9+ Best Practices für HTML-E-Mails
Veröffentlicht: 2021-12-24Wenn Sie eine E-Mail mit Drag-and-Drop oder einem modulbasierten Tool erstellen, erstellen Sie im Grunde eine HTML-E-Mail.
Es gibt zwei Haupttypen von E-Mails, die Benutzer senden und empfangen können: reine Text-E-Mails (genau das, wonach sich das anhört – jede E-Mail, die nur einfachen alten Text und keine Formatierung enthält) und HTML-E-Mails, die ein Format haben und mit HTML und Inline-CSS gestaltet sind .
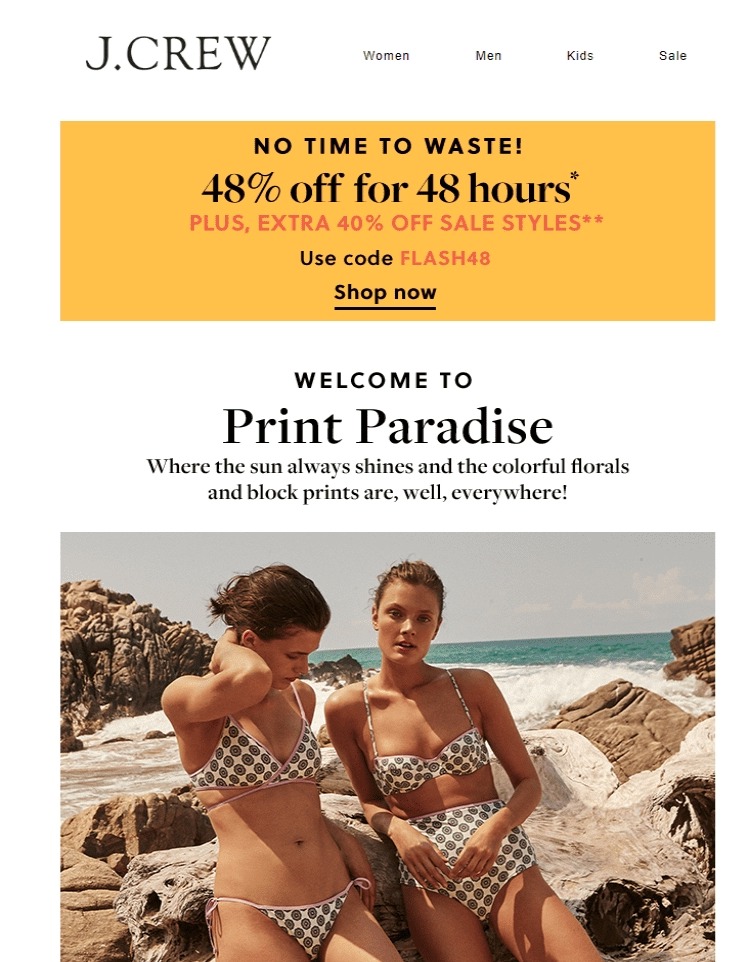
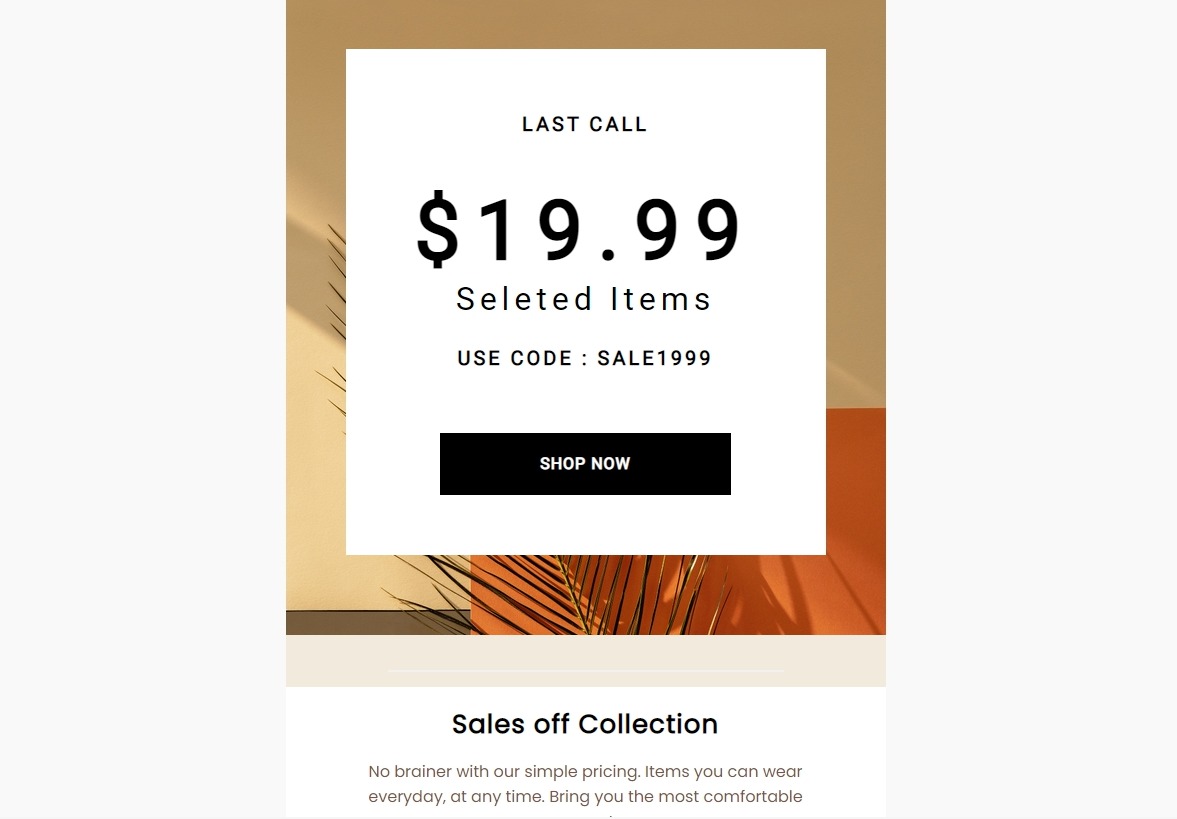
HTML-E-Mails sind eigentlich sehr leicht zu erkennen – die meisten Multimedia-Marketing-E-Mails, die in Ihrem Posteingang etwas schick aussehen, sind wahrscheinlich HTML-E-Mails.
Als E-Mail-Vermarkter haben Sie wahrscheinlich bereits einige HTML-E-Mails erstellt und deren Vorteile im Vergleich zu reinen Text-E-Mails erkannt. Allerdings sind HTML-E-Mails nicht unbedingt besser als reine Text-E-Mails, nur dass beide Arten für verschiedene Situationen geeignet und Teil einer erfolgreichen E-Mail-Marketing-Strategie sein können.
Dieser Artikel zeigt Ihnen die über 10 Best Practices für HTML-E-Mails , unabhängig von Ihrem Erfahrungsstand und Ihren Kenntnissen in der Programmierung, und stellt einige kostenlose Ressourcen für HTML-E-Mails zur Verfügung, die Sie verwenden können. Klingt gut? Dann tauchen wir ein.
Was ist eine HTML-E-Mail?
Eine HTML-E-Mail (HyperText Markup Language) ist eine E-Mail, die eine Art von HTML verwendet, um semantische Auszeichnungs- und Formatierungsfunktionen bereitzustellen, die bei Verwendung einer Nur-Text-E-Mail nicht möglich sind. Die HTML-Codes helfen Vermarktern, beeindruckende E-Mails zu erstellen, die mehr Verkäufe ankurbeln und das Engagement der Abonnenten steigern können.
In einer HTML-E-Mail werden Texte in die Breite der Anzeigefläche eingepasst, anstatt nach 78 Zeichen jeder Zeile umzubrechen. Darüber hinaus ermöglichen HTML-E-Mails das Einfügen von Farben, Tabellen, Diagrammen und sogar mathematischen Formeln als Bilder.
Warum sind HTML-E-Mails wichtig?
HTML-E-Mails tauchten erstmals in den frühen 2000er Jahren auf, und Vermarkter befanden sich in einem Zustand des Chaos. Damals konnten nicht alle E-Mail-Clients ein solches E-Mail-Format korrekt für HTML-E-Mails wiedergeben, und mobilen Geräten fehlten sicherlich die richtigen Wiedergabefunktionen für komplizierte E-Mails.
Aber seitdem sind Responsive Design im Allgemeinen und anspruchsvollere E-Mails nur noch auf dem Vormarsch. Mit reichhaltigen visuellen, interaktiven und Medienelementen bieten HTML-E-Mails alles von animierten GIFs, schön formatierten Inhalten bis hin zu aufmerksamkeitsstarken CTAs.
Tatsächlich geben 64 % der Befragten an, dass sie HTML-E-Mails gegenüber reinen Text-E-Mails bevorzugen. Die hohe Zustimmung ergibt sich aus folgenden Vorteilen:
Höhere Conversions : HTML-E-Mails ermöglichen es Marketingabteilungen, ihre Botschaften zu optimieren, um herausragende CTAs zu erhalten, relevante Links bereitzustellen und es den Empfängern zu erleichtern, mit E-Mails zu interagieren.
Besseres Design : HTML-E-Mails ermöglichen es E-Mail-Vermarktern, Vorlagen mit Farben und Logos ihrer Marken anzupassen. Außerdem können sie anklickbare CTAs und Bilder in ihre E-Mails einfügen. All diese Funktionen tragen dazu bei, das Design und die Leistung von Marketing-E-Mails zu verbessern.
Nachverfolgung : Eine E-Mail-Marketing-Software wie AVADA E-Mail-Marketing hilft bei der Verwaltung von HTML-E-Mails und bietet Benutzern Kampagnenanalysen, um das Engagement der Abonnenten zu bewerten und Nachrichten zu identifizieren, die bei der Zielgruppe gut ankommen.
Höheres Engagement : Visuelle Informationen senden Informationen oft schneller und effektiver als Worte, sodass HTML-E-Mails es E-Mail-Vermarktern ermöglichen, Botschaften besser zu vermitteln. Dadurch können Marken ihre Produkte mit ansprechenderen Blickwinkeln besser präsentieren und mehr Aktionen von Verbrauchern erzielen.
Wie erstelle ich eine fantastische HTML-E-Mail?

Die gute Nachricht ist, dass Sie nicht wirklich Programmieren lernen müssen, um eine HTML-E-Mail zu erstellen.
Ein Tool wie AVADA Email Marketing, das zum Erstellen und Versenden automatisierter E-Mails entwickelt wurde, bietet gebrauchsfertige und vorformatierte HTML-E-Mail-Vorlagen, mit denen Sie fantastische E-Mails entwerfen können, ohne jemals auf die Backend-Codes zugreifen zu müssen.
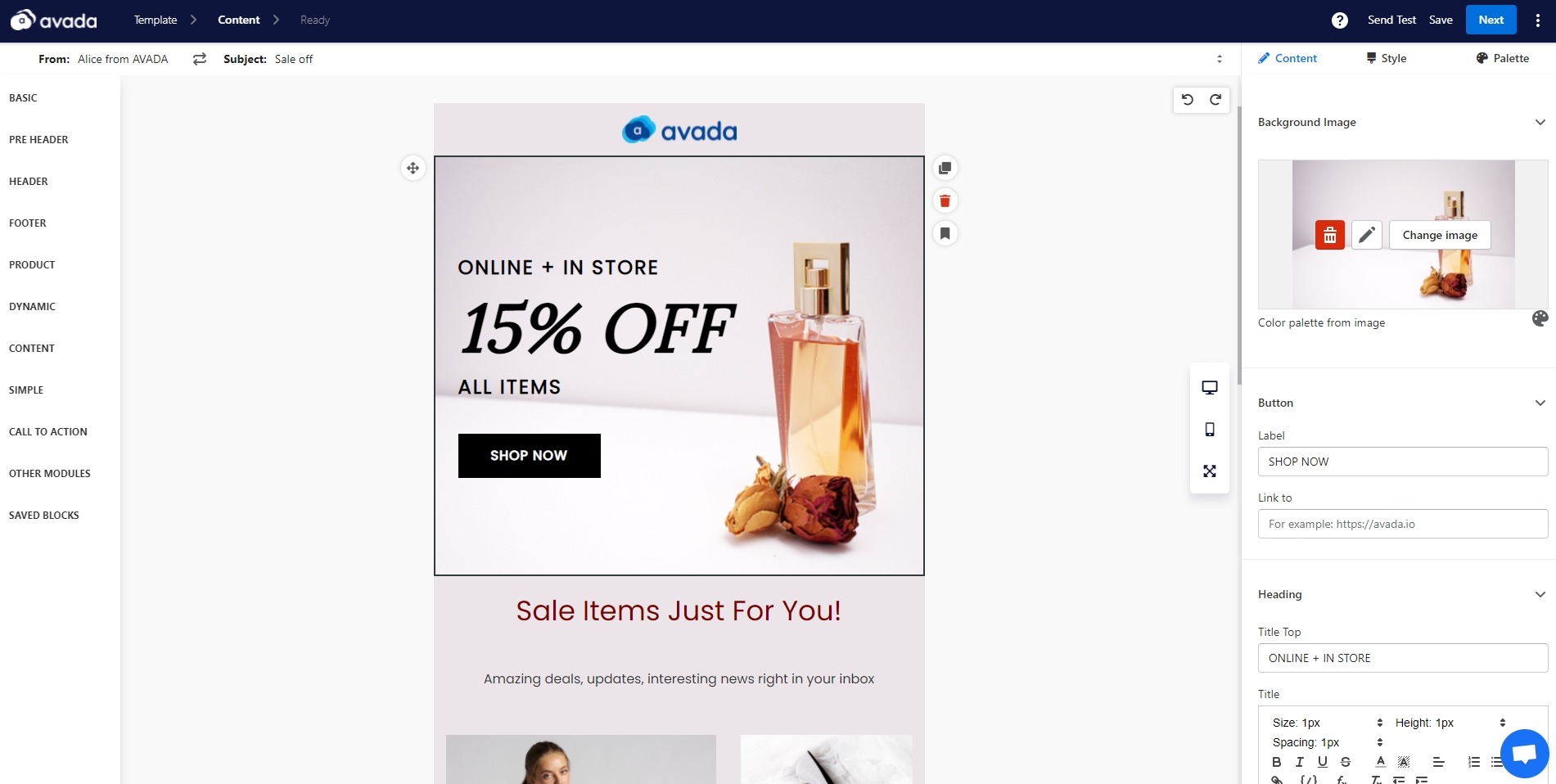
Wenn Sie Änderungen im AVADA-E-Mail-Editor per Drag & Drop vornehmen, werden die Änderungen automatisch in die endgültige E-Mail-Kampagne codiert. Ein E-Mail-Erstellungstool wie dieses ist eine ideale Option, wenn Ihrem Team ein E-Mail-Designer fehlt, Sie aber trotzdem professionell aussehende E-Mails haben möchten.

Wenn Sie über HTML-Kenntnisse verfügen oder mehr Kontrolle über den Code Ihrer E-Mails haben möchten, können Sie HTML-Dateien auch direkt in AVADA Email Marketing importieren, um sie als benutzerdefinierte E-Mail-Vorlagen zu verwenden. Wenn Sie sich mit dem Optimieren einer HTML-Datei auskennen, haben Sie eine einfache Möglichkeit, viele E-Mail-Vorlagen Ihrer Wahl in die App anzupassen.
Da das Erstellen einer HTML-E-Mail von Grund auf eine ziemliche Herausforderung sein kann, empfehle ich Ihnen, mit einem Entwickler zusammenzuarbeiten oder stattdessen eine vorgefertigte HTML-E-Mail-Vorlage zu finden. Oder, einfacher, verwenden Sie einfach AVADA E-Mail-Marketing, es hat so ziemlich alle notwendigen E-Mail-Vorlagen für einen E-Commerce-Shop wie Transaktions-, Cross-Selling und Upselling, Auftragsbestätigung usw.
9+ Best Practices für HTML-E-Mails
Trotz alledem kann es schwierig sein, eine HTML-E-Mail zu erstellen, die sowohl ein ansprechendes Aussehen als auch die gewünschte Konversionsrate hat. In diesem Abschnitt werde ich das Rätselraten beim E-Mail-Design für Sie beseitigen – hier sind Best Practices für HTML-E-Mails für alle verschiedenen Elemente einer E-Mail-Kampagne zum Erstellen großartiger E-Mails.
Unabhängig davon, welche Methode Sie beim Erstellen von HTML-E-Mails verwenden möchten, helfen Ihnen diese Best Practices dabei, das Design, die Benutzererfahrung und die Zustellrate Ihrer E-Mail-Kampagnen zu verbessern.
1. Design für verschiedene Geräte und Bildschirmgrößen

41,9 % aller E-Mail-Öffnungen gehen auf Smartphones zurück, da Tablets und Smartphones das Überprüfen des Posteingangs jetzt für jedermann so einfach gemacht haben. Das heißt, wenn Sie eine interaktive E-Mail erstellen möchten, kommen Sie nicht mehr an der Idee vorbei, E-Mails für mehr Geräte zu gestalten.
Einer der offensichtlichsten und größten Faktoren für das Aussehen Ihrer HTML-E-Mail ist die Bildschirmgröße des Geräts, auf dem Benutzer sie verwenden. Eine E-Mail, die auf einem Desktop gut formatiert und fantastisch aussieht, kann leicht zu einem Gewirr aus überlappenden und unleserlichen Texten und Bildern werden, wenn sie nicht richtig für einen Smartphone-Bildschirm erstellt wurde.
Um sicherzustellen, dass Ihre HTML-E-Mail auf mehreren Bildschirmgrößen so aussieht, wie Sie es möchten, sollten Sie Ihr Layout am besten leicht verständlich und einfach halten. Wenn Sie anfangen, komplexere Elemente wie mehrere Spalten und schwebende Bilder hinzuzufügen, kann es schwieriger werden, Ihre E-Mail-Formate für unterschiedliche Bildschirmgrößen zu übersetzen.
Wenn Sie sich entscheiden, ein komplexeres Layout zu erstellen, stellen Sie sicher, dass Sie sich aktiv damit befassen, wie Elemente neu angeordnet werden, um sich an unterschiedliche Bildschirmgrößen anzupassen. Wenn Ihre E-Mail beispielsweise auf dem Desktop mehrspaltig angezeigt wird, funktioniert dieselbe Struktur möglicherweise nicht auf Mobilgeräten. Daher müssen Sie eine Medienabfrage verwenden, um festzustellen, wie E-Mail-Elemente auf verschiedenen Bildschirmgrößen angezeigt werden.
Denken Sie daran, dass das Erstellen von responsiven HTML-E-Mails wirklich über das Format und die Struktur Ihrer Nachricht hinausgeht. Denken Sie an die allgemeine Benutzererfahrung und daran, wie Ihre Empfänger Ihre E-Mails auf verschiedenen Geräten wahrnehmen werden. Stellen Sie sicher, dass Ihre Schriftart auf Mobilgeräten genauso gut lesbar ist wie auf dem Desktop, und verwenden Sie für Mobilgeräte optimierte Schaltflächen oder CTAs anstelle von Hyperlink-Text (haben Sie versucht, auf Mobilgeräten in eine kleine Zeile mit Hyperlink-Text zu drücken? Es ist nicht einfach). .
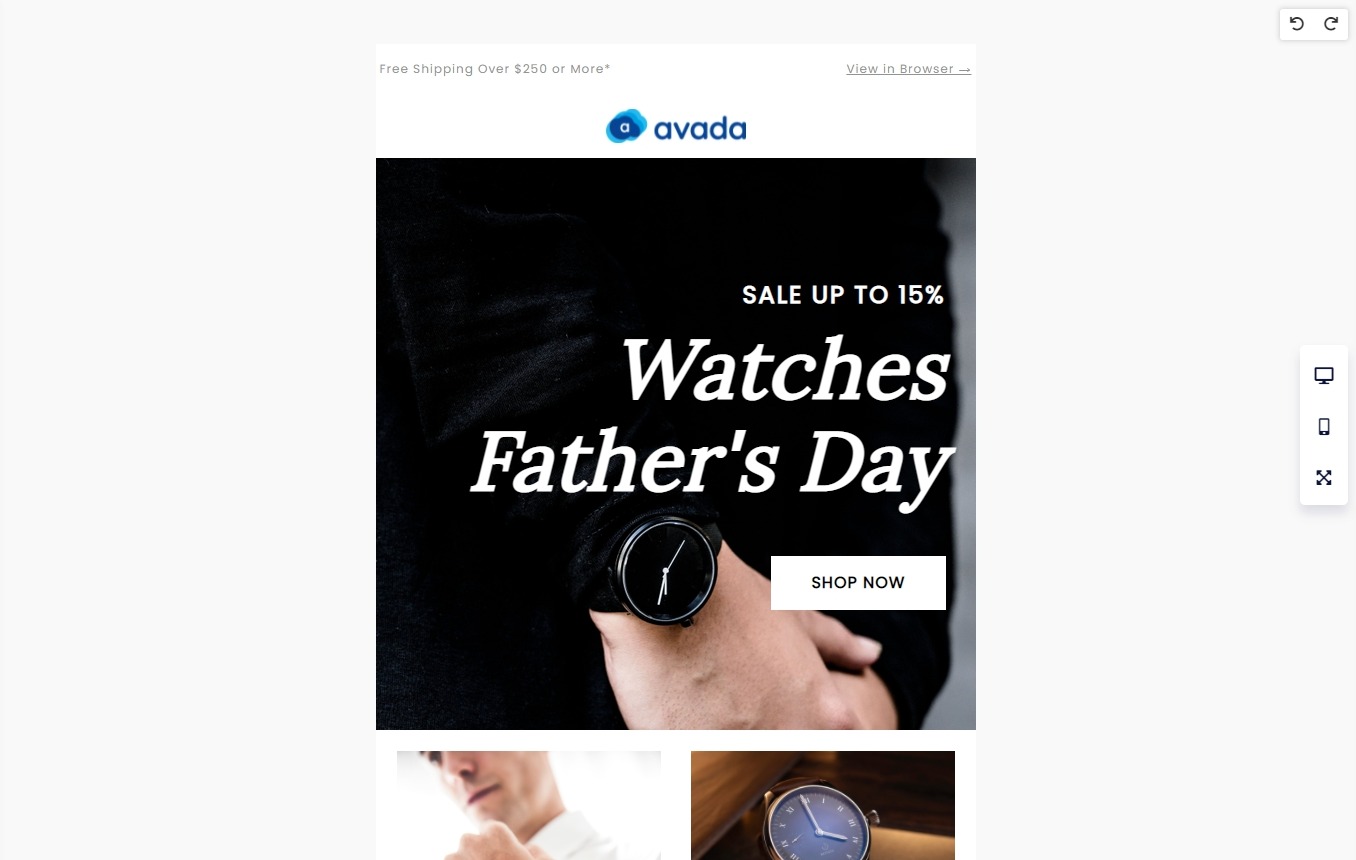
Mit AVADA Email Marketing können Sie Ihre HTML-E-Mail sowohl auf dem Desktop als auch auf dem Handy in Echtzeit anzeigen und erhalten so den vollen Überblick über Ihr Nachrichtendesign.
2. Kontrollieren Sie die Ladezeit der HTML-E-Mails
Wie lange es dauert, Ihre E-Mails zu laden, kann sehr wohl den Unterschied ausmachen, ob Sie einen neuen Kunden gewinnen oder einen frustrierten Empfänger verlieren. Während es verlockend sein kann, alle verschiedenen Gestaltungsoptionen innerhalb einer App zu verwenden und jedes Bild einzubinden, das HTML-E-Mails enthalten können, spielt es keine Rolle, ob das Laden Ihrer E-Mails zu lange dauert.
Achten Sie beim Erstellen Ihrer HTML-E-Mail darauf, wie lange das Laden Ihrer E-Mails dauern wird – insbesondere, wenn die Leute Ihre Nachricht auf ihrer morgendlichen U-Bahnfahrt mit einer schwachen Datenverbindung öffnen. Hier sind einige kleine Dinge, die Sie tun können, um die Ladezeiten Ihrer HTML-E-Mails zu verbessern.
Verwenden Sie Standard- Webschriftarten: Benutzerdefinierte Schriftarten eignen sich hervorragend, um Ihre Zielseiten aufzupeppen, können jedoch eine zusätzliche Komplexitätsebene darstellen, wenn sie einer E-Mail hinzugefügt werden. E-Mail-Clients behandeln Schriftstilelemente unterschiedlich, daher sollten Sie Standard-Webschriftarten verwenden, um sicherzustellen, dass der E-Mail-Client, den Ihre Abonnenten verwenden, diese bestimmte Schriftart unterstützt.
Verwenden Sie nicht zu viele Bilder : Weniger Bilder können die Botschaft, die Sie an Kunden senden möchten, tatsächlich verstärken. Denken Sie auch daran, einen Bildkompressor zu verwenden, um die Größe der E-Mail-Bilddatei so weit wie möglich zu reduzieren. Die meisten Bildkomprimierer beeinträchtigen die Bildqualität nicht, während sie die Größe erheblich reduzieren, sodass Sie Ihre E-Mail-Optik nicht beeinträchtigen, indem Sie diesen zusätzlichen Schritt unternehmen.
Verwenden Sie einen HTML-Minifier : Ein HTML-Datei-Minifier entfernt automatisch unnötige Codes in einer HTML-Datei. Zusätzliche und sich wiederholende Elemente werden herausgeschnitten, aber das tatsächliche Rendering Ihrer HTML-E-Mail bleibt gleich. Jede Codezeile wirkt sich auf die Ladezeit der E-Mail aus. Nehmen Sie sich also etwas Zeit, um Junk-Code zu entfernen, um die Ladezeit positiv zu beeinflussen.
Es stehen viele stilistische, benutzerfreundliche und websichere Schriftarten zur Auswahl, darunter Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino und mehr. Diese Schriftarten sind auf den meisten Computern vorinstalliert und werden in über 90 % der Fälle konsistent wiedergegeben.
3. Stellen Sie sicher, dass Ihr Styling in verschiedenen E-Mail-Clients funktioniert


Ein weiterer wichtiger Faktor, der die Art und Weise, wie Ihre HTML-E-Mails in den Posteingängen der Abonnenten erscheinen, stark beeinflusst, ist der E-Mail-Client, den sie zum Öffnen Ihrer Nachrichten verwenden. E-Mail-Clients laden E-Mails etwas anders, sodass eine E-Mail, die in Google Mail ein bestimmtes Aussehen hat, in Outlook ganz anders aussehen kann.
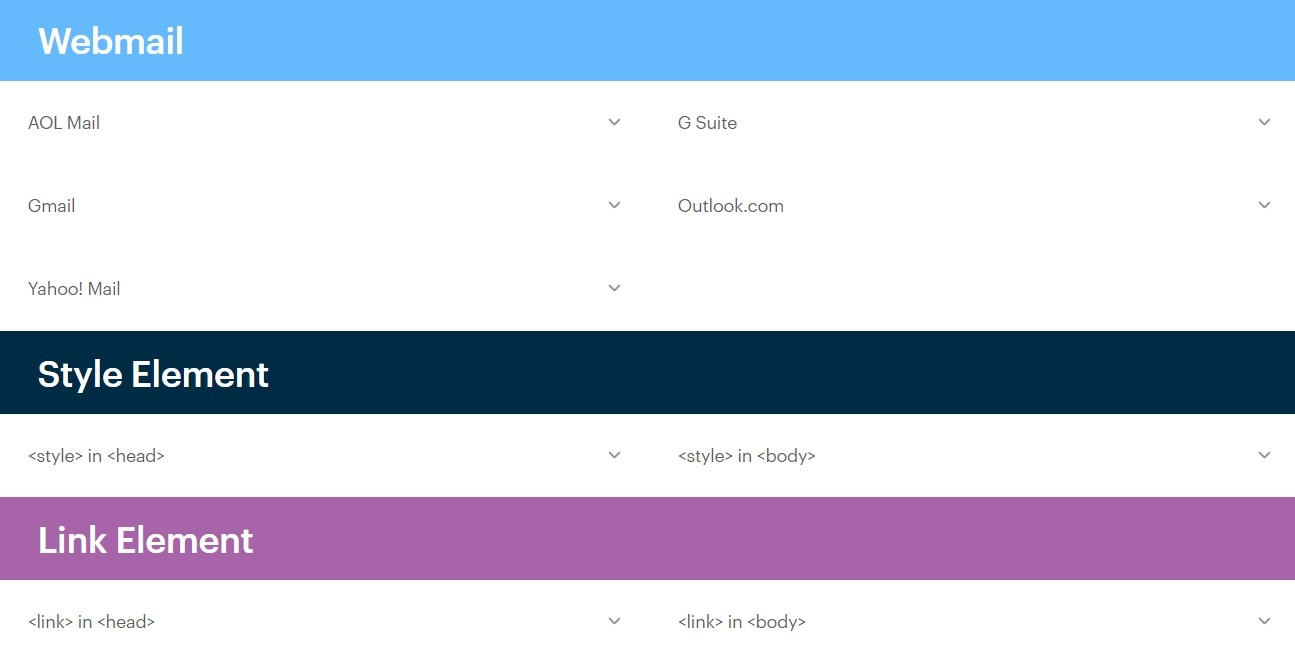
Wenn Sie verstehen, wie die meisten gängigen E-Mail-Clients bestimmte HTML- und CSS-Elemente rendern, können Sie glücklicherweise ein ziemlich konsistentes Erlebnis in den Posteingängen aller Benutzer schaffen. Es geht darum, nicht unterstützte Tags zu vermeiden und sich entsprechend anzupassen. Sie können diese umfassende Anleitung von Campaign Monitor lesen, um zu verstehen, wie die gängigsten E-Mail-Clients (einschließlich Gmail und Outlook) verschiedene E-Mail-CSS-Stilelemente unterstützen und darstellen.
4. Planen Sie Endbenutzerprobleme ein
Der E-Mail-Client und die Bildschirmgröße sind nicht die einzigen Faktoren, die die Darstellung Ihrer HTML-E-Mails in den Posteingängen der Abonnenten beeinflussen können. Elemente wie die Version des E-Mail-Clients, das Betriebssystem des Benutzers, eindeutige Benutzereinstellungen, Sicherheitssoftware und ob das automatische Laden von Bildern aktiviert ist oder nicht, können sich auf die Leistung Ihrer E-Mails auswirken.
Wie Sie wahrscheinlich erraten können, wenn Sie sich diese umfangreiche Liste von Faktoren ansehen, ist es sehr schwierig, sie alle zu lösen (jedes Mal, wenn Sie eine E-Mail-Kampagne senden), und Sie würden wahrscheinlich Ihren Computer durch den Raum werfen, wenn Sie es wagen würden.
Aber Sie müssen angesichts dieser Probleme nicht völlig frustriert sein – Sie müssen nur ein wenig planen, bevor Sie Ihre HTML-E-Mails versenden.
Erwägen Sie zunächst, eine Webseitenversion Ihrer HTML-E-Mail zu erstellen .
Dies wirkt wie eine ausfallsichere Schaltfläche für Ihre E-Mail. Wenn Ihre wunderschön gestaltete E-Mail aus irgendeinem Grund (wie einem der vielen oben genannten Faktoren) beim Öffnen eines Empfängers als ein absolutes Durcheinander erscheint, hat er zumindest die Möglichkeit, die E-Mail als Webseite und die Nachricht als anzuzeigen du hast es beabsichtigt.
Da Webbrowser Stilelemente viel konsistenter wiedergeben können als E-Mail-Clients, haben Sie mehr Kontrolle über das Aussehen Ihrer E-Mail-Nachricht mit Webseitenversion. In AVADA E-Mail-Marketing gibt es immer einen verlinkten Hypertext in der oberen rechten Ecke einer E-Mail als Option, der automatisch eine Webseitenversion generiert.
Zweitens sollten Sie eine Nur-Text-Version Ihrer HTML-E-Mail erstellen.
Eine Nur-Text-Version ist das, wonach es sich anhört – eine andere Version Ihrer HTML-E-Mail, die nur in vollständig reinem Text gerendert wird. Das Vorhandensein einer Nur-Text-Version der HTML-E-Mails ist unerlässlich, da einige E-Mail-Clients oder Benutzereinstellungen HTML-Codes nicht laden oder nicht laden können.
Wenn dies der Fall ist, kann der Client eine Alternativversion Ihrer HTML-E-Mail im Klartext für die Benutzer darstellen. Wenn keiner vorhanden ist, kann der E-Mail-Server des Empfängers signalisieren, dass Ihre E-Mails möglicherweise Spam oder potenziell gefährlich sind
Eine E-Mail-Marketing-Software wie AVADA E-Mail-Marketing stellt automatisch eine Nur-Text-Version für Ihre E-Mail bereit, wenn der E-Mail-Dienst eines Empfängers dies erfordert. Wenn Sie eine HTML-E-Mail von Grund auf neu erstellen, müssen Sie eine mehrteilige MIMe-Nachricht erstellen – das ist eine E-Mail, die sowohl eine HTML-Version als auch eine Nur-Text-Version derselben E-Mail enthält. Dieser Prozess erfordert fortgeschrittene Programmierkenntnisse, daher sollten Sie mit einem Entwickler daran arbeiten.
Stellen Sie drittens sicher, dass Ihre HTML-E-Mails auch dann sinnvoll sind, wenn die Bilder nicht geladen werden.
Einige Benutzer deaktivieren das automatische Laden von Bildern, was bedeutet, dass Ihre E-Mail ohne Bilder dargestellt wird, wenn Benutzer sie öffnen. Verlassen Sie sich aus diesem Grund nicht nur auf Bilder, um die Bedeutung Ihrer E-Mail-Nachricht zu vermitteln, und fügen Sie den Bildern in der E-Mail immer Alt-Text hinzu. Alt-Text wird auch dann angezeigt, wenn Bilder dies nicht tun, sodass Ihre Empfänger eine allgemeine Vorstellung davon bekommen, wofür die E-Mail-Visuals stehen.
5. HTML-Text optimieren
HTML-Text eignet sich gut für Bereiche mit viel Text, um sicherzustellen, dass er in allen Posteingängen lesbar und klar ist – auf Mobilgeräten und Desktops (HTML-Text wird je nach Gerätebreite skaliert). Beachten Sie, dass die minimal lesbare HTML-Schriftgröße für die meisten Smartphone-Posteingänge 13 Pixel beträgt.
Wenn Sie einen Gutscheincode hinzufügen, können Sie ihn als HTML-Text eingeben, damit der Empfänger ihn einfach kopieren und einfügen kann. Dies trägt auch dazu bei, dass es richtig angezeigt wird, wenn Bilder in ihrem Posteingang deaktiviert sind. Wenn Sie eine Kopie als Bild verwenden müssen, senden Sie zuerst eine Test-E-Mail an sich selbst, bevor Sie auf „Senden“ klicken, um sicherzustellen, dass sie korrekt wiedergegeben wird.
Obwohl dies nicht damit zusammenhängt, empfehle ich Ihnen, beim Erstellen einer HTML-E-Mail JavaScript, Flash und komplexes HTML/CSS zu vermeiden. JavaScript und Flash werden von vielen verschiedenen E-Mail-Clients nicht unterstützt. Stellen Sie sicher, dass Ihre E-Mail in CSS2 statt in CSS3 und in HTML4 statt in HTML5 und in Inline-CSS geschrieben ist
6. Kennen Sie die Größe Ihrer Elemente

Wie bereits erwähnt, beträgt die minimal lesbare HTML-Schriftgröße für mobile Geräte häufig 13 Pixel. Es gibt mehrere andere Elemente in Ihrer HTML-E-Mail, bei denen Sie die Größe berücksichtigen müssen. Von der richtigen Bildgröße bis zur Zeichenbegrenzung der Betreffzeile – auf die Größe dieser Elemente müssen Sie achten.
Die ideale HTML-E-Mail-Breite ist 600 Pixel breit, Sie behalten diese Breite bei, damit Ihre E-Mail auf allen Browsern und Geräten richtig dargestellt wird. Halten Sie Ihre Bilder außerdem scharf, aber für die Ladezeit optimiert, indem Sie eine Auflösung von 72 dpi haben. Ihre Betreffzeile und Ihr Preheader sollten weniger als 65 Zeichen lang sein, damit sie passen, egal welchen Browser, E-Mail-Client oder welches Gerät die Abonnenten verwenden.
7. Verwenden Sie die rechte Taste

Auffällige und kontrastreiche CTA-Schaltflächen (Call to Action) lassen die Abonnenten wissen, dass sie sich durchklicken und die von ihnen gewünschte Aktion ausführen sollen. Ihre CTA-Schaltflächen sollten ein wesentlicher Bestandteil Ihres HTML-Designs sein. Stellen Sie sicher, dass sie leicht zu sehen sind (mindestens 40 x 40 Pixel) und teilen Sie den Empfängern mit, was der nächste Schritt ist, ob sie einkaufen, lesen, überprüfen, lernen usw.
Versuchen Sie, die Wörter in Ihren CTA-Buttons zu ändern. "Mehr erfahren" und "Jetzt einkaufen" können gut funktionieren, aber Sie können mit kreativeren Optionen herumspielen, um etwas Persönlichkeit zu zeigen und Benutzer zum Durchklicken zu verleiten.
Indem CTA-Schaltflächen HTML statt Bilder werden, werden sie kugelsicher, um Klicks zu maximieren. Dies liegt daran, dass sie weiterhin angezeigt werden, wenn Bilder im Posteingang des Benutzers deaktiviert sind. Sie müssen nur sicherstellen, dass Sie eine websichere oder Google-Schriftart verwenden.
Wenn Sie bildbasierte Schaltflächen erstellen möchten, entwerfen Sie diese so, dass sie auch beim Verkleinern für mobile Geräte noch groß genug sind, um lesbar und anklickbar zu sein.
Obwohl Rot oft als die beste Farbe für einen CTA-Button angesehen wird, ist es kein Muss. Was am Ende zählt, ist das gesamte E-Mail-Design. Stellen Sie sicher, dass um Ihre Call-to-Action-Schaltfläche genügend weißer Raum vorhanden ist und die E-Mail-Farben gut gemischt sind. Lassen Sie Ihre CTA-Buttons mit dem gesamten E-Mail-Design kontrastieren, um wirklich ins Auge zu fallen.
8. Gestalten Sie die Navigation gut

Auf Mobilgeräten sollten Sie die Navigation an das Ende der E-Mail verschieben und sie gut über der Fußzeile platzieren, um Platz zu sparen, während die Registerkarten anklickbar bleiben. Viele Unternehmen entscheiden sich dafür, die Navigation im Header der mobilen Version einer E-Mail zu entfernen, Sie können das auch versuchen.
9. Halten Sie das Hintergrundbild einfach

Wenn Sie ein Hintergrundbild in Ihrer HTML-E-Mail verwenden möchten, versuchen Sie, es einfach zu halten. Die Verwendung eines einfachen Rasterlayouts ist der beste Ansatz, und Sie sollten keine komplizierten Grafiken einfügen, die die Leser von der Kopie oben ablenken können.
Da Hintergrundbilder nicht angezeigt werden können, wenn Benutzer Bilder für E-Mails deaktivieren, lassen Sie keine wichtigen Informationen in Bezug auf das Ziel Ihrer Nachricht enthalten. Denken Sie daran, einen Alt-Text zu schreiben, der Kontext liefert, wenn Ihre Bilder blockiert sind. Verwenden Sie außerdem eine kostenlose Hintergrundfarbe für die Anzeige der Bilder.
10. Testen Sie Ihre HTML-E-Mails
Schließlich sollten Sie Ihre HTML-E-Mails in jeder Entwicklungsphase testen, um sicherzustellen, dass sie mit verschiedenen E-Mail-Clients, Gerätetypen und Betriebssystemen funktionieren. Warten Sie nicht bis zu dem Tag, an dem Sie auf die Schaltfläche „Senden“ klicken, um Ihre E-Mail zu testen – das Testen während der Arbeit ist der beste Weg, um Inkonsistenzen zwischen verschiedenen E-Mail-Clients zu erkennen und Ihren Abonnenten ein möglichst einheitliches Erlebnis zu bieten.
AVADA Email Marketing bietet In-App-Tests und Versandtests innerhalb des E-Mail-Builders, um Ihren Prozess so reibungslos wie möglich zu gestalten. Wenn Sie Ihre E-Mails von Grund auf neu erstellen, können Sie ein Tool wie HTML Email Check oder PreviewMyEmail verwenden, um eine bessere Vorstellung davon zu bekommen, wie Ihre HTML-E-Mail in verschiedenen E-Mail-Clients und Geräten angezeigt wird.
Erstellen Sie noch heute kostenlose HTML-E-Mails
HTML-E-Mails sind eine ansprechende und effiziente Möglichkeit, die Botschaften Ihres Unternehmens zu teilen und Abonnenten dazu zu bringen, immer wiederzukommen. Mit der Einführung und den Best Practices in diesem Artikel sind Sie auf dem besten Weg, ansprechende HTML-E-Mails zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.
AVADA E-Mail-Marketing kann Ihr perfekter Start sein und bietet eine Auswahl an kostenlosen HTML-E-Mail-Vorlagen, die eine reibungslose und reaktionsschnelle Benutzererfahrung bieten können. Sie können ganz einfach Bilder, Text und Schaltflächen in einem intuitiven Drag-and-Drop-E-Mail-Builder hinzufügen, und Sie können sich darauf verlassen, dass Ihre HTML-Designs auf jedem Gerät vollständig angezeigt werden.
Probieren Sie AVADA Email Marketing aus, indem Sie auf das Bild unten klicken!
