So erstellen Sie eine Website mit Webflow: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-06-20Neu bei Webflow und nicht sicher, wo Sie anfangen sollen? Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie mit dem Webflow-Site-Builder eine Website erstellen, auch wenn Sie ein absoluter Anfänger sind.
Die Verwendung einer vorgefertigten Vorlage oder eines Designs mit einem CMS wie WordPress ist der schnellste Weg, um eine professionelle Website zu erstellen, ohne einen Webdesigner einzustellen.
Aber wenn Sie ein 100% einzigartiges Design wünschen, eine bestimmte Vision für Ihre Website haben oder einfach nur die Zufriedenheit haben möchten, etwas von Grund auf neu zu erstellen, ist das Erstellen Ihrer eigenen Website definitiv der richtige Weg.
Glücklicherweise ist es nicht mehr notwendig, wochenlang HTML, CSS und Javascript zu lernen, bevor Sie überhaupt eine einfache Website erstellen können. Der Aufstieg der No-Code-Bewegung bedeutet, dass es jetzt Dutzende von Tools gibt, mit denen Sie eine beeindruckende Website erstellen können, ohne dass Programmierkenntnisse erforderlich sind.
Webflow ist einer der leistungsstärksten und flexibelsten dieser neuen Generation von Website-Erstellern. Die Lernkurve ist etwas steiler als bei den Drag-and-Drop-Buildern, die sich an absolute Anfänger richten. Aber der Aufwand lohnt sich auf jeden Fall, wenn Sie eine einzigartige Website erstellen möchten.
In diesem Leitfaden führen wir Sie Schritt für Schritt durch den Prozess zum Erstellen einer Website in Webflow. Am Ende haben Sie eine schöne Website, die vollständig responsive ist und auf jedem Gerät gut aussieht.
Also schnapp dir einen Kaffee, mach es dir bequem und lass uns anfangen!
1. Erstellen Sie ein Webflow-Konto
Der Einstieg in Webflow ist völlig kostenlos. Gehen Sie also zu webflow.com und klicken Sie auf die Schaltfläche „Try Webflow“ in der oberen rechten Ecke des Bildschirms. Von hier aus können Sie sich entweder mit Ihrer E-Mail-Adresse anmelden oder sich direkt mit Ihrem Google-Konto anmelden.

Sie beginnen mit dem Starter-Plan. Dies ist der kostenlose Staging-Webflow-Plan, mit dem Sie bis zu zwei Websites erstellen können. Sie veröffentlichen Ihre Websites auf webflow.io und sie haben ein kleines Webflow-Abzeichen in der unteren rechten Ecke.
Starter-Sites sind außerdem auf 2 statische Seiten, 50 CMS-Elemente und 500 monatliche Besuche beschränkt. Dies sollte ausreichen, um sich mit dem Webflow-Builder vertraut zu machen und zu entscheiden, ob er für Sie geeignet ist.
Wenn Ihre Website mehr Verkehr erhält oder Sie weitere Seiten hinzufügen möchten, können Sie ein Upgrade durchführen. Bezahlte Pläne beginnen bei 12 $ pro Monat und ermöglichen es Ihnen auch, sich mit einer benutzerdefinierten Domain zu verbinden.
2. Erstellen Sie Ihr erstes Site-Projekt
Sobald Sie sich bei Webflow angemeldet haben, sehen Sie Ihr Dashboard, wo Sie auf alle von Ihnen erstellten Websites zugreifen können. Sie können im kostenlosen Webflow-Plan bis zu zwei Site-Projekte erstellen.

Klicken Sie auf die Schaltfläche „Neue Website“, um loszulegen.
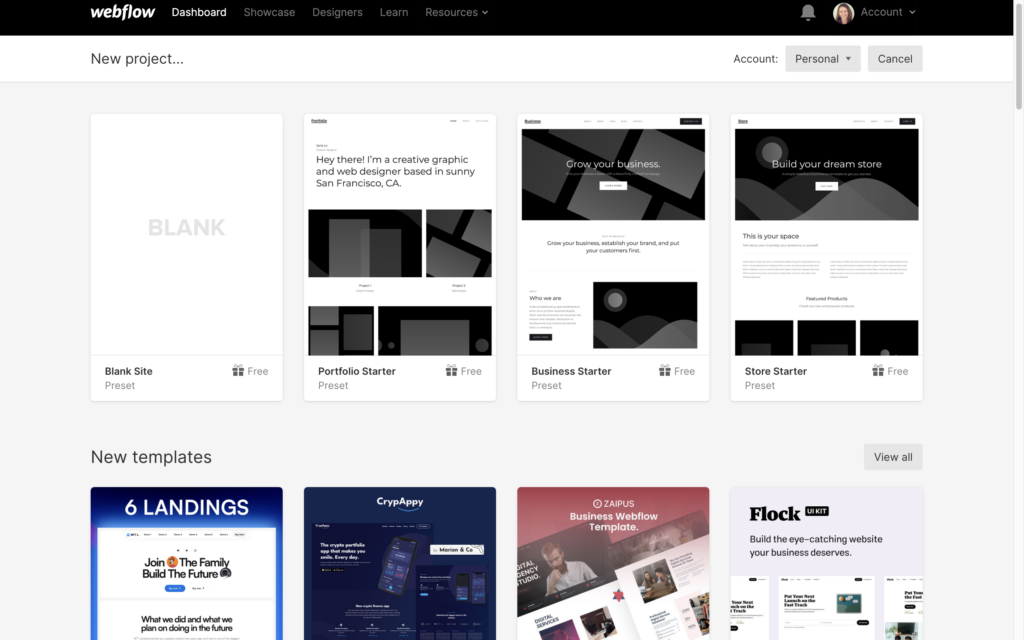
Von hier aus haben Sie die Möglichkeit, Ihre Website mit einer völlig leeren Leinwand zu starten. Alternativ können Sie eine Skelettvorlage ohne Stil auswählen, um loszulegen, oder eine vorgefertigte Vorlage verwenden.

Wenn Sie es eilig haben, können Sie viel Zeit sparen, indem Sie eine vorgefertigte Vorlage auswählen und diese anpassen. Sie müssen es nicht einmal anpassen, wenn es Ihnen nichts ausmacht, das gleiche Design wie andere Websites zu haben.
Ich habe versprochen, dass ich Ihnen zeigen werde, wie man eine Website von Grund auf neu erstellt. Mit einer völlig leeren Leinwand zu beginnen, kann jedoch für Anfänger etwas einschüchternd sein. Dies ist insbesondere dann der Fall, wenn Sie noch nicht einmal eine Vorstellung davon haben, wie Sie Ihre Website strukturieren sollen.
Aus diesem Grund werde ich für dieses Tutorial die Vorlage „Business Starter“ verwenden. Dies ist eine völlig ungestylte Vorlage, aber die Grundstruktur ist vorhanden, was uns viel Zeit spart und bedeutet, dass Sie keinen ganz anderen Kurs über UX-Design machen müssen, bevor Sie loslegen können.
Fühlen Sie sich jedoch frei, mit einem völlig unbeschriebenen Blatt zu beginnen, sobald Sie sich mit den Grundlagen vertraut gemacht haben.
Machen Sie vorerst weiter und klicken Sie auf die Schaltfläche „Auswählen“, um loszulegen.
Geben Sie einen Namen für Ihr Projekt ein (oder lassen Sie den automatisch generierten, den Webflow vorschlägt, und klicken Sie auf die Schaltfläche „Site erstellen“.

Warten Sie einen Moment, bis Webflow seine Arbeit erledigt hat, und der Spaß kann beginnen.
3. Sich im Webflow-Editor zurechtfinden
Der Webflow-Site-Builder ähnelt Bildbearbeitungssoftware, die Sie möglicherweise zuvor verwendet haben, wie z. B. Photoshop.

Der größte Teil des Bildschirms wird von der Seitenvorschau eingenommen. Da der Website-Builder visuell ist, können Sie alle Designänderungen, die Sie an Ihrer Website vornehmen, in Echtzeit sehen, sodass Sie nicht ständig zwischen Browser-Tabs hin und her wechseln müssen.
Wenn Sie den Mauszeiger über eines der Elemente in Ihrer Website-Vorschau bewegen, wird der Editor sie automatisch hervorheben, und Sie können den Namen des Elements sehen. Zum Beispiel können wir bei dieser Websitevorlage „above the fold“ sehen:
- Navigation
- Intro-Kopfzeile
- Überschrift Jumbo
- Absatz größer
- Taste
- Textblock
Klicken Sie auf eines dieser Elemente, um die Gestaltungsoptionen anzuzeigen.
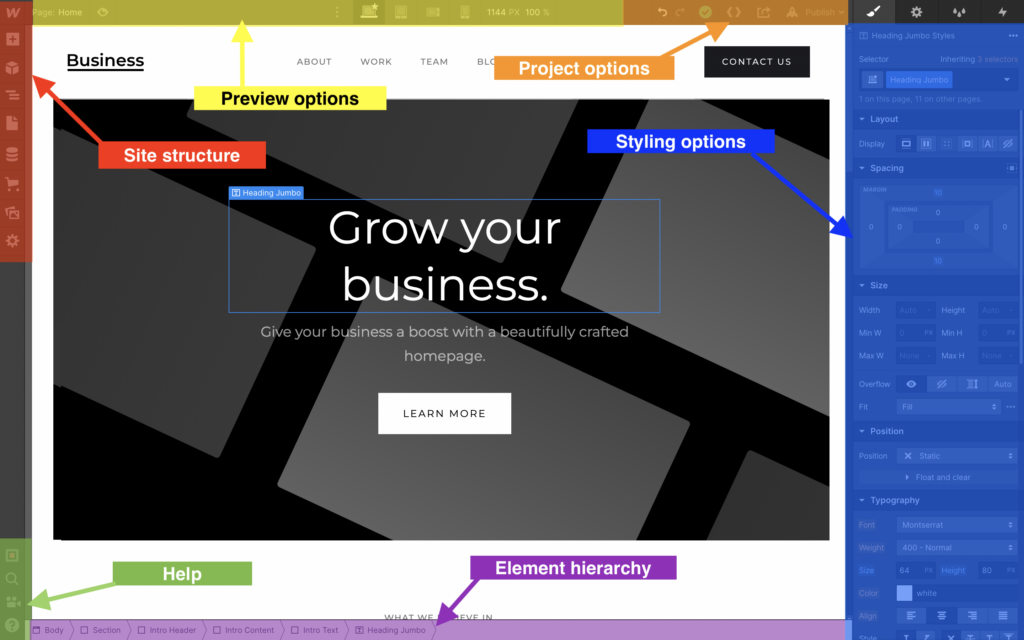
Werfen Sie einen Blick auf das farbcodierte Diagramm unten, um sich im visuellen Webflow-Site-Builder zurechtzufinden:

Seitenstruktur (rot)
Tools zum Bearbeiten des Layouts und der Struktur Ihrer Website. Von hier aus können Sie:
- Fügen Sie beliebige Elemente (Abschnitte, Schaltflächen, Überschriften, Bilder, Navigation usw.) zu einer Seite hinzu, die Sie erstellen
- Zeigen Sie die Hauptabschnitte jeder Seite an und ordnen Sie sie neu an
- Neue Seiten hinzufügen
- Verbinden Sie sich mit dem Webflow-CMS
- E-Commerce-Funktionalität hinzufügen
- Greifen Sie auf Ihre Asset-Bibliothek zu (Bilder und Videos)
- Ändern Sie die Haupteinstellungen Ihrer Website.
Vorschauoptionen (gelb)
Ändern Sie die Seite, die Sie in der Vorschau anzeigen, oder zeigen Sie eine Vorschau auf einer anderen Bildschirmgröße oder einem anderen Gerät an.
Projektoptionen (orange)
Machen Sie Änderungen rückgängig oder wiederholen Sie sie, exportieren Sie Code (nicht verfügbar im kostenlosen Plan), teilen Sie Ihr Projekt mit anderen und veröffentlichen Sie Ihre Website.
Styling-Optionen (blau)
Hier können Sie das visuelle Erscheinungsbild jedes Elements auf Ihrer Website ändern, einschließlich Position, Größe, Abstand, Typografie, Hintergrundfarben und -bilder, Rahmen, Animationseffekte und mehr.
Elementhierarchie (lila)
Webflow hat seinen Builder so konzipiert, dass Websites mit einem Box-Modell erstellt werden, bei dem jedes Element auf der Website in ein Raster von Boxen passt. Jede Box kann mehrere Elemente enthalten, und Sie können Elemente in anderen Elementen verschachteln. Dieser Bereich zeigt an, wo das von Ihnen ausgewählte Element in die Gesamtstruktur Ihrer Website passt.
Hilfe (grün)
Tools, die Ihnen helfen, wenn Sie nicht weiterkommen:
- Ein Site-Audit, um automatisch nach potenziellen Problemen zu suchen
- Eine Suchfunktion, um Elemente oder Werkzeuge zu finden
- Video-Tutorials und Links zur Dokumentation
- Eine Komplettlösung des gesamten Editors
Es lohnt sich, sich etwas Zeit zu nehmen, um den Editor zu erkunden, bevor Sie beginnen. Wenn Sie einige der Tools nicht verstehen, machen Sie sich keine Sorgen: Es wird alles klar, wenn Sie mit dem Aufbau Ihrer Website beginnen.
Denken Sie auch daran, dass Webflow eigentlich ein ziemlich leistungsfähiger Web-Builder ist und Sie nicht auf alle seine Funktionen zugreifen müssen, es sei denn, Sie sind ein professioneller Webdesigner.
Wir werden in diesem Tutorial nur die Oberfläche überfliegen, aber wenn Sie mehr erfahren möchten, bietet Webflow eine Bibliothek mit Kursen namens Webflow University, die Sie durch alle erweiterten Funktionen führt.
4. Webflow-Elemente verstehen
Wenn Sie bereits ein wenig ausgeflippt sind und bereit sind aufzugeben, geraten Sie nicht in Panik!
Als Anfänger müssen Sie nicht alles über die Funktionsweise von Webflow verstehen. Um eine einfache Website zu erstellen, müssen Sie lediglich einige Elemente zu einer Seite hinzufügen.
Elemente sind die Bausteine einer Webflow-Site. Sie können sie sich wie Legosteine vorstellen, die Sie zusammenkleben, um ein fertiges Produkt zu schaffen.
In Webflow sind alle möglichen Elemente verfügbar, von Überschriften und Absätzen bis hin zu Bildern, Schaltflächen, Formularen und sogar eingebetteten Videos.
Sie können einer Seite Elemente hinzufügen, indem Sie sie aus dem linken Bedienfeld auf die Bühne ziehen. Wenn Sie den Mauszeiger über ein Element im Seitenbereich bewegen, sehen Sie ein kleines „?“ Symbol in der oberen rechten Ecke. Wenn Sie darauf klicken, erhalten Sie eine kurze Erklärung, was genau das Element ist und wie Sie es verwenden können.
Grundlegende Webflow-Elemente
Werfen wir einen Blick auf einige der häufigsten Elemente, die Sie zum Erstellen einer Website benötigen.
- Abschnitte – Abschnittselemente unterteilen Inhaltsblöcke auf Ihrer Website. Sie nehmen die gesamte Breite des Bildschirms ein.
- Container – Containerelemente fungieren als Wrapper für andere Elemente auf Ihrer Seite. Sie können sie verwenden, um Ihre Inhalte zu zentrieren und zu organisieren.
- Grid – Sie können dieses Element verwenden, um ein responsives Grid-System zu erstellen. Dies ist die Grundlage, die Ihren Inhalt mit der von Ihnen gewählten Anzahl von Spalten und Zeilen enthält.
- Div-Block – Div-Blöcke sind die Grundbausteine jeder Webflow-Site. Sie können Div-Blöcke verwenden, um Elemente zu gruppieren oder als Abstandshalter zwischen anderen Elementen.
- Schaltfläche – Sie können Schaltflächen verwenden, um Besucher aufzufordern, eine Aktion auf Ihrer Website auszuführen, z. B. das Absenden eines Formulars oder das Hinzufügen von Artikeln zu einem Einkaufswagen. Sie können Tasten nach Belieben gestalten und Animationseffekte hinzufügen.
- Link-Block – Umgeben Sie jedes andere Element wie ein Bild oder einen Div-Block, um es in einen Link umzuwandeln.
- Überschrift – Verwenden Sie Überschriften, um Ihren Inhalten Titel und Unterüberschriften hinzuzufügen. Sie können aus einer Vielzahl von Überschriftengrößen wählen und diese nach Belieben formatieren.
- Absatz – Verwenden Sie das Absatzelement, um Ihrer Website Text hinzuzufügen. Sie werden den meisten Text auf Ihrer Website als Absatzelement hinzufügen.
- Bild – Sie können das Bildelement verwenden, um Ihrer Website Bilder hinzuzufügen, die Teil des Inhalts sind (dh kein Hintergrundbild). Sie wählen Bilder aus Ihrer Asset-Bibliothek aus.
- Video – Betten Sie Videos auf Ihrer Website ein, die auf Videoseiten von Drittanbietern wie YouTube und Vimeo gehostet werden.
- Formular – Verwenden Sie das Formularelement, um Ihrer Website ein Kontaktformular, ein Anmeldeformular oder eine andere Art von Formular hinzuzufügen.
- Navbar – Verwenden Sie das Navbar-Element, um eine Navigationsleiste zu erstellen, die auf andere Seiten Ihrer Website verweist.
- Slider – Erstellen Sie eine Diashow aus Bildern, Text oder Videos.
Es sind mehrere andere Elemente verfügbar, also erkunden Sie die verfügbaren Elemente in Ihrem Webflow-Editor und experimentieren Sie damit, sie zu der Seite hinzuzufügen, an der Sie gerade arbeiten.
5. Hinzufügen von Elementen zu Ihrer Website
Da wir mit einer einfachen Vorlage arbeiten, wurden der Seite bereits mehrere Elemente hinzugefügt. Wenn Sie den Mauszeiger darüber bewegen, sehen Sie, dass das vorhandene Layout aus mehreren Abschnitten, Überschriften, Bildern, Schaltflächen und Absätzen besteht.
Sie können der Seite neue Elemente hinzufügen, indem Sie sie aus dem linken Bedienfeld ziehen und auf der Bühne ablegen.
Lassen Sie uns versuchen, ein Lead-Erfassungsformular unter dem Hauptkopfbereich hinzuzufügen.
1. Fügen Sie einen neuen Abschnitt für Ihr Formular hinzu
Klicken Sie auf das „+“-Symbol, um den Elementbrowser zu öffnen, klicken Sie auf „Abschnitt“ und ziehen Sie es unter den Kopfbereich.
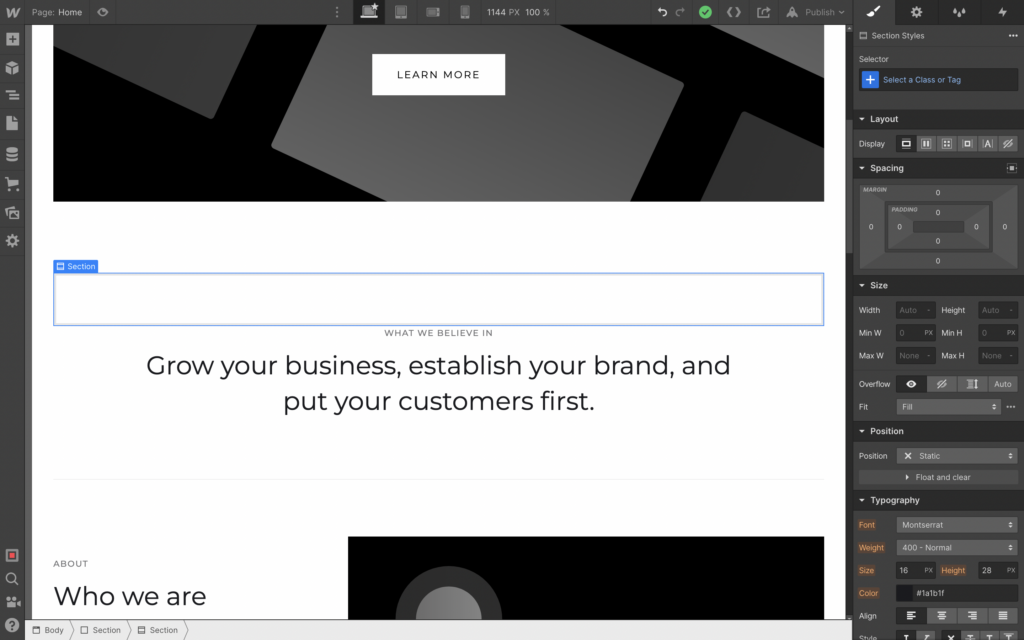
Hier ist unsere neue Rubrik:

2. Passen Sie den Abstand an
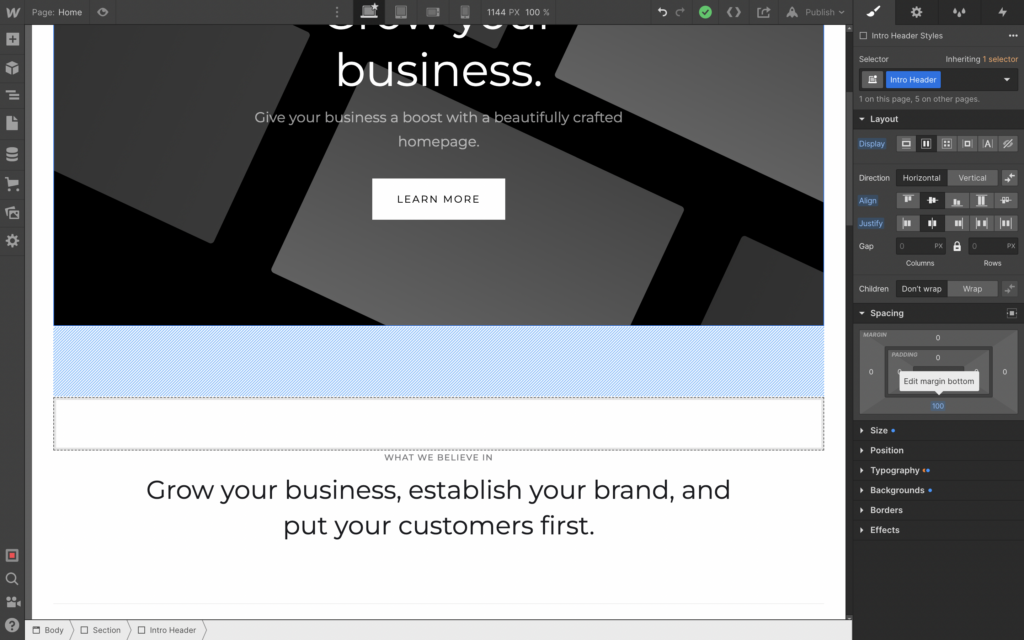
Jetzt haben wir ein neues Element hinzugefügt, wir müssen den Leerraum unter der Überschrift reduzieren. Klicken Sie dazu auf das Kopfzeilenelement und passen Sie den unteren Rand an.
Die Ränder befinden sich im Abschnitt „Abstand“ des Elementstilbedienfelds auf der rechten Seite. Wenn Sie den Mauszeiger über den unteren Rand bewegen (der derzeit auf 100 Pixel eingestellt ist), wird der Rand im Vorschaufenster blau schattiert angezeigt.

Sie können dann entweder auf den Rand im Stilfenster klicken und ihn ziehen, wodurch er in Echtzeit im Vorschaufenster geändert wird, oder klicken und den Wert eingeben, den Sie festlegen möchten. Verwenden Sie die Methode, die Sie bevorzugen, um den Rand auf etwa 50 Pixel zu ändern.
Wir müssen unserem neuen Abschnitt jetzt einen unteren Rand hinzufügen, also klicken Sie darauf und wiederholen Sie die Schritte, um einen Rand von 50 Pixel am unteren Rand des Abschnitts hinzuzufügen. Das sollte das Ergebnis sein:
3. Hinzufügen des Formulars
Jetzt ist alles schön verteilt, wir können weitermachen und an unserem Formular arbeiten.
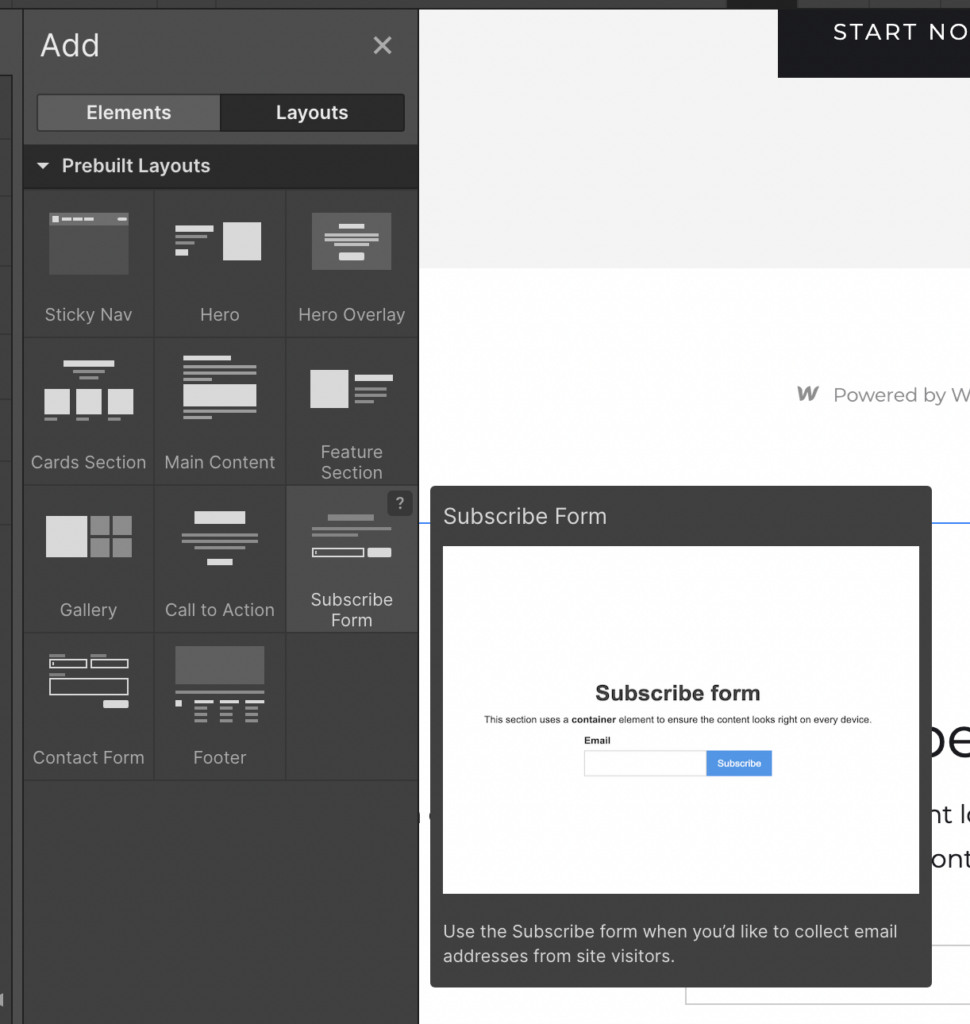
Nebenbemerkung: Webflow bietet tatsächlich ein vorgefertigtes Abonnementformular zusammen mit mehreren anderen nützlichen vorformatierten Sammlungen von Elementen, damit Sie nicht von vorne anfangen können. Sie finden diese unter „Layouts“ im Bereich „Elemente hinzufügen“.

Sie können also gerne diese vorgefertigten Layouts verwenden. Sehen wir uns jetzt an, wie wir unser eigenes Formular hinzufügen können.

Formulartext hinzufügen
Ich möchte dies einfach halten, da es direkt auf der Startseite steht, also bleiben wir bei einer einzelnen Textzeile mit einem Formularfeld für Name und E-Mail-Adresse und einem Senden-Button.
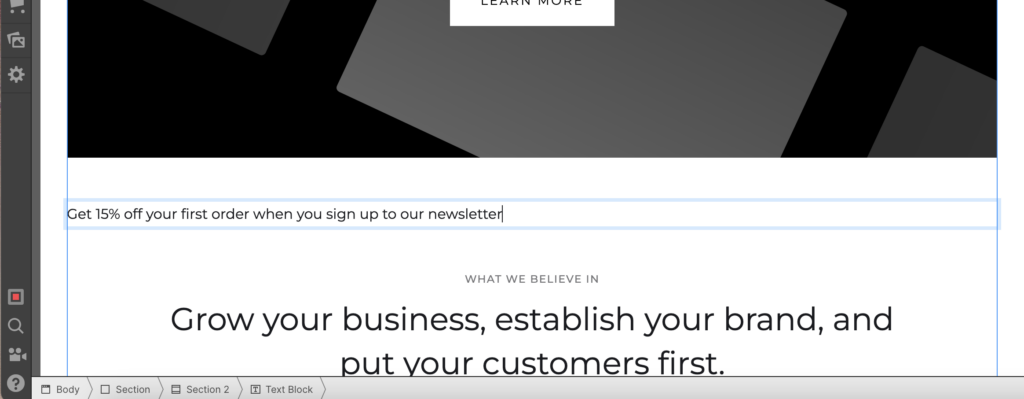
Beginnen wir mit dem Hinzufügen eines Textblocks. Dies ist ein generisches Webflow-Element, das für Text gedacht ist, der keine Überschrift, kein Absatz oder Link ist. Klicken Sie im Bereich „Elemente hinzufügen“ auf das Element „Textblock“ und ziehen Sie es per Drag-and-Drop in Ihren neuen Abschnitt.
Ta-da! Sie haben jetzt einen Textblock. Gehen Sie weiter und klicken Sie auf den Text, um ihn zu bearbeiten und in eine schicke CTA-Kopie einzuchecken.

Wir möchten diesen Text ein wenig stylen, aber lassen wir das jetzt und fügen die Formularelemente hinzu.
Formularelemente hinzufügen
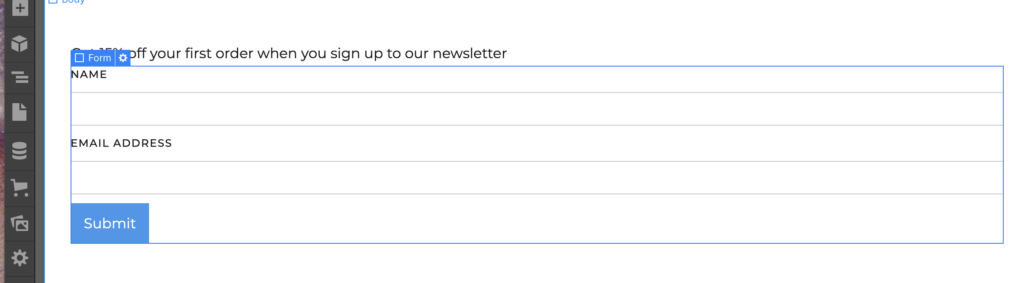
Klicken Sie auf das Element „Formblock“ und ziehen Sie es unter Ihren Text. Das Grundformular ist bereits mit einem Eingabefeld für Name und E-Mail-Adresse und einem Senden-Button eingerichtet, was praktisch ist, weil wir genau das wollen.

Ich möchte jedoch, dass dieses Formular als einzelne Zeile angeordnet wird.
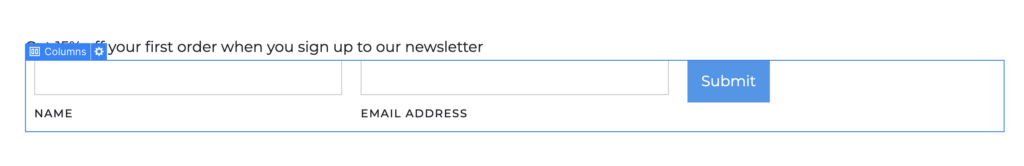
Erstellen von Spalten für das Formularlayout
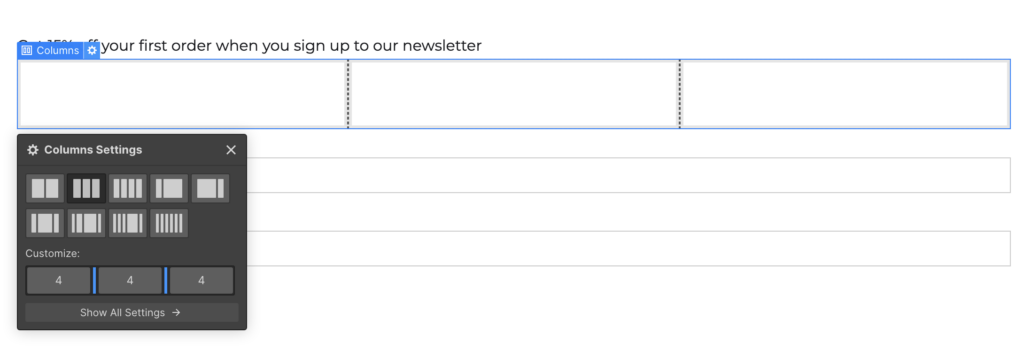
Der einfachste Weg, das Layout des Formulars zu ändern, besteht darin, ein Spaltenelement über das Formular zu ziehen und die Einstellungen auf drei Spalten zu ändern.

Ziehen Sie dann einfach jedes der Formularelemente in die Spalten.

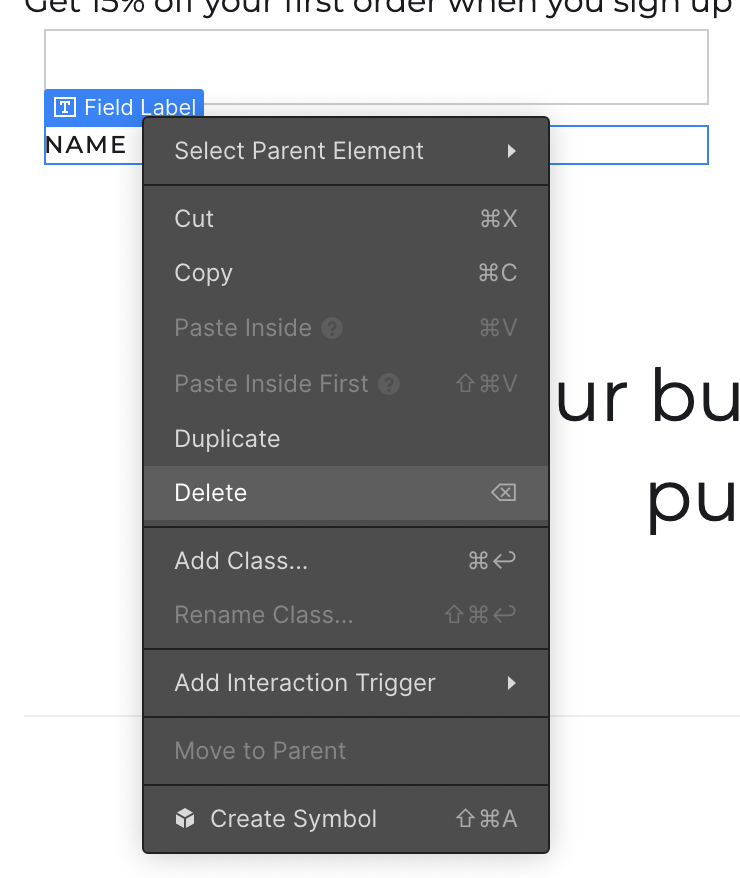
Ich werde die Formularfeldbeschriftungen für ein saubereres Aussehen löschen. Um Elemente zu löschen, klicken Sie auf das Element, um es auszuwählen, klicken Sie mit der rechten Maustaste und wählen Sie „Löschen“ aus dem Kontextmenü.

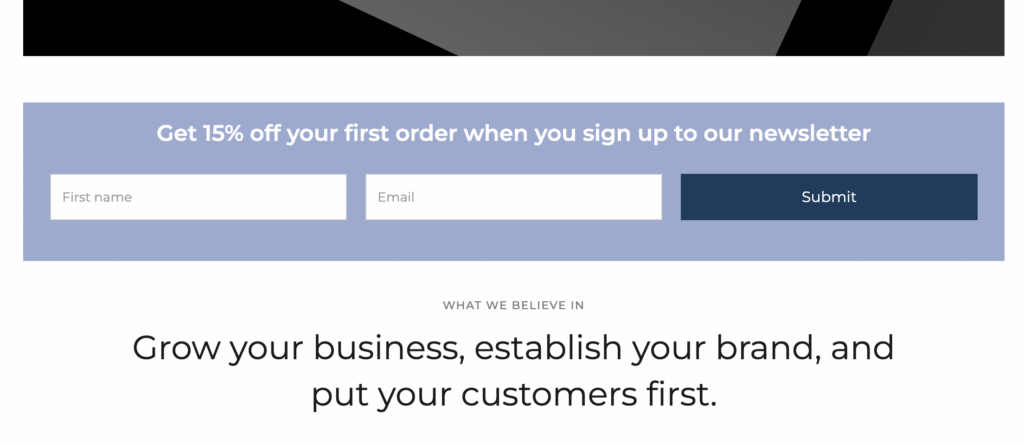
Wir haben unserer neuen Website erfolgreich ein Formular hinzugefügt. Es braucht nur ein wenig Styling. Aber der Rest der Seite auch! Lassen Sie uns das als nächstes behandeln.
6. Styling-Elemente
Das Stylen der Elemente auf Ihrer Webflow-Site ist so einfach wie das Auswählen des Elements und das Anpassen der Styling-Einstellungen im Bereich rechts. Sie haben dies bereits getan, um die Ränder anzupassen.
Probieren wir es mit dem neuen Formular aus, das wir gerade hinzugefügt haben.
Größe der Elemente anpassen
Erstens müssen die Formularfelder und die Schaltfläche zum Senden alle dieselbe Höhe haben.
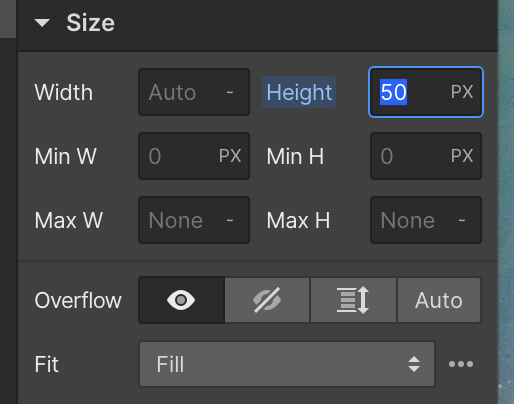
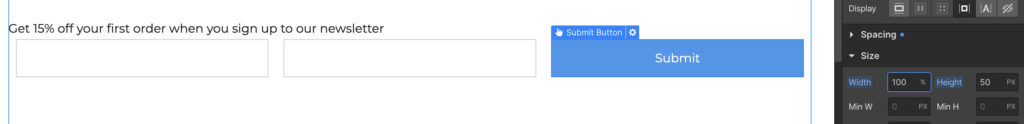
Wenn Sie auf eines der Eingabefelder klicken und sich die „Größe“-Einstellungen im Bedienfeld „Stil“ ansehen, sehen Sie, dass die Höhe auf „automatisch“ eingestellt ist. Lassen Sie uns das in „PX“ ändern, um eine feste Pixelgröße für die Höhe festzulegen, und ändern Sie sie auf 50 Pixel.

Sie können dies für das andere Formularfeld und die Schaltfläche „Senden“ wiederholen, damit sie alle dieselbe Höhe haben:

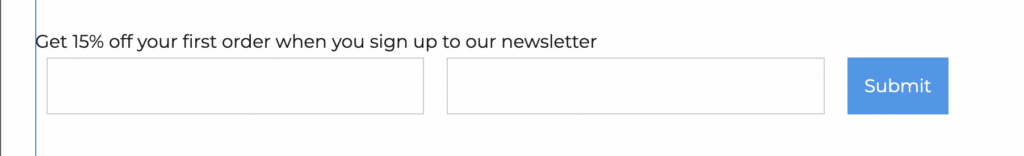
Wir möchten auch die Breite des Submit-Buttons ändern, damit er die gleiche Größe wie die Eingabefelder hat. Ändern Sie einfach die Breite auf 100 %, sodass sie die gesamte Spalte einnimmt.

Formularausfülltext hinzufügen
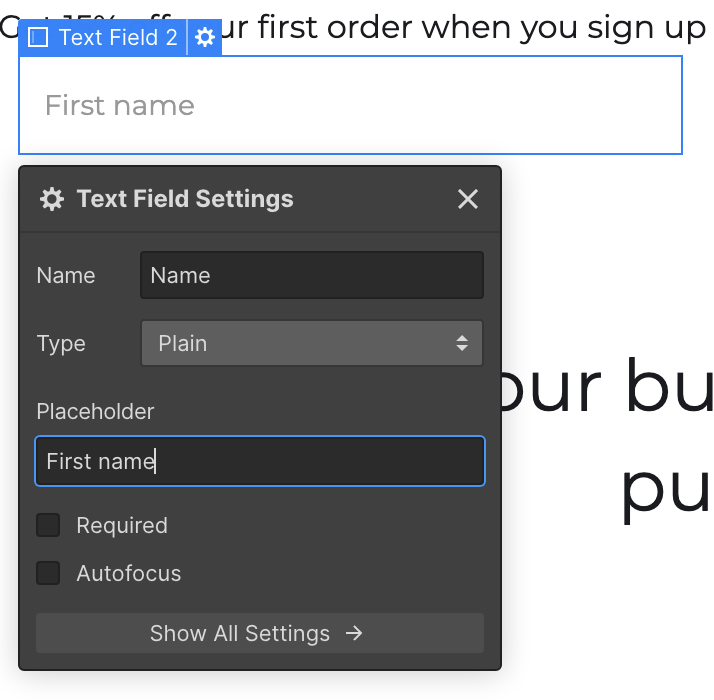
Wir haben die Formularbeschriftungen zuvor entfernt, also fügen wir stattdessen etwas Fülltext in die Formularfelder ein, damit klar ist, was der Benutzer eingeben muss. Klicken Sie auf das Formularelement und dann auf das kleine Zahnradsymbol oben rechts, um auf die Elementeinstellungen zuzugreifen . Sie können dann einen Fülltext für Ihr Formular hinzufügen.

Anpassen von Typografiestilen
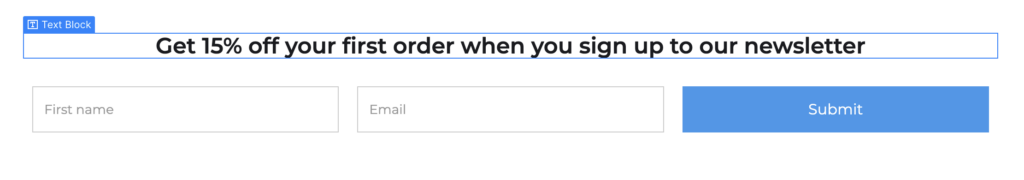
Kehren wir zum Text über unserem Formular zurück. Ich möchte es zentrieren und größer machen.
Dies können Sie ganz einfach im Abschnitt „Typografie“ der Stileinstellungen vornehmen. Wählen Sie den Textblock aus und nehmen Sie die gewünschten Stiländerungen vor. Ich habe die Größe auf 24 Pixel erhöht, die Ausrichtung mittig gewählt und das Gewicht auf halbfett geändert.
Während wir uns in den Einstellungen für den Textblockstil befinden, könnten wir etwas Platz zwischen dem Text und den Formularfeldern hinzufügen, also fahren Sie fort und fügen Sie wie zuvor etwas Rand hinzu. Hier ist das Endergebnis:

Ändern der Hintergrundfarben
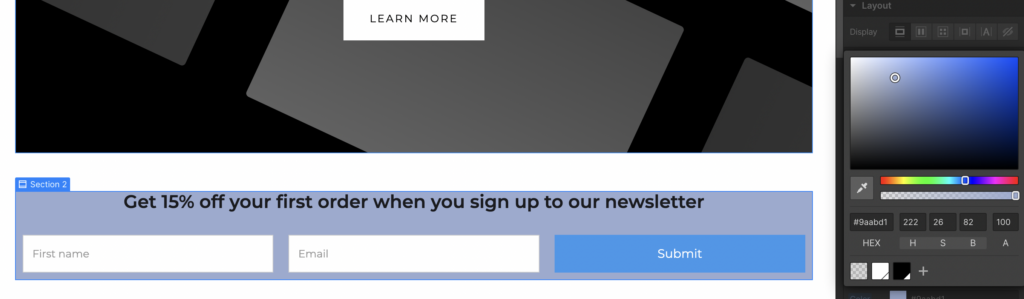
Jetzt möchte ich die Hintergrundfarbe unseres Formularabschnitts ändern, um ihn besser hervorzuheben. Wählen Sie das Element für unseren neuen Formularabschnitt aus und suchen Sie den Abschnitt „Hintergrund“ in den Styling-Einstellungen. Hier können wir eine Hintergrundfarbe einstellen oder ein Bild oder einen Farbverlauf auswählen. Ich bleibe bei der einfarbigen Hintergrundfarbe.
Sie können den Hex-Code entweder direkt eingeben oder den Farbwähler verwenden. Sie können auch eine Farbe direkt aus Ihrem Design-Vorschaufenster auswählen, das sich sehr gut für die Auswahl von Komplementärfarben eignet, die zu Bildern auf Ihrer Website passen oder einfach nur schnell die Farbe von Schaltflächen und anderen Elementen anpassen. Damit dies funktioniert, müssen Sie jedoch die „Webflow Chrome Extension“ installieren (vorausgesetzt, Sie verwenden Chrome als Browser).

Nachdem Sie die Hintergrundfarbe des Formularabschnitts geändert haben, müssen Sie die Textfarbe, die Schaltflächenfarbe und die Polsterung des Abschnitts anpassen, damit alles gut aussieht. Hier ist das Endergebnis:

Inzwischen sollten Sie ein gutes Gefühl dafür haben, wie Sie den Editor verwenden, um das Styling der Elemente auf Ihrer Seite anzupassen und alles so aussehen zu lassen, wie Sie es möchten.
Gehen Sie voran und spielen Sie mit dem Styling für die anderen Elemente herum. Versuchen Sie, das Hintergrundbild der Kopfzeile zu ändern, die Größe und Schriftart der Überschrift anzupassen und andere gewünschte Stiländerungen vorzunehmen. Wenn Sie mit Ihren Änderungen zufrieden sind, können wir mit der Aktivierung des CMS fortfahren, um Ihrer Website einen Blog oder andere dynamische Inhalte hinzuzufügen.
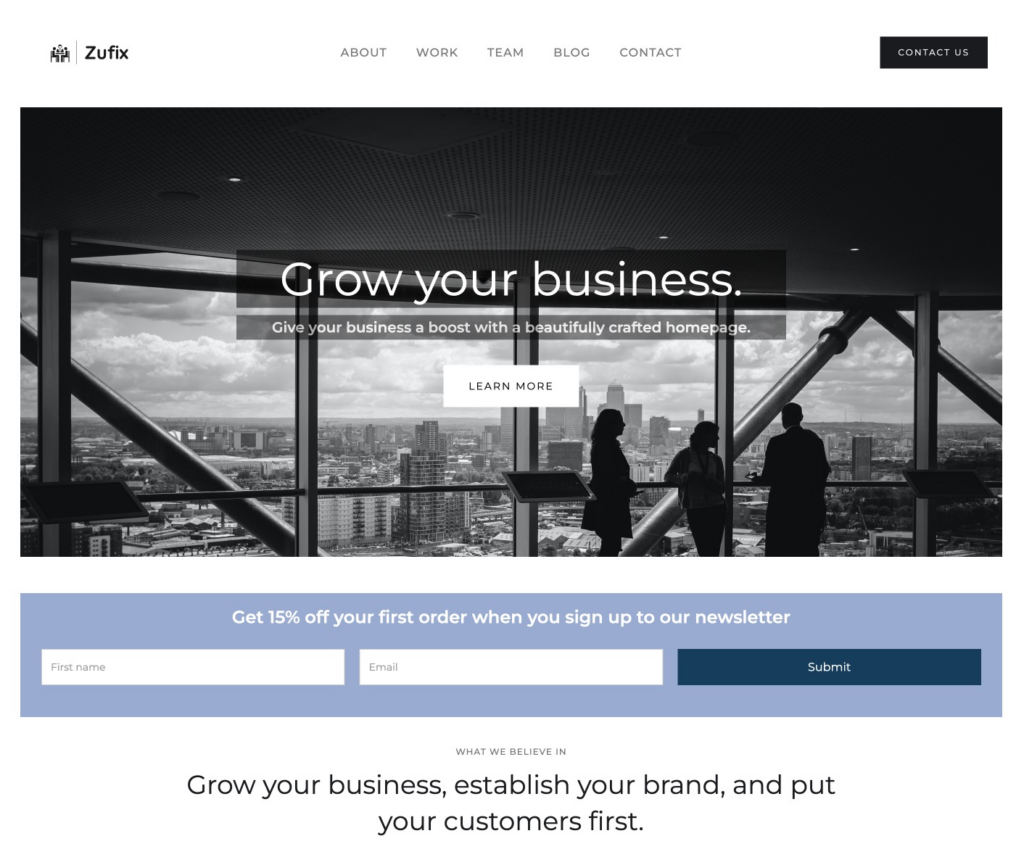
Hier ist meine Website mit einigen geringfügigen Designänderungen. Wie Sie sehen können, ist es sehr schnell und einfach, die grundlegenden Vorlagen anzupassen, um Ihre eigenen Elemente und Optimierungen hinzuzufügen, damit Ihre Website einzigartig aussieht.

7. Hinzufügen neuer Seiten zu Ihrer Website
Bis jetzt haben wir nur an der Homepage unserer neuen Seite gearbeitet. Einige Websites sind nur eine lange Seite; Die meisten Websites bestehen jedoch aus mehreren Seiten.
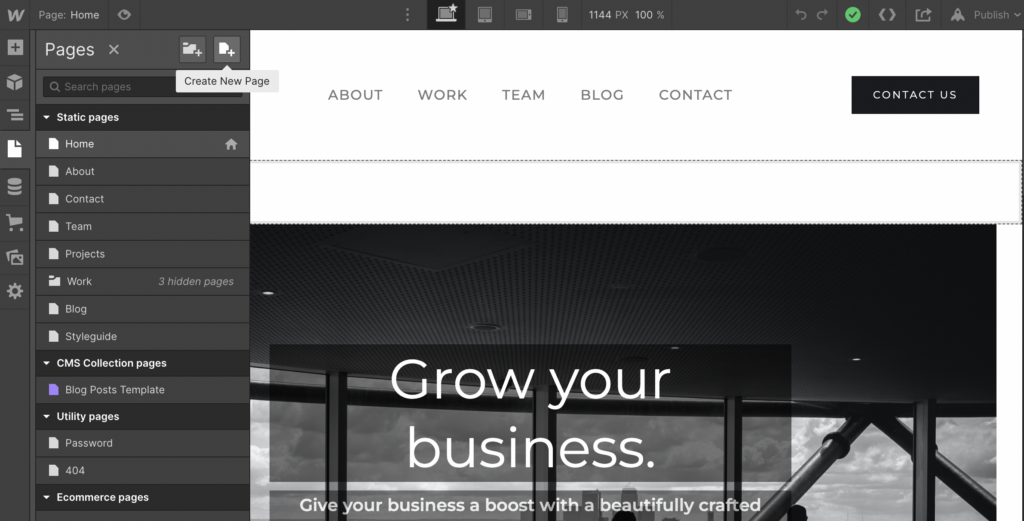
Um Ihrer Website neue Seiten hinzuzufügen, klicken Sie im linken Bereich auf die Registerkarte „Seiten“. Hier sehen Sie eine Liste aller Seiten Ihrer Website. Da wir mit einer Vorlage begonnen haben, haben wir bereits einige vorgefertigte Seiten auf unserer Website. Diese spezielle Vorlage hat Seiten für „Über mich“, „Kontakt“, „Team“, „Projekte“, „Blog“ und einige andere.
Wenn diese Seiten Ihren Anforderungen entsprechen, können Sie das Design einfach so bearbeiten, wie Sie es bei der Startseite getan haben. Wenn Sie jedoch eine weitere Seite hinzufügen möchten, klicken Sie einfach auf das Symbol in der oberen rechten Ecke des Seitenbereichs.

Neue Seiten, die Sie hinzufügen, sind vollständig leer, daher müssen Sie Ihre Kopfzeile, Fußzeile und alle anderen Abschnitte hinzufügen, die auf Ihrer Website standardmäßig vorhanden sind.
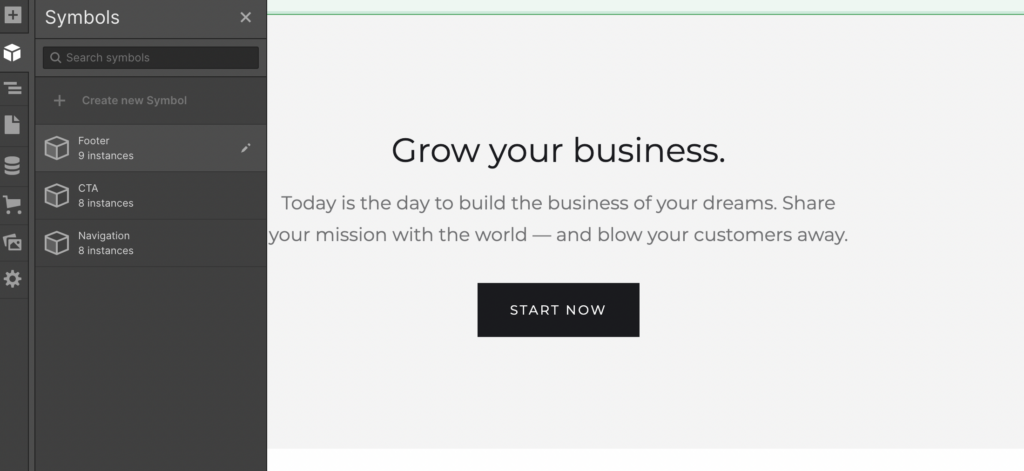
Wenn Sie eine Website von Grund auf neu erstellen, sollten Sie diese Abschnitte als „Symbole“ speichern, damit Sie sie per Drag-and-Drop auf neue Seiten ziehen können, ohne sie für jede Seite neu erstellen zu müssen. Sie können jede Sammlung von Elementen als Symbol speichern, indem Sie mit der rechten Maustaste klicken und im Kontextmenü „Symbol erstellen“ auswählen.
Bei vorgefertigten Vorlagen finden Sie die Symbole in einem eigenen Bereich. Klicken Sie einfach auf das Symbol, das wie ein Würfel aussieht, und ziehen Sie die Kopf- und Fußzeile darüber, wenn Sie eine neue Seite erstellen.

8. Hinzufügen dynamischer Inhalte zu Ihrer Website
Sie haben jetzt eine voll funktionsfähige Website, die jedoch statisch ist. Das bedeutet, dass Sie jedes Mal, wenn Sie eine neue Seite hinzufügen oder Inhalte ändern möchten, in den Editor gehen und dies manuell tun müssen.
Dies ist in Ordnung, wenn Sie Ihre Website nicht sehr oft aktualisieren müssen, aber wenn Sie vorhaben, einen Blog oder andere häufig aktualisierte Inhalte hinzuzufügen, sollten Sie das CMS (Content Management System) von Webflow verwenden.
Das CMS ermöglicht es Ihnen, Ihre Inhalte in einer Datenbank zu speichern und sie dann dynamisch in Ihre Seiten zu ziehen. Anstatt beispielsweise für jeden neuen Blogbeitrag eine neue Seite zu erstellen, können Sie Ihren Beitrag im CMS schreiben, und er erscheint automatisch auf Ihrer Blogseite.
Das CMS von Webflow verwendet sogenannte „Sammlungen“, um verschiedene Arten von Inhalten zu speichern. Beispielsweise könnten Sie eine Sammlung von Blogbeiträgen, eine weitere für Produkte und eine weitere für Projekte haben.
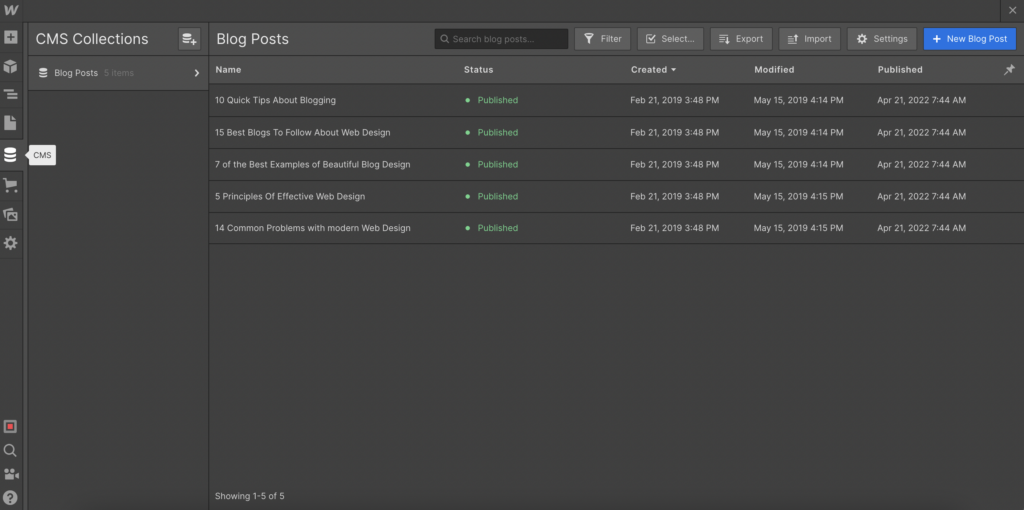
Die von uns verwendete Vorlage verfügt bereits über eine Sammlung von Blogbeiträgen, die Sie sehen können, indem Sie das Bedienfeld „CMS-Sammlungen“ öffnen.

Wenn Sie eine Vorlage verwenden, die bereits Sammlungen auf diese Weise eingerichtet hat, können Sie einfach auf die blaue Schaltfläche „Neuer Blog-Beitrag“ klicken, die Sie zu einem Formular führt, in dem Sie den Titel und den Text Ihres Blog-Beitrags eingeben können Laden Sie Bilder usw. hoch, so wie Sie es auf jeder Blogging-Plattform tun würden.
Um eine neue Sammlung hinzuzufügen, klicken Sie einfach auf das Symbol oben rechts im Bedienfeld „Sammlungen“. Es gibt verschiedene vorgefertigte Sammlungsvorlagen, die Sie verwenden können (Blogbeiträge, Menüpunkte, Autoren, Rezepte, Veranstaltungen usw.), die für viele Arten von Websites geeignet sind.
Wenn die Vorlagen nicht Ihren Anforderungen entsprechen, können Sie benutzerdefinierte Felder hinzufügen und Ihren eigenen Sammlungstyp erstellen.
9. Vorschau und Veröffentlichung Ihrer Website
Es gibt noch viel mehr zum Erstellen von Websites in Webflow, aber das sollte ausreichen, um Ihnen den Einstieg zu erleichtern. Nachdem Sie Ihre Seiten erstellt und Ihre Inhalte hinzugefügt haben, ist es an der Zeit, eine Vorschau Ihrer Website anzuzeigen, um zu sehen, wie sie auf verschiedenen Bildschirmgrößen aussieht.
Sie haben bereits die Live-Vorschau der Website gesehen, während Sie sie erstellt haben, aber Sie können eine Vorschau anzeigen, wie sie auf einem Mobiltelefon oder Tablet aussieht, indem Sie zwischen den verschiedenen Vorschau-Schaltflächen oben im Bedienfeld wechseln.
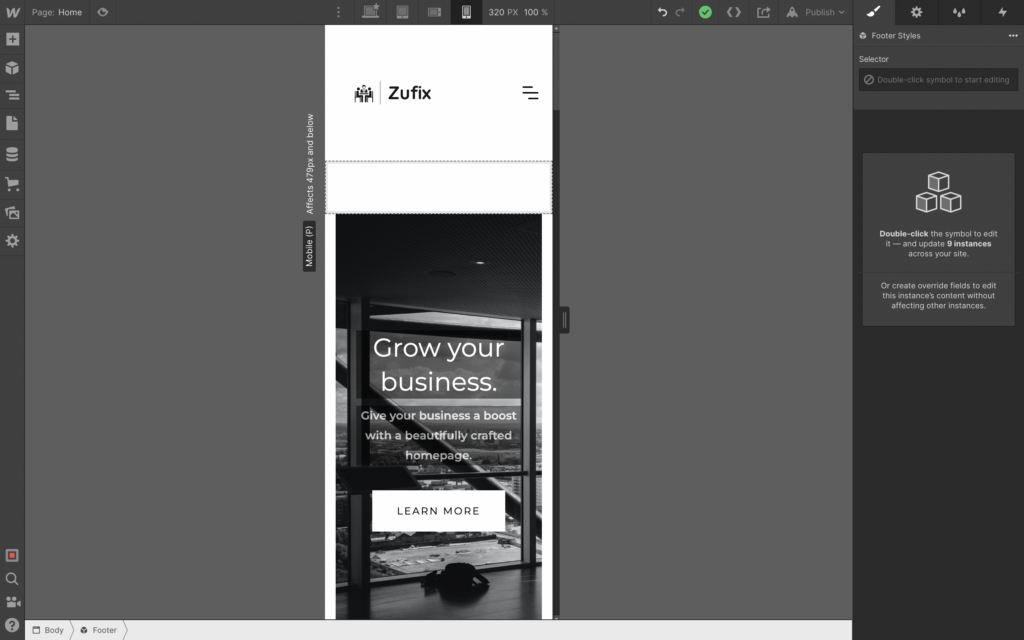
So sieht meine Website beispielsweise auf Mobilgeräten im Hochformat aus.

Wie Sie sehen können, nehmen das Logo und das Menü zu viel Platz auf dem Bildschirm ein, also würden wir das anpassen wollen, bevor wir live gehen.
Wenn Sie mit dem Aussehen Ihrer Website zufrieden sind, ist es an der Zeit, sie zu veröffentlichen. Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke und wählen Sie, ob Sie es auf einer Subdomain von webflow.com oder Ihrer eigenen benutzerdefinierten Domain veröffentlichen möchten.
10. Weiterführende Literatur und Ressourcen
Wir haben in diesem Beitrag nur die Oberfläche dessen, was mit Webflow möglich ist, gestreift, aber hoffentlich hat es Ihnen einen Vorgeschmack darauf gegeben, wozu die Plattform in der Lage ist.
Für detailliertere Tutorials sollten Sie unbedingt die Webflow University besuchen – sie haben eine hervorragende Reihe von Video-Tutorials, die Sie durch alles führen, von der Einrichtung Ihrer ersten Website bis hin zu fortgeschritteneren Funktionen wie E-Commerce. Der Webflow 101 Crash Course ist ein großartiger Ausgangspunkt.
Wenn Sie einige der Websites erkunden möchten, die mit Webflow erstellt wurden, gehen Sie zum Showcase-Bereich, wo Sie nach Branche, Stil und anderen Kriterien filtern können. Sie können einige dieser Seiten auch im Webflow-Editor öffnen und als Ausgangspunkt für Ihr eigenes Projekt verwenden oder sich einfach genauer ansehen, wie sie zusammengestellt wurden. Wir haben auch eine Liste einiger schöner Webflow-Sites zusammengestellt, um Sie zu inspirieren.
Abgesehen von ganzen Websites im Showcase-Bereich gibt es UI-Kits , bei denen es sich um wiederverwendbare Codeblöcke handelt, die in jedes Projekt importiert werden können. Das Prospero-UI-Kit ist ein guter Anfang, da es alle grundlegenden Elemente enthält, die Sie benötigen, um eine einfache Website zusammenzustellen, einschließlich Seitenlayouts, Inhaltslayouts, Produkt-Feeds und mehr.
Besuchen Sie auch das Webflow-Forum, wo Sie Fragen stellen, Feedback geben und sich mit anderen Webflow-Benutzern austauschen können.
Und das ist es! Sie kennen jetzt die Grundlagen zum Erstellen einer Website mit Webflow. Mit ein wenig Übung werden Sie in der Lage sein, Websites zu erstellen, die nicht nur schön, sondern auch reaktionsschnell, interaktiv und voller Funktionen sind.
Der beste Weg, sich mit Webflow vertraut zu machen, besteht darin, einfach einzusteigen und mit dem Aufbau zu beginnen. Probieren Sie es also aus – Sie werden überrascht sein, was Sie erreichen können.
