Liste der HTML-Codes: Grundlegendes Referenzhandbuch
Veröffentlicht: 2023-09-25Sind Sie bereit, Ihre Webentwicklungsfähigkeiten auf die nächste Stufe zu heben? Dieser Blog hilft Ihnen, die Grundlagen von HTML-Codes zu verstehen, vom Verständnis ihrer Funktionen bis hin zur Unterscheidung zwischen Tags, Attributen und Elementen. Wir haben auch eine Liste gängiger HTML-Codes und ihrer Funktionen beigefügt.
Dieser Blog kann auch nützlich sein, wenn Sie nach Tipps suchen, wie Sie HTML-Codes effektiv nutzen und deren Verwendung auf Ihrer Website überprüfen können. Am Ende dieses Blogs haben Sie Kenntnisse über HTML-Codes gesammelt und sind auf dem besten Weg, Ihre Webentwicklungsfähigkeiten zu verbessern. Also, lasst uns tauchen!
Einführung in HTML-Codes
HTML-Codes, kurz für HyperText Markup Language-Codes, dienen als Rückgrat der Webentwicklung und ermöglichen die Erstellung von Websites und Online-Inhalten. HTML-Codes sind im Wesentlichen Anweisungen zum Strukturieren und Formatieren von Webseiten. Durch eine Reihe von Tags und Elementen ermöglicht HTML Entwicklern die Strukturierung und Gestaltung von Webseiten, was es zu einer unverzichtbaren Sprache für jeden macht, der eine digitale Präsenz aufbauen möchte. Für die effektive Nutzung von HTML ist es wichtig, ihre Funktion zu verstehen.
HTML-Codes definieren den Inhalt und die Struktur von Webseiten. Beispielsweise verweist das Tag <p> auf einen Absatz. Dies ist ein Hinweis für Browser, vor und nach jedem <p>-Element eine einzelne Zeile hinzuzufügen. Das <img>-Tag wird verwendet, um ein Bild in eine HTML-Seite einzubetten. Das Tag erstellt einen Speicherplatz für das referenzierte Bild.
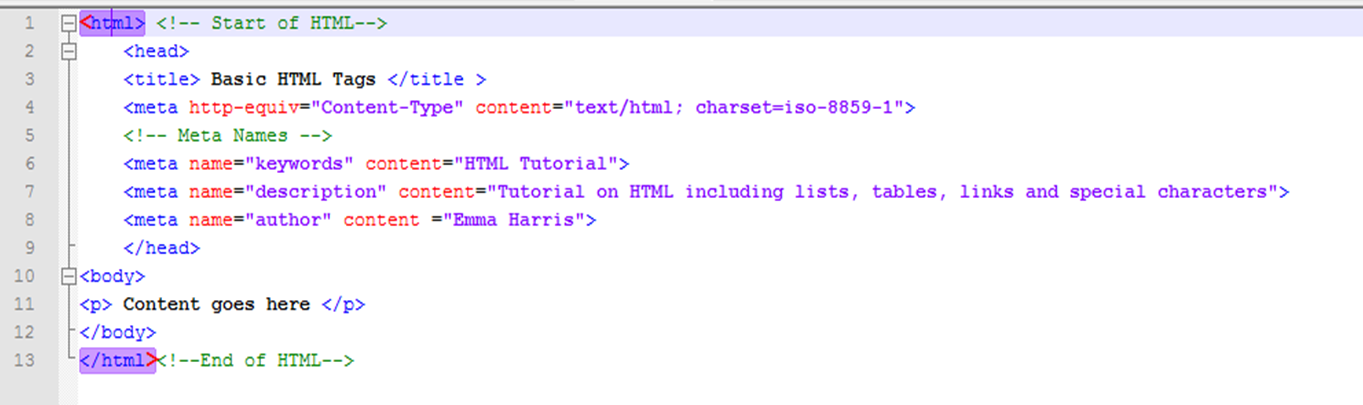
Hier ist eine einfache Visualisierung, wie HTML-Tags aussehen:

Mit einem guten Verständnis von HTML-Codes können Sie optisch ansprechende und benutzerfreundliche Websites erstellen. Die Beherrschung von HTML-Codes ist der Schlüssel zur Verbesserung Ihrer Webentwicklungsfähigkeiten und zur Erstellung beeindruckender Webseiten.
HTML-Tags, Attribute und Elemente: Was ist der Unterschied?
HTML-Tags: Struktur definieren
HTML-Tags sind die Bausteine einer Webseite, die für die Definition der Struktur und die Organisation des Inhalts verantwortlich sind. Tags werden in spitze Klammern (< >) eingeschlossen und paarweise verwendet – ein öffnendes Tag und ein schließendes Tag. Das öffnende Tag <p> bezeichnet den Anfang eines Elements, während das schließende Tag </p> dessen Ende kennzeichnet.
Beispiel eines HTML-Tags:
<p>Dies ist ein Absatz-Tag.</p>
Erläuterung:
Im obigen Beispiel stellt das <p>-Tag ein Absatzelement dar. Der Inhalt „Dies ist ein Absatz-Tag.“ ist der eigentliche Text, der auf der Webseite erscheint und mithilfe der öffnenden und schließenden <p>-Tags in das Absatzelement eingeschlossen wird.
HTML-Attribute: Bereitstellung zusätzlicher Informationen
HTML-Attribute stellen zusätzliche Informationen zu HTML-Elementen bereit und werden innerhalb des öffnenden Tags angewendet. Attribute helfen dabei, das Verhalten oder Erscheinungsbild eines Elements zu ändern, was sie zu einem leistungsstarken Werkzeug zum Anpassen des Inhalts macht.
Beispiel für ein HTML-Attribut:
<a href="https://www.example.com">Beispielwebsite besuchen</a>
Erläuterung:
Im obigen Beispiel stellt das <a>-Tag ein Ankerelement dar, das normalerweise zum Erstellen von Hyperlinks verwendet wird. Das href-Attribut wird dem öffnenden Ankertag hinzugefügt und gibt die URL (https://www.example.com) an, zu der der Hyperlink beim Klicken navigiert.
HTML-Elemente: Kombinieren von Tags und Attributen
HTML-Elemente werden durch die Kombination von HTML-Tags und -Attributen gebildet. Ein HTML-Element kann aus einem öffnenden Tag, optionalen Attributen, Inhalt und einem schließenden Tag bestehen. Elemente sind der On-Page-Inhalt, der die semantische Bedeutung und Funktionalität des darin enthaltenen Inhalts definiert.
Beispiel eines HTML-Elements:
<img src="image.jpg" alt="Eine wunderschöne Landschaft">
Erläuterung:
Im obigen Beispiel stellt das <img>-Tag ein Bildelement dar. Das src-Attribut stellt die URL der Bilddatei (image.jpg) bereit, während das alt-Attribut den alternativen Text angibt, der angezeigt wird, wenn das Bild nicht geladen werden kann. Zusammen bilden diese Attribute und das Tag das Bildelement auf der Webseite.
Wie nutzt man HTML-Codes effektiv?
Um die Leistungsfähigkeit von HTML-Codes zu nutzen, ist es entscheidend, sie effektiv zu nutzen. Hier sind einige Strategien, die Ihnen dabei helfen, HTML-Codes problemlos optimal zu nutzen.
Code-Organisation für besseres Management:
Bei der Arbeit mit HTML spielt die Organisation Ihres Codes eine entscheidende Rolle, um die Lesbarkeit, Wartbarkeit und Effizienz Ihrer Webentwicklungsprojekte sicherzustellen. Eine gut organisierte HTML-Struktur stellt sicher, dass der Inhalt des Blogs logisch und hierarchisch dargestellt wird, was ihn benutzerfreundlicher und zugänglicher macht.
Schauen Sie sich die beiden Beispiele für Einrückungen an.
Falsche Einrückung:
Falsch eingerückter Code kann Ihre HTML-Datei schnell in ein unleserliches Durcheinander verwandeln. Wenn Elemente und ihre entsprechenden Tags nicht richtig ausgerichtet sind, wird es schwierig, die Beziehungen zwischen verschiedenen Elementen zu identifizieren, und dies kann zu Fehlern und Schwierigkeiten beim Debuggen führen. Betrachten Sie das folgende Beispiel:
<!DOCTYPE html><html><head><title>Meine Website</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Willkommen bei Meine Website</h1></header><nav><ul><li><a href="index.html">Startseite</a></li><li><a href="about.html" >Über</a></li><li><a href="contact.html">Kontakt</a></li></ul></nav><section><h2>Einführung</h2 ><p>Willkommen auf meiner Website. Es ist ein Ort, an dem ich meine Gedanken und Ideen teile.</p></section><section><h2>Über mich</h2><p>Ich bin ein leidenschaftlicher Webentwickler mit einer Vorliebe für sauberen Code.</p ></section><footer><p> 2023 Meine Website. Alle Rechte vorbehalten.</p></footer></body></html>
Wie Sie sehen, sind alle Tags zusammengepfercht, was es schwierig macht, die HTML-Struktur auf einen Blick zu verstehen.
Richtige Einrückung:
Richtig eingerückter Code sorgt für Klarheit in Ihrer HTML-Datei und erleichtert so das Lesen und Verwalten. Beim Einrücken werden verwandte Elemente und Tags so ausgerichtet, dass ihre hierarchische Beziehung visuell dargestellt wird. Schauen Sie sich denselben Code nach der richtigen Einrückung an:
<!DOCTYPE html>
<html>
<Kopf>
<title>Meine Website</title>
<link rel="stylesheet" href="styles.css">
</head>
<Körper>
<Kopfzeile>
<h1>Willkommen auf meiner Website</h1>
</header>
<nav>
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="about.html">Über</a></li>
<li><a href="contact.html">Kontakt</a></li>
</ul>
</nav>
<Abschnitt>
<h2>Einführung</h2>
<p>Willkommen auf meiner Website. Es ist ein Ort, an dem ich meine Gedanken und Ideen teile.</p>
</section>
<Abschnitt>
<h2>Über mich</h2>
<p>Ich bin ein leidenschaftlicher Webentwickler mit einer Vorliebe für sauberen Code.</p>
</section>
<Fußzeile>
<p> 2023 Meine Website. Alle Rechte vorbehalten.</p>
</footer>
</body>
</html>
Durch die richtige Einrückung wird die Codestruktur deutlicher und Sie können die Verschachtelung von Elementen schnell erkennen, was das Verständnis und die Wartbarkeit des Codes verbessert.
Die Rolle von Kommentaren: Code und Klarheit in Einklang bringen
Kommentare sind wertvolle Ergänzungen zu Ihrem HTML-Code, da sie Erklärungen oder Hinweise zu bestimmten Abschnitten enthalten. Bei richtiger Verwendung können Kommentare die Zusammenarbeit und Wartung des Codes verbessern. Zum Beispiel:
<!-- Kopfzeilenabschnitt -->
<Kopfzeile>
<h1>Willkommen auf meiner Website</h1>
</header>
<!-- Navigationsbereich -->
<nav>
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="about.html">Über</a></li>
<li><a href="contact.html">Kontakt</a></li>
</ul>
</nav>
Durch die Verwendung von Kommentaren können Sie anderen Entwicklern helfen, den Zweck verschiedener Abschnitte zu verstehen, und es einfacher machen, Code in Zukunft zu ändern oder Fehler zu beheben.
Leerzeichen umarmen:
Leerzeichen beziehen sich auf Leerzeichen, Tabulatoren und Zeilenumbrüche, die im Code verwendet werden, um eine visuelle Trennung zwischen Elementen zu schaffen. Obwohl sie unbedeutend erscheinen mögen, kann die richtige Verwendung von Leerzeichen die Lesbarkeit des Codes erheblich verbessern.
Betrachten Sie dieses Beispiel:
Ohne Leerzeichen:
<p>Dies ist ein wirklich langer Satz ohne Leerzeichen, der das Lesen und Verstehen erschwert.</p>
Mit Leerzeichen:
<p>Dies ist ein wirklich langer Satz ohne Leerzeichen, um das Lesen und Verstehen zu erschweren.</p>
Durch die Einbindung von Leerzeichen wird der Inhalt besser lesbar, was sowohl für Entwickler als auch für Besucher Ihrer Website von entscheidender Bedeutung ist.
Eine organisierte Codebasis ermöglicht es Ihnen, bestimmte Abschnitte mühelos zu finden und zu ändern, was Ihnen letztendlich Zeit und Mühe spart.
Optimierung der Leistung für eine verbesserte Benutzererfahrung:
Die Leistung einer Website ist von größter Bedeutung, wenn es um Benutzerzufriedenheit und Suchmaschinenranking geht. Um die Leistung Ihrer Website zu verbessern, sollten Sie die Verwendung unnötiger HTML-Codes minimieren, da diese die Ladezeit beeinträchtigen können. Vermeiden Sie übermäßige Tag-Nutzung und Verschachtelung, da diese die Geschwindigkeit Ihrer Website beeinträchtigen können.
Erkunden Sie außerdem erweiterte Techniken wie Minimierung und Komprimierung, um die Gesamtdateigröße Ihrer HTML-Dokumente zu reduzieren. Durch die Optimierung Ihrer HTML-Codes können Sie die Geschwindigkeit und Gesamtleistung Ihrer Website erheblich steigern.
Liste der grundlegenden HTML-Codes
Hier ist eine Liste grundlegender HTML-Codes, die die Grundlage der Webentwicklung bilden:
Etikett
Typ
Funktion
<html>
Container
Gibt den Anfang und das Ende eines HTML-Dokuments an
<Kopf>
Container
Enthält Metainformationen zum HTML-Dokument
<h1> bis <h6>
Text
Stellt Überschriftenebenen von 1 bis 6 dar, wobei <h1> die höchste Ebene und <h6> die niedrigste Ebene ist
<p>
Text
Definiert einen Absatz
<a>
Text/Inline
Erstellt einen Hyperlink zur Verknüpfung mit anderen Webseiten oder Ressourcen
<font> ... </font>
Text/Inline
Gibt die Schriftart, -größe und -farbe für den Text an
<Körper>
Container
Definiert den Hauptinhalt des HTML-Dokuments
<dl>, <dt>, <dd>
Container/Text
Definieren Sie eine Beschreibungsliste
<img>
Selbstschließend
Fügt ein Bild in das HTML-Dokument ein
<br>
Selbstschließend
Wird für einen einzeiligen Umbruch verwendet
<iframe>
Container
Bettet eine Webseite in eine andere Webseite ein oder zeigt sie an
<Vorlage>
Container
Definiert wiederverwendbare Inhalte, die an mehreren Stellen innerhalb eines Dokuments verwendet werden können
<Tabelle>
Container
Definiert die Tabellendaten in Zeilen und Spalten
<u>
Text/Inline
Erstellt einen Unterstreichungseffekt für Text innerhalb einer Webseite
<q>
Text/Inline
Wird für Inline-Zitate innerhalb eines Dokuments verwendet
<ul> und <li>
Container/Text
Erstellen Sie eine ungeordnete Liste
<ol> und <li>
Container/Text
Erstellen Sie eine geordnete Liste
<Ausgabe>
Im Einklang
Stellt das Ergebnis einer Berechnung oder Benutzeraktion dar
<Markenzeichen>
Container/Text
Ermöglicht das horizontale oder vertikale Hinzufügen von Lauftext oder Bildern auf einer Webseite
Schauen wir uns diese HTML-Codes im Detail an.
<html>
Das Tag, auf das Sie sich beziehen, ist das Tag. Es stellt das Stammelement eines HTML-Dokuments dar und dient als Container für alle anderen HTML-Elemente. Das öffnende Tag wird am Anfang des Dokuments platziert, während das schließende Tag am Ende platziert wird.
<head> Header-Tag
Es wird verwendet, um den Kopfbereich einer Webseite zu definieren, der Metadaten, Links zu externen Dateien und andere wichtige Informationen enthält, die normalerweise nicht auf der eigentlichen Webseite angezeigt werden.
<h1> Überschriften-Tag </h6>
Diese werden verwendet, um die Überschriften und Unterüberschriften einer Webseite zu definieren. Sie helfen bei der Strukturierung und Organisation des Inhalts einer Seite und helfen Suchmaschinen dabei, die hierarchische Struktur eines Dokuments zu verstehen.
In HTML gibt es sechs Überschriften-Tags, die von H1 bis H6 nummeriert sind, wobei H1 die höchste und H6 die niedrigste Ebene darstellt.
Es wird empfohlen, nur ein H1-Tag pro Seite zu verwenden und die nachfolgenden Überschriften-Tags in einer logischen Reihenfolge anzuordnen.
<p> Absatz-Tag </p>
Es definiert einen Absatz. Es handelt sich um ein Element auf Blockebene, das eine einzelne Texteinheit darstellt. Wenn Sie Ihren Text in die öffnenden und schließenden Tags einschließen, wird der Browser angewiesen, den eingeschlossenen Inhalt als separaten Absatz zu behandeln.
Das Absatz-Tag trägt dazu bei, die Zugänglichkeit und Lesbarkeit des Inhalts Ihrer Website zu verbessern, sodass sowohl Benutzer als auch Suchmaschinen die Struktur Ihres Textes leichter verstehen können.
<a> Link-Tag
Das Link-Tag, auch Anker-Tag oder Tag genannt, ist ein HTML-Element, das zum Erstellen von Hyperlinks auf Webseiten verwendet wird. Es wird hauptsächlich verwendet, um eine Webseite mit einer anderen zu verlinken, kann aber auch verwendet werden, um auf einen bestimmten Abschnitt innerhalb derselben Webseite oder auf externe Ressourcen wie Bilder, Dokumente oder Videos zu verlinken.
Hier ist ein Beispiel für die Verwendung des Link-Tags:

Klicken Sie hier, um example.com zu besuchen
In diesem Beispiel wird der Text „Klicken Sie hier, um example.com zu besuchen“ als anklickbarer Link angezeigt. Wenn der Benutzer auf den Link klickt, wird er zu der im href-Attribut angegebenen URL weitergeleitet, in diesem Fall „https://www.example.com“.
<font> ... </font>
Schriftarten sind ein wichtiges Element bei der HTML-Codierung, da sie es Ihnen ermöglichen, das Erscheinungsbild von Text auf einer Webseite zu definieren. Mit HTML können Sie verschiedene Schriftstile, -größen und -farben angeben, um das Aussehen Ihrer Inhalte anzupassen.
Das Font-Tag wurde in älteren HTML-Versionen häufig zum Definieren dieser Attribute verwendet, gilt jedoch mittlerweile als veraltet und stattdessen sollte CSS verwendet werden.
<BODY> </BODY>
Das Tag wird in HTML verwendet, um den Hauptinhalt einer Webseite zu definieren. Es stellt den sichtbaren Inhalt dar, den Benutzer sehen, wenn sie eine Website besuchen. Das Tag ist ein Container für den gesamten Inhalt, wie Text, Bilder, Videos, Audio, Überschriften, Absätze, Links, Formulare und mehr.
<dl>, <dt> und <dd>
Eine Beschreibungsliste oder Definitionsliste ist ein HTML-Element, mit dem eine Liste von Begriffen mit den entsprechenden Beschreibungen erstellt wird. Es besteht aus drei Tags: <dl> definiert die Beschreibungsliste, <dt> definiert den Begriff (Name) und <dd> beschreibt jeden Begriff.
Diese Funktion wird häufig verwendet, wenn Definitionen oder Erklärungen für bestimmte Begriffe oder Konzepte bereitgestellt werden. Das <dl>-Tag kann mit anderen HTML-Elementen kombiniert werden, um informative und organisierte Inhalte zu erstellen.
<IMG>
Das Bild-HTML-Tag wird verwendet, um Bilder auf einer Webseite anzuzeigen. Es ist eines der Grundelemente von HTML und ermöglicht das Einbetten von Bildern aus einem lokalen Verzeichnis oder von einem Remote-Host im Internet.
<br>
<br> ist ein einfaches HTML-Tag, das zum Erstellen eines einzelnen Zeilenumbruchs innerhalb eines Absatzes oder Textblocks verwendet wird. Wenn dieses Tag eingefügt wird, wird der Inhalt danach in einer neuen Zeile angezeigt, so wie wenn man in einem Textverarbeitungsdokument die Eingabetaste oder die Eingabetaste auf einer Tastatur drückt, um eine neue Zeile zu beginnen.
Wenn Sie beispielsweise einen Textabsatz haben und zwischen zwei Sätzen einen einfachen horizontalen Zeilenumbruch einfügen möchten, können Sie an der gewünschten Stelle <br> einfügen. Hier ist ein Beispiel:
Dies ist der erste Satz.
Dies ist der zweite Satz.
Beim Rendern in einem Webbrowser würde der obige Code wie folgt angezeigt:
Dies ist der erste Satz.
Dies ist der zweite Satz.
<iframe>
Das iframe-Tag in HTML wird verwendet, um einen rechteckigen Bereich innerhalb des Dokuments zu definieren, in dem der Browser ein separates Dokument anzeigen kann. Es ermöglicht Ihnen, eine andere Webseite oder ein anderes Dokument in Ihr aktuelles HTML-Dokument einzubetten.
Dies ist nützlich, um Inhalte aus anderen Quellen wie Videos, Karten oder Social-Media-Feeds auf Ihrer Website anzuzeigen. Durch die Verwendung des iframe-Tags und die Angabe der Quelle des Inhalts können Sie externe Inhalte problemlos in Ihre Webseite integrieren.
<template> Inhalt </template>
Ein Template-Tag in HTML wird zum Speichern von HTML-Codefragmenten verwendet, die geklont und in ein HTML-Dokument eingefügt werden können.
Das Template-Tag selbst zeigt keinen Inhalt auf der Seite an; Stattdessen dient es als Platzhalter für den darin definierten Inhalt. Sie können es sich als Blaupause für die Erstellung dynamischer Inhalte vorstellen.
Um eine Vorlage zu verwenden, definieren Sie ihren Inhalt normalerweise innerhalb eines Skriptelements mit einem Typattribut, das auf „text/template“ oder „text/x-template“ festgelegt ist.
<Tabelle>
Das Tabellen-Tag ist eines der grundlegenden HTML-Tags, die zum Strukturieren von Daten in einem Tabellenformat auf einer Webseite verwendet werden. Sie können damit Zeilen und Spalten erstellen, um Daten zu organisieren und anzuzeigen. Es besteht aus drei Hauptabschnitten: dem Tabellenkopf, dem Tabellenhauptteil und dem Tabellenfuß.
Der Tabellenkopf enthält die Spaltenüberschriften für Ihre Tabelle.
Der Tabellenkörper enthält den Hauptinhalt der Tabelle, bestehend aus Tabelle, Zeilen und Spalten.
Die Tabellenfußzeile ist optional und enthält normalerweise zusammenfassende Informationen oder zusätzliche Details für die Tabelle.
Hier ist ein Beispiel einer einfachen Tabelle mit zwei Zeilen und drei Spalten:
Spalte 1 Spalte 2 Spalte 3
Zeile 1, Zelle 1 Zeile 1, Zelle 2 Zeile 1, Zelle 3
Zeile 2, Zelle 1 Zeile 2, Zelle 2 Zeile 2, Zelle 3
Dies ist nur eine grundlegende Übersicht über das Tabellen-Tag. Es gibt viele weitere Attribute und Optionen, die Sie zum Anpassen von Tabellen verwenden können, z. B. Colspan, Rowspan, Tabellenbeschriftungen, Formatierung mit CSS und mehr.
<u>Tag unterstreichen</u>
Das Unterstreichungs-Tag in HTML wird verwendet, um einen Unterstreichungseffekt auf Text innerhalb einer Webseite zu erzeugen. Es wird durch das Tag dargestellt. Wenn dieses Tag auf einen Textabschnitt angewendet wird, wird eine Zeile unter diesem Text hinzugefügt.
Hier ist ein Beispiel:
HTML
Dies ist ein Beispieltext mit dem unterstrichenen Wort.
Im obigen Codeausschnitt wird das Wort „Beispiel“ unterstrichen, wenn es in einem Browser gerendert wird.
<q>
Das Inline-Zitat-Tag, auch „quote“-Tag oder „q“-Tag genannt, ist ein HTML-Element, das zum Markieren von Inline-Zitaten innerhalb eines Dokuments verwendet wird. Es wird normalerweise verwendet, um zitierten Text aus einer anderen Quelle anzuzeigen.
Um das Inline-Zitat-Tag zu verwenden, müssen Sie den zitierten Text in das „q“-Tag einschließen. Hier ist ein Beispiel:
Albert Einstein sagte einmal: „Phantasie ist wichtiger als Wissen.“
Im obigen Beispiel ist der zitierte Text „Phantasie ist wichtiger als Wissen“ in die „q“-Tags eingeschlossen. Die „p“-Tags rund um die „q“-Tags werden zur Definition eines Absatzes verwendet, sind für die Verwendung des Inline-Zitat-Tags jedoch nicht unbedingt erforderlich.
<ul> und <li>
Diese Tags werden verwendet, um eine ungeordnete Liste zu erstellen. Das <ul>-Tag repräsentiert den Listencontainer und die <li>-Tags repräsentieren das Listenelement.
Beispiel:
<ul>
<li>Punkt 1</li>
<li>Punkt 2</li>
<li>Punkt 3</li>
</ul>
<ol> und <li>
Diese Tags werden verwendet, um eine geordnete (nummerierte) Liste zu erstellen. Das <ol>-Tag repräsentiert den Listencontainer und die <li>-Tags repräsentieren das Listenelement.
Beispiel:
<ol>
<li>Erstes Element</li>
<li>Zweites Element</li>
<li>Dritter Artikel</li>
</ol>
<output> Ergebnisse… </output>
In HTML wird das <output>-Tag verwendet, um das Ergebnis einer Berechnung darzustellen, die von clientseitigen Skripten wie JavaScript durchgeführt wird. Es wird verwendet, um die Ausgabe oder das Ergebnis einer Berechnung auf einer Webseite anzuzeigen.
Dieses Tag wird häufig in Formularen und interaktiven Webanwendungen verwendet, in denen Berechnungen basierend auf Benutzereingaben durchgeführt werden. Das <output>-Tag kann mithilfe von CSS gestaltet werden, um sein Erscheinungsbild anzupassen und es optisch ansprechender zu gestalten.
<marquee>Inhalt</marquee>
Das Marquee-Tag ist ein beliebter HTML-Code, der zum Erstellen von Lauftext oder Bildern auf einer Webseite verwendet wird. Es ermöglicht das horizontale oder vertikale Scrollen von Inhalten und verleiht der Seite dynamische Bewegung und visuelles Interesse.
Mit dem Marquee-Tag können Sie bestimmte Textteile in einem Absatz hervorheben oder aufmerksamkeitsstarke Banner erstellen. Insgesamt handelt es sich um ein vielseitiges Tool, das für mehr Interaktivität sorgt und das Benutzererlebnis auf Websites verbessert.
So überprüfen Sie die HTML-Tags Ihrer Website
Als Webentwickler oder Websitebesitzer ist es wichtig, die HTML-Struktur Ihrer Website zu verstehen, um deren ordnungsgemäße Funktion, Zugänglichkeit und Suchmaschinenoptimierung sicherzustellen. Indem Sie die HTML-Tags Ihrer Website überprüfen, können Sie potenzielle Probleme identifizieren, Ihren Code optimieren und das allgemeine Benutzererlebnis verbessern.
Hier finden Sie einen schrittweisen Prozess zur Überprüfung und Bewertung der HTML-Tags auf Ihrer Website, der Sie in die Lage versetzt, fundierte Entscheidungen und Verbesserungen zu treffen.
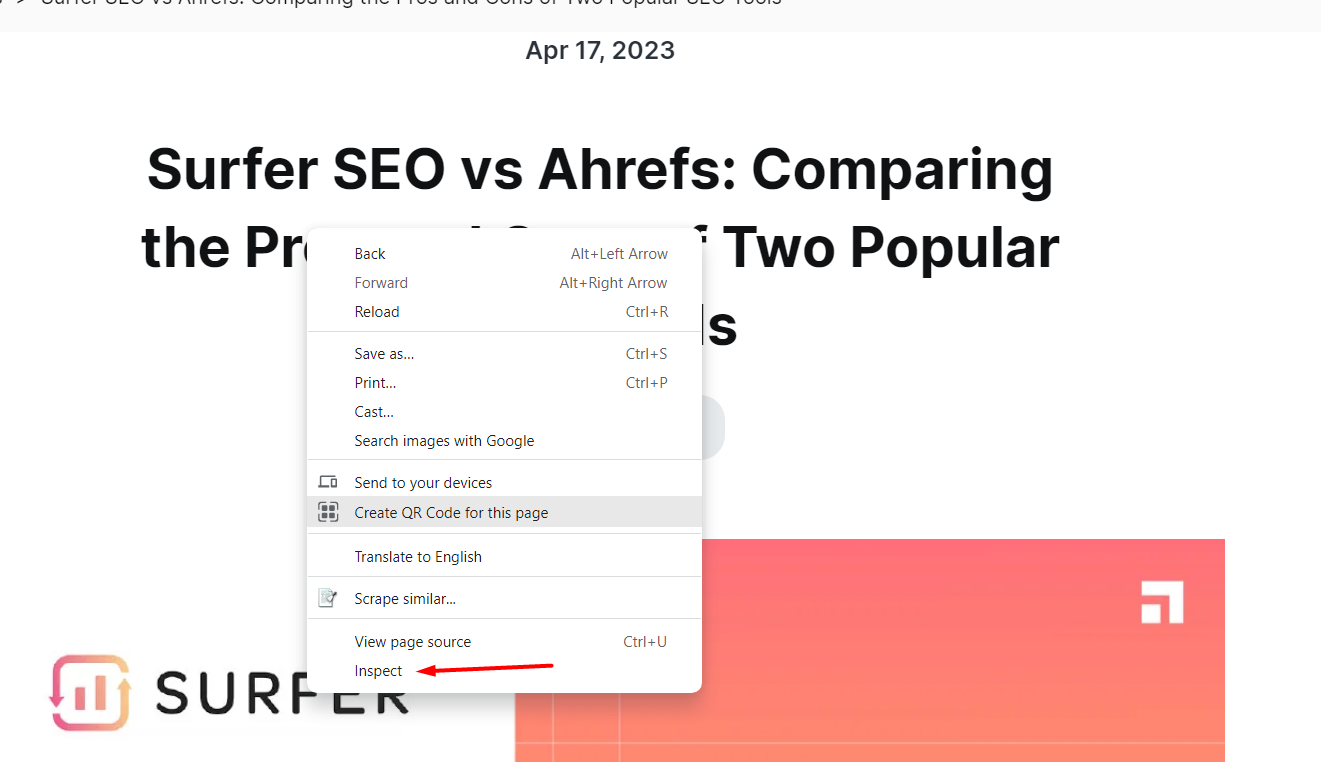
Schritt 1: Zugriff auf den HTML-Code
Öffnen Sie zunächst Ihre Website in einem Webbrowser. Klicken Sie mit der rechten Maustaste auf einen beliebigen Teil der Webseite und wählen Sie im angezeigten Kontextmenü „Inspizieren“ oder „Element prüfen“ aus.

Durch diese Aktion werden die Entwicklertools des Browsers geöffnet, mit denen Sie den zugrunde liegenden HTML- und CSS-Code der Seite anzeigen und analysieren können.
Schritt 2: Die HTML-Struktur verstehen
Im Fenster „Entwicklertools“ sehen Sie den HTML-Code Ihrer Webseite. Nehmen Sie sich einen Moment Zeit, um sich mit der Struktur vertraut zu machen. Der HTML-Code besteht aus verschiedenen Tags, Elementen und Attributen, die jeweils eine spezifische Rolle bei der Gestaltung des Erscheinungsbilds und der Funktionalität Ihrer Website spielen.
Schritt 3: Identifizieren wesentlicher Tags
Achten Sie beim Überprüfen des HTML-Codes besonders auf einige grundlegende Tags wie <html>, <head>, <body>, <h1> bis <h6>, <p> und <a>, da diese Tags bei der Erstellung gut funktionierender HTML-Codes hilfreich sind. Strukturierte, zugängliche und wartbare Webseiten.
Schritt 4: Semantische Tags prüfen
Semantische HTML-Tags spielen eine entscheidende Rolle bei der Vermittlung der Bedeutung und Struktur Ihrer Inhalte. Stellen Sie sicher, dass Sie geeignete Tags wie <header>, <nav>, <main>, <section>, <article>, <aside> und <footer> verwendet haben, um den semantischen Wert Ihrer Website zu verbessern.
Schritt 5: HTML validieren
Ein gültiger HTML-Code ist für die browserübergreifende Kompatibilität und die ordnungsgemäße Darstellung unerlässlich. Erwägen Sie die Verwendung von Online-HTML-Validierungstools, um nach Syntaxfehlern oder fehlenden Elementen zu suchen.
Schritt 6: Barrierefreiheitsprüfung
Stellen Sie sicher, dass Ihr HTML-Code den Barrierefreiheitsrichtlinien entspricht. Stellen Sie sicher, dass Sie Alt-Attribute für Bilder, geeignete Beschriftungs-Tags für Formularelemente und semantisches Markup für Bildschirmleseprogramme und unterstützende Technologien eingefügt haben.
Schritt 7: Optimierung für SEO
Untersuchen Sie die Verwendung von Überschriften-Tags, Titel-Tags und Meta-Beschreibungen. Stellen Sie sicher, dass sie relevant und beschreibend sind und wichtige Schlüsselwörter enthalten, um das Suchmaschinenranking Ihrer Website zu verbessern.
Schritt 8: Mobile Reaktionsfähigkeit
Überprüfen Sie, ob Ihr HTML-Code responsiv und für Mobilgeräte geeignet ist. Stellen Sie sicher, dass sich Ihre Website gut an unterschiedliche Bildschirmgrößen und Geräte anpasst.
Schritt 9: Nicht verwendeten Code bereinigen
Überprüfen Sie regelmäßig Ihren HTML-Code und entfernen Sie alle nicht verwendeten oder überflüssigen Elemente, Stile und Skripte, um die Ladegeschwindigkeit der Seite und die Gesamtleistung zu verbessern.
Schritt 10: Browserübergreifend testen
Testen Sie abschließend Ihre Website in verschiedenen Browsern, um eine konsistente Darstellung und Funktionalität sicherzustellen.
Die Ordnung und Effizienz Ihres HTML-Codes ist ein entscheidender Aspekt für eine erfolgreiche Webentwicklung und die Aufrechterhaltung einer hochwertigen Online-Präsenz.
Abschluss
Ein gutes Verständnis von HTML-Codes versetzt Sie in die Lage, Websites zu erstellen und zu gestalten, Probleme zu beheben und effektiv mit anderen zusammenzuarbeiten. Es ist ein entscheidendes Element der Webentwicklung und des Webdesigns. Mit einem umfassenden Verständnis von HTML-Codes und deren effektiver Nutzung können Sie Ihre Webentwicklungsfähigkeiten auf die nächste Stufe heben und personalisierte Webprojekte erfolgreich durchführen.
FAQs zur HTML-Codeliste:
Gibt es Einschränkungen bei der Verwendung von HTML-Codes?
Obwohl HTML-Codes Flexibilität bieten, gibt es bestimmte Best Practices und Einschränkungen, um eine ordnungsgemäße Darstellung und Kompatibilität zwischen Browsern sicherzustellen. Beispielsweise sollten verschachtelte Tags ordnungsgemäß in der richtigen Reihenfolge geschlossen werden, Attributwerte sollten in Anführungszeichen gesetzt werden und einige Tags erfordern möglicherweise bestimmte Attribute oder Inhalte. Es ist wichtig, sich auf HTML-Spezifikationen und -Richtlinien zu beziehen, um gültigen und robusten Code sicherzustellen.
Kann ich meine eigenen benutzerdefinierten HTML-Codes erstellen?
HTML selbst ermöglicht die Erstellung benutzerdefinierter Tags nicht, da es einem vordefinierten Satz standardisierter Tags folgt. Sie können jedoch Ihre eigenen Klassen- oder ID-Namen innerhalb bestehender Tags definieren, um mithilfe von CSS benutzerdefinierte Stile hinzuzufügen. Dies ermöglicht Flexibilität und Anpassung bei gleichzeitiger Einhaltung der HTML-Standards.
Kann ich den Standard-Nummerierungsstil einer geordneten Liste ändern?
Ja, Sie können den Standard-Nummerierungsstil mithilfe von CSS ändern. Sie können aus verschiedenen Nummerierungsarten wählen, z. B. Dezimalzahlen, römischen Ziffern, Kleinbuchstaben usw.
Gibt es Tools oder Software, die bei der Verwendung von HTML-Codes helfen?
Ja, es stehen verschiedene Tools und Software zur Verfügung, die Sie bei der HTML-Codierung unterstützen, von einfachen Texteditoren bis hin zu fortgeschritteneren integrierten Entwicklungsumgebungen (IDEs). Zu den beliebten Optionen gehören Visual Studio Code, Sublime Text, Atom und Adobe Dreamweaver. Darüber hinaus bieten Online-HTML-Editoren wie CodePen und JSFiddle Echtzeitvorschauen und Funktionen für die Zusammenarbeit.
Über Scalenut
Scalenut ist eine KI-gestützte SEO- und Content-Marketing-Plattform , die Ihnen hilft, relevante Inhalte für Ihre Kunden zu entdecken und zu erstellen. Sei es das Brainstorming einer Content-Strategie, die Erstellung umfassender Briefings, die Generierung der Inhalte oder deren Optimierung gemäß den besten SEO-Praktiken – Scalenut hat den Prozess extrem einfach gemacht. Klicken Sie hier, um ein kostenloses Konto zu erstellen und die vielen Funktionen dieses Tools zu erkunden.
