Optimieren Sie eine mobile Zielseite für Leistungskampagnen
Veröffentlicht: 2022-02-06Ein Lander oder eine Zielseite ist ein entscheidender Bestandteil jeder Performance-Marketing-Kampagne. Egal, ob Sie Leadgen-Kampagnen, Affiliate-Marketing-Kampagnen oder einen einfachen alten Blog durchführen, den Sie fördern möchten, eine gut gestaltete Zielseite ist ein Muss.
Da jedoch immer mehr Webnutzer an ihren Mobiltelefonen festhalten, müssen Ihre Zielseiten für Mobilgeräte optimiert werden, wenn Sie einen guten ROI erzielen möchten.
Aber was sind mobile Landingpages und wie sollten Sie Ihre Landingpages für Mobilgeräte optimieren?
All das und mehr behandeln wir heute.
Was sind mobile Zielseiten?
Technisch gesehen ist eine Zielseite eine Seite, auf der jemand auf Ihre Website gelangt (oder landet). Aber nach dieser Beschreibung ist eine Homepage eine Zielseite. In der Praxis beziehen sich Zielseiten normalerweise auf etwas anderes.
Unbounce beschreibt eine Zielseite als
„ eine eigenständige Webseite, die speziell für Marketing- oder Werbezwecke erstellt wurde “.
Das ist eine ziemlich gute Beschreibung, aber lassen Sie uns hier ein paar allgemeine Trends hinzufügen.
- Zielseiten erhalten gezielten Traffic (bezahlt, direkt, E-Mail, andere)
- Zielseiten verlangen eine bestimmte Aktion (ein Verkauf, ein Abonnement)
- Zielseiten bieten keine Auswahl an Optionen oder Inhalten zum Erkunden.
Mit der ersten Beschreibung könnte jede Homepage oder jeder Artikel problemlos aufgenommen werden. Aber bei der zweiten Beschreibung ist das nicht der Fall.
Wenn wir von mobilen Landingpages sprechen, beziehen wir uns auf Landingpages für mobilen Traffic, also in der Regel Smartphones, aber auch Tablets.
Aufgrund der Unterschiede zwischen diesen Geräten gibt es unterschiedliche Bedürfnisse und Anforderungen an diese Zielseiten.
Vorteile von Landingpages in Performance-Kampagnen
Landing Pages eignen sich perfekt für Leadgenerierungskampagnen oder E-Commerce-Produktwerbung, da sie darauf ausgelegt sind, eine Aktion zu generieren, wie zum Beispiel:
- Kaufen
- Kontaktdaten hinterlassen
- Melden Sie sich für einen Newsletter an
- Gehen Sie zum App Store, um eine App herunterzuladen
- Melden Sie sich für eine Plattform-Demo an
Abgesehen davon werden Landingpages verwendet, um kalten Verkehr aufzuwärmen. Glauben Sie, dass jemand ein unbekanntes Produkt nur über eine Anzeige kauft? Nein. Sie müssen sich über Produktvorteile, technische Daten sowie über Ihre Rückgaberichtlinien und andere Dinge informieren.
Aber um all diese Informationen zu verarbeiten, muss eine mobile Zielseite gut gestaltet sein.
Mobile Landing Pages sollten dennoch guten Landing Page-Prinzipien folgen
Viele Artikel, die Ratschläge zur Optimierung mobiler Landingpages geben, gehen auf viele Ratschläge ein, die gleichermaßen auf Desktop-Landingpages zutreffen (z. B. einen überzeugenden Call-to-Action verwenden).
Obwohl diese Prinzipien wahr sind, werde ich mich auf das konzentrieren, was für Mobilgeräte wirklich wichtig ist. Sie können und sollten diese Prinzipien ebenfalls erforschen, aber ich werde Ihre Zeit nicht damit verschwenden, allgemeine Punkte zu wiederholen, wie z.
- Verwenden Sie gute Designprinzipien
- Verwenden Sie ein SSL-Zertifikat und HTTPS auf Ihrem Lander
- Verwenden Sie effektive Texte auf Ihrer Zielseite
- Führen Sie A/B-Tests für Ihre Kampagnen durch
Stattdessen konzentriert sich dieser Artikel nur auf mobilspezifische Ratschläge.
Die 7 tödlichen Landing-Page-Sünden: Was man NICHT tun sollte
Betrachten wir zuerst das große Ganze. Es gibt einige klassische Fehler, die zu schlecht funktionierenden mobilen Zielseiten führen. Viele davon können gleichermaßen auf Desktop-Landingpages zutreffen, sind aber auf mobilen Landingpages oft schlechter.
Wenn Sie wissen, was diese Sünden sind, können Sie sich an das Wesentliche halten und erkennen, welche Optimierungstechnik das beste Ergebnis auf Ihrer mobilen Zielseite erzielt.
Müssen Sie für eine dieser Sünden auf mobilen Zielseiten büßen?
- unwirksame Kopie (gilt für die meisten Zielseiten)
- zu viel Text (Telefonbildschirm ist nicht gut zum Lesen großer Textblöcke)
- zu viele Optionen (mehr als 3 Schaltflächen gleichzeitig auf einem 6-Zoll-Bildschirm sind zu viel)
- keine Bilder (tausend Worte…)
- Kopie, die sich nicht auf die Anzeige oder den Inhalt bezieht, der den Besucher auf die Seite gebracht hat (unsere Aufmerksamkeitsspanne auf Mobilgeräten ist sogar geringer als auf einem Desktop-Gerät)
- Konvertierungen behindern (lange Formulare ausfüllen)
- langsam ladende Seiten (noch schlimmer auf mobilen Zielseiten)
- Entworfen ohne Berücksichtigung mobiler Layouts (seitliches Scrollen auf Mobilgeräten – wirklich?)
11 Möglichkeiten zur Optimierung Ihrer mobilen Zielseite
1. Beschleunigen Sie Ihre Ladezeit
Eines der wichtigsten Dinge, die Sie auf einer mobilen Zielseite tun können, ist die Beschleunigung der Ladezeit. Während eine langsam ladende Webseite von Desktop-Websurfern bestraft wird, ist es eine unverzeihliche Sünde für jemanden, der sein Telefon benutzt.
Ein einfacher Schritt zur Verbesserung der Leistung Ihrer mobilen Zielseite besteht darin, Ihre mobile Zielseite zu beschleunigen.
Je nachdem, welche Technologie Sie verwenden und ob Sie ein bestimmtes Problem mit Ihrer Zielseite haben, müssen Sie möglicherweise bestimmte Schritte unternehmen (z. B. die Verwendung eines schnelleren Servers), aber es gibt einige allgemeine Prinzipien, die den meisten Menschen helfen werden.
- Verwenden Sie gut codierte Lösungen
- Optimieren Sie Ihre Bilder (genauere Ratschläge unten)
- Verwenden Sie ein CDN (überprüfen Sie den Abschnitt Tools)
- Überladen Sie Ihre Website nicht mit Inhalten

A. Verwenden Sie gut codierte Lösungen
Schlecht codierte Websites und Tools für Websites führen zusätzliche Prozesse aus und belasten die Rendering-Engine eines Webbrowsers. Das Laden von Javascript dauert länger als das Laden von HTML und CSS, und das Laden von schlecht geschriebenem Javascript dauert sogar noch länger.
Wenn Sie eine Lösung erhalten (z. B. ein WordPress-Design, ein Plugin oder eine Website-Engine), die nicht den Best Practices für die Codierung folgt, wird das Rendern viel langsamer.
B. Optimieren Sie Ihre Visuals
Bilder tragen viel zur Ladezeit Ihrer Website bei. Sie nehmen viel mehr Platz ein als Text und können sogar länger zum Laden brauchen als ein Video zu Beginn, solange das Video nicht automatisch abgespielt wird oder die ganze Seite einnimmt.
Der erste Schritt zur Optimierung besteht darin, bei der Auswahl der Bilder selektiv vorzugehen.
Wenn Sie fünf Bilder auf einer Seite haben, dauert das Laden länger als bei einem. Überlegen Sie, ob Sie diese zusätzlichen Bilder wirklich benötigen.
Der zweite Schritt besteht darin , die Größe Ihres Bildes zu reduzieren .
Ein gutes CMS passt die Größe Ihres Bildes an, damit es besser für die Website geeignet ist (auch wenn Sie zunächst ein riesiges Bild mit 4000 x 3000 Pixel hochladen), aber es ist besser, ein verkleinertes Bild hochzuladen, damit garantiert eine kleinere Datei geladen wird und nicht Die Größe muss nicht vom Gerät geändert werden.
Sie können Bilder haben, die die gleiche Anzahl von Pixeln haben, und doch nimmt eines viel weniger Platz ein als das andere. Das liegt an einer Vielzahl von Bildinformationen, die einen Artikel für sich allein einnehmen könnten.
Das Wichtigste zum Mitnehmen ist die Verwendung eines Bildoptimierungstools, mit dem Sie Platz sparen und gleichzeitig Ihre Bildqualität beibehalten können.
Schließlich trägt die Verwendung eines CDN auch dazu bei, die Bereitstellung von Bildern zu beschleunigen und Ladezeit zu sparen. Und es kann beim Rest Ihrer Webseite helfen.
C. Verwenden Sie ein CDN
CDN steht für Content Distribution Network . Anstatt eine Website von einem Server an einem Standort aus zu bedienen, verteilt sie Ihre Inhalte auf der ganzen Welt.
Dies bedeutet, dass Sie weniger Druck auf einen Server oder Standort haben und Ihre Inhalte von einem näher an der Anforderung liegenden Standort bereitgestellt werden. Dies hilft, Ihre Inhalte schneller bereitzustellen.
Sie können ein CDN für die gesamte Webseite oder für Elemente auf der Webseite wie Bilder oder Videos verwenden.
D. Überladen Sie Ihre mobile Zielseite nicht mit Inhalten
Je mehr Inhalte Sie haben, desto länger dauert das Laden. Dies gilt nicht für Text, sondern eher für Bilder, Videos und animierte Elemente. Da es einer der guten Grundsätze einer Zielseite ist, auf den Punkt zu kommen und klar und schnell zu argumentieren, ist dieses Prinzip eine nützliche Erinnerung daran, nicht mehr als nötig hinzuzufügen.
Wenn Sie feststellen, dass Ihre Zielseite langsam geladen wird, sehen Sie sich an, wie viele Bilder, Videos oder animierte Elemente auf der Seite vorhanden sind, die komplexe Skripte erfordern. Versuchen Sie, einen oder mehrere davon zu entfernen.
2. Verwenden Sie einzelne Spalten

Einspaltiges Design ist auf Desktop-Seiten für Artikel üblicher geworden, aber mehrere Spalten sind auf Zielseiten immer noch üblich, insbesondere wenn wichtige Funktionen, Vorteile oder Preistabellen hervorgehoben werden.
Auf einer mobilen Website werden diese Spalten komprimiert und sind schwer zu lesen und zu drücken.
Beim responsiven Webdesign werden diese Blöcke normalerweise so geändert, dass sie übereinander kaskadieren. Während dies funktioniert, stellen Sie sicher, dass diese Elemente auf einer mobilen Seite in der richtigen Reihenfolge sind , oder verwenden Sie eine separate mobile Zielseite.
Erstellen Sie alternativ eine mobile Zielseite, die nur eine einzige Spalte hat.
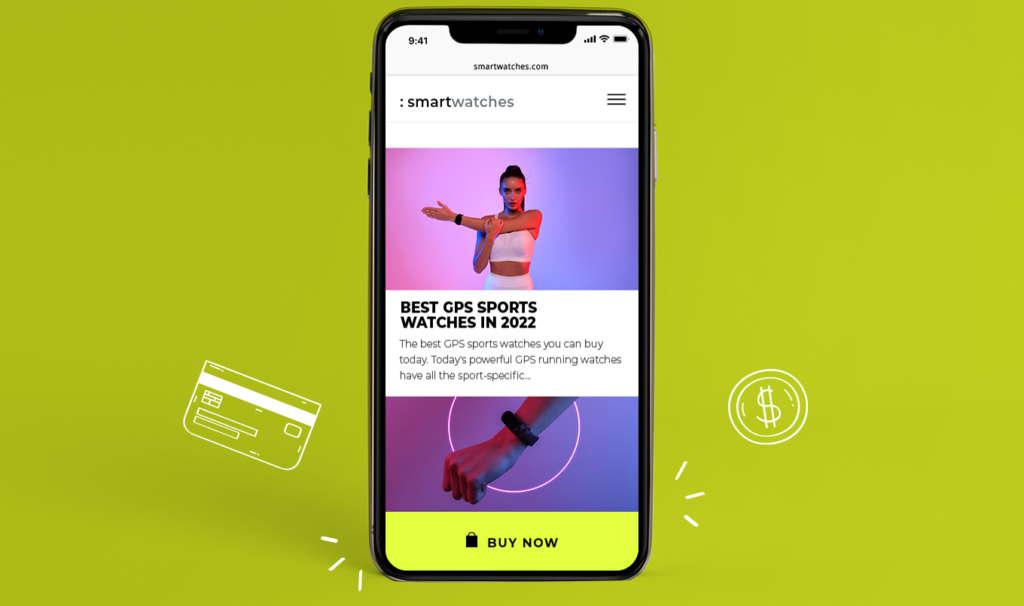
3. Verwenden Sie große CTA-Buttons

Anders als ein Mauszeiger sind Daumen und Finger keine präzisen Instrumente. Es ist nicht so einfach, auf einem mobilen Gerät präzise auf eine Taste zu drücken.
Wenn Sie Ihre Call-to-Action-Schaltflächen nicht groß genug gestalten, um sie leicht drücken zu können, riskieren Sie, Ihre Benutzer zu frustrieren.

Das kann zu einem Rückgang der Konversionsraten und einem Anstieg der Warenkorbabbrüche führen, wenn jemand schließlich auf eine Schaltfläche klickt.

4. Denken Sie daran, dass Telefone zum Telefonieren gemacht sind

Ich weiß, das mag schwer zu glauben sein, aber es gab eine Zeit, in der die Telefonfunktion das am häufigsten verwendete Element eines Mobiltelefons war. Ja, jetzt werden einige Leute die Telefon-App nie verwenden, aber sie ist immer noch da und auch tief integriert. Wenn eine Webseite eine Nummer korrekt auszeichnet, ist sie nur einen Fingertipp entfernt von einem Telefonanruf.
Ignorieren Sie nicht die Option, jemanden zu einer Telefonnummer durchzustellen, um eine Konvertierung abzuschließen. Einige Angebote basieren auf Cost-per-Call, daher ist eine mobil ausgerichtete Kampagne mit Zielseiten und Angeboten für mobilen Traffic sehr sinnvoll.

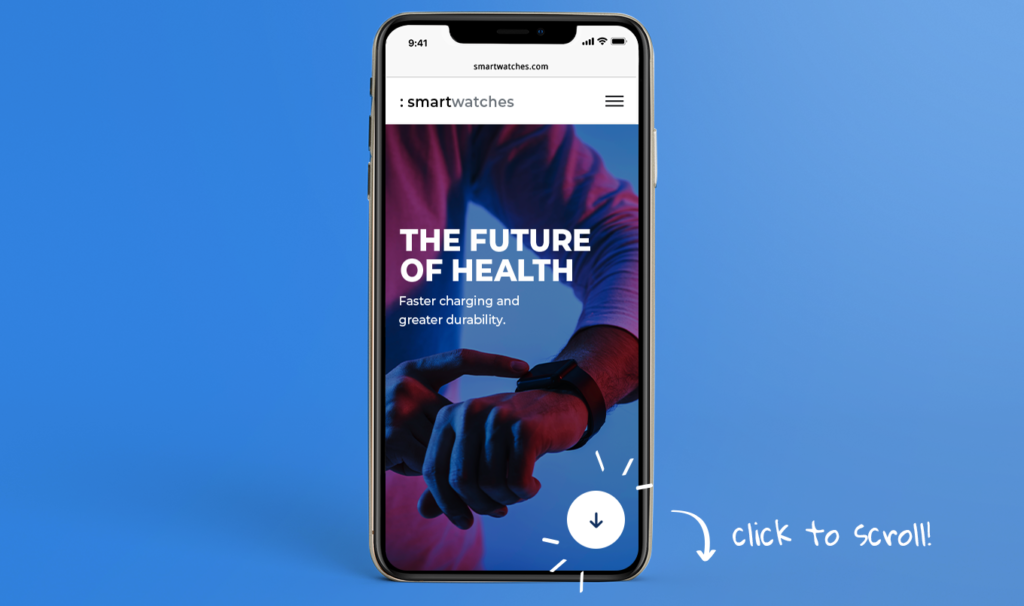
5. Klicken Sie zum Scrollen

Obwohl Benutzer eher daran gewöhnt sind, auf ihren Smart Devices zu scrollen, hat das alte Sprichwort „ above the fold “ immer noch seine Gültigkeit. Wenn es nicht offensichtlich ist, dass Sie scrollen können oder sollten, dürfen Sie es nicht tun. Eine Option, um dieses Problem zu umgehen, besteht darin, eine „Click to Scroll“-Option zu haben ( Hinweis: Dies muss nicht Click to Scroll heißen ).
Im Wesentlichen möchten Sie zeigen , dass Sie durch Drücken dieser Schaltfläche weitere Informationen finden können. Es könnte beginnen, einen Benutzer auf der Seite nach unten zu scrollen oder ihn zu einer Seite mit weiteren Informationen zu führen.
Auch wenn Sie diese Option nicht verwenden möchten, stellen Sie sicher, dass ein visueller Hinweis vorhanden ist, dass mehr Inhalt vorhanden ist, oder dass Sie scrollen können.
6. Klebrige Kopf- (und Fußzeilen)

Ein Sticky Header ist, wenn der obere Teil Ihrer Seite immer sichtbar ist, auch wenn Sie scrollen. Auf diese Weise können Sie einem Zielseitenbesucher ständig einen Handlungsaufruf anzeigen, während er durch weitere Informationen scrollt.
Ein klebriger Header bietet einem Besucher eine einfache Möglichkeit, zu konvertieren, sobald er überzeugt wurde.
Dies ist wichtig für mobile Browser, da das Zurückkehren zur Position einer Call-to-Action-Schaltfläche problematisch sein kann.
7. Verwenden Sie Geo-Targeting
Der Standort ist beim mobilen Surfen und auf Geräten sogar noch wichtiger, da die Benutzer eher unterwegs sind und lokale Informationen mehr wertschätzen.
Mobile Zielseiten können dynamische Elemente haben, die sich an den Standort des Benutzers anpassen.
Dies könnte so einfach sein wie das Ändern der Überschrift, um die lokale Stadt des Besuchers einzuschließen, oder das Anzeigen des nächstgelegenen Geschäfts für den Benutzer.
Dies kann Benutzern dabei helfen, einer Website zu vertrauen, da sie für sie besser zuordenbar ist, und es kann einfachere Conversions ermöglichen. Sie sind vielleicht glücklicher, einen Artikel zu kaufen, wenn Sie glauben, dass er schnell geliefert wird. Wenn Sie sehen, dass es aus einem anderen Land stammt, suchen Sie vielleicht weiter.
8. Nicht alle Bildschirmgrößen sind gleich
Nur weil jemand ein mobiles Gerät verwendet, bedeutet das nicht, dass seine Bildschirmgröße gleich ist. Der Unterschied zwischen einem alten iPhone-Bildschirm und einem ultrahochauflösenden 4K-Android-Bildschirm ist enorm.
Wenn Sie für Letzteres optimieren und Ersteres nicht überprüfen, ist Ihr Design möglicherweise nicht effektiv oder sogar brauchbar.
9. Verwenden Sie keine zu langen Formulare
Es ist eine Tatsache, dass auf jeder Zielseite, ob mobil oder auf dem Desktop, die Conversion sinkt (mit sehr wenigen Ausnahmen), wenn Sie die Anzahl der auszufüllenden Formularfelder erhöhen. Bei Mobilgeräten ist das Ergebnis jedoch weitaus ausgeprägter.

Es ist viel schwieriger, Formulare auf einem Mobiltelefon auszufüllen, da die Tastatur weniger einfach zu bedienen ist und es schwieriger ist, zwischen den Feldern zu wechseln.
Benötigen Sie eine größere Datenmenge, gibt es zwei Tricks, mit denen Sie einem Rückgang der Conversions vorbeugen können.
A. Helfen Sie mit der automatischen Vervollständigung
Wenn Sie eine Webseite richtig einrichten, indem Sie Ihre Felder richtig markieren, stehen dem Benutzer Optionen zur automatischen Vervollständigung zur Verfügung. Dies spart dem Benutzer Zeit und Mühe und muss möglicherweise nicht einmal etwas eingeben. Sie lassen einfach ihr Gerät alles ausfüllen.
B. Zweistufiges Opt-in
Möglicherweise können Sie Ihr Opt-in-Formular in zwei Phasen aufteilen. Der erste sollte die absolut lebenswichtigen Informationen enthalten, die Sie benötigen, der zweite kann weitere Informationen anfordern. Sobald wir einen Trichter hinuntergehen, schaffen wir das Gefühl, dass wir es beenden sollten (wir haben bereits mit unseren Handlungen „abgestimmt“, dass es sich lohnt, dies zu tun).
Durch die Aufteilung der Schritte kann sich der gesamte Prozess weniger überwältigend anfühlen, da jeder Schritt klein ist. Und wenn ein Benutzer den zweiten Schritt nicht abschließt, haben Sie seine Kontaktdaten, um nachzuverfolgen und diese Konvertierung zu erhalten.
Wenn Sie diese beiden Tricks kombinieren, sind mehrere Formularfelder weitaus weniger bedrohlich.
10. Verwenden Sie Aufzählungszeichen statt langer Sätze
Wenn Sie eine Gruppe von Kriterien, Merkmalen oder Vorteilen haben, sollten Sie die Verwendung von Aufzählungszeichen in Erwägung ziehen.
- Sie sparen Platz
- Sie sind leicht zu überfliegen
- Sie erregen Aufmerksamkeit
11. Oder Akkordeons, um wertvollen Platz zu sparen
Akkordeons sind erweiterbare Abschnitte auf einer Webseite, die standardmäßig komprimiert sind. Diese können sehr effektiv sein, um weitere Informationen bereitzustellen, ohne die Webseite überwältigend groß erscheinen zu lassen.
Eine Möglichkeit, Akkordeons zu verwenden, sind FAQs. Das Akkordeon kann die Frage anzeigen und durch Antippen erweitert es sich, um eine Antwort anzuzeigen. Sehr nützlich, um Einwände zu überwinden.

Tools zur Optimierung Ihrer mobilen Zielseite
Es gibt einige großartige Tools auf dem Markt, mit denen Sie Ihre mobilen Zielseiten optimieren können. Diese reichen von All-in-One-Tools, die Ihnen helfen, eine vollständige, optimierte Landingpage zu erstellen, bis hin zu solchen, die bei einem bestimmten Aspekt Ihrer Landingpage-Optimierung helfen.
1. Ersteller mobiler Zielseiten
Wie bereits erwähnt, gibt es eine Auswahl an Landing Page Creator-Plattformen, die bei der Erstellung effektiver Landing Pages für Mobilgeräte und Desktops helfen.
Diese Dienste bieten normalerweise Vorlagen und Hosting für Ihre Seiten, können sich aber auch in E-Mail-Dienste, CDNs (mehr später) und Stock-Foto-Dienste integrieren und einzigartige Funktionen zur Verbesserung Ihrer Zielseiten bieten.
Einige Beispiele für Dienstleistungen umfassen
- Leadpages
- Unbounce
- Wunschteich
- Instaseite
- Landingi
2. Tools zum Reduzieren der Bildgröße
Wenn Sie die Größe Ihrer Bilder reduzieren, können Sie Ihre Zielseite beschleunigen. Sie finden diese Tools je nach Bedarf in verschiedenen Formen.
- eigenständige Anwendungen
- Plugins für Photoshop
- Plugins für WordPress und andere CMS
- Website- und API-Dienste
Abhängig davon, welche anderen Tools Sie verwenden (und Ihre Datenschutzbedenken), können Sie eines dem anderen vorziehen.
Tiny PNG bietet einen Onlinedienst, ein Photoshop- und WordPress-Plugin sowie eine API, was es zu einer großartigen Option macht, die Sie in Betracht ziehen können, unabhängig davon, was Ihre genauen Anforderungen sind.
3. CDN
Ein Content Delivery Network ist eine Sammlung von Servern auf der ganzen Welt, die jeweils eine Kopie einer Webseite oder einzelner Dateien speichern. Durch die Bereitstellung einer verteilten Bereitstellung von Ressourcen können Inhalte schneller und mit einem geringeren Risiko einer Überlastung Ihrer Server angezeigt werden.
- AWS
- Wolkenflare
- Rackspace
- Stapelpfad
- Kapsel
4. Zielseiten-Geschwindigkeitstester
Sie sollten Tests durchführen, um sicherzustellen, dass Ihre mobile Zielseite läuft und schnell lädt.
Ein gutes Tool zeigt Ihnen nicht nur die Ladegeschwindigkeit, sondern auch, was es langsam lädt.
Pingdom bietet ein großartiges, kostenloses Geschwindigkeitstest-Tool, mit dem Sie sehen können, was Ihre Zielseite verlangsamt (und es funktioniert auch auf Desktop-Seiten).
5. Inhaltstester für Zielseiten
Varvy.com bietet einen mobilen SEO-Test an. Dadurch wird die Leistung Ihrer Seite in Bezug auf eine Vielzahl von Faktoren überprüft, darunter die Ladegeschwindigkeit, aber auch die Lesbarkeit und die Analyse von Tap-Zielen. Dies ist ein großartiges Tool, mit dem Sie Ihre Website durchlaufen können, um sicherzustellen, dass Sie richtig optimiert haben.
Machen Sie sich an die Optimierung Ihrer mobilen Zielseite
Nach all dem ist es an der Zeit, sich an die Arbeit zu machen und Ihre mobilen Conversion-Raten zu steigern. Identifizieren Sie die Bereiche, die Ihre mobilen Zielseiten am meisten verbessern könnten, und beginnen Sie mit den Änderungen. Denken Sie daran, Voluum zu testen und zu verwenden, um sicherzustellen, dass Ihre Verbesserungen Früchte tragen.
