So richten Sie WooCommerce-bezogene Produkte ein und zeigen sie an
Veröffentlicht: 2021-09-19Das ist Ihnen vielleicht bekannt: Sie gehen in den Laden, um einen Artikel zu kaufen, kaufen aber am Ende mehr, weil sie daneben lagen und irgendwie verwandt waren.
Nehmen wir zum Beispiel Kaffee. Du gehst in den Laden, um Kaffee zu kaufen. Neben der Kaffeetheke fallen Ihnen jedoch andere Produkte wie Sahne, Zucker, eine schöne Kaffeetasse, vielleicht sogar Kekse auf, die besonders gut zum Kaffee passen, und Sie kaufen unvorbereitet weitere Produkte, um Ihren Kaffeegenuss zu verbessern Erfahrung.
Nun, verwandte Produkte sind das Äquivalent zu dieser Erfahrung in E-Commerce-Shops. Verwandte Produkte sind Produkte, die mit dem Produkt verbunden sind, das sich ein Käufer ansieht, entweder weil sie sich in derselben Kategorie/Tag befinden, denselben Zweck erfüllen oder dieses Produkt ergänzen.
So ziemlich jeder E-Commerce-Shop zeigt verwandte Produkte. Und der Grund dafür ist, dass verwandte Produkte Ihr Geschäft verbessern, indem sie sowohl das Einkaufserlebnis für Ihre Besucher verbessern als auch Ihnen helfen, mit jeder Bestellung mehr Umsatz zu erzielen.
In diesem Beitrag werden wir uns eingehend mit WooCommerce-bezogenen Produkten befassen, damit Sie diese Vorteile für Ihr Geschäft nutzen können.
Wir beginnen mit einem eingehenderen Blick darauf, wie verwandte Produkte Ihrem Geschäft helfen und welche verschiedenen Arten von verwandten Produkten Sie verwenden können.
Dann zeigen wir Ihnen, wie Sie verwandte Produkte mit Elementor oder den integrierten WooCommerce-Einstellungen anzeigen können.
Inhaltsverzeichnis
- Warum verwandte Produkte in Ihrem WooCommerce-Shop anzeigen?
- Die drei Arten von WooCommerce-bezogenen Produkten
- 1. Tags und Kategorien
- 2. Cross-Selling
- 3. Upsells
- Können Sie mehrere Arten verwandter Produkte verwenden?
- So zeigen Sie WooCommerce-bezogene Produkte an
- So zeigen Sie WooCommerce-bezogene Produkte mit Elementor an
- So zeigen Sie WooCommerce-bezogene Produkte mit dem Standard-Editor an
Warum verwandte Produkte in Ihrem WooCommerce-Shop anzeigen?
Die Präsentation verwandter Produkte in Ihrem WooCommerce-Shop bietet zwei große Vorteile:
- Es schafft ein benutzerfreundlicheres Erlebnis für Ihre Käufer und hält sie bei der Stange.
- Es hilft Ihnen, Ihren durchschnittlichen Bestellwert zu erhöhen.
Erstens hilft das Anzeigen verwandter Produkte Käufern, andere Produkte zu finden, die sie interessieren könnten. Dies schafft eine benutzerfreundlichere Erfahrung, da sie möglicherweise ein Produkt entdecken, das sie lieben (das sie sonst vielleicht nicht entdeckt hätten). Es hilft Ihnen auch, sie in Ihrem Geschäft zu halten, da sie sich mehr Produkte ansehen werden.
Als Ladenbesitzer hilft Ihnen das Anzeigen ähnlicher Produkte auch dabei, Ihren durchschnittlichen Bestellwert zu steigern und Ihr Geschäft rentabler zu machen.
Je nachdem, welche Arten verwandter Produktstrategien Sie verwenden, gibt es zwei Möglichkeiten, wie dies gehen kann.
Erstens verkaufen Sie möglicherweise mehr Produkte, was natürlich Ihren Umsatz steigert. Anstatt nur eine Sonnenbrille zu verkaufen, können Sie zum Beispiel vielleicht sowohl die Sonnenbrille als auch ein Etui dafür verkaufen.
Zweitens können Sie Käufer auf wertvollere/profitablere Produkte lenken. Vielleicht verkaufen Sie zum Beispiel die gleiche Anzahl von Produkten, aber die Käufer kaufen eine teurere Variante des Originalprodukts, das sie sich angesehen haben.
Die ideale Situation ist natürlich beides, wenn Sie mehr Produkte verkaufen und gleichzeitig Besucher dazu anregen können, mehr hochwertige Artikel zu kaufen.
Also – wie können Sie diese Vorteile erzielen? Lassen Sie uns über die verschiedenen Arten verwandter Produkte sprechen, die Ihnen zur Verfügung stehen.
Die drei Arten von WooCommerce-bezogenen Produkten
Es gibt drei Haupttypen verwandter Produkte, die Sie verwenden können. Jeder Ansatz hat unterschiedliche Vor- und Nachteile, daher sollten Sie den Ansatz auswählen, der für Ihr Geschäft am besten geeignet ist.
Sie sind auch nicht auf einen einzigen Typ verwandter Produkte beschränkt – Sie können mehrere Arten verwandter Produkte auf einer einzigen Produktseite anzeigen (und dies ist eine Taktik, die viele Geschäfte anwenden).
Hier sind die drei Haupttypen verwandter Produkte:
- Tags und Kategorien
- Cross-Selling
- Upsells
Gehen wir sie im Detail durch…
1. Tags und Kategorien
Tags und Kategorien sind die einfachste Möglichkeit, verwandte Produkte anzuzeigen. Wie der Name schon sagt, sind dies nur andere Produkte, die dieselbe Kategorie oder dasselbe Tag haben wie das Produkt, das sich eine Person ansieht.
Wenn sich die Person beispielsweise ein Produkt in der Kategorie „Kissen“ ansieht, werden in der entsprechenden Produktbox möglicherweise andere Produkte in dieser Kategorie angezeigt – z. B. andere Kissen.
Die Logik hier ist ziemlich selbsterklärend – wenn eine Person an einem Kissen interessiert ist (dasjenige, das sie gerade ansieht), besteht eine ziemlich gute Chance, dass sie sich auch für andere Kissen interessiert.
Diese Arten verwandter Produkte sind nützlich, um Ihren Käufern zu helfen, neue Produkte zu entdecken und sich intensiver mit Ihrem Geschäft zu beschäftigen. Sie sind jedoch nicht so zielgerichtet wie Cross-Sells und Upsells.
Das Anzeigen verwandter Produkte nach Tags und Kategorien ist einfach zu implementieren, da Sie sie automatisch generieren können. Das heißt, Sie müssen Produkte nicht manuell miteinander verknüpfen.
Tatsächlich basieren die „standardmäßigen“ verwandten Produkte, die WooCommerce generiert, auf Kategorien und Tags. Wenn Ihr WooCommerce-Design also standardmäßig verwandte Produkte anzeigt (was viele tun), basieren diese verwandten Produkte auf Kategorien und Tags.
In der Regel zeigen die meisten Themen diese Art verwandter Produkte auf der einzelnen Produktseite unter der langen Produktbeschreibung an.
2. Cross-Selling
Cross-Selling ist eine zielgerichtetere Art verwandter Produkte. Insbesondere handelt es sich um Produkte, die das Produkt ergänzen, das ein Käufer in Betracht zieht.
Wenn sich ein Käufer beispielsweise eine Sonnenbrille ansieht, könnte ein Cross-Selling ein Fall für diese Sonnenbrille sein.
Die Idee ist, dass ein Käufer sowohl den Originalartikel als auch die Cross-Selling-Artikel kauft, was Ihnen helfen kann, Ihren durchschnittlichen Bestellwert zu steigern.
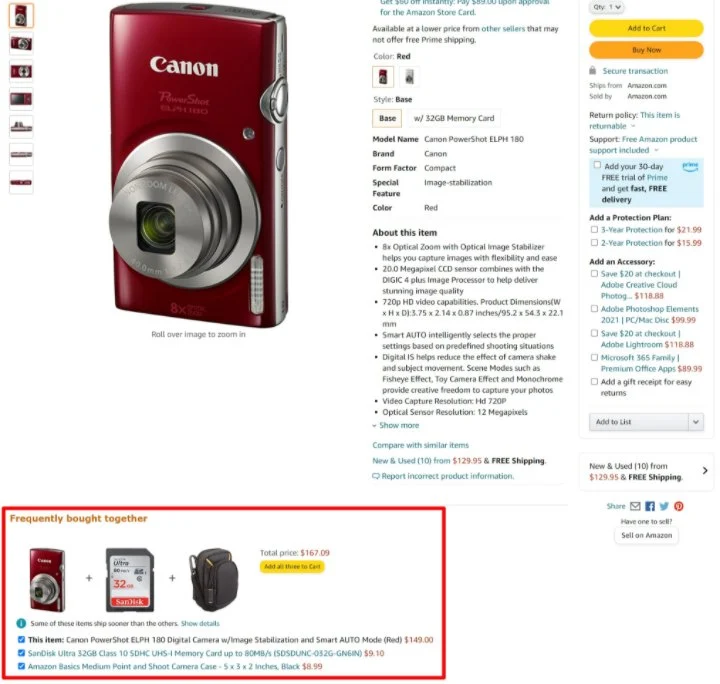
Wenn Sie bei Amazon einkaufen, werden Sie viele Cross-Selling-Angebote sehen, insbesondere das Kästchen „Häufig zusammen gekauft“, das auf vielen Produkten erscheint.
Wenn Sie sich beispielsweise eine Kamera ansehen, schlägt Amazon auch eine SD-Karte und eine Kameratasche vor. Das Ziel ist, dass Käufer sowohl die Kamera als auch die anderen Artikel kaufen.

Die meisten WooCommerce-Designs zeigen Cross-Selling-Produkte standardmäßig auf der Warenkorbseite an. Sie können der einzelnen Produktseite jedoch auch manuell Cross-Sells hinzufügen, wenn Sie den Ansatz von Amazon nachahmen möchten.
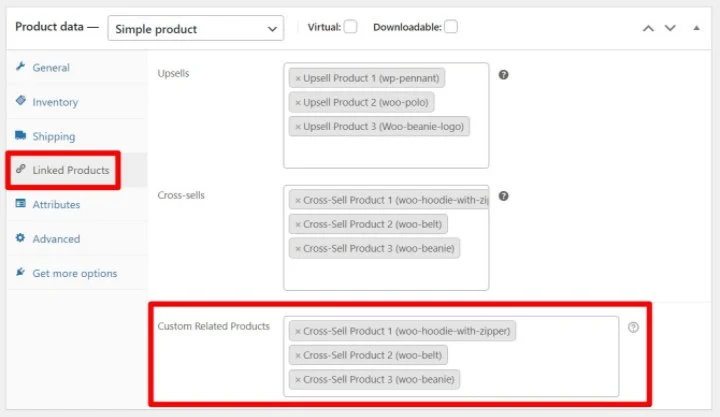
WooCommerce generiert nicht automatisch Cross-Sells für Sie. Um sie einzurichten, fügen Sie die spezifischen Produkte, die Sie über Cross-Selling verkaufen möchten, manuell auf der Registerkarte „ Verknüpfte Produkte “ des Produktdatenfelds hinzu, wenn Sie ein Produkt bearbeiten.
3. Upsells
Die letzte verwandte Produktstrategie, die wir uns ansehen, ist Upselling. Mit Upsells empfehlen Sie verwandte Produkte, die ein Käufer anstelle des Artikels kaufen kann, den er sich gerade ansieht.
Typischerweise sind diese Artikel hochwertiger (und normalerweise teurer), weshalb Sie sie „hochverkaufen“. Oder Sie können sich auch günstigere Varianten, sogenannte Downsells, anzeigen lassen.
Wie Cross-Sells helfen Ihnen auch Upsells dabei, Ihr durchschnittliches Bestellvolumen zu steigern. Sie tun es jedoch auf eine andere Art und Weise. Mit Cross-Selling versuchen Sie, den Käufer dazu zu bringen, zusätzliche Artikel zusammen mit dem ursprünglichen Artikel zu kaufen, den er in Betracht gezogen hat.
Aber mit Upsells versuchen Sie, sie dazu zu bringen, einen anderen Artikel zu kaufen, der für Sie rentabler ist, entweder weil er teurer ist oder die Marge besser ist.
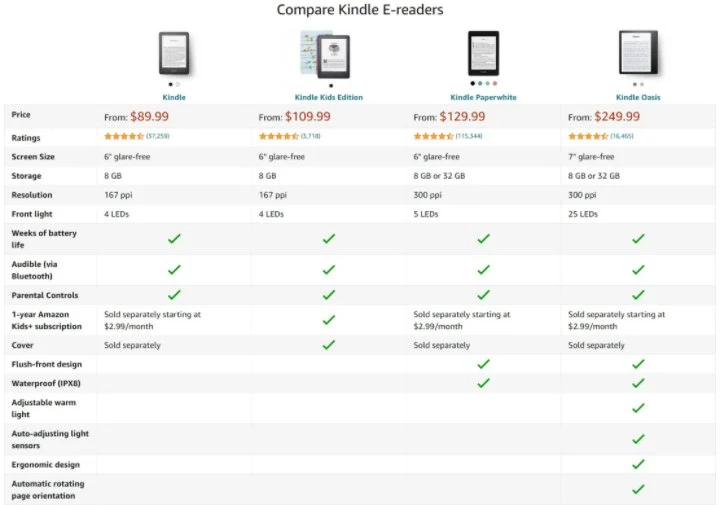
Ein Beispiel für Upselling bei Amazon finden Sie auf der Produktseite für den Basis-Kindle. Amazon zeigt Details zu allen anderen teureren Kindle-Varianten, um Käufer zum Kauf einer teureren Option zu ermutigen:

Typischerweise zeigen Sie Upsells auf der einzelnen Produktseite an. Einige Geschäfte verwenden auch Verkaufstrichter-Plugins, um Upsells als Teil des Bezahlvorgangs einzubeziehen.
Wie bei Cross-Sells müssen Sie Upsell-Produkte manuell auf der Registerkarte „ Verknüpfte Produkte “ des Produktdatenfelds verknüpfen, wenn Sie ein Produkt bearbeiten.
Können Sie mehrere Arten verwandter Produkte verwenden?
Wie wir bereits erwähnt haben, können Sie absolut mehrere Arten verwandter Produkte anzeigen – die meisten Geschäfte tun dies. Es ist ziemlich üblich, Cross-Sells, Upsells und andere Produkte in derselben Kategorie auf derselben Produktseite zu sehen.
Das Verständnis der Vor- und Nachteile jeder Art verwandter Produkte hilft Ihnen nur zu verstehen, wie sie funktionieren und wo Sie sie möglicherweise platzieren möchten.
So zeigen Sie WooCommerce-bezogene Produkte an
Nachdem Sie nun mehr darüber wissen, was WooCommerce-bezogene Produkte sind und wie sie nützlich sind, gehen wir darauf ein, wie Sie verwandte Produkte tatsächlich in Ihrem WooCommerce-Shop anzeigen können.

Wir decken alle drei Arten verwandter Produkte ab:
- Tags und Kategorien
- Cross-Selling
- Upsells
Wir zeigen Ihnen auch zwei Lösungen:
- Elementor – Sie können die visuelle Drag-and-Drop-Oberfläche von Elementor verwenden, um Ihre verwandten Produkte dort zu platzieren, wo Sie sie anzeigen möchten.
- Ihr Design und der Standard-Editor – Sie haben hier nicht ganz so viel Kontrolle und müssen möglicherweise auf Plugins oder Code-Problemumgehungen zurückgreifen, wenn Ihr Design Ihnen keine integrierten Optionen bietet.
So zeigen Sie WooCommerce-bezogene Produkte mit Elementor an
Am einfachsten erhalten Sie die volle Kontrolle darüber, wie Sie verwandte Produkte anzeigen, indem Sie Elementor und Elementor WooCommerce Builder verwenden.
Um geschäftsweite verwandte Produkte einzurichten, können Sie Elementor WooCommerce Builder verwenden, um eine benutzerdefinierte Einzelproduktvorlage zu entwerfen, die verwandte Produkte enthält. Oder Sie können verwandte Produkte auch direkt zu einzelnen Produkten hinzufügen, indem Sie Elementor verwenden, um eine Produktbeschreibung zu entwerfen.
Lassen Sie uns durchgehen, wie Sie Elementor verwenden können, um die verschiedenen Arten verwandter Produkte einzurichten …
Aber zuerst – wenn Sie sich nicht sicher sind, wie Sie Elementor WooCommerce Builder verwenden, sollten Sie vielleicht unseren Leitfaden zum Anpassen der WooCommerce-Einzelproduktseite lesen. Kommen Sie dann hierher zurück, um zu erfahren, wie Sie Ihre verwandten Produkte in Ihren Designs platzieren können.
Kategorie und Tag Verwandte Produkte
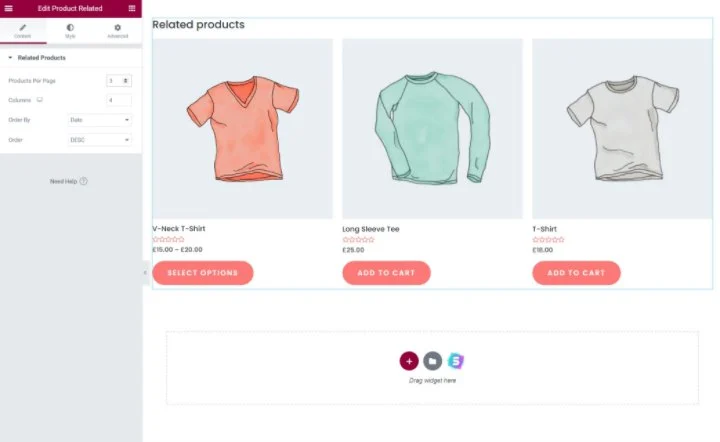
Um kategorie- und tagbezogene Produkte anzuzeigen, können Sie das spezielle produktbezogene Widget verwenden. Dieses Widget zeigt die verwandten Produkte an, die WooCommerce generiert, die standardmäßig auf Kategorien und Tags basieren.
Sie erhalten zusätzliche Optionen, um zu steuern, wie viele Produkte angezeigt werden sollen und in wie vielen Spalten, zusammen mit der Art und Weise, wie Sie sie bestellen. Beispielsweise können Sie Produkte nach Preis, Beliebtheit, Bewertung und mehr bestellen.

Upsells
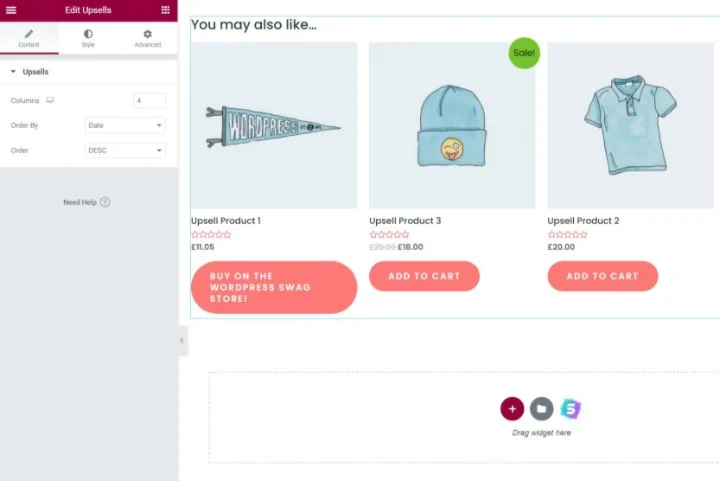
Um Upsells überall in Ihrer Vorlage anzuzeigen, können Sie das spezielle Upsells- Widget verwenden.
Dieses Widget zeigt automatisch alle Upsell-Produkte an, die Sie auf der Registerkarte „ Verknüpfte Produkte “ des Produktdatenfelds ausgewählt haben. Genau wie beim Widget „ Produktbezogen “ oben erhalten Sie auch Optionen zum Steuern der Anzahl der zu verwendenden Spalten und zum Sortieren Ihrer Upsell-Produkte.

Wenn das Upsells- Widget keine Produkte anzeigt, bedeutet dies wahrscheinlich, dass Sie die verknüpften Produkte noch nicht in den Produkteinstellungen eingerichtet haben. Sobald Sie dies getan haben, sollten diese Produkte dort angezeigt werden, wo Sie das Widget hinzugefügt haben.
Cross-Selling
Elementor bietet derzeit kein dediziertes Cross-Selling-Widget an, wie es für Upsells oder kategorie-/tagbezogene Produkte der Fall ist, obwohl das Elementor-Team daran arbeitet, es hinzuzufügen.
Dies liegt daran, dass das Standardverhalten von WooCommerce darin besteht, Cross-Sells auf der Warenkorbseite anzuzeigen, die Sie mit Elementor WooCommerce Builder derzeit nicht anpassen können.
Sie haben jedoch immer noch mehrere Optionen zum Anzeigen von Cross-Selling-Produkten in Elementor, wenn Sie sie auf der Einzelproduktseite einschließen möchten.
Erstens können Sie das kostenlose WPC Custom Related Products for WooCommerce-Plugin verwenden. Mit diesem Plugin können Sie die zugehörigen Produkte für jedes Produkt manuell festlegen.
Sie können die Optionen des Plugins verwenden, um Ihre Cross-Sells im Produkteditor auszuwählen, indem Sie das neue Feld „ Benutzerdefinierte verwandte Produkte “ auf der Registerkarte „ Verknüpfte Produkte “ verwenden. Dann erscheinen die Produkte, die Sie dort auswählen, überall dort, wo Sie das Elementor-Widget „ Verwandte Produkte “ verwenden.

Der Nachteil ist jedoch, dass Sie nicht sowohl Cross-Sell- als auch kategorie-/tagbezogene Produkte verwenden können, da dieses Plugin die standardmäßigen Produktvorschläge von WooCommerce ersetzt. Wenn Sie also beide Arten verwandter Produkte anzeigen möchten, sollten Sie eine der nächsten beiden Optionen verwenden.
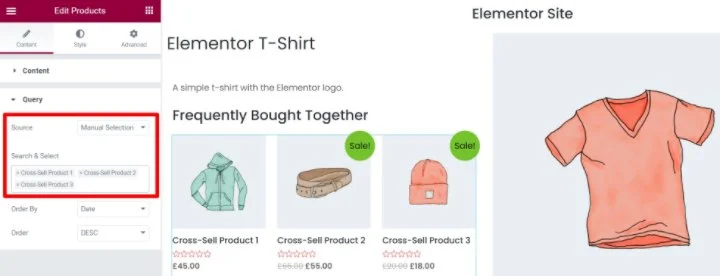
Zweitens, wenn Sie Cross-Sells nur für bestimmte Produkte anzeigen möchten, können Sie Elementor verwenden, um die Produkte, für die Sie Cross-Sells anzeigen möchten, direkt zu bearbeiten. Anstatt also Ihre einzelne Produktvorlage mit Elementor WooCommerce Builder zu bearbeiten, würden Sie Elementor aus dem Editor jedes einzelnen Produkts starten.
Anschließend können Sie das Produkte -Widget dort hinzufügen, wo Sie die Cross-Sells anzeigen möchten, und Ihre Cross-Sell-Produkte auswählen, indem Sie danach suchen. So konfigurieren Sie das Widget:
- Stellen Sie unter Abfrage die Quelle auf Manuelle Auswahl ein.
- Verwenden Sie das Feld Suchen & Auswählen , um alle Produkte hinzuzufügen, die Sie als Cross-Selling anzeigen möchten.

Schließlich können Sie für eine erweiterte Option auch die Lösung von amjulash von GitHub verwenden. Um dies einzurichten:
- Füge das Code-Snippet von GitHub der Datei functions.php deines Child-Themes oder einem Plugin wie Code Snippets hinzu.
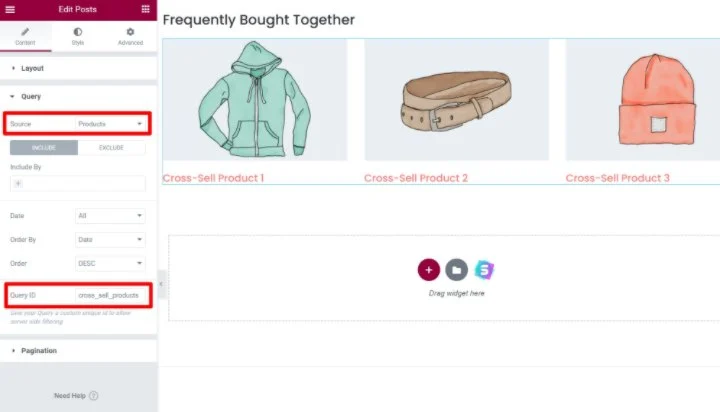
- Fügen Sie das Elementor Pro Posts -Widget in Ihrer Einzelproduktvorlage dort hinzu, wo die Cross-Sells erscheinen sollen.
- Wählen Sie in den Einstellungen des Widgets unter Abfrage Produkte als Quelle aus.
- Legen Sie die Abfrage-ID gleich cross_sell_products fest .
- Verwenden Sie die Layout- Einstellungen, um unnötige Metadaten wie Veröffentlichungsdatum, Auszug und Kommentaranzahl zu deaktivieren.

Wenn Sie diese letzte Methode verwenden, zeigt Elementor automatisch die Cross-Selling-Produkte an, die Sie auf der Registerkarte Verknüpfte Produkte des Produktdatenfelds festgelegt haben.
So zeigen Sie WooCommerce-bezogene Produkte mit dem Standard-Editor an
Wenn Sie Elementor nicht verwenden, haben Sie auch Optionen zum Steuern der Anzeige verwandter Produkte.
Zunächst ist es wichtig zu beachten, dass Ihr WooCommerce-Theme wahrscheinlich standardmäßig eine Art zugehöriger Produktanzeige anbietet. In der Regel zeigen die meisten Themen Upsells und verwandte Produkte nach Kategorie/Tag auf der Einzelproduktseite und Cross-Sells auf der Warenkorbseite an.
Für Cross-Sells und Upsells zieht Ihr Design automatisch die Produkte ein, die Sie auf der Registerkarte „ Verknüpfte Produkte “ des Produktdatenfelds eingerichtet haben.
Falls verfügbar, können Sie diese verwandten Produktanzeigen am einfachsten über die integrierten Einstellungen Ihres Designs anpassen. Einige Themen bieten Ihnen Optionen in den Themeneinstellungen, um zu steuern, wie verwandte Produkte angezeigt werden.
Wenn Ihr Thema keine verwandten Produkte anzeigt und/oder Ihnen Optionen zu deren Steuerung bietet, möchten Sie vielleicht zu einer der Optionen aus unserer Liste der besten WooCommerce-Themen wechseln.
Wenn Ihr Design Ihnen diese Optionen nicht bietet, müssen Sie leider auf benutzerdefinierten Code oder ein Plugin zurückgreifen. Wenn Sie beispielsweise ändern möchten, wie viele verwandte Produkte angezeigt werden sollen, können Sie dieses Code-Snippet in der Datei functions.php Ihres Child-Themes verwenden.
So platzieren Sie verwandte Produkte manuell mit Plugin-Shortcodes
Wenn Sie mehr Flexibilität wünschen, finden Sie auch Plugins, die WooCommerce-Shortcodes für die verschiedenen Arten verwandter Produkte hinzufügen. Hier sind einige Beispiele, obwohl wir empfehlen, dass Sie Ihre eigene Recherche durchführen, bevor Sie sich für ein Plugin entscheiden:
- Shortcode für kategorie- und tagbezogene Produkte – Verwandte Produkte für WooCommerce.
- Cross-Sell- Shortcode – Anzeige von Woocommerce-Cross-Sell-Produkten.
- Upsell-Shortcode – dieses benutzerdefinierte Plugin von SkyVerge.
Sie können dann die Shortcodes dieser Plugins verwenden, um die verschiedenen Arten verwandter Produkte manuell im Produkteditor zu platzieren.
Wenn Ihnen die Idee nicht gefällt, ein benutzerdefiniertes Plugin zu verwenden, nur um einen Shortcode hinzuzufügen, sollten Sie vielleicht bei Elementor bleiben.
Beginnen Sie, mehr Produkte zu verkaufen, indem Sie WooCommerce-verwandte Produkte verwenden
WooCommerce-bezogene Produkte sind eine großartige Möglichkeit, Käufern zu helfen, mehr Produkte zu entdecken, an denen sie interessiert sind, und den durchschnittlichen Bestellwert Ihres Shops zu steigern.
Zusammenfassend lässt sich sagen, dass es drei verschiedene Arten verwandter Produkte gibt, die Sie auf WooCommerce verwenden können:
- Kategorien und Tags
- Cross-Selling
- Upsells
Sie können so viele verschiedene Arten verwenden, wie Sie möchten. In vielen beliebten Geschäften, wie z. B. Amazon, sehen Sie, dass sie alle drei Arten verwandter Produkte auf derselben Produktseite verwenden.
Um am einfachsten zu steuern, wo Sie Ihre verschiedenen verwandten Produkte anzeigen, können Sie Elementor und Elementor WooCommerce Builder verwenden.
Mit Elementor erhalten Sie die pixelgenaue Kontrolle über das Design Ihrer gesamten Produktseite, einschließlich der genauen Anzeige der einzelnen Typen verwandter Produkte.
Um mehr über andere Möglichkeiten zur Verbesserung Ihres Shops zu erfahren, sehen Sie sich unsere vollständige Sammlung der besten WooCommerce-Plugins an. Und wenn Sie noch Fragen zu verwandten Produkten oder deren Verwendung mit WooCommerce haben, teilen Sie uns dies in den Kommentaren mit!
