10 Best Practices für Image-Anzeigen, die Sie in Ihren Kampagnen implementieren müssen, um die besten Ergebnisse zu erzielen
Veröffentlicht: 2020-04-14Schnelle Links
- Einfach verkauft
- Verwenden Sie die besten Anzeigenformate
- Bleiben Sie auf der Marke
- Gib ihm Struktur
- Integrieren Sie visuelle Hinweise
- Statische vs. bewegte Visuals
- Finger weg von zu viel Kopie
- Illustrationen vs Stockfotos
- Facebook Best Practice: Farbkontrast
- Facebook Best Practice: Karussell-Format
- Fazit
Online-Image-Anzeigen sind wie kleine, zielgerichtete Werbetafeln. Sie ziehen die Aufmerksamkeit passiver Nutzer auf sich, so wie Werbetafeln die Aufmerksamkeit von vorbeifahrenden oder vorbeifahrenden Menschen auf sich ziehen. In beiden Szenarien werden die Anzeigen Personen gezeigt, die nicht aktiv nach dem suchen, was Sie verkaufen.
Da Online-Display-Anzeigen passive Nutzer erreichen sollen, die möglicherweise etwas anderes recherchieren, ist es unerlässlich, dass Sie visuelle Werbetechniken verwenden, um sie hervorzuheben. Darüber hinaus müssen Sie besonders hart arbeiten, um sicherzustellen, dass die Leute auf Ihre Anzeigen klicken, wenn sie sie sehen.
Um sicherzustellen, dass dies geschieht, finden Sie hier zehn Best Practices für Image-Anzeigen zum Erstellen leistungsstarker Display-Anzeigen.
10 Best Practices für Image-Anzeigen
1. Einfache Verkäufe
Es kann verlockend sein, so viel wie möglich in Ihre Image-Anzeige zu quetschen, damit sie wahrgenommen und angeklickt wird. Wie Werbetafeln werden Display-Anzeigen jedoch in der Regel nur für den Bruchteil einer Sekunde angesehen, bevor der Benutzer weitergeht. Daher ist es wichtig, das Design und die Botschaft überzeugend, prägnant und klar zu halten, damit die Betrachter sie aufnehmen können und zum Klicken verleitet werden.
Geben Sie beim Erstellen Ihrer Displayanzeige nur das Notwendige an:
- Ihre Marke – Kommunizieren Sie durch das Logo oder den Namen Ihres Unternehmens, wer Sie sind, und implementieren Sie ein visuelles Branding durch Schriftarten, Farben und Bildstile.
- Eine einzelne, fokussierte Überschrift – Sprechen Sie Ihr Publikum direkt an und heben Sie genau hervor, was Sie anbieten und warum.
- Ein klarer, überzeugender CTA – Geben Sie genau an, was potenzielle Kunden mit einem offensichtlichen CTA tun sollen.
- Ein einzelnes, auffälliges Bild – Das ist es, was zuerst die Aufmerksamkeit Ihres Publikums auf sich zieht, also stellen Sie sicher, dass es relevant und von hoher Qualität ist.
Sehen Sie sich an, wie einfach und doch attraktiv diese Terminus-Display-Werbung ist:

- Das Firmenlogo ist vorhanden
- Eine fokussierte Überschrift (mit einem Wertversprechen) befindet sich ganz oben in der Anzeige
- Der CTA ist mit einem visuellen Pfeil-Hinweis unverkennbar
- Der Rechner hilft dabei, die Aufmerksamkeit auf die Anzeige zu lenken
2. Verwenden Sie die besten Anzeigenformate
Das Interactive Advertising Bureau betont die Bedeutung einer flexiblen Anzeigengröße, da die Leute Ihre Anzeige auf Bildschirmen unterschiedlicher Größe sehen werden. Glücklicherweise stehen mehrere verschiedene Anzeigengrößen und -spezifikationen zur Auswahl, darunter:
- 300×250 (Medium Rectangle Ad) – Gute Leistung bei Einbettung in Textinhalte oder am Ende von Artikeln:

- 336×280 (Large Rectangle Ad) – Etwas größer als sein mittelgroßes Gegenstück und gut geeignet, wenn es in Textinhalte oder am Ende von Artikeln eingebettet wird:

- 728×90 (Leaderboard Ad) – Leistung weit über dem Hauptinhalt oder auf Forenseiten:

- 300×600 (halbseitige Anzeige) – Bietet Werbetreibenden mehr Platz, um ihre Botschaft zu vermitteln, was mehr Aufmerksamkeit (und schneller) auf sich zieht, da die Anzeige mehr Bildschirmfläche einnimmt:

Hinweis: Halbseitige Anzeigen sind eine gute Alternative zum Skyscraper-Format, das eine ähnliche Form hat, aber nicht so viel Gestaltungsspielraum bietet.
- 320×100 (große Handy-Banner-Werbung) – Diese Anzeigen sind spezifisch für Mobilgeräte und doppelt so hoch wie standardmäßige Handy-Leaderboard-Anzeigen:

Google empfiehlt, diese beliebtesten Standard-Bildgrößen einzubeziehen, da ihre Größe automatisch an 95 % der verfügbaren Platzierungen in über 3 Millionen Apps und Websites angepasst werden kann.
Sie sollten auch bestimmen, ob Sie für mehr Effizienz oder volle Kontrolle optimieren. Verwenden Sie für mehr Effizienz responsive Display-Anzeigen. Diese verwenden maschinelles Lernen, um relevante Anzeigen zu erstellen, die überall im Web passen. Verwenden Sie für eine vollständige kreative Kontrolle jedoch standardmäßige Image-Anzeigen, damit Sie Ihre Farben, Schriftarten und Layouts anpassen können.
3. Bleiben Sie auf der Marke
Jede von Ihnen erstellte Anzeige sollte dem Erscheinungsbild Ihrer Website entsprechen (Farben, Bilder, Botschaften, Tonfall usw.), um ein einheitliches Unternehmensimage zu schaffen und die Markenbekanntheit zu erhöhen. Dies trägt nicht nur zur allgemeinen Markenbekanntheit bei, sondern die Menschen vertrauen auch Dingen, die konsistent und zuverlässig sind, und bleiben ihnen treu.
Dies gilt umso mehr für Remarketing-Anzeigenkampagnen, da sich Ihre Anzeige wie eine Fortsetzung eines vorherigen Website-Besuchs anfühlen muss, da Sie sonst riskieren, Ihre CTRs zu beeinträchtigen.
Sie möchten nicht nur, dass Ihre Anzeige zu Ihrer Website passt, sondern Sie möchten auch, dass sie den Ton angibt und Ihren Benutzer auf die folgende Post-Click-Zielseite vorbereitet. Der Anzeigen-zu-Post-Klick-Message-Match kann mit konsistenten Farben, Botschaften, Grafiken, Schriftarten usw. über Ihre gesamte Kampagne hinweg implementiert werden.
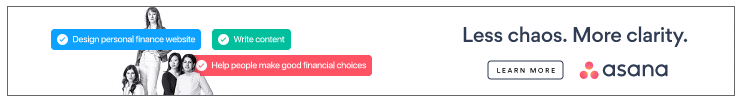
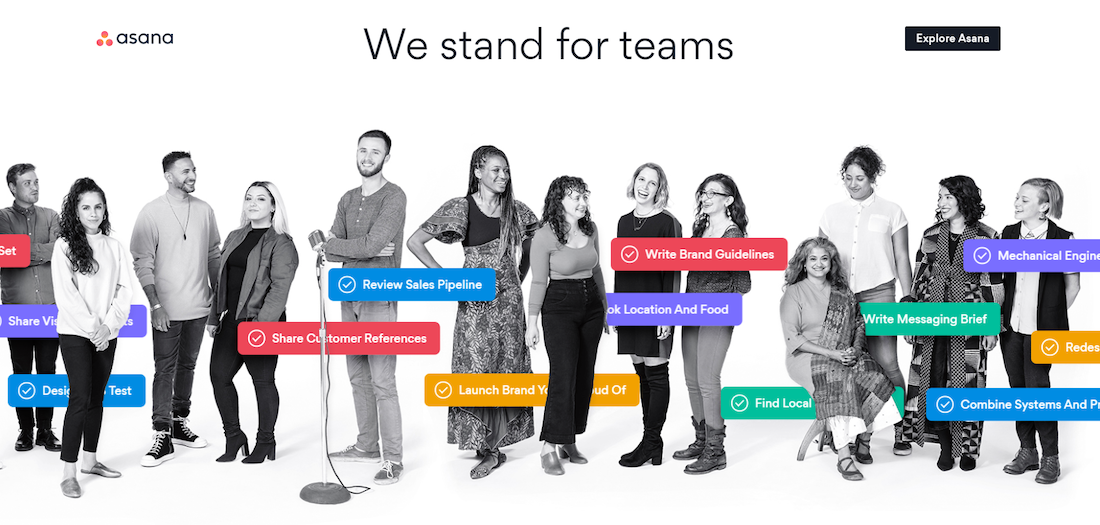
Sehen Sie unten, wie Asana die Konsistenz der Nachrichtenübereinstimmung von der Anzeige bis zur Zielseite nach dem Klick verwendet. Es ist klar, dass die Anzeige mit der Seite verbunden ist:


Umgekehrt kann eine Inkonsistenz zwischen Ihrer Anzeige und der Post-Click-Seite den Besucher verwirren und frustrieren.
4. Geben Sie ihm Struktur
Die Grundlage einer guten Display-Anzeige ist die Struktur, die die vier grundlegenden Elemente einer Display-Anzeige erfordert, die in Nr. 1 besprochen wurden:
- Marke
- Überschrift (UVP)
- CTA
- Visuell
Ordnen Sie diese Elemente dann so an, dass die leistungsstärkste Anzeige entsteht.
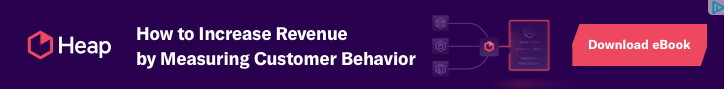
Da Ihr einzigartiges Wertversprechen und Ihr CTA für die Steigerung der Klickrate (und letztendlich der Konversionsrate) am wichtigsten sind, sollten sie die visuell deutlichsten Elemente sein. Danach kann Ihr Logo an einer der Kanten platziert werden und Ihr Bild an einer Stelle, die die Kopie nicht verdeckt, wie es Heap hier tut:

Zum Vergleich hier eine Anzeige, der es an Struktur mangelt, da die Überschrift ganz unten steht und der CTA kaum wahrnehmbar ist:


Hinweis: Das Heap-Beispiel ist nur eine Struktur, die Sie verwenden könnten. A/B-Tests verschiedener Bilder, Texte und Anzeigenstrukturen sind unerlässlich, um zu sehen, welche Variationen für Ihre Zielgruppe am besten geeignet sind.
5. Integrieren Sie visuelle Hinweise
Visuelle oder Richtungshinweise sind ein UX-Design-Tool, das verwendet wird, um Benutzern die Richtung von Elementen zu zeigen, die für Ihr Konversionsziel von wesentlicher Bedeutung sind, wie Ihre Überschrift oder Ihr CTA. Pfeile, Linien, Zeigefinger, menschliche Sichtlinie und die Richtung, in die Objekte zeigen, sind einige Möglichkeiten, visuelle Hinweise zu integrieren.
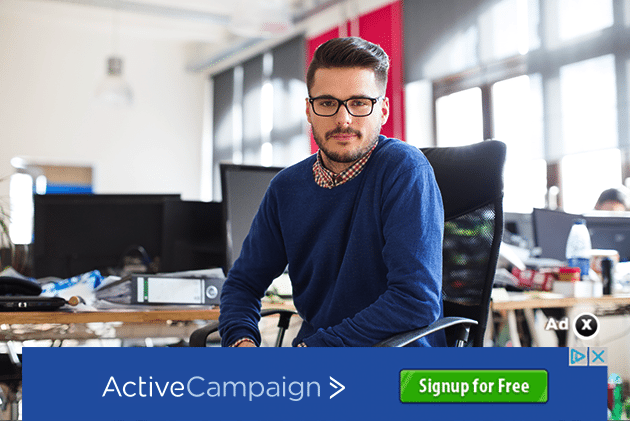
In der In-Image-Anzeige von ActiveCampaign unten haben sie ihr Logo so positioniert, dass es als visueller Hinweis fungiert, wobei der Pfeil direkt auf den CTA zeigt:

Die Struktur der Anzeige hätte auch komplett anders sein können, aber auf diese Weise werden die Benutzer dazu animiert, sich auf den CTA zu konzentrieren.
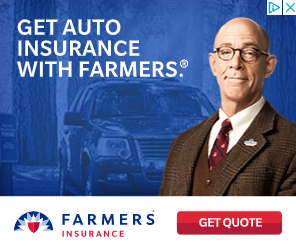
Im Gegensatz dazu verpassten sowohl Farmers Insurance als auch eVoice die Gelegenheit, mehr Aufmerksamkeit auf die wichtigsten Anzeigenelemente zu lenken, indem sie den Blick des menschlichen Auges geradeaus richteten, anstatt auf die Überschrift oder den CTA:


6. Betrachten Sie statische vs. bewegte Visuals
Sowohl statische als auch bewegte Bilder haben ihre eigenen Vorteile, und das eine garantiert nicht unbedingt eine bessere Leistung gegenüber dem anderen.
Obwohl beispielsweise interaktive oder animierte Anzeigen auffälliger sein können als statische Anzeigen, hat nicht jeder Zeit, sich eine 30-Sekunden-Videoanzeigenrotation anzusehen. Wenn sie nicht die Zeit oder Geduld haben, sich das Ganze anzusehen, riskieren Sie, dass sie die wichtigsten Elemente wie Ihren UVP und CTA verpassen.
Ob Sie statische oder bewegte Bilder verwenden, hängt vom Werbekanal und der übermittelten Botschaft ab.
Ein kurzes Video ist vielleicht besser auf Facebook, wo die Leute eher ziellos scrollen, als im GDN, wo sie im Internet nach etwas Bestimmtem suchen könnten.
Ein Video ist möglicherweise auch besser, wenn Sie jemandem zeigen möchten, der Ihr Produkt verwendet, während ein statisches Bild von Vorteil sein kann, wenn Sie nur ein E-Commerce-Produkt selbst zeigen müssen:

7. Verzichten Sie auf zu viel Anzeigentext
So wichtig Ihre Überschrift und Ihr CTA auch sind, es ist auch wichtig, dass Sie nicht so viel Textüberlagerung verwenden, dass es Ihr Bild überschreibt und wegnimmt.
Sehen Sie sich den Unterschied zwischen diesen beiden Post University-Anzeigen an:


Aufgrund der unterschiedlichen Anzeigenformate wirkt der Text auf dem ersten viel aufdringlicher als auf dem zweiten, da er über das gesamte Bild hinweg positioniert ist. Darüber hinaus ist die horizontale Version viel einfacher zu lesen, da sie sich vor einem soliden Hintergrund befindet, anstatt das Bild zu überlagern.
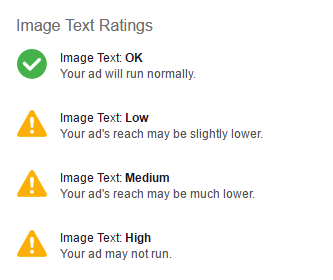
Aufgrund der 20-Prozent-Regel der Plattform ist es bei Facebook-Werbung besonders wichtig, nicht zu viele Werbetexte hinzuzufügen. Zu viel Text ist zwar kein Grund, warum Ihre Facebook-Werbung abgelehnt werden könnte, aber sie könnte sicherlich eine begrenzte Reichweite haben, wenn sie 20 % Text überschreitet:

8. Entscheiden Sie sich zwischen Illustrationen und Stockfotos
Es ist kein Geheimnis, dass Stockfotos wie dieses eine Bildanzeige unecht aussehen lassen:

Dies ist jedoch nicht immer der Fall, wenn Sie wissen, wie man sie richtig verwendet. Bei richtiger Verwendung (nicht unrealistisch oder unnatürlich) können Stockfotos ein wertvolles Werkzeug sein, um Zeit und Ressourcen zu sparen.
Dieses von TopDust ist nicht so schlecht, weil es natürlich und realistisch ist:

Eine weitere Option ist die Verwendung einer benutzerdefinierten Illustration, um mehr Persönlichkeit zu verleihen, eine Geschichte zu erzählen und einen verspielten Ton zu vermitteln – all dies kann Ihre Anzeige ansprechender machen und sich von anderen Image-Anzeigen abheben.
Bonus: Best Practices für Facebook-Bildanzeigen
9. Verwenden Sie Farbkontraste
Unabhängig davon, ob Sie eine Image-Anzeige für das Google Display-Netzwerk, soziale Medien oder anderweitig erstellen, ist eine der häufigsten Möglichkeiten, sie hervorzuheben, der Farbkontrast. Wie Sie das erreichen, hängt jedoch davon ab, wo Sie werben.
Eine Bildanzeige im GDN kann auf beliebig vielen Websites zu sehen sein, deren Farbschema sich komplett von einer anderen unterscheidet. Daher kann es schwieriger sein, den Farbkontrast zwischen der Anzeige und der Host-Site sicherzustellen (obwohl ein Farbkontrast innerhalb der Anzeige immer noch möglich ist).
Das Farbschema von Facebook ist jedoch blau, grau und weiß, sodass es viel einfacher ist, Ihre Facebook-Bildanzeige im Newsfeed hervorzuheben. Vermeiden Sie diese drei Farben und wählen Sie stattdessen kontrastierende.
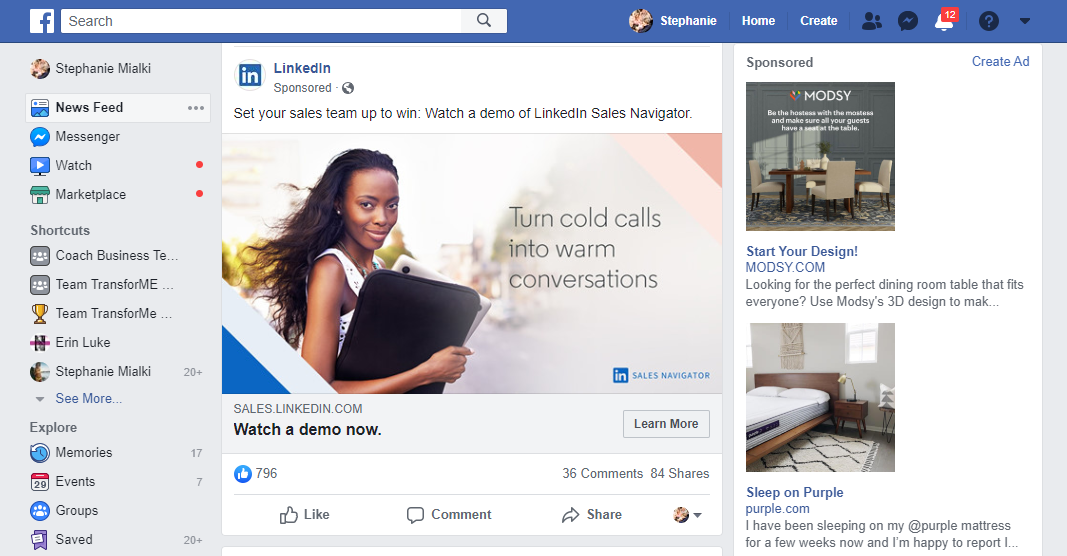
In diesem Screenshot gibt es drei Facebook-Image-Anzeigen von LinkedIn, Modsy und Purple – aber keine davon sticht besonders heraus, weil sie alle viel Blau, Grau und/oder Weiß enthalten:

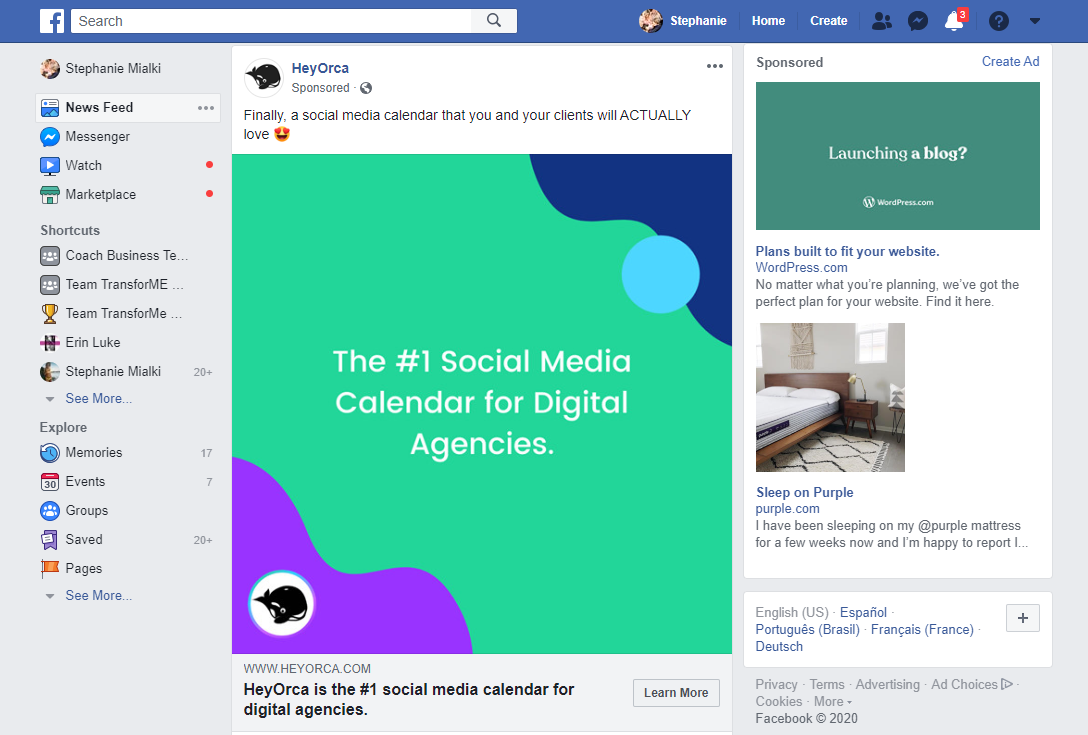
In diesem Fall fallen die HeyOrca- und WordPress-Anzeigen stärker auf, weil sie zusätzliche Kontrastfarben enthalten:

10. Mehrere Facebook-Werbebilder im Karussellformat
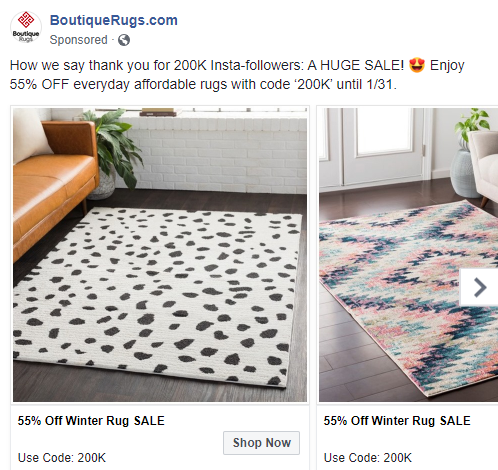
Das Karussell-Anzeigenformat von Facebook ermöglicht es Ihnen, 2-10 Bilder (oder Videos) in einer einzigen Anzeige zu präsentieren – jedes mit seinem eigenen externen Link:

Diese sind großartig für jedes Unternehmen, das nach mehr kreativer Werbefläche sucht, um:
- Heben Sie mehrere Produkte, Dienstleistungen oder Apps hervor
- Präsentieren Sie mehr Informationen zu einem einzelnen Produkt, einer Dienstleistung oder einer App
- Werben Sie für eine Veranstaltung oder eine Reihe von Veranstaltungen
- Erklären Sie Prozesse und Vorteile, wie Ihr Unternehmen funktioniert
- Erzählen Sie die Geschichte Ihrer Marke durch aufeinanderfolgende Bild- oder Videokarten
Steigern Sie Ihre CTR mit diesen Best Practices für Image-Anzeigen
Display-Bildanzeigen sollen eine benutzerdefinierte Zielgruppe erreichen, die jedoch nicht aktiv nach Ihnen sucht. Egal, wo Sie werben, diese 10 Best Practices helfen Ihnen dabei, die Aufmerksamkeit dieser passiven Nutzer zu gewinnen.
Sobald Sie Ihre Image-Anzeige so optimiert haben, dass sie einen Klick erzielt, maximieren Sie diesen Klick, indem Sie sie mit einer dedizierten Post-Click-Landingpage verbinden. Fordern Sie noch heute eine Instapage Enterprise Demo an, um zu sehen, wie Sie personalisierte Post-Click-Seiten in großem Umfang erstellen können.
