So erhöhen Sie die mobile Konversionsrate: 20 ultimative Möglichkeiten
Veröffentlicht: 2022-06-27Suchen Sie nach den besten Methoden zur Steigerung der mobilen Konversionsraten, wissen aber nicht, wo Sie anfangen sollen?
Etwa die Hälfte des weltweiten Web-Traffics stammt von mobilen Geräten. Darüber hinaus wird M-Commerce voraussichtlich 72,9 % des gesamten E-Commerce im Einzelhandel ausmachen.
Das ist eine zu große Konversionsmöglichkeit, um sie zu verpassen. Im Gegensatz dazu sind die Conversion-Raten auf Mobilgeräten oft niedriger als auf Desktop-Computern. Einige Faktoren verursachen diesen Unterschied, darunter der Standort des Benutzers, kleinere Bildschirmgrößen und die Internetverbindung.
Wenn wir zum Anfang zurückkehren, beinhalten mobile Conversions:
- Einen Einkauf machen
- Anmeldung für einen Newsletter
- Teilnahme an einem Webinar
Unabhängig von Ihrem Endziel können Sie Ihre mobilen Conversion-Raten mit den effektivsten Methoden steigern, die wir für Sie ausgewählt haben.
1. Maximieren Sie die Geschwindigkeit Ihrer mobilen Seite

Desktop-Computer haben bessere Prozessoren. Außerdem verfügen sie oft über zuverlässigere Internetverbindungen als mobile Geräte mit Datennetzen. Folglich dauern Seitenladezeiten auf Mobilgeräten in der Regel etwas länger als auf einem Desktop – unabhängig davon, ob sie für Mobilgeräte optimiert sind.
42 % der Besucher gaben an, dass sie erwarten, dass eine Webseite in 2 Sekunden oder weniger geladen wird. Hier sind gängige Vorgehensweisen zur Beschleunigung Ihrer mobilen Website:
Verwendung von AMP-Seiten
Mit AMP (Accelerated Mobile Pages), einem Open-Source-Framework für Webkomponenten, können Sie sicherstellen, dass Ihre mobilen Webseiten mit idealer Geschwindigkeit funktionieren. Mobile AMP-Seiten werden schneller geladen, da sie automatisch von Google AMP Cache zwischengespeichert werden. Das 2016 von Google gestartete AMP-Projekt bietet eine großartige Lösung für langsame Ladezeiten.
Vermeiden Sie Weiterleitungen
URL-Weiterleitungen treten auf, wenn ein Besucher auf eine Seite klickt und zu einer anderen URL weitergeleitet wird. Weiterleitungen generieren zusätzliche HTTP-Anfragen auf Ihrer Website, was zu einer Verlangsamung der Ladegeschwindigkeit führt. Versuchen Sie, Weiterleitungen zu minimieren, um die Geschwindigkeit mobiler Websites zu verbessern.
Bilder komprimieren und versuchen, ein CDN-Tool zu verwenden
Sie müssen bedenken, dass Bilder etwa 60 Prozent Ihrer Website-Last ausmachen. Große Bilder verkürzen die Ladezeiten dramatisch. Daher ist eine der bewährten Methoden zur Optimierung der Website-Geschwindigkeit das Komprimieren von Bildern.
Es gibt viele Bildoptimierungstools auf dem Markt. Wir empfehlen die Verwendung kostenloser Bildkomprimierer wie TinyPNG und Easy-Resize. Eine weitere Option ist die Verwendung eines Content Delivery Networks. Es hilft Ihnen, Caching zu nutzen, um die Hosting-Bandbreite zu reduzieren und die Sicherheit und Website-Leistung zu verbessern.
Browser-Caching aktivieren
Browser-Caching ermöglicht das vorübergehende Speichern aktueller Webseiten in Webbrowsern. Auf diese Weise wird die Seite bei einem erneuten Besuch schneller geladen.
Testen Sie Ihre mobile Geschwindigkeit mit Google PageSpeed Insights.
2. Design für mobile Benutzer, Verbesserung der UX

Das Design Ihrer mobilen Website ist ein entscheidender Punkt für die Konversionsraten. Es hat einen direkten Einfluss auf die Benutzererfahrung. Sie werden diese mobilen Interessenten konvertieren oder sie werden in Lichtgeschwindigkeit auf die Zurück-Schaltfläche klicken.
Glücklicherweise können Sie das Design Ihrer mobilen Webseiten jederzeit optimieren.
- Machen Sie Ihre Website einfach zu navigieren
- Haben Sie nur einen CTA (Call-to-Action) pro Seite
- Eliminiere Ablenkungen
- Optimieren Sie Ihre Inhalte perfekt passend für kleinere Bildschirme
- Achten Sie auf die optimale Menge an Kontrast
Analysieren Sie Ihre Website und finden Sie mit CRO Checker in Sekundenschnelle Probleme, die verbessert werden müssen. Es ist ein kostenloses Tool, das Probleme erkennt, die sich negativ auf die Conversion-Raten auswirken, und Hinweise zu ihrer Behebung gibt.
3. Behalten Sie e-Privacy und Benutzervertrauen im Hinterkopf

Die Vertrauenswürdigkeit eines Unternehmens ist wichtiger als noch vor einigen Jahren. Laut einer Untersuchung von Salesforce gaben 65 % der Online-Käufer an, dass sie aufgehört haben, bei Marken einzukaufen, die sie misstrauisch gemacht haben.
Einfach ausgedrückt, Ihre Kunden erwarten von Ihnen, dass Sie ihre persönlichen Daten respektieren. Andernfalls könnten Ihre Desktop- und mobilen Conversion-Raten den Bach runtergehen.
Es gibt ein paar Dinge, die Sie tun können, um die Zweifel Ihrer Interessenten auszuräumen, sowohl für mobile als auch für Desktop-Benutzer. Einige von ihnen sind wie folgt:
- Stellen Sie sicher, dass Sie eine Seite mit Datenschutzrichtlinien einrichten und offen darüber sind, wie Sie Daten sammeln und speichern sowie wie Sie damit umgehen und sie verarbeiten.
- AGB haben
- Fragen Sie nach der Cookie-Zustimmung.
4. Richten Sie On-Page-Produktempfehlungen ein
Viele E-Commerce-Shops implementieren Produktempfehlungen auf der Seite, um das Einkaufserlebnis der Benutzer zu verbessern und zusätzliche Verkäufe durch Upselling oder Cross-Selling zu generieren.
Kunden können leicht Produktempfehlungen mit der höchsten Relevanz sehen, ohne die gesamte Website durchsuchen zu müssen, um das gesuchte Produkt zu finden.
- Schlagen Sie ein Produkt vor, das dem ähnelt, das Ihr Kunde gerade ansieht oder kürzlich angesehen hat
- Verkaufen Sie ein Produkt, das sie gerade ansehen oder in den Einkaufswagen gelegt haben
- Cross-Selling verwandter Produkte auf der Checkout-Seite
Wenn Sie Shopify verwenden, können Sie auch die Verwendung einer Upsell-/Cross-Selling-App für Shopify in Betracht ziehen.
5. Nutzen Sie psychologische Trigger
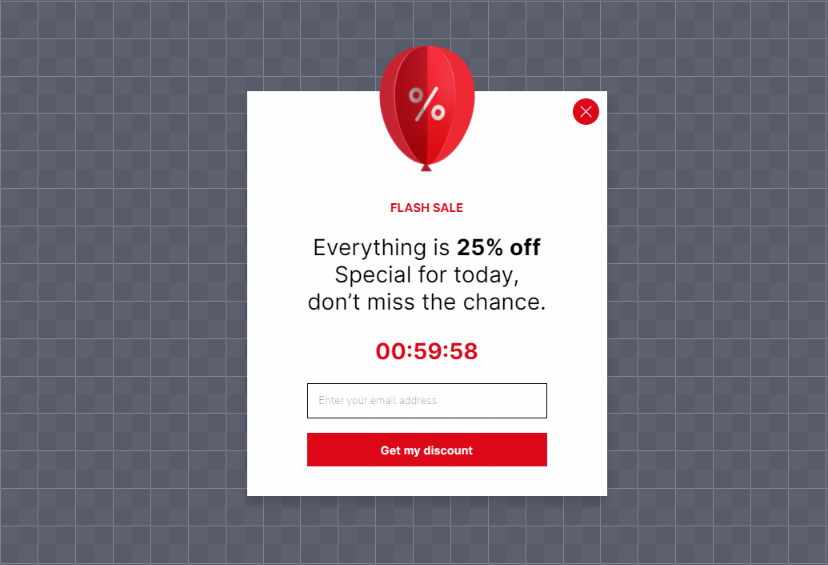
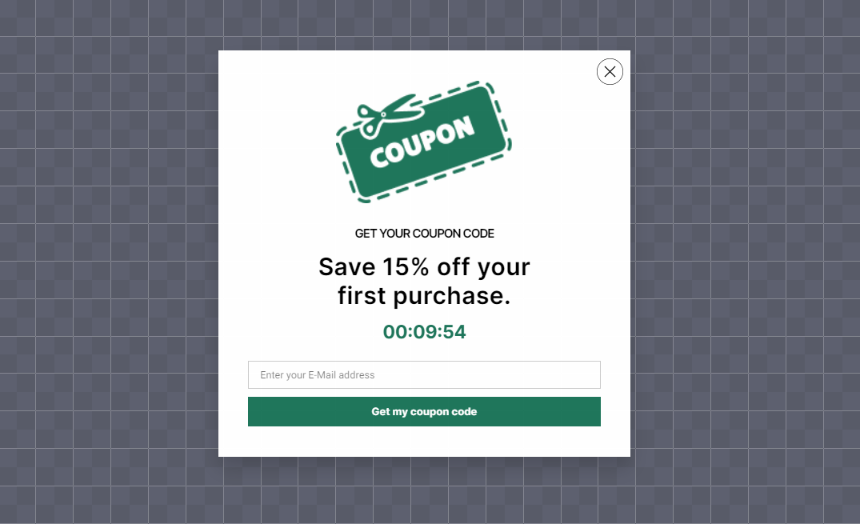
Wenn wir von psychologischen Auslösern sprechen, meinen wir FOMO (Angst vor dem Verpassen), Knappheit und Dringlichkeit. Diese drei können zu wirkungsvollen Marketing-Tricks werden, wenn Sie sie strategisch in Ihrem On-Page-Marketing und Ihren Werbeaktionen implementieren.
Bewerben Sie Ihre zeitkritischen Kampagnen mit Countdown-Timern.

Verwenden Sie Dringlichkeitsauslöserwörter wie „Letzte Chance, Beeilen Sie sich, Letzte X Artikel“.

6. Vereinfachen Sie den mobilen Checkout oder Formulare

18 % der Käufer verlassen ihren Einkaufswagen wegen eines langen und komplizierten Bestellvorgangs.
Haben Sie jemals das letzte bisschen Geduld an einer mobilen Checkout-Seite verloren? Weil viele Leute den Schließen-Knopf für immer zerschlagen.
Die Optimierung Ihrer Checkout-Formulare und Webformulare für Mobilgeräte kann Ihre Konversionsraten mehr verbessern, als Sie sich vorstellen können.
- Behalten Sie nur notwendige Formularfelder bei.
- Erleichtern Sie die Eingabe von Kreditkarteninformationen
- Bieten Sie mehrere Zahlungsmethoden an
- Reduzieren Sie die Anzahl der Checkout-Prozesse
- Gast-Checkout zulassen
- Implementieren Sie einen Fortschrittsbalken
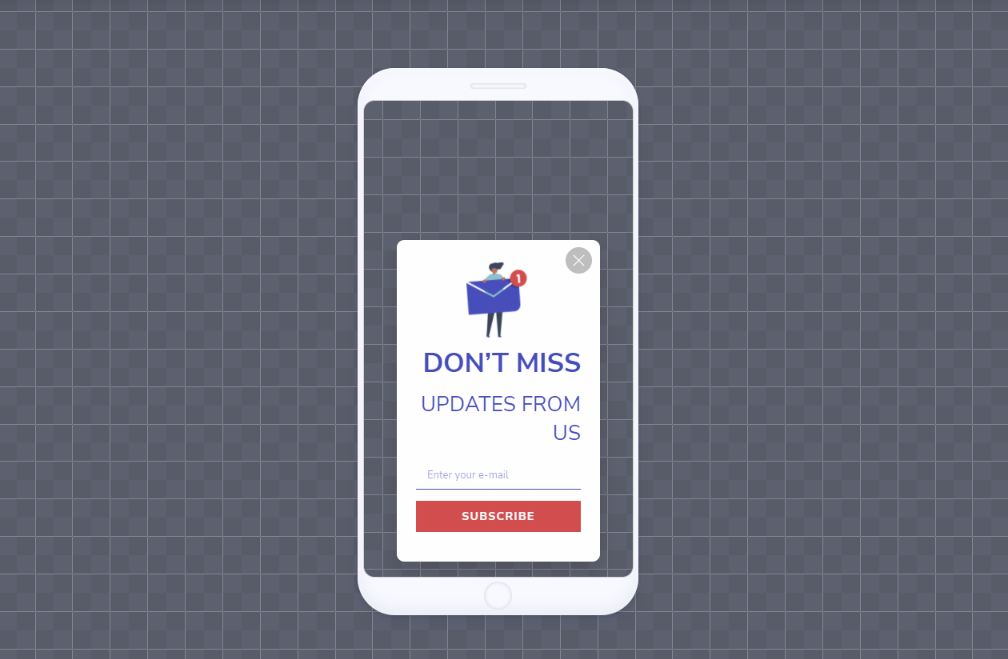
7. Verwenden Sie mobilfreundliche Popups


Es wird empfohlen, die Anzahl der Popups und Modals auf mobilen Websites auf ein Minimum zu beschränken. Dennoch können optimierte mobile Popups Ihren Umsatz steigern, Ihre E-Mail-Liste erweitern und das Engagement steigern.
Stellen Sie beim Erstellen eines mobilen Popups für Ihre Website sicher, dass Sie einen zuverlässigen Popup-Builder wie Popupsmart () verwenden. Hier sind ein paar Tipps, die Sie beachten sollten:
- Vermeiden Sie Vollbildkampagnen oder große Popups, die wichtige Elemente auf der Seite auf Mobilgeräten verdecken.
- Zeigen Sie Ihre Kampagnen nicht in dem Moment, in dem ein Besucher auf der Seite landet. Verwenden Sie stattdessen Trigger und Targeting-Einstellungen.
- Stören Sie die Benutzererfahrung nicht mit zu vielen Popups. Verwenden Sie nur ein Popup auf einer Seite.
8. Nutzen Sie Kampagnenauslöser
Unabhängig davon, ob Sie versuchen, ein Produkt zu verkaufen oder E-Mail-Leads zu erfassen, können ausgelöste Kampagnen Ihre Konversionsraten in die Höhe schnellen lassen. Es gibt viele E-Commerce-Unternehmen, die bereits gut getimte Kampagnenauslöser nutzen.
In diesem Zusammenhang sind die besten Tools dafür Popups und getriggerte E-Mails.
- Bewerben Sie Ihre Rabatte und Angebote zum richtigen Zeitpunkt mit mobilfreundlichen Popups
- Verwenden Sie den Exit-Intent-Trigger, um Ihr Angebot anzuzeigen, kurz bevor der Benutzer Ihre Website verlässt.
- Richten Sie einen Inaktivitätstrigger ein, um passive Besucher anzusprechen und Conversions zu steigern
9. Zahlungsmethode E-Wallet zulassen

7 % der Online-Käufer brechen ihren Einkaufswagen aufgrund unzureichender Zahlungsmethoden ab, während 17 % ihn aufgrund von Zahlungsmisstrauen verlassen. Käufer möchten sicher sein, dass ihre Finanzinformationen sicher sind.
Sie können solche Bedenken ausräumen, indem Sie E-Wallet-Zahlungsmethoden wie Apple Pay, PayPal und Android Pay implementieren. Digitale Geldbörsen bieten eine bessere Sicherheit mit mehreren Verschlüsselungsebenen, was sie zu einer der sichersten Online-Zahlungsmethoden macht.
10. Schreiben Sie scanbare Kopien
Der durchschnittliche mobile Benutzer entscheidet innerhalb von Sekunden, ob eine Webseite seine Aufmerksamkeit wert ist oder nicht. Aus diesem Grund müssen Sie leicht lesbare Kopien mit kurzen Absätzen, Aufzählungszeichen, Unterüberschriften und hervorgehobenen Schlüsselwörtern erstellen. Jeder Text auf Ihrer mobilen Website sollte schnell verdaulich sein, um mehr Menschen in Leads oder Kunden umzuwandeln.
11. Verwenden Sie mehrstufige Formulare anstelle von Langformularen
Wenn Sie versuchen, Kundeninformationen mit Online-Formularen zu sammeln, behalten Sie die mobile Benutzererfahrung im Auge. Lange Formulare frustrieren alle Benutzer, aber sie sind noch abstoßender für Besucher auf mobilen Geräten. Verwenden Sie stattdessen ein mehrstufiges oder kurzes Formular mit weniger Feldern.
Tipps zur Steigerung der Conversions für mobile Formulare:
- Entfernen Sie unnötige Formularfelder.
- Verwenden Sie vorausgefüllte Felder, die bestimmte Informationen wie E-Mail, Standort oder Telefonnummer ausfüllen.
- Bestellen Sie mehrstufige Formulare vom einfachsten bis zum schwierigsten auszufüllen
12. Retargeting mobiler Benutzer
Wenn ein Benutzer eine Website besucht, erhält sein Browser ein Cookie, das ihn im gesamten Web verfolgt. Sie können Cookies verwenden, um potenzielle Kunden erneut anzusprechen, die Ihre Website verlassen haben, ohne einen Kauf abzuschließen. E-Mail- oder Popup-Trigger sind einige der besten Lösungen, um diese Kunden zurückzugewinnen.
Beachten Sie, dass es verschiedene Kundengruppen gibt, die Sie separat ansprechen müssen.
13. Verfolgen Sie das Verhalten mobiler Benutzer
Unternehmen nutzen mobiles User-Tracking, um das Nutzerverhalten auf ihrer Website zu verstehen und Kunden-Painpoints zu identifizieren. Tools zur Analyse des Benutzerverhaltens wie SmartLook können Ihnen dabei helfen, Kundenaktionen auf Ihrer Website und in Ihrer mobilen App aufzuzeichnen und zu verfolgen.
Diese Praxis beseitigt das Rätselraten und liefert Ihnen aufschlussreichere und solidere Daten, um Ihren Verkaufstrichter für Desktop- und mobile Conversions zu planen.
14. Bieten Sie Live-Chat an
75 % der Online-Käufer bevorzugen Live-Chat gegenüber jedem anderen Kanal. Es ist leicht zu verstehen, warum – Menschen können den Support rund um die Uhr über ein Live-Chat-Widget direkt auf einer Website erreichen.
Das Bereitstellen von Live-Chat auf Ihrer mobilen Website ist ebenso bahnbrechend wie die Verwendung für Desktop-Bildschirme. Wichtig ist, das richtige Live-Chat-Tool zu verwenden.
Wenn Sie ein Kleinunternehmer mit geringem bis mittlerem Verkehrsaufkommen sind, empfehlen wir Ihnen, sich für kostenlose Live-Chat-Tools zu entscheiden.
Für größere Unternehmenswebsites wären beliebte Tools wie PureChat, LiveChat und Intercom vorteilhafter. Die meisten kostenpflichtigen Tools werden auch mit einer mobilen App geliefert, mit der Sie Kunden auch unterwegs antworten können.
15. Bitten Sie um Feedback von mobilen Benutzern

Sie müssen Ihre Website-Besucher und Kunden um Feedback bitten, um zu verstehen, welche Hindernisse sie haben und was zu Frustration auf ihrer Kaufreise führt.
In diesem Fall besteht Ihr Hauptzweck darin, Feedback von Benutzern zu sammeln, die Ihre Website von einem mobilen Gerät aus besuchen. Der einfachste Weg, Feedback-Umfragen zu erstellen, ist die Verwendung eines Kundenfeedback-Tools, das am besten zu Ihrem Ziel passt.
16. Fügen Sie Produktvideos hinzu
96 % der Online-Käufer geben an, dass Produktvideos ihre Kaufentscheidungen beeinflussen. Das Hinzufügen hochwertiger, für Mobilgeräte optimierter Produktvideos kann Ihre mobilen Conversion-Raten erheblich steigern.
Bei Softwareprodukten ist das Einbetten von Autoplay-Produktvideos in den Hero-Bereich der Homepage eine der am meisten empfohlenen Taktiken.
Für E-Commerce-Websites kann das Einschließen von Produktvideos zu jedem Artikel oder dem beliebtesten Artikel die Verkaufskonversionen steigern.
17. Platzieren Sie Vertrauensabzeichen
Menschen kaufen nicht auf einer nicht vertrauenswürdigen Website, egal wie sehr sie den Artikel haben möchten. Jetzt, da mehr als die Hälfte des Internetverkehrs über ein mobiles Gerät eingekauft wird, müssen Sie ihr Vertrauen gewinnen.
Eine der effektivsten Methoden, um Vertrauen aufzubauen, ist das Platzieren von Vertrauensabzeichen wie Kreditkarten-Vertrauenslogos, Branchenauszeichnungen, Sicherheitssiegeln und Abzeichen für die Kundenzufriedenheit. Stellen Sie sicher, dass sie gut sichtbar sind, insbesondere auf den Warenkorb- und Kassenseiten.
18. Korrigieren Sie defekte Links, Bilder und 404-Fehler
Defekte Links, defekte Bilder und 404-Fehler verringern Ihre Bemühungen zur Suchmaschinenoptimierung (SEO) und die UX-Leistung. Folglich senken diese Fehler Ihre mobilen Conversion-Raten.
So bewahren Sie ein optimales Benutzererlebnis:
- Erstellen Sie benutzerfreundliche 404-Fehlerbildschirme
- Finden Sie Probleme mit defekten Links auf Ihrer Website mit einem SEO-Tool wie Ahrefs und lösen Sie sie.
- Defekte Bilder reparieren
19. Verwenden Sie Fotos mit menschlichen Gesichtern

Haben Sie schon einmal von emotionalem Marketing gehört? Es ist die bewusste Verwendung von Elementen und Botschaften, die emotionale Reaktionen hervorrufen, die zur Konversion führen.
Ein Ansatz, um die Emotionen Ihres Publikums zu wecken, besteht darin, Fotos von echten menschlichen Gesichtern auf geeigneten Teilen Ihrer Website zu implementieren. Menschen neigen dazu, sich mehr mit Bildern menschlicher Gesichter verbunden zu fühlen als mit Objektbildern.
Stockfotos werden in der Regel überstrapaziert und sind berüchtigt für ihre Fälschung. Versuchen Sie stattdessen, echte Bilder Ihrer Kunden oder Ihrer Teammitglieder zu verwenden. Wenn Sie Stockfotos verwenden, stellen Sie sicher, dass sie nicht überstrapaziert werden. Führen Sie eine umgekehrte Bildsuche im Internet durch, um dies herauszufinden.
20. Haben Sie einen für Mobilgeräte optimierten FAQ-Bereich
Es besteht kein Zweifel, dass viele Ihrer potenziellen Kunden Zweifel und Fragen haben werden, bevor sie die endgültige Kaufentscheidung treffen. Anstatt alle Kundenanfragen an Ihr Support-Team zu werfen, erstellen Sie einen FAQ-Bereich mit den Fragen, die Ihr Team immer wieder erhält.
Auf diese Weise können Sie oder Ihr Support-Team sich auf wichtigere Aufgaben konzentrieren. Mehr noch, da Kunden in der Prüfungsphase ihre Zweifel ausräumen können, indem sie die FAQ durchgehen, werden Sie am Ende eine höhere Konversionsrate erzielen.
Kudos, du hast es bis zum Ende der Liste geschafft!
Wir hoffen, Sie fanden diese Tipps hilfreich. Haben Sie eine weitere Empfehlung zur Steigerung der mobilen Konversionsrate? Teilen Sie es uns in den Kommentaren unten mit.
