Wie misst man die Ladegeschwindigkeit?
Veröffentlicht: 2021-12-21Während es keine Debatte über den positiven Effekt der Ladegeschwindigkeit auf UX und Conversions gibt, gibt es viele Diskussionen über SEO, insbesondere seit der Ankündigung von Page Experience Update und Core Web Vitals.
Die Qualität und Relevanz des Inhalts sind immer noch die Kriterien, die für das Ranking einer Seite in den SERPs maßgeblich sind, und die Geschwindigkeit kann als Entscheidungskriterium für das Ranking zwischen zwei gleichwertigen Seiten verwendet werden.
Es ist auch eine Eigenschaft, die von den Google-Robotern sehr geschätzt wird, die die Indizierung schneller Seiten bevorzugen. Wir beobachten dieses Phänomen seit mehreren Jahren, zum Beispiel bei der Rue Du Commerce, wo die Anzahl der gecrawlten Seiten nach der Optimierung ihres Frontends gestiegen ist; oder bei TUI, die ihr Crawl-Budget optimiert hat, indem sie die Anzeigegeschwindigkeit ihrer Seiten verbessert hat.
Sowohl für Ihre Besucher als auch für Ihr SEO sind die Notwendigkeit und die Auswirkungen schneller Seiten unbestreitbar. Aber um mit den richtigen Tools zu beginnen, müssen Sie wissen, was Sie messen möchten, warum und wie. Hier sind einige Schlüssel.
Welche Messwerte für die Seitengeschwindigkeit?
Das Definieren eines Leistungsbudgets ist ein wichtiger Schritt, mit dem Sie Ihre Leistungsziele spezifizieren und Grenzen setzen können. Dies können Ziele in Bezug auf das Seitengewicht sein, die nicht überschritten werden sollen, Indikatoren oder Webperf-Scores, die erreicht werden sollen…
Sie werden sehen – oder haben es vielleicht schon bemerkt –, dass es viele Metriken und Leistungsbewertungen gibt. Unter den bekanntesten Metriken „historisch“ finden wir zum Beispiel:
- der Geschwindigkeitsindex, der die Ladegeschwindigkeit der Elemente im Ansichtsfenster auswertet;
- die Time To First Byte, die die Antwortzeit des Servers angibt, im SEO bekannt, da Google sie bereits vor dem Page Experience Update berücksichtigt hat;
- Start Render und First Contentful Paint, der Moment, in dem der Browser die allerersten Elemente auf der Seite anzeigt;
- Time To Interactive, die die Zeit auswertet, die eine Seite benötigt, um nachhaltig und ohne Latenz interaktiv zu werden…
Metriken entwickeln sich weiter, neue erscheinen regelmäßig, um die Benutzererfahrung besser zu messen (z. B. wird derzeit eine Metrik untersucht, um die Fluidität zu bewerten).
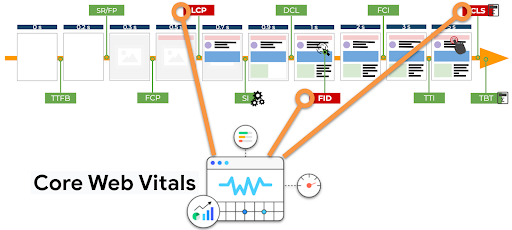
Google hat mit den Core Web Vitals 3 Webperf-Metriken ins Rampenlicht gerückt, um die Qualität der UX zu bewerten:

- the Largest Contentful Paint, um die Anzeigegeschwindigkeit des größten Elements auf der Seite zu messen,
- die erste Eingabeverzögerung, um die Reaktivität einer Seite nach einer Benutzerinteraktion zu messen,
- Kumulative Layoutverschiebung, um die visuelle Stabilität zu messen .
LCP und FID werden in Millisekunden berechnet, während CLS ein Score ist.
Es gibt viele Metriken (und Sie können sogar Ihre eigenen geschäftsorientierten Metriken einführen, die sich auf bestimmte Funktionen Ihrer Seite beziehen, indem Sie benutzerdefinierte Metriken verwenden). Bevor Sie also beginnen, müssen Sie Folgendes festlegen:
- was du messen willst,
- wo du startest,
- was Sie erreichen wollen.
Seien Sie vorsichtig mit den Metriken, die Sie wählen, und den Zielen, die Sie sich setzen: Geben Sie nicht der Versuchung von Eitelkeitsmetriken nach!
Wie bei der Suchmaschinenoptimierung möchten Sie zuerst das Erlebnis Ihrer Website und die Ladegeschwindigkeit für Ihre Benutzer verbessern und nicht nur Dashboards mit Zahlen und Bewertungen füllen.
Hier ist ein erster Schritt, der Ihnen hilft, Ihre Ziele in geschäftlicher Hinsicht zu formulieren: Sie können den ROI schnellerer Seiten mit Googles Test My Site testen.
Dieses kostenlose Tool zeigt Ihnen, wie viel mehr Umsatz Sie durch die Beschleunigung Ihrer Seiten generieren könnten. Auch wenn es sich bei den Daten um Schätzungen handelt, ist es sinnvoll und sinnvoll, sich ein erstes Ziel zu setzen.
Welche Tools zur Messung der Ladegeschwindigkeit?
Nachdem Sie einige der wichtigsten Webperf-Metriken kennengelernt haben, finden Sie hier einige Vorschläge für Tools, um sie zu sammeln.
WebPageTest, ein kostenloses Referenztool für die Webperf-Community, ermöglicht es Ihnen, die Ladephasen jedes Elements der getesteten Seite im Laufe der Zeit zu visualisieren.
Dareboost, GTMetrix, Pingdom, SpeedCurve oder Quanta sind kostenpflichtige Tools, mit denen Sie auch die Ladegeschwindigkeit und Leistung Ihrer Website bewerten können.
Google bietet auch kostenlose Tools an, von denen Sie einige wahrscheinlich bereits verwenden oder von denen Sie gehört haben.
Erwähnenswert sind insbesondere PageSpeed Insights und Lighthouse, die Performance-Scores anzeigen und Ihnen ermöglichen, Ihre Core Web Vitals zu bewerten (um zu verstehen, wie sie funktionieren und die Ergebnisse, finden Sie hier detaillierte Erklärungen zu PageSpeed und hier zu Lighthouse).
Lassen Sie uns mit dieser Liste von Tools zu Core Web Vitals weiter gehen, um sie zu messen, von den weniger technischen bis hin zu den Experten: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse und CrUX / BigQuery.

Wie Sie sich vorstellen können, müssen Ihre KPIs langfristig überwacht werden, um die Auswirkungen der von Ihnen eingesetzten Optimierungen zu messen und auch um Rückschritte zu erkennen.
Ja, eine weitere Parallele zwischen SEO und Webperf: Es ist eine langfristige Arbeit (gute Nachricht: Die Frontend-Optimierung kann automatisiert und daher kontinuierlich verbessert werden, und zwar auf eine Weise, die für technische Teams nachhaltig ist).

Um bei Problemen schnell reagieren zu können, können Sie ein Warnsystem einrichten und Anomalien in Echtzeit erkennen – zum Beispiel mit Tools wie SpeedCurve oder Dareboost.
Diese Regressionen können als Folge eines Fehlers, der Bereitstellung einer neuen Funktion, der Weiterentwicklung der Website usw. auftreten. Jede Änderung kann sich auf Ihre Ladegeschwindigkeit auswirken, weshalb Webperf die ständige Aufmerksamkeit aller Teams erfordert .
Im Falle eines Performance-Einbruchs oder im schlimmsten Fall sogar einer Nichtverfügbarkeit Ihrer Seiten können die Folgen für Ihren Umsatz verheerend sein, insbesondere in Zeiten wie Sales, Cyber Week, Weihnachten… Nehmen wir das Beispiel Amazon, das a Verlust von 99 Millionen US-Dollar im Jahr 2018 aufgrund einer Nichtverfügbarkeit von 63 Minuten während des „Prime Day“. Sie möchten natürlich nicht, dass Ihnen das passiert, weshalb die Verfolgung und kontinuierliche Verbesserung Ihrer Webleistung von entscheidender Bedeutung ist.
Lassen Sie uns nach den Metriken und Tools, mit denen Sie Ihre Leistung bewerten können, einen letzten wichtigen Punkt betrachten, um Ihre KPIs richtig zu definieren und zu verstehen: die Testbedingungen.
Testbedingungen verstehen: eine Voraussetzung für das Verständnis Ihrer Web-Performance-KPIs
So wie nicht alle Google-Nutzer genau die gleichen Suchergebnisse für dieselbe Suchanfrage haben, haben nicht alle Ihre Nutzer die gleiche Erfahrung auf Ihrer Website.
Wir haben gesehen, dass Sie die Geschwindigkeit aus verschiedenen Blickwinkeln messen können (Anzeige, Interaktivität, visuelle Stabilität, Serverantwortzeit…), und es ist auch wichtig zu wissen, dass all diese Aspekte der Ladegeschwindigkeit von verschiedenen Faktoren beeinflusst werden: der Leistung und Qualität von das Netzwerk, die Leistung des Geräts des Besuchers … Außerdem variiert die Anzeige der Inhalte je nach Bildschirmgröße.
CQFD: Es gibt keinen einzelnen Indikator, der die Ladegeschwindigkeit Ihrer Seiten für alle Ihre Benutzer widerspiegelt.
Dies ist ein wesentlicher Begriff, den Sie im Hinterkopf behalten sollten, da er Ihnen hilft, die von Ihnen gesammelten Metriken ins rechte Licht zu rücken und die Bedingungen zu definieren, unter denen Sie die Geschwindigkeit Ihrer Seiten testen.
Zunächst sollten Sie wissen, dass es 2 Methoden gibt, um die Ladegeschwindigkeit zu messen:
- Synthetische Überwachung , die darin besteht, Testbedingungen (Gerät, Netzwerk, Browser…) zu definieren, um Daten in einer Laborumgebung zu sammeln.
So nennt Google Lab-Daten in seinen Tools, und mit dieser Art von Daten berechnet es auch den PageSpeed Insights-Score, indem es eine Navigation auf einem Mittelklasse-Mobil in „Slow 4G“ simuliert. Sie werden verstehen, warum diese Ergebnisse möglicherweise nicht das Surferlebnis der Mehrheit Ihrer Benutzer widerspiegeln, da diese möglicherweise leistungsfähigere Mobiltelefone und eine bessere Netzwerkqualität haben. - Real User Monitoring (RUM) , das Felddaten von echten Benutzern sammelt. Dies ist die Methode, die Google verwendet, um auf der Grundlage seines „CrUX“-Benutzerpanels (Chrome User Experience Report) so genannte Felddaten bereitzustellen.
Wenn Sie PageSpeed Insights verwenden, haben Sie wahrscheinlich einen Unterschied zwischen Field-Daten und Lab-Daten bemerkt, und jetzt verstehen Sie warum: Sie werden nicht unter den gleichen Bedingungen gesammelt.
Möglicherweise haben Sie auch bemerkt, dass einige Daten in einer der Kategorien verfügbar sind und nicht in der anderen. Warum ist das? Ganz einfach, weil einige von ihnen die Navigation durch einen echten Benutzer erfordern. Nehmen wir das Beispiel des FID in Core Web Vitals: Es handelt sich um Daten, die nur in Felddaten verfügbar sind, da sie eine Benutzerinteraktion erfordern. Für Lab-Daten (und für die Berechnung von Lighthouse- und PageSpeed-Scores) wird FID durch eine gleichwertige Metrik ersetzt: Total Blocking Time.
Aber dann, Synthetic oder RUM, Field oder Lab, wie soll man wählen?
Wählen Sie Daten aus Real User Monitoring (oder Felddaten), um Ihre Front-End-Optimierungsbemühungen zu priorisieren. Sie spiegeln die Erfahrung der Benutzer Ihrer Website unter realen Bedingungen wider.
Lab-Daten helfen Ihnen dabei, noch erforderliche Verbesserungen für Ihre Seiten zu identifizieren und Ihre Leistung zu testen, indem Sie die Navigationsbedingungen selbst definieren. Sie sind auch nützlich, um die Entwicklung Ihrer Leistung im Laufe der Zeit unter diesen Bedingungen zu verfolgen und sich mit der Konkurrenz auf Ihrem Markt zu vergleichen.
Kurz gesagt, die Tools zum Messen der Ladegeschwindigkeit sind zahlreich und leicht zugänglich, es liegt an Ihnen, den Kurs und die Einsätze zu definieren!
Außerdem sollten vor Beginn Ihres Webperf-Projekts einige strategische Fragen gestellt werden. Zum Beispiel: Abgesehen davon, ob es realistisch ist, ist es wünschenswert, einen PageSpeed Insights- oder Lighthouse-Score von 100 zu haben? Was ist Ihr Ziel hinter dem Wunsch, die 3 grünen Core Web Vitals zu haben?
Schließlich sind Kenntnisse der verschiedenen Metriken, aber auch ein Verständnis der Messmethoden und Scores unerlässlich, um Ihre Leistung effektiv zu überwachen. Über KPIs und Berichte hinaus liegt es an Ihnen, diese gemäß Ihren technischen und kommerziellen Zielen zu relevanten Entscheidungsunterstützungsinstrumenten zu machen.
Zögern Sie nicht, sich von webperf-Experten anleiten zu lassen, um Zweifel auszuräumen und die richtigen Tools und Metriken auszuwählen!
