Wie erstelle ich modale Popups? / Bootstrap & jQuery & CSS
Veröffentlicht: 2022-05-22Modale Popups werden im Web häufig verwendet, um Newsletter-Anmeldungen zu initiieren, Benachrichtigungen/Warnungen zu zeigen und Registrierungs- und Anmeldeformulare zu steuern.
Sie können die modalen Popups auf verschiedene Weise erstellen, indem Sie HTML , CSS und JavaScript verwenden. Deshalb lernen Sie jetzt Schritt für Schritt speziell Bootstrap Modal Popup , jQuery Modal Popup und CSS Modal Popup kennen .
Dann gebe ich Ihnen endlich eine sehr einfache und umsetzbare Möglichkeit, Popups zu erstellen und zu implementieren. Sie sollten jedoch zuerst lernen, warum modale Popups verwendet werden und warum sie so wichtig sind .
Was ist modales Popup?
Ein modales Popup oder Dialogfeld hilft dabei, die zuletzt aktualisierte Webseite anzuzeigen. Der Vorteil eines modalen Popups besteht darin, dass zusätzliche Informationen angezeigt werden und die Seite nicht erneut geladen wird. Es ist wichtig für eine bessere Benutzererfahrung, da es Benutzern die Möglichkeit bietet, relevante Informationen im Popup-Fenster auf einer ähnlichen Webseite anzuzeigen.
Modale bleiben still, bis sie ausgelöst werden, und sie werden im Allgemeinen verwendet, um sich darauf zu konzentrieren, dass der Benutzer bei einem einzelnen Anruf aktiv ist, oder um Informationen wie Anmeldeformulare und Warnungen hervorzuheben.
Es gibt viele Orte, an denen Modal Popups beteiligt sind:
Anfrage-/Kontaktformulare
Formulare zur Lead-Generierung/Registrierung
Anmelde-/Registrierungsformulare
Suchformulare
Warnungen/Benachrichtigungen
Hilfe/Tipps
Anzeigen von Bildern und Videos im Vollbildmodus
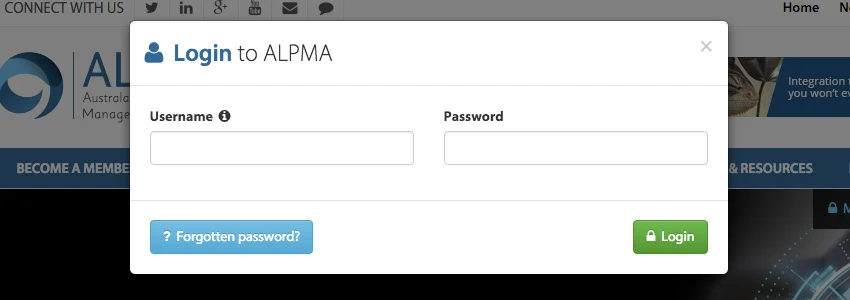
Sie können Ihre Popups um Ihre Ziele herum erstellen. Beispielsweise erlaubt Alpma den Benutzern, sich überall auf der Website anzumelden.

Obwohl Pop-ups einen schlechten Ruf hinsichtlich ihrer Verwendung haben, können Sie bei richtiger Verwendung von ihnen profitieren, um:
- Erhöhen Sie die Benutzerfreundlichkeit Ihrer Website.
- Ladezeiten verkürzen.
- Klären Sie alle Designs.
Nachdem wir gelernt haben, warum modale Popups so wichtig sind, können wir jetzt lernen, wie man sie erstellt.
Modales Bootstrap-Popup
Wie Sie oben gelesen haben, helfen modale Popups Benutzern, Maßnahmen zu ergreifen, bevor sie woanders hingehen. Es kann manchmal verwendet werden, um Benutzer zu warnen oder Informationen aufzunehmen.
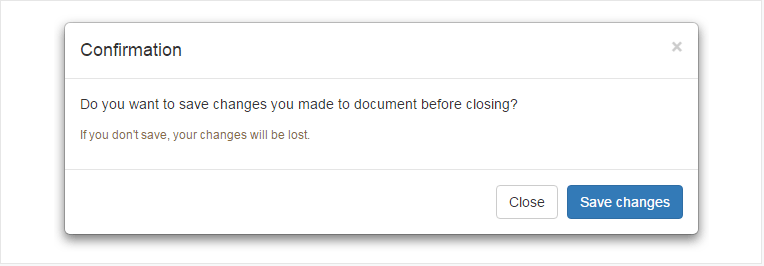
Das Bootstrap-Modal-Plugin hilft Ihnen, sehr nützliche und funktionale modale Popups oder Dialogfelder zu erstellen. Sie können das folgende Beispiel überprüfen, um zu verstehen, wie Sie Ihr eigenes modales Popup mit einer Kopfzeile, einer Fußzeile und einem Nachrichtentext erstellen können.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Wenn das „Dokumentobjektmodell“ über JavaScript geladen wird, wird das Fenster automatisch geöffnet.


Modales jQuery-Popup
Modale jQuery-Dialogfelder sind eine hervorragende Möglichkeit, Informationen schnell zu demonstrieren. Wenn Sie sich beim Erstellen modaler jQuery-Dialogfelder richtig vorbereiten, können Sie Ihre Benutzer warnen oder Fehler mit den coolen Websites anzeigen. (Wegen des zeitgenössischen Modals!)
Schauen wir uns das jQuery-Beispiel an!
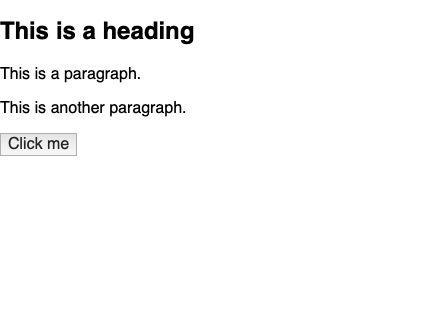
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Danach können Sie Folgendes sehen:

Modales CSS-Popup
CSS ist eine Sprache, die beschreibt, wie die HTML-Elemente auf dem Bildschirm dargestellt werden sollen. Daher schauen wir uns zuerst HTML an und untersuchen dann CSS.
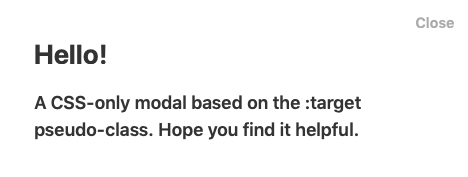
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Dann fügen Sie CSS hinzu!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Es sieht aus wie das:

Was empfehlen wir? Popupsmart: Ein einfacher Popup-Creator-Service
Zweifellos können Sie Ihre modalen Popups für jeden Zweck und überall auf Ihrer Webseite erstellen. Es gibt jedoch eine funktionalere und einfachere Möglichkeit, modale Popups zu erstellen. Smart Popupbuilder, Popupsmart macht alles in Ihrem Namen. Im ersten Schritt sollten Sie feststellen, warum Sie ein Popup benötigen. Es kann sein, die Verkaufskonversion zu steigern, eine E-Mail-Liste zu erweitern oder die Anzahl der Telefonanrufe zu erhöhen. Danach können Sie durch Auswahl Ihrer Ziele mit den nächsten Schritten fortfahren:
Popupsmarts Design
Es gibt viele fertige Vorlagen, aus denen Sie wählen können. Wenn Sie Ihr Publikum mit einem „Ankündigungs-Popup“ führen möchten, können Sie Folgendes auswählen:

Oder wenn Sie die Verkaufskonversion mit einem „Product Promotion Popup“ erhöhen möchten, kann Ihr Popup so gestaltet werden:

Popupsmarts Anzeige
Sie können Ihre Nachricht basierend auf dem Verhalten des Besuchers kurz anpassen, um die Konversion, das Engagement und die Verkaufsrate zu erhöhen. Außerdem ermöglicht Popupsmart seinen Benutzern, Popups in 1 Minute zu installieren, die mit allen Website-Plattformen kompatibel sind.

Das Integrationssystem von Popupsmart
Nachdem Sie Ihr Geschäftsziel und kompatible Popup-Vorlagen ausgewählt haben, passen Sie sie an und veröffentlichen sie mit dem benutzerfreundlichen System von Popupsmart ohne technische Probleme.

Um Wix-Popups und Squarespace-Popups zu erstellen, können Sie Popupsmart verwenden, da es sich in diese Website-Ersteller integriert.
Ich hoffe, dieser Artikel zeigt Ihnen, wie Sie Popups einfach erstellen können. Sie können versuchen, sie mit HTML, CSS oder JavaScript zu erstellen. Um jedoch keine Zeit zu verschwenden, die auffälligsten Popups vorzubereiten und vor allem Ihre Conversions zu überprüfen, sollten Sie sich für Popupsmart entscheiden!
Um die Designs von Popupsmart gründlich zu untersuchen, sollten Sie sich Folgendes ansehen:
Popup-Designvorlagen
Wissen Sie außerdem, wie man Popups in Wordpress ohne Plugin erstellt? Gehen Sie zum entsprechenden Artikel, um jetzt zu lernen!
Verwandte Blog-Beiträge
Steigern Sie Ihre Blog-Post-Engagements mit einem einfachen Popup
Steigern Sie Ihre YouTube-Aufrufe, ohne Ihre Website-Besucher zu stören
So erstellen Sie modale Tailwind-CSS-Popups für Ihre Website
Vielen Dank für Ihre Zeit!
