So implementieren Sie AMP (wenn Sie wirklich müssen): Eine Kurzanleitung für beschleunigte mobile Seiten
Veröffentlicht: 2022-06-12
Sowohl Sucher als auch Suchmaschinen möchten, dass Webseiten blitzschnell sind. Kein Wunder also, dass die Seitengeschwindigkeit ein Rankingfaktor im Suchalgorithmus von Google ist.
Mehrere Studien haben gezeigt, dass die Seitenladezeit auch das Endergebnis einer Website stark beeinflusst: Konversion und Umsatz.
Die Verwendung von Accelerated Mobile Pages (AMP) ist eine Möglichkeit, Ihre Webseiten für Benutzer von Mobilgeräten zu beschleunigen.
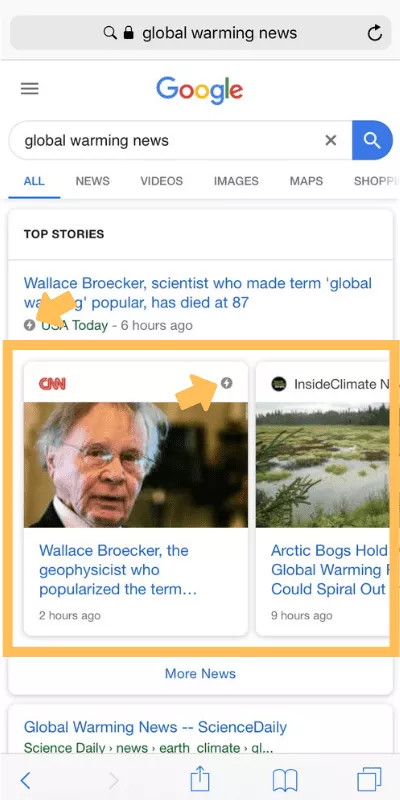
AMP kann zusätzliche Vorteile bieten: Es erscheint im AMP-Karussell in der Google-Suche und bietet den Suchenden ein besseres Erlebnis.

Ist AMP das Richtige für Ihre Website?
Ursprünglich war die AMP-Lösung für Medienseiten gedacht. Google wollte dazu beitragen, dass Nachrichten fast sofort aus den Suchergebnissen auftauchen.
Im Laufe der Zeit hat sich AMP auf andere Arten von Websites ausgeweitet – insbesondere Werbetreibende, Anzeigentechnologieplattformen und E-Commerce-Websites sowie Publisher.

Heutzutage profitieren einige Websites von der Implementierung von AMP. Einzelhändler und viele andere verwenden AMP, um Zielseiten schnell bereitzustellen. Und Anzeigen in diesem Format haben eine bessere Chance, gesehen zu werden.
Wenn Sie nach einer Möglichkeit suchen, Ihre Webseiten schneller zu machen, ist AMP möglicherweise das Richtige für Sie.
Sie brauchen AMP überhaupt nicht für Webseiten, die bereits reaktionsschnell und schnell genug sind. Gary Illyes von Google hat dies öffentlich gesagt. Warum, erkläre ich in diesem Videoclip.
Welche Alternativen gibt es zur Implementierung von AMP?
- Content-Delivery-Netzwerk . CDNs funktionieren, indem sie die schwersten Ressourcendateien auf einer Website näher an den Endbenutzer bringen. Weniger Entfernungen bedeuten eine schnellere Bereitstellung, sodass Ihre Seiten auf einem mobilen Gerät schneller angezeigt werden.
- Vollständig implementiertes HTTP/2 . Das HTTP/2-Protokoll beschleunigt den Datentransport im Web. Wenn Ihr Markt also über 4G- oder 5G-Internetgeschwindigkeiten verfügt und Ihre Website HTTP/2-fähig ist, benötigen Sie AMP wahrscheinlich überhaupt nicht.
- Progressive Web Apps-Technologie . PWAs können dazu führen, dass sich Ihre Website wie eine native mobile App verhält. Darüber haben wir bereits geschrieben (siehe Was ist eine Progressive Web App).
Hier ist eine Geschichte, um diese HTTP/2-Anweisung zu veranschaulichen.
Einer unserer Beratungskunden, ein US-Unternehmen, hat mehrere Tausend seiner Webseiten auf AMP umgestellt. Vier Mitarbeiter arbeiteten fünf Wochen lang an der Fertigstellung des Projekts.
Das Ergebnis? Ihre AMP-Seiten wurden für mobile Suchende etwas schneller angezeigt. Die Rankings und der Traffic der Website blieben jedoch unbeeinflusst. Im Nachhinein hätten sie ihre Zeit und Mühe besser in die Erstellung neuer Inhalte investiert.
Die AMP-Lösung ist am sinnvollsten in Ländern/Regionen mit langsamen Netzwerkgeschwindigkeiten. Beispielsweise hat unser Büro in Bruce Clay India bei der Implementierung von AMP für einige Kunden dort mit guten Ergebnissen geholfen.
Sie brauchen AMP überhaupt nicht für Webseiten, die bereits reaktionsschnell und schnell genug sind. Klicken Sie hier, um zu twitternWenn Sie glauben, dass AMP das Richtige für Sie ist und Sie bereit sind, damit anzufangen, werde ich die grundlegenden ersten Schritte skizzieren.
So implementieren Sie beschleunigte mobile Seiten
Um Accelerated Mobile Pages für Ihre Website zu implementieren und Ergebnisse zu verfolgen, gibt es drei grundlegende Schritte:
- Erstellen Sie die AMP-Seitenvorlage.
- Rollout der AMP-Seiten.
- Verfolgen Sie mit Analysen.
Wir werden uns jeden Schritt unten im Detail ansehen und ich werde auch auf die AMP-Dokumentation verlinken, um weitere Informationen zu erhalten.
Nachdem Sie sich entschieden haben, welche Teile Ihrer Website mit AMP versehen werden sollen, finden Sie hier die grundlegenden Schritte zum Erstellen, Veröffentlichen und Verfolgen von AMP-Seiten.
1. Erstellen Sie die AMP-Seitenvorlage
Der erste Schritt bei der Implementierung von AMP ist das Erstellen einer Webseitenvorlage.
AMP lässt sich in viele verschiedene Veröffentlichungsplattformen integrieren. Sie können die Liste in der Schnellstartanleitung von AMP anzeigen und Ihr Content-Management-System auswählen, um weitere Details zu erhalten.
Sie können AMP-Vorlagen von Grund auf neu erstellen. Oder Sie können vorhandene HTML-Seiten in das AMP-Format konvertieren. Die Dokumentation gibt Auskunft über alle Möglichkeiten.
Hinweise zum Erstellen einer AMP-Vorlage:
- Stellen Sie beim Erstellen einer Seitenvorlage für AMP sicher, dass sie den AMP-Spezifikationen entspricht. Anleitungen zum HTML-Format und mehr finden Sie auf der Seite mit den AMP-Spezifikationen.
- Beim Gestalten der Seite steht Ihnen kein JavaScript zur Verfügung. Fügen Sie so viele benutzerdefinierte <amp*>-Tags ein, wie Sie benötigen, damit das Layout gut aussieht. Dazu gehört die Verwendung responsiver Bilder, Videos und Audios (siehe AMP-Ersetzungen für Details).
- Halte es einfach. Schließlich geht es bei AMP darum, eine saubere, abgespeckte Webseite zu haben.
- Fügen Sie auf jeder Seite eine Art Navigation zu Ihrer Domain ein. Sie können von einem Logo, Bild oder Text aus verlinken. Da AMP-Seiten aus einem Google-Cache bereitgestellt werden, ist es wichtig, den Suchenden einen Link zu geben, um zu versuchen, sie auf Ihrer Website zu halten.
- Wenn Sie Anzeigen auf Ihren Webseiten behalten möchten, müssen Sie sie migrieren. Verwenden Sie die amp-ad-Komponente. Wenn Sie <amp-ad> nicht verwenden können, fügen Sie keine Anzeigen in Ihre AMP-Vorlagen ein. (Sie können hier mehr über Werbung auf AMP lesen.)
- Validieren Sie abschließend die AMP-Seite. Nur ein Fehler oder eine Warnung hält die Seite aus dem AMP-Cache. Validierung ist also ein entscheidender Schritt. Sehen Sie sich diese Seite für häufige Validierungsfehler an.
Dieses vom AMP-Projekt produzierte Video erklärt, wie Seiten validiert werden:

2. Rollout der AMP-Seiten
Mir gefällt die Idee, zuerst ein oder zwei Arten von Seiten Ihrer Website auf AMP zu testen. Fügen Sie im Idealfall einige Seiten mit Rang hinzu, damit Sie sehen können, ob Google die AMP-Version in den Ergebnissen der mobilen Suche anbietet.
Abhängig von der Crawling-Rate Ihrer Website kann es einige Tage dauern, bis Google die AMP-Version der Seite findet, prüft und indexiert.
Lassen Sie den Rollout mindestens einen Monat laufen (länger, wenn Sie es schaffen). Solange Ihre Seiten Zugriffe erhalten, werden Sie genügend Daten sammeln, um sicherzustellen, dass sich die Einführung von AMP auf der gesamten Website lohnt.
3. Verfolgen Sie mit Analytics
Sie sollten die Leistung Ihrer AMP-Seiten verfolgen. Da sich die AMP-Analyse von der normalen Google Analytics unterscheidet, lesen Sie diese Anleitung, um zu verstehen, wie sie funktioniert.
Sie können Seiten über interne oder Drittanbieter-Analysen verfolgen. Viele Analytics-Anbieter haben integrierte Konfigurationen für amp-Analytics.
Sie können amp-pixel für einfaches Tracking und amp-analytics für alles andere verwenden.
Technische Empfehlungen beim Einrichten des Trackings:
- Stellen Sie sicher, dass Sie die kanonische URL und andere Variablen verwenden, um zu definieren, was aufgezeichnet werden soll. Dies ist wichtig, um Traffic-Zunahmen oder -Abnahmen aufgrund von AMP zu verstehen.
- Verwenden Sie das extraUrlParams-Attribut in amp-analytics, um der kanonischen URL einen Abfrage-String-Parameter wie „type=amp“ oder etwas Ähnliches hinzuzufügen. Dadurch wird es einfacher, AMP-Seiten in Analysen von normalen Webseiten zu unterscheiden oder bei Bedarf ein benutzerdefiniertes Segment zu erstellen. Auf diese Weise können Sie den gesamten Traffic auf Seiten vor und nach dem AMP-Start vergleichen.
Randbemerkung: Wie Accelerated Mobile Pages funktionieren
Wenn Sie sich fragen, warum AMP-Seiten scheinbar sofort geladen werden, liegt das daran, dass sie anders optimiert sind als eine normale Webseite.
Im Folgenden habe ich Optimierungen zusammengefasst, die AMP durchführt, um den Arbeitsaufwand zu reduzieren, den ein Browser leisten muss, um eine Seite anzuzeigen. (Siehe die vollständige Liste auf der Website des AMP-Projekts.)
Das kann der AMP-Prozess:
- Nur asynchrones JavaScript ausführen – Es wartet nicht auf das Laden großer Dateien.
- Ressourcen (wie Bilder, Anzeigen und iFrames) statisch anpassen – Der Browser weiß von Anfang an genau, wie die Seite aufgebaut wird.
- Lassen Sie das Rendern nicht durch Erweiterungen blockieren – Die Seite muss nicht warten, selbst wenn Erweiterungen kommen.
- Halten Sie JavaScript von Drittanbietern aus dem kritischen Pfad heraus – Dinge wie Anzeigen sind auf Sandbox-iFrames beschränkt.
- Nur Inline-CSS zulassen – Aufgeblähte CSS-Dateien verzögern die Seite nicht.
- Keine HTTP-Anforderungen, bis der Download der Schriftarten beginnt – Hält die Schriftarten effizient.
- Minimieren Sie Stil-Neuberechnungen – Alle DOM-Lesevorgänge finden im Voraus statt, um die Seite zu gestalten.
- Führen Sie nur GPU-beschleunigte Animationen aus – Die Grafikverarbeitungseinheit verarbeitet visuelle Animationen (Transformation und Opazität) und reduziert so die Belastung der CPU.
- Priorisieren Sie das Laden von Ressourcen – Die wichtigsten Ressourcen (above the fold) werden zuerst heruntergeladen.
- Laden Sie Seiten über vorgerenderten Inhalt – Inhalte ohne Scrollen sichtbar sind möglicherweise bereits verfügbar, bevor ein Benutzer sie auswählt, sodass sie beim Klicken sofort angezeigt werden.
Dieses Video erklärt, wie AMP Webseiten beschleunigt:
Abschließende Gedanken
AMP ist eine Möglichkeit, Ihre Webseiten zu beschleunigen und mobilen Nutzern ein besseres Erlebnis zu bieten.
Wenn Sie bereit sind, Ihre Webseiten zu optimieren, befolgen Sie die grundlegenden Schritte in diesem Artikel und der AMP-Dokumentation, um loszulegen. Vielleicht können Sie sogar an einem der AMP-Roadshow-Workshops von Google teilnehmen (siehe weltweiten Zeitplan hier).
Aber mein Rat für die meisten Websites lautet: Überdenken Sie es noch einmal.
Implementieren Sie AMP bitte nicht, es sei denn, es ist für Ihr Unternehmen von entscheidender Bedeutung.
Die Zeit, die Sie in die Konvertierung Ihrer Webseiten in ein anderes Format investieren, könnten Sie besser damit verbringen, gute Inhalte zu erstellen, die allen Ihren Benutzern dienen.
Wenn Sie daran interessiert sind, mehr über mobile Optimierungsmethoden zu erfahren, dann werfen Sie unbedingt einen Blick auf diese mobilen SEO-Services, die Ihnen zur Verfügung stehen!
Ich lade Sie ein, diesen Beitrag zu teilen. Bitte abonnieren Sie unseren Blog, um zukünftige neue Beiträge kostenlos in Ihren Posteingang zu erhalten.
