Wie das Instapage-Team die Plattform nutzt, um einzigartige Post-Click-Erlebnisse für jede Kampagne zu schaffen
Veröffentlicht: 2019-05-30Schnelle Links
- Personalisierung
- AMPERE
- Instablocks™ und globale Blöcke
- Zusammenarbeit
- Mehrstufige Formulare
- Best Practices entwerfen
- Navigation entfernen
- Anmeldeformulare in zwei Schritten
- Leerraum- und Z-Muster-Layout
- Sozialer Beweis
- Experimentieren Sie mit Inhalten und Layouts
- Instapage Enterprise-Demo
Unser Team wird oft von Interessenten und Kunden gefragt, wie wir Instapage für unsere eigenen Kampagnen nutzen. Von Personalisierung, AMP, Verwaltung von Massenaktualisierungen für Seiten, mehrstufige Formulare und mehr – es gibt keinen Mangel an Möglichkeiten, wie wir die Vorteile der Plattform voll ausschöpfen können.
Der heutige Artikel enthält mehrere Beispiele und bewährte Vorgehensweisen unseres Expertenteams zum Erstellen von Post-Click-Zielseiten für jede Kampagne.
Personalisierung: Ad-to-Post-Click-Landingpage
Wenn Sie schon einmal auf eine bezahlte Such-, Display- oder Retargeting-Anzeige von Instapage gestoßen sind, wissen Sie, dass Sie – nach einem Klick auf die Anzeige – auf eine eindeutige Seite gelangt sind, die mit dieser Anzeige verbunden ist. Das Weiterleiten von Anzeigenklicks an eine dedizierte Post-Click-Zielseite ist eine bewährte Vorgehensweise, die wir allen mitteilen.
Um die besten Ergebnisse (Conversions) zu erzielen, geht es nicht nur darum, einzigartige eigenständige Seiten für die jeweilige Online-Anzeige zu verwenden. Es geht vielmehr darum , das Erlebnis für jeden Interessenten, mit dem wir in Kontakt kommen, zu personalisieren . Nur dann können wir die besten Ergebnisse unserer digitalen Werbemaßnahmen erwarten. Schauen wir uns ein paar Beispiele an.
Klick auf diese Google-Anzeige:

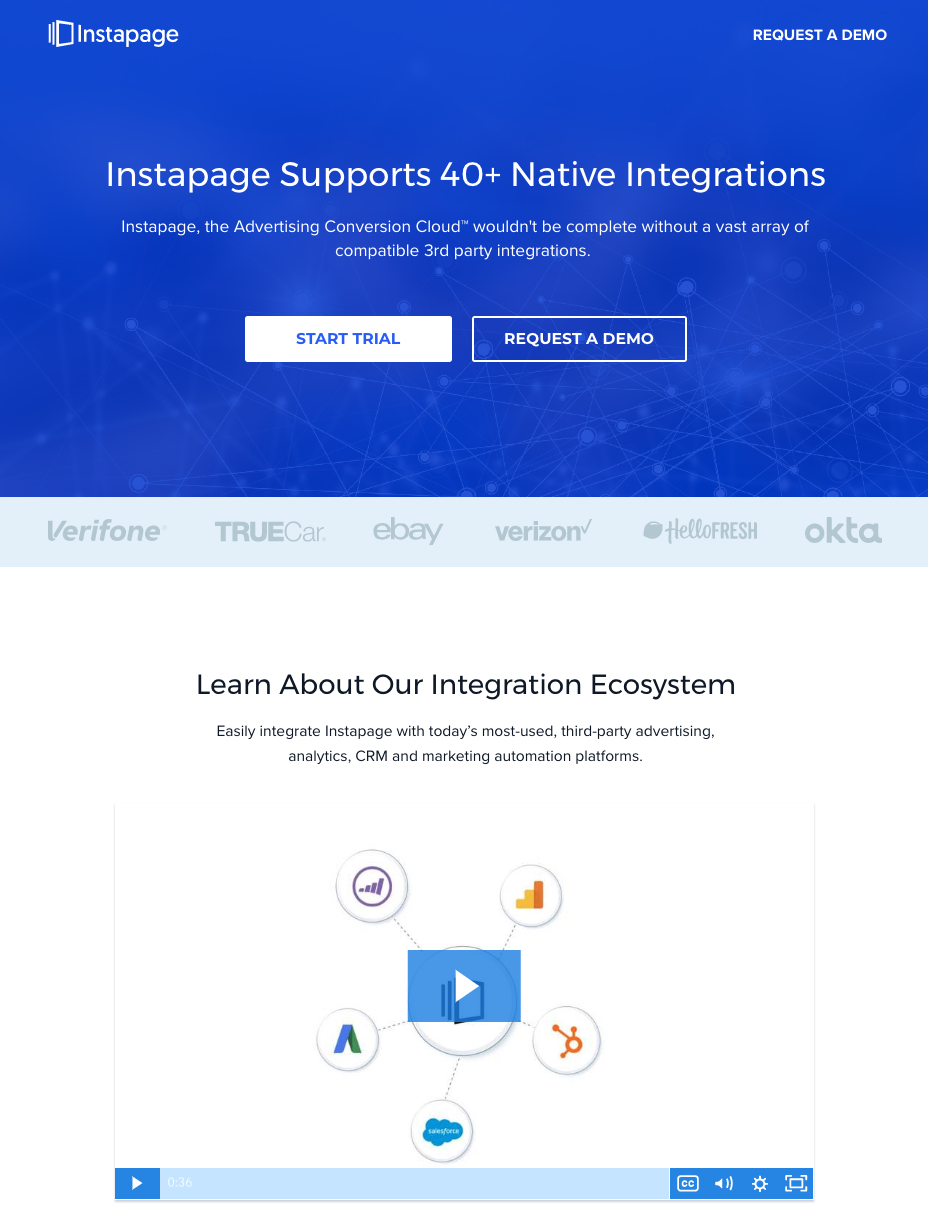
Geht zu dieser Landingpage nach dem Klick:

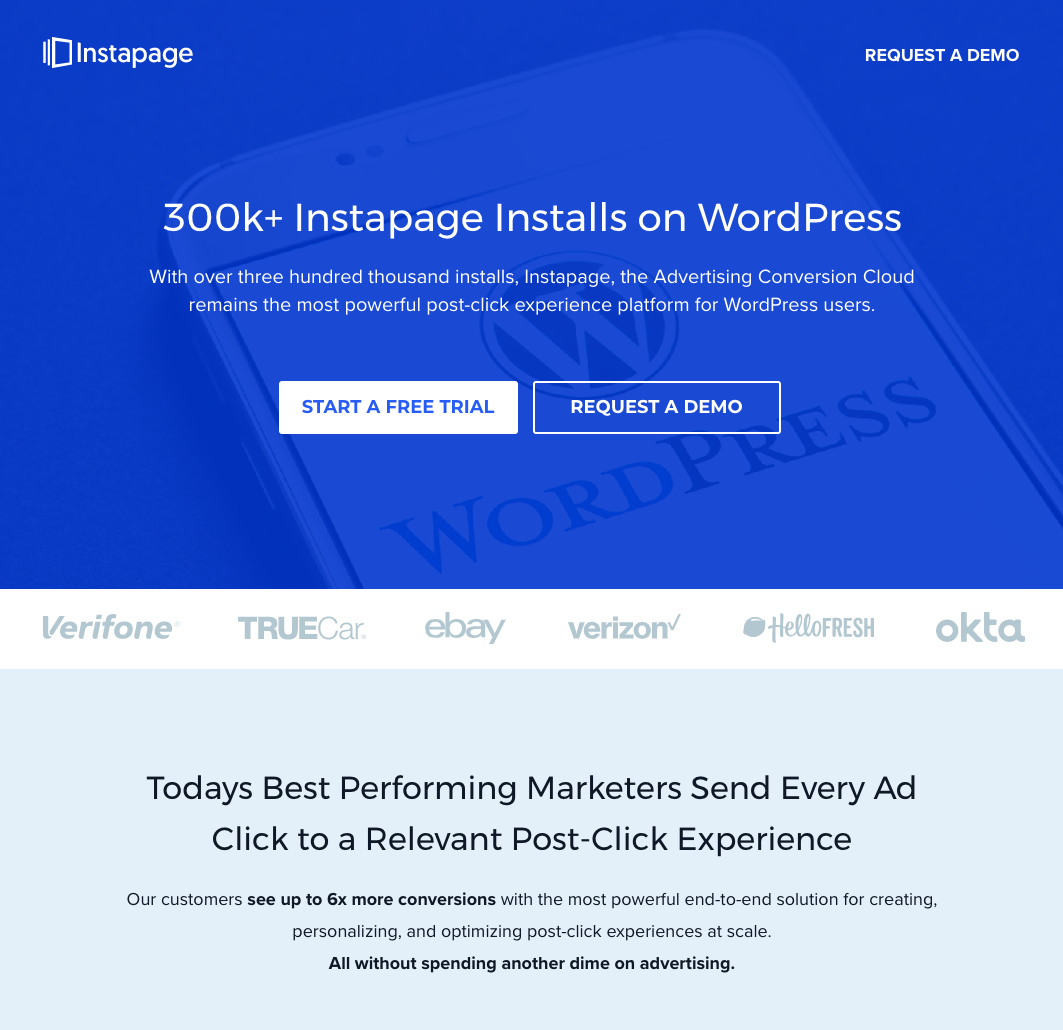
Vergleichen Sie das mit diesem Beispiel, in dem Sie durch Klicken auf diese Anzeige stattdessen zu dieser neuen Erfahrung weitergeleitet werden:


Beide Erfahrungen verwenden genau dieselbe URL, mit Ausnahme des letzten UTM-Parameters:


Für das ungeschulte Auge mag es am Frontend nicht nach viel aussehen, aber diese Personalisierung wäre ohne das serverseitige dynamische Zielgruppen-Targeting nicht möglich. Tatsächlich erben wir das ausgeklügelte Targeting, das in die Anzeigenplattformen mit UTM-Parametern integriert ist.
CEO & Gründer Tyson Quick erklärt:

„Wir verwenden personalisierte Post-Click-Landingpages, um die Conversions zu steigern, da die Relevanz für potenzielle Kunden, wenn sie sich für eine Anzeige entscheiden, entscheidend für den Erfolg oder Misserfolg nicht nur dieser Anzeige ist, sondern möglicherweise auch für Ihre Fähigkeit, sie überhaupt jemals zu gewinnen. Indem Sie Ihre Kampagne/Anzeigengruppe/Anzeigen-Traffic nicht an eine hochrelevante Post-Click-Zielseite senden, teilen Sie Ihren potenziellen Kunden im Wesentlichen mit, dass Sie sie nicht verstehen oder sich nicht einmal um sie kümmern.
Post-Click-Personalisierung ist das Wichtigste, was Sie oben und in der Mitte des Trichters tun können.“
Wir verwenden serverseitige Experimente, um einzigartige Erfahrungen zu bieten, ohne die Seitenladegeschwindigkeiten für Benutzer zu beeinträchtigen (wobei die Clientseite zu kurz kommt). Weitere Einzelheiten zu den Unterschieden zwischen server- und clientseitiger Personalisierung finden Sie in diesem Artikel.
Wie sich Personalisierung von A/B-Split-Tests unterscheidet
Beim A/B-Testing stellen Sie die Traffic-Aufteilung in Analytics auf eine beliebige Kombination ein (50/50, 75/25 usw.). Die Personalisierung beinhaltet keine Verkehrsaufteilungen. Zur weiteren Verdeutlichung:
- A/B-Tests bieten Ihrem Publikum zufällige Seitenerlebnisse
- Die Personalisierung zeigt genau die Variation, die Sie für die von Ihnen ausgewählte Zielgruppe wünschen
Vorausgesetzt, Sie haben Ihre UTM-Parameter korrekt eingerichtet, enthält die Post-Click-Zielseite nur Integrationsinhalte, wenn Ihre Anzeige über Integrationen spricht. Umgekehrt, wenn die Anzeige für die Veröffentlichung in WordPress wirbt, wird nur dies auf der Seite angezeigt.
Weitere Einzelheiten finden Sie hier, um zu sehen, warum Personalisierung mit A/B-Tests besser ist.
AMP: für die am schnellsten ladenden Seiten
Sie wissen wahrscheinlich, dass die Nutzung mobiler Geräte die Desktop-Nutzung auf der ganzen Welt längst übertroffen hat. In diesem Wissen und in dem Wunsch, mobilen Nutzern das beste Erlebnis zu bieten, hat unser Team mehrere AMP-Post-Click-Seiten für mobile Zielgruppen erstellt.
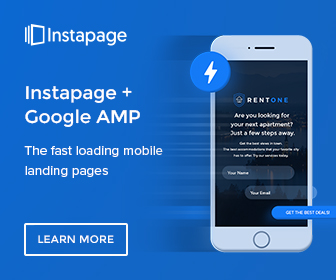
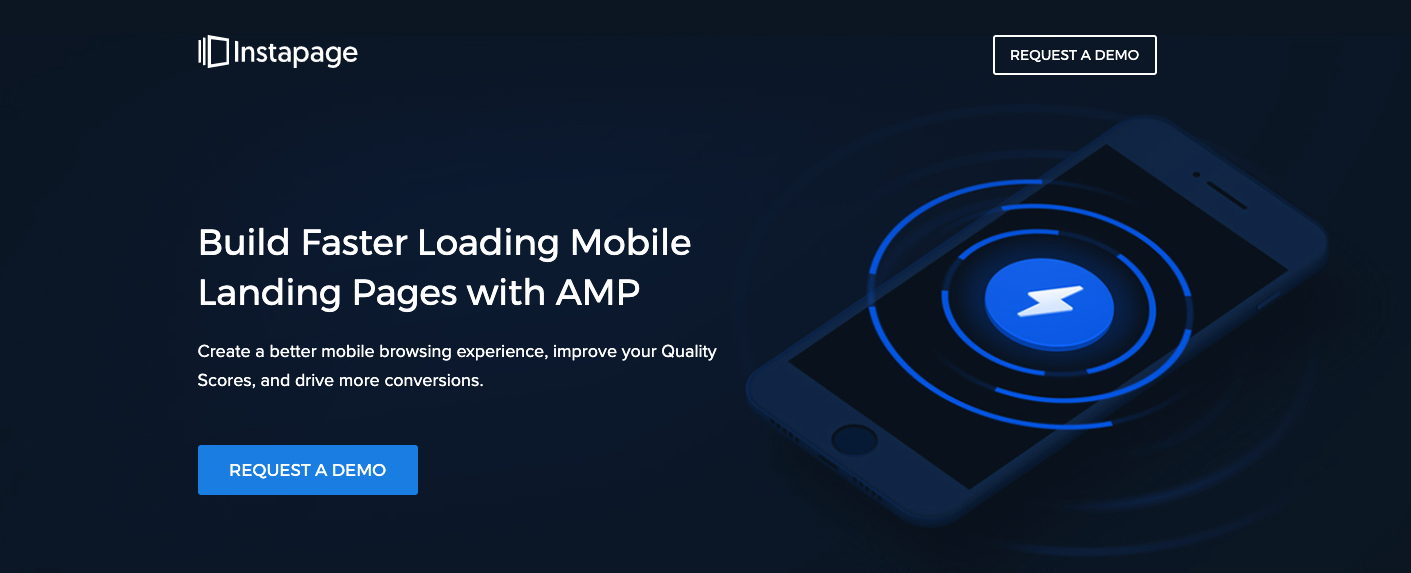
Wenn Sie beispielsweise auf einem Mobilgerät waren und zufällig diese Display-Anzeige sehen:

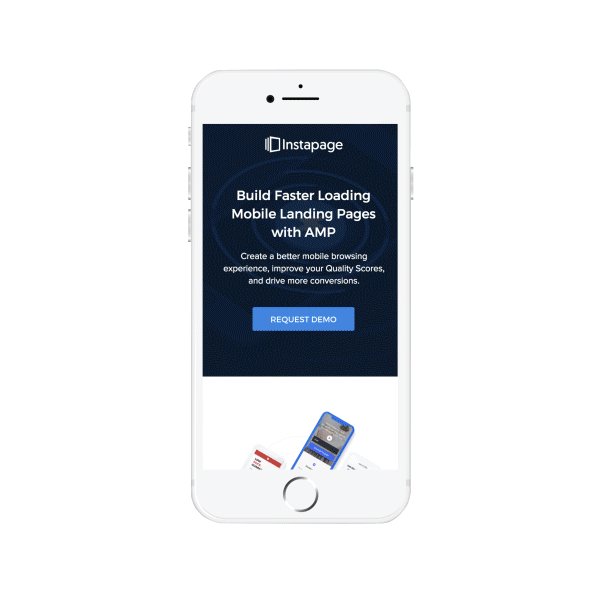
Wenn Sie sich durchklicken, wird Ihnen diese Erfahrung angezeigt, bei der Sie eine AMP-Demo anfordern können:

Die Konsistenz der Nachrichtenübereinstimmung ist nicht nur identisch, sondern die Seite wird nahezu augenblicklich geladen, wodurch die bestmögliche Erfahrung für jeden entsteht, der auf die Seite auf Mobilgeräten zugreift.
Instablocks™ & Global Blocks: zum Skalieren und Verwalten von Massenaktualisierungen
Andere Software rühmt sich gerne damit, dass sie die Landingpage-Produktion skalieren und Seitenaktualisierungen verwalten kann, indem sie Funktionen wie optimierte Vorlagen ankündigt. Vorlagen eignen sich hervorragend, um Seiten relativ schnell zu veröffentlichen, aber sie bringen Sie nur so weit. Aber was ist, wenn Sie aktualisieren müssen:
- Ihr Corporate Branding und Sie müssen diese Änderungen auf allen Post-Click-Landingpages widerspiegeln?
- Das Copyright-Jahr auf jeder Seite? Oder…
- Alle Ihre Produkt-Screenshots überall?
Vorlagen werden Ihnen bei der Verwaltung dieser Änderungen und Aktualisierungen nicht helfen.
Globale Blöcke können Ihnen eine Menge Zeit und Kopfschmerzen durch diese Designänderungen ersparen. Sehen Sie sich im ersten Video unten an, wie Sie einen globalen Block erstellen, und beobachten Sie, wie die Änderungen mit einem einzigen Klick auf mehreren Seiten wirksam werden (zweites Video):
Beispiel: So erstellen Sie einen globalen Block
Beispiel: Branding aktualisieren
15 weitere Anwendungsfälle zur Verwendung von globalen Blöcken finden Sie hier.
(*Keine andere Post-Click-Software bietet diese Funktionalität.)
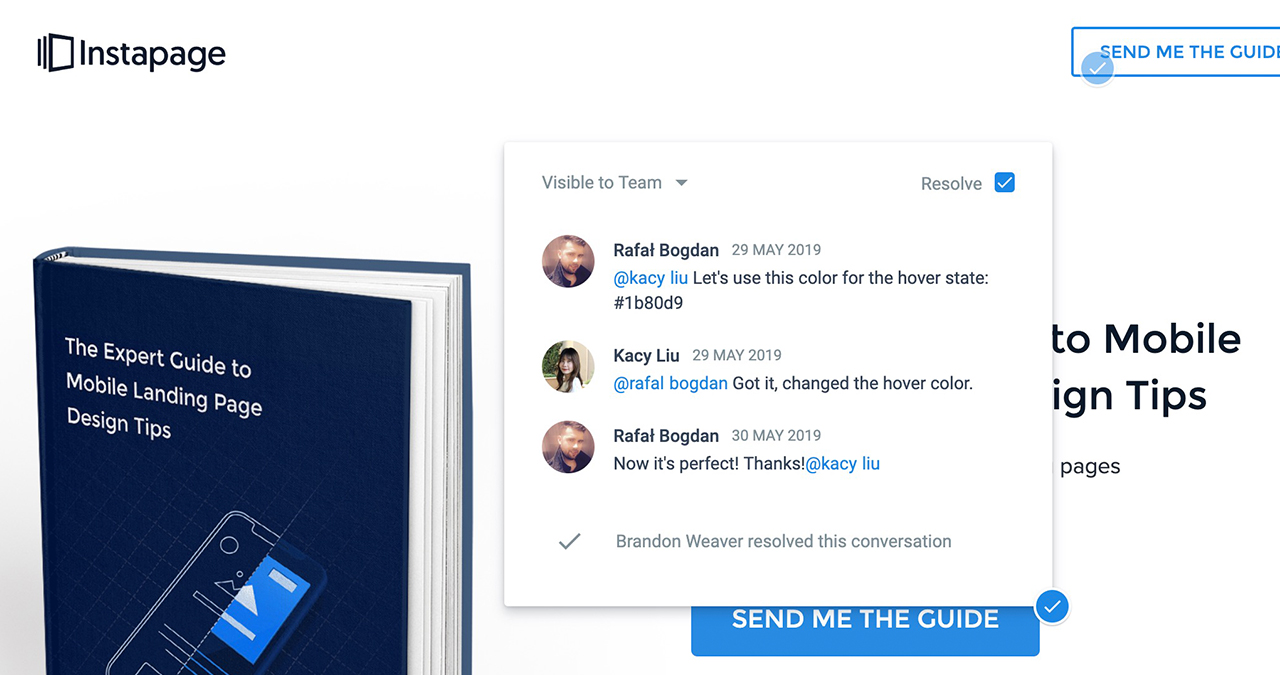
Zusammenarbeit: für effiziente Arbeitsabläufe und Design-Feedback
Das Entwerfen von Post-Click-Landingpages war früher eine echte Qual. Der Kommunikations-Workflow war verstreut über E-Mails, nachgebildete Screenshots mit Designänderungen, Slack-Nachrichten und persönliche Meetings. Jetzt muss es nicht mehr die integrierte Teamzusammenarbeit sein, denn Ihr gesamtes Team kann kommunizieren, Feedback geben und alle Probleme an einem zentralen Ort lösen – dem Instapage-Builder:


Grafikdesign-Manager Rafal Bogdan führt aus:

„Ich kann mir nur schwer vorstellen, wie unser Builder jetzt ohne diese Funktion aussehen würde. Die Zusammenarbeit ist eine meiner Lieblingsfunktionen in unserem Builder, da ich damit meine Ideen schnell teilen und alle Teammitglieder auf dem Laufenden halten kann, was viel Zeit spart und jegliche Verwirrung während des Überprüfungsprozesses vermeidet.“
(*Keine andere Post-Click-Software bietet diese Funktionalität.)
Mehrstufige Formulare: zur besseren Lead-Qualifizierung
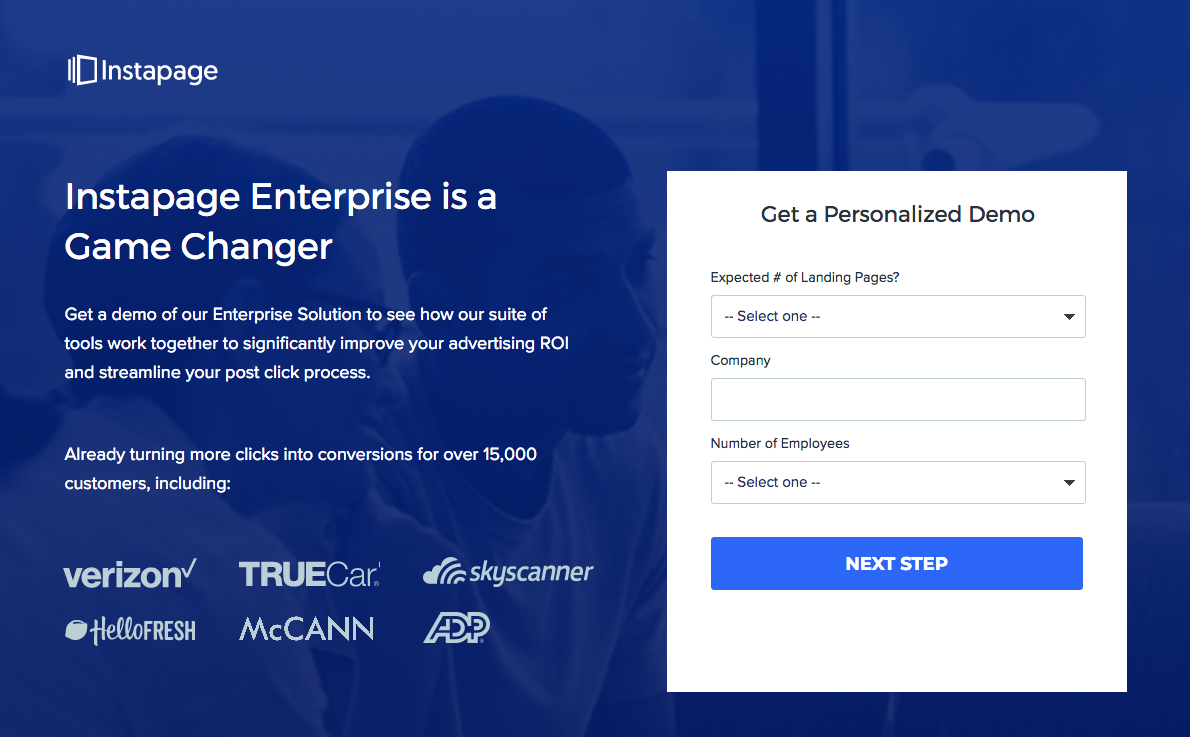
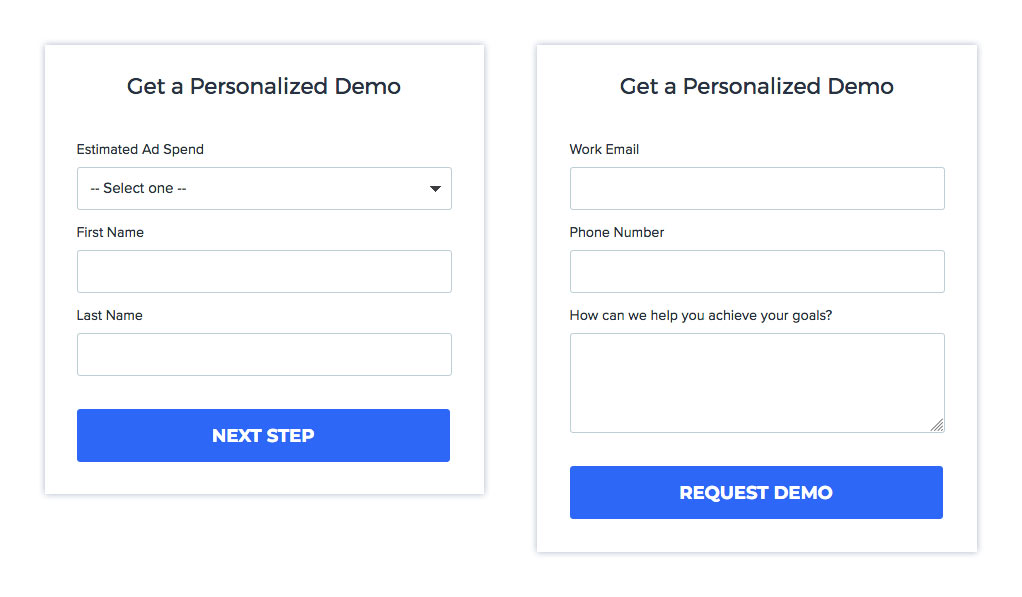
Unser Conversion-Team führt während jeder Kampagne viele A/B-Tests durch: Anzeigen, Zielseiten, E-Mails usw. Insbesondere für einige Seiten, wie unsere Enterprise-Demoseite, müssen wir Interessenten qualifizieren, die das Formular einreichen, indem wir darüber hinaus weitere Informationen anfordern nur der typische Name, E-Mail und Telefonnummer. In der Zwischenzeit wollen wir die Leute nicht mit einer langen Form überfordern.
Director of Brand, Jonathan Pantani, erklärt:

„Wir wissen, dass Verbraucher eine kleine psychologische Barriere in Bezug auf das Engagement überwinden müssen, indem sie ihre persönlichen Daten wie Name, E-Mail oder Telefonnummer preisgeben. Indem wir also weniger persönliche Informationen anfordern, z. B. welches Problem sie lösen möchten, bringen wir sie in einen Fluss, in dem sie mit etwas geringerer Wahrscheinlichkeit aufgeben, weil sie sich dem Prozess verschrieben haben.“
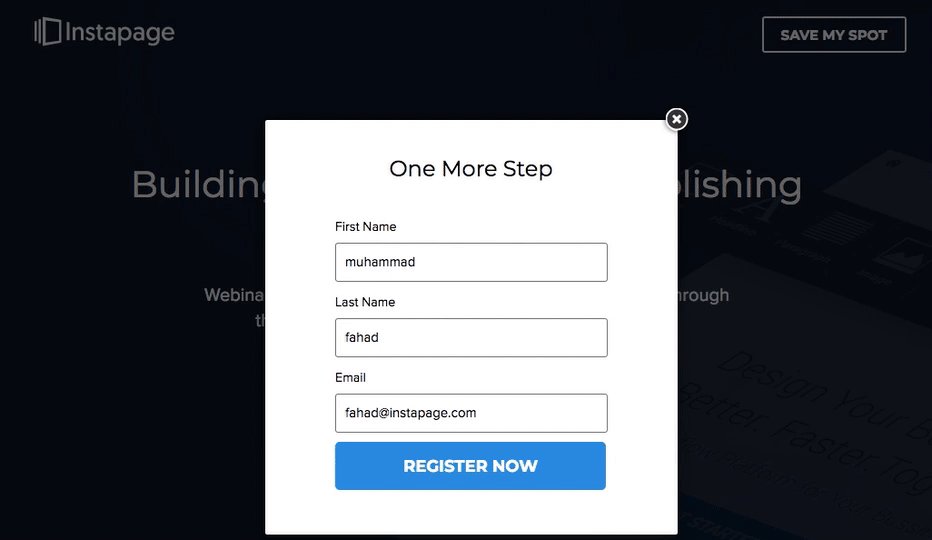
Um das beste Gleichgewicht zu finden, verwenden wir mehrstufige Formulare, die es uns ermöglichen, die notwendigen Informationen zu sammeln, ohne Menschen von einer Demo abzuschrecken. Sehen Sie hier, wie wir das in drei Schritten machen:


Als wir diese dreiteilige Formularsequenz A/B testeten, sahen wir einen Anstieg der Conversions um 18 %.
Entwerfen Sie Best Practices vom Instapage-Team
Sehen wir uns nun einige spezifische Best Practices an, die wir immer einbeziehen, um die Benutzerinteraktion, die Konversionen und die Vorteile zu maximieren.
Keine Header-Navigation: um die Aufmerksamkeit der Leute auf die Seite zu lenken
Dieser Tipp ist oft das erste, was wir digitalen Vermarktern empfehlen, die neu im Post-Click-Landingpage-Konzept sind. Hier ist der Grund:
- Post-Click-Landingpages sind für Conversions konzipiert
- Websites sind für ein Browsing- Erlebnis gedacht
Daher ist es sinnvoll, dass Websites Kopf- und Fußzeilen-Navigationsmenüs haben. Es sind allumfassende Erlebnisse.
Jede einzelne Post-Click-Landingpage, die Instapage veröffentlicht hat, hat eines gemeinsam: Es gibt keine Navigationsmenüs. Sogar das Instapage-Logo ist nicht verlinkt, weil wir möchten, dass sich die Leute auf diese Seite und nur auf diese Seite konzentrieren. Das bedeutet, dass es nur zwei Wege gibt, die Seite zu verlassen: durch Konvertieren über das Formular oder durch Klicken auf das X im Browser-Tab.
Hier ist ein Beispiel für eine Post-Click-Zielseite ohne Navigation (vergleichen Sie sie mit unserer Homepage, die eine Liste mit Navigationselementen enthält):

Opt-in-Formulare in zwei Schritten: um Seiten zu vereinfachen und das Engagement zu erhöhen
Ähnlich wie bei mehrstufigen Formularen können Sie mit Double-Opt-Ins Besucher bei der Stange halten, ohne die Leute abzuschrecken, indem Sie persönliche Daten anfordern. Bei zweistufigen Opt-ins sieht der Besucher das Formular erst, nachdem er durch Klicken auf eine CTA-Schaltfläche eine Aktion ausgeführt hat:

Weißraum- und Z-Muster-Layout: für eine bessere Benutzererfahrung und mehr Engagement
Das Design von Zielseiten ist wirklich eine Kunst, denn wenn Sie die Prinzipien der Benutzererfahrung nicht verstehen, werden Sie wahrscheinlich viel Zeit verschwenden, ohne viel dafür vorzuweisen (Leads, Conversions, Verkäufe).
Wenn jemand eine Ihrer Post-Click-Seiten erreicht, möchten Sie, dass die Seiten nahezu sofort geladen werden, aktiv bleiben und schließlich über das Formular konvertieren. Leerraum und Z-Muster-Layout tragen wesentlich dazu bei, dass die Mitarbeiter engagiert bleiben, da sie nicht mit Informationen überhäuft werden.
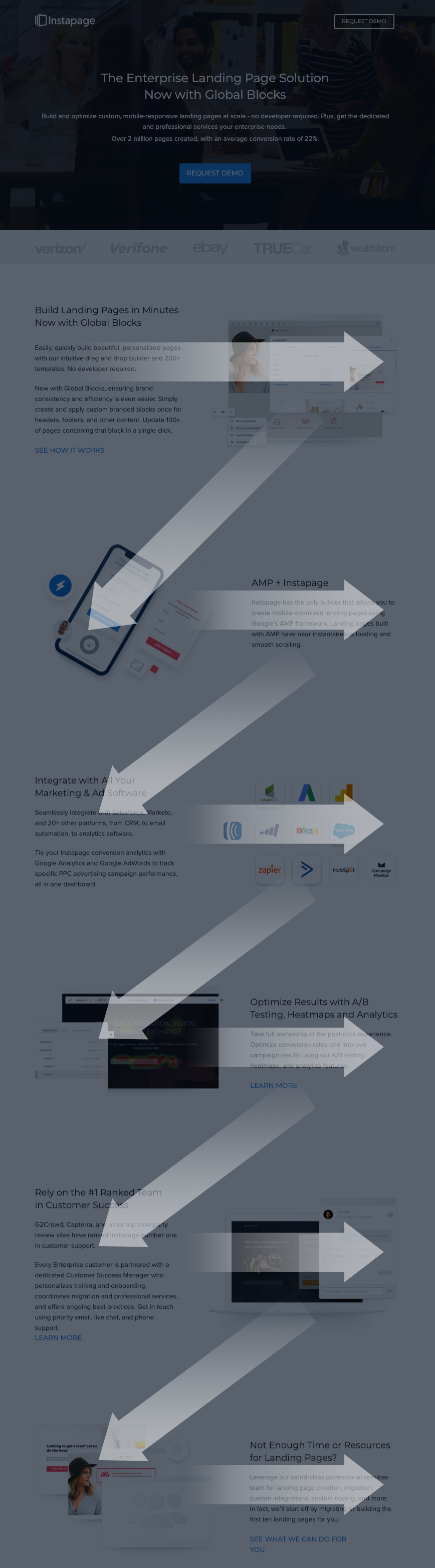
Schauen Sie sich diese Seite an. Beachten Sie das Zick-Zack-Muster unter den Firmenlogos, wenn Sie nach unten scrollen. Jeder Abschnitt wird mit einem zugehörigen visuellen und unterstützenden Text hervorgehoben. Das natürliche Betrachtungsmuster ist von links nach rechts, von oben nach unten – beginnend mit copy:

Eine solche Gestaltung der Seite verleiht ihr auch mehr Ausgewogenheit. Hätte die Seite beispielsweise alle Bilder auf der linken Seite enthalten, wäre sie unausgeglichen. Stattdessen regen beide Gestaltungsprinzipien den Besucher dazu an, die Informationen leichter zu verarbeiten und die Seite weiter nach unten zu scrollen.
Sozialer Beweis: um Kundenergebnisse hervorzuheben und unseren Wert zu beweisen
Da Instapage am besten für digitale Werbekampagnen eingesetzt wird und Post-Click-Landing-Pages oft der erste Eindruck sind, den die Leute von uns sehen, müssen wir jedem Interessenten, der auf unsere Seiten gelangt, unseren Wert sofort beweisen.
Dazu verwenden wir immer Kundenlogos und Referenzen von geschätzten Kunden. Wie Sie bemerkt haben, enthielten die meisten Seitenbeispiele in diesem Artikel eine Form von Social Proof. Hier noch ein paar:

Experimentieren Sie mit verschiedenen Layouts
Dieser letzte Tipp sollte nicht übersehen werden, da A/B-Tests eines der wichtigsten Dinge sind, die Sie mit Post-Click-Landingpages machen können. Wir sprechen nicht nur über das Ändern der Farbe oder des Textes der CTA-Schaltfläche. Vielmehr geht es darum, mit der Reihenfolge und dem Inhalt Ihres Seitenlayouts zu experimentieren.
Abhängig von Ihrem Publikum und dem, wonach es sucht, könnte es beispielsweise der Anstoß sein, Testimonials weiter oben auf der Seite zu platzieren, um es davon zu überzeugen, dass Ihr Angebot das ist, wonach es sucht. Kombinieren Sie das mit Bildern und Texten, die Ihr Publikum ansprechen (stammen diese Testimonials von Menschen, mit denen ich mich identifizieren kann?), und Sie haben ein noch stärkeres Abschnittslayout.
Aber vielleicht ist der größte Vorbehalt Ihres Publikums nicht, ob andere mit Ihrem Produkt Erfolg haben, sondern die Schritte, die erforderlich sind, um die Lösung entweder durch eine Demo oder eine vollständige Einführung der Lösung zu starten. Was braucht es, um diese Lösung zu testen oder damit mein Unternehmen beginnt, einen Mehrwert zu erkennen?
Andere ziehen es vielleicht immer noch vor, Ihre Preise oben auf Ihrer Seite zu sehen, da der Preis ihr wichtigster Faktor für die Zukunft ist. Sie können die Antworten auf diese Fragen nicht wirklich kennen, ohne verschiedene Layouts und Inhalte zu testen.
Nutzen Sie die Vorteile der Instapage-Plattform voll aus
Dies sind nur einige Beispiele und Best Practices unseres Teams, um Ihnen zu zeigen, wie wir das umsetzen, was wir predigen. Wir haben einen effizienten Arbeitsablauf etabliert und verwenden weiterhin eine Vielzahl von Produktfunktionen bei jedem Seitendesign.
Holen Sie sich noch heute eine Instapage-Demo und überzeugen Sie sich selbst von der Leistungsfähigkeit.
