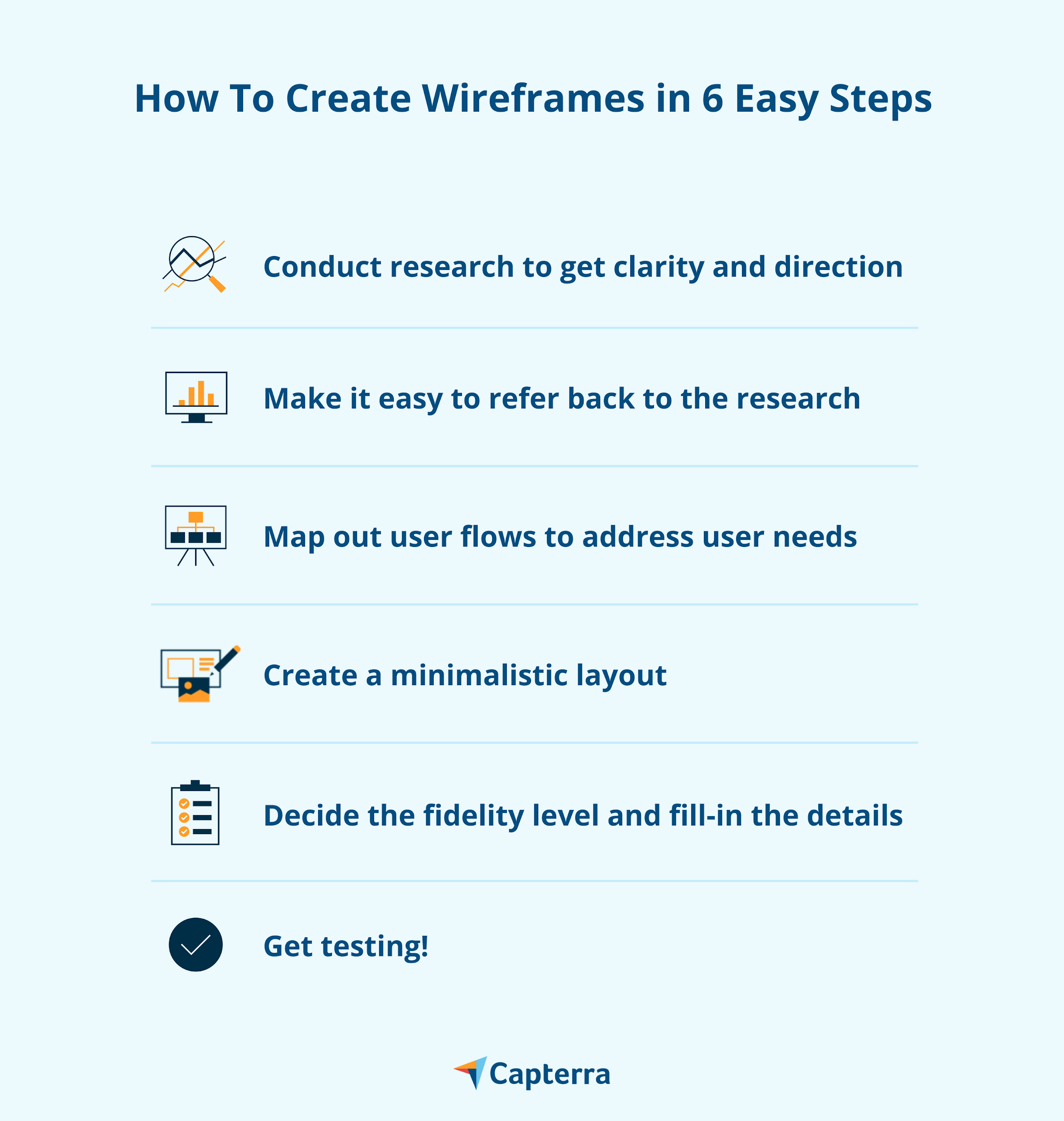
So erstellen Sie Wireframes in 6 einfachen Schritten
Veröffentlicht: 2022-05-07Egal, ob Sie Anfänger oder Amateur sind, diese sechs einfach zu befolgenden Schritte zum Entwerfen von Wireframes werden sich als nützlich erweisen!

Wenn Sie schon seit einiger Zeit im Bereich User Experience (UX) Design tätig sind, haben Sie wahrscheinlich schon einmal von Wireframing gehört. In einem idealen Webdesign-Szenario wäre Wireframing der erste Schritt, den Sie unternehmen, um visuell darzustellen, wie eine Webseite letztendlich aussehen könnte.
Wenn Sie sich jedoch nicht mit dem Entwerfen von Wireframes auskennen oder wenn Sie zum ersten Mal eines entwerfen, können Sie mit einigen Dingen zu kämpfen haben. Sie fragen sich vielleicht, wie Wireframing in den größeren Designprozess passt, welche Schritte zum Erstellen eines Wireframes erforderlich sind und ob Sie ein Wireframe mit Stift oder Papier erstellen sollten oder ob Sie dafür ein spezielles Werkzeug benötigen.
Während Sie ein Wireframe mit Stift und Papier sowie ein Wireframe-Tool erstellen können (je nach Bedarf und Bequemlichkeit), sind die Antworten auf die anderen Fragen etwas kniffliger. Die gute Nachricht ist, dass wir diese und andere Fragen, die Sie vielleicht haben, in diesem Artikel beantworten werden, während wir darüber sprechen, wie man Wireframes erstellt.

Aber bevor wir eintauchen, was genau ist ein Wireframe?
Was ist ein Wireframe?
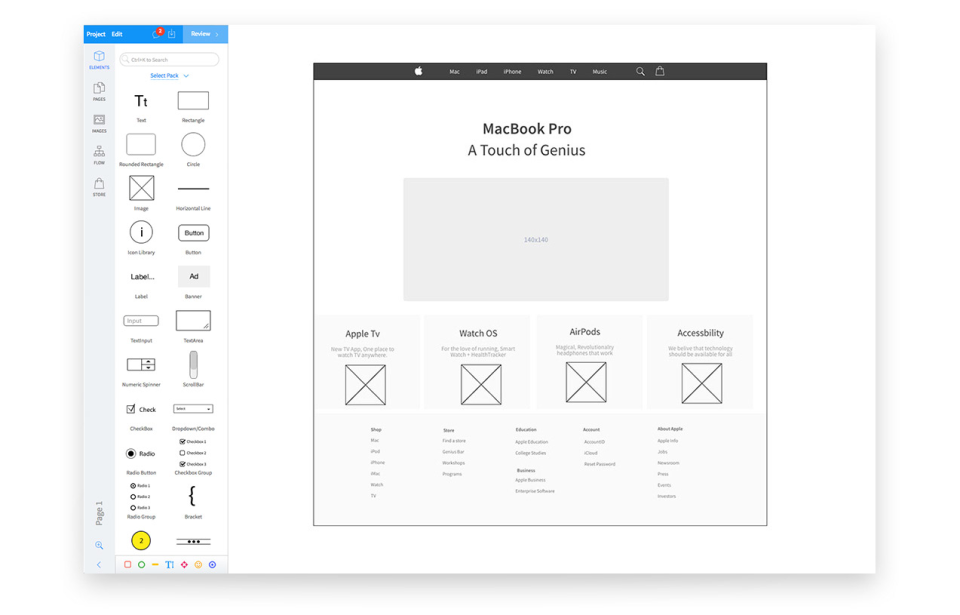
Ein Wireframe ist ein Mockup oder eine Darstellung der groben Struktur oder des Layouts einer Web- oder App-Seite. Es zeigt, wie verschiedene Komponenten wie Abschnitte, Registerkarten, Produkte, Informationen und Handlungsaufforderungen positioniert und wie der Platz genutzt wird. Da das Wireframe das anfängliche Layout einer Webseite darstellt, werden Farben, Multimedia-Inhalte, Schriftarten und andere Stilelemente normalerweise minimal gehalten.

Beispiel- Drahtmodell, das in MockFlow WireframePro entworfen wird (Quelle)
Sehen wir uns nun die Schritte an, die zum Erstellen eines Drahtmodells erforderlich sind.
Führen Sie Recherchen durch, um Klarheit und Orientierung zu erhalten
Es mag verlockend sein, sofort damit zu beginnen, Ihre Wireframe-Ideen zu veröffentlichen, aber bevor Sie das tun, denken Sie an das größere Ziel: das Entwerfen einer überzeugenden Benutzeroberfläche (UI). Dazu müssen Sie die Anforderungen Ihres Designprojekts und die Erwartungen Ihrer Stakeholder und Endbenutzer abwägen.
Ihr Design sollte dem Unternehmen nicht nur dabei helfen, seine Botschaft oder Produkte an die Kunden zu übermitteln, sondern es den Kunden vor allem erleichtern, auf der Seite zu navigieren und ohne viel Mühe zu finden, was sie suchen.
So können Sie diesen Schritt meistern:
- Wenden Sie sich an die Stakeholder, um die wichtigsten Projektanforderungen zu verstehen. Diese Klarheit zu erlangen, ist grundlegend für das Wireframe-Design.
- Recherchieren Sie über die Endbenutzer, ihre Vorlieben und ihr Kaufverhalten, damit Sie mit dem Wireframe auf ihre Bedürfnisse eingehen können.
- Definieren Sie auf der Grundlage Ihrer Endbenutzerforschung allgemeine Anwendungsfälle, um die Szenarien, für die Sie entwerfen, besser zu verstehen.
- Führen Sie Marktforschung und Wettbewerbsanalysen durch, um Designtrends und Best Practices zu identifizieren.
Machen Sie es einfach, auf die Forschungsdaten zurückzugreifen
Während Ihrer Recherche werden Sie viele Daten sammeln, darunter Anwendungsfälle, Käuferprofile, Marktforschungsdaten und Projektanforderungen. An verschiedenen Stellen in Ihrem Wireframing-Prozess müssen Sie immer wieder auf diese Recherche zurückkommen.
Stellen Sie daher sicher, dass Sie alle Ihre Forschungsinformationen so dokumentieren und organisieren, dass Sie nicht zu viel Zeit und Mühe damit verschwenden, auf sie zuzugreifen, bevor Sie eintauchen. Dadurch wird sichergestellt, dass sich die harte Arbeit, die Sie in Ihre Forschung stecken, in Ihrem Wireframe widerspiegelt und nicht umsonst ist.
Hier sind einige schnelle Möglichkeiten, dies zu tun:
- Dokumentieren Sie unbedingt alle wichtigen Informationen, auf die Sie stoßen.
- Ordnen Sie die Recherche anhand von Makro- und Mikrokategorien mithilfe von Ordnern und Unterordnern.
- Erstellen Sie Spickzettel, um Schlüsselkonzepte wie Anwendungsfälle von Käufern, Kaufverhalten oder faszinierendes Benutzerfeedback zu erfassen, auf das Sie möglicherweise bei Ihrer Recherche gestoßen sind.
Ordnen Sie Benutzerflüsse zu, um Benutzeranforderungen zu erfüllen
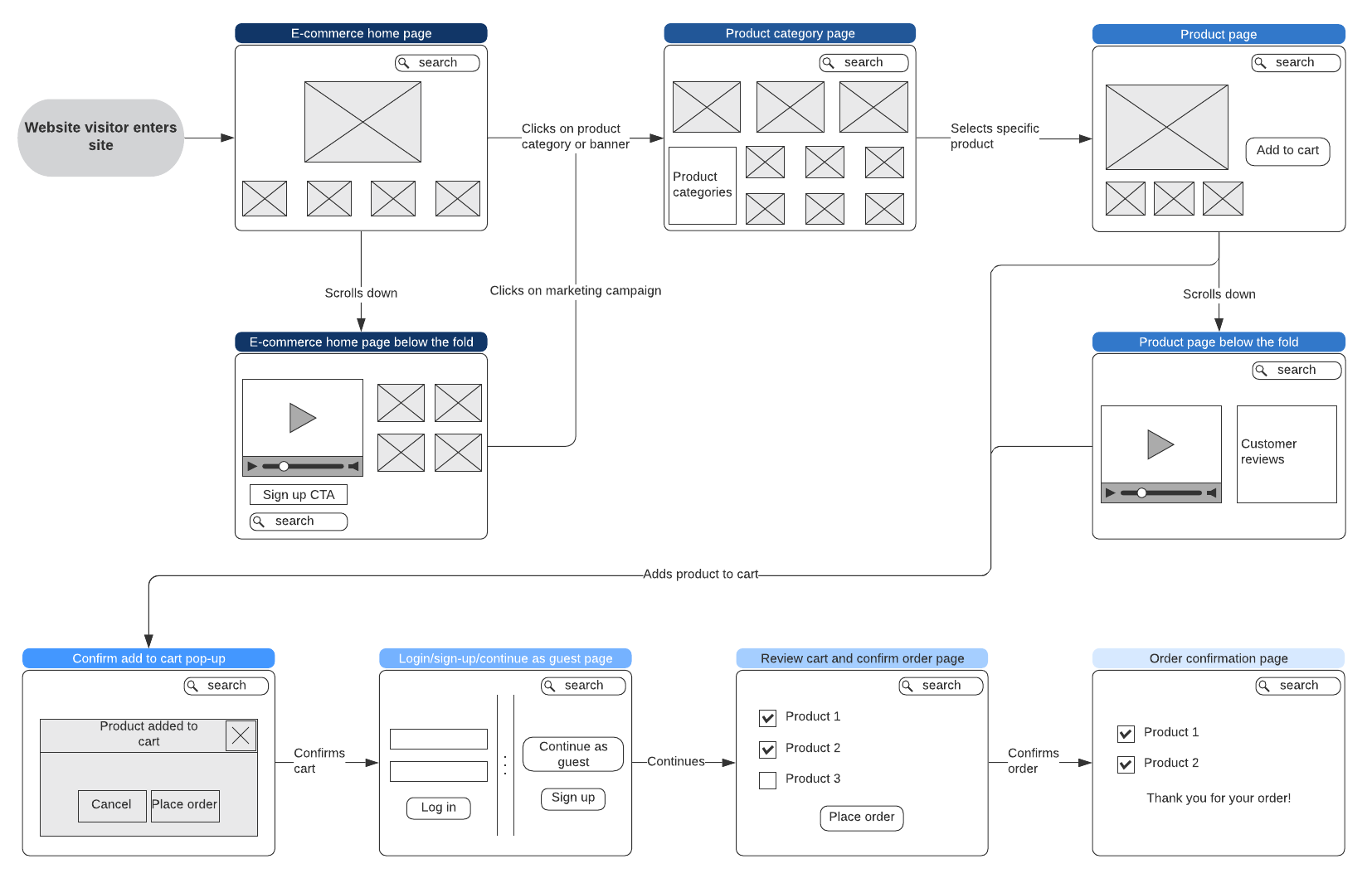
Der Benutzerfluss bezieht sich auf den Weg oder die Reise eines Benutzers während einer Website- oder App-Sitzung. Diese Reise umfasst den Punkt, an dem sie Ihre Website/App betreten haben, alle Punkte, an denen sie mit der Website/App interagiert haben (wie die von ihnen besuchten Seiten und die Schaltflächen, auf die sie bis zu ihrer endgültigen Transaktion geklickt haben) und wo sie die Website/App verlassen haben .
Ein einfaches Beispiel für einen Benutzerfluss könnte sein: Ein Benutzer betritt Ihre E-Commerce-Website, nachdem er auf eine Anzeige für beispielsweise graue Derby-Schuhe geklickt hat. Nachdem die Person auf Ihrer Website gelandet ist, möchte sie die Schuhe möglicherweise nach Preis, Größe, Marke usw. filtern. er/sie möchte vielleicht einen oder mehrere der Schuhe vergrößern, ihre Spezifikationen überprüfen, einen der Artikel in den Einkaufswagen legen und schließlich die Zahlung vornehmen und die Transaktion abschließen.
Dies sind die Arten von Interaktionen innerhalb Ihrer Website/App, die zusammen den Benutzerfluss ausmachen.

Beispiel-Benutzerfluss für einen Besucher einer E-Commerce-Website ( Quelle )
Diese Reise muss in einem Benutzerfluss abgebildet werden, damit Sie keine wichtigen Designelemente wie Warenkorb, Preisfilter oder Spezifikations-Checkliste verpassen. Das Fehlen solcher Elemente könnte Website-/App-Besucher verwirren und sie dazu zwingen, sich an den Kundendienst zu wenden, um Hilfe sogar bei der grundlegenden Navigation zu erhalten.
Die unmittelbare Auswirkung in einem solchen Fall wären unzufriedene oder frustrierte Kunden, was auch reduzierte Conversions und erhöhte Abbrüche bedeuten würde.
Benutzerströme sind die Grundlage Ihres Wireframes, also planen Sie dafür etwas Zeit ein. So können Sie das richtig machen:
- Ordnen Sie die Bedürfnisse der Benutzer zu, indem Sie sich fragen: Welches Ziel möchten die Website-/App-Besucher erreichen? Welche Funktionen suchen sie? Welche ersten Fragen könnten sie haben? Welche Informationen benötigen sie möglicherweise, um reibungslos zu navigieren?
- Erstellen Sie eine Flussskizze, die den Einstiegspunkt eines Benutzers in die Website/App und alle Schritte, die er bis zur endgültigen Transaktion unternehmen kann, enthält.
- Achten Sie darauf, den Benutzerfluss logisch zu halten und alle möglichen Bedürfnisse eines Benutzers beim Navigieren einzubeziehen.
Erstellen Sie ein minimalistisches Layout für das Drahtmodell
Jetzt müssen Sie Stift zu Papier bringen und anfangen, Ihre Layout-Ideen zu gießen. In dieser Phase müssen Sie eine grundlegende Struktur erstellen, die hervorhebt, welche Elemente auf der Seite sein werden, welches UI-Element wohin gehört, welche Registerkarten enthalten sind, wo die Textfelder hinkommen und wo die Multimedia-Elemente platziert werden .

Die Idee ist, eine Grundstruktur der Webseite so zu erstellen, dass alle Benutzer- und Geschäftsanforderungen berücksichtigt werden.
Widerstehen Sie außerdem beim Entwerfen der Struktur der Versuchung, zu viele Details hinzuzufügen – weniger ist in dieser Phase mehr. Vergessen Sie die Schriftarten und Farben, konzentrieren Sie sich einfach darauf, ein indikatives Design zu erstellen, nicht das Letzte.
Hier sind einige Fragen, die Sie beantworten können, um diesen Schritt richtig zu machen:
- Wie kann ich die UI-Komponenten am besten organisieren, um das Endziel eines Besuchers zu unterstützen?
- Was soll der Nutzer sehen, sobald er auf der Seite ankommt?
- Wo soll ich die Hauptbotschaft der Seite platzieren?
- Welche Informationen sollen am prominentesten angezeigt werden?
- Welche Schaltflächen benötigt der Benutzer, um durch das Website- oder App-Design zu navigieren?
Wenn die Grundstruktur fertig ist, zeigen Sie sie Ihren Kollegen oder Ihrem Vorgesetzten und holen Sie sich ein erstes Feedback dazu. Passen Sie das Layout bei Bedarf entsprechend an, um die Benutzerfreundlichkeit zu erhöhen.
Entscheiden Sie sich für die Wiedergabetreue und geben Sie die Details ein
Nachdem Sie nun ausreichend Klarheit über die Richtung des Projekts, den Benutzerfluss, das grundlegende Wireframe-Layout (auch Mockup genannt) und alle erforderlichen Verbesserungen haben, können Sie damit beginnen, einige Details auszufüllen.
An diesem Punkt müssen Sie die Genauigkeitsstufe Ihres Drahtmodells festlegen, mit anderen Worten, die Menge an Details, die in Ihrem Drahtmodell vorhanden sind. Hier ist eine kurze Momentaufnahme der wichtigsten Unterschiede zwischen den drei häufig verwendeten Ebenen.
| Treue | Eigenschaften | Verwendet werden |
|---|---|---|
| Niedrig |
|
|
| Mittel |
|
|
| Hoch |
|
|
Sobald Sie sich für die Genauigkeitsstufe entschieden haben, können Sie die Details wie folgt in das Drahtgitter eintragen:
- Fügen Sie Details schrittweise von oben nach unten und von links nach rechts hinzu.
- Fügen Sie die grundlegenden Usability-Details wie die Navigationsleiste und die Suchleiste oben rechts oder links hinzu.
- Fügen Sie Elemente hinzu, von denen Sie glauben, dass sie es für Kunden bequemer machen, die Seite zu verwenden, und sehen Sie, wo Sie sie am besten platzieren können.
Lassen Sie sich testen!
Wenn die Details ausgefüllt sind, ist Ihr Wireframe bereit, sich zu beweisen. Sie müssen das Wireframe testen, um zu sehen, wie brauchbar es ist, das heißt, ob alle Designelemente vorhanden sind, die ein Benutzer möglicherweise benötigt.
Tests helfen auch dabei, eventuell fehlende wesentliche Elemente oder zusätzliche Anforderungen zu identifizieren, die erfüllt werden müssen. Anstelle von zwei Feldern auf der Anmeldeseite (eines für den Benutzernamen und das andere für das Passwort) hat Ihr Wireframe beispielsweise nur eines. Oder vielleicht gibt es keine Navigationsleiste auf der Startseite, obwohl es logischerweise eine geben sollte. Solche Fehler müssen behoben werden, bevor das Wireframe weiter in den Designprozess geht.
Sie können dabei die Hilfe Ihrer Kollegen in Anspruch nehmen oder echte Benutzer dazu bringen, das Endprodukt zu testen. Wenn Sie eine eingehendere Analyse des Wireframes benötigen, können Sie auch Fachexperten hinzuziehen.

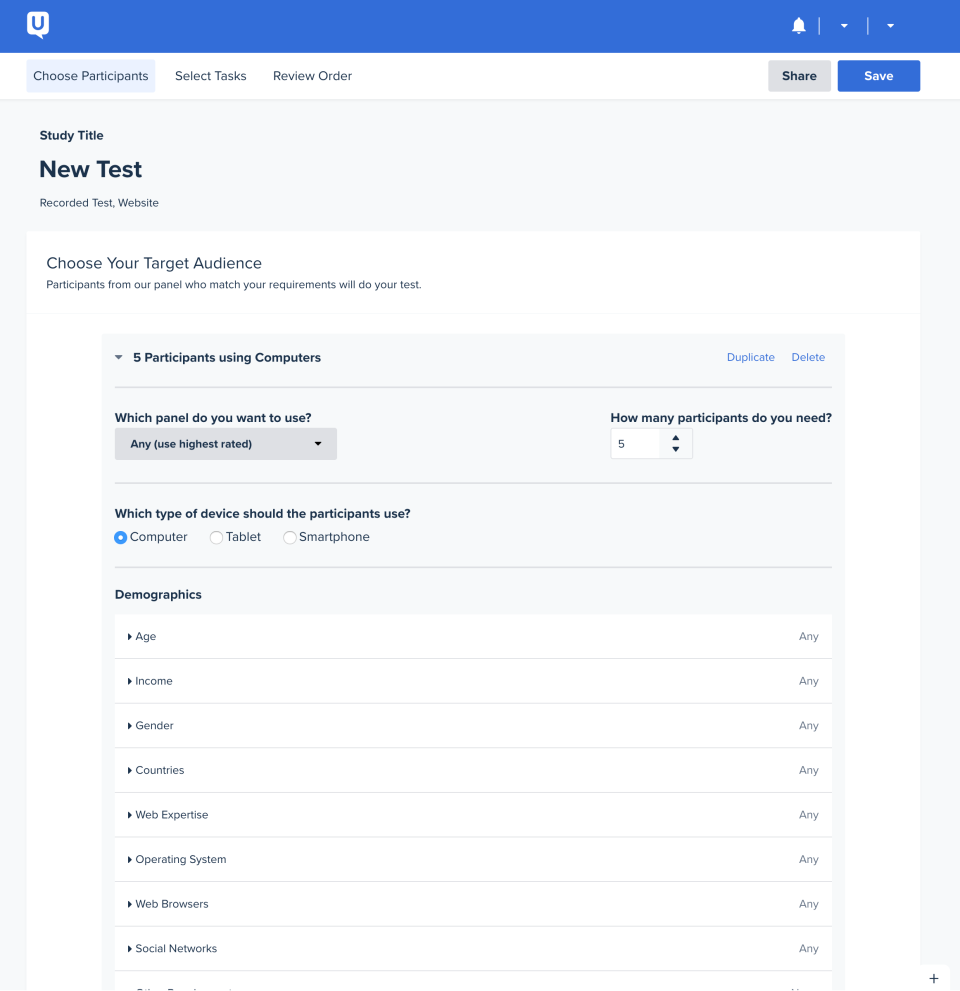
Definition der Kriterien für einen neuen Test in UserTesting ( Quelle )
So können Sie Ihr Wireframe testen:
- Drucken Sie Ihre Wireframes auf Papier oder erstellen Sie digitale Wireframes und präsentieren Sie sie den Reviewern.
- Stellen Sie den Prüfern eine Reihe von Fragen, um ihre Erfahrungen einzuschätzen und Feedback aufzuzeichnen. Einige Tools zum Testen von Wireframes können interaktivere Wireframe-Tests ermöglichen und Feedback automatisch erfassen.
- Probieren Sie Benutzertests aus – ein Dienst, mit dem Sie einen Link des Wireframes posten können, den Benutzer testen können. Nach dem Test können sie während des Tests ein Video ihres Bildschirms sowie Audio- oder schriftliches Feedback teilen.
Wenn Sie mit dem Testen fertig sind und das Feedback gesammelt haben, nehmen Sie Verbesserungen vor, die Sie für notwendig halten.
Bereit für einen Wireframing-Blitzkrieg? Nicht so bald!
Bevor Sie in Aktion treten, müssen Sie etwas beachten. Wireframing mit Stift und Papier ist großartig, da Sie keine Softwareinstallationen vornehmen, für kein Tool bezahlen, einen Computer einschalten müssen oder es keine Rolle spielt, ob Sie mit dem Internet verbunden sind. Aber die Verwendung eines Wireframing-Tools hat einige unbestreitbare Vorteile gegenüber dem Skizzieren.
Ein Wireframing-Tool kann Ihnen helfen, die Zeit, die zum Entwerfen eines Wireframes benötigt wird, drastisch zu reduzieren. Sie können einfach Drag-and-Drop-Platzhalterelemente und fertige Wireframe-Vorlagen verwenden. Ein Tool macht es auch einfach, mit Teammitgliedern oder Kunden zusammenzuarbeiten und Feedback in Echtzeit zu erhalten. Darüber hinaus können Sie Anwendungen wie Adobe Creative Cloud oder Jira integrieren, um hochwertige Wireframes zu erstellen.
Wenn Sie mit begrenztem Budget Wireframing betreiben, können Sie sich diese Liste mit kostenlosen und Open-Source-Wireframing-Tools ansehen.
