisierte Größenanpassung mit einem Plugin
Anstatt die Größe der Bilder selbst zu ändern, können Sie dies automatisch von einem Plugin erledigen lassen. Wenn es um die automatische Größenanpassung von Bildern geht, geht nichts über das Optimole- Plugin.

Es funktioniert nicht so, wie Sie es erwarten.
Anstatt die Bilder in Ihrer Medienbibliothek zu bearbeiten, behält Optimole seine eigenen Kopien Ihrer Bilder und stellt sie von einem Hochleistungs-CDN bereit. Auf diese Weise werden Ihre Originale niemals in irgendeiner Weise verändert.
Darüber hinaus müssen Sie Optimole keine einzige Größe für Ihre Bilder angeben. Vielmehr erhält es die Größe des Bildschirms des Besuchers und generiert spontan eine optimal dimensionierte Version jedes Bildes. Das bedeutet, dass jemand auf einem Mobilgerät möglicherweise eine 400-Pixel-Version eines Bildes lädt, während ein anderer Besucher auf einem Laptop eine 700-Pixel-Version desselben Bildes erhält.
Diese Methode der Größenanpassung ist viel einfacher zu implementieren und effektiver für mobile Geräte, was besonders wichtig ist, da mobile Besucher oft langsamere Verbindungen haben.
Wenn Sie lernen möchten, wie man Optimole verwendet, können Sie meinem vollständigen Walkthrough-Video folgen:
Ich habe empfohlen, zuerst die Größe zu ändern, denn ob Sie es manuell tun oder es mit einem Plugin automatisieren, es ist einfach und kann enorme Gewinne bieten.

Wenn Ihre Bilder bereits die richtige Größe für Ihre Website haben, können Sie die Leistung Ihrer Website durch Komprimierung noch erheblich verbessern.
Komprimieren Sie Ihre Bilder
Komprimierung ist eine Möglichkeit, die Dateigröße eines Bildes zu reduzieren, ohne seine Abmessungen zu ändern.
Es stehen zwei Arten der Bildkomprimierung zur Verfügung.
Die erste Art der Bildkomprimierung wird als „verlustfreie“ Komprimierung bezeichnet.
Verlustfreie Kompression
Bei einer verlustfreien Optimierung wird das Bild selbst eigentlich nicht bearbeitet. Vielmehr entfernt diese Technik alle in der Bilddatei gespeicherten Metadaten. Beispielsweise speichern Bilder häufig den Namen des Geräts, mit dem das Bild aufgenommen wurde, das Aufnahmedatum des Fotos und manchmal sogar die GPS-Koordinaten der Aufnahme.
Da diese Daten normalerweise ziemlich begrenzt sind, reduziert die verlustfreie Optimierung die Größe Ihres Bildes möglicherweise nur um 1-5%, aber es gibt wirklich keinen Grund, sie nicht zu verwenden, da dies keine Auswirkungen auf die Bildqualität hat.
Die wirklichen Gewinne ergeben sich aus der verlustbehafteten Optimierung.
Verlustbehaftete Komprimierung
Wie zu erwarten, optimiert die verlustbehaftete Komprimierung das Bild selbst und führt zu Qualitätseinbußen. Aber hier ist das Ding …
Komprimierungsalgorithmen sind heutzutage so gut, dass Sie die Dateigröße des Bildes oft ohne erkennbaren Unterschied um 50-70 % reduzieren können. Wenn Sie kein professioneller Fotograf sind und Ihre Bilder auf 4k-Monitoren perfekt gestochen scharf benötigen, werden Sie den Qualitätsverlust nicht einmal bemerken.
So komprimieren Sie Ihre Bilder
Sie können Ihre Bilder vor dem Hochladen manuell mit einem Tool wie TinyPNG komprimieren oder ein Plugin verwenden, um die Dinge zu automatisieren.
ShortPixel ist ein großartiges Plugin zur Optimierung der Bilder auf Ihrer Website. Es kann sie sofort optimieren, wenn Sie sie hochladen, und alle Bilder, die sich bereits in Ihrer Medienbibliothek befinden, massenhaft optimieren.

Ich habe Optimole für die Größenänderung von Bildern empfohlen und es komprimiert Bilder auch sehr effektiv. Auch hier optimiert es nicht die in Ihrer Medienbibliothek gespeicherten Originale, sondern komprimiert die Kopien, die es Ihren Besuchern anbietet.
Hier finden Sie einige weitere Plugins zur Bildoptimierung.
Wenn Ihre Bilder in der Größe angepasst und komprimiert werden, wird Ihre Website viel schneller geladen, aber es gibt eine letzte Optimierung für Bilder, die Sie vornehmen können.
Lazy Loading implementieren
Lazy Loading ist eine wirklich clevere Methode, um Ihre Bilder weiter zu optimieren.
Angenommen, Sie haben einen Blogbeitrag mit 12 Bildern darin. Wenn jemand Ihre Website besucht, werden nicht alle diese Bilder sofort auf seinem Bildschirm sichtbar sein. Sie müssen weiter nach unten scrollen, damit die meisten von ihnen angezeigt werden. Warum also gleich alle 12 laden?
Beim verzögerten Laden werden nur die Bilder geladen, die auf dem Bildschirm erscheinen. Anstatt 12 Bilder zu laden, werden stattdessen vielleicht nur 2-3 geladen. Wenn der Besucher dann die Seite nach unten scrollt, werden die verbleibenden Bilder geladen, sobald sie auf dem Bildschirm erscheinen. Das bedeutet, dass der anfängliche Ladevorgang viel schneller ist, und da die meisten Besucher die Seite nicht ganz nach unten scrollen, werden viele Bilder nie geladen, wodurch Sie wertvolle Serverressourcen sparen.
Dieses Video enthält eine Visualisierung, die es besser erklärt, wenn Sie ein klareres Bild davon haben möchten, wie Lazy Loading funktioniert:
Jetzt, da Sie von dem Konzept überzeugt sind, können Sie Lazy Loading auf Ihrer Website wie folgt implementieren.
So verwenden Sie Lazy Loading
Noch einmal, diese Technik zur Leistungsoptimierung lässt sich einfach mit einem Plugin zu WordPress hinzufügen.
Wenn Sie nach einer kostenlosen Option suchen, probieren Sie Optimole oder a3 Lazy Load aus.
Mit Optimole wird Lazy Loading automatisch aktiviert und das a3-Plugin ist einfach zu konfigurieren.
Wenn es Ihnen nichts ausmacht zu zahlen, schauen Sie sich außerdem WP Rocket an. Es verfügt über Hochleistungs-Caching und eine Vielzahl anderer Geschwindigkeitswerkzeuge.
Um Lazy Loading mit WP Rocket einzuschalten, musst du nur diesen Schalter umlegen:

Es könnte nicht einfacher sein!
Genießen Sie Ihre schneller ladenden Bilder
Um zusammenzufassen, was Sie gerade gelernt haben …
Übergroße Bilder, die auf Ihre Website hochgeladen werden, sind extrem langsam. Nur eines dieser Bilder kann Ihre Website zum Erliegen bringen.
Das Wichtigste, was Sie tun können, um Ihre Bilder zu beschleunigen, ist, die Größe übermäßig großer Bilder so zu ändern, dass sie eine angemessene Größe für Ihre Website haben. Sie können dies manuell tun oder es mit Optimole automatisieren.
Als nächstes haben Bildkomprimierungsalgorithmen einen langen Weg zurückgelegt und heutzutage können Sie die Dateigröße eines Bildes um 50-70% reduzieren, ohne die Qualität merklich zu beeinträchtigen. Das ist kein Kinderspiel. Verwenden Sie ShortPixel oder Optimole, um jedes Bild auf Ihrer Website zu komprimieren.
Schließlich ist Lazy Loading eine großartige Möglichkeit, Bilder selektiv zu laden. Sie können Optimole, a3 Lazy Load oder WP Rocket verwenden, um sofort Lazy Loading auf Ihrer Website zu implementieren.
Wenn Sie keine dieser Techniken verwendet haben, wird Ihre Website nach der Implementierung erheblich schneller geladen. Es wird Sie umhauen.
Haben Sie Fragen zu den Konzepten und Techniken in diesem Beitrag? Haben Sie noch einen Tipp zu teilen? Posten Sie im Kommentarbereich unten!
Sie können auch mögen,
So beheben Sie eine langsame WordPress-Site und ein langsames Admin-Panel (dauerhaft)
*Dieser Beitrag kann Affiliate-Links enthalten, was bedeutet, dass ich möglicherweise eine kleine Gebühr erhalte, wenn Sie über meine Links einkaufen (ohne zusätzliche Kosten für Sie). Dies hilft uns, WPMyWeb am Laufen und auf dem neuesten Stand zu halten. Vielen Dank, wenn Sie unsere Links verwenden, wir wissen das sehr zu schätzen! Mehr erfahren.
