So fügen Sie Symbolbilder in die Fußzeile von Shopify ein
Veröffentlicht: 2023-09-23Über zwei Millionen Händler verlassen sich beim Verkauf und der Vermarktung ihrer Produkte auf Shopify. Die Website verfügt über alle Funktionen und Tools, um in wenigen Minuten eine funktionsfähige und laufende E-Commerce-Website zu starten. Eines ihrer nützlichen Tools ist der Site Builder, mit dem Sie Ihre Website anpassen können. Sie können einfache Elemente wie Kopfzeilen und Webseiten bearbeiten. Wer keine Webdesign-Erfahrung hat, kann Schwierigkeiten haben, die Website vor dem Start zu bearbeiten. Ein Hindernis ist das Hinzufügen von Symbolen in der Fußzeile Ihrer Website. Erfahren Sie, wie Sie Symbolbilder in die Fußzeile von Shopify einfügen!
So fügen Sie Symbolbilder in die Fußzeile von Shopify ein
Shopify bietet Ihnen zwei Möglichkeiten, Bilder zu Ihrem Fußzeilenbereich hinzuzufügen. Das Hochladen ist nicht erforderlich, wenn man bedenkt, dass der Code in ein Theme integriert ist. Eine andere Möglichkeit besteht darin, Code hinzuzufügen, um sicherzustellen, dass Ihre bevorzugten Bilder zur Fußzeile hinzugefügt werden. Gehen wir zunächst den einfachen Weg.
Dinge, die Sie sich merken sollten:
- Sie müssen ein Logo hochladen. Auf diese Weise ist dieser Prozess nahtlos.
- Sie müssen Zahlungsmethoden einrichten. Auf diese Weise können Sie Zahlungsoptionssymbole zu Ihrer Fußzeile hinzufügen.
1: Hinzufügen von Symbolen zu Ihrer Shopify-Fußzeile

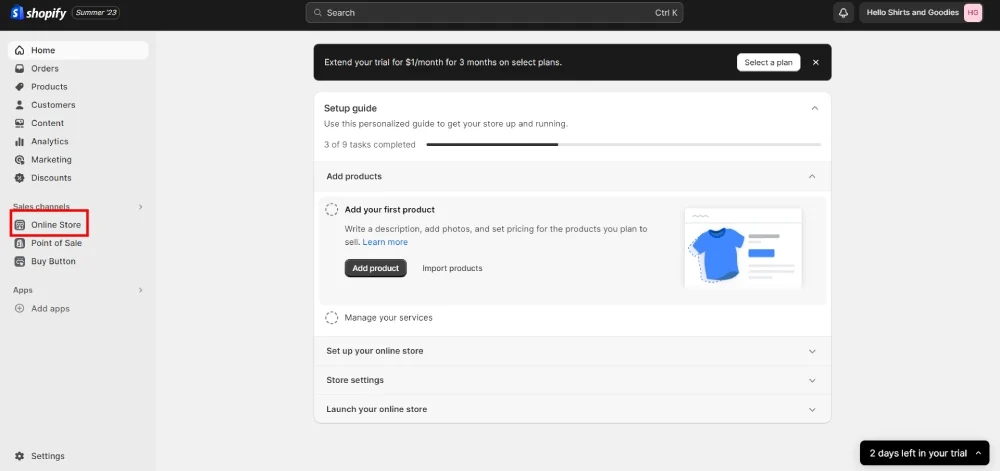
Schritt 1: Gehen Sie zu Ihrem Shopify-Admin-Panel. Sobald Sie dort sind, klicken Sie auf Online-Shop .

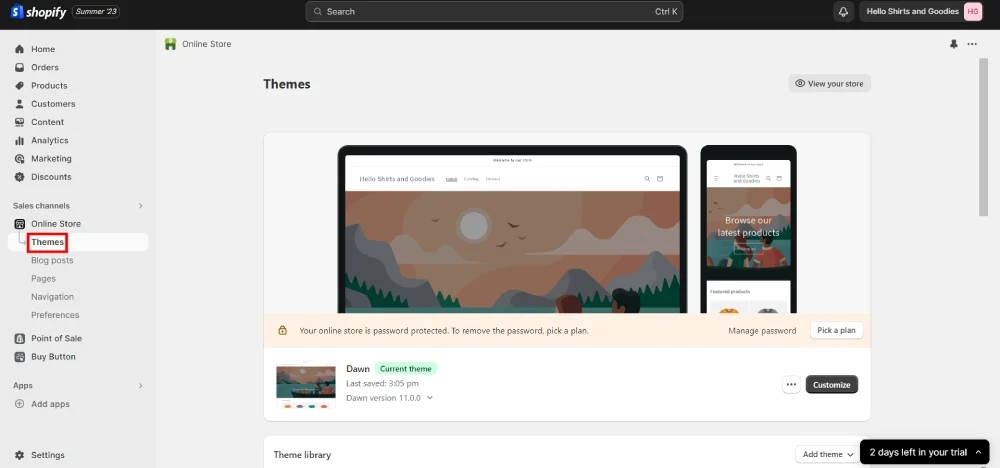
Dieser Abschnitt sollte erweitert werden. Wenn Sie es sehen, wählen Sie „Themen“ aus.

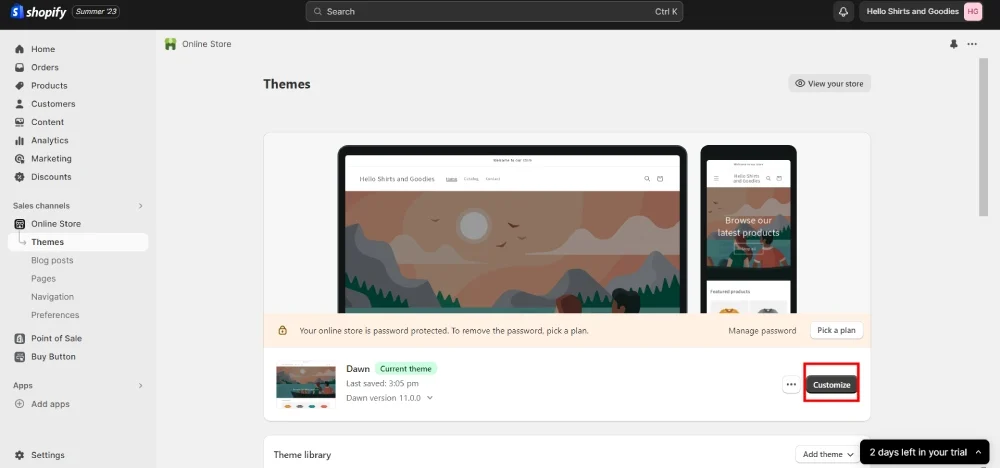
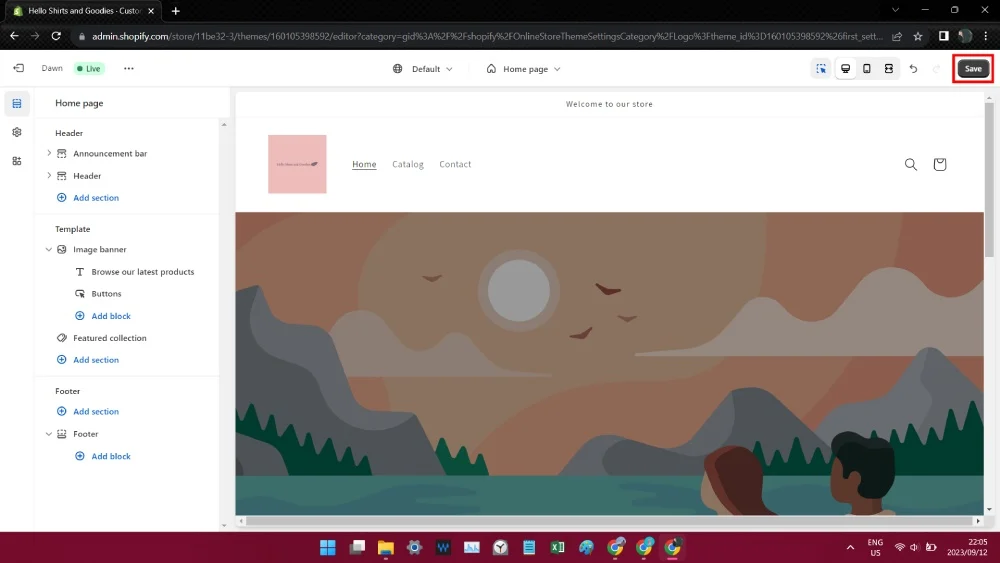
Schritt 2: Klicken Sie auf „Anpassen“ und Sie sollten den Design-Editor sehen.

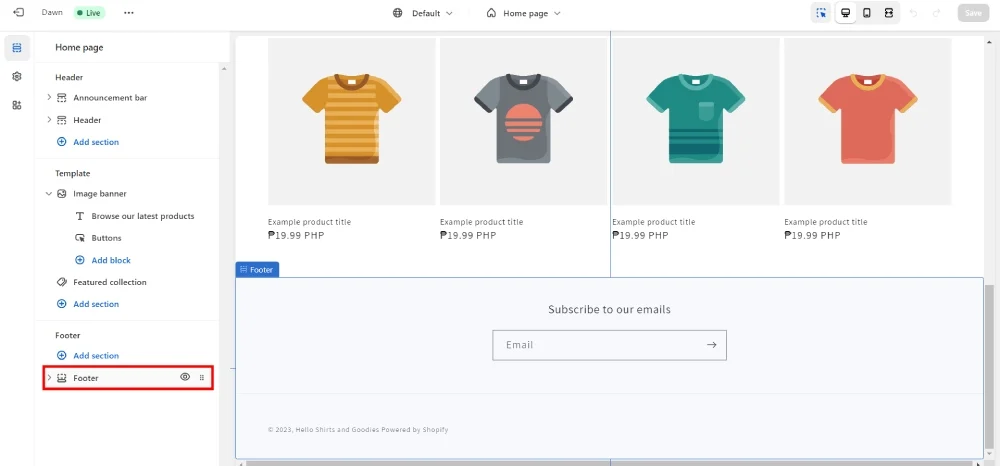
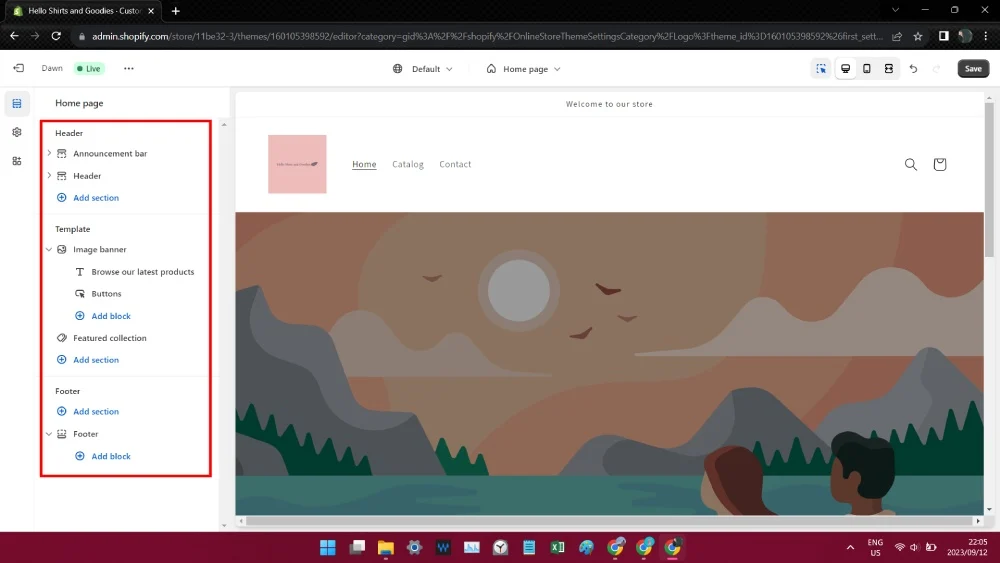
Schritt 3: Wählen Sie auf der linken Seite Ihrer Website Fußzeile aus. Wenn Sie mit der Maus darüber fahren, werden Sie automatisch zum Abschnitt „Fußzeile“ weitergeleitet. Sie müssen jedoch darauf klicken, um die Seite anzupassen.

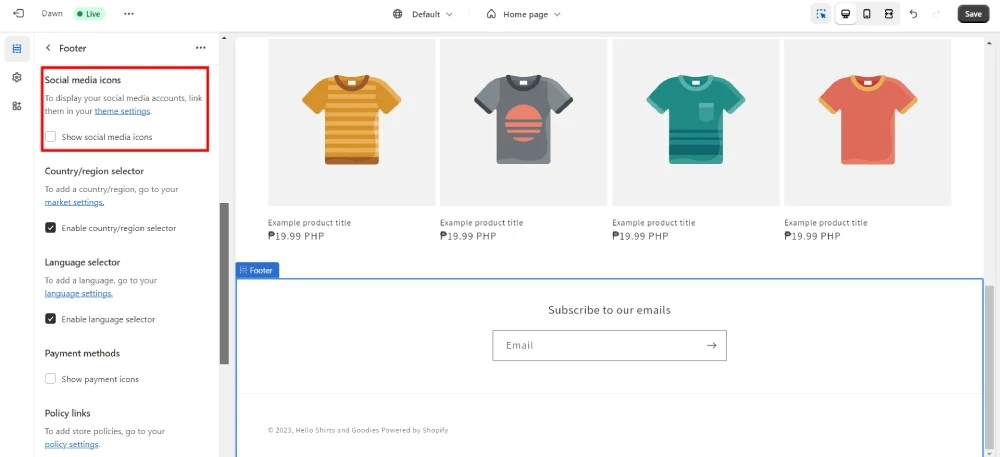
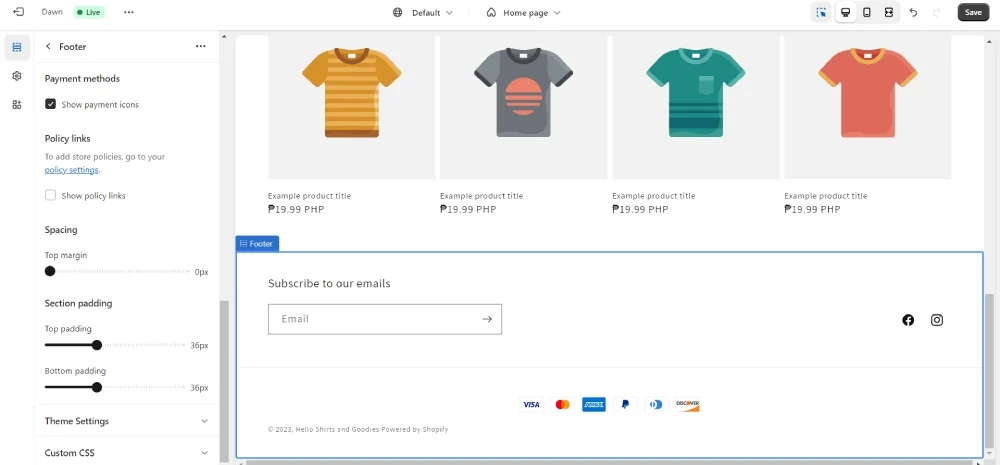
Schritt 4: Anschließend können Sie die Fußzeile anpassen, indem Sie Social-Media-Symbole und Zahlungsoptionen hinzufügen. Sie können dies tun, indem Sie die Option „ Social-Media-Symbole anzeigen “ aktivieren.

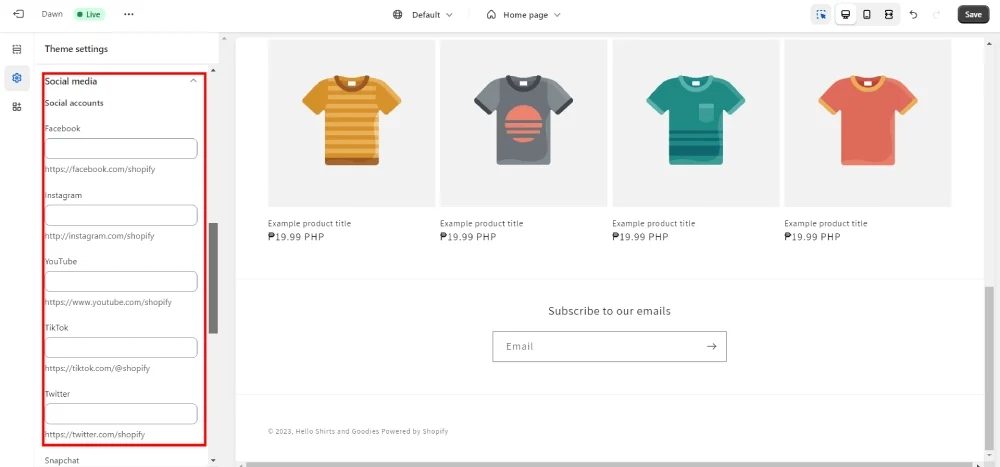
Klicken Sie dort auf „ Themeneinstellungen “ und Sie können Ihre Social-Media-Sites hinzufügen.

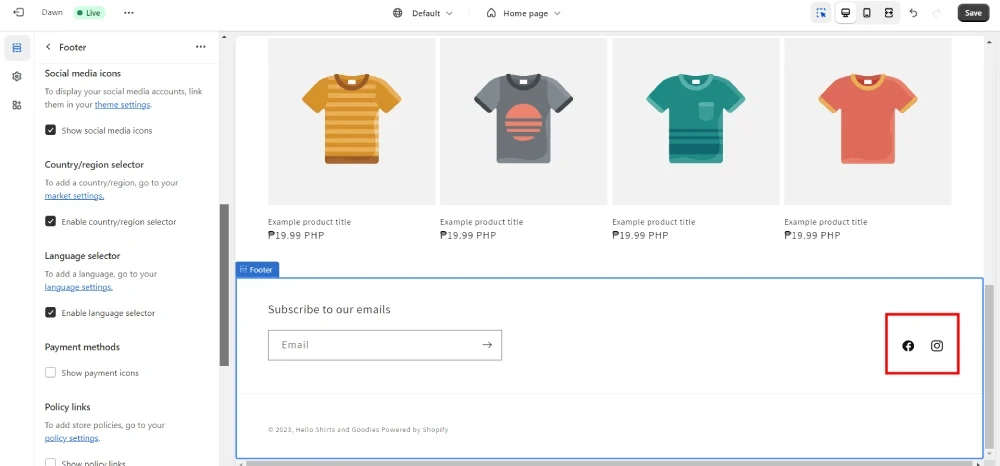
Anschließend fügt Shopify automatisch Symbole pro Website hinzu.

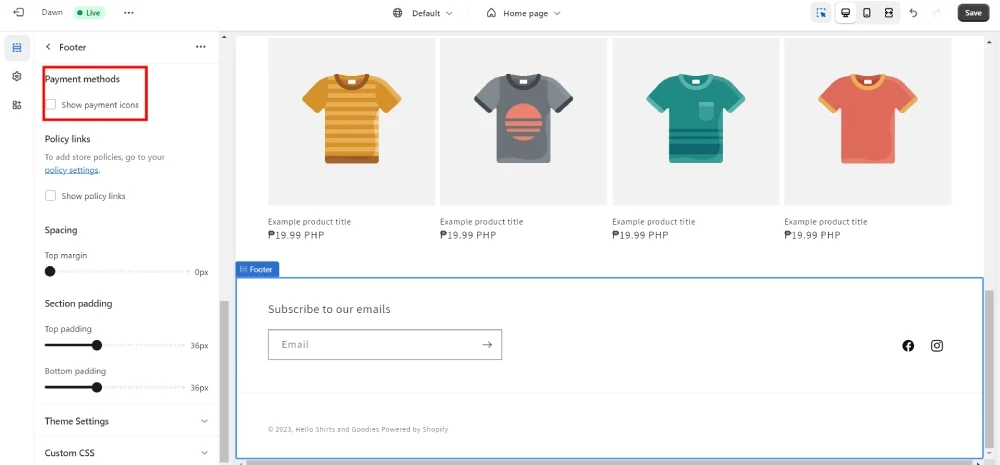
Schließlich können Sie den Abschnitt „Zahlungsoptionen“ hinzufügen, indem Sie „ Zahlungssymbole anzeigen“ ankreuzen. ”

Hier wird angezeigt, welche Zahlungsoptionen Ihnen zur Verfügung stehen.

Schritt 5: Wenn Sie damit fertig sind, klicken Sie auf die Schaltfläche „Speichern“ ! Und schon sind Sie fertig!
2: Codes zu Ihrer Shopify-Seite hinzufügen
Dieser Teil ist anwendbar, wenn Sie benutzerdefinierte Bilder benötigen oder Ihre Shopify-Website personalisieren möchten. Sie können dies tun, indem Sie Schritt eins des Tutorials für die Fußzeile der Symbole befolgen.

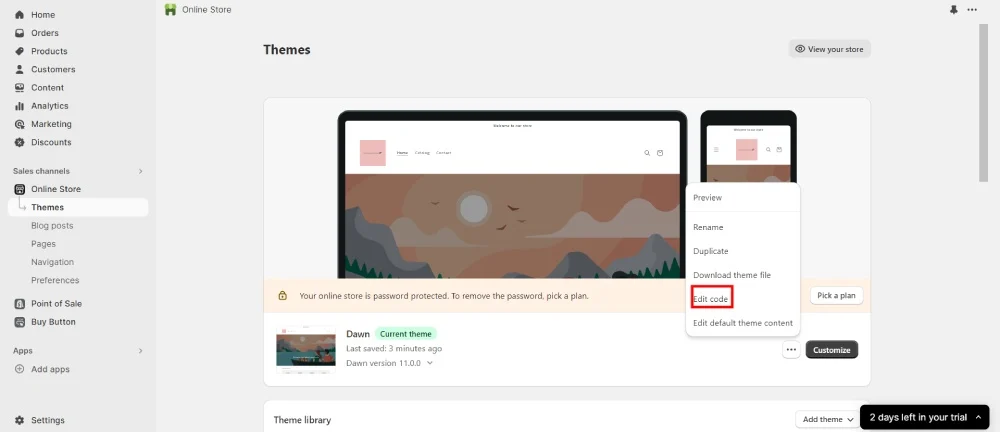
Anstatt auf die Schaltfläche „ Anpassen “ zu klicken, wählen Sie die Schaltfläche mit den drei Punkten. Von dort aus erscheint ein Dropdown-Menü, in dem Sie auf „ Code bearbeiten “ klicken.

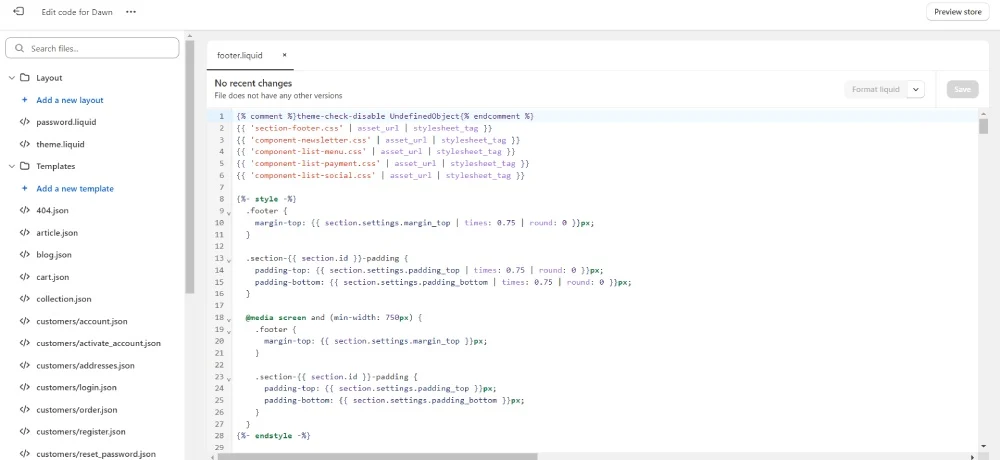
Danach müssen Sie suchen, wo Ihr Code hinzugefügt werden soll. Die Hauptabschnitte zum Hinzufügen sind jedoch „footer.liquid“ oder „base.css“.

Bei einigen Codes müssen Sie den gesamten footer.liquid-Code bearbeiten, während bei anderen nur ein <img src=“_“>-Code erforderlich ist. Wenn Sie Codes für Ihr Shopify-Theme benötigen, erhalten Sie diese hier:
- PiPiADS
- RiseUpWithMe
- Shopify-Partner
Häufig gestellte Fragen
Wie passe ich die Kopf- und Fußzeile in Shopify an?

Eine Möglichkeit hierfür ist die Verwendung der Schaltfläche „Anpassen“ . Dadurch können Sie Webdesign-Elemente manuell bearbeiten. Sie können Fotos, Videos und Text hinzufügen.

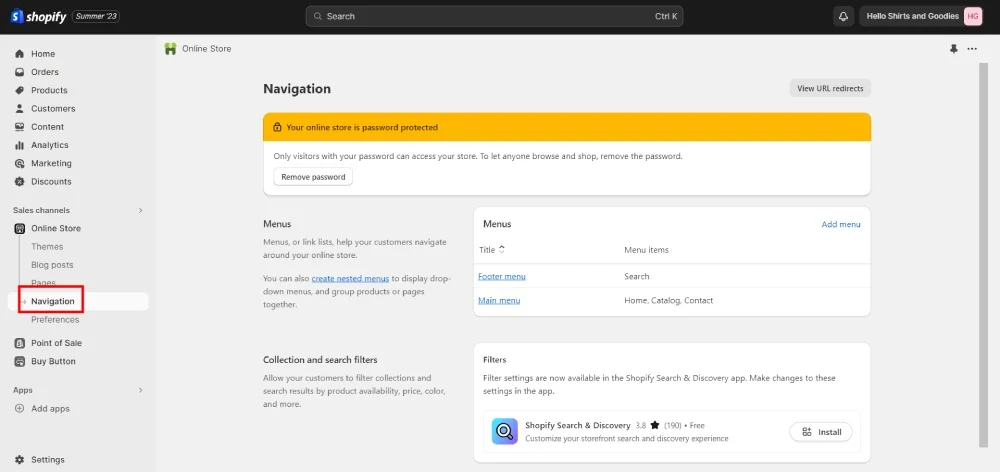
Eine weitere Möglichkeit, die Kopf- und Fußzeile anzupassen, ist die Navigationsseite . Sie finden dies, indem Sie auf „ Online-Shop “ klicken und dann „Navigation“ auswählen. Wählen Sie anschließend die Menüoptionen aus, die Sie in Ihre Website integrieren möchten!
Wie ändere ich das Fußzeilenbild in Shopify?

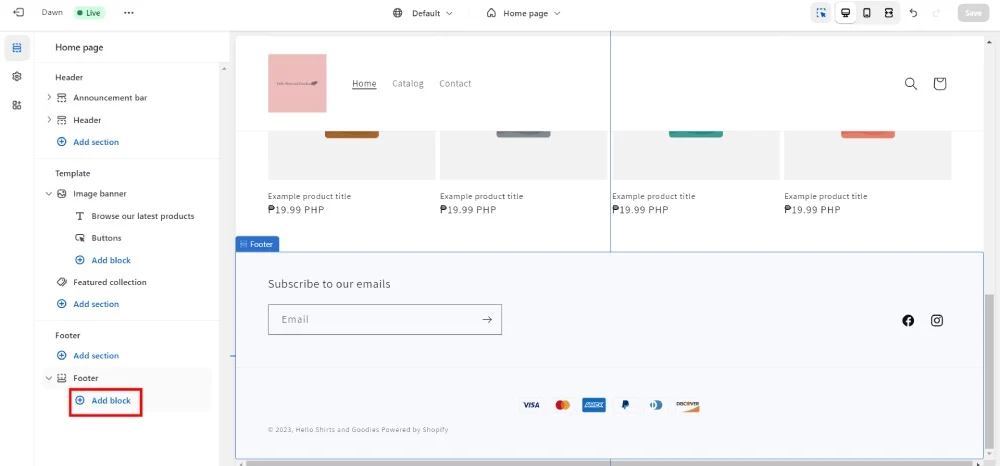
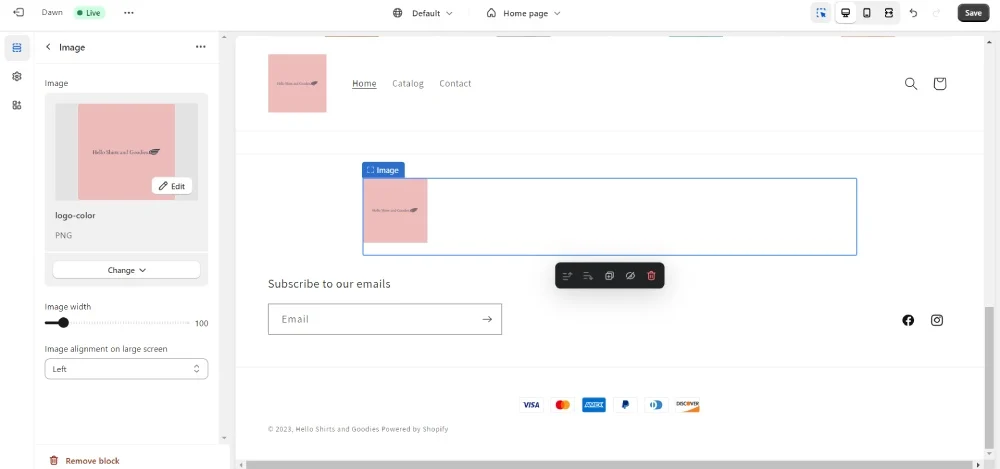
Befolgen Sie die gleichen Schritte vom ersten Vorgang bis Schritt 3. Scrollen Sie anschließend nach unten zu „ Themeneinstellungen “. Klicken Sie dann auf „ Block hinzufügen “.

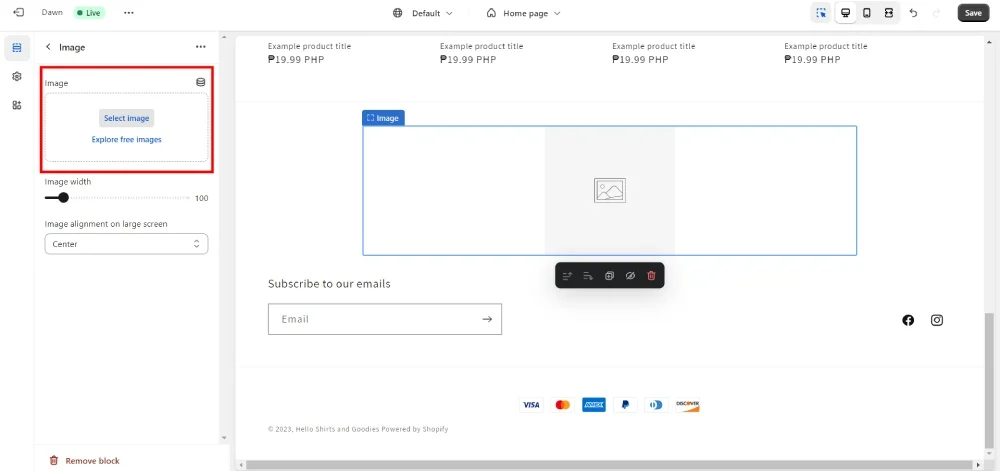
Klicken Sie auf den leeren Block, dann können Sie ein Bild hochladen oder aus Ihrer Asset-Bibliothek auswählen.

Sie können die Ausrichtung des Bildes anpassen und fertig!
Was tragen Sie in die Fußzeile von Shopify ein?
Bilder sind nicht die einzigen Inhalte, die Sie zu Ihrem Fußzeilenbereich hinzufügen können. Die meisten Fußzeilenabschnitte enthalten Links zu den Seiten, Geschäftsbedingungen und Datenschutzrichtlinien Ihrer Website. Einige Fußzeilen enthalten eine kurze Beschreibung Ihres Unternehmens. Wenn Sie Ihre Glaubwürdigkeit stärken möchten, sind Abzeichen eine hervorragende Ergänzung zu Ihrer Fußzeile!
Wie können Sie Ihre Shopify-Site sonst noch anpassen?
Kaufen Sie Shopify-Themes
Shopify bietet ansprechende und schöne Themes für jeden E-Commerce-Shop. Aber wenn Sie kein Fan ihrer Themen sind, können Sie sie woanders herunterladen. Theme Forest und Creative Market sind die besten Orte, um Ihr neues Shopify-Theme herunterzuladen.
Sie können dies tun, indem Sie auf die Seite „Online-Shop“ und den Abschnitt „Themen“ gehen. Gehen Sie anschließend zur „Themenbibliothek“ und klicken Sie auf die Dropdown-Schaltfläche „Thema hinzufügen“. Laden Sie dann die ZIP-Datei Ihres benutzerdefinierten Themes hoch!
Installieren Sie Shopify-Apps
Eine weitere Möglichkeit, Ihren Shopify-Shop anzupassen, ist die Installation von Shopify-Apps. Diese Apps können Ihren Shop auf die nächste Stufe bringen. Design-Apps können Ihnen dabei helfen, mehr Besucher auf Ihre Website zu locken. Darüber hinaus können Sie das Branding in das Design Ihres Shops integrieren. Landingpage-Builder und Pop-ups sind die am häufigsten zu installierenden Design-Tools! Hier sind die besten Design-Apps, die Sie auf Shopify installieren können!
- PageFly Landing Page Builder
- Shogun Landing Page Builder
- EComposer Landing Page Builder
- Rivo-Popups – E-Mail-Popups
- Pop Convert – Pop-Ups, Banner
- Attrac Ankündigungsleistenbanner
- Buddha Mega-Menü und Navigation
Stellen Sie Fachleute ein
Die letzte Möglichkeit, Ihren Online-Shop anzupassen, besteht darin, Entwickler und Designer einzustellen. Durch die Einstellung von Fachleuten können Sie sich auf den Verkauf und die Werbung für Ihre Produkte konzentrieren, um mehr Kunden anzulocken.
Entwickler wissen, welche Codes sie Ihrer Website hinzufügen müssen. Sie sorgen dafür, dass Sie ein ansprechendes und ansprechendes Ladendesign erhalten. Darüber hinaus können sie es personalisieren, um Ihr Branding in jeden Abschnitt und jede Seite der Website zu integrieren.
In der Zwischenzeit können Designer Ihnen bei der Gestaltung einer Marken-Website helfen, um die Ihre Konkurrenten Sie beneiden werden. Sie können sich auf Web-, Grafik-, Branding- und Social-Media-Designer verlassen.
Shopify verfügt über einen professionellen Marktplatz zur Einstellung von Entwicklern und Designern. Sie können jedoch auch auf Websites von Freiberuflern danach suchen. Aber wenn Sie Designer brauchen, lassen Sie sich von Penji bei der Anpassung Ihrer Designs helfen! Zu einem Pauschalpreis erhalten Sie Webdesigns, Grafikdesigns, Illustrationen, Logos und vieles mehr! Abonnieren Sie hier, um alle Designs zu erhalten, die Sie für Ihren Online-Shop benötigen!
