So verwenden Sie die heißesten Designtrends des Jahres 2021 auf Ihren Landing Pages
Veröffentlicht: 2021-07-13Sie haben nur eine Chance, einen ersten Eindruck zu hinterlassen – wenn Sie keinen guten hinterlassen, setzt dies einen schlechten Ton für die gesamte Beziehung. Im Marketing hängt dieser erste Eindruck von Ihrem Landingpage-Design ab.
Das erste, was ein Besucher nach dem Klick auf die Anzeige sieht, ist Ihre Zielseite – und bevor er sich auf den Text konzentriert, sieht er das Seitendesign. Von den Farben über die Typografie bis hin zum Heldenbild muss alles optisch ansprechend sein, ein nahtloses Benutzererlebnis bieten und Besucher dazu bringen, zu scrollen – und schließlich auf die CTA-Schaltfläche zu klicken.
Hier kommen Designtrends ins Spiel.
Die Trends jedes Jahres helfen Ihnen zu sehen, was funktioniert und was nicht, damit Sie eine Seite entwerfen können, die gut aussieht, sich relevant anfühlt und Besucher anspricht.
Landingpage-Designtrends im Jahr 2021
Seit Jahren dringen Webdesign-Trends immer weiter in das Sci-Fi-Universum vor. Die Designtrends 2021 sind jedoch das genaue Gegenteil. Die diesjährigen Webdesign-Trends haben ein gemeinsames Thema: Realismus.
Die aktuellen Trends kombinieren digitale und reale Aspekte, um zu zeigen, wie Standard-Websites im Alltag geworden sind. Wir haben vier Landingpage-Designtrends kuratiert, die Ihrer Seite einen visuellen Reiz verleihen, eine Verbindung zu den Besuchern herstellen und zu Conversions beitragen.
Designtrend Nr. 1: Parallax-Animation
Parallax-Animationen erzeugen eine optische Täuschung, sodass sich Objekte im Vordergrund scheinbar schneller bewegen als weiter entfernte Objekte. Der Effekt ähnelt dem Betrachten einer vorbeiziehenden Landschaft während der Fahrt. Beim Einsatz auf Landingpages wirkt die Animation real und surreal zugleich.
Mit Parallax-Animation erzeugen Designer Tiefe, indem sie Vordergrund, Hintergrund und Immersion verwenden und den Computerbildschirm in etwas verwandeln, das einer Theaterbühne ähnelt. Wenn ein Besucher auf der Seite navigiert, ziehen ihn die scheinbar flüssigen Animationen an.
So sieht das Design in Aktion aus:

So verwenden Sie Parallax-Animation auf Ihrer Zielseite
Anstatt generische Symbole zu verwenden, um zu erklären, warum Ihr Produkt oder Ihre Dienstleistung für Besucher perfekt geeignet ist, erstellen Sie Parallax-Animationen, um Produktfunktionen und Benutzervorteile auf Ihren Zielseiten zu präsentieren. Die Magie der Animationen wird die Besucher eher fesseln und sie dazu bringen, aufmerksam zu sein.
Trend Nr. 2: Beruhigende Farben
Mit der zunehmenden Nutzung digitaler Technologie in unserem Leben verbringen die meisten Benutzer die meiste Zeit damit, auf Bildschirme zu starren. Aus diesem Grund ist die Überanstrengung der Augen ein weit verbreitetes Problem. Die diesjährigen Seitendesign-Trends drehen sich um Farbschemata, die die Augen weniger belasten.
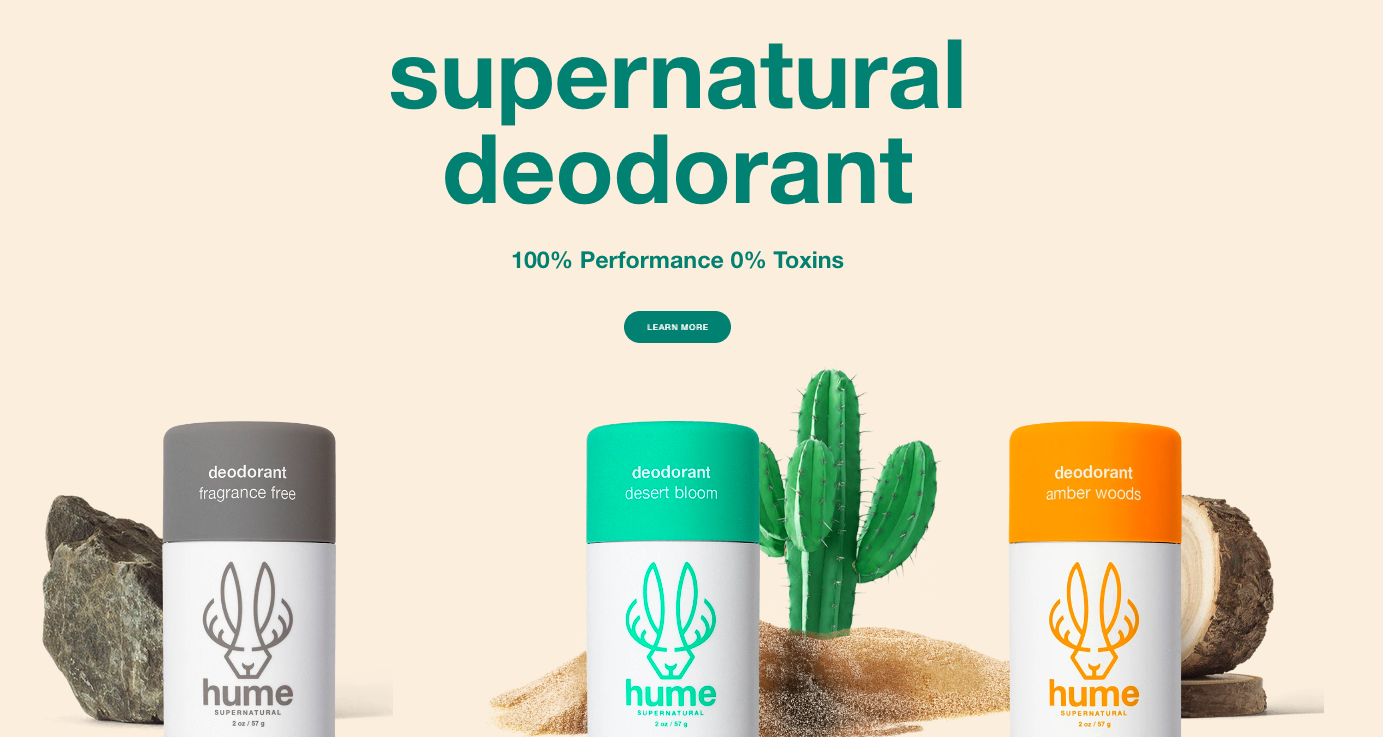
Beruhigende Farben sind einen Schritt von den beiden Extremen Dunkel und Hell entfernt. Sanfte Farbpaletten wie gedämpftes Grün, Pastellblau, warmes Braun und helles Rosa liegen dieses Jahr voll im Trend. Diese gedeckten, einladenden Farben machen Websites und Landingpages nicht nur weniger aufdringlich als Schwarz oder Weiß, sondern sorgen auch auf natürliche Weise für Ruhe und Entspannung.
Die Deo-Homepage von Hume ist das perfekte Beispiel für beruhigende Farben:

So verwenden Sie beruhigende Farben auf Ihrer Zielseite
Wenn Sie Ihre Zielseite in einem ruhigen, beruhigenden Farbschema gestalten, ist es für Besucher angenehmer, Ihre Seite anzuzeigen und auf den Call-to-Action-Button zu klicken. Um die richtige Farbe für Ihre Seite auszuwählen, lesen Sie diese umfassende Anleitung zur Auswahl der perfekten Farbe.
Denken Sie daran, dass jeder Farben anders wahrnimmt, daher gibt es keinen einzigen Weg, die Prinzipien der Farbpsychologie für jeden auf der Welt zu integrieren. Die Gefühle, die durch bestimmte Farbtöne hervorgerufen werden, sind mit Bedeutungen verbunden, die tief in jeder Kultur verwurzelt sind – und Sie kennen Ihr Publikum besser als jeder andere.
Trend Nr. 3: Kritzeleien
Sie wissen wahrscheinlich bereits, was ein Gekritzel ist – viele von uns haben die Ränder von Schulheften mit Gekritzel gefüllt, ob wir nun Designer geworden sind oder nicht. Google zeigt auf seiner Homepage häufig Kritzeleien, um an bedeutende Ereignisse und Persönlichkeiten zu erinnern.

Während Kritzeleien oft im Skizzenbuch eines Designers verborgen bleiben und im fertigen Design manchmal nie zum Leben erweckt werden, kann dieses handgezeichnete Element oft die perfekte Menge an Kreativität in Seitenoberflächen und Layouts einbringen.
Dieser Designstil verleiht der Seite auch Persönlichkeit und verleiht ihr ein Gefühl von Originalität, das Sie allein mit digitalen Animationen und Effekten nicht erreichen können. Und obwohl Kritzeleien per se kein neuer Trend sind, feiern sie dieses Jahr ein nachdrückliches Comeback.
Das Hautpflegeunternehmen Paloroma kombiniert Kritzeleien mit Fotografie, um die Benutzer anzulocken. Die Zeichnungen lenken den Fokus der Besucher auf die Produktbilder. Die Marke verwendet auch animierte Kritzeleien weiter unten auf der Seite, um die Produktpalette zum Leben zu erwecken.

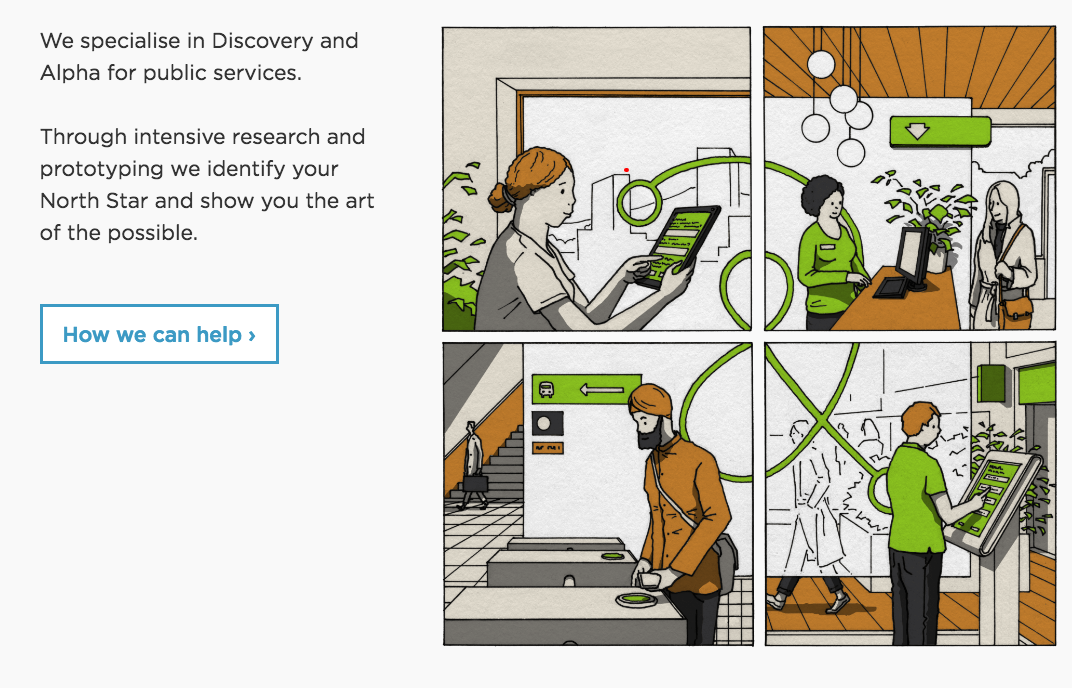
Mace & Menter, ein Forschungs- und Designstudio, verwendet einen handgezeichneten Comicstrip, um zu erklären, wie ihr Service funktioniert:

So verwenden Sie Doodles auf Ihrer Landingpage
Doodles machen Ihr Seitendesign menschlicher und zugänglicher. Das Hinzufügen einiger Elemente auf Ihrer Seite, die wie von Hand gezeichnet aussehen, hilft den Besuchern, sich mit Ihrer Marke zu identifizieren, und erweckt Ihr Produkt oder Ihre Dienstleistung zum Leben.
Doodles verleihen dem Gesamtbild Ihrer Zielseite zwar eine einfache Laune, die möglicherweise nicht für alle Marken funktioniert, aber das ist nicht alles, was sie tun können. Wenn sie als visuelle Hinweise verwendet werden, können einfache Kritzeleien Besucher dazu bringen, auf bestimmte Seitenelemente wie das Lead-Erfassungsformular oder den Call-to-Action-Button zu achten.
Trend Nr. 4: Neumorphismus
Neumorphismus gewinnt seit letztem Jahr langsam an Bedeutung. Im Jahr 2021 verspricht es, Ihre Seiten in das paradoxe Zeitalter des minimalistischen Realismus zu führen.
Der Stil ist ein Nachfolger des Skeuomorphismus – ein Designansatz, der Renderings bekannter, veralteter Materialien in aktuelle Designs integriert. Obwohl sich der Stil auf den Skeuomorphismus bezieht, konzentriert sich der Neumorphismus eher auf die Farbpalette als auf den Kontrast oder die Ähnlichkeit zwischen der realen und der digitalen Welt.
Dieser Designtrend verwendet die Farbe des gesamten Bildschirms und überlagert Elemente vom Hintergrund bis zur Benutzeroberfläche und den Schaltflächen, um ein einzigartiges Benutzererlebnis zu bieten. Kennzeichen des Neumorphismus sind minimales Design, solide Farben, geringer Kontrast, Schatten und Farbakzente.
Das VespaJoy-Webkonzept der Designerin Sara Salehi ist ein schönes Beispiel dafür, wie Neumorphismus in Aktion aussieht:

So verwenden Sie Neumorphismus auf Ihrer Zielseite
Da der Neumorphismus flache Bilder oder Symbole in realistische 3D-Objekte verwandelt, können Sie die Designtechnik verwenden, um Ihre Produktbilder und UI hervorzuheben. Probieren Sie beispielsweise diesen aktualisierten Ansatz aus, um Schatten auf Textelemente zu legen, die Sie hervorheben möchten, wie z. B. die Call-to-Action-Schaltfläche.
Beginnen Sie mit der Erstellung trendiger Zielseiten
Welche Designtrends möchten Sie auf Ihren Landingpages ausprobieren? Wenn Sie sich inspiriert fühlen, finden Sie in unserem umfassenden E-Book auch weitere Trends und Beispiele für das Landingpage-Design für 2021.
Wir wissen, dass es eine Herausforderung sein kann, neue Designelemente in großem Maßstab zu testen und zu implementieren, deshalb sind wir hier, um Ihnen zu helfen, mit Instapage nahtlos stärkere Seiten zu erstellen. Melden Sie sich noch heute für eine Instapage-Demo an und erhalten Sie Zugriff auf 100 % anpassbare Vorlagen, Instablocks™ und vieles mehr. Mit Instapage können Sie Ihre Zielseitenproduktion schneller als je zuvor skalieren.
