So richten Sie eine Dankesseite in WordPress ein (6 Schritte)
Veröffentlicht: 2023-01-10Möchten Sie erfahren, wie Sie eine Dankesseite in WordPress einrichten?
Dankesseiten sind eine fantastische Möglichkeit, Besucher erneut anzusprechen, nachdem sie auf Ihrer WordPress-Seite aktiv geworden sind. Sie können sie verwenden, um andere Produkte zu verkaufen, Gutscheincodes anzubieten und Besucher länger auf Ihrer Website zu halten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine Dankesseite in WordPress einrichten.
Was ist eine WordPress-Dankeschön-Seite?
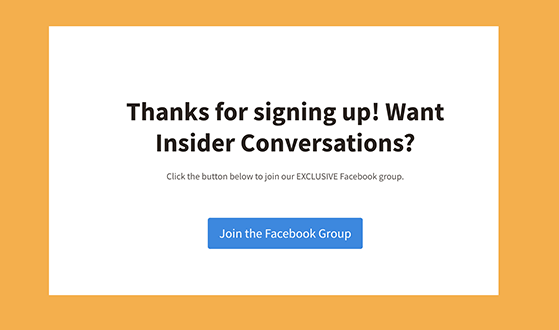
Eine Dankesseite ist eine Webseite auf Ihrer WordPress-Website, die eine Dankesnachricht enthält. Website-Besucher sehen normalerweise Ihre Dankesseite, nachdem sie auf Ihrer Website eine Aktion ausgeführt haben.

Beispielsweise können Sie Benutzer auf eine Dankesseite umleiten:
- Nach Formularübermittlungen
- Nach dem Kauf eines Produkts
- Nach Eingabe eines Werbegeschenks
Die Vorteile davon sind, dass Sie eine zusätzliche Chance haben, diesen Besucher erneut anzusprechen. Da sie bereits Maßnahmen ergriffen haben, um Ihre Dankesseite zu erreichen, werden sie mit größerer Wahrscheinlichkeit eine weitere durchführen.
Jemand, der beispielsweise ein Produkt auf Ihrer E-Commerce-Website kauft, klickt mit größerer Wahrscheinlichkeit auf Produkt-Cross-Sells auf Ihrer WooCommerce-Dankeschön-Seite. Ebenso ist es wahrscheinlicher, dass Benutzer, die an Ihrem Giveaway teilnehmen, auf eine Call-to-Action-Schaltfläche auf Ihrer Dankesseite klicken.
Im Wesentlichen sind Dankesseiten der perfekte Weg, um weiterhin warme Leads zu gewinnen und die Conversions auf Ihrer Website zu steigern.
Bleibt die Frage, wie richtet man eine Dankesseite in WordPress ein? Wie das geht, zeigen wir Ihnen in der folgenden Anleitung.
So richten Sie eine Dankesseite in WordPress ein
Der einfachste Weg, neue Dankesseiten zu Ihrer WordPress-Site hinzuzufügen, ist ein Drag-and-Drop-Plug-in für den Seitenersteller. Für dieses Tutorial verwenden wir SeedProd, den besten Landing Page Builder und Website Builder für WordPress.

Mit SeedProd können Sie jede WordPress-Seite erstellen, einschließlich Zielseiten, Kopfzeilen, Fußzeilen und benutzerdefinierte Seitenleisten, ohne PHP, HTML, CSS schreiben oder Shortcodes kopieren und einfügen zu müssen. Sie können sogar ein benutzerdefiniertes WordPress-Design oder einen kompletten WooCommerce-Shop erstellen.
Mit Hunderten von vorgefertigten Zielseitenvorlagen können Sie Ihre neue Dankeschön-Seite in wenigen Minuten erstellen. Von dort aus können Sie die Vorlage mithilfe von WordPress-Blöcken mit Ihren eigenen Inhalten anpassen, darunter:
- Social-Sharing-Schaltflächen
- Countdown-Timer
- Opt-in-Formulare, um Abonnenten zu erhöhen
- Kontaktformulare
- Verwandte Produkte
- Referenzen
- Symbole für soziale Medien
- Details zur Kasse und Bestellung
- Und mehr.
Sehen Sie sich die folgenden Schritte an, um zu erfahren, wie Sie mit SeedProd eine Dankesseite in WordPress einrichten.
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Wählen Sie eine Vorlage für die Dankesseite
- Schritt 3. Passen Sie das Design und den Inhalt Ihrer Dankesseite an
- Schritt 4. Verbinden Sie Ihre E-Mail-Liste
- Schritt 5. Konfigurieren Sie die Einstellungen Ihrer Dankesseite
- Schritt 6. Veröffentlichen Sie Ihre Dankesseite in WordPress
Schritt 1. Installieren und aktivieren Sie SeedProd
Der erste Schritt besteht darin, die SeedProd-Website zu besuchen und das Plugin auf Ihren Computer herunterzuladen. Für dieses Handbuch verwenden wir die Pro-Version für ihre erweiterten Funktionen.
Nachdem Sie das Plugin heruntergeladen haben, müssen Sie es in Ihr WordPress-Dashboard hochladen und aktivieren. Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie diese Anleitung zur Installation eines WordPress-Plugins lesen.
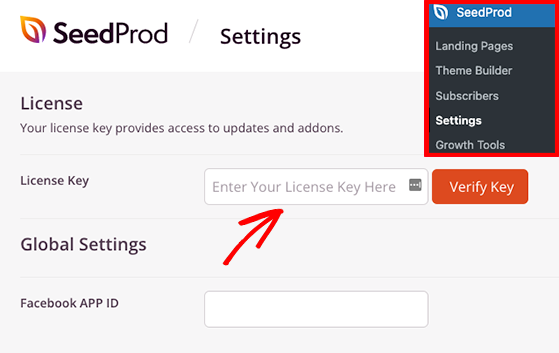
Sobald das Plugin auf Ihrer Website aktiv ist, navigieren Sie zu SeedProd » Einstellungen und geben Sie Ihre Lizenzschlüsseldetails ein. Sie finden diese Informationen im Download-Bereich Ihres SeedProd-Kontos.

Fahren Sie jetzt fort und klicken Sie auf die Schaltfläche Verify Key , um Ihre Premium-Funktionen freizuschalten.
Schritt 2. Wählen Sie eine Vorlage für die Dankesseite
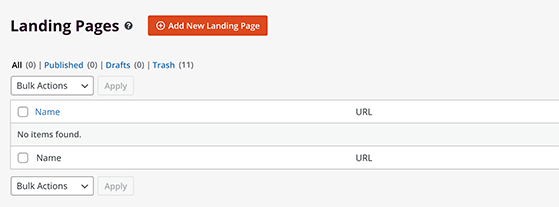
Navigieren Sie im nächsten Schritt zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen .

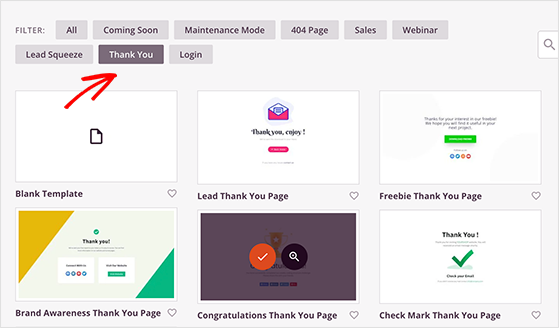
Wenn Sie auf die Schaltfläche klicken, wird die Bibliothek mit Zielseitenvorlagen geöffnet, die Sie durchsuchen können.
Klicken Sie oben auf den Danke- Filter, um Vorlagen für Danke-Seiten anzuzeigen. Wenn Sie dann ein Design finden, das Ihnen gefällt, klicken Sie auf das Häkchen-Symbol, um es zu starten.

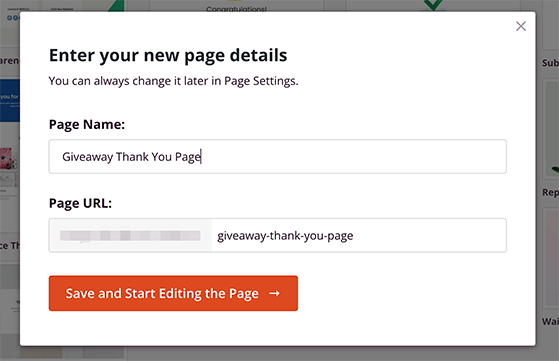
Im folgenden Popup-Fenster können Sie den Namen und die URL Ihrer Dankeschön-Seite eingeben.

Klicken Sie dort auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen, um Ihre Vorlage im visuellen Editor von SeedProd zu starten.
Schritt 3. Passen Sie das Design und den Inhalt Ihrer Dankesseite an
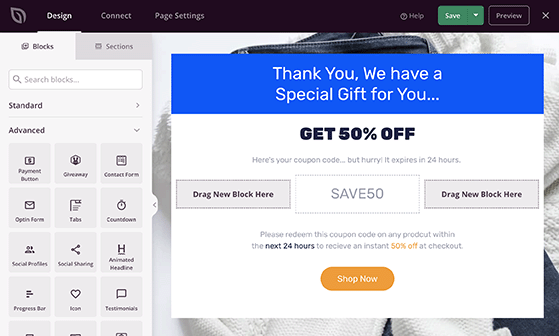
Auf dem nächsten Bildschirm sehen Sie eine Drag-and-Drop-Oberfläche, auf der Sie das Design Ihrer Dankesseite anpassen können.

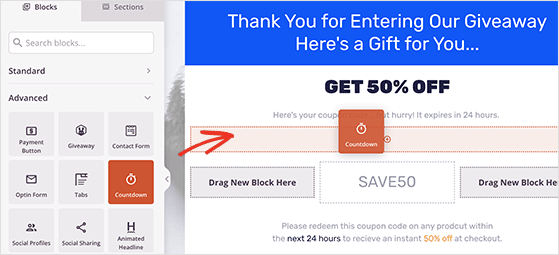
Auf der linken Seite befinden sich neue Seiteninhalte namens WordPress-Blöcke und Seitenabschnitte, die Sie auf Ihre Seite ziehen können. Rechts sehen Sie dann eine Live-Vorschau Ihres Designs.
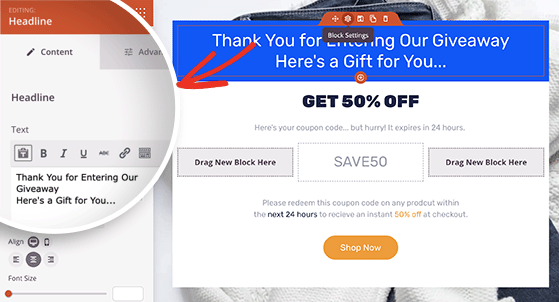
Durch Klicken auf ein beliebiges Seitenelement können Sie dessen Inhalt anpassen. Wenn Sie beispielsweise auf das Überschriftenelement klicken, werden dessen Einstellungen im linken Bereich geöffnet, wo Sie Ihre eigene benutzerdefinierte Überschrift hinzufügen können.


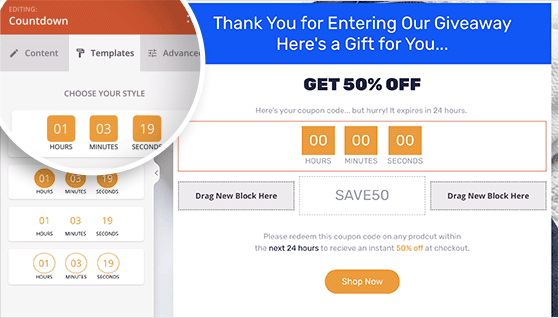
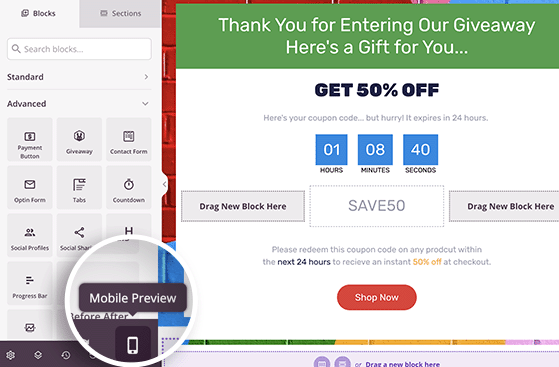
Ebenso kann das Hinzufügen neuer Inhaltselemente Ihre Dankesseite verbessern. In diesem Beispiel ziehen wir über den Countdown-Timer-Block, um etwas Dringlichkeit hinzuzufügen.

Außerdem enthalten viele der Blöcke von SeedProd Blockvorlagen, mit denen Sie die Gestaltungsoptionen mit einem einzigen Klick ändern können.

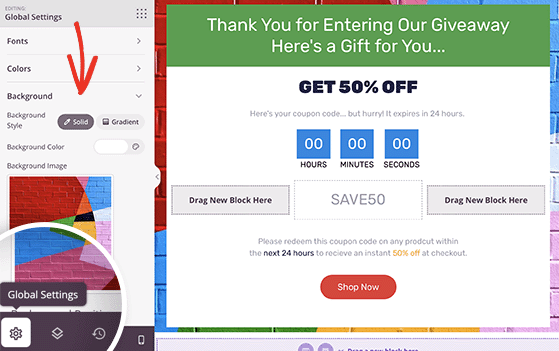
Wenn Sie mehr Kontrolle über die Anpassung Ihrer Dankesseite haben möchten, können Sie auf das Symbol „Globale Einstellungen“ klicken. Auf diese Weise können Sie das Hintergrundbild, das Farbschema und die Typografie auf Ihrer gesamten Dankeschön-Seite anpassen.

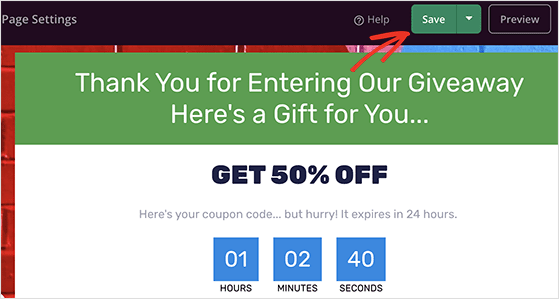
Wenn Sie mit dem Aussehen Ihrer Dankesseite zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Speichern .

Schritt 4. Verbinden Sie Ihre E-Mail-Liste
Wenn Sie das Opt-In-Formular-Widget von SeedProd auf Ihrer Dankesseite verwendet haben, benötigen Sie eine Möglichkeit, automatisch neue Abonnenten zu Ihrer E-Mail-Liste hinzuzufügen.
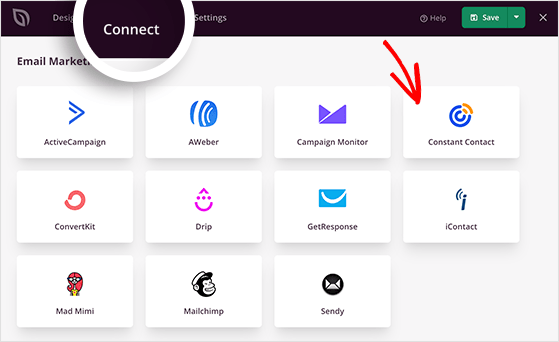
Glücklicherweise bietet SeedProd direkte Integrationen für beliebte E-Mail-Marketing-Dienste. Es hat auch Integrationen für Google Analytics und Zapier.
Um Ihren bevorzugten E-Mail-Marketingdienst zu integrieren, klicken Sie oben auf der Seite auf die Registerkarte „Verbinden“ und wählen Sie dann Ihren E-Mail-Anbieter aus der Liste aus.

Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um Ihre Verbindung zu autorisieren und Ihre E-Mail-Liste zu verknüpfen.
Schritt 5. Konfigurieren Sie die Einstellungen Ihrer Dankesseite
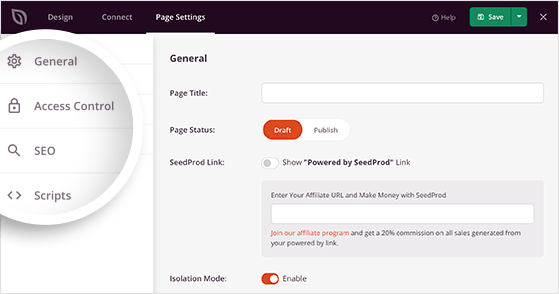
Der nächste Schritt besteht darin, die Einstellungen Ihrer Dankesseite anzupassen, um noch mehr Conversions zu erzielen. Klicken Sie also oben auf dem Bildschirm auf die Registerkarte Seiteneinstellungen , wo Sie mehrere Optionen sehen, darunter allgemeine, SEO-, Analyse- und Skripteinstellungen.

In diesen Abschnitten können Sie Dinge optimieren wie:
- Der Name Ihrer Dankeschön-Seite
- Onpage-SEO-Einstellungen
- Wie Sie die Leistung Ihrer Zielseite überwachen
Sie können auch benutzerdefinierte Skripte in Ihre Kopf-, Text- und Fußzeilenabschnitte eingeben, wie z. B. Ihr Facebook-Tracking-Pixel.
Denken Sie daran, nach dem Konfigurieren Ihrer Einstellungen auf die Schaltfläche Speichern zu klicken.
Schritt 6. Veröffentlichen Sie Ihre Dankesseite in WordPress
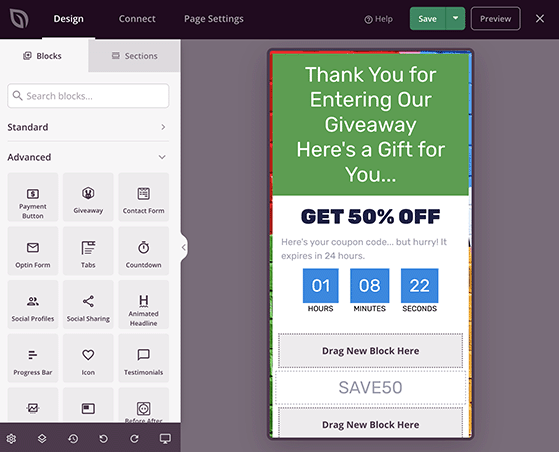
Jetzt, da Ihre Dankesseite fertig ist, ist es an der Zeit, sie auf Ihrer WordPress-Website live zu schalten. Aber zuerst stellen wir sicher, dass die Seite mobil reagiert.
Um eine Vorschau Ihrer Seite auf Mobilgeräten anzuzeigen, klicken Sie unten links auf Ihrem Bildschirm auf das Symbol „Mobile Vorschau“ .

Und wenn etwas nicht stimmt, können Sie das Layout bearbeiten, bis es perfekt ist.

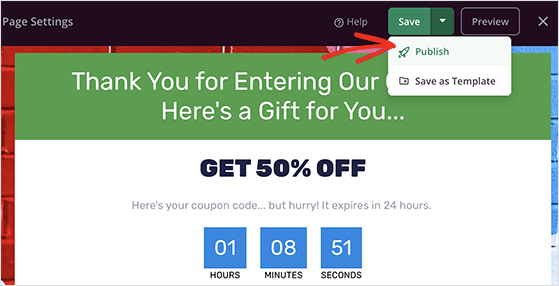
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf den Dropdown-Pfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen .

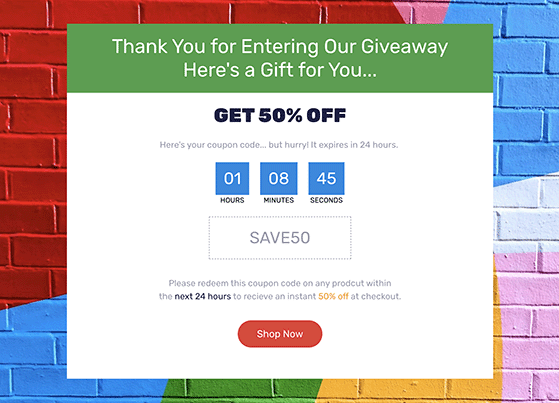
Jetzt können Sie Ihre Seite anzeigen, um sie in Aktion zu sehen.

Bonus: Leiten Sie Giveaway-Teilnehmer auf Ihre benutzerdefinierte Dankesseite weiter
Die Verwendung Ihrer Dankesseite neben Ihrem WordPress-Werbegeschenk ist eine fantastische Möglichkeit, die Extrameile für warme Leads zu gehen. Sobald die Leute erfolgreich an Ihrem Werbegeschenk teilgenommen haben, können Sie sie zu einer benutzerdefinierten Dankesseite senden und eine Belohnung für die Teilnahme anbieten, z. B. einen Rabattcode oder einen Gutschein.
Wie wäre es also, wenn wir Ihnen zeigen, wie Sie Teilnehmer umleiten können, nachdem sie an Ihrem Gewinnspiel von RafflePress teilgenommen haben? Befolgen Sie zunächst diese Anweisungen zum Erstellen eines Werbegeschenks mit RafflePress.
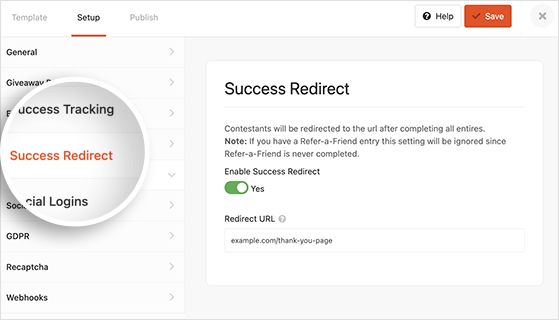
Gehen Sie als Nächstes zur Seite „Einstellungen“ Ihres Werbegeschenks und klicken Sie auf die Überschrift „Erfolgsumleitung“ .

Auf diesem Bildschirm müssen Sie auf den Umschalter „Erfolgreiche Umleitung aktivieren“ auf die Position „Ein“ stellen. Fügen Sie dann die URL Ihrer Dankesseite in das Feld Umleitungs-URL ein und klicken Sie auf Speichern.
Jetzt wird jeder, der an Ihrem Werbegeschenk teilnimmt, automatisch auf Ihre Dankesseite weitergeleitet.
Hier hast du es!
Sie wissen jetzt, wie Sie eine Dankesseite in WordPress einrichten und Benutzer nach der Eingabe Ihres RafflePress-Werbegeschenks dorthin weiterleiten.
Bereit einzutauchen?
Beginnen Sie noch heute mit RafflePress.
Wenn Ihnen dieses Tutorial gefallen hat, gefallen Ihnen vielleicht auch die folgenden Marketingleitfäden:
- So fügen Sie Ihrer Website WordPress-Push-Benachrichtigungen hinzu
- Über 30 der besten WooCommerce-Plugins, um Ihre Verkäufe in die Höhe zu treiben
- Die 7 besten digitalen Marketingkampagnen zur Steigerung der Leads
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für RafflePress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
