26 Tipps zur Verwendung von Bildern in Ihren A/B-Tests und zur Steigerung Ihrer Konversionsraten
Veröffentlicht: 2021-05-20
Bilder sind einer der wichtigsten Aspekte des Online-Verkaufs.
Dabei spielt es keine Rolle, ob es sich um physische Produkte, Software oder sogar Dienstleistungen handelt. Wenn Sie Bilder auf Ihrer Website haben, können Sie mit Ihrem Publikum in Kontakt treten und Ideen und Angeboten einen Kontext geben.
Das Problem?
Viel zu viele Websites verwenden Bilder nachträglich. Sie versuchen, die Designs ihrer Konkurrenten mit Platzhalteraufnahmen und Stock-Fotos nachzubilden, ohne eine Strategie dafür zu haben, warum und wie sie ihr Bild am besten verwenden können.
In diesem Leitfaden führen wir Sie durch 26 Tipps, Best Practices und Testideen, die Sie verwenden können, um Ihre Conversion-Rate zu verbessern – alles, indem Sie sich auf die Bildoptimierung konzentrieren.
- Was ist Bildoptimierung?
- Welchen Einfluss können Bilder auf die Optimierung haben?
- Erwartete vs. unerwartete Ergebnisse
- Beispiel
- 26 A/B-Tests, Checks und Tipps zur Verbesserung Ihrer Conversion-Rate mit Bildern
- #1: Überprüfen Sie, wie Ihr Publikum auf das Bild reagiert
- Sehen sie Ihr Bild, achten aber nicht darauf?
- Wissen sie, worauf sie klicken sollten?
- Beispiel
- #2: Stellen Sie sicher, dass das Bild (und die Seite) geschwindigkeitsoptimiert sind
- Sind Ihre Bilder und Seiten schnell genug geladen, um die Aufmerksamkeit Ihres Publikums zu halten, oder sind sie so langsam, dass das Publikum von Ihrer Seite abprallt?
- #3: Finden Sie heraus, ob das Bild kompromittiert ist
- Lädt die Seite schnell, aber das Bild ist jetzt verpixelt?
- Beispiel
- Wird das Bild geladen oder zeigt es einen defekten Link?
- Lädt die Seite schnell, aber das Bild ist jetzt verpixelt?
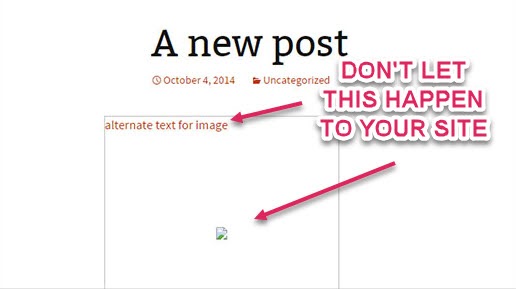
- #4: Stellen Sie sicher, dass das Bild tatsächlich angezeigt wird
- Wird Ihre Kopie und Ihr Bild unter die Falte gezwungen?
- Beispiel
- Die Bildgröße ist auf verschiedenen Geräten nicht konsistent
- Scrollen sie weit genug, um das Bild überhaupt zu sehen?
- Beispiel
- Vorsicht vor „Blinkern“
- Wird Ihre Kopie und Ihr Bild unter die Falte gezwungen?
- #5: Menschen nehmen Verbindungen zwischen Dingen an, die nahe beieinander liegen
- #6: Achten Sie beim Entwerfen von Bildern auf kulturelle Unterschiede
- Nr. 7: Überprüfen Sie, ob das Bild zum Publikum passt und was Sie fühlen sollen
- Beispiel
- #8: Sei authentisch
- Nr. 9: Verbessern Sie die Bilder, die Sie haben, und nehmen Sie sie neu auf
- Beispiel
- Nr. 10: Passen Sie Ihr Bild an Ihre Botschaft, an die Absicht des Publikums und an seine Reise an
- Beispiel
- #11: Zoom-Zoom!
- Beispiel
- #12: Test-Action-Shots/In-Use-Shots
- Nr. 13: Repräsentieren Sie Ihren Endbenutzer
- #14: Testpersonen + Produkt vs. Produkt allein
- #15: Testen Sie die Blickrichtung
- #16: Testen Sie Ihre eigenen Bilder vs. Gelieferte Schüsse
- Beispiel
- #17: Testen Sie ein einzelnes Bild vs. Folge von Bildern
- Beispiel
- Nr. 18: Vom Unternehmen generierte Inhalte testen vs. Nutzergenerierte Inhalte
- #19: Testen Sie statische Bilder vs. Videos
- #20: Testen Sie 360-Grad-Bilder
- #21: Testen Sie CTAs + Informationen über Bildern + Miniaturansichten
- Nr. 22: CTA-Sichtbarkeit testen
- #23: Testen Sie klickbare CTA-Overlays in kaufbaren Videos und Bildern
- Nr. 24: Testen Sie Produktaufnahmen, um die Warenkorb-Conversion-Rate zu erhöhen
- #25: Testen Sie Augmented-Reality-Bilder
- Beispiel
- #26: Segmentierte Bilder testen
- Beispiel
- #1: Überprüfen Sie, wie Ihr Publikum auf das Bild reagiert
- Fazit
Was ist Bildoptimierung?
Wenn Sie schon eine Weile mit Marketing und CRO zu tun haben, denken Sie vielleicht an Bildoptimierung als Verbesserung Ihrer Bildladegeschwindigkeit. Tatsache ist, dass es in verschiedenen Branchen unterschiedliche Bedeutungen haben kann.
Sicher, die Ladegeschwindigkeit ist in CRO wichtig, aber es ist nicht das, worauf wir uns heute beziehen. Stattdessen sprechen wir über Tests und Verbesserungen, die Sie implementieren können, um die Wirkung eines Bildes auf das Endziel Ihrer Seite zu verbessern.
Das Seltsame ist, dass sich die meisten CROs nicht auf das Image konzentrieren. Tatsächlich scheint die Bildoptimierung im UX- oder PPC-Bereich eher im Fokus zu stehen.
UX-Designer verwenden Bilder, um Designideen miteinander zu verknüpfen und die Benutzererfahrung auf der Seite zu verbessern.
Bezahlte Werbetreibende konzentrieren sich zuerst auf das Image, da es der erste Berührungspunkt ist, der die Aufmerksamkeit des Publikums auf sich zieht. Die Verbesserung der Bild-CTR ist die größte Steigerung, die sie optimieren können, bevor sie dann andere Dinge testen.

Wir scheinen Bilder in CRO nicht so oft zu testen, aber es kann unsere Ergebnisse direkt beeinflussen…
Welchen Einfluss können Bilder auf die Optimierung haben?
Unser Gehirn ist darauf programmiert, Energie zu sparen.
Wenn wir eine Aufgabe erhalten, suchen wir immer nach dem einfachsten Weg, sie zu erreichen. Aus diesem Grund scannen wir eine Seite in 2,6 Sekunden und suchen nach wichtigen Schwerpunkten, die uns helfen, den Inhalt zu verstehen, und erhalten einen Kontext, bevor wir zu viel Zeit oder Mühe aufwenden.

Wir suchen im Grunde nach Anzeichen dafür, ob es sich lohnt, es zu lesen oder nicht, und deshalb sind Bilder so wichtig. Sie helfen uns, die Seite schneller zu scannen und zu verstehen, wodurch die Wahrscheinlichkeit verringert wird, dass wir abprallen.
Es ist jedoch nicht nur der erste Berührungspunkt.
Bilder helfen uns zu lernen, uns zu erinnern, Ideen zu verbinden, Fragen zu beantworten, Komplexität zu reduzieren, zu visualisieren und emotionale Verbindungen mit dem Inhalt der Seite herzustellen.
Das alles kann dazu führen:
- Niedrigere Absprungrate,
- Weitere Seite lesen,
- Bessere Benutzererfahrung,
- Schnellere Assoziations- und Verständnisgeschwindigkeit,
- Gebäude der Begierde,
- Und höhere CTR.
Erwartete vs. unerwartete Ergebnisse
Bevor wir die folgenden Ideen durchgehen, denken Sie daran, dass Sie immer testen müssen, um zu sehen, wie sie für Sie funktionieren.
Ein Test, der für ein Unternehmen einen Auftrieb gibt, kann für andere einen Rückgang verursachen. Die Ironie ist natürlich, dass Dinge, die Auftrieb geben *sollten*, nicht immer funktionieren.
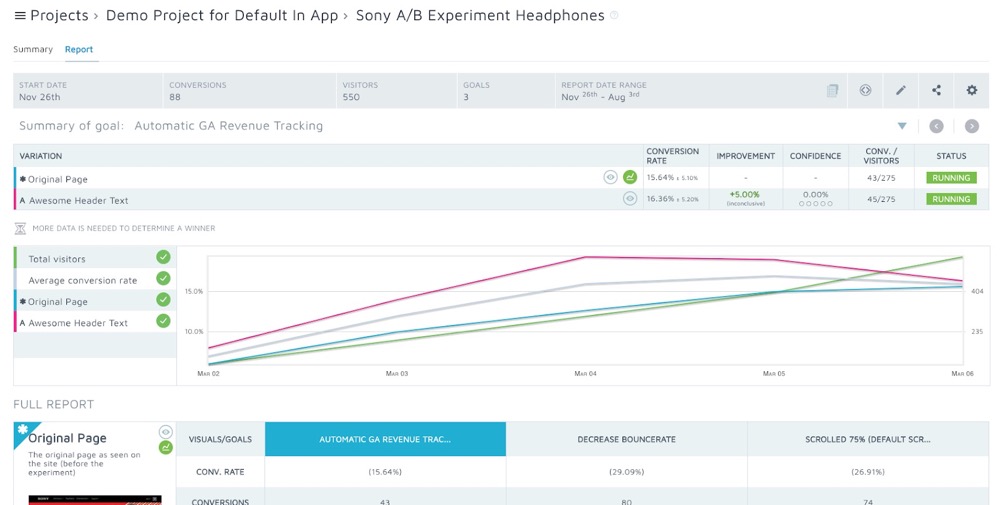
Beispiel
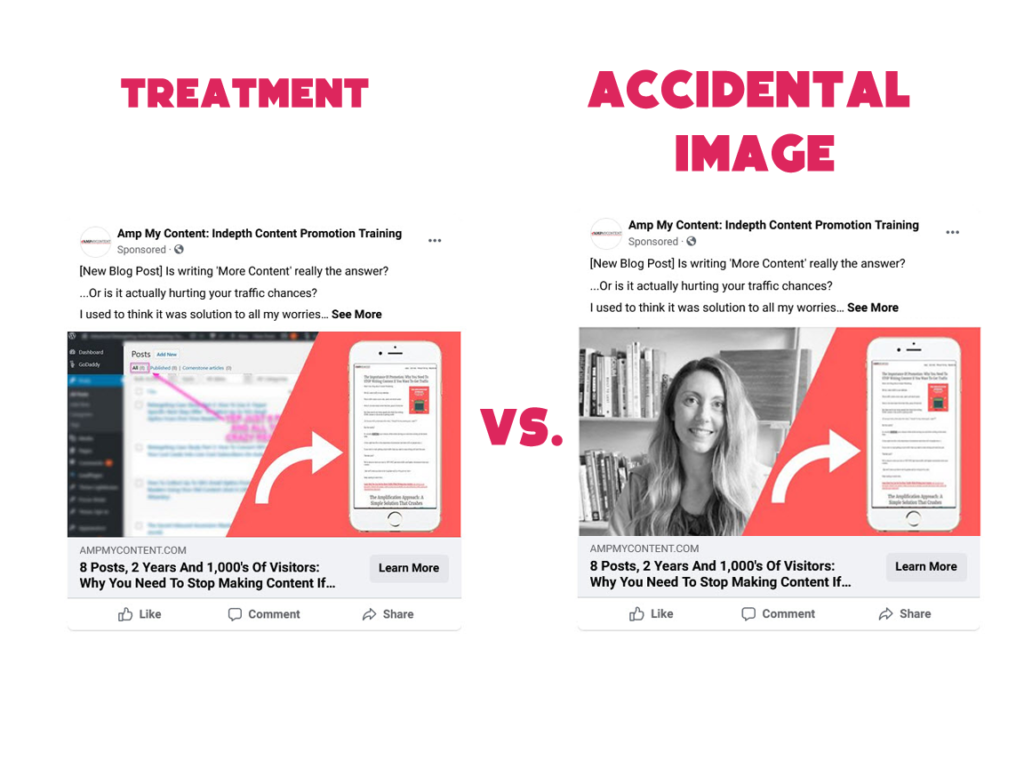
Ich habe vor ein paar Jahren eine bezahlte Traffic-Kampagne zum A/B-Test von 2 Bildern durchgeführt, aber aus Versehen fügte ich ein drittes hinzu und ging für das Wochenende campen, bevor ich es merkte.
(Facebook ermöglicht es Ihnen, mehrere Bilder gleichzeitig zum Testen hochzuladen, während der Haupttext unverändert bleibt.) Die ersten beiden Bilder deuteten auf die auf der Seite versprochenen Endergebnisse hin, ein Winkel, der die meiste Aufmerksamkeit hätte erregen sollen. Das 3. Bild war ein zufälliger Hintergrund, den wir genau so gemacht haben
zufällig einen unserer "Über uns"-Headshots zeigte.

Die Sache ist die, dass das „Fehler“-Bild fast doppelt so hoch war wie die CTR der Kontrolle und der hypothetischen Behandlung.
(Die Tatsache, dass das Bild ein menschliches Gesicht hatte, hat die Leute vielleicht mehr angesprochen.)
Schlüssel zum Mitnehmen
Wir können nicht immer wissen, was funktionieren wird, also nutzen Sie diese Ideen als Inspiration. Testen Sie immer selbst.
26 A/B-Tests, Checks und Tipps zur Verbesserung Ihrer Conversion-Rate mit Bildern
#1: Überprüfen Sie, wie Ihr Publikum auf das Bild reagiert
Bevor Sie Änderungen an Ihren Bildern vornehmen, prüfen Sie, wie Ihr Publikum auf Ihre Seite reagiert.
Was machen sie eigentlich auf der Seite?

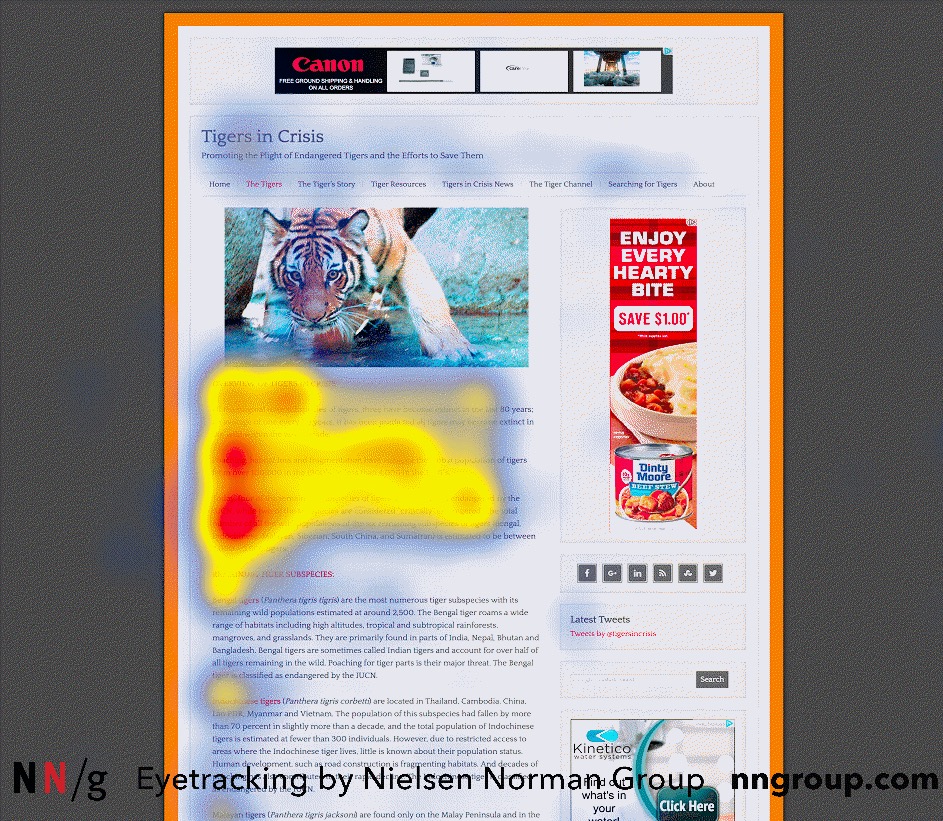
Heatmap die Seite, um zu sehen, worauf sich Ihre Benutzer konzentrieren. Wenn Sie es sich leisten können, kann es sich lohnen, auch Eye-Tracking-Tests durchzuführen.
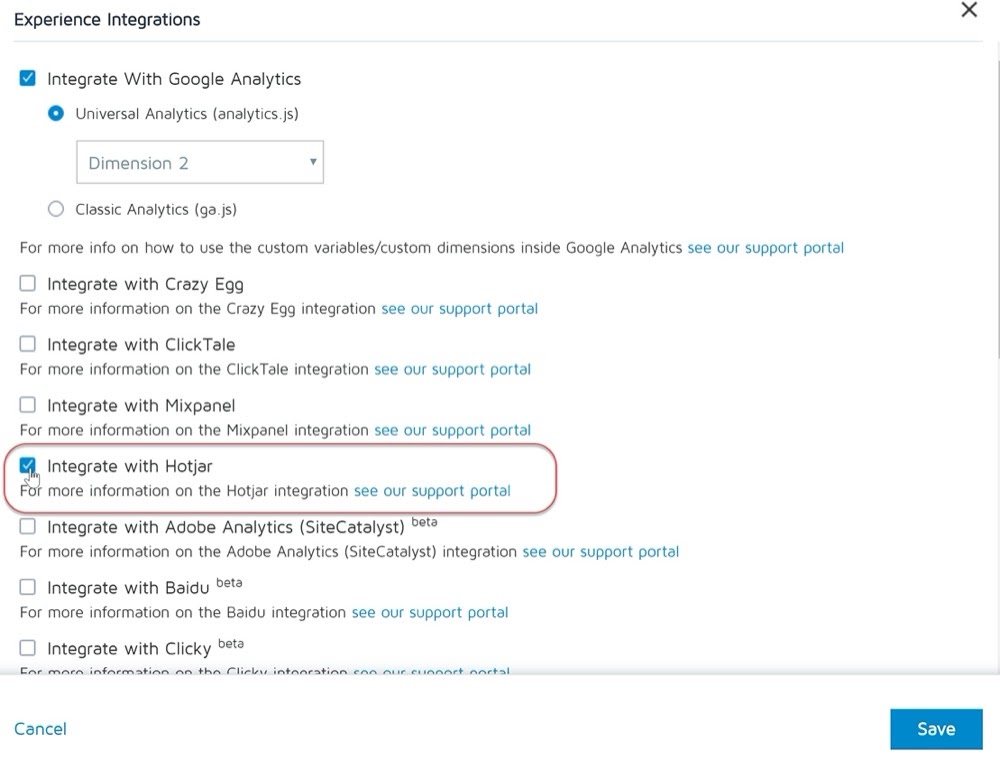
Randnotiz:
Wir integrieren Hotjar und andere Heatmap-Tools direkt in die Convert Experiences-App.

OK, jetzt wissen Sie also, wie Ihr Publikum mit Ihrer Seite und Ihren Bildern interagiert, lassen Sie uns einige Verbesserungen und Ideen durchgehen …
Sehen sie Ihr Bild, achten aber nicht darauf?
Haben Sie jemals von Unaufmerksamkeit oder „Veränderungsblindheit“ gehört?
Es ist ein Phänomen, bei dem Menschen, wenn sie sich auf eine Sache konzentrieren, oft große Veränderungen ihrer eigenen Sichtweise verpassen.
Das beste Beispiel dafür ist der Gorilla-Test. In dem Video werden die Leute gebeten, zu zählen, wie oft die Spieler in weißen T-Shirts den Basketball passieren.
Aus diesem Grund konnten 50 % der Zuschauer des Videos nicht sehen, wie jemand in einem Gorilla-Anzug in die Mitte des Sichtfelds ging, sich auf die Brust schlug und dann wegging. Alles nur, weil der Fokus des Publikums auf einen anderen Ort und ein anderes Farbmuster gelenkt wird.
Sie suchen den Ball, blaue Jeans und weiße T-Shirts und ignorieren alles andere.

Schlüssel zum Mitnehmen
Nur weil Sie Bilder haben, bedeutet das nicht, dass die Leute darauf achten, also schauen Sie sich Ihre Heatmaps an, um eine Hypothese zu bilden.
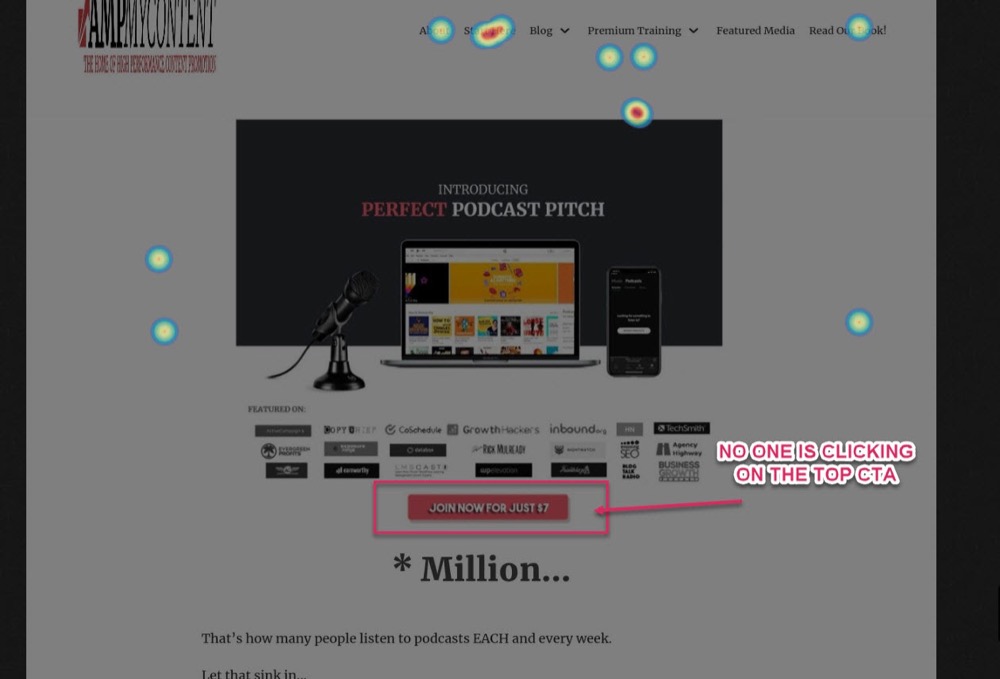
In diesem Beispiel für meinen Blog sehe ich, dass die Leute nicht auf den CTA klicken.

Es könnte sein, dass die Schaltfläche einfach nicht groß oder klar genug ist, um ihre Aufmerksamkeit zu erregen, oder vielleicht verstehen sie einfach nicht, dass es eine Schaltfläche ist, auf die sie klicken müssen.
Mehr dazu gleich, aber im Moment können wir sehen, dass die Leute nicht auf das Bild oder den CTA achten.
[WEBINAR] Visuelle Aufmerksamkeitsverfolgung: Sehen Ihre Benutzer dorthin, wo sie hin sollen?
Wissen sie, worauf sie klicken sollten?
Wenn Ihr Bild einen visuellen CTA enthält, auf den Sie klicken können, erkennen sie dies und tun sie es?
Es gibt ein Konzept namens „ Wahrgenommene Angebote “, das 1988 von einem UX-Designer namens Don Norman geprägt wurde.
Die Idee ist diese. Wenn Sie möchten, dass Menschen eine bestimmte Aktion ausführen (z. B. das Klicken auf eine Schaltfläche), müssen sie in der Lage sein, wahrzunehmen, zu verstehen und zu interpretieren, was das Objekt ist und was sie damit tun müssen.
Wir suchen oft nach Ähnlichkeiten zwischen etwas, das wir zuvor in der realen Welt erlebt haben, um uns dann beizubringen, wie wir mit etwas Ähnlichem online interagieren können.
Beispiel
Eine Taste auf einer Tastatur hat Form, Textur und Schatten. Aus Erfahrung wissen wir, dass wir darauf drücken oder klicken können.
Da die Leute daran gewöhnt sind, diese „Angebote“ zu sehen, haben Designer sie online auf ihre CTA-Schaltflächen angewendet. Das Problem ist, dass die Leute vor ein paar Jahren damit übertrieben haben und Schaltflächen mit großen Schatten oder übertriebenen Merkmalen einfach aus dem Bildschirm herausgesprungen sind.

Dieses Styling wurde von vielen weniger vertrauenswürdigen Seiten verwendet, also hat es eine Abkehr davon gegeben. Die Sache ist, dass wir es anscheinend zu weit zurückgedreht haben und viele Leute jetzt Tasten verwenden, die flach erscheinen.

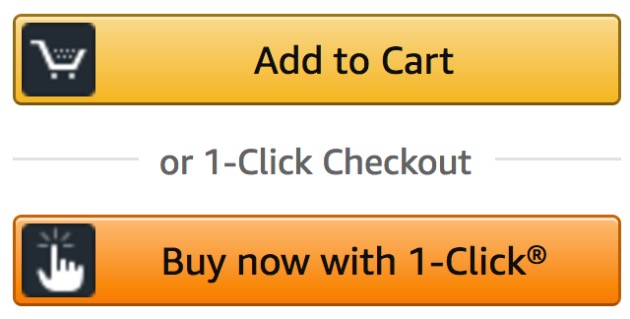
Im obigen Beispiel gibt es keinen Schatten oder keine Tiefe, die uns helfen zu verstehen, dass wir darauf klicken können, was sich durchaus auf die CTR auswirken kann. Vergleichen Sie das mit Amazon, das unten einen leichten Schatten und sogar eine Lichtquelle oben auf der Schaltfläche hat, um es hervorzuheben.

Schlüssel zum Mitnehmen
Wenn Sie einen CTA auf oder in der Nähe Ihres Bildes verwenden, kann es sein, dass Ihr CTA-Design intuitiver sein muss, damit Ihr Benutzer versteht, wie er verwendet wird.
#2: Stellen Sie sicher, dass das Bild (und die Seite) geschwindigkeitsoptimiert sind
Nachdem Sie nun wissen, wie Ihre Seite funktioniert, lassen Sie uns einige grundlegende Überprüfungen durchführen, bevor Sie umfassende Änderungen vornehmen.
Sind Ihre Bilder und Seiten schnell genug geladen, um die Aufmerksamkeit Ihres Publikums zu halten, oder sind sie so langsam, dass das Publikum von Ihrer Seite abprallt?
Die Optimierung der Bild- und Seitengeschwindigkeit ist nicht das Hauptziel, wenn wir über die Optimierung Ihrer Bilder für die Steigerung sprechen, aber es ist eines der ersten Dinge, mit denen Sie sich befassen sollten, bevor Sie etwas anderes ändern.
Wieso den?
Weil Bilder ziemlich ressourcenintensiv sein können. Je mehr Sie haben und je höher die Qualität, desto länger dauert es, bis Ihre Seite geladen ist. Es mag nicht nach viel erscheinen, aber wenn das Laden Ihrer Seite länger als 3 Sekunden dauert, verlieren Sie einen Teil Ihrer Zielgruppe, bevor sie die Seite überhaupt sehen.
Tatsächlich steht die Ladezeit Ihrer Seite in direktem Zusammenhang mit der Absprungrate und wirkt sich sogar auf Ihre Platzierungen in Suchmaschinen aus. Daher wird dringend empfohlen, die Upload-Zeit zu verkürzen.
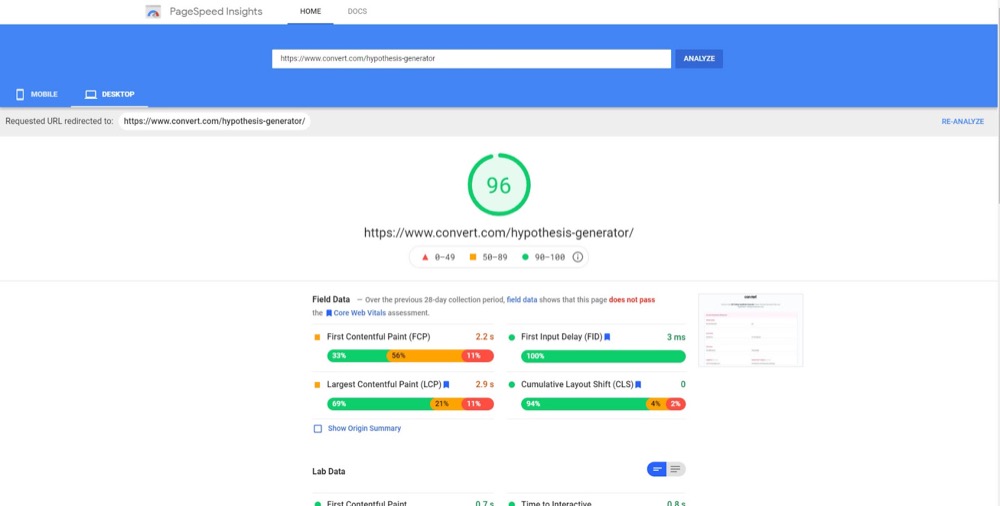
(Das ist uns kürzlich auf einer unserer Seiten passiert. Ein Update an anderer Stelle hatte die Seitenlast unseres Hypothesengenerator-Tools beeinträchtigt, wodurch es nur ein paar Sekunden langsamer geladen wurde, aber es hat die Absprungrate der Seite um 5% erhöht).
Wenn Sie noch nie daran gearbeitet haben, die Ladegeschwindigkeit Ihrer Website zu verbessern, dann beschleunigen Sie sie jetzt. Es macht keinen Sinn, neue Bilder zu testen, wenn die Seite noch nicht einmal lädt.
Was ist, wenn Ihre Seite normalerweise schnell geladen wird?
Führen Sie eine kurze Überprüfung durch, um festzustellen, ob dies immer noch der Fall ist. Es können Dinge passieren, die Ihre Geschwindigkeit beeinflussen, die Sie vielleicht nicht kennen. Sie können dies tun, indem Sie die Seite über das Website-Geschwindigkeitstool von Google ausführen und dann alle Probleme beheben.

#3: Finden Sie heraus, ob das Bild kompromittiert ist
Wenn die Seite schnell geladen wird, besteht die nächste Prüfung darin, zu sehen, ob das Bild richtig funktioniert…
Lädt die Seite schnell, aber das Bild ist jetzt verpixelt?
Es könnte sein, dass einige Plugins Kerneinstellungen aktualisiert und geändert haben, die sich auf Ihr Bild auswirken können.
Beispiel
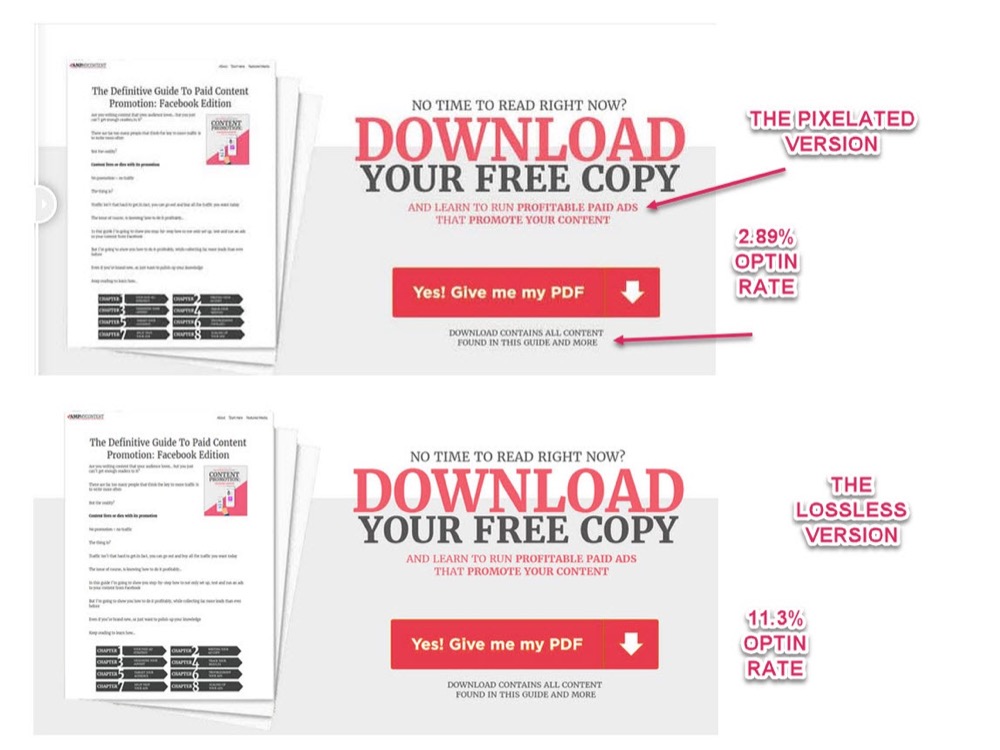
Ich habe kürzlich einen Rückgang der Conversions auf meiner eigenen Website festgestellt und war mir nicht sicher, warum. Es stellte sich heraus, dass ein neues Website-Geschwindigkeits-Plugin beschlossen hatte, meine Bilder zu beschleunigen, indem es ihre Qualität verringerte. Das bedeutete, dass wir jetzt ein verpixeltes CTA-Bild hatten, auf das weniger Leute klickten.

Ich habe die Bildqualität korrigiert und die Konvertierungsrate stieg fast sofort wieder auf die Grundlinie.
(Achten Sie darauf, Ihren Cache zu leeren, da Sie möglicherweise eine gespeicherte Version sehen.)
Denken Sie daran:
Nur weil die Seite und die Bilder auf Ihrem PC gut geladen werden, bedeutet das nicht, dass Ihr Publikum die gleiche Erfahrung macht.
Wird das Bild geladen oder zeigt es einen defekten Link?
Suchen Sie nach beschädigten Bildern aus beschädigten Dateien, CDN-Bereitstellungsproblemen oder Plugins, die dazu führen, dass Dinge seltsam sind.

Dies sind unglaublich grundlegende Dinge, die überprüft werden müssen, aber weil wir davon ausgehen, dass sie alle immer funktionieren, vergessen wir oft, wie wichtig sie sind.
#4: Stellen Sie sicher, dass das Bild tatsächlich angezeigt wird
Testen Sie, ob Ihr Publikum Ihr Bild UND Ihre Kopie tatsächlich auf dem Desktop und auf verschiedenen Geräten sehen kann.
Wird Ihre Kopie und Ihr Bild unter die Falte gezwungen?
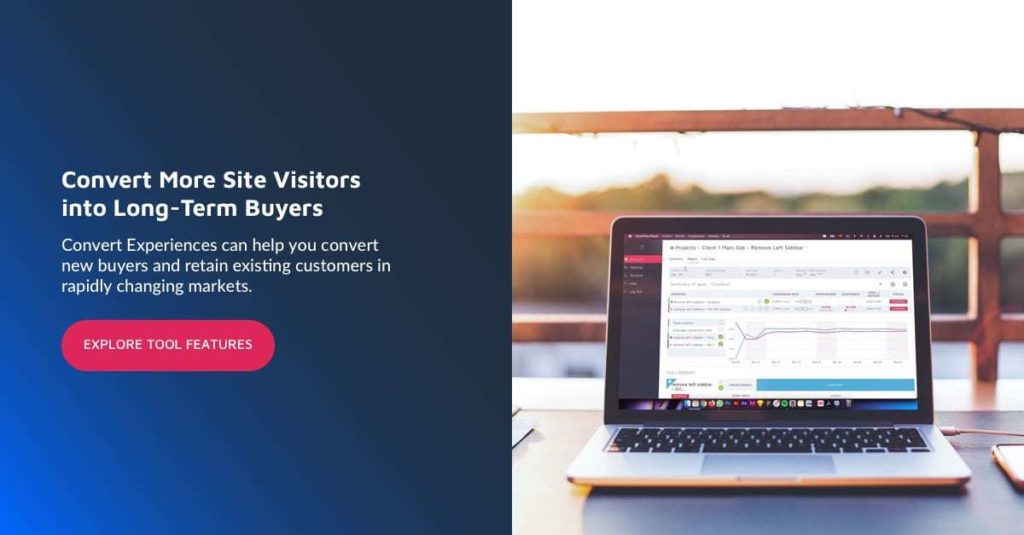
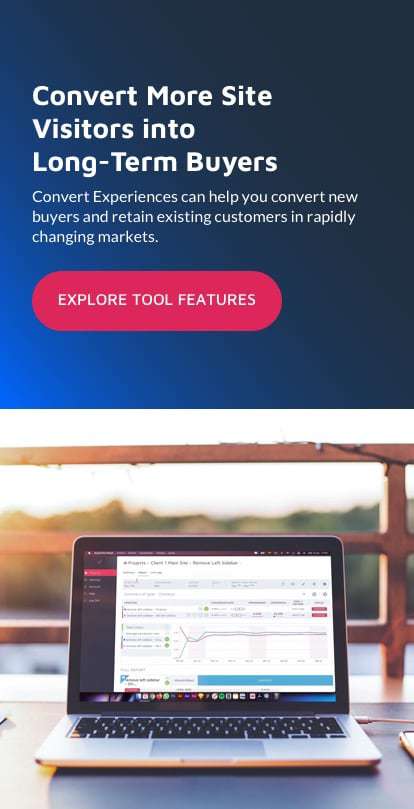
Ihr Ziel mit einem Heldenbild ist es, Ihr Wertversprechen in Kombination mit einem überzeugenden Bild direkt auf dem Bildschirm zu präsentieren, wenn die Seite geladen wird.

Die Sache ist die, dass nicht jeder Website-Designer daran denkt, alles "above the fold" zu halten. Vielleicht gestalten sie die Seite nach ihren eigenen Monitoreinstellungen und nicht nach ihren Standardbenutzern, oder sie haben einfach vergessen, responsive Versionen zu erstellen.
Dies kann dazu führen, dass das Layout verzerrt wird, wichtige Elemente verdeckt werden und der Benutzer entweder abprallt oder nach unten scrollt, um mehr zu erfahren.
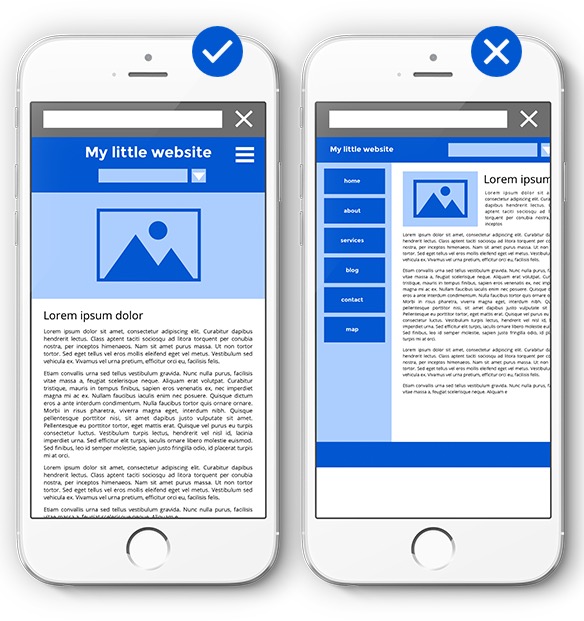
Beispiel
Wenn wir das gemacht hätten, dann hätte unsere Homepage vielleicht so ausgesehen.

Machen Sie also einen kurzen Check:
Wenn Ihr Bild vor dem Scrollen den gesamten Bildschirm einnimmt, aber Ihre Kopie die meiste Arbeit erledigt und nicht über dem Falz erscheint , reduzieren Sie die Größe des Bildes, platzieren Sie es neben dem Text oder passen Sie das Design an unterschiedliche Bildschirmgrößen an .

Die Bildgröße ist auf verschiedenen Geräten nicht konsistent
Nicht jedes Bild ist ein Heroshot, der die ganze Seite einnimmt. Manchmal verwenden wir Produktaufnahmen oder andere Bilder in unseren Inhalten.
Wenn das Bild die Schwerarbeit leistet, aber zu klein ist, um es zu sehen (selbst auf einem Desktop), oder es nicht für Mobilgeräte optimiert ist, passen Sie das Bild an.

Produktbilder steigern den Umsatz, aber nur, wenn das Publikum sie sehen kann.
Scrollen sie weit genug, um das Bild überhaupt zu sehen?
Eine weitere einfache Lösung. Wenn das Bild auf der Seite angezeigt wird, aber weiter unten ist, als die meisten Leute scrollen, bringen Sie es einfach höher.
Scheint einfach, aber das kann helfen, Scanner auf der Seite zu halten, bevor sie gehen.
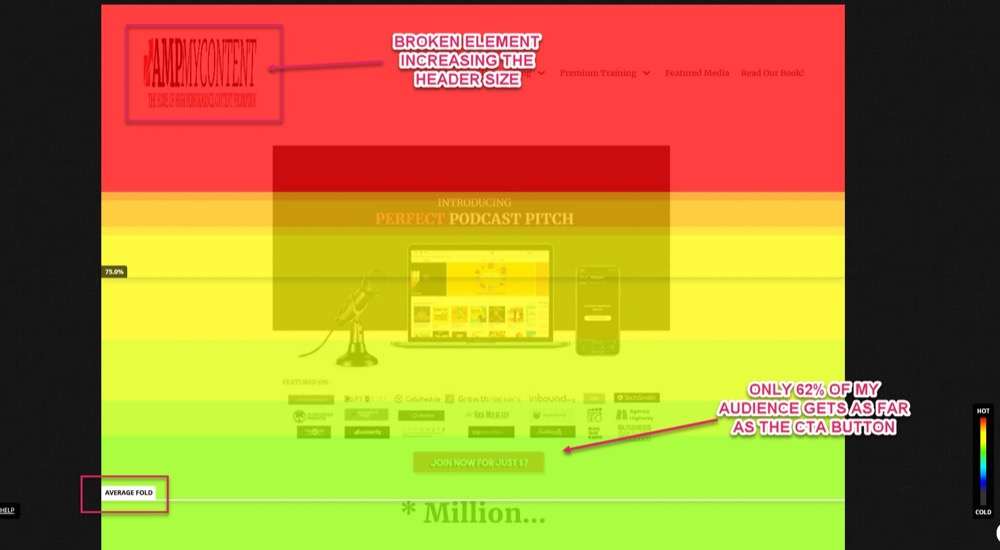
Beispiel
Beim Auschecken der Heatmap für eines meiner eigenen Produkte weiß ich bereits, dass der CTA-Button nicht angeklickt wird.
Wenn ich die Scroll-Tiefe überprüfe, sehe ich, dass nur 62 % meines Publikums überhaupt bis zum CTA kommen, was seltsam ist, da ich es so konzipiert habe, dass es "above the fold" angezeigt wird ...

Aha!
Wenn ich die Seite über ein nicht zwischengespeichertes Gerät lade, kann ich sehen, dass ich ein defektes Header-Bild habe, das dazu führt, dass die Header-Größe zunimmt. Dies drückt meinen CTA-Button unter die Falte, was dazu führt, dass 38 % meiner Zielgruppe es vermissen!
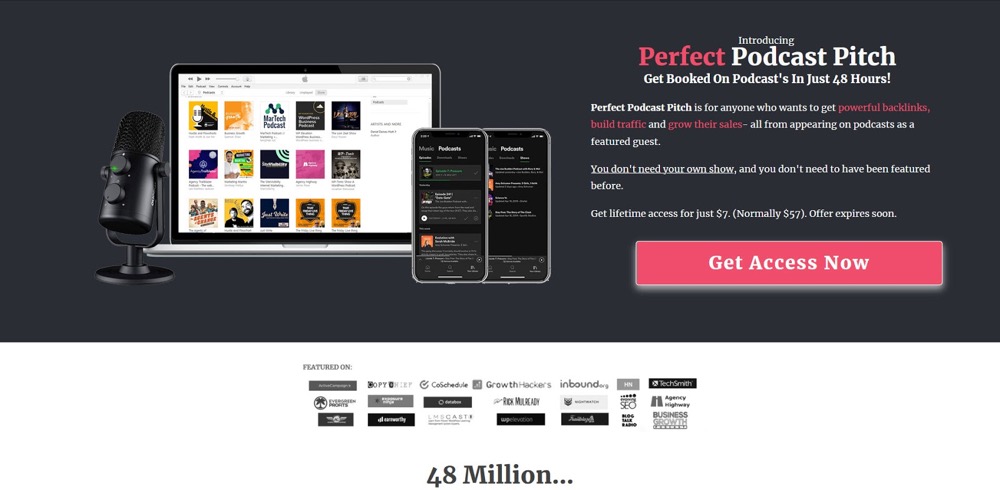
Die Behebung dieses Problems würde meinen CTA wieder auf den Bildschirm bringen, sodass 100 % meiner Zielgruppe ihn tatsächlich sehen würden. Ich könnte auch versuchen, das Design zu optimieren, indem ich den CTA-Button neben die HERO-Aufnahme bringe, damit er mehr Aufmerksamkeit erregt, etwa so:

Es muss noch getestet werden, aber bemerken Sie, wie es den Fokus auf den CTA lenkt, indem es auf der Seite angezeigt wird?
Ich bin mir fast sicher, wenn ich das teste, dass ich einen Lift sehen werde.
Vorsicht vor „Blinkern“
Seien Sie sich bewusst, wie Menschen daran gewöhnt sind, Inhalte auf einem Bildschirm zu sehen, und platzieren Sie Ihr Bild entweder mittig oder außermittig, aber niemals an den äußersten Rändern.
Die Leute gewöhnen sich daran, eine Überschrift oben und Füller in den Seitenleisten zu haben, also konzentrieren sie ihre Sicht auf die Mitte, arbeiten sich von links nach rechts und von oben nach unten vor, aber sie blenden normalerweise den Inhalt aus, der sich an den äußersten Rändern befindet.
Dies wird als „F“-Muster bezeichnet.

Wenn die Bilder nicht die gewünschte Aufmerksamkeit erhalten, versuchen Sie, sie von den Rändern des Bildschirms weg zu bewegen.
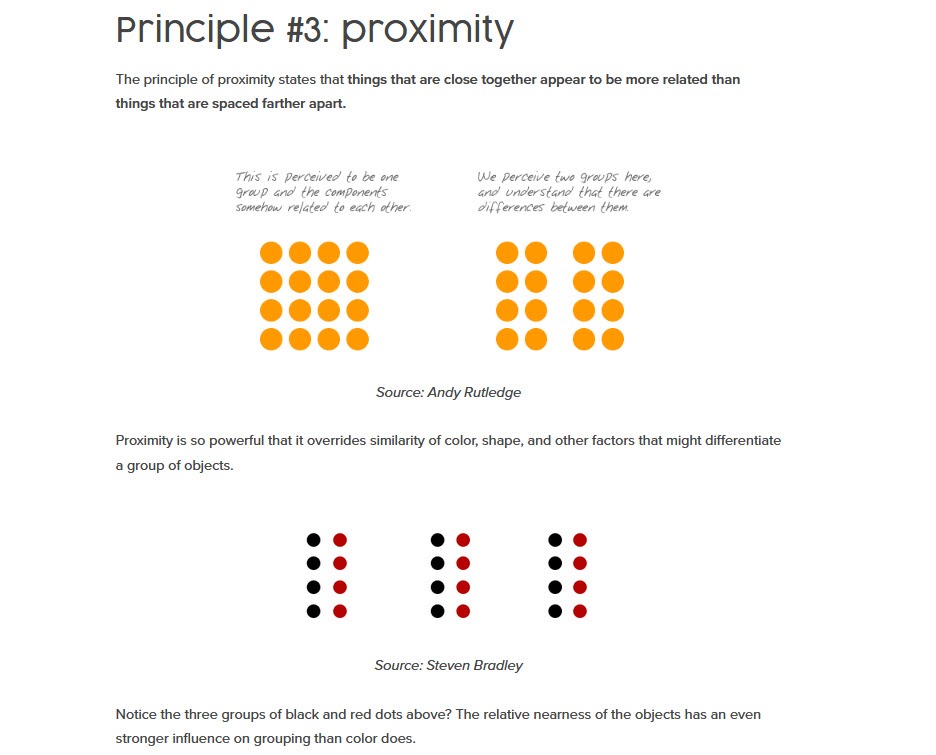
#5: Menschen nehmen Verbindungen zwischen Dingen an, die nahe beieinander liegen
Hier noch ein Location-Tipp:
Menschen assoziieren den Abstand zwischen Objekten auf einer Seite entweder als nicht verbunden, verbunden oder füreinander relevant.
Wenn Elemente weit voneinander entfernt sind, nehmen wir an, dass sie getrennte Dinge sind, aber wenn sie nahe beieinander liegen, nehmen wir an, dass sie verbunden sind.

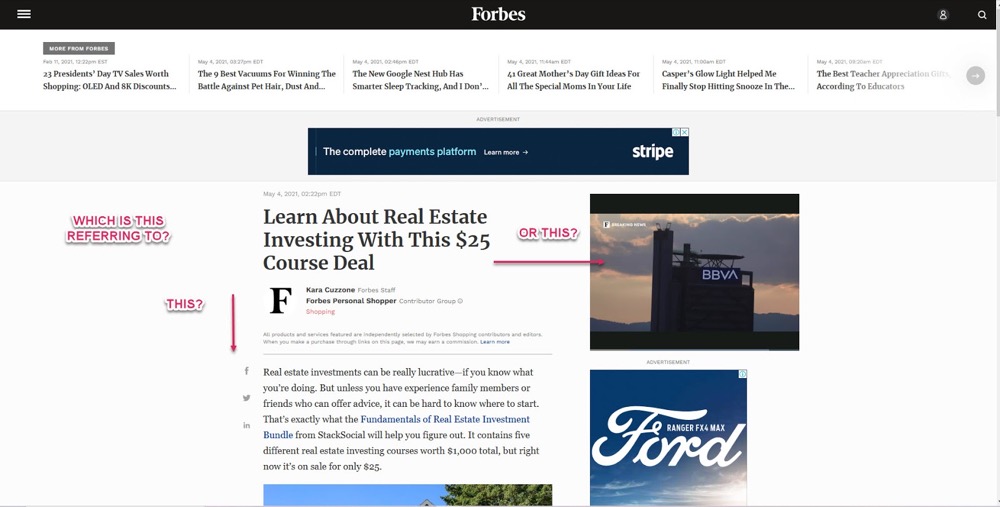
Das bedeutet, wenn Sie ein Bild mit Text in der Nähe davon haben, nimmt Ihr Publikum an, dass es sich auf das Bild bezieht, das es sieht.
Das ist großartig, wenn Sie ihre Aufmerksamkeit auf Ihre relevante Kopie lenken möchten, aber nicht, wenn Sie eine andere Geschichte haben oder nebenbei anbieten, da sie jetzt eine Sache sehen, aber über eine andere lesen, was zu Verwirrung führt.

Wenn Sie feststellen, dass die Leute nicht reagieren, können Sie versuchen, alle Ablenkungen von der Seite zu entfernen ODER das Bild und den relevanten Text näher zusammenzubringen, damit sie sie leichter assoziieren können.
#6: Achten Sie beim Entwerfen von Bildern auf kulturelle Unterschiede
Menschen scannen Inhalte basierend auf früheren Erfahrungen und wir müssen uns dessen bei unserem Bildlayout bewusst sein.
Im Westen scannen wir von links nach rechts, was bedeutet, dass unser Bild fast immer in der Mitte oder oben links mit Text auf der rechten Seite ist. Einige Länder werden von rechts nach links gelesen, was bedeutet, dass Sie Ihr Layout und Ihre Bilder umdrehen müssen.
Beachten Sie dies für die Position Ihres Bildes, Textes und CTA auf Ihrer Seite.
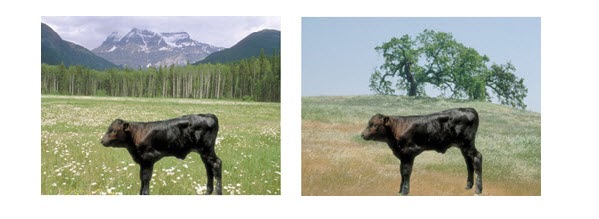
Außerdem ist es interessant zu erfahren, dass Menschen in Ost und West Bilder unterschiedlich sehen …
Schauen Sie sich diese Fotos an.

Was siehst du?
Je nachdem, woher Sie kommen, kann sich Ihr Fokus und die Art und Weise, wie Sie ein Bild betrachten, ändern.
Im Westen neigen wir dazu, unsere Aufmerksamkeit auf das Objekt im Vordergrund zu richten, während sich die Menschen im Osten auf den Hintergrund und seinen Kontext zum Objekt im Vordergrund als Ganzes konzentrieren.
Dies bedeutet, dass die Leistung Ihres Bildhintergrunds je nachdem, wo oder wem er angezeigt wird, stark unterschiedlich sein kann. Berücksichtigen Sie dies also beim Entwerfen oder Optimieren Ihres Creatives.
Nr. 7: Überprüfen Sie, ob das Bild zum Publikum passt und was Sie fühlen sollen
Bilder eignen sich hervorragend, um Ideen oder Emotionen mit Ihrem Publikum zu kommunizieren. Stellen Sie sicher, dass Sie ihnen helfen, die richtigen Emotionen und Ideen mit Ihrem Angebot zu verbinden, damit Sie sie dazu bringen können, die richtigen Maßnahmen zu ergreifen.
Fragen Sie sich Folgendes:
- Was möchten SIE mit Ihrem Bild kommunizieren?
- Wie funktioniert Ihr Bild mit Ihrer Seite? Ist es, sie dazu zu bringen, zu klicken und mehr zu erfahren? Ist es eine Produktaufnahme als Entscheidungshilfe?
- Wie soll dieses Bild auf Ihren Benutzer wirken? Mit einer Emotion oder einem Anwendungsfall assoziieren?
- Was sollen sie auf der Seite tun?
Klarheit über diese Antworten wird Ihnen helfen zu sehen, ob Ihr Publikum genauso denkt.
Warum ist das wichtig?
Als Ersteller einer Seite und eines Produkts können wir uns schuldig machen, zu vergessen, dass unser Publikum möglicherweise eine Wissenslücke hat, die wir nicht haben. Was für uns selbstverständlich ist, ist dem Endverbraucher nicht immer klar.
Auch unsere Absicht oder Emotion, die wir vermitteln möchten, kann manchmal bei der Übersetzung verloren gehen. Aus diesem Grund ist es so wichtig, nach Möglichkeit Fokusgruppentests durchzuführen, um Live-Feedback von Ihren Benutzern darüber zu erhalten, wie sich Ihre Bilder auf sie auswirken.
Verschaffen Sie sich Klarheit bei folgenden Fragen:
- Können Benutzer den Inhalt im Bild deutlich sehen?
Nicht nur die Bildqualität, sondern verstehen sie, worum es in dem Bild geht, und können sie alles auf dem Bild sehen?
Wenn nicht, kann dies ein Zeichen dafür sein, dass Ihr Bild verbessert werden muss oder Sie mehr Details zeigen müssen.
- Wirkt das Bild glaubwürdig oder manipuliert?
Vertrauen ist ein wichtiger Faktor beim Online-Kauf. Wenn das Bild stark mit Photoshop bearbeitet aussieht, können die Leute seine Behauptungen anzweifeln.
Können sie dem vertrauen, was sie sehen, oder scheint es falsch zu sein?
Manchmal haben Sie ein Produkt, das so gut ist, dass es zu gut scheint, um wahr zu sein, und Sie müssen beweisen, dass es funktioniert. Untermauern Sie es mit anderen Vertrauenssignalen wie Testimonials, Abzeichen, Garantien und mehr.
- Welche Botschaft vermittelt das Bild dem Publikum?
Was denkt Ihr Publikum, wenn es Ihr Bild sieht? Stimmt es mit dem überein, was sie denken sollen, oder bringt es sie dazu, an etwas anderes zu denken?
- Führt das Bild zu der gewünschten emotionalen Reaktion?
Wenn sie dadurch nicht das Richtige fühlen, werden weniger Menschen die von Ihnen gewünschten Maßnahmen ergreifen, und noch schlimmer, einige werden möglicherweise sogar abgestoßen. (Mehr dazu gleich)
- Welche „Benutzerbedürfnisse“ muss das Publikum im Bild sehen? Welche Maßnahmen möchten sie ergreifen, nachdem sie das Bild gesehen haben?
Wofür wird das Publikum das Produkt/Angebot nutzen? Können sie sehen, wie es in den Bildern verwendet wird? Können sie in Ihrem Bild sehen, was sie brauchen, um ihnen bei der Entscheidungsfindung zu helfen? Wollen sie kaufen oder sind sie verwirrt und wollen gehen?

Ihr Image kann Ihr Angebot entweder unterstützen oder Menschen davon abhalten.
Beispiel
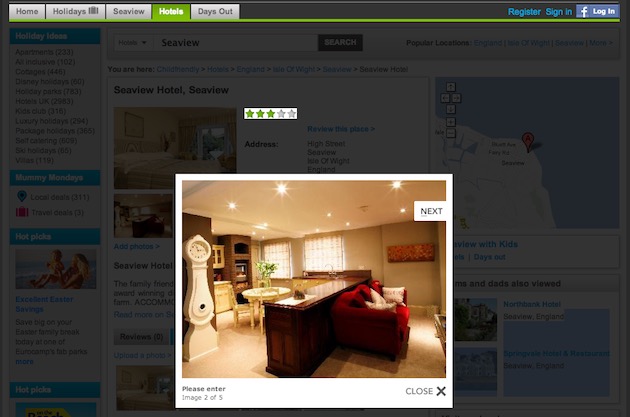
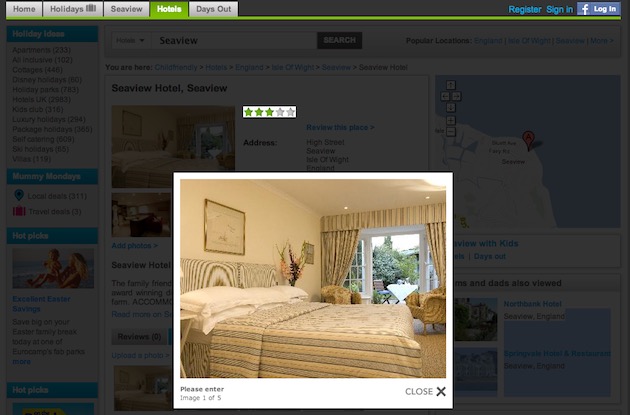
In diesem Artikel über UX-Design wollte der Autor ein Hotel auf einer Website buchen, die jungen Familien bei der Buchung von Reisen helfen soll.
Das Problem bei diesem speziellen Hotel ist, dass die angezeigten Bilder nicht auf das Endziel des Benutzers abgestimmt waren, ein familienfreundliches Zimmer zu buchen, das für sehr kleine Kinder geeignet ist. “Es sah eher nach gehobener Küche als nach familienfreundlich aus.”

In diesem Beispiel haben die Bilder den Benutzer also tatsächlich abgewiesen.
Er wollte sehen, wie gut das Hotel und das Zimmer für seine Kinder sein würden, während das Hotel seine Einrichtung zeigen wollte. Es zeigte Bilder, die wahrscheinlich gut funktioniert hätten, wenn jemand nach einem Luxusaufenthalt gesucht hätte, aber das ist nicht das, was die Website beworben hat oder wonach der Benutzer gesucht hat.
(Um ehrlich zu sein, hat das Hotel wahrscheinlich nur seine üblichen Bilder auf einer anderen Website hinzugefügt, in der Hoffnung, dass dies den Umsatz steigern würde, ohne an ihren anderen Anwendungsfall zu denken.)
Aus diesem Grund ist es so wichtig sicherzustellen, dass Ihr Image auf Ihr Angebot und das, was Ihr Publikum fühlen, denken und visualisieren soll, abgestimmt ist, damit es die gewünschte Aktion ausführt.
Das beste Bild ist nicht das, das SIE dort platzieren WOLLEN, sondern das, das den größten Einfluss auf den Geist und die Gefühle Ihres Betrachters hat. Es geht nicht darum, was Sie sagen wollen – es geht darum, was SIE tatsächlich sehen oder aus dem Bild bekommen
Craig Sullivan, Optimaler Besuch
#8: Sei authentisch
Alle Bilder auf Ihrer Website sollten entweder weiteren Kontext liefern oder dazu beitragen, Ihrem Leser Emotionen zu vermitteln, um eine Reaktion hervorzurufen.
Nun, wie Sie sich vielleicht vorstellen können, werden Ihre Bilder Schwierigkeiten haben, dies zu tun, wenn sie unecht oder gefälscht erscheinen, und deshalb empfehle ich nicht, Stockfotos zu verwenden.

Es spielt keine Rolle, ob Ihre eigenen Bilder von geringerer Qualität sind oder nur eine „gute“ Beleuchtung haben, sie werden Stockfotos fast immer übertreffen, weil sich Stockfotos anfühlen können, als wären sie falsch oder entsprechen einfach nicht der Realität.
Menschen nutzen Bilder, um eine Entscheidung zu treffen. Wenn das Bild etwas anderes oder ein anderes Produkt zeigt, kann es sich nicht vertrauenswürdig anfühlen.
Wenn Sie eine Sitzung zur Kundenorientierung durchführen, werden Sie feststellen, dass Stock-Fotos den Benutzer frustrieren können, weil es den Anschein hat, als würden die Bilder Ihre Marke oder Ihr Angebot nicht genau wiedergeben.
Noch schlimmer?
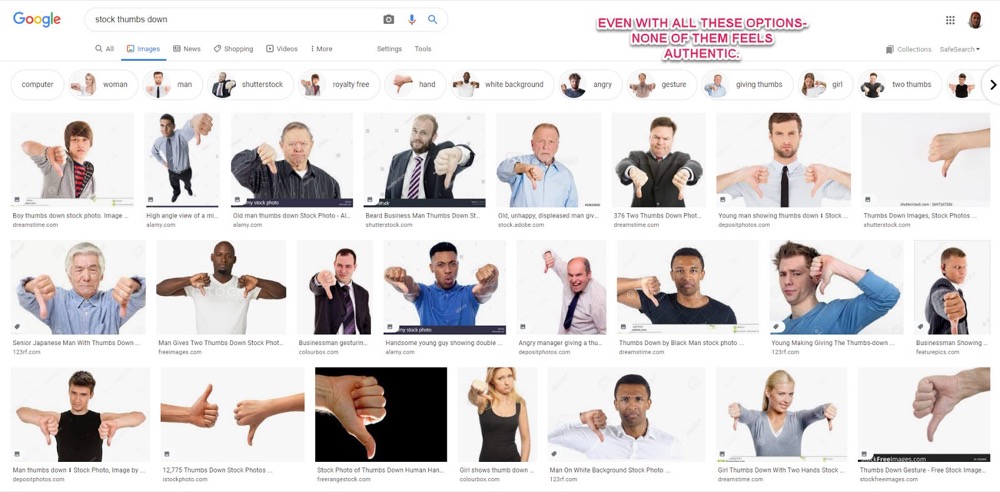
Wenn Sie ein Stock-Bild finden, das funktioniert, laufen Sie Gefahr, Bilder zu verwenden, die von mehreren Websites verwendet werden.

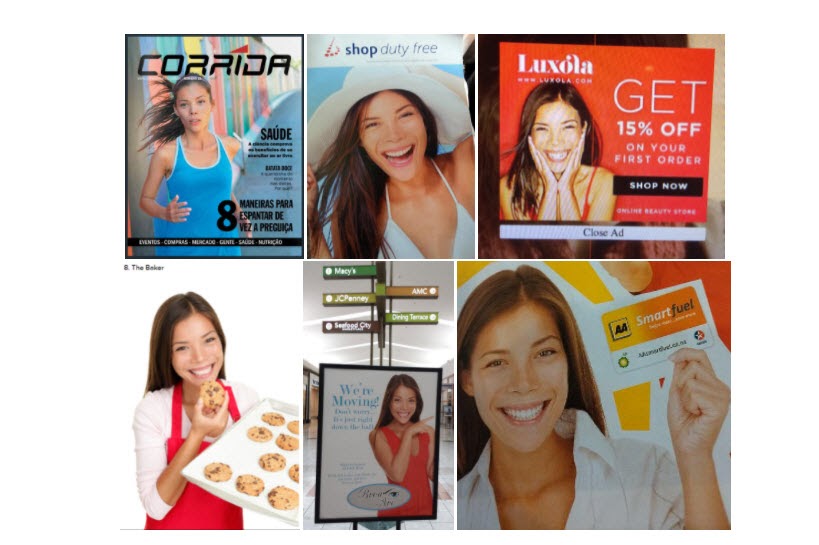
Dieses eine Stockfoto-Modell wurde mittlerweile so oft verwendet, dass es ganze Reddit-Threads gibt, die Leuten gewidmet sind, die teilen, in welcher neuen Anzeige sie sie finden.
Manchmal sieht man sogar zufällig direkte Konkurrenten, die genau das gleiche Modell verwenden …
Schlüssel zum Mitnehmen
Investieren Sie nach Möglichkeit immer in Ihre eigene Bildsprache. Sie werden fast immer mehr Auftrieb sehen, auch wenn es nicht professionell gemacht wird.
Randnotiz:
Wenn Sie an einen Profi auslagern, stellen Sie sicher, dass Sie „für Ihr Medium entwerfen“ und die Bedürfnisse Ihrer Benutzer bei der Planung des Briefings berücksichtigen.
Was meine ich?
Nun, die meisten traditionellen Fotokampagnen werden für Werbetafeln und Anzeigen aufgenommen, und die Aufnahmen unterscheiden sich normalerweise stark von dem, was Sie sich vielleicht für Ihre Website wünschen.
Nr. 9: Verbessern Sie die Bilder, die Sie haben, und nehmen Sie sie neu auf
Manchmal können Sie die richtige Idee haben und sich mit dem Publikum abstimmen, aber die Bilder, die Sie haben, brauchen nur ein wenig mehr Schwung, und eine Neuaufnahme könnte den Unterschied ausmachen.
Nicht unbedingt in Bezug auf die Verbesserung der Bildqualität (obwohl es nie schadet), sondern vielmehr in der Verbesserung der Bildbotschaft und der Erfassung dessen, was das Publikum braucht.
Beispiel
Eine weitere Beschwerde über die Hotelaufnahmen in diesem UX-Artikel war, dass sie kein ausreichend klares Bild lieferten.

Die Bildgröße ist schlecht genug, aber es wurden auch nicht genügend Informationen für die Bedürfnisse der Benutzer angezeigt. Könnten sie ein Kinderbett neben das Bett stellen oder war der Platz zu eng?
Dies hätte gelöst werden können, indem die Aufnahme wiederholt wurde, um mehr vom Raum einzubeziehen, vielleicht ein zweites Bild aus einem anderen Winkel im Raum hinzuzufügen oder sogar ein Kinderbett neben dem Bett zu zeigen.

(Ich meine, es ist eine Buchungsseite für Hotelzimmer für Leute mit kleinen Kindern. Man sollte meinen, sie würden das beinhalten, oder?)
Schlüssel zum Mitnehmen
Wenn Ihre Bildidee auf das Publikum abgestimmt ist, aber nicht genügend Auftrieb erhält, überdenken Sie, was Ihr Publikum in Ihren Bildern sehen muss, um eine Entscheidung zu treffen, und nehmen Sie dann Ihre Aufnahmen unter Berücksichtigung dieser Tatsache erneut auf.
Nr. 10: Passen Sie Ihr Bild an Ihre Botschaft, an die Absicht des Publikums und an seine Reise an
Springt Ihr Publikum beim Besuch Ihrer Seite ab, obwohl sie schnell geladen wird?
Es kann sein, dass Sie eine Diskrepanz zwischen Nachricht und Seite haben, da das, was sie zu Ihrer Website geführt hat, nicht mit dem übereinstimmt, was sie dort finden.
Beispiel
Nehmen wir an, ein Nutzer hat auf eine Anzeige geklickt oder in Google gesucht und ist auf Ihrer Seite gelandet, aber irgendetwas fühlt sich falsch an …
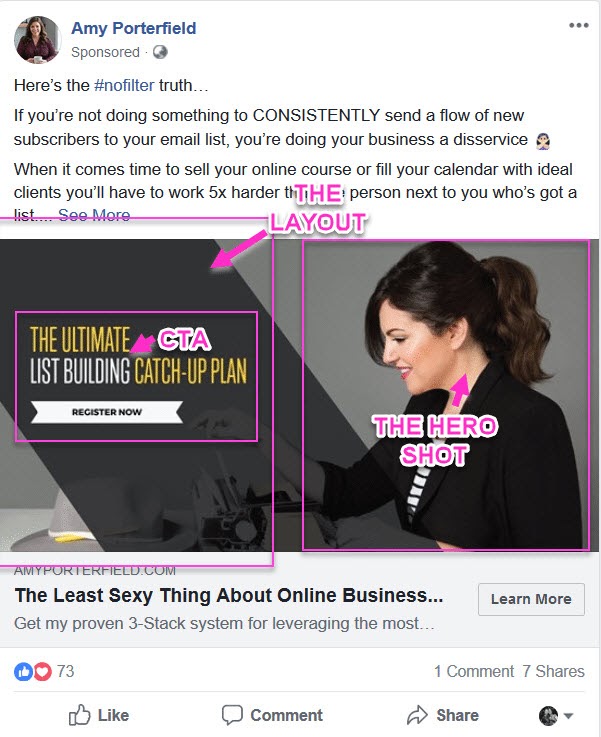
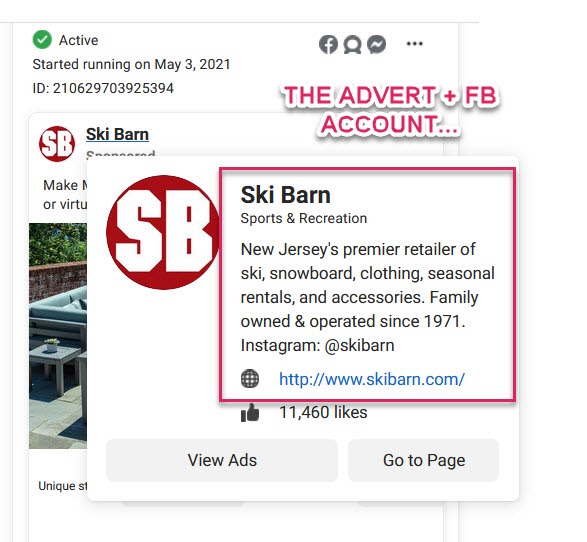
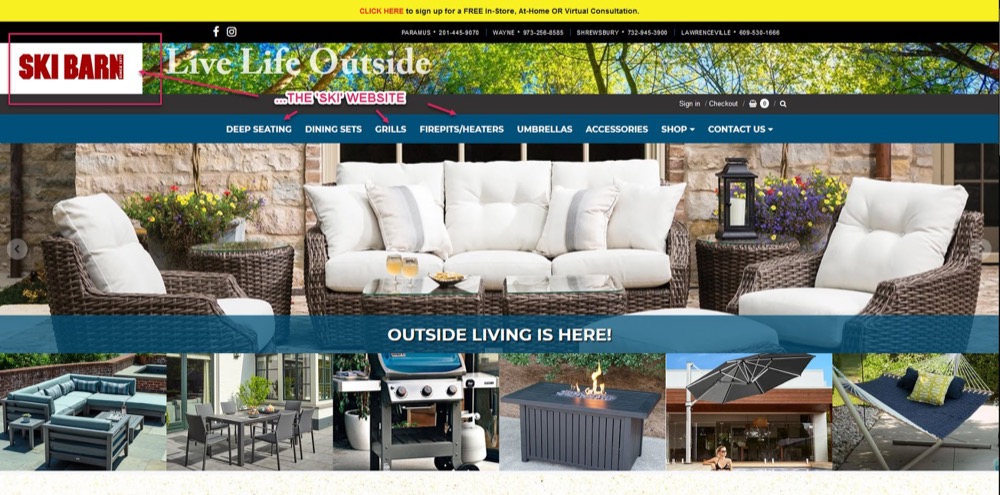
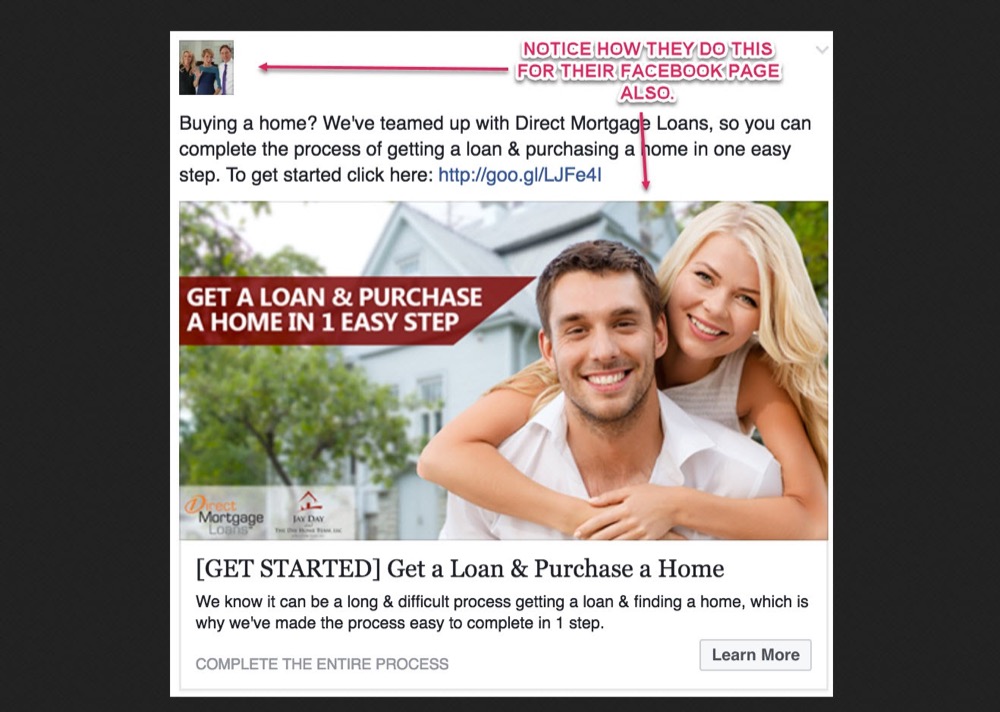
In diesem Beispiel sehen Sie eine Facebook-Seite für ein Unternehmen, das Ski- und Snowboardausrüstung verkauft.

Aber wenn Sie sich zu ihrer Website durchklicken, sehen Sie, dass sie tatsächlich Gartenmöbel für den Außenbereich verkaufen:

In diesem Fall wurde die Website möglicherweise gehackt oder die Domain wurde gekauft und dann für ein anderes Unternehmen umgestaltet.
Die Sache ist die, dass dies auch bei einer normalen Werbekampagne oder sogar einer Google-Suche passieren kann. Die Leute klicken auf eine Sache, aber wo sie landen, stimmt nicht mit dem überein, was sie angeklickt haben.
(Ich kann Ihnen nicht sagen, wie oft ich eine schicke Skijacke gesehen habe, die in einer Anzeige beworben wurde, um nur durchzuklicken und stattdessen auf die Zielseite für ein anderes Produkt zu gehen.)
Wir nennen das „Inkongruenz“.
Denken Sie also kurz über Ihre eigene Bildverwendung nach:
- Was erwartet Ihr Publikum zu sehen, wenn es sich zu Ihrer Seite durchklickt?
- Stimmt Ihr Image damit überein?
- Stimmt das Bild Ihrer Seite mit Ihrem vorgestellten Bild oder mit Anzeigen überein, auf die sie möglicherweise klicken?
Es mag nicht so offensichtlich sein, als würde man den völlig falschen Artikel servieren, aber Ihr Image ist möglicherweise nicht das, was sie erwarten, und könnte dazu führen, dass sie gehen.
#11: Zoom-Zoom!
Beim Online-Shopping verlieren wir all unsere anderen Sinne. Wir können nicht schmecken, wir können nicht riechen und wir können nicht fühlen.
Wir können uns nur das Bild ansehen, um eine bessere Vorstellung vom Produkt zu bekommen. Die Bildqualität ist unglaublich wichtig, besonders wenn man etwas verkauft, bei dem sich die Leute um feine Details kümmern würden (alles, was technisch, sicherheitsorientiert oder sehr teuer ist).
Aus diesem Grund müssen Sie Ihre Bilder in einer so hohen Auflösung aufnehmen, dass sie aktiv vergrößert werden können und dennoch ihre Qualität beibehalten.
über GIPHY
Stellen Sie sicher, dass Ihr Publikum alles sehen kann, was es sehen muss.
Auf diese Weise kann sich das Publikum jeden Punkt im Detail ansehen und Ihnen dabei helfen, die Bedürfnisse der wichtigsten Benutzer hervorzuheben oder auf Bedenken einzugehen, die sie möglicherweise mit dem Produkt haben.
„Passt das? Wird dies stark oder sicher genug sein“, usw.
Beispiel
Happiest Baby ist ein Unternehmen, das die Bedürfnisse seiner Nutzer genau versteht und dies in seinen Bildern zeigt.
Sie decken nicht nur mehrere Aufnahmen und Anwendungsfälle ab, sondern jedes Bild kann für weitere Details vergrößert werden.
Ja, es ist ein High-Ticket-Produkt, aber es ist mehr als das. Ihre Kunden wollen sich vergewissern, dass dieses Produkt für ihr neugeborenes Kind sicher ist, und es bis ins kleinste Detail untersuchen.
über GIPHY
Lassen Sie Ihr Publikum diese Details sehen.
Jedes Bild, das sie haben, gibt Seelenfrieden.
#12: Test-Action-Shots/In-Use-Shots
Zoomen zu können ist großartig, aber Visualisierung ist eine noch leistungsfähigere Technik.
Wieso den?
Indem Sie Aufnahmen des verwendeten Produkts haben, können Sie Ihrem Publikum helfen, sich nicht nur mit dem Produkt zu visualisieren, sondern es werden aktiv Emotionen von der Aufnahme auf den Benutzer übertragen.
Lassen Sie mich erklären.
Das menschliche Gehirn ist eine faszinierende Sache mit vielen interessanten Elementen.
Ich möchte über 3 davon sprechen:
- der prämotorische Kortex,
- der primäre motorische Kortex
- und Spiegelneuronen.
Der prämotorische Kortex ist der Bereich des Gehirns, der Ihnen hilft, Bewegungen zu planen, während der primäre motorische Kortex dafür sorgt, dass diese Bewegung stattfindet.
Nehmen wir an, Sie wollen einen Ball werfen, aber gleichzeitig sind an Ihrem Gehirn Elektroden angebracht, damit wir aufzeichnen können, welche Neuronen feuern.
Wenn Sie anfangen, darüber nachzudenken, den Ball zu werfen, leuchtet der prämotorische Kortex auf. Es geht darum, über die Aktion nachzudenken und herauszufinden, was zu tun ist. Wenn Sie dann den Ball werfen, steuert der primäre motorische Kortex die Muskeln und leuchtet nun in unseren Messwerten auf.
Wenn wir zusehen würden, wie jemand anderes den Ball wirft, würde unser eigener prämotorischer Kortex aufleuchten, als ob wir selbst planen würden, ihn zu werfen.
Das Beobachten des Ereignisses lässt dieselben Neuronen feuern – wir nennen diese Spiegelneuronen.
Warum ist das für die Bildoptimierung wichtig?
Nun, wenn Ihr Publikum ein Foto oder Video von einem Snowboarder sieht, der eine lange gecarvte Kurve fährt, kann es ähnliche Emotionen empfinden, als ob es selbst der Fall wäre.

Wir spiegeln die Emotionen wider, die wir in anderen sehen, was großartig ist, wenn das, was wir in unserem Bild zeigen, mit den Emotionen übereinstimmt, die sie erleben möchten.
Nr. 13: Repräsentieren Sie Ihren Endbenutzer
Menschen in der Aufnahme zu haben, hilft Ihrem Publikum auch, sich zu verbinden und sich einzufühlen, aber stellen Sie sicher, dass Sie mehrere Modelle testen.
Wieso den?
Nun, nicht jeder wird mit der Person in Ihrem Foto mitschwingen, besonders wenn sie den Endbenutzer nicht genau repräsentiert. Das Publikum kann Missverständnisse darüber erkennen, für wen das Produkt bestimmt ist, also testen Sie verschiedene Modelle.
In „Usability of Web Photos“ spricht James Chudley über eine Kampagne, die er für eine Verkaufsseite mit 3 Preispunkten durchgeführt hat, die jeweils ein Foto eines anderen Modells enthalten, um unterschiedliche Kundentypen darzustellen.
Die Testergebnisse waren verwirrend, weil die Leute die billigste und die teuerste Option kauften, aber nicht die „beste Preis“-Option (die normalerweise am höchsten konvertiert).
Sie führten einige Feedback-Tests durch und es stellte sich heraus, dass das männliche Model, das für die beste Preisoption verwendet wurde, Noel Gallagher sehr ähnlich sah. Sie stellten fest, dass die Kunden von dieser Darstellung abgeschreckt wurden, da sie nicht mit den tatsächlichen Benutzern des Produkts übereinstimmte, sodass keine Conversions erzielt wurden.
#14: Testpersonen + Produkt vs. Produkt allein
Wenn Sie immer nur ein Bild verwenden können, müssen Sie Variationen testen.
Manchmal erhalten Sie allein mit dem Produkt mehr Auftrieb. Manchmal benötigen Sie klarere Produktaufnahmen. In anderen Fällen kann eine Seite mit dem verwendeten Produkt besser konvertieren. Manchmal sind es andere Modelle, die das Produkt verwenden.
Stellen Sie sicher, dass Sie jede Version testen, um zu sehen, welche bei Ihrem Publikum am besten funktioniert.
#15: Testen Sie die Blickrichtung
Wenn Sie Bilder mit menschlichen Modellen verwenden, testen Sie die Blickrichtung.
Studien des Journal of Consumer Research haben ergeben, dass Bilder mit Menschen, die in eine Richtung schauen, dabei helfen, das Publikum in die Szene einzubeziehen und sich selbst im Moment zu visualisieren.
Diese funktionierten gut für Produkte, bei denen sich das Publikum mit dem Bild und dem, was darin passiert, identifizieren konnte, und halfen auch dabei, die Augen des Publikums auf einen CTA zu lenken.

Sie funktionieren hervorragend für Lifestyle-Marken.
Während Bilder mit Menschen, die direkt auf das Publikum schauen und Augenkontakt herstellen und lächeln, dazu beigetragen haben, Vertrauen aufzubauen, Kompetenz und Offenheit zu zeigen und für dienstleistungsorientierte Unternehmen großartig zu funktionieren.

#16: Testen Sie Ihre eigenen Bilder vs. Gelieferte Schüsse
Hier ist etwas, das ich nicht oft sehe, aber die Geschäfte, die es verwenden, scheinen Marktführer zu sein.
Lassen Sie mich erklären.
Stellen Sie sich vor, Sie verkaufen ein Produkt, das 10.000 andere Einzelhändler verkaufen. Wie unterscheidet man?
Die meisten Leute passen den Preis und das Rennen an die Margen an, aber intelligente Einzelhändler sprechen stattdessen ihr ideales Publikum an.
Anstatt die Produktaufnahmen zu verwenden, die von all ihren Konkurrenten bereitgestellt und verwendet werden, nehmen sie die Produkte mit ihren eigenen Modellen neu auf, die ihr eigenes spezielles Publikum repräsentieren, wodurch die Bilder effektiver verbunden werden.
Beispiel
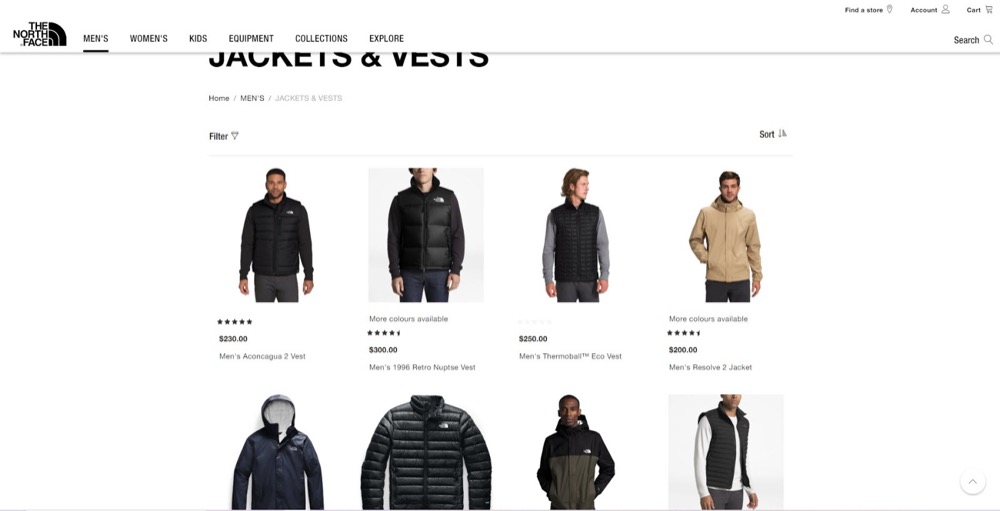
North Face hat in letzter Zeit eine Welle jüngerer Kunden erlebt.
Die eigene Bildsprache von North Face richtet sich an Wanderer, Kletterer und Rucksacktouristen, und daher passt die Bildsprache ihrer Kernmarke nicht wirklich zum 18-25-Markt.

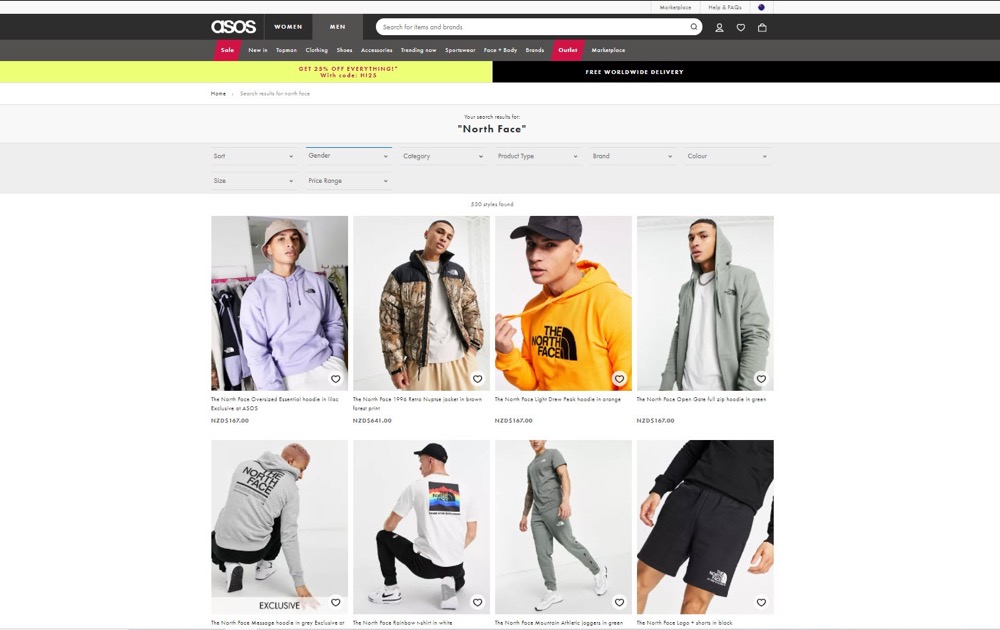
Aus diesem Grund nimmt Asos die von ihnen verkauften Produkte mit einer ausgewählten Gruppe von Modellen neu auf, die ihren Endverbraucher repräsentieren, anstatt die bereitgestellten Aufnahmen zu verwenden.

Auf diese Weise können sie das Produkt viel effektiver mit ihren spezifischen Benutzern verbinden.
Wenn Sie Produkte von Drittanbietern verkaufen und mit anderen Websites konkurrieren, ziehen Sie dies für Ihre eigenen Bilder in Betracht.
#17: Testen Sie ein einzelnes Bild vs. Folge von Bildern
Bildsequenzen eignen sich gut, wenn Sie tiefer ins Detail gehen wollen und Ihre Zuhörer auf eine „Entdeckungsreise“ mitnehmen.
Das funktioniert besonders gut, wenn die Bilder dem Gedankengang des Nutzers folgen.
Es kann je nach Angebot und Branche variieren, aber normalerweise sieht es so aus:
- Held erschossen,
- Produkt im Einsatz,
- Produktaufnahme,
- Feine Detailaufnahmen usw.
Beispiel
Wir haben vorhin über Happiest Baby gesprochen und wie gut sie ihr Publikum kennen.
Sie haben:
- Ein Video (mit dem Miniaturbild eines Helden, der mit dem verwendeten Produkt aufgenommen wurde),
- Eine Aufnahme von 2 Hauptmerkmalen,
- Ein ganzer Haufen Action-Aufnahmen, die zu verschiedenen Segmenten ihres Publikums und zu verschiedenen Models passen,
- Jedes Bild kann vergrößert werden, um technische Aspekte zu überprüfen.
über GIPHY
Gestalten Sie Ihre Sequenzen so, dass sie zum Entscheidungsprozess der Benutzer passen.
Sequenzen funktionieren, aber es ist wichtig zu verstehen, wie Ihre Zielgruppe einen solchen Kauf abschließt, damit Sie ihn mit Bildern modellieren können.
Was auch immer Sie tun, lassen Sie die Bilder nicht von selbst rotieren, sondern lassen Sie den Benutzer durchklicken. Mehrere Studien und Tests haben gezeigt, dass ein rotierendes Bilderkarussell fast immer eine weitaus geringere Konversion als nur ein einzelnes Bild für sich hat.
Wenn Sie also eine Sequenz verwenden, zeigen Sie das eine Bild und machen Sie deutlich, dass sie sich durchklicken können, um weitere Informationen oder Details zu erhalten.
Nr. 18: Vom Unternehmen generierte Inhalte testen vs. Nutzergenerierte Inhalte
User-Generated Content (UGC) ist fast wie ein Cheat-Code für Conversions.
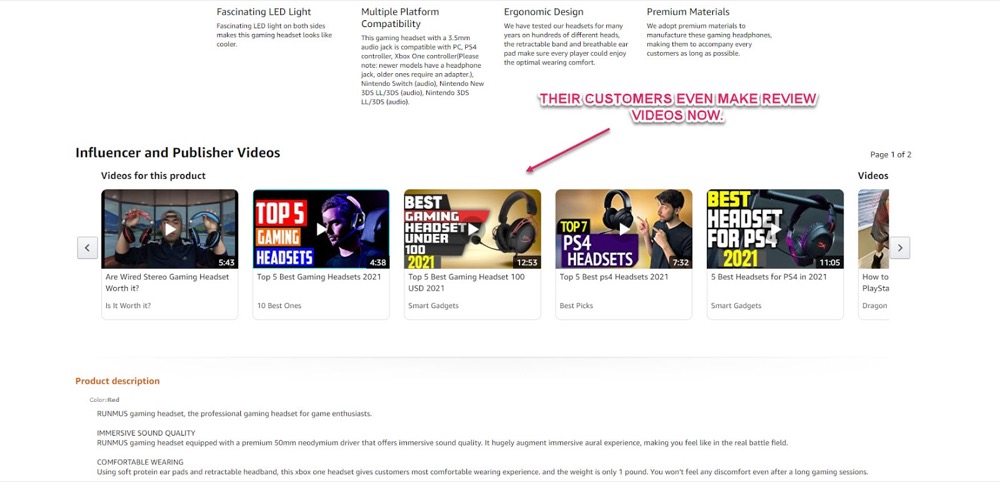
Es funktioniert nicht nur als Testimonial, Empfehlung und sozialer Beweis in einem, sondern ist auch kostenloser Inhalt. Sie erlauben Ihren Benutzern einfach, Produktaufnahmen nach dem Kauf zu machen und Ihnen diese dann zuzusenden. (Mit Bonuspunkten, wenn Sie ein System einrichten, um den gesamten Prozess mit Folge-E-Mails zu automatisieren). Amazon erlaubt dies seit Jahren und verwendet es immer noch und entwickelt es noch heute, sodass Sie erraten können, wie gut es für sie funktioniert.

Willst du ein weiteres Beispiel?
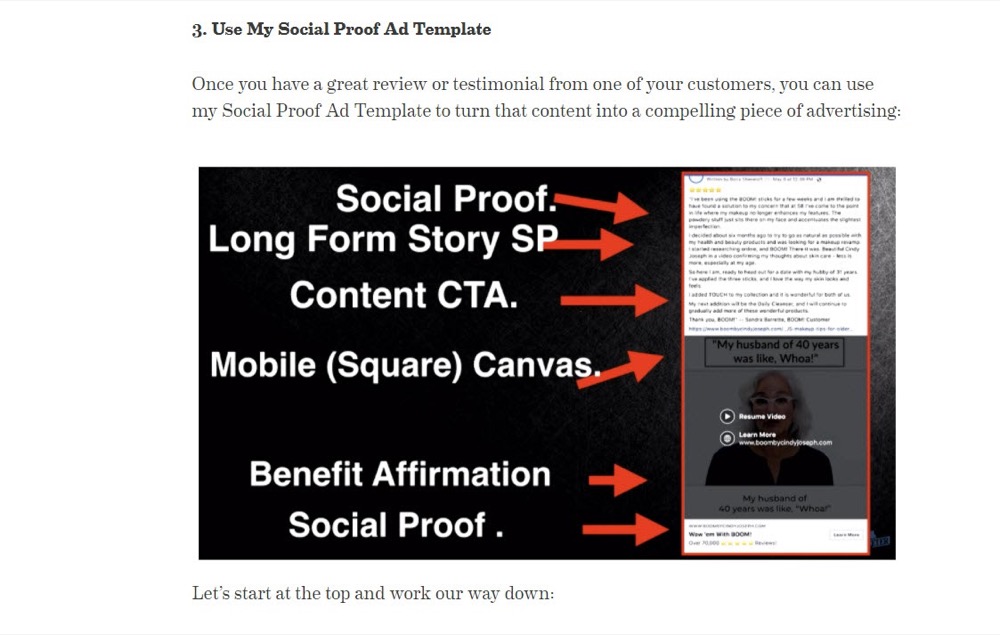
Boom! By Cindy Joseph ist eine Hautpflegemarke für Frauen, die von einem Direct-Response-Vermarkter geführt wird.
Ihr aktueller Umsatz liegt bei über 62 Millionen US-Dollar und sie haben sich bis zu diesem Punkt skaliert, indem sie sich auf bezahlte Werbung und Empfehlungen konzentriert haben.
Früher haben sie alle Arten von Anzeigen geschaltet, aber heutzutage sind es fast ausschließlich UGC-Video-Testimonials.

UGC baut nicht nur Vertrauen auf, sondern eignet sich auch hervorragend, um Menschen zu konvertieren, die möglicherweise unschlüssig sind.
Affiliate-Vermarkter machen das SEHR gut, indem sie oft ganze Rezensionen und Inhaltsleitfäden für Produkte aus dem Anwendungsfall und der Sichtweise der idealen Zielgruppe erstellen.
Schlüssel zum Mitnehmen
Testen Sie UGC-Inhalte, entweder als Hauptkontaktpunkt oder als ergänzendes Bild oder Video oder sogar auf Websites von Drittanbietern, um Ihnen Inhalte zu präsentieren.
#19: Testen Sie statische Bilder vs. Videos
Videos können oft mehr Auftrieb verleihen als einzelne Bilder und eignen sich sehr gut als unterstützende Inhalte in Produktsequenzen.
(Zappos verzeichnete eine Umsatzsteigerung von 30 % auf Produktseiten, auf denen das Publikum sowohl ein unterstützendes Video als auch Bilder ansah.)
Die Erstellung von Videos erfordert mehr Aufwand, aber sie können unglaublich leistungsfähig sein, insbesondere wenn Sie Folgendes beachten:
- Achten Sie auf die Videoqualität.
Nicht jeder Kunde hat das gleiche Qualitätssystem wie Sie. Testen Sie Ihr Video auf mehreren Geräten, konzentrieren Sie sich dabei auf ältere Geräte und mit den niedrigsten gängigen Verbindungen (iPhone 5 + 3G).
- Das Video wird beim Laden der Seite nicht automatisch abgespielt.
Das ist nicht nur frustrierend, sondern kann auch die Ladezeit der Seite und sogar die Absprungrate erhöhen.
- Achten Sie darauf, wo Sie das Video hosten.
Das Hochladen auf Youtube und das Einbetten auf Ihrer Seite ist eine einfache Option, aber denken Sie daran, dass das Ende jedes Youtube-Videos ein CTA für andere Inhalte ist. (Einige werden jetzt sogar automatisch abgespielt.) Das Letzte, was Sie wollen, ist ein Video, das die Leute für Ihr Produkt oder Ihre Dienstleistung begeistert und dann ihre Aufmerksamkeit auf ein anderes Mitbewerber- oder Katzenvideo verliert.
Sie können dies umgehen, indem Sie Ihre Videos selbst auf Plattformen wie Vimeo hosten und diese dann auf Ihrer Website einbetten. (Vimeo erlaubt Ihnen sogar, anklickbare CTAs am Ende von Videos für Ihre eigenen Produktangebote hinzuzufügen.)
#20: Testen Sie 360-Grad-Bilder
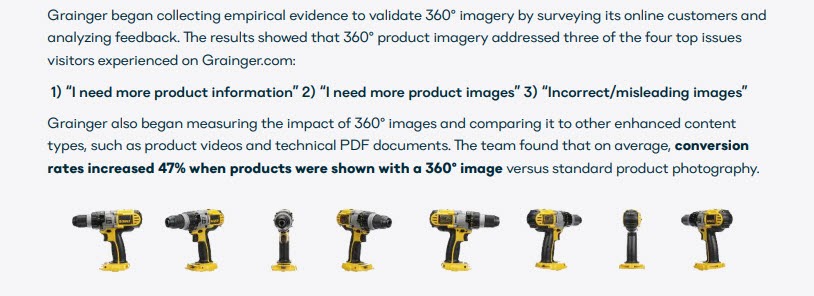
Wenn Sie ein physisches Produkt verkaufen, sollten Sie 360-Grad-Bilder erstellen.
Obwohl sie ein spezielles Programm zur Erstellung benötigen, können sie dazu beitragen, die Steigerung der Conversions zu steigern, indem sie dem Publikum helfen, das Produkt vollständig zu prüfen.
Tatsächlich stellte das Industriewerkzeugunternehmen Grainger.com fest, dass 360-Grad-Bilder seiner Elektrowerkzeuge ihm dabei halfen, die Konversionsrate um 47 % im Vergleich zu Standardbildern zu steigern.

Dies hilft, die Probleme mit fehlenden Blickwinkeln zu überwinden, die wir zuvor behandelt haben, und zeigt gleichzeitig eine genaue Darstellung des Produkts.
Es sind jedoch nicht nur physische Produkte, Hotels und Häuser können 360-Walkthrough-Aufnahmen erstellen.

Hier ist ein Beispiel für ein 360-Grad-Immobilienvideo von den Leuten bei Wistia.
#21: Testen Sie CTAs + Informationen über Bildern + Miniaturansichten
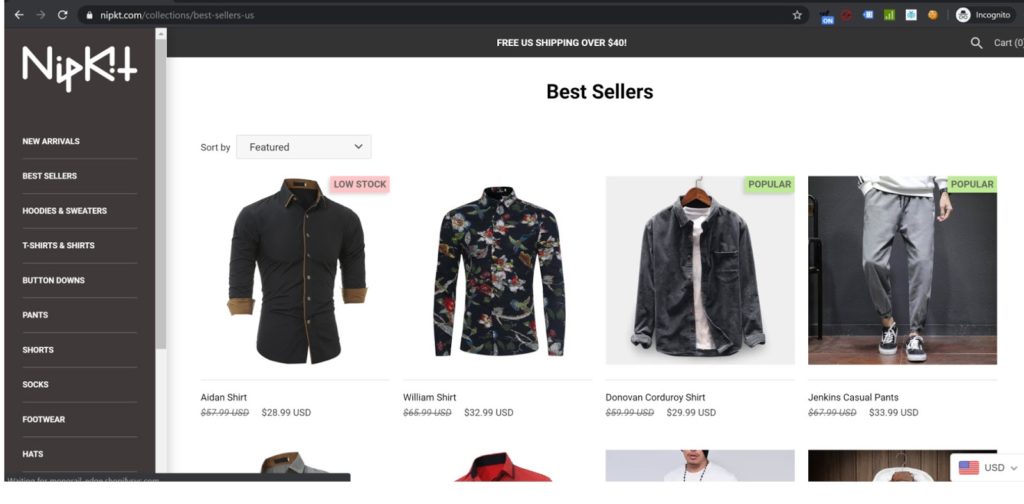
Dies kann sehr gut für Produktseiten oder breitere Produktbibliotheken funktionieren, auf denen ein bestimmter Artikel möglicherweise nicht mehr vorrätig ist und Sie die Aufmerksamkeit darauf lenken möchten.
Sie können dem Thumbnail einen einfachen CTA hinzufügen, um das Publikum wissen zu lassen, dass es zur Neige geht oder wenn ein Artikel im Trend liegt, sodass es ihn überprüfen möchte.

Sie können sogar Plugins einrichten, die dies für Sie erledigen.
Nr. 22: CTA-Sichtbarkeit testen
Wenn Sie CTAs über Ihren Bildern hinzufügen, beachten Sie, dass bestimmte Schriftarten oder bestimmte Farben auf bestimmten Hintergründen schwerer zu lesen sind und die Konversionsraten senken können.
Zum Beispiel:
- Kleiner Text
- Handschriftliche Schriftarten
- Weiße Schrift auf hellem Hintergrund
- Roter Text auf blauem Hintergrund
- Blauer Text auf rotem Hintergrund
- Grün auf Gelb und Gelb auf Grün
- Rot und Grün oder Grün auf Rot.
Manchmal ist es nur so, dass der CTA vor dem Hintergrund schwer zu lesen ist, aber manchmal liegt es an etwas, das Chromostereopsis genannt wird. Es tritt auf, wenn bestimmte Farben verschiedene Rezeptoren im Auge stimulieren. Wenn Sie bestimmte kombinieren, ist das Bild schwer zu fokussieren.
Es sind jedoch nicht nur Farben. Berücksichtigen Sie, wie Ihr CTA auf mehreren Geräten aussehen könnte. Der Unterschied in der Bildschirmgröße kann drastisch verändern, wie einfach es ist, Ihren CTA anzuzeigen.
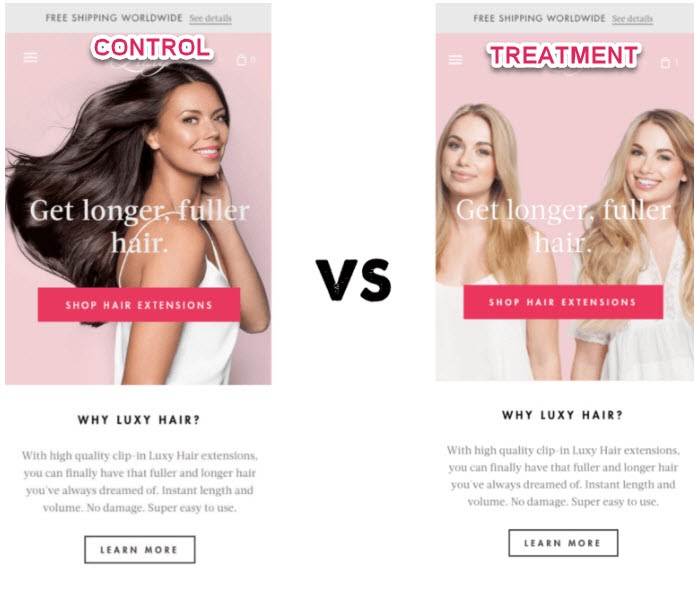
Luxyhair führte eine Kampagne durch, bei der sie ihre Homepage-Hero-Aufnahme mit einem Vorher-Nachher-Bild im Vergleich zur Kontrollaufnahme von nur einer Person testeten.
Interessanterweise konvertierte die Vorher- und Nachher-Aufnahme am besten auf dem Desktop, aber weniger auf Mobilgeräten.

Die Vermutung ist, dass die Vorher-Nachher-Aufnahme auf einem Mobilgerät schwerer zu sehen war. Ich persönlich denke, es könnten einige Dinge sein.
In der neuen Variante haben sie ein neues Modell getestet (von dem wir wissen, dass es die Ergebnisse beeinflussen kann), aber nicht nur das, der Text ist viel schwerer zu lesen, da er auf einem rosa Hintergrund liegt.
In diesem Beispiel hätte es sich gelohnt, die Schriftfarbe zu testen, einen dunkleren Hintergrund hinzuzufügen und sogar ein rotierendes Bild des Modells vorher und nachher zu testen. Auf diese Weise könnten Sie den CTA lesen und den Unterschied von einer Version zur nächsten sehen.
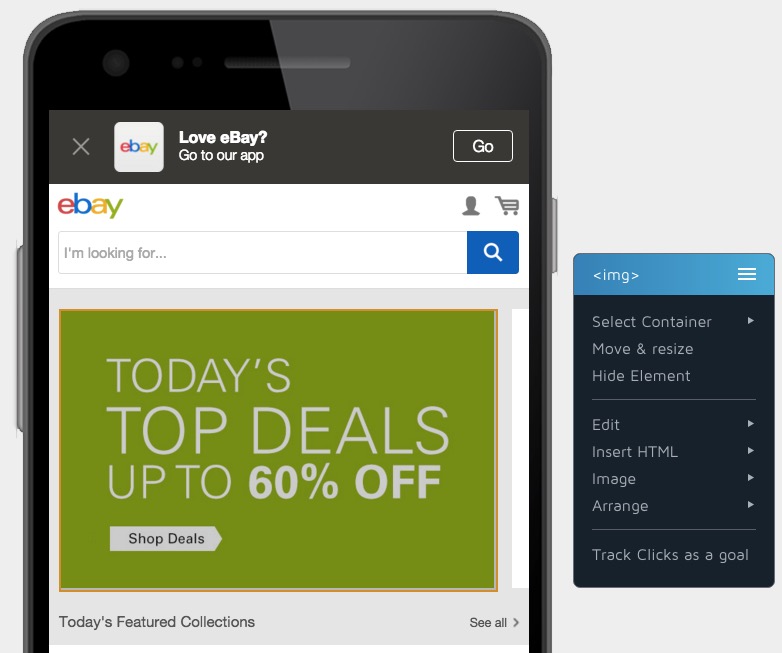
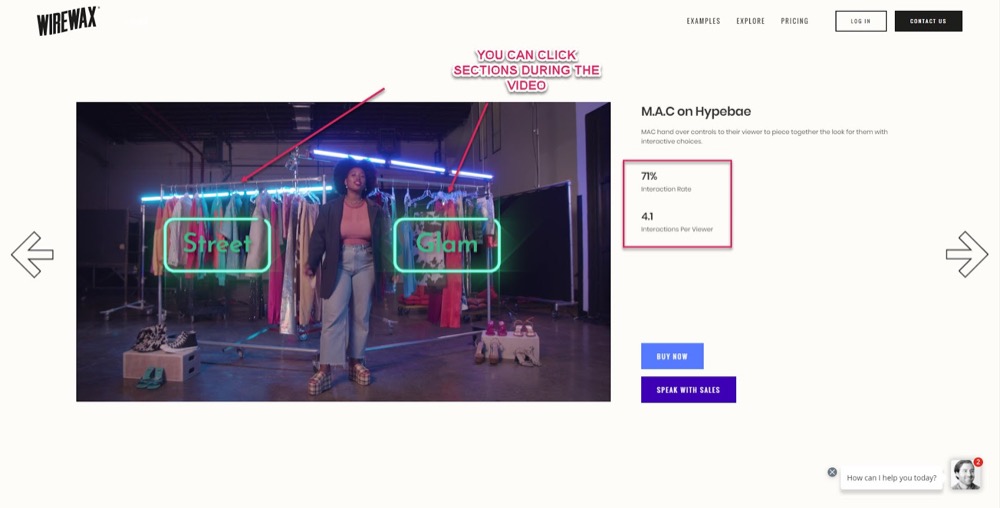
#23: Testen Sie klickbare CTA-Overlays in kaufbaren Videos und Bildern
Ein kaufbares Video oder Bild ist ein Medium mit direkten interaktiven Komponenten.
Das Publikum kann Elemente in der Aufnahme oder im Clip sehen, darauf klicken und direkt zu bestimmten Produkten oder Katalogen weitergeleitet werden.
Hier ist ein Einkaufsvideo von Wirewax.com für einen ihrer Kunden.

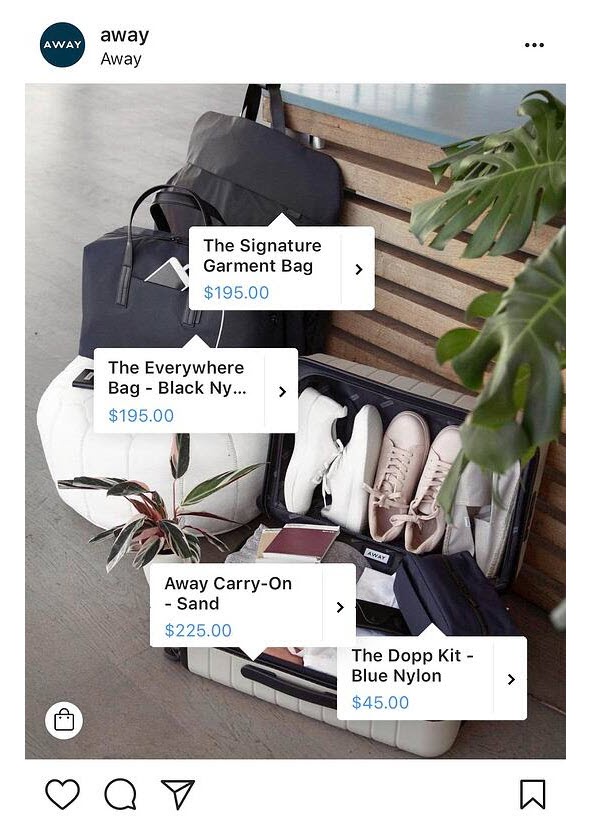
Und hier ist ein Plugin von Taggbox, mit dem Sie Bilder hochladen und dann anklickbare Elemente erstellen können, über die Ihre Benutzer einkaufen können.
Sogar Social-Media-Plattformen sehen die Macht in Shoppable Media und erlauben spezifische Shoppable Ads direkt auf ihren Plattformen.

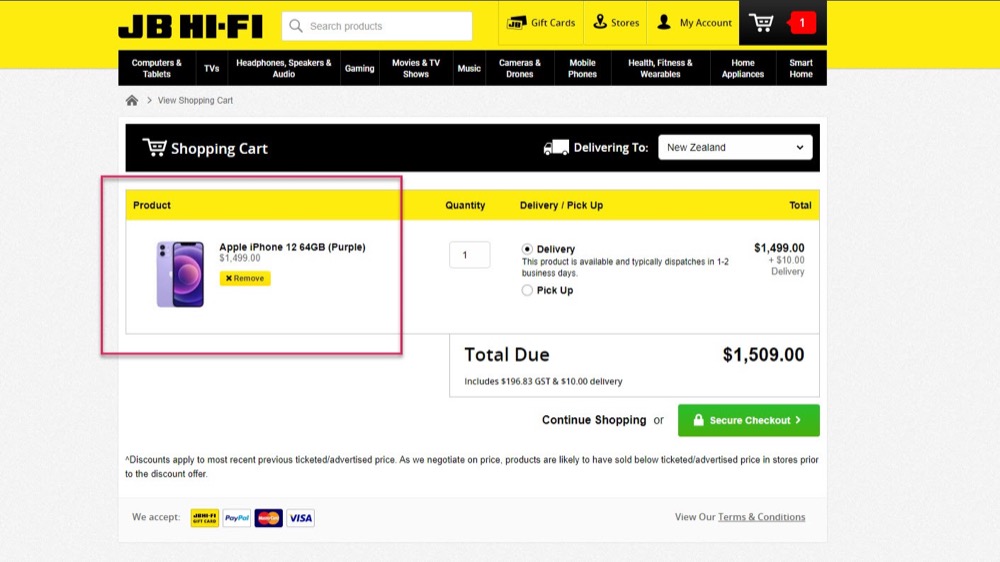
Nr. 24: Testen Sie Produktaufnahmen, um die Warenkorb-Conversion-Rate zu erhöhen
Wir konzentrieren uns so sehr auf das Bild, um den Klick und den Verkauf zu erzielen, und vergessen, dass wir es auch verwenden können, um verlassene Warenkörbe zu stoppen. Laut Wordstream verlassen etwa 81 % der Benutzer Warenkörbe und schließen den Verkauf nicht ab.
Das Hinzufügen des Bildes zur Checkout-Seite kann dem Publikum helfen, genau zu verdeutlichen, was es kauft, und die Warenkorb-Conversion-Rate erhöhen.

#25: Testen Sie Augmented-Reality-Bilder
Wir wissen bereits, dass eine großartige Möglichkeit, Ihr Publikum über „Was-wäre-wenn“-Probleme hinweg zu bringen, darin besteht, mehr Bilder bereitzustellen. Mehr Winkel, bessere Details usw.
Einige Einzelhändler gehen noch einen Schritt weiter und schaffen Augmented-Reality-Einkaufserlebnisse.
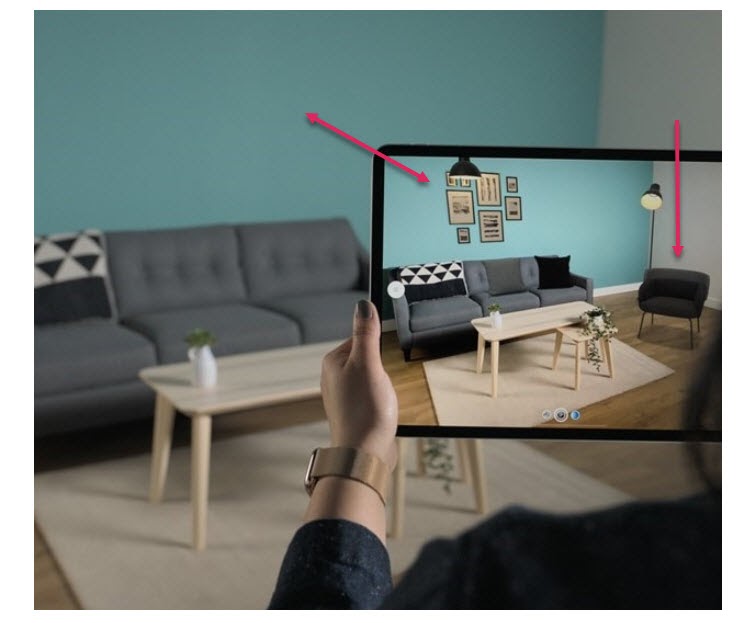
Beispiel
Ikea hat „Ikea Place“ entwickelt, eine App, mit der Benutzer Screenshots ihrer Räume machen, Gegenstände auswählen und sie direkt in das Bild einblenden können.
Dies hilft den Menschen nicht nur dabei, ihren Raum zu visualisieren, sondern misst auch den Raum, um zu sehen, ob ein Produkt passt, und wendet dann die Raumgröße auf das importierte Produktbild an, wobei das Produktbild basierend auf Ihren Raumspezifikationen skaliert wird!

Coastal ist eine weitere Marke, die ein AR-Bildtool verwendet, mit dem ihre Benutzer eine Brille digital „anprobieren“ können.
Benutzer schalten ihre Webcam ein und legen die verschiedenen Rahmen auf ihre Gesichter, um zu sehen, wie die Produkte aussehen würden.
#26: Segmentierte Bilder testen
Angenommen, Sie haben ein Produkt mit einer breiten Nutzerbasis, wissen aber, dass bestimmte Segmente Ihrer Zielgruppe es aus eigenen Gründen kaufen werden.
Beispiel
Sie sind ein Geschäft für Gartenartikel und möchten mehr Grills verkaufen.
Vielleicht möchte ein Teil Ihres Publikums Ihre BBQs kaufen, um Grillpartys zu veranstalten und Sport zu schauen, aber ein anderer Teil möchte es vielleicht kaufen, um stattdessen eine Gartenfunktion zu erstellen.
Indem Sie Ihre Bilder so segmentieren, dass sie zu Ihrer Zielgruppe passen, sehen Sie eine viel höhere Steigerung, da das Bild das Endziel des Benutzers widerspiegelt.
(Ähnlich wie Asos mit seinen Modellen, aber jetzt ändern wir aktiv das Bild basierend auf den Benutzerdaten, um eine noch höhere Steigerung von allen Segmenten zu erreichen.)
Die Segmentierung der Nachricht ist unglaublich mächtig. Tatsächlich führte einer unserer Convert-Benutzer einen Test bei einem Segment seiner Zielgruppe durch, was zu einer Steigerung der Conversions um 50 % führte.
Fazit
Da haben Sie es also. Unsere 26 Tipps zur Bildoptimierung zur Steigerung Ihrer Conversion Rates.
Fast jeder Test, den wir hier aufgelistet haben, von der Segmentierung der Zielgruppe bis hin zu Layout-Optimierungen und mehr, kann in der Convert Experiences-App angewendet werden.
Wenn Sie mit dem Testen Ihrer eigenen Bilder beginnen möchten, klicken Sie auf die Schaltfläche unten und machen Sie noch heute eine kostenlose Testversion.