So richten Sie eine benutzerdefinierte Variable mit GTM ein
Veröffentlicht: 2022-06-29Man kann mit GTM arbeiten und benötigt keine benutzerdefinierten Variablen. Vermarkter, die es professionell einsetzen möchten, stellen jedoch irgendwann fest, dass die integrierten Variablen in einigen Fällen begrenzt sind. Dann werden Sie erkennen, wie Sie Ihr GTM-Spiel mit benutzerdefinierten Spielen einen Schritt weiter bringen können.
Daher haben wir einen Leitfaden für Google Tag Manager-Variablen vorbereitet, damit Sie das Konzept verstehen und lernen, wie Sie Ihre eigene benutzerdefinierte Variable einrichten und sie für personalisiertes Marketing mit Popup-Kampagnen verwenden (letztere ist eine gute Kennenlernanleitung auf unserer Seite).
Beginnen wir mit den Grundlagen.

Was sind Variablen im Google Tag Manager?
Variablen in GTM sind benannte Platzhalter für Werte, die Sie definieren. Diese Werte werden ausgefüllt, wenn Code auf Ihrer Website oder mobilen App ausgeführt wird. Variablen werden sowohl in Triggern als auch in Tags in GTM verwendet:
Bei Auslösern; Variablen bestimmen Filter, die angeben, wann ein GTM-Tag ausgelöst werden soll.
In Tags; Variablen erfassen dynamische Werte. Beispiel: Übergeben Sie eine Produkt-ID an ein Conversion-Tracking-Tag.
Im Google Tag Manager werden Variablen in zwei Hauptkategorien eingeteilt; eingebaute Variablen und benutzerdefinierte Variablen. Tag Manager enthält vorgefertigte integrierte Variablen, die für die meisten Trigger- und Tag-Konfigurationen einsatzbereit sind. Sie sind jedoch nicht auf die integrierte Variablenbibliothek beschränkt – GTM ermöglicht auch das Erstellen Ihrer benutzerdefinierten Variablen.
Was sind eingebaute Variablen?

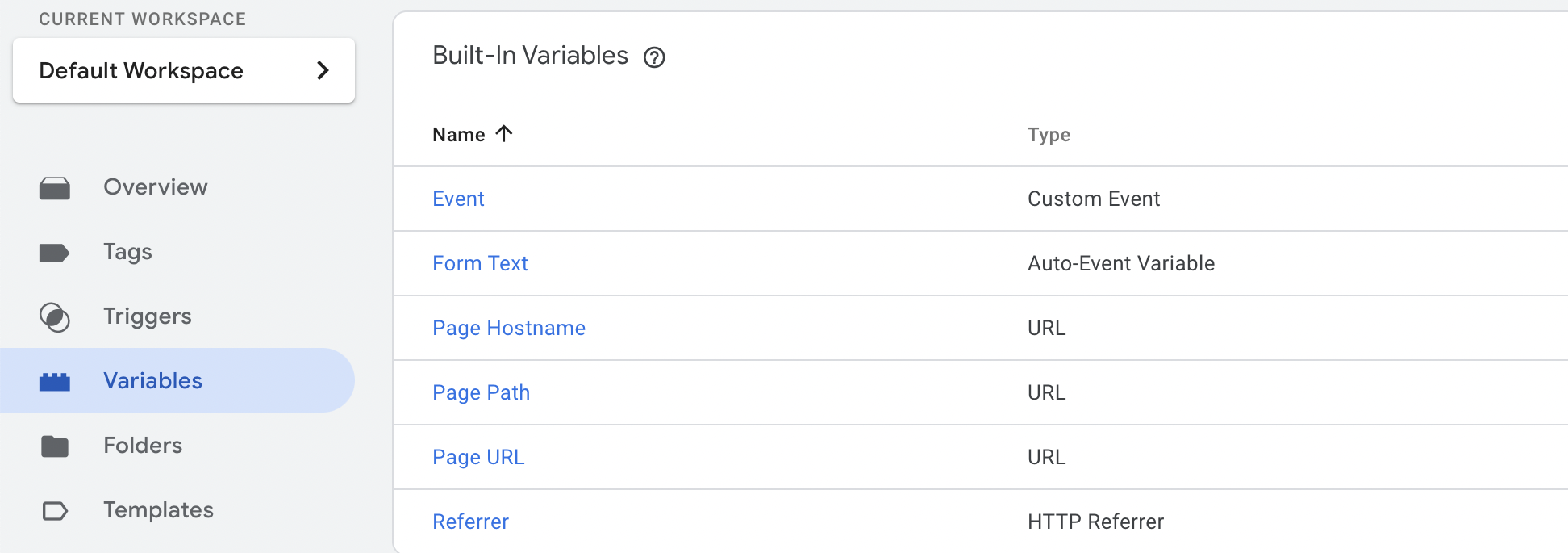
Wie bereits erwähnt, handelt es sich bei integrierten Variablen um eine Reihe vorgefertigter Variablen, die nicht angepasst werden können.
Neue Container haben zu Beginn keine benutzerdefinierten Variablen, während einige integrierte Variablen vorab aktiviert werden. Sie können die integrierten Variablen in den rechten Abschnitten nach Belieben aktivieren oder deaktivieren.
Was ist eine konstante Variable im Google Tag Manager?
Ein weiterer Begriff, dem Sie bei der Verwendung von GTM begegnen werden, ist die „konstante Variable“. Eine konstante Variable ist eine wiederverwendbare Variable, die Sie häufig verwenden müssen oder die möglicherweise in Zukunft aktualisiert werden muss. Konstante Variablen in GTM werden also zum Speichern statischer oder dynamischer Werte verwendet, die Sie häufig verwenden werden. Speichern Sie solche Variablen am besten als 'Konstante', um beim Konfigurieren von Tags auf eine zeitsparende Lösung zurückzugreifen.
Der häufigste Anwendungsfall für konstante Variablen ist Google Analytics. Zum Beispiel:
- Mit einer konstanten Variablen müssen Sie nicht jedes Mal, wenn Sie ein Analytics-Tag konfigurieren möchten, zum Google Analytics-Admin gehen, um eine Kopie zu kopieren. Stattdessen behalten Sie nur den Namen der {{ID-Analyse}}-Variablen im Hinterkopf.
Die integrierten Variablen in GTM kommen in die folgenden Kategorien:
Für Webcontainer (Klicks, Fehler, Formulare, Verlauf, Seiten, Bildlauf, Dienstprogramme, Videos, Sichtbarkeit)
Für AMP-Container (Gerät & Browser, Interaktion, Verschiedenes, Seite und Inhalt, Seiten, Leistung, Dienstprogramme)
Für Android-Container (Anwendung, Gerät, Dienstprogramme, Kampagnenereignisparameter, andere Ereignisparameter)
Für iOS-Container (Anwendung, Gerät, Dienstprogramme, Kampagnenereignisparameter, In-App-Kaufereignisparameter, Benachrichtigungsereignisparameter, andere Ereignisparameter)
Für ältere mobile Container (Anwendung, Gerät, Dienstprogramme)
So erstellen Sie eine benutzerdefinierte Variable im Google Tag Manager
Wenn wir benutzerdefinierte Variablen sagen, meinen wir benutzerdefinierte benutzerdefinierte Webvariablen in GTM. Dies ist eine Option, die GTM für Variablen bereitstellt, die möglicherweise nicht in seiner eigenen integrierten Bibliothek enthalten sind.
Führen Sie die folgenden Schritte aus, um eine neue benutzerdefinierte Variable im Google Tag Manager zu erstellen:
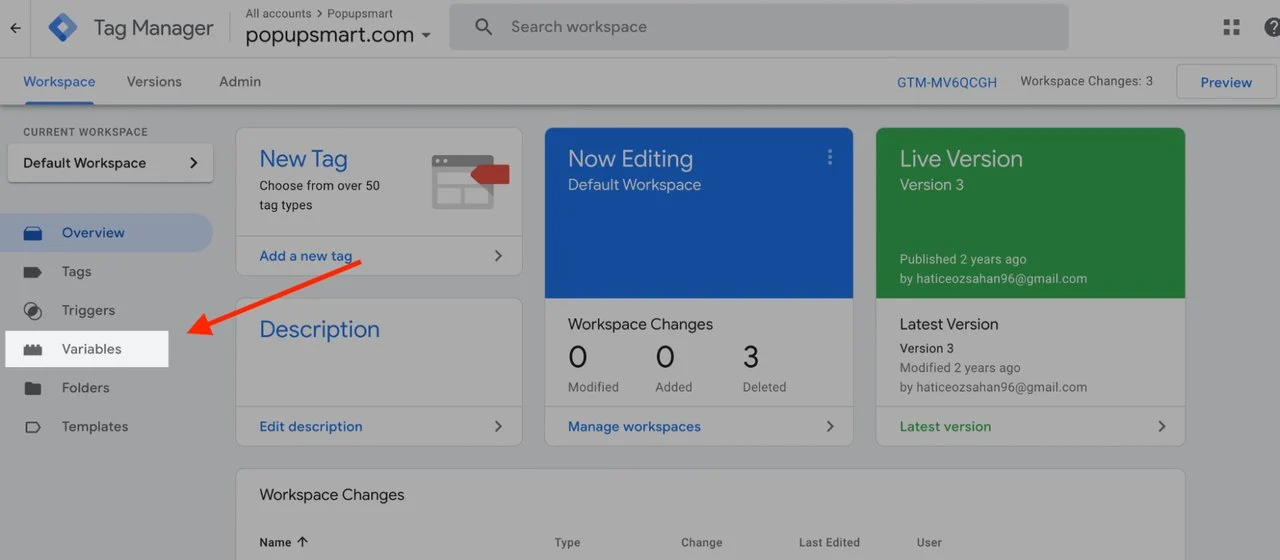
Schritt 1: Klicken Sie im linken Navigationsmenü auf Variablen.


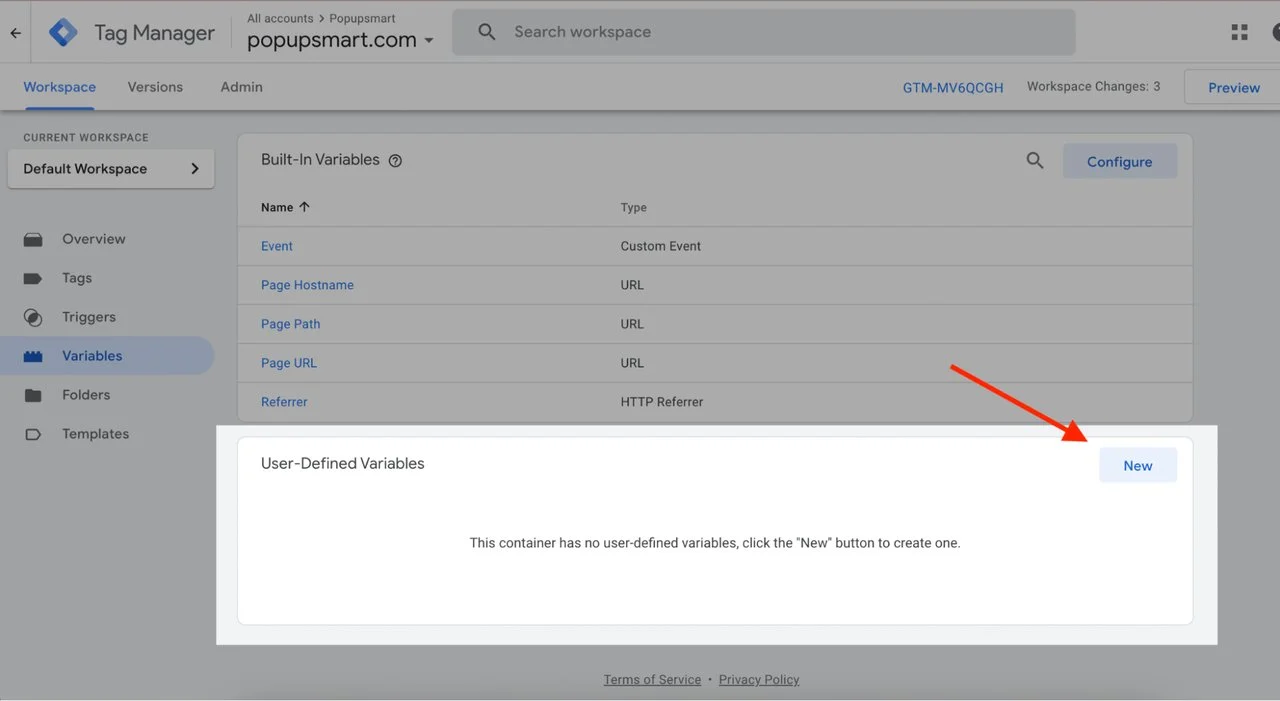
Schritt 2: Klicken Sie im Abschnitt Benutzerdefiniert auf die Schaltfläche Neu, um eine neue Variable zu erstellen.

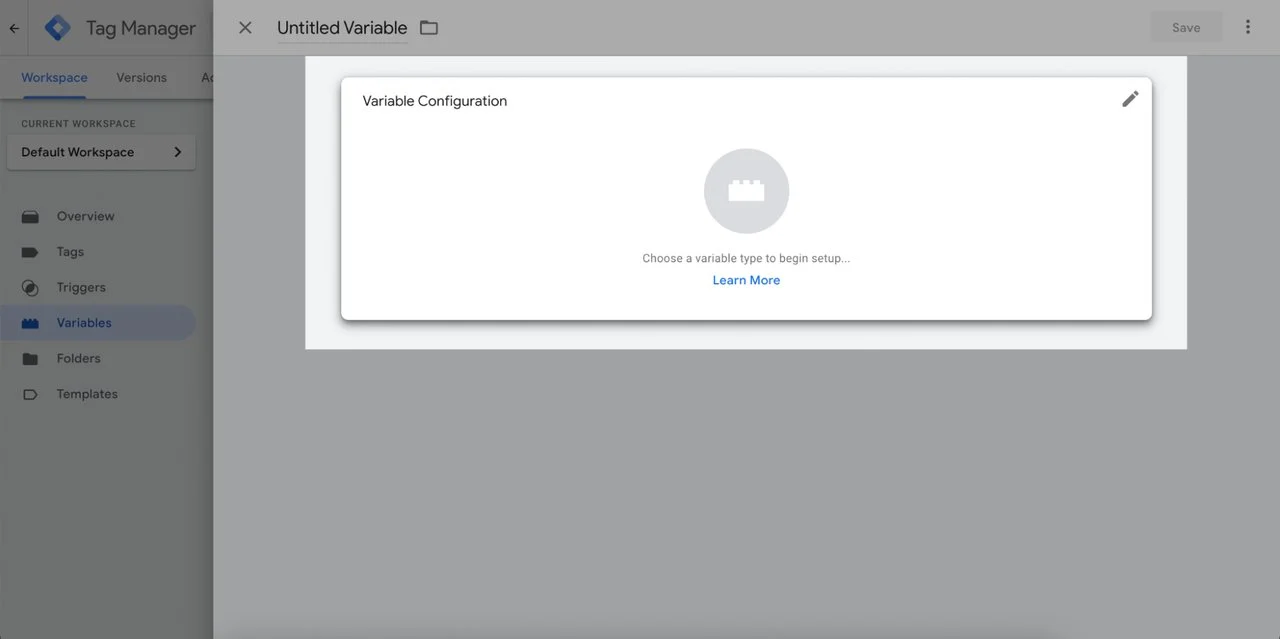
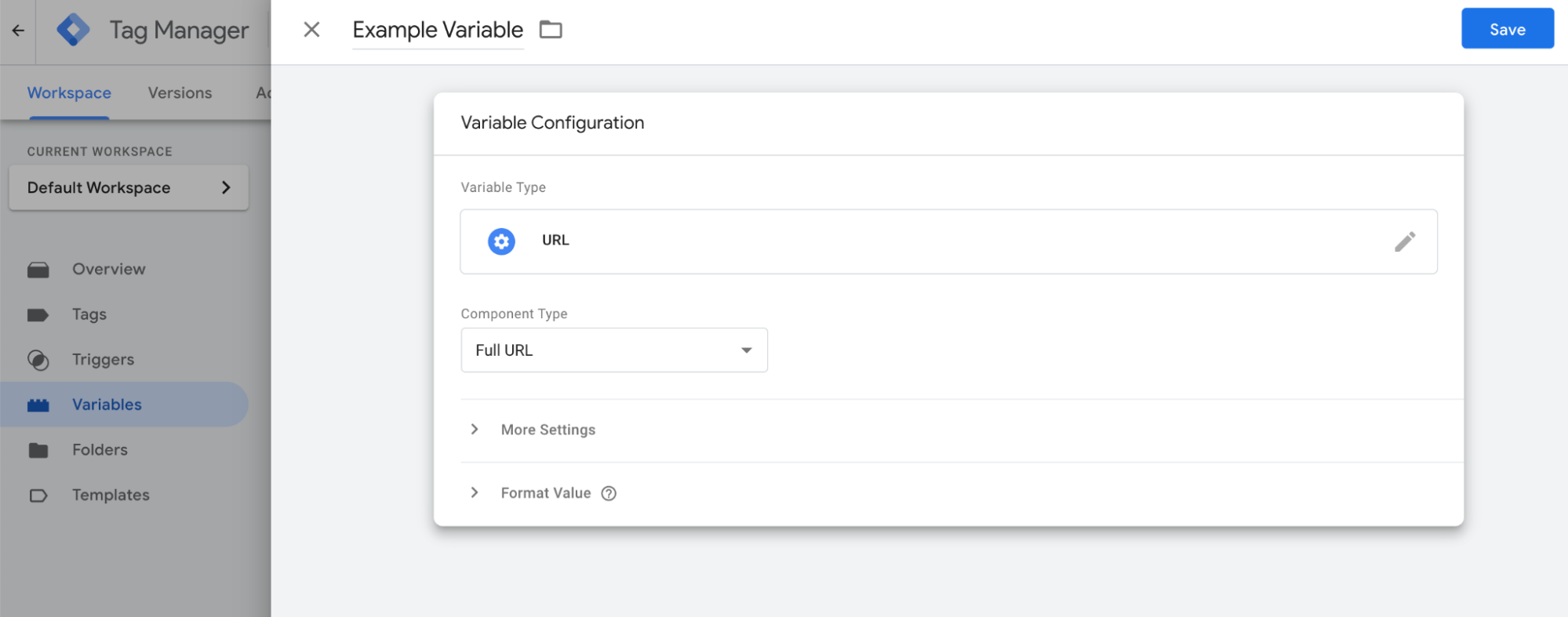
Schritt 3: Klicken Sie auf Variablenkonfiguration und wählen Sie dann einen Variablentyp aus.

Schritt 4: Vervollständigen Sie die Konfigurationsoptionen für den ausgewählten Variablentyp.

Schritt 5: Benennen Sie Ihre Variable und beschreiben Sie ihre Funktion. Klicken Sie auf die Schaltfläche Speichern.
Hier ist eine Liste der Variablentypen, die Tag Manager unterstützt:
- Navigation
- HTTP-Referrer
- URL
- Seitenvariablen
- Erstanbieter-Cookie
- Benutzerdefiniertes JavaScript
- Datenschicht
- Seitenelemente
- Auto-Ereignis-Variable
- DOM-Element
- Elementsichtbarkeit
- Dienstprogramme
- Konstante
- Benutzerdefiniertes Ereignis
- Nachschlagwerk
- Zufallszahl
- Umgebungsname
- Google Analytics-Einstellungen
- RegEx-Tabelle
- Containerdaten
- Container-ID
- Versionsnummer des Containers
- Debug-Modus
So verwenden Sie Variablen für die Popup-Personalisierung
Die einzige Möglichkeit, Google Tag Manager für Marketingzwecke zu nutzen, ist nicht nur für Tracking-Zwecke. Sie können es auch mit dem Popupsmart-Popup-Kampagnen-Builder kombinieren, um Ihre Website-Popups zu personalisieren und Formulare vorab auszufüllen. So geht's:
GTM für dynamische Textersetzung
Popupsmart verfügt über eine dynamische Textersetzungsfunktion namens Smart Tags. Grundsätzlich sind Smart Tags dynamische Texte in geschweiften Klammern wie {{Name}}, die sich dynamisch in die angegebenen Daten wie den Namen des Benutzers ändern.
Natürlich müssen die Smart Tags erst mit Daten gefüttert werden. In dieser Hinsicht können Sie die JavaScript-API von Popupsmart zu GTM hinzufügen, indem Sie die folgenden Schritte ausführen.
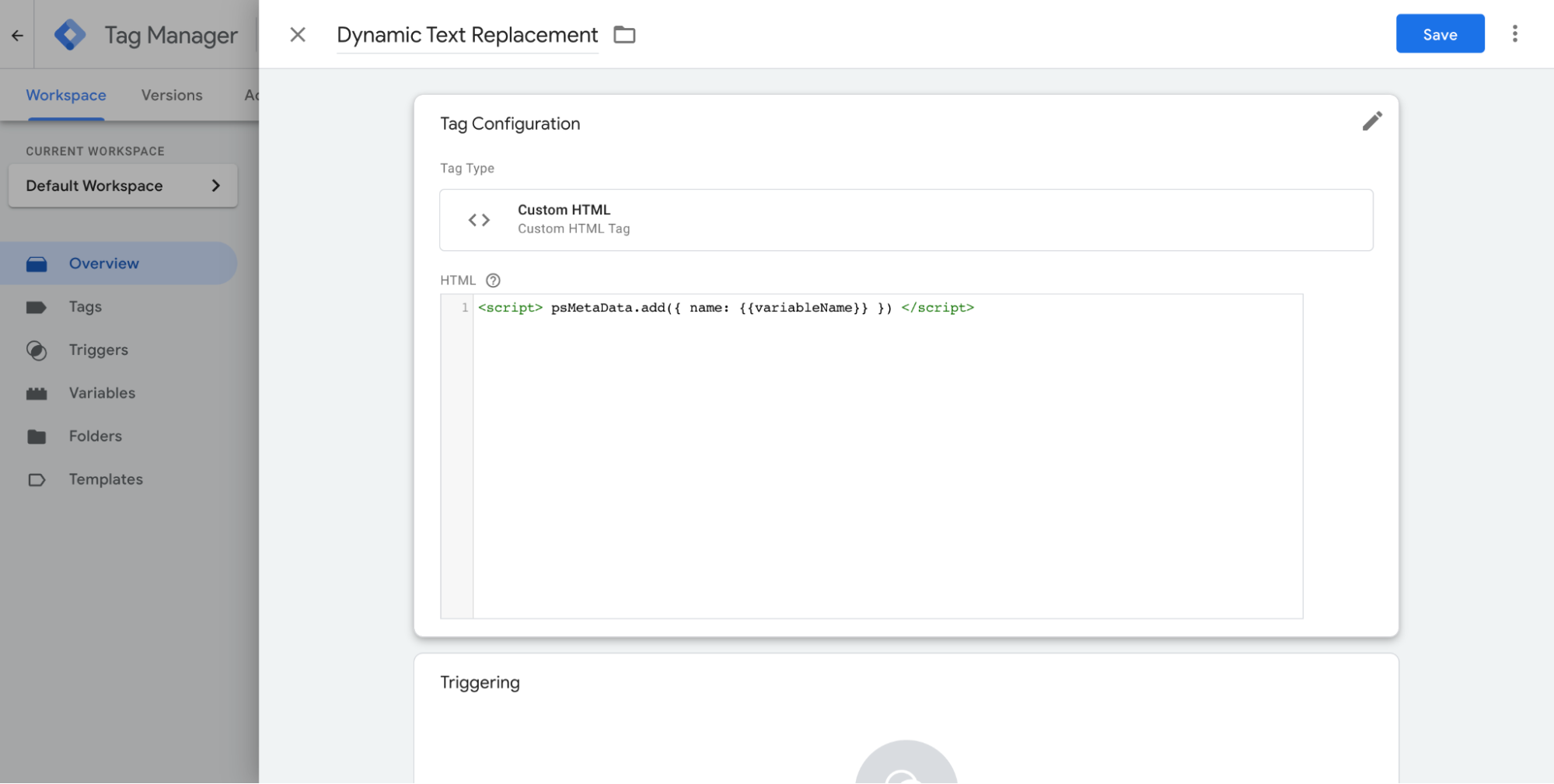
Schritt 1: Um ein benutzerdefiniertes Tag auf GTM einzurichten, um die dynamischen Texte in Ihrem Popup zu füttern, geben Sie den Snippet-Code wie unten ein. Außerdem können Sie die Variablentypen nach Bedarf einrichten; dies ist nur ein Beispiel.
<script> psMetaData.add({ name: {{variableName}} }) </script>

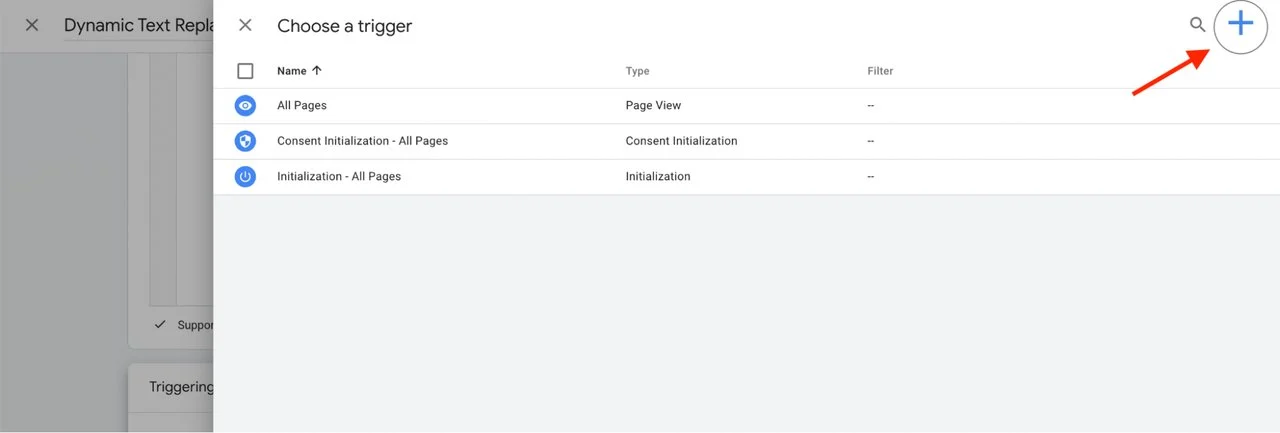
Schritt 2: Klicken Sie auf Triggering und das „+“-Zeichen, um einen neuen Trigger hinzuzufügen.

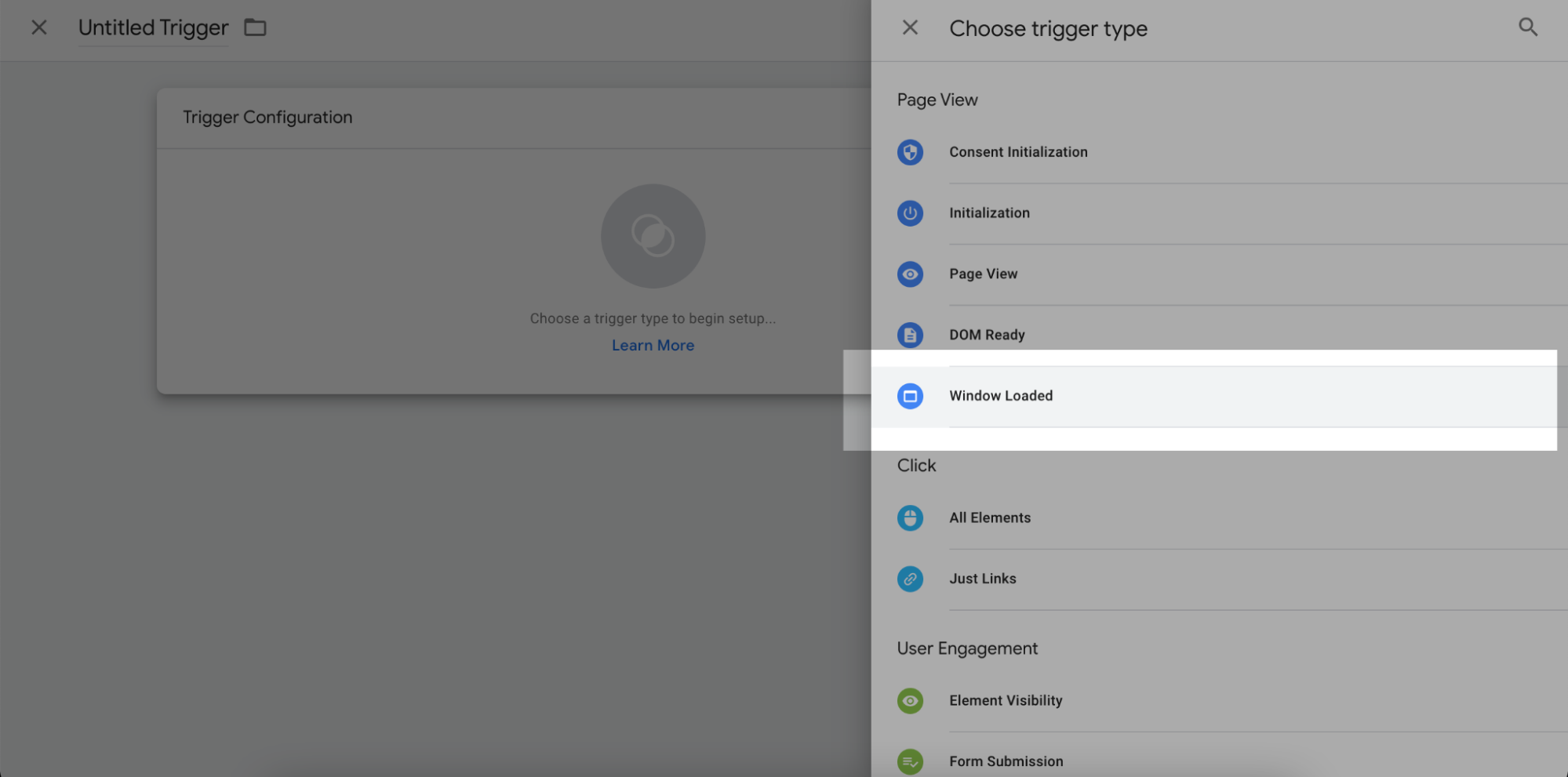
Schritt 3: Klicken Sie dann auf Trigger Configuration und wählen Sie Window Loaded aus der sich öffnenden Seitenleiste, wie unten gezeigt.

Schritt 4: Sie sehen zwei Optionen, die Sie auswählen können; Alle fenstergeladenen Ereignisse oder einige fenstergeladene Ereignisse.
Wenn Sie „einige“ auswählen, müssen Sie weiter konfigurieren, um diesen Trigger nur für bestimmte Seiten-Hostnamen, URLs, Pfade oder Referrer zu verwenden. Außerdem können Sie eine integrierte Variable auswählen oder eine neue benutzerdefinierte Variable hinzufügen.
Wenn sich das für Sie fortgeschritten anhört, wählen Sie einfach All Windowloaded Events .
Vergessen Sie nicht, das Tag zu speichern und zu veröffentlichen.
Jetzt haben Sie ein neues Tag definiert, um die Daten in Ihr Popup einzuspeisen. Dieses Tag wird ausgelöst, wenn die Bedingungen übereinstimmen, und fügt die Informationen zum dynamischen Text hinzu.
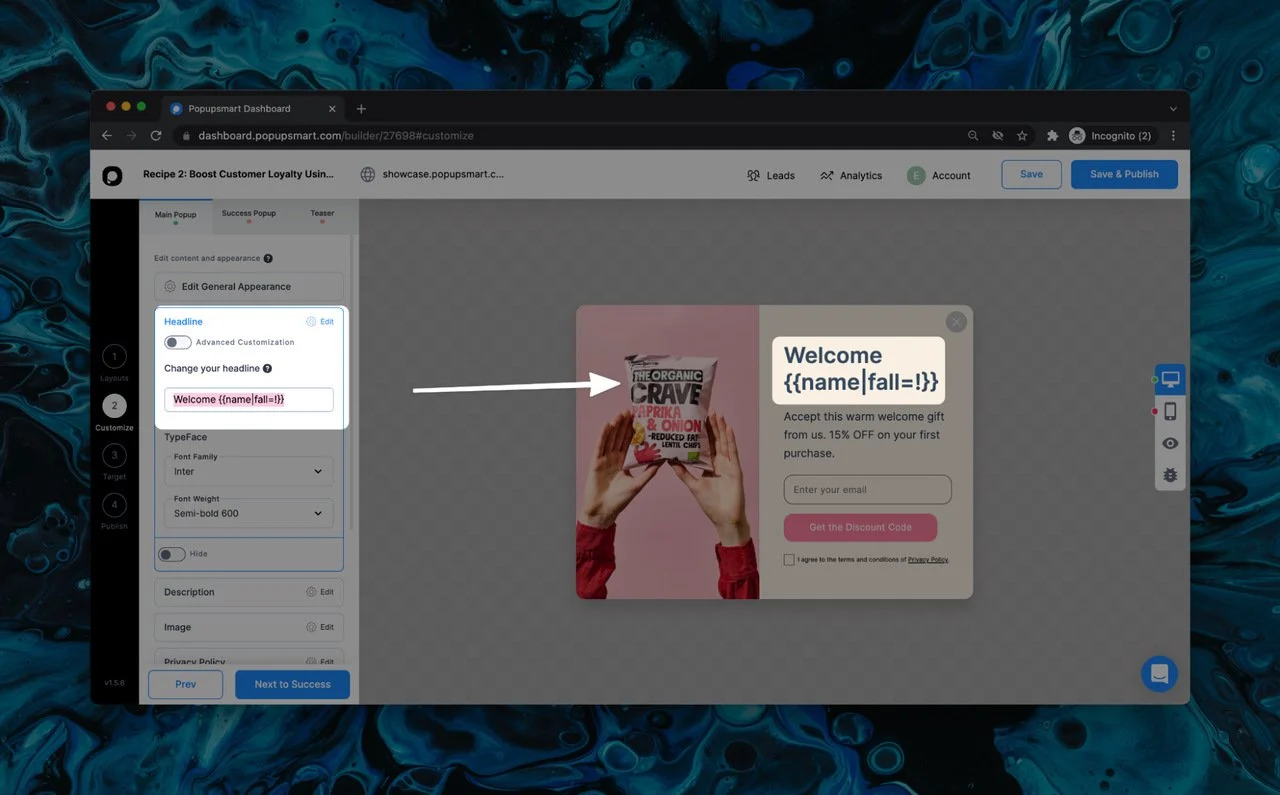
Hier ist ein Beispiel-Popup, das mit Popupsmart erstellt wurde:

Die folgenden sind vordefinierte Smart-Tags, die Sie direkt in Ihren Popupsmart-Popups verwenden können. Der Text nach einem Doppelpunkt ( : ) dient als Beispiel dafür, wie der dynamische Inhalt aussehen wird.
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 