So erstellen Sie Popup-Formulare für Ihre Website (2022 & kostenlos)
Veröffentlicht: 2022-06-27Suchen Sie nach der einfachsten und am besten konvertierenden Möglichkeit, Popup-Formulare zu Ihrer Website zu erstellen und hinzuzufügen? Dann sind Sie hier genau richtig.
Mit Popup-Anmeldeformularen oder Popup-Kontaktformularen können Sie ganz einfach mit Ihren Website-Besuchern in Kontakt treten.
Sie können Ihr Publikum erweitern, sich mit ihnen verbinden, mehr Verkäufe erzielen und Leads sowie wertvolle Kundendaten für Ihre Marketingkampagnen sammeln.
Laut einer Umfrage gaben 74 % der Befragten an, Online-Formulare als Tool zur Lead-Erfassung zu verwenden.
Popup-Formulare sind sehr effektiv, wenn es darum geht, die Aufmerksamkeit passiver Besucher auf sich zu ziehen und sie zur gewünschten Aktion zu bewegen. Tatsächlich gibt es verschiedene Möglichkeiten, wie Sie Popup-Formulare auf Ihrer Website nutzen können. Einige von ihnen beinhalten:
- Sammeln von E-Mail-Leads
- Machen Sie es Ihren Besuchern einfach, Sie mit Kontaktformularen zu kontaktieren
- Konversionsraten steigern
- Steigerung der Anmelderaten
- Ermutigen Sie Kunden, Feedback zu hinterlassen
Denken Sie daran, dass bestimmte Anreize wie kostenlose E-Books und Rabattangebote für Kunden oft ansprechender sind. Nutzen Sie Sonderangebote, um Besucher dazu zu bringen, die Formulare auszufüllen, insbesondere wenn es sich um ein Popup-E-Mail-Formular oder ein Feedback-Popup-Formular handelt .
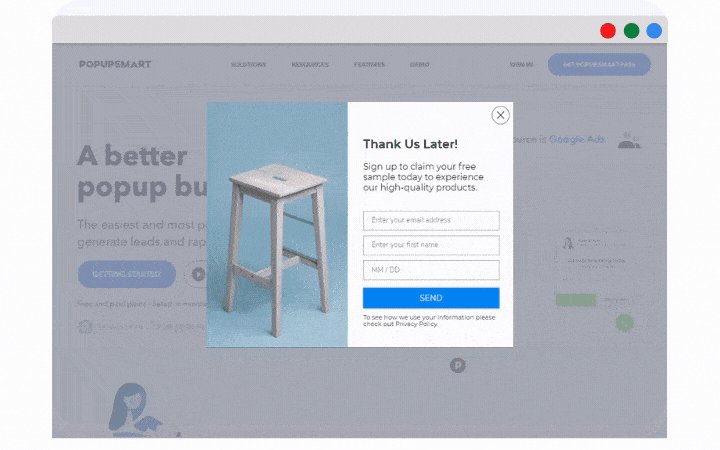
In diesem Tutorial zeigen wir Ihnen, wie Sie Popup-Formulare für Ihre Website mit dem Popupsmart-Popup-Builder erstellen.
Es war noch nie so einfach und effizient, ansprechende Popup-Formulare zu erstellen, sie auf bestimmten Seiten anzuzeigen, Targeting-Einstellungen anzupassen, um Segmente Ihrer Besucher anzusprechen und zu konvertieren.
Und das Beste daran ist , dass Sie Ihr Popup-Formular kostenlos und ohne Code erstellen können .
Bevor wir in den Tutorial-Teil eintauchen, lassen Sie uns alle Karten auf den Tisch legen und sehen, warum die Verwendung von Popup-Formularen auf Ihrer Website überhaupt eine gute Idee ist.
Warum Popup-Formulare auf Ihrer Website verwenden?

1. Popups funktionieren
Die Leute neigen dazu, die Verwendung von Popups zu vermeiden, da sie altmodisch sind und traditionelle Popup-Designs und kein erfolgreiches Targeting bieten. Viele dieser Leute hielten an der Vorstellung fest, dass Popups lästig sind.
Wenn Sie einer von ihnen sind, lassen Sie mich Ihnen etwas sagen. Popups funktionieren .
Die Conversion-Rate von Popups beträgt durchschnittlich 3,09 %. Es ist nicht zu leugnen, dass POPUPS CONVERT ist, wenn es für Ihre Website-Besucher und Ihre Marke personalisiert ist.
So können Sie Besucher in Kunden verwandeln, neue E-Mail-Leads gewinnen und das Engagement steigern, indem Sie moderne Popup-Formulare auf Ihrer Website anzeigen.
Aus diesem Grund verwenden viele große und vertrauenswürdige Unternehmen Popups auf ihren Websites.
2. Leicht sichtbar für Ihre Besucher

In den meisten Fällen würden Besucher es vorziehen, ein Kontaktformular-Popup auszufüllen, anstatt Ihre gesamte Website nach Ihren Kontaktinformationen zu durchsuchen. Es ist die nächstbeste Idee, live zu chatten.
Interessiert an kostenlosen Live-Chat-Tools? Finden Sie die besten in unserem Vergleichs-Blogbeitrag heraus .
Ein entscheidender Vorteil von Kontaktformular-Popups gegenüber Standard -Kontaktseiten ist die höhere Sichtbarkeit . Wie der Name schon sagt, erscheinen Popups auf einer Webseite und ziehen Besucher an.
In einem Kundenszenario, in dem ein Besucher keine endgültige Kaufentscheidung treffen kann, sich aber nicht die Mühe machen möchte, Ihre Website zu durchsuchen, um Sie bezüglich des betreffenden Problems zu kontaktieren, wäre ein Kontaktformular-Popup alles, was Sie brauchen, um diesen Besucher zu konvertieren.
3. Sie können auf bestimmte URLs abzielen
In einigen Fällen ist es möglicherweise besser, Ihr Formular-Popup nur auf bestimmten Seiten anzuzeigen, anstatt auf der gesamten Website. Oder wenn Sie nur eine bestimmte Zielgruppe ansprechen möchten, können Formular-Popups mit URL-Targeting viel idealer sein.
Angenommen, Sie haben ein Popup-Anmeldeformular oder ein Popup-E-Mail-Formular , das ein kostenloses E-Book als Gegenleistung für das Ausfüllen der Formularfelder anbietet, und Sie möchten es nur in verwandten Blog-Beiträgen anzeigen. Sie können dies mühelos mit URL-Targeting tun.
Wir zeigen Ihnen, wie Sie die Targeting-Einstellungen Ihres Popups mit Popupsmart festlegen, aber haben Sie Geduld mit uns für einen weiteren Vorteil von Formular-Popups.
4. Optisch ansprechender

Wer sieht schon gerne traditionelle Formulare mit einem Dutzend Pflichtfeldern auf Websites? Niemand? Nicht einer? Wir mögen sie auch nicht.
Tatsächlich verlassen laut SaleCycle 77 % der Online-Käufer die Checkout-Formulare.
So können selbst die Checkout-Formularfelder für Besucher zu irritierend und zeitraubend erscheinen, wenn sie nicht optimiert sind. Stellen Sie sich vor, wie sie sich für andere Formulare auf Ihrer Website fühlen würden.
Anstatt alle potenziellen Daten und Verkaufschancen zu verlieren, können Sie die Verwendung von Popup-Formularen auf Ihrer Website testen, einschließlich:
- Blogeinträge
- Startseiten
- Webseiten
- Oder eine beliebige Webseite auf Ihrer Website
Popup-Formulare sind für Benutzer optisch ansprechender. Optimale Popup-Designs haben bereits einen begrenzten Bereich für Felder. Da sie weniger Formularfelder haben, sind sie einfacher auszufüllen und weniger einschüchternd als Standardformulare.
Außerdem können Sie mit den erweiterten Targeting-Einstellungen von Popupsmart Ihr Popup-Formular den richtigen Besuchern zur richtigen Zeit zeigen.
Intelligentes Targeting stellt sicher, dass nur Besucher, die die höchste Wahrscheinlichkeit haben, mit dem Popup zu interagieren, es sehen.
Warum Popupsmart verwenden, um Popup-Formulare für Ihre Website zu erstellen?
Popupsmart ist eine unglaublich benutzerfreundliche Popup-Builder-Software ohne Code. Es ermöglicht Ihnen, wunderschön gestaltete Popup-Kampagnen zu erstellen und Ihre Website-Besucher wie ein Profi anzusprechen.
Es wurde entwickelt, um mehr Leads zu konvertieren und mehr Verkäufe zu erzielen, indem Geschäftsinhaber in die Lage versetzt werden, Popup-Kampagnen zu erstellen, die für jede Website personalisiert und auf ihre spezifische Zielgruppe ausgerichtet sind.
Popup-Kampagnen sind Nachrichten, die auf einer Website erscheinen, wenn Besucher surfen. Es gibt sie in verschiedenen Formen, darunter schwebende Leiste, Seitenleisten-Popup, Vollbild-Popup und Lightbox-Popup.
Popupsmart arbeitet mit einem einzeiligen JavaScript-Code auf Ihrer Website. Wenn Sie also ein JavaScript-Popup-Formular erstellen möchten, probieren Sie Popupsmart noch heute kostenlos aus. Dann können Sie Ihr erstes Popup erstellen!
So erstellen Sie ein Popup-Formular und fügen es Ihrer Website hinzu
Durch die Verwendung von Popupsmart können Sie;
- Erstellen Sie ein benutzerdefiniertes JavaScript-Popup,
- MailChimp-Popup-Formular / MailChimp-Popup-Anmeldeformular
- Squarespace-Popup-Formular
- WordPress-Popup-Formular
- Hubspot-Popup-Formular
- Angularjs Popup-Formular
- Popup-Formulare für jede Website, die mit JavaScript funktioniert
Entdecken Sie andere CRM- und E-Mail-Marketing-Service-Integrationen und wie Sie Popupsmart mit ihnen integrieren können.

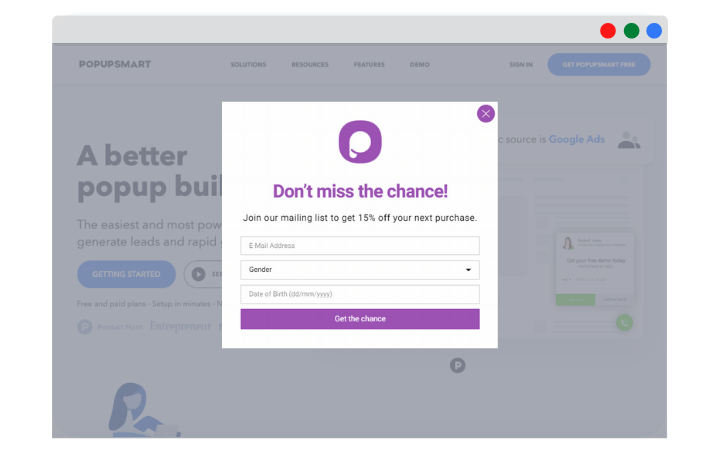
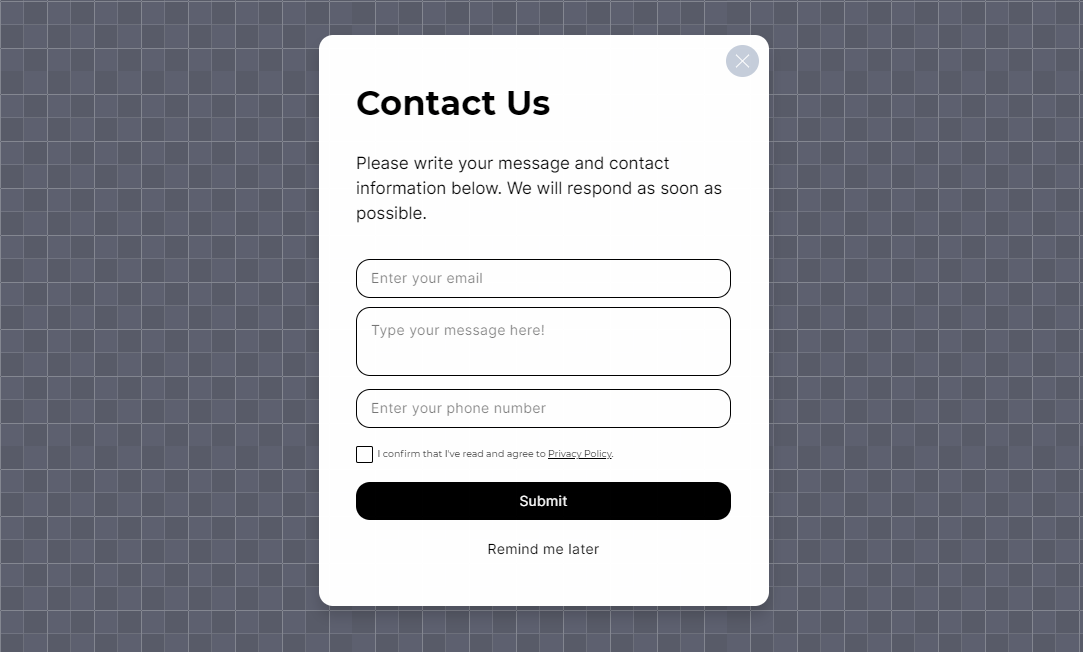
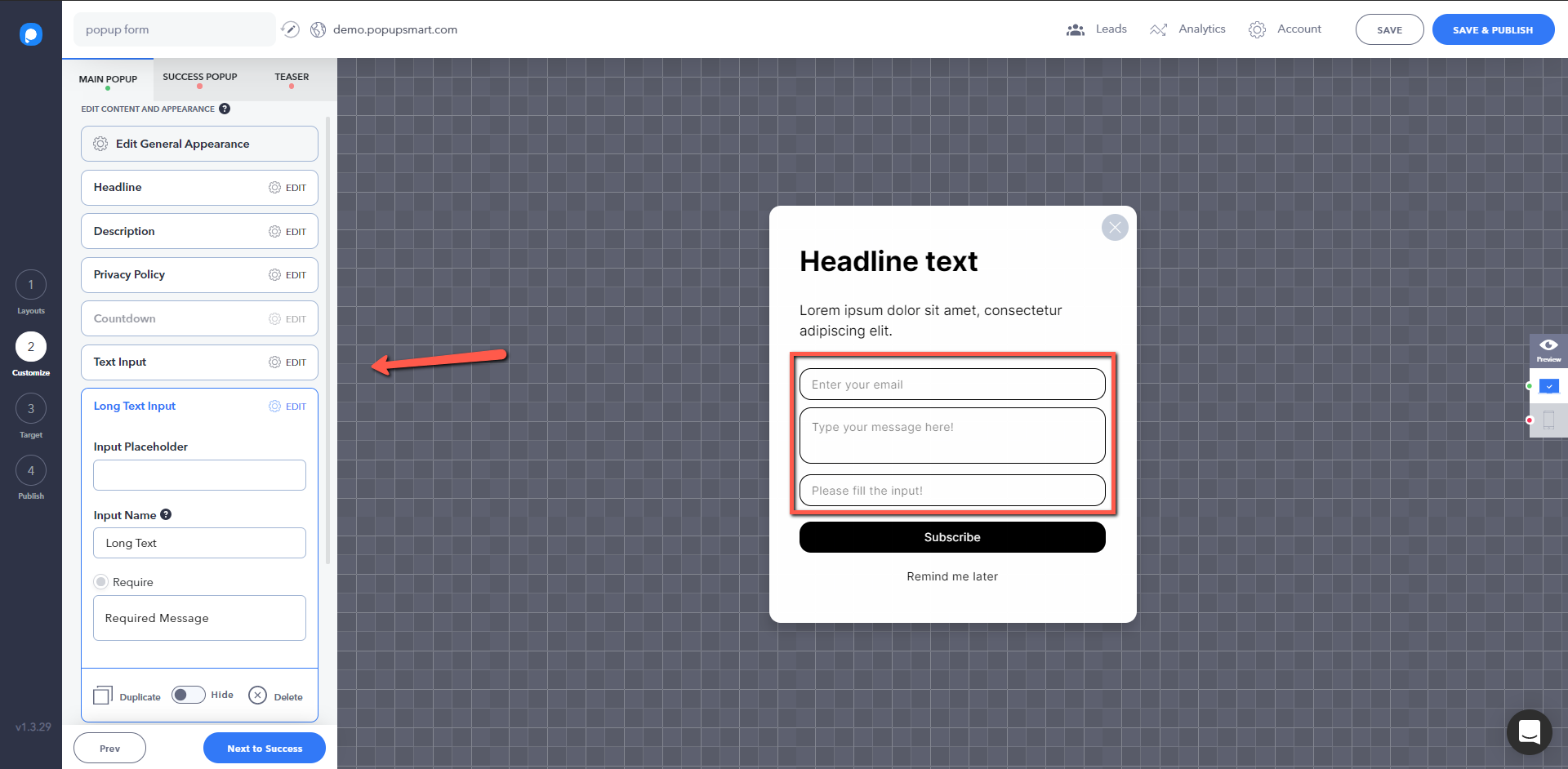
Heute werden wir für dieses Tutorial das Popup-Kontaktformular erstellen, das Sie unten sehen werden.
Sie können alle Anpassungsoptionen ausprobieren, um das am besten passende JavaScript-Popup-Formular zu erstellen, das auf Ihre Website zugeschnitten ist, nachdem Sie die einfache Methode zum Erstellen eines Popup-Formulars für Ihre Website kennengelernt haben.

Hier ist eine Schritt-für-Schritt-Anleitung , um genau das zu tun:
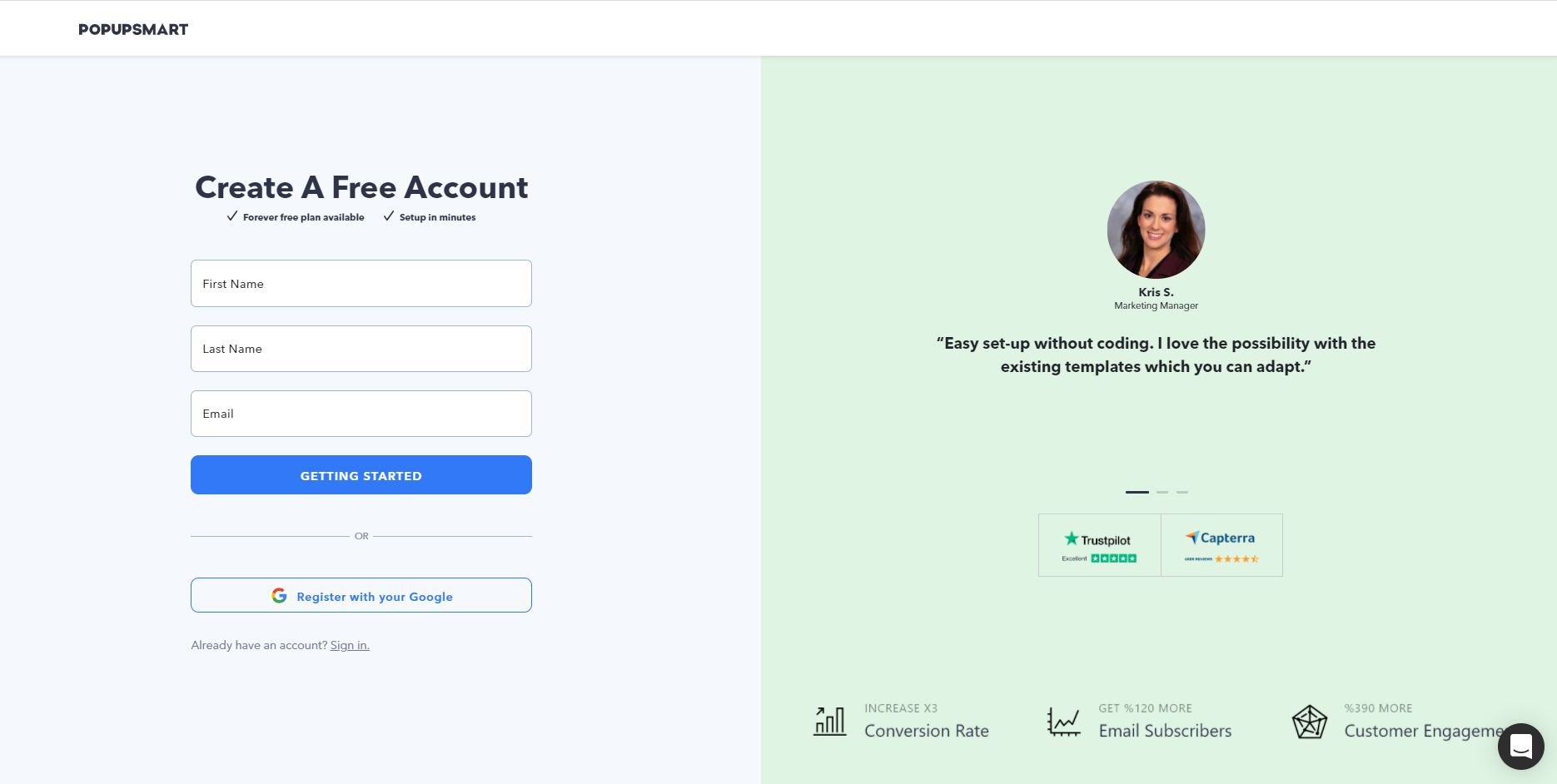
1. Registrieren oder melden Sie sich bei Popupsmart an

Das Wichtigste zuerst, starten Sie Ihren Prozess zum Erstellen von Popup-Formularen, indem Sie sich kostenlos bei Popupsmart registrieren.
Wenn Sie bereits ein Konto haben, fahren Sie mit dem nächsten Schritt fort.
2. Gehen Sie zu Ihrem Popupsmart-Dashboard

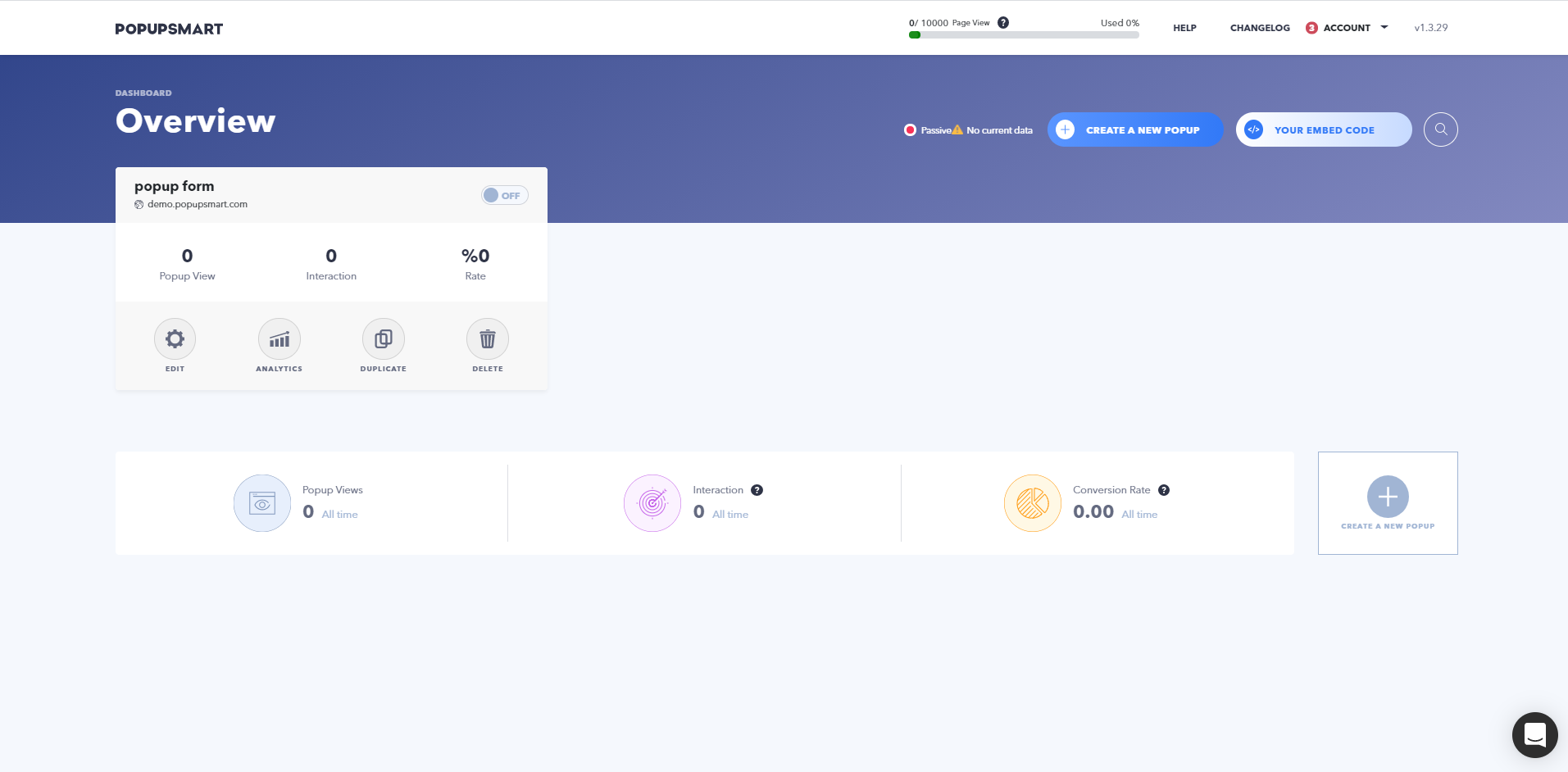
Sobald Sie sich bei Popupsmart angemeldet haben, melden Sie sich bei Ihrem Popupsmart-Dashboard an.
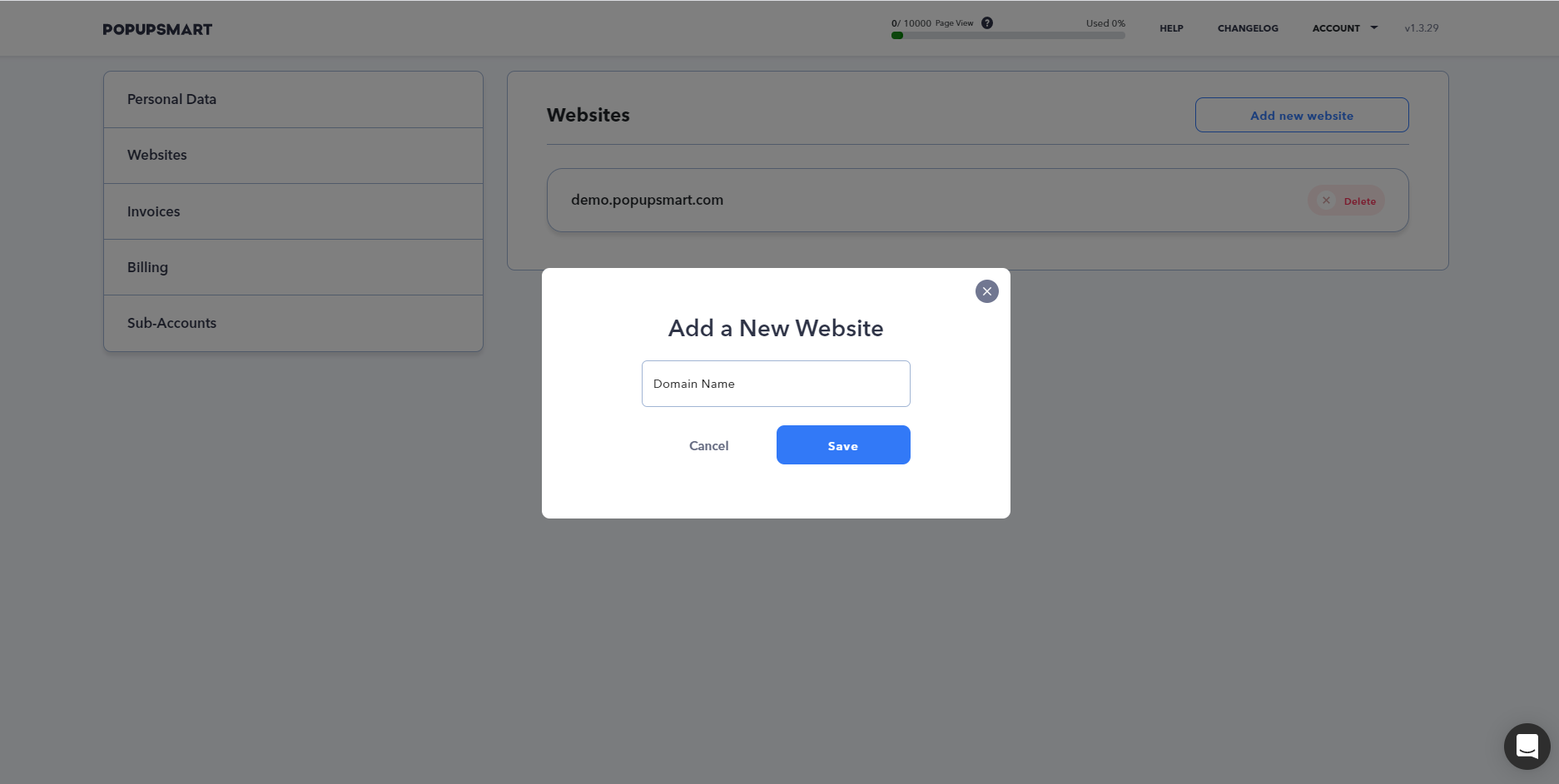
Wenn Sie neu sind, klicken Sie oben rechts auf „Konto“ und wählen Sie „Websites“ aus dem Dropdown-Menü, um die Domain hinzuzufügen, für die Sie Popupsmart verwenden möchten.

Fügen Sie Ihre Domain hinzu und speichern Sie sie. Mit dem Basisplan können Sie mehrere Domains hinzufügen.
Befolgen Sie die Anweisungen, um Popupsmart in 5 Minuten auf Ihrer Website einzurichten.
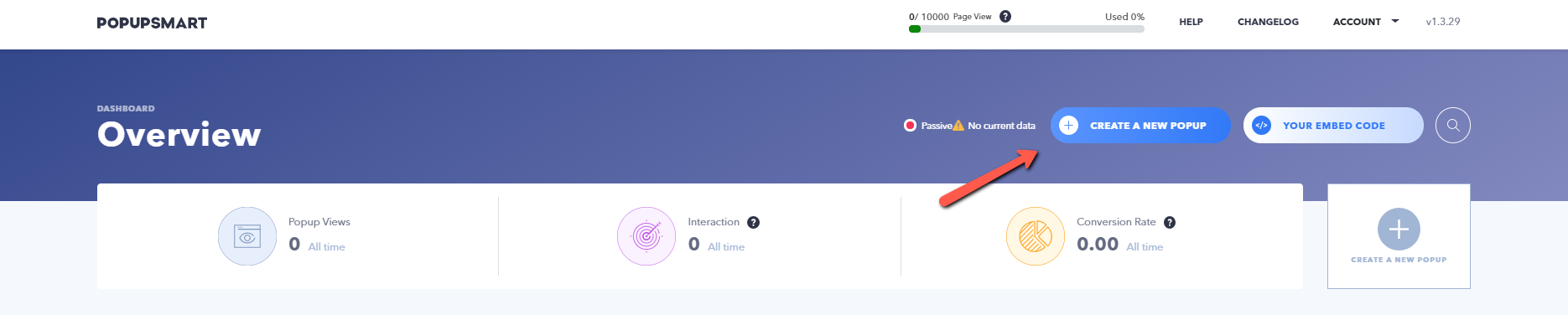
3. Erstellen Sie ein neues Popup

Klicken Sie oben rechts auf die Schaltfläche „Neues Popup erstellen“.
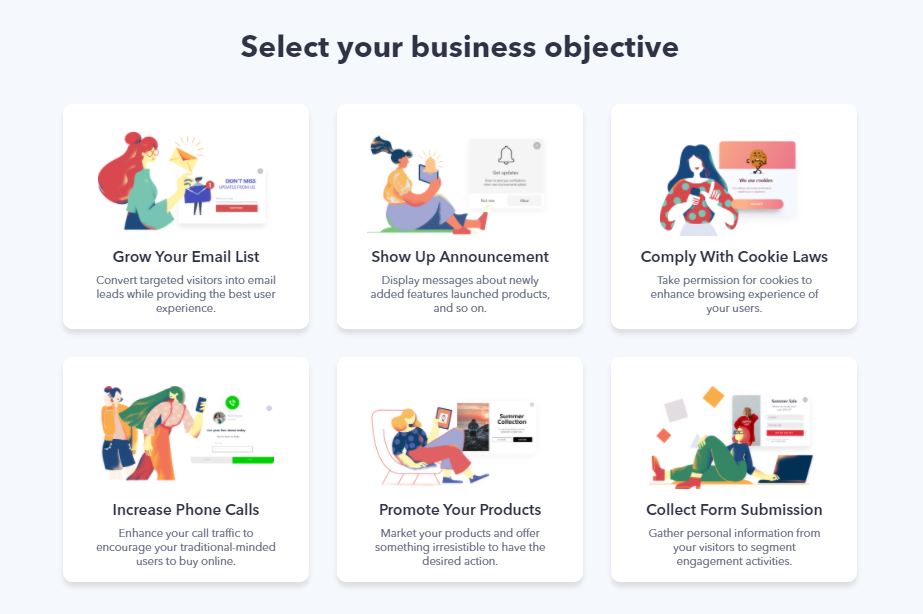
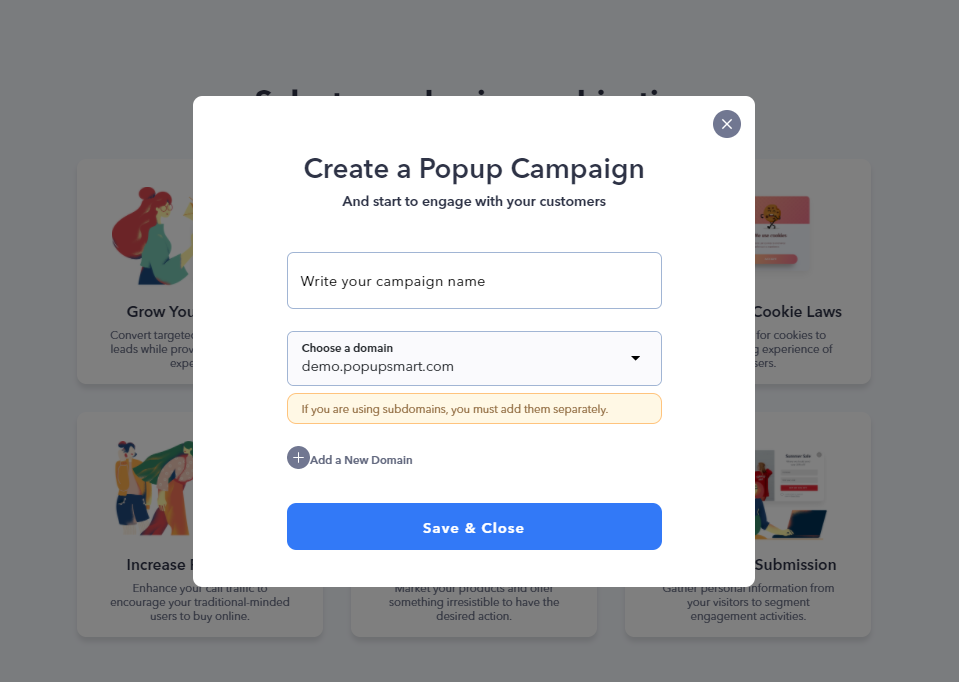
4. Wählen Sie ein Geschäftsziel aus und benennen Sie Ihre Kampagne

Sobald Sie auf die Schaltfläche „Neues Popup erstellen“ klicken, müssen Sie ein Geschäftsziel auswählen. Sie können Ihre Auswahl auch im Popup-Builder ändern.

Geben Sie Ihrer Kampagne einen Namen und wählen Sie die Domain aus, auf der Ihr Popup angezeigt werden soll.
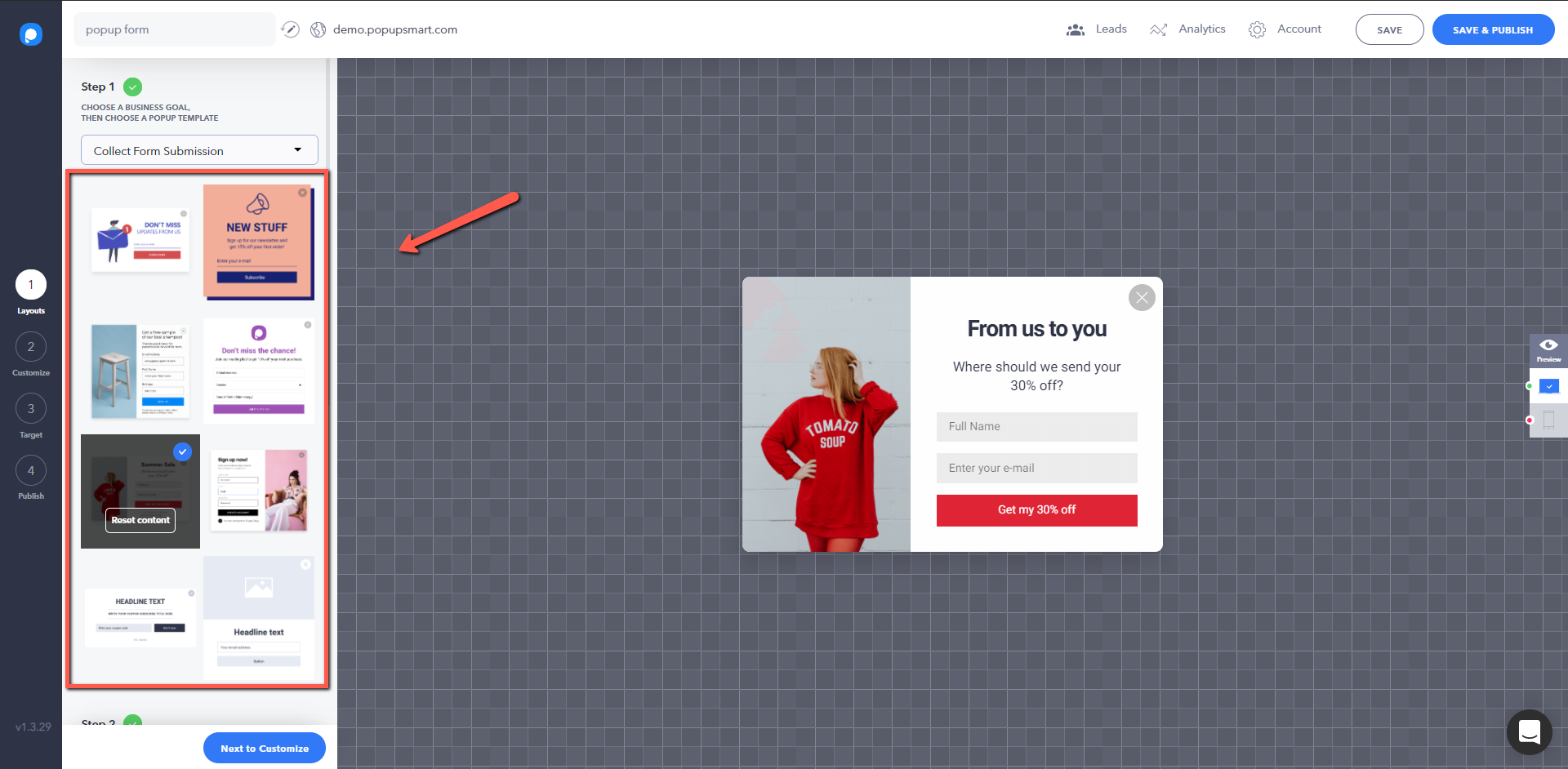
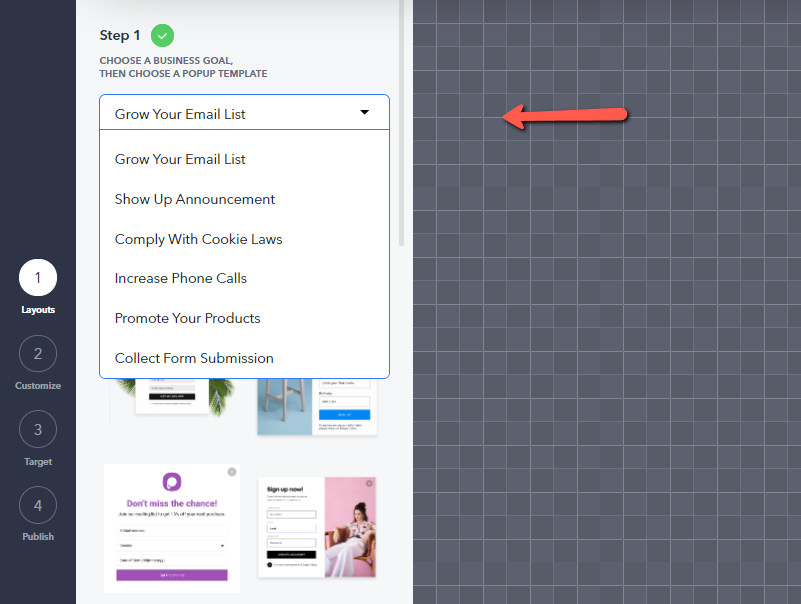
5. Wählen Sie eine Formular-Popup-Vorlage

Wählen Sie im ersten Schritt des Popup-Builders eine Popup-Vorlage aus.
Es gibt verschiedene vollständig anpassbare Popup-Vorlagen, die Sie verwenden können.

Stellen Sie sicher, dass Sie eine Vorlage auswählen, die optimal zum Hinzufügen von Formularfeldern geeignet ist.
Sehen Sie sich alle Popup-Vorlagen an, indem Sie das Ziel aus dem Dropdown-Menü ändern.
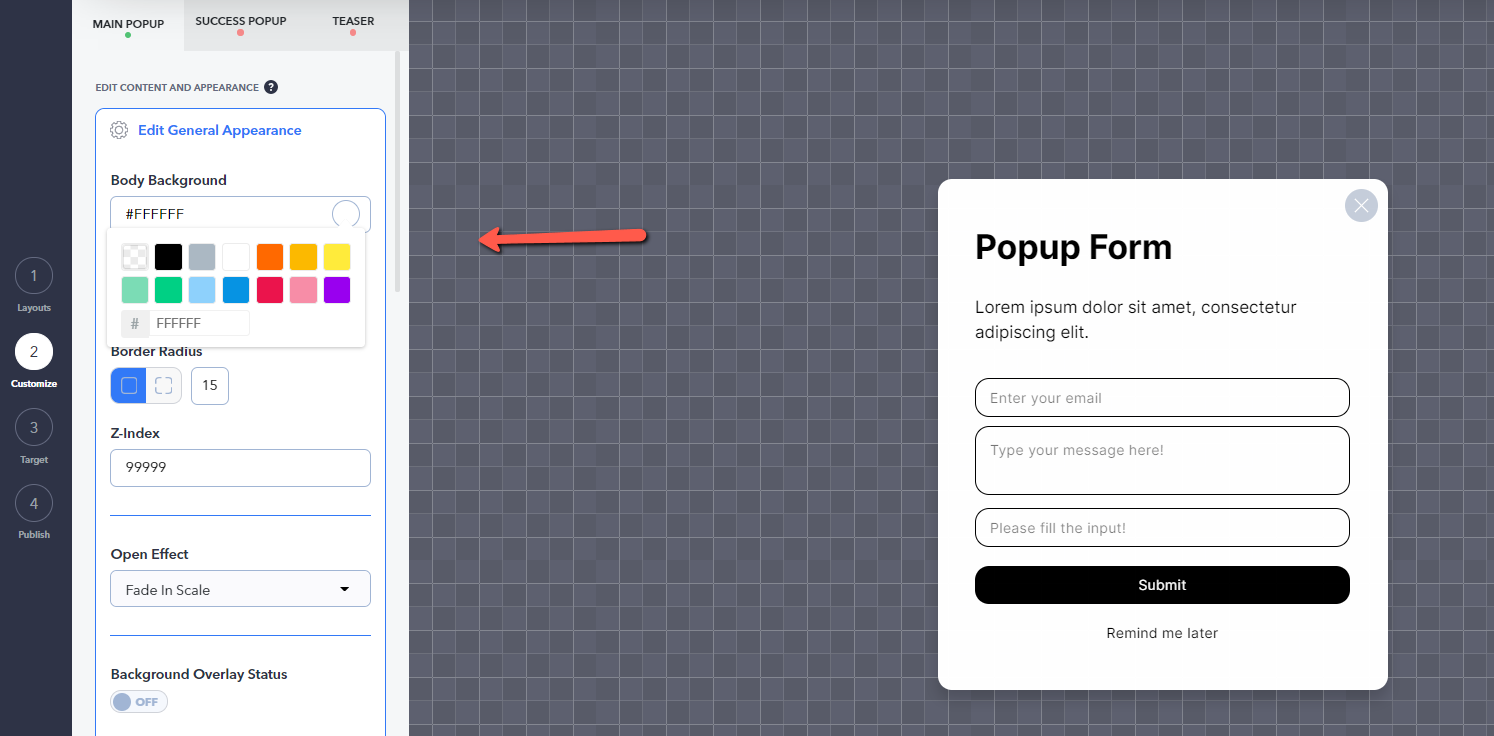
6. Passen Sie Ihr Popup-Formular an

Die Popup-Vorlagen von Popupsmart sind nicht nur elegant, sondern auch vollständig anpassbar. Personalisieren Sie das Erscheinungsbild Ihres Popup-Formulars nach Belieben, z. B. Farbe, Schaltflächenfarbe, Texte, Rahmenradius und mehr unter " Allgemeines Erscheinungsbild bearbeiten ".
- Weitere QuickInfos zur Anpassung finden Sie in der Dokumentation: So passen Sie mein Popup an.

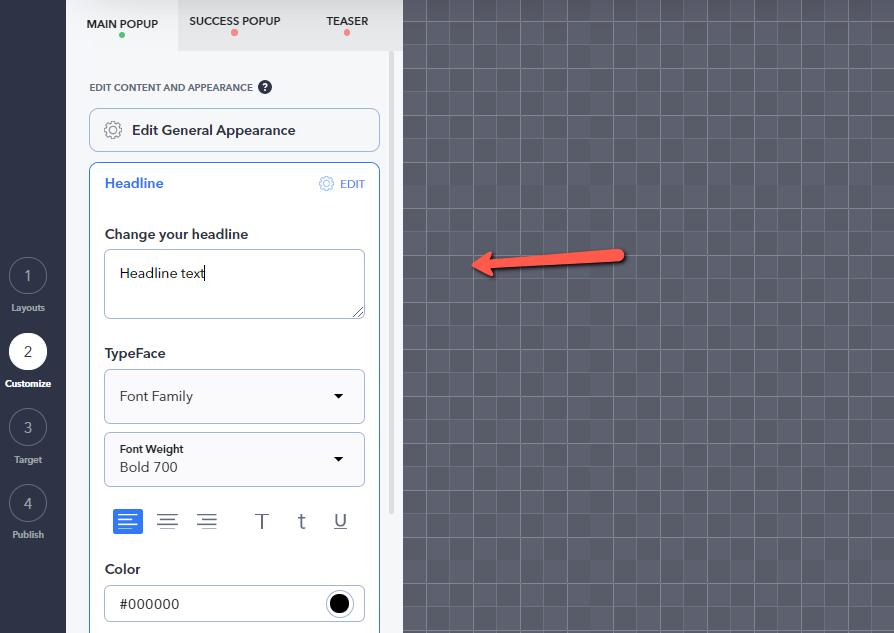
Ändern Sie die Überschrift Ihres Popups und den Text der CTA-Schaltfläche. Versuchen Sie, sie klar und auf den Punkt zu schreiben.

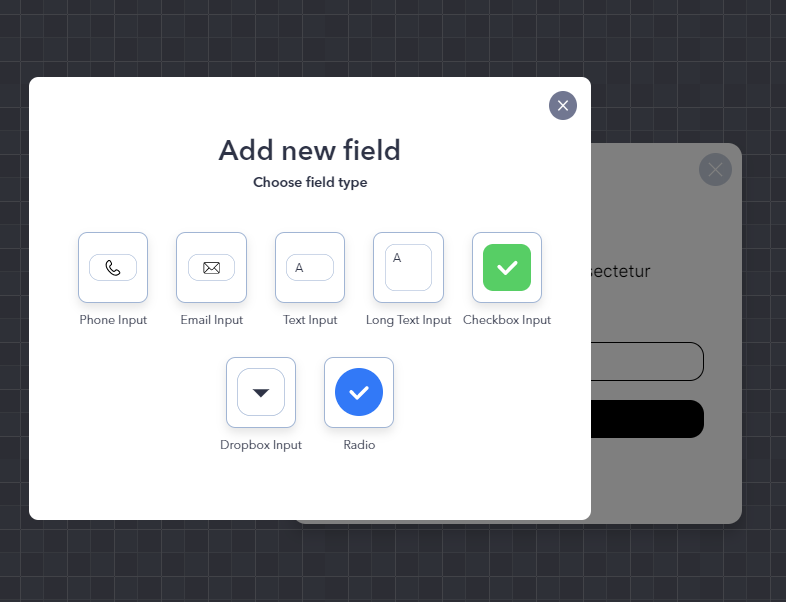
Dieser Schritt ist nun das Wesentliche beim Erstellen eines Formular-Popups. Sie müssen Ihrem Popup Formularfelder hinzufügen. Klicken Sie auf „Neues Formularfeld hinzufügen“, um den Formularfeldtyp auszuwählen, den Sie hinzufügen möchten, z.
- Telefoneingang
- E-Mail-Eingabe
- Kurz- und Langtexteingaben
- Dropbox-Eingabe
- Optionsfelder und Kontrollkästchen
Es sind auch vorgefertigte Formular-Popup-Vorlagen verfügbar.

- Ändern Sie bei Bedarf den Eingabenamen und die Platzhalter.
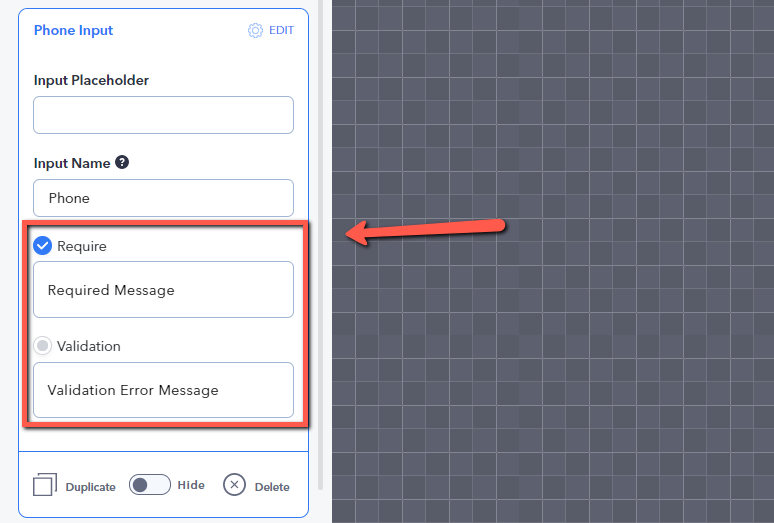
- Aktivieren Sie „Erforderlich“, um bestimmte Felder erforderlich zu machen.
- Bestimmte Felder wie die Telefoneingabe haben eine Option, die eine Validierung erfordert. Klicken Sie auf die Schaltfläche "Validierung", um eine Informationsvalidierung (dh ob die eingegebene Telefonnummer gültig ist oder nicht) erforderlich zu machen.

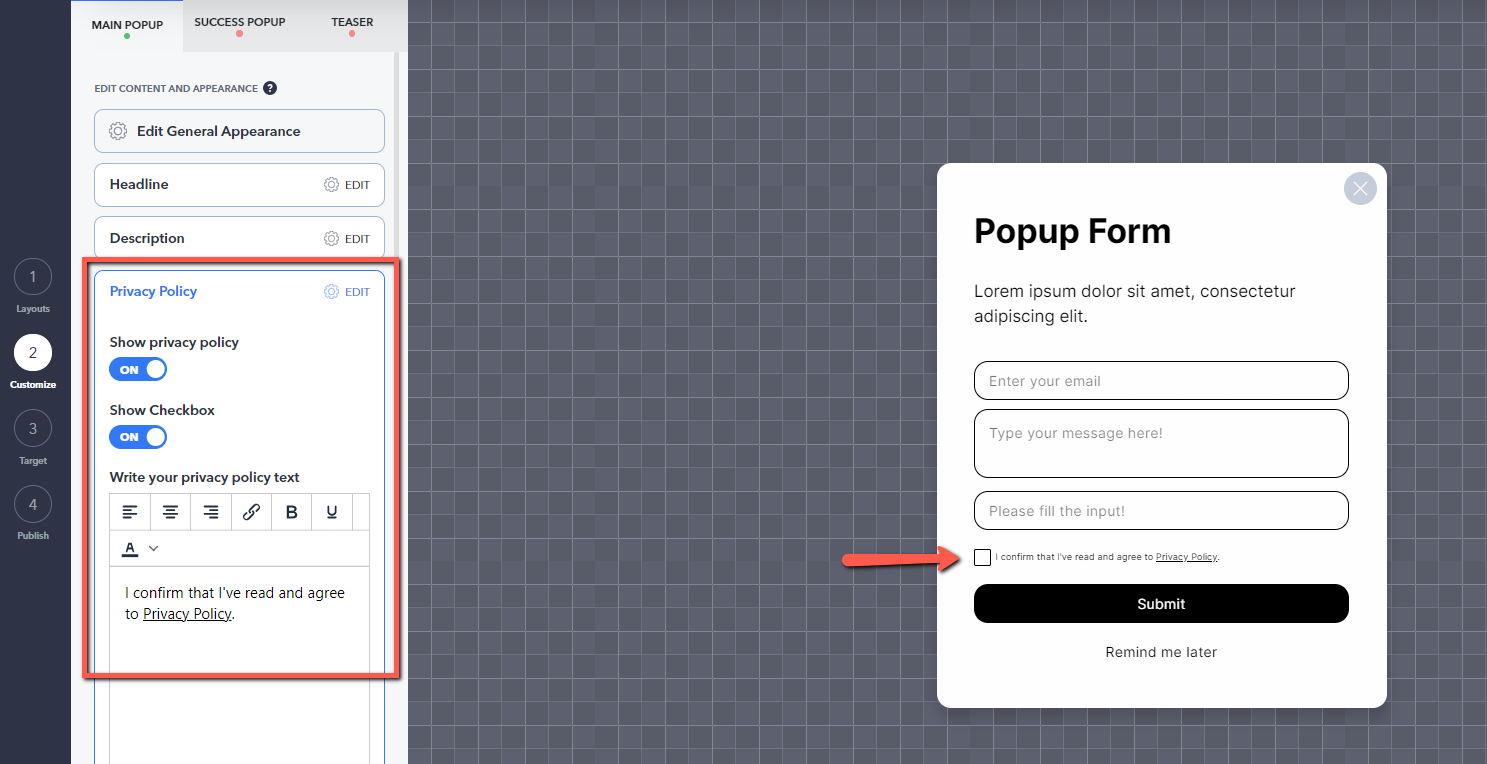
Sie können einen Text der Datenschutzrichtlinie und ein Kontrollkästchen anzeigen, damit Kunden die Datenschutzrichtlinie Ihres Unternehmens bestätigen und ihr zustimmen können.

Schalten Sie dazu einfach den Schalter "Anzeigen" ein oder blenden Sie ihn aus, wie Sie möchten. Notieren Sie sich Ihren Datenschutzerklärungstext und aktivieren Sie ggf. das Kontrollkästchen.
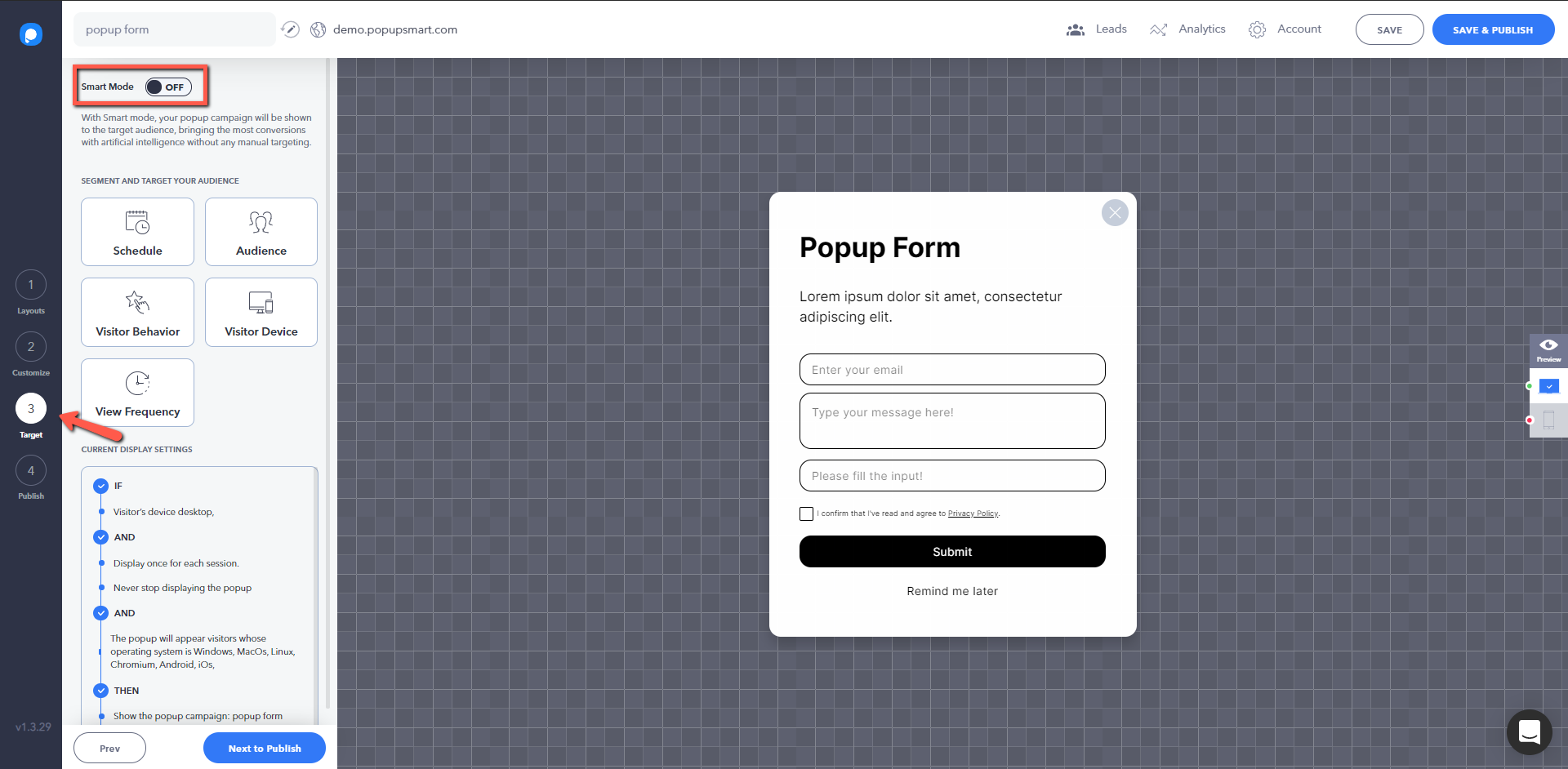
7. Richten Sie das Targeting für Ihr Formular-Popup ein

Gehen Sie zum Schritt Target im Builder, um die Anzeigeeinstellungen, den Kampagnenzeitplan, die Targeting-Zuordnungen, das Besuchergerät und die Anzeigehäufigkeit einzurichten.
Weitere Informationen zum Zielgruppen-Targeting finden Sie in der zugehörigen Dokumentation.
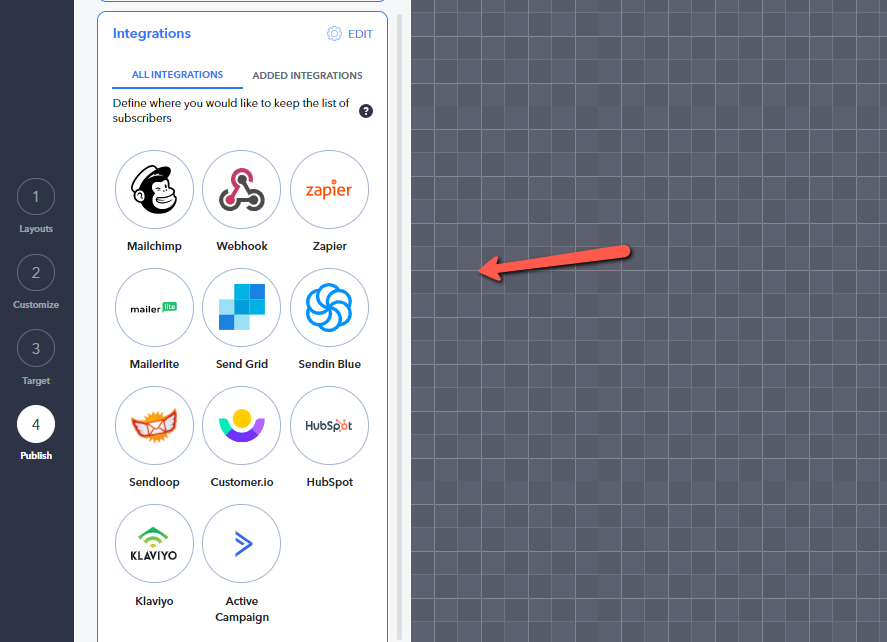
8. Integration mit Ihrem E-Mail-Automatisierungsdienst (optional)

E-Mail-Marketing ist das Schlagwort in der digitalen Geschäftswelt.
Besonders wenn Sie vorhaben, E-Mail-Leads mit einem Abonnement-Popup zu sammeln, ist dieser Schritt für Ihre E-Mail-Marketing-Bemühungen unerlässlich.
Klicken Sie auf Integrationen und fügen Sie Ihren E-Mail-Marketing-Dienstleister hinzu.
Fügen Sie E-Mail-Lead-Benachrichtigungen hinzu , um benachrichtigt zu werden, wenn Sie Leads sammeln.
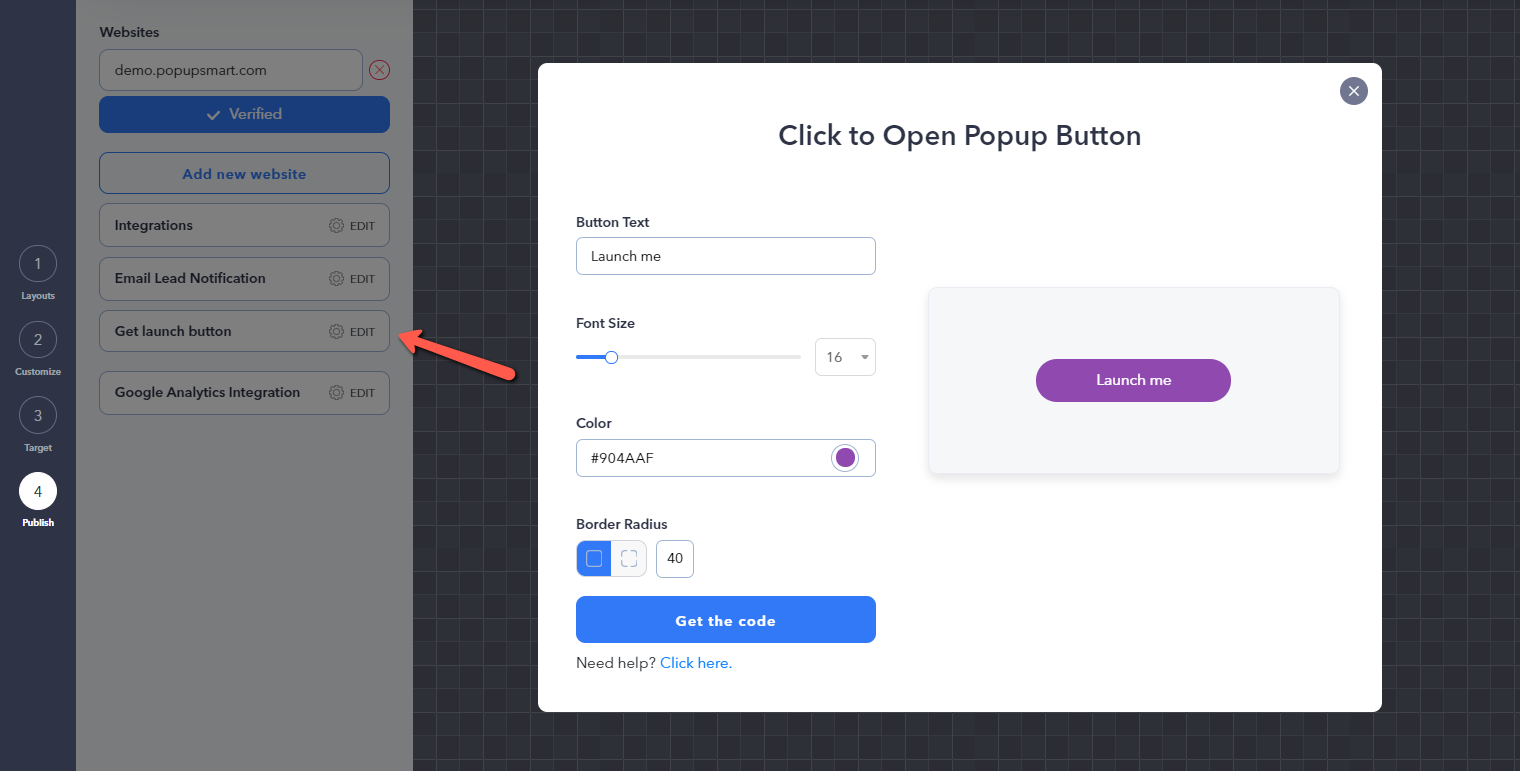
9. Lassen Sie das Popup beim Klicken auf die Schaltfläche öffnen (optional)

Mit Popupsmart können Sie eine Schaltfläche erstellen, die das Popup öffnet, wenn Kunden darauf klicken. Button-Click-Popups sind ideal, um die Ablenkungen auf einer Webseite zu minimieren.
Sie können die Schaltfläche zu einer Webseite mit einer Aufforderungskopie hinzufügen, sodass die Kunden, die am Ausfüllen des Formulars interessiert sind, klicken können, um das Popup-Formular zu öffnen.
Zum Beispiel kann ein Klick-Popup-Button auf einer Blog-Beitragsseite, die ein kostenloses E-Book anbietet, Kunden mit einem CTA von „Kostenloses E-Book herunterladen“ anregen.
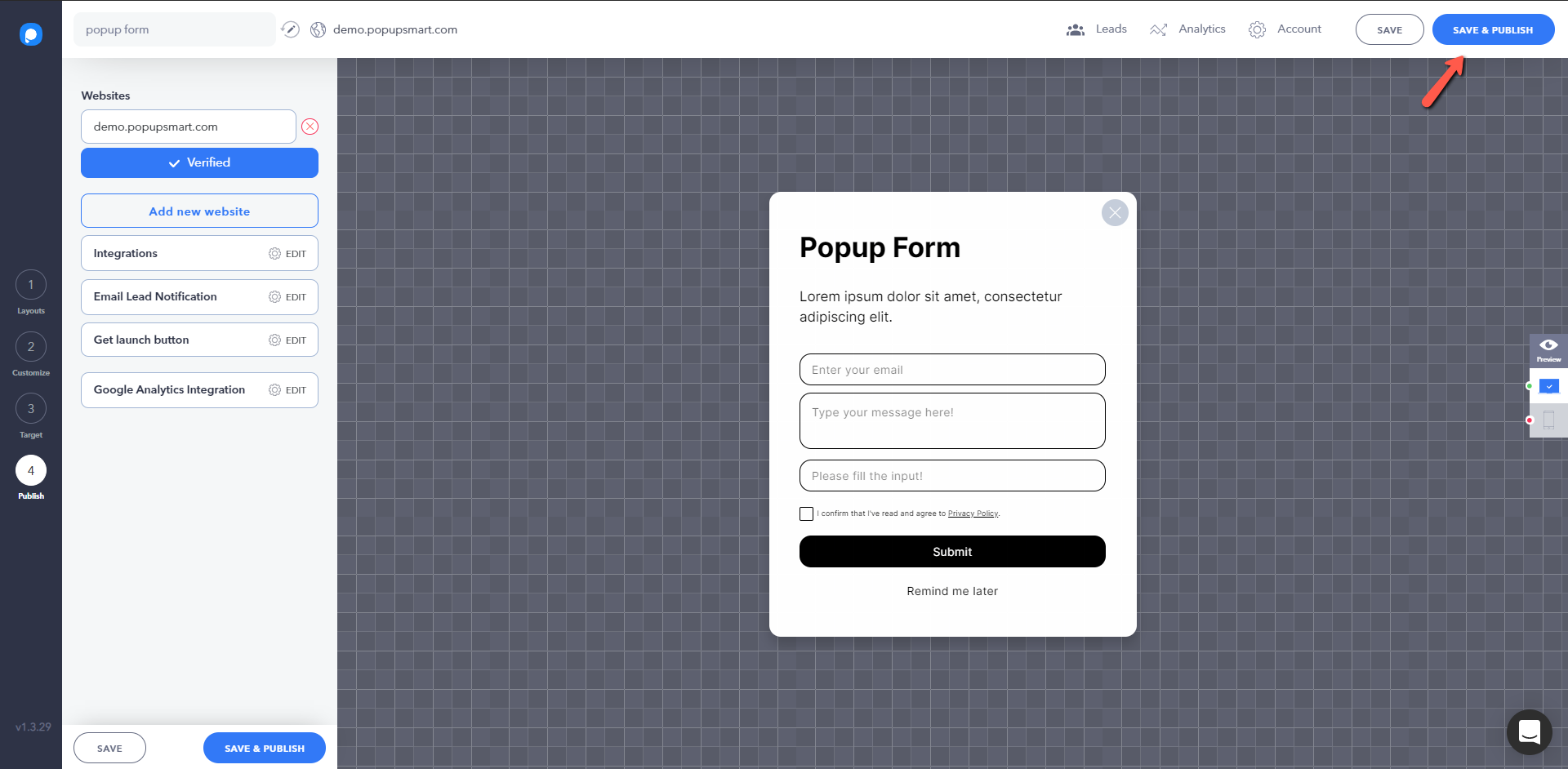
10. Speichern und veröffentlichen Sie Ihr Popup-Formular

Damit haben Sie den letzten Schritt geschafft! Sobald Sie Ihr Popup fertiggestellt haben, können Sie es speichern, um es später zu veröffentlichen, oder es speichern und sofort veröffentlichen .
Sie können die Leistung Ihres Popups anhand der Analyse verfolgen und sehen, wie viele Conversions es erzielt, oder es in Google Analytics integrieren.
Vergessen Sie nicht, verschiedene Variationen von Popup-Formularen zu testen, um das umsatzstärkste zu finden.
Teilen Sie uns in den Kommentaren mit, ob Sie diesen Leitfaden hilfreich finden.
Als nächstes auf Ihrer Leseliste: Beste Onboarding-Tools für Benutzer für SaaS-Unternehmen
