So verwenden Sie das Elementor WooCommerce-Warenkorb-Widget
Veröffentlicht: 2021-12-29Haben Sie sich jemals gewünscht, dass Sie die WooCommerce-Warenkorbseite mit der visuellen Oberfläche von Elementor erstellen und anpassen könnten?
Wir haben tolle Neuigkeiten! In der Version Elementor Pro 3.5 im November 2021 haben wir Elementor WooCommerce Builder um neue Funktionen erweitert, darunter spezielle Widgets für den Warenkorb, die Kasse und die Seiten „Mein Konto“ Ihres Shops.
Während Sie sich früher auf Ihr WooCommerce-Design verlassen mussten, um diese Schlüsselseiten zu steuern, können Sie jetzt das Design, Layout und den Inhalt dieser Elemente direkt von Elementor aus steuern.
In diesem Tutorial konzentrieren wir uns auf die Verwendung eines bestimmten Elements – das neue Warenkorb-Widget. Genauer gesagt, Sie werden lernen, wie Sie das neue Cart-Widget von Elementor Pro verwenden, um die Cart-Seite Ihres Shops zu steuern und zu optimieren, ohne Elementor zu verlassen.
Wenn Sie dieses Tutorial im Videoformat sehen möchten, können Sie sich das Video oben ansehen. Lesen Sie andernfalls weiter für das vollständige textbasierte Tutorial, das zusammen mit dem Video folgt.
Wie funktioniert das Elementor Cart Widget?
Der Einkaufswagen Ihres Shops ist ein wesentlicher Bestandteil der Benutzererfahrung Ihrer E-Commerce-Website. Einkaufswagen vereinfachen den Bezahlvorgang für Ihre Kunden und machen es Käufern leicht, die Produkte zu speichern, an denen sie interessiert sind.
Mit dem neuen Warenkorb-Widget von Elementor können Sie die visuelle Designoberfläche von Elementor verwenden, um Ihre Warenkorbseite vollständig anzupassen, um sicherzustellen, dass sie mit dem restlichen Branding Ihres Geschäfts übereinstimmt und den Verkauf optimiert.
Hier sind einige Beispiele für die Arten von Anpassungen, die Sie mit dem Einkaufswagen-Widget vornehmen können:
- Wählen Sie verschiedene Warenkorb-Layouts, z. B. ein einspaltiges oder zweispaltiges Layout.
- Passen Sie alle Farben und Typografien für jedes einzelne Element in Ihrem Einkaufswagen an.
- Konfigurieren Sie das Layout und den Abstand jedes Elements auf granularer Ebene, z. B. durch Anpassen des Zeilenabstands zwischen bestimmten Warenkorbinformationen.
- Bearbeiten Sie die Beschriftungen für Schlüsselbereiche Ihrer Warenkorbseite zusammen mit dem Text für verschiedene Schaltflächen.
- Passen Sie die Formulare Ihres Einkaufswagens an, z. B. das Gutscheinformular und den Versandkostenrechner.
Wie bei all Ihren Elementor-Designs erhalten Sie auch spezielle Optionen, um das Aussehen Ihres Warenkorbs auf verschiedenen Geräten anzupassen, sodass Sie sicherstellen können, dass jeder Käufer ein großartiges Erlebnis hat, egal ob er auf einem Desktop, Tablet oder Handy stöbert Gerät.
So verwenden Sie das Einkaufswagen-Widget in Elementor
Lassen Sie uns nun in die Schritt-für-Schritt-Anleitung einsteigen, wie Sie mit der Verwendung des Elementor Cart-Widgets in Ihrem WooCommerce-Shop beginnen können.
1. Bearbeiten Sie die Standard-Warenkorbseite Ihres Shops in Elementor
Wenn Sie einen WooCommerce-Shop erstellen, erstellt WooCommerce automatisch eine Warenkorbseite für Ihren Shop, die den WooCommerce-Warenkorb-Shortcode verwendet.
Für dieses Tutorial verwenden Sie diese vorhandene Seite für Ihr Design. Aber anstatt nur beim Standardstil Ihres Designs zu bleiben, bearbeiten Sie diese Seite mit Elementor, um auf alle Designoptionen von Elementor zuzugreifen.
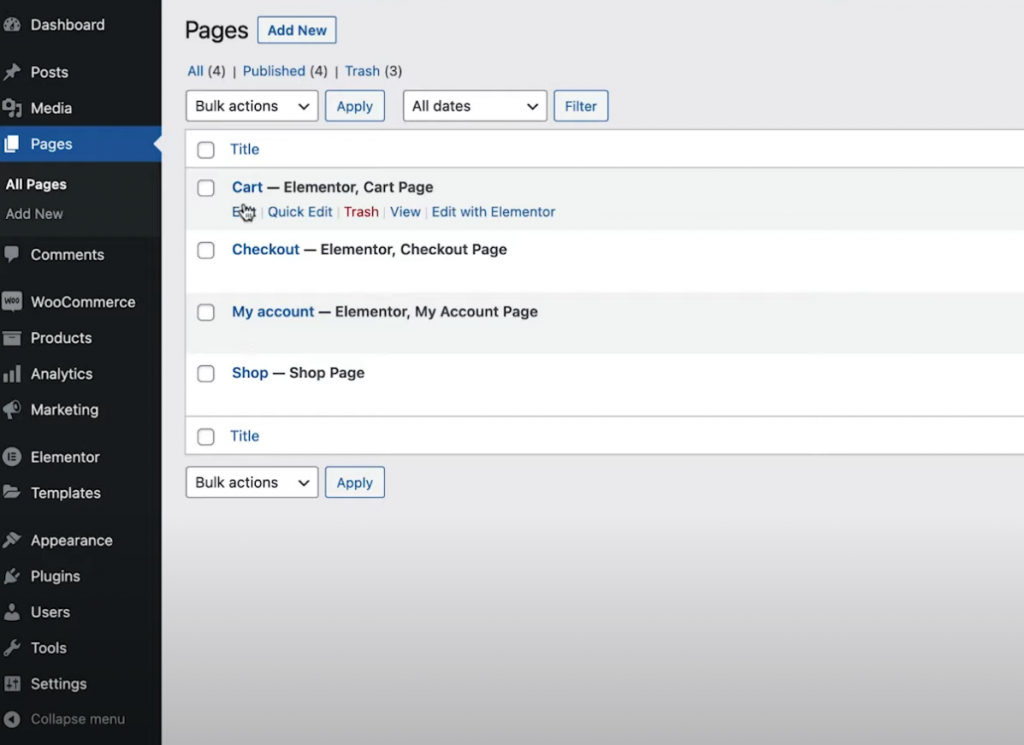
Gehen Sie zunächst zur Seitenliste in Ihrem Dashboard und suchen Sie die Warenkorbseite. Es sollte als „Warenkorbseite“ gekennzeichnet sein.

Sobald Sie es gefunden haben, klicken Sie auf die Schaltfläche Bearbeiten , um den WordPress-Editor zu öffnen. Klicken Sie dann im Editor auf die Option zum Bearbeiten mit Elementor , um die Benutzeroberfläche von Elementor zu starten.
2. Ersetzen Sie den WooCommerce-Einkaufswagen-Shortcode durch das Elementor-Einkaufswagen-Widget
Wenn Sie die vorhandene Warenkorbseite Ihres Shops zum ersten Mal in Elementor öffnen, sehen Sie den Shortcode [woocommerce_cart] in einem Text-Editor-Widget von Elementor.
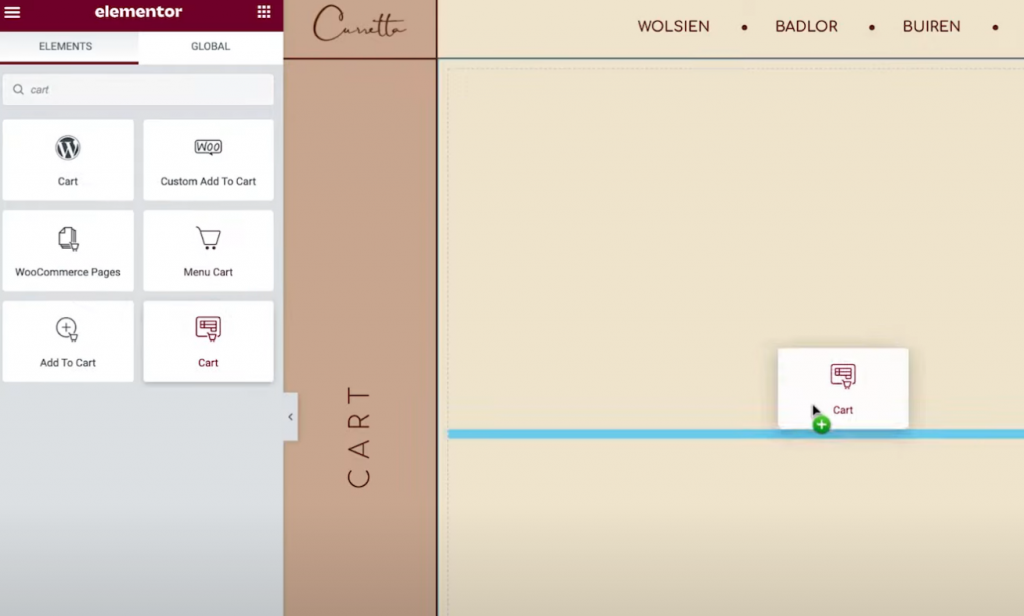
Um mit Ihrem Design zu beginnen, sollten Sie dieses vorhandene Widget/Shortcode löschen und durch das neue dedizierte Warenkorb-Widget von Elementor ersetzen:

Jetzt können Sie mit der Anpassung des Designs Ihrer Warenkorbseite beginnen.
Hinweis – Wir empfehlen, einige Artikel in Ihren Einkaufswagen zu legen, damit Sie sehen können, wie ein „voller“ Einkaufswagen aussieht, während Sie an Ihrem Design arbeiten. Andernfalls sehen Sie Ihren Einkaufswagen im leeren Zustand, wenn Sie in Elementor arbeiten.
Sie können dies tun, indem Sie zum Frontend Ihres Shops gehen, einige Artikel zu Ihrem Warenkorb hinzufügen und dann die Elementor-Oberfläche neu laden. Sobald Sie Elementor neu laden, sollten diese Artikel in Ihrem Einkaufswagen erscheinen, während Sie an Ihrem Design arbeiten.
Wenn Sie jemals wieder zur Vorschau zurückkehren möchten, wie ein „leerer“ Warenkorb aussieht, können Sie diese Artikel einfach aus Ihrem Warenkorb im Frontend Ihrer Website entfernen und dann die Elementor-Oberfläche neu laden.
3. Richten Sie das Layout Ihres Einkaufswagens ein
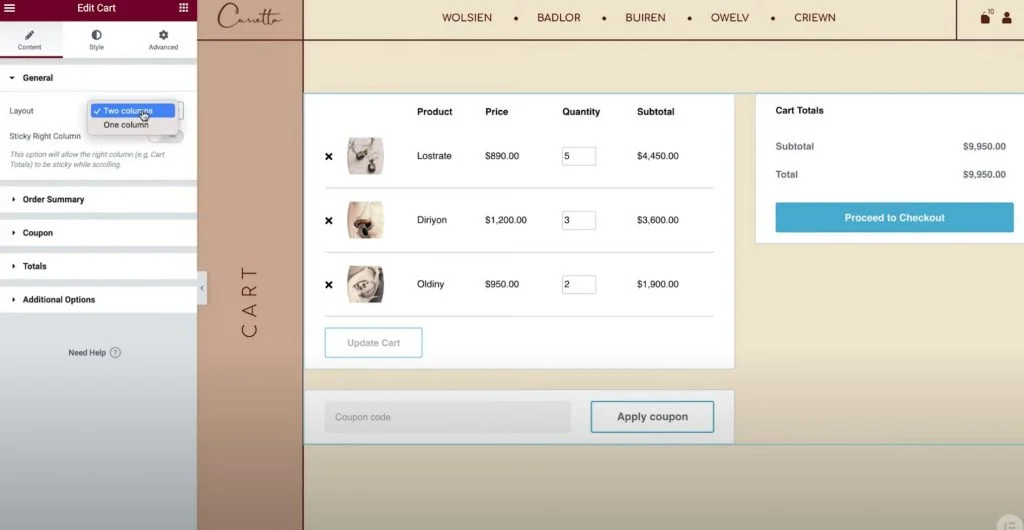
Um das Layout, Design und andere Verhalten Ihres Warenkorbs zu steuern, können Sie seine Einstellungen in der Seitenleiste öffnen, genau wie Sie jedes andere Elementor-Widget bearbeiten würden.
Zu Beginn können Sie in der Dropdown- Liste Layout der allgemeinen Einstellungen zwischen einem einspaltigen oder zweispaltigen Layout wählen. Die Verwendung eines zweispaltigen Layouts ist gut, da es die Warenkorbsummen nach oben bringt, wodurch die Warenkorbsummen beim Surfen auf größeren Geräten besser sichtbar werden.
Sie können die Warenkorb-Gesamtsummenspalte auch beim Scrollen fixieren, indem Sie den Schalter Sticky Right Column aktivieren. Möglicherweise möchten Sie auch einen Versatz hinzufügen, um sicherzustellen, dass sich dieser nicht mit anderen Inhalten überschneidet.

Als Nächstes können Sie die Einstellungen der Bestellübersicht verwenden, um den Text der Schaltfläche „Warenkorb aktualisieren“ bei Bedarf anzupassen.
In den Summeneinstellungen erhalten Sie ähnliche Optionen, um die Beschriftungen und die Ausrichtung verschiedener Warenkorbelemente anzupassen, z. B. den Text der Schaltfläche „Zur Kasse gehen“.

Wenn Sie die WooCommerce-Versandrechnerfunktion aktiviert haben, können Sie dies auch in den Einstellungen des Widgets konfigurieren. Sie können den Versandrechner in den Einstellungen von WooCommerce aktivieren, indem Sie zu WooCommerce → Einstellungen → Versand → Versandoptionen gehen und das Kontrollkästchen aktivieren, um den Versandrechner auf der Warenkorbseite zu aktivieren.
Schließlich geben Ihnen die Einstellungen für zusätzliche Optionen einen Schalter, um automatische Warenkorb-Updates zu aktivieren. Anstatt dass Käufer auf die Schaltfläche „Aktualisieren“ klicken müssen, um ihre Änderungen zu übernehmen; Wenn Sie diese Funktion aktivieren, wird der Warenkorb automatisch aktualisiert, ohne dass die Seite neu geladen werden muss.
4. Passen Sie das Design Ihres Einkaufswagens an
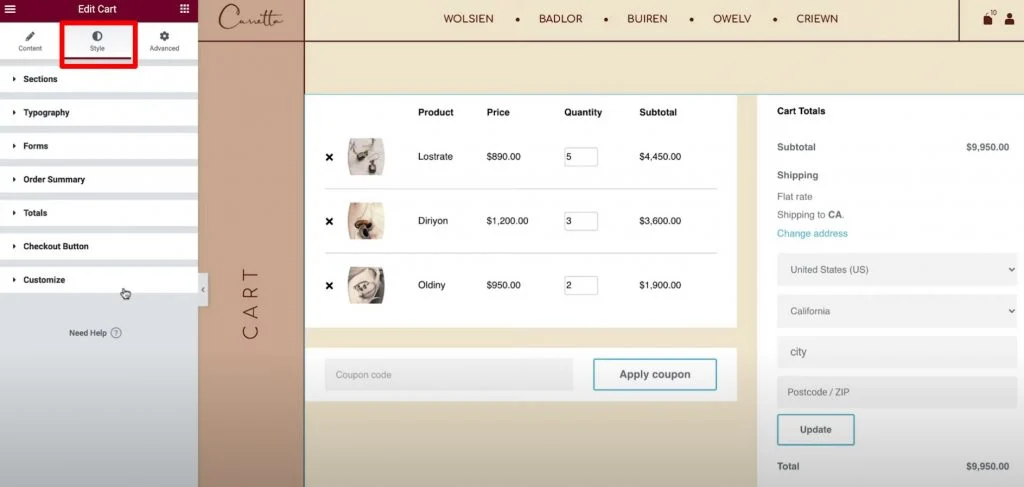
Jetzt können Sie den Stil und das Design Ihres Warenkorbs konfigurieren, indem Sie in den Widget-Einstellungen auf die Registerkarte Stil gehen. Hier sehen Sie eine Reihe verschiedener Einstellungsbereiche, darunter Abschnitte , Typografie , Formulare und mehr.

Hier sind die allgemeinen Stiloptionen, die Sie in jedem Bereich finden:
- Abschnitte – Sie können den Gesamtstil aller drei Warenkorb-Widget-Teile steuern. Sie können beispielsweise einen Hintergrund auf den gesamten Warenkorb anwenden oder einen Boxschatten hinzufügen.
- Typografie – Sie können einige allgemeine Typografien und Farben für Schlüsselbezeichnungen wie Titel, Beschreibungen, Links usw. steuern.
- Formulare – Sie können das Design des Gutscheinfeldformulars und des Versandfeldformulars steuern (wenn Sie den Versandrechner auf der Warenkorbseite aktiviert haben). Sie können beispielsweise die Einstellung „ Zeilenabstand “ verwenden, um etwas Abstand zwischen Formularfeldern zu schaffen.
- Schaltflächen – Sie können die Schaltflächen „ Gutschein anwenden“ und „ Aktualisieren “ mit allen Stiloptionen für Elementor-Schaltflächen gestalten, mit denen Sie vertraut sind.
- Bestellübersicht – Sie können den Stil für die Produkte im Warenkorb und die Bestellübersicht steuern.
- Summen – Sie können das Design des Abschnitts „Warenkorbsummen“ steuern, der die Gesamtkosten der Bestellung des Käufers auflistet.
- Checkout-Button – Sie können das Design des Checkout-Buttons steuern. Sie sollten es auffällig gestalten, um sicherzustellen, dass Käufer es nicht verpassen, da dies die Aktion ist, die sie ausführen sollen.
- Anpassen – Sie können eine genauere Kontrolle über die Bestellzusammenfassung, den Gutschein und die Gesamtsummen erhalten. Wenn Sie diese Optionen hinzufügen, erhalten Sie zusätzliche Einstellungen, die sich auf diese Bereiche konzentrieren. Sie können dies beispielsweise verwenden, um Ihren Abschnitt „Gesamtsummen“ durch eine separate Hintergrundfarbe, einen Schatten, einen Rahmen usw. vom Rest Ihres Einkaufswagens abzuheben.
5. Passen Sie die mobile Version Ihres Einkaufswagens an
Wenn Sie das Elementor Cart-Widget verwenden, reagiert Ihr Einkaufswagen standardmäßig auf Mobilgeräte. Wie bei anderen Elementor-Widgets und -Designs können Sie jedoch auch manuell anpassen, wie Ihr Warenkorb auf verschiedenen Geräten aussehen soll, um das absolut beste Erlebnis für jeden Käufer zu schaffen.
Öffnen Sie dazu den responsiven Bearbeitungsmodus von Elementor und Sie sehen Gerätesymbole neben den Einstellungen, die Sie für verschiedene Geräte optimieren können.
Sie können beispielsweise den Zeilenabstand ändern, je nachdem, ob jemand einen Desktop oder ein mobiles Gerät verwendet, oder die Schriftgröße verschiedener Elemente anpassen.
6. Passen Sie bei Bedarf die WooCommerce-Einstellungen in den Website-Einstellungen an
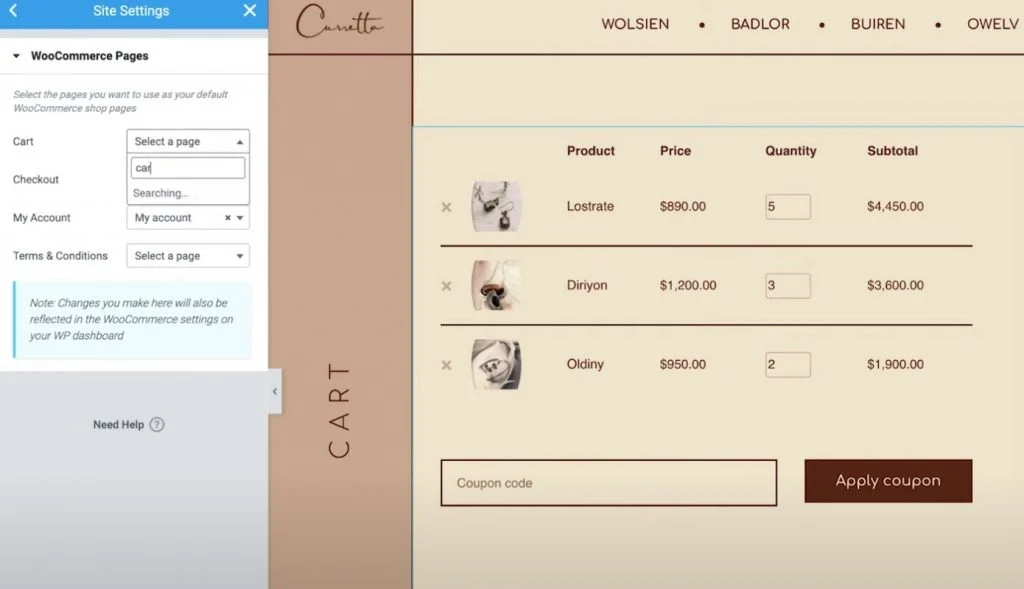
Dieser letzte Schritt ist optional, aber es sei darauf hingewiesen, dass Sie auch wichtige WooCommerce-Seitenzuweisungen im Bereich Elementor-Site-Einstellungen steuern können.
Wenn Sie beispielsweise mit Elementor eine neue Seite für Ihren Warenkorb erstellt haben, anstatt die vorhandene WooCommerce-Warenkorbseite zu bearbeiten, können Sie WooCommerce anweisen, Ihre neue Seite aus den Elementor-Site-Einstellungen zu verwenden.
Sie können auf diese Optionen über die Registerkarte WooCommerce des regulären Bereichs Website-Einstellungen zugreifen. Die WooCommerce-Option wird unter der Überschrift Einstellungen angezeigt.

Erstellen und passen Sie Ihre Warenkorbseite an, ohne Elementor zu verlassen
Mit dem neuen WooCommerce-Warenkorb-Widget in Elementor Pro können Sie jetzt Ihre Warenkorbseite erstellen und anpassen, ohne Elementor zu verlassen.
Mit den Einstellungen von Elementor können Sie das Design jedes Elements anpassen, aus verschiedenen Layouts auswählen, die Beschriftungen ändern und vieles mehr. Diese zusätzliche Kontrolle über Ihre Warenkorbseite gibt Ihnen die Möglichkeit, ein einheitliches Design mit dem Rest Ihres Shops zu gewährleisten und Ihre Warenkorbseite zu optimieren, um den Umsatz zu steigern.
Darüber hinaus verfügt Elementor Pro auch über neue Widgets für andere wichtige Bereiche Ihres Shops, wie z. B. die Checkout-Seite und die Seite „Mein Konto“. Diese Widgets machen die Verwendung von WooCommerce-Shortcodes überflüssig und geben Ihnen mehr Kontrolle über Ihren Shop als je zuvor.
Alle diese neuen Widgets bauen auf den bestehenden Funktionen auf, die Sie im WooCommerce Builder hatten, wie z. B. die Möglichkeit, die WooCommerce-Einzelproduktseite anzupassen.
Wenn Sie Elementor Pro und WooCommerce Builder bereits verwenden, können Sie noch heute mit dem Warenkorb-Widget beginnen, indem Sie diesem Tutorial folgen. Wenn Sie Elementor Pro noch nicht verwenden, führen Sie noch heute ein Upgrade durch, um auf das neue Warenkorb-Widget, WooCommerce Builder und alle anderen großartigen Funktionen in Elementor Pro zuzugreifen.
Haben Sie noch Fragen zur Verwendung des WooCommerce-Warenkorb-Widgets in Elementor Pro 3.5? Lass es uns in den Kommentaren wissen!
