So verbessern Sie Ihre Website: 10 Möglichkeiten, Ihre Website sofort zu reparieren
Veröffentlicht: 2019-10-15Wenn Ihnen jemand sagt, dass Sie bestimmte Aspekte Ihrer Website verbessern müssen, damit sie besser konvertiert, kann das wie ein absoluter Albtraum klingen. Schließlich haben Sie bereits einen beträchtlichen Teil Ihrer Zeit und Ihres Geldes investiert, um es überhaupt erst entwerfen und entwickeln zu lassen!
Obwohl Ihre Besorgnis verständlich ist, sollten Sie akzeptieren, dass Ihre Website von Zeit zu Zeit verbessert werden muss, um sich an aktuelle Trends anzupassen und von ihnen zu profitieren sowie einen besseren Service zu bieten.
Und darüber werden wir heute sprechen; 10 Möglichkeiten, Ihre Website sofort zu verbessern.
1. Fügen Sie ein einzigartiges Leistungsversprechen hinzu, das Menschen neugierig auf Ihr Unternehmen macht
Ein Wertversprechen für Ihr Unternehmen sagt Ihrer Zielgruppe 3 Dinge:
- Welches Problem löst Ihr Produkt/Ihre Dienstleistung?
- Wie Ihre Kunden von Ihrer Lösung profitieren
- Was Sie von Ihren Mitbewerbern unterscheidet
Jetzt kommt der heikle Teil.
Die oben genannten entscheidenden Informationen müssen in einem einfachen, zum Nachdenken anregenden Text vermittelt werden. Es ist Ihre Chance für Kreativität und UX-Intelligenz.

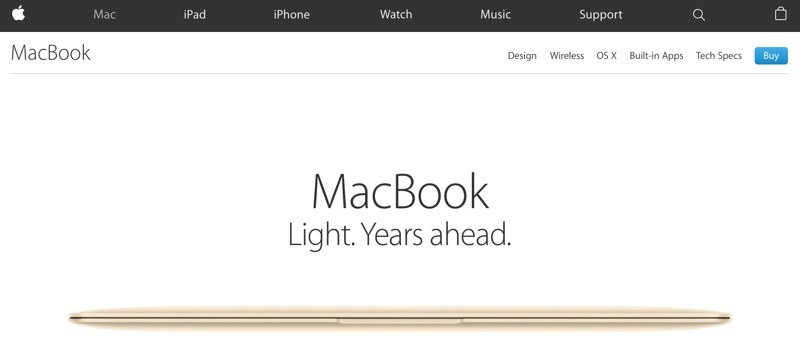
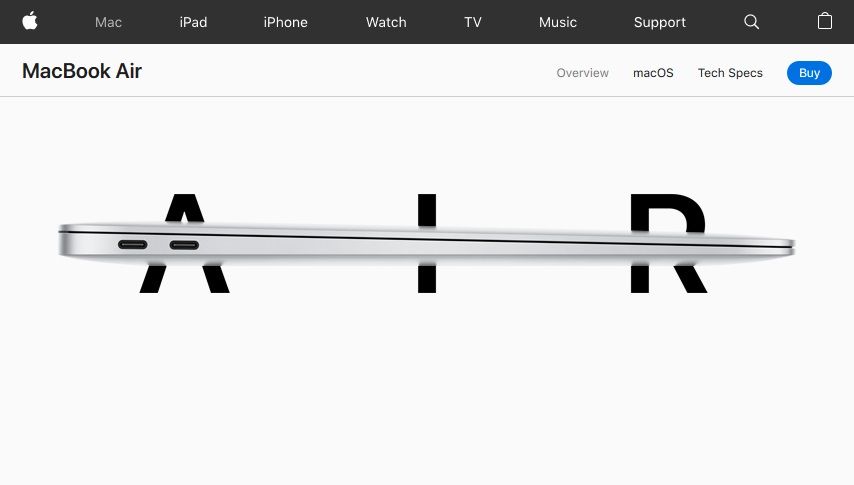
Schauen Sie sich den USP des Apple MacBook an.
Wie Sie sehen können, schreit der Text nach Einfachheit. Gleichzeitig vermittelt es die Idee, dass das MacBook ein leichtes Gerät ist, das weitaus fortschrittlicher ist als seine Konkurrenten auf dem Markt.
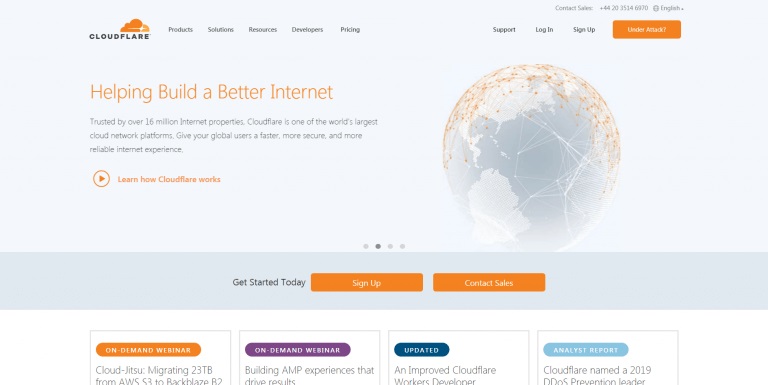
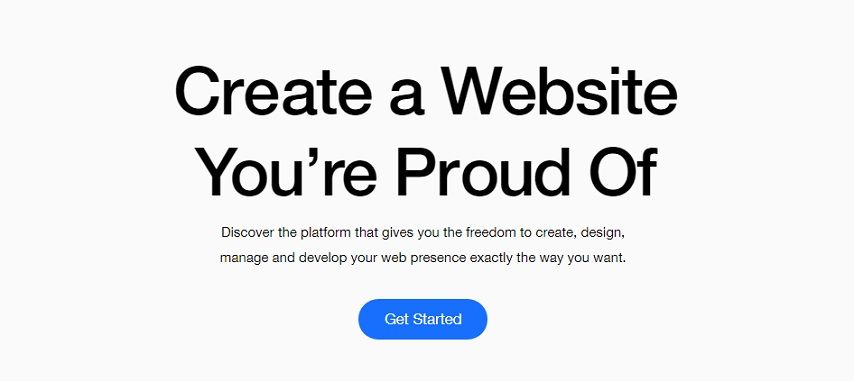
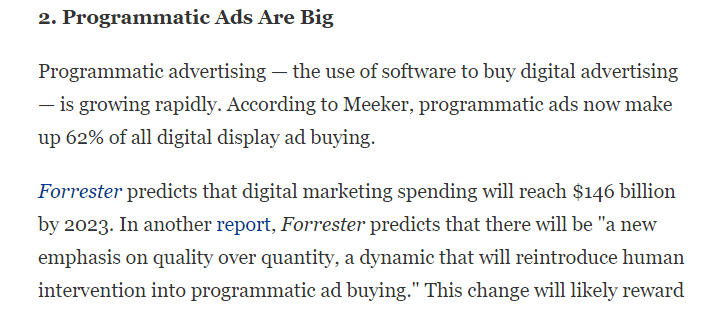
Schauen wir uns nun einen USP an, der NICHT so effektiv ist wie der von MacBook.

Bildquelle
Es ist nicht klar, wie genau dieses Unternehmen darauf abzielt, ein „besseres Internet“ aufzubauen. Es sagt Ihnen auch nicht, welchen genauen Nutzen Sie aus diesem „besseren Internet“ ziehen würden. Darüber hinaus ergänzt oder definiert das Image den Service des Unternehmens nicht auf leicht verständliche Weise.
An diesem Punkt fragen Sie sich höchstwahrscheinlich, wie Sie ein einzigartiges Wertversprechen für Ihr Unternehmen erstellen können.
Es ist keine exakte Wissenschaft, aber wir haben ein paar Tipps zusammengestellt, die Sie sofort umsetzen können:
- Halten Sie Ihren UVP-Text einfach und leicht verständlich für Ihr gewünschtes Publikum.
- Vermeiden Sie Hypes wie „noch nie zuvor“ oder „das Beste der Welt“ sowie jeglichen Business-/Tech-Jargon.
- Sagen Sie den Leuten genau, wie Sie besser sind als Ihre Konkurrenten.
- Stellen Sie sicher, dass das Lesen und Verstehen nicht länger als 5 Sekunden dauert.
- Stellen Sie sicher, dass Sie mehr Text in Ihr UVP einfügen als Ihre Konkurrenten. Untersuchungen des CXL Institute zeigen, dass Benutzer das UVP schneller finden, wenn mehr Text vorhanden ist.

2. Text und Farben der CTA-Schaltfläche
CTA-Buttons sind das Medium, über das Sie Ihre Website-Besucher anweisen, die gewünschten Aktionen auszuführen. Diese Aktion könnte die Anmeldung, das Herunterladen eines von Ihnen erstellten Inhalts, die Registrierung für Ihre Veranstaltung und so weiter sein.
Es ist sehr wichtig, dass Sie daran denken, dass der Text, die Farbe und sogar die Form der CTA-Schaltflächen auf Ihrer Website den Benutzern ein bestimmtes Gefühl vermitteln. Das ist Ihnen vielleicht schon beim Surfen auf einer Website aufgefallen.
Da Sie möchten, dass sich Ihre Website-Besucher ermutigt oder sogar gezwungen fühlen, die gewünschte Aktion auszuführen, müssen Aspekte Ihres CTA-Buttons diese Gefühle widerspiegeln.
Welche Farben lösen Emotionen und Assoziationen in unseren Köpfen aus? Folgendes haben wir herausgefunden:
- Rot – Leidenschaft, Liebe, Macht, Wut, Gefahr
- Blau – Ruhe, Frieden, Vertrauen
- Grün – Frisch, Wachstum, Gesundheit, Leben
- Gelb – Glück, hell, fröhlich, jugendlich, warm, kreativ, irdisch, Sonnenschein
- Lila – Königlich, elegant, cool, lustig, lebhaft, luxuriös
- Orange – kreativ, warm, fruchtig, Sonnenuntergang
- Pink – Feminin, weich, hübsch, süß
- Teal – Friedlich, ruhig, lustig, Ozean
Bei der Auswahl der Farben für Ihr Logo ist es unerlässlich, dass Sie Ihre Markenpersönlichkeit im Auge behalten.
Lassen Sie uns über den Text der CTA-Schaltfläche sprechen.
Wie viele Personen lesen den CTA-Text Ihrer Website?
Unbounce hat festgestellt, dass 9 von 10 Personen, die Ihre Website-Überschrift lesen, diese lesen werden, also können Sie dies auf keinen Fall als nachträglichen Einfall belassen.
Im Gegensatz zu Text und Farben gibt es keine genaue Regel oder Daten darüber, welche CTA-Formen am meisten konvertieren.

Der aktuelle Trend ist eine rechteckige Form mit geglätteten Ecken (wie oben gezeigt). Wir empfehlen dies als einen guten Ausgangspunkt.
Hier sind einige Tipps, die Sie beim Entwerfen Ihrer Website-CTAs befolgen können:
- Achten Sie darauf, dass die Schaltflächenkopie für den sie umgebenden Text/Inhalt relevant ist.

- Platzieren Sie nur einen CTA an einer bestimmten Stelle Ihrer Website. Auf diese Weise müssen sich Ihre Besucher nicht entscheiden, welche Aktion sie ausführen sollen.
- Wenn Sie mehr als 1 CTA in unmittelbarer Nähe platzieren müssen, achten Sie darauf, die visuelle Hierarchie beizubehalten.

Der blaue Button erregt aufgrund seiner helleren Farbe mehr Aufmerksamkeit bei Seitenbesuchern als der „Login“-Button.
- Versuchen Sie, eine Textzeile (maximal etwa 10 Wörter) in der Nähe Ihres CTA hinzuzufügen, um die Wichtigkeit/den Nutzen der Aktion hervorzuheben.
- Animieren Sie Ihre CTA-Buttons.
Die Bewegung sollte in Maßen und in Übereinstimmung mit Ihrer Markenpersönlichkeit verwendet werden. Wenn Ihre Website beispielsweise in eine jugendliche Modenische fällt, können Sie jedoch ein etwas schnelleres Vibrationstempo verwenden.
Wenn sich Ihre Marke alternativ auf formelle Kleidung oder Spiritualität konzentriert, würde eine subtile Form der Schwingung die Markenpersönlichkeit besser widerspiegeln.
- Die Farbe Ihres CTA-Buttons sollte sich von seiner Umgebung abheben.
- Die Schaltfläche sollte groß genug sein, um auffällig zu sein, aber nicht zu viel Platz auf Ihrer Website beanspruchen.
- Sie können ein Element wie einen Pfeil, der auf den CTA zeigt, in der Nähe der Schaltfläche hinzufügen, um den maximalen Benutzerfokus zu lenken. Dies sollte jedoch nicht überstrapaziert werden.

- Die Schaltfläche sollte in der oberen rechten Ecke, am Ende einer Unterüberschrift oder in der Mitte der Region unter einem Satz platziert werden, der Ihr Produkt/Ihre Dienstleistung ausführlich beschreibt.


3. Interne Verlinkung
Der Zweck der internen Verlinkung besteht darin, Ihren Besuchern die Möglichkeit zu geben, zu einem relevanten Inhalt oder einer anderen Seite Ihrer Website zu wechseln. Dies schafft nicht nur einen Mehrwert für den Benutzer, sondern schreit auch nach Professionalität.
Darüber hinaus verleiht dies Ihrem Unternehmen Vertrauenswürdigkeit und bietet gleichzeitig eine reibungslose, angenehme Benutzererfahrung. Dies sind einige der vielen Vorteile der internen Verlinkung, aber lassen Sie sich nicht täuschen, dass das alles ist!
Interne Verlinkung hilft:
- Suchmaschinen-Crawler navigieren gründlicher durch Ihre Website. Dies verbessert die Chancen, dass Ihre Website in SERP einen hohen Rang einnimmt und mehr organischen Traffic anzieht.
- Zeigen Sie auf der gesamten Website die Autorität, die Ihre Website in der Branche hat.
- Definieren Sie Ihre Site-Architektur.
4. Verwenden Sie Leerraum
Weißraum, auch bekannt als leerer oder negativer Raum, macht einen großen Unterschied in der Art und Weise, wie textintensive Website-Inhalte wahrgenommen werden. Zu wenig davon und Ihre Besucher werden sich überfordert fühlen. Zu viel und die einzelnen Stücke fühlen sich isoliert an.



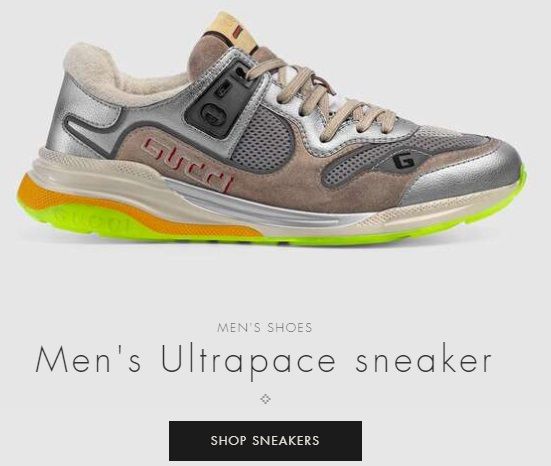
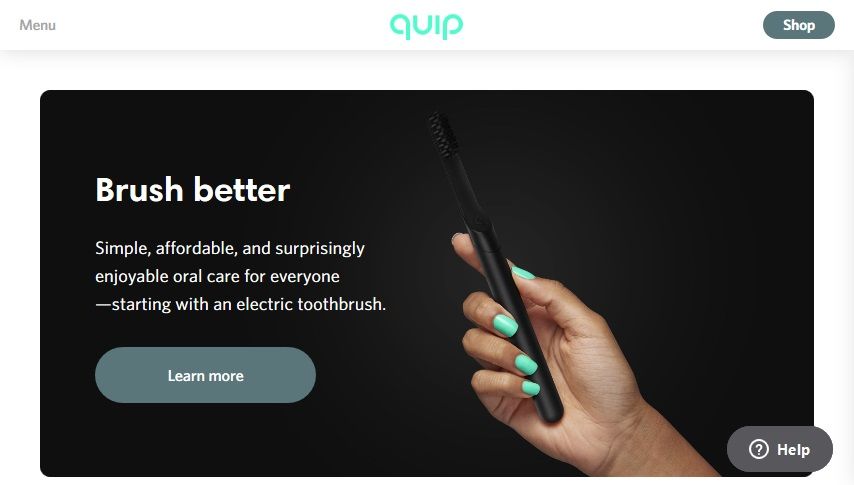
Wie Sie oben sehen können, sind Apple und Quip zwei der vielen Marken, die den weißen Raum optimal genutzt haben. Dies hat ihnen geholfen, einen klaren, professionellen Look zu liefern, den die Besucher auf jeden Fall angenehm finden. Am wichtigsten ist, dass Leerraum auf ihren Websites dazu beiträgt, die maximale Aufmerksamkeit der Benutzer auf ihre Produkte und CTA-Schaltflächen zu lenken.
5. Optimieren Sie Ihre Seitengeschwindigkeit
Laut dieser Studie verringert eine Verzögerung von 1 Sekunde in der Ladezeit Ihrer Website die Kundenzufriedenheit um 16 %. Sechzehn Prozent! In Kombination mit unserer abnehmenden Aufmerksamkeitsspanne führt dies dazu, dass ein erheblicher Teil der Besucher Ihre Website verlässt! Wie Sie bereits erraten haben, bedeutet dies verlorene Leads und Einnahmen; der schlimmste Albtraum eines Geschäftsinhabers.
Aber wie verbessern Sie die Geschwindigkeit Ihrer Website? Sie müssen wissen, welche Elemente Ihre Website verlangsamen. Nur dann kann man sie verarbeiten. Eines der am häufigsten verwendeten Tools für diesen Zweck ist GTmetrix.
Mit diesem Tool können Sie genau herausfinden, was dazu führt, dass Ihre Website langsam geladen wird. Bewaffnet mit diesem Wissen können Sie selbst nachforschen und Ihre Website-Geschwindigkeitsprobleme selbst lösen, da viele Ressourcen online verfügbar sind. Alternativ können Sie einen Experten für Website-Design beauftragen, der dies für Sie erledigt.
Hier sind einige einfache Schritte, die Sie unternehmen können, um die Ladegeschwindigkeit der Website zu verbessern:
- Komprimieren Sie alle Bilder auf Ihrer Website.
- Minimieren Sie alle JavaScript-Codes.
- Implementieren Sie Lazy-Loading auf Ihrer Website.
- Entfernen Sie unnötige Bilder und überflüssige Elemente.
- Belassen Sie die Folien der Startseite auf 2 oder 3 statt auf 5.
6. Verwenden Sie Hyperlink-Differenzierung
Hyperlinks im Textkörper Ihrer Website, die nicht unterscheidbar sind, werden von Ihren Benutzern nicht angeklickt.
Was bedeutet das für Ihre Website? Sie werden nicht in der Lage sein, genügend Traffic auf Ihre beabsichtigten Seiten zu lenken.

Wie Sie in den Screenshots sehen können, werden die blauen und orangefarbenen Hyperlinks die Benutzer dazu bringen, darauf zu klicken, oder sie zumindest wissen lassen, dass weitere Ressourcen zum Auschecken verfügbar sind.
Leicht sichtbare Hyperlinks helfen Ihrer Website, das Auftreten einer inhaltsreichen Website zu projizieren. Das überzeugt die Leute davon, dass Sie wissen, was Sie sagen, und dass Sie viel Arbeit investiert haben. Als Websitebesitzer ist dieser Eindruck von unschätzbarem Wert!
Bei der Unterscheidung von Hyperlinks auf Ihrer Website empfehlen wir Ihnen, diese Tipps zu beachten:
- Der Ankertext (das Textstück, auf das Besucher klicken können) sollte Neugier wecken. Es sollte nicht zufällig ausgewählt werden.
- Kein Textkörper sollte mit Hyperlinks vollgestopft sein. Dies wird den Benutzer ablenken und irritieren.
- Die Platzierung dieser Hyperlinks sollte strategisch sein. Im Screenshot unten sehen Sie, dass im ersten Absatz kein Hyperlink vorhanden ist. Da er wichtige statistische Daten enthält, würde ein Hyperlink nur für Ablenkung sorgen.

Wenn Sie möchten, dass Ihre Besucher einen Artikel vollständig lesen, sollten Sie dort besser keine Hyperlinks platzieren.
7. Holen Sie sich Ihre eigenen Bilder
Dies ist die Ära der Stockbilder. Wir sehen sie überall.
Obwohl Stock-Bilder praktisch sind, erwecken sie auch den Eindruck, dass Sie Ihrer Website nicht voll und ganz verpflichtet sind, und Ihre Besucher nehmen Sie möglicherweise nicht ernst. Die Konsequenz? Sie werden schneller abprallen, als sie angekommen sind.
Unsere Empfehlung ist, etwas Zeit und Geld zu investieren und Ihre Produkte und Dienstleistungen tatsächlich zu fotografieren. Originalität ist immer frisch und äußerst effektiv, um Menschen zu begeistern.

Harrington Movers mit Sitz in New Jersey und New York City haben anstelle von Stock-Fotos aktuelle Bilder ihrer Umzugsunternehmen eingeführt. Dies führte zu einem Anstieg der Conversions. Dasselbe kann Ihnen passieren!

8. Überschriften sollten benutzerorientiert sein
Schlagzeilen sind das allererste, was Website-Besucher sehen und lesen. Suchmaschinen-Crawler messen ihnen auch ein größeres Gewicht bei, daher ist es unerlässlich, dass Sie sich gründlich Gedanken über die Schlagzeilen Ihrer Website machen.
Das Erstellen von Überschriften, die Ihre Benutzer zuordenbar und ansprechend finden, erfordert Folgendes:
- Stichwortforschung.
Finden Sie heraus, welche Keywords verwendet werden, um nach Ihren Produkten oder Dienstleistungen zu suchen. Wenn diese Schlüsselwörter in den Überschriften platziert werden, wissen die Besucher genau, was angeboten wird.
- Einheitlichkeit von Sprache, Schriftart und Ton
Der Text, das Format und der Ton Ihrer Überschrift müssen mit dem Rest Ihres Inhalts synchron sein. Diese Konsistenz bietet Ihren Besuchern ein nahtloses Erlebnis.
9. 404-Seiten sollten nutzbar sein
Möglicherweise haben Sie die 404-Seiten Ihrer Website in den Hintergrund gedrängt, aber diese können für Ihre Besucher überraschend nutzbar gemacht werden. Anstelle des üblichen „Diese Seite wurde nicht gefunden“ können Sie diesen Seiten eine kreativere, menschlichere Note verleihen, wie unten gezeigt.


Wie Sie sehen können, stimmen Farben, Schriftart und Text auf diesen 404-Seiten perfekt mit der jeweiligen Markenpersönlichkeit überein. Dies sagt den Besuchern, dass sie sich noch auf Ihrer Website befinden!
Eine weitere Technik, um die Benutzerfreundlichkeit auf ein höheres Niveau zu heben, besteht darin, Links zu Inhalten zu platzieren, an denen Ihre Website-Besucher interessiert sein könnten. Dies trägt auch dazu bei, dass Besucher länger auf Ihrer Website bleiben und sich positiv fühlen!

10. Überprüfen Sie die Standortanalysen, um Verbesserungsbereiche zu finden
Ihre Website-Analyse ist eine Goldgrube an Erkenntnissen, die Sie nutzen können, um Ihre Website sowohl kurz- als auch langfristig zu verbessern. Ihre Website-Analyse gibt Ihnen einen Überblick über Ihre gesamte Website aus der Vogelperspektive.
Welche Seiten funktionieren gut? Was ist mit einer hohen Absprungrate konfrontiert? Auf welchen CTA wird von Benutzern welcher demografischen Gruppe geklickt? Dies sind nur einige Beispiele für die Informationen, die Analysen enthalten!
Es stehen mehrere Tools zur Verfügung, um Analysen für Ihre Website bereitzustellen. Google Analytics ist ein robustes ( und kostenloses ) Tool, das auch ziemlich einfach einzurichten ist. Wir empfehlen Ihnen, die von GA bereitgestellten Daten regelmäßig zu überprüfen und gegebenenfalls einen Experten zu Rate zu ziehen.
Einmal mehr
Lassen Sie uns alle Punkte durchgehen, die wir besprochen haben.
- Fügen Sie ein Wertversprechen hinzu
- CTA-Text und -Farben
- Interne Verlinkung
- Verwendung von Leerraum
- Optimieren Sie Ihre Seitengeschwindigkeit
- Verwenden Sie Hyperlink-Differenzierung
- Verwenden Sie Bilder mit Bedacht
- Überschriften sollten benutzerorientiert sein
- 404s sollten auch verwendbar sein
- Führen Sie Analysen durch, um mögliche Verbesserungsbereiche zu finden und Ziele zu setzen
Würdige Erwähnung
Eine große Verbesserung, die Sie für die Wahrnehmung Ihrer Website vornehmen können, besteht darin, Ihr Logo überall dort zu platzieren, wo es relevant ist. Dazu gehören Ihre Checkout-Seiten, E-Mail-Kopien und Abonnementformulare.
Sogar Ihre Social-Media-Beiträge sollten die Farben in Ihrem Logo hervorheben. Auf diese Weise werden die Menschen auf der unterbewussten Ebene eine mentale Verbindung zu Ihrer Marke herstellen. Dies wird die Vertrauenswürdigkeit Ihrer Marke stärken und langfristig die Loyalität fördern.
Ihre Reise zu einer besseren Website beginnt …
Im Laufe der Zeit wird Ihre Website auf viele Hindernisse stoßen, was bedeutet, dass Sie über neuere, effektivere Möglichkeiten zur langfristigen Verbesserung Ihrer Website auf dem Laufenden bleiben müssen. Wenn Sie jedoch jeden Roadblock als Chance betrachten, sind Sie auf dem Weg zu einer besseren Benutzerfreundlichkeit und einer verbesserten Konversionsrate!
Ein letzter Vorschlag: Setzen Sie so viele der oben genannten Tipps wie möglich um. Aber lassen Sie sich davon nicht davon abhalten, weitere Verbesserungen zu untersuchen.