Der ultimative Leitfaden für Webdesign für Anfänger
Veröffentlicht: 2021-08-16Webdesign ist ein schöner Beruf – voller Kreativität und Einzigartigkeit. Es lässt eine Website nicht nur schöner aussehen, sondern hat auch die Macht, Meinungen und Emotionen zu beeinflussen. Es ist daher sehr gefragt und wenn Sie schon immer Webdesign lernen wollten, ist jetzt der richtige Zeitpunkt dafür!
Aber Webdesign beinhaltet viele Theorien, Regeln, Best Practices und andere Nuancen, die Sie kennen sollten, und in diesem Meer an Wissen kann man sich leicht verirren.
Aus diesem Grund haben wir einen umfassenden Leitfaden zum Thema Webdesign für Anfänger erstellt. Hier finden Sie alles, was Sie wissen müssen, um Ihre Webdesign-Karriere zu starten. Lass uns anfangen.
Inhaltsverzeichnis
- Was ist Webdesign?
- Was sind die Webdesign-Prinzipien?
- Was sind Webstandards?
- Was sind die wichtigsten Fähigkeiten, die es zu meistern gilt?
- Was beinhaltet der Webdesign-Prozess?
- Was ist die beste Webdesign-Software für Anfänger?
- Wo kann man Webdesign lernen?
Was ist Webdesign?
Webdesign ist der Prozess der Erstellung der visuellen Oberfläche einer Website. Mit anderen Worten, Webdesigner erstellen alles, was wir online sehen. Webdesign umfasst nicht nur die Ästhetik, sondern bezieht sich auch auf die Benutzerfreundlichkeit einer Website oder mobilen App sowie die Gesamtstruktur und das Layout.
Webdesign unterscheidet sich von der Webentwicklung, die sich auf die eigentliche Codierung bezieht, die eine Website zum Funktionieren bringt. Webdesigner konzentrieren sich auf das Front-End und die visuellen Aspekte einer Website, was ihre Benutzerfreundlichkeit und die allgemeine UX beeinflusst.
Es gibt zwei Hauptziele im Webdesign:
- Damit die Website gut aussieht.
- Um Besuchern zu helfen, ihre Ziele auf der Website leicht zu erreichen.
Allgemeine Webdesign-Begriffe
Hier ist es hilfreich, einige häufig verwendete Webdesign-Begriffe zu verstehen:
Benutzeroberfläche (UI) | Was Besucher sehen, wenn sie eine Website betreten: Layout, Navigation, Bilder, Farbe, Typografie usw. |
Benutzererfahrung (UX) | Wie sich Besucher fühlen, wenn sie sich durch die Benutzeroberfläche einer Website bewegen und mit ihr interagieren. |
Benutzerfreundlichkeit | Wie einfach es für Besucher ist, grundlegende Aufgaben zu erledigen. Wenn es im Design zu Reibungen kommt (von schlecht ausgewählten Grafiken bis hin zu komplizierten Menüs), stört dies die gesamte UX. |
Webdesigner | Die Person, die die visuelle und interaktive Oberfläche einer Website gestaltet. |
Web-Entwickler | Die Person, die den Code schreibt, der das visuelle Design in eine funktionierende Website verwandelt. |
Als Anfänger sollten Sie sich mit den Grundlagen von UI und UX vertraut machen. Wenn Sie später entscheiden, dass Sie sich auf einen dieser Bereiche konzentrieren möchten, können Sie eine Karriere als Designspezialist verfolgen und auch Ihr Gehalt erhöhen.
Konzentrieren wir uns vorerst auf die Grundlagen.
Was sind die Webdesign-Prinzipien?

Webdesign-Prinzipien legen so ziemlich die Regeln für das Spiel fest, also sollte dies Ihre Grundlage sein. Eines der Probleme beim Einstieg in eine neue Karriere ist die überwältigende Menge an Dingen, die es zu lernen gilt. Also, wo fängst du an?
Jede Website, an der Sie arbeiten, sollte Folgendes einhalten:
Ästhetischer Usability-Effekt: Die Leute gehen davon aus, dass eine schön gestaltete Website einfacher zu bedienen ist als eine, die unattraktiv oder veraltet ist.
Jakobs Gesetz: Vertrautheit schafft Vertrauen. Wenn die Handhabung eines Elements von Website zu Website einheitlich ist, weichen Sie nicht von der Norm ab.
Fitt's Law: Erhöhen Sie die Interaktion und gestalten Sie Berührungsziele so, dass:
- Sie sind groß genug, um sie zu finden.
- Sie sind groß genug, um fehlerfrei zu klicken.
- Sie werden in einem Bereich platziert, der leicht zu erreichen ist.
- Es gibt ausreichend Platz zwischen mehreren Berührungszielen in einem einzigen Raum.
Hick's Law: Reduzieren Sie die Überforderung und minimieren Sie die Anzahl der Schritte, die Besucher unternehmen, mit:
- Weniger Auswahl.
- Vereinfachung komplexer Aufgaben in kleinere, überschaubarere Schritte.
- Empfehlungen für die beste/beliebteste/günstigste Wahl.
Law of Pragnanz: Verwenden Sie erkennbare Formen und Elemente, damit Besucher nicht verwirrt oder frustriert werden, wenn sie auf etwas stoßen, das zu komplex ist, um es zu verstehen.
Miller's Law: Minimieren Sie die visuelle Überlastung, indem Sie Inhalte in Gruppen organisieren (mit fünf bis neun Elementen).
Gesetze des Gestaltdesigns: Das menschliche Gehirn nimmt, was es sieht, und versucht, es auf der Grundlage von Logik und Ordnung zu verstehen, daher sollte Ihr Design die folgenden Struktur- und Musterregeln berücksichtigen:
- Ähnlichkeit
- Fortsetzung
- Schließung
- Nähe
- Figur/Grund
- Symmetrie & Ordnung
Serienpositionseffekt: Platzieren Sie die kritischsten Teile ganz oben oder ganz unten auf einer Webseite. Dies sind die einprägsamsten und am meisten interagierten Orte.
Peak-End-Regel: Der erste und der letzte Eindruck einer Website sind das, was Besucher am meisten in Erinnerung behalten. Während die gesamte Erfahrung erstklassig sein sollte, sollten der Homepage-Eintrag und der Conversion-Endpunkt fehlerfrei sein.
Möchten Sie mehr Best Practices für Webdesign entdecken?
Dieser Leitfaden erläutert die Webdesign-Prinzipien und 10 Usability-Gebote, die Sie befolgen müssen.
Was sind Webstandards?
Webstandards legen die Regeln für das Web als Ganzes fest. Im Allgemeinen drehen sie sich um die technischen Aspekte der Erstellung einer Website, mit dem primären Ziel, das Web zu einem Ort zu machen, auf den jeder gleichermaßen zugreifen und ihn genießen kann.
Im Gegensatz zu Webdesign-Prinzipien, die oft aus psychologischen Studien und Gesetzen stammen, werden Webstandards tatsächlich von einer Reihe von Leitungsgremien festgelegt und reguliert.
An der Spitze der Webstandards steht eine Organisation namens World Wide Web Consortium (W3C), die von Tim Berners-Lee (dem Erfinder des Web) geleitet wird.
Dies sind die Hauptziele des W3C:
- Web für alle – Erreicht durch die Erstellung zugänglicher und global freundlicher Websites.
- Web on Everything — Damit ist responsives Webdesign gemeint: totale Cross-Browser- und -Device-Kompatibilität für jede Website.
- Web for Rich Interaction – Richtlinien, welche Programmiersprachen und Techniken verwendet werden sollten.
- Web of Data and Services – Bezieht sich auf die Datenverwaltung innerhalb und zwischen Websites.
- Web of Trust – Die Priorisierung von Sicherheit und Datenschutz im gesamten Web.
Hier finden Sie viele Anleitungen dazu, was Sie beim Erstellen von Websites tun sollten und was nicht.
Es ist jedoch eine gute Idee, Ihre Erforschung dieses Themas auf Eis zu legen, bis Sie alles andere gemeistert haben, was Sie über Webdesign für Anfänger wissen müssen. Es ist nicht so, dass dies weniger wichtig wäre als der Rest. Es ist nur so, dass viel mit der technischen Verwaltung einer Website zu tun hat, eine Fähigkeit, die Sie erst später entwickeln werden.
Was sind die wichtigsten Fähigkeiten, die es zu meistern gilt?

Apropos Fähigkeiten, die Sie benötigen, um Webdesigner zu werden, lassen Sie uns einige Prioritäten setzen. Wir werden sie in zwei Kategorien einteilen: Hard- und Soft Skills.
Hard Skills, die Webdesigner brauchen
Hard Skills beziehen sich auf technisches Wissen und Technik. Dies sind die wichtigsten, die es zu meistern gilt:
- UI-Design: Erstellen Sie eine attraktive und moderne Benutzeroberfläche.
- UX-Design: Erstellen Sie eine Website-Reise und machen Sie sie reibungslos.
- Aufbau: Gestalten Sie eine Website so, dass sie attraktiv und leicht zu verfolgen ist.
- Typografie: Wählen und kombinieren Sie Schriftarten, um eine Stimmung zu erzeugen und eine lesbare Benutzeroberfläche zu erstellen.
- Farbtheorie : Entwickeln Sie eine Farbpalette, die einer Website die richtige Emotion und Stimmung verleiht, ohne die Dinge aus dem Gleichgewicht zu bringen.
- Responsives Webdesign: Entwerfen Sie eine Website, die nicht nur auf allen Geräten und Browsern gut aussieht, sondern auch ein konsistentes Erlebnis von einer Plattform zur anderen bietet.
- Bildbearbeitung und -optimierung: Verwalten Sie die Ästhetik, Größe und Gewichtung von Bildern für eine verbesserte Benutzerfreundlichkeit.
- SEO: Verbessern Sie den Rang einer Website mit technischen Verbesserungen wie Bildkomprimierung, optimierten Suchmetadaten und responsivem Design.
- HTML & CSS: Code mit den grundlegenden Programmiersprachen: HTML zum Bearbeiten von Text und CSS zum Ändern des Stils der Webseite.
- JavaScript: Fügen Sie einer Webseite mit JavaScript Interaktivität hinzu.
- Webdesign-Tools: Erstellen Sie Wireframes, Mockups und Prototypen für eine Website mit professioneller Designsoftware.
- Content-Management-Systeme: Verwenden Sie einen Website-Builder, mit dem Sie konsistent leistungsstarke Websites für Kunden erstellen können.
Soft Skills, die Webdesigner brauchen
Soft Skills beziehen sich auf Persönlichkeitsmerkmale, die es Ihnen ermöglichen, als Webdesigner erfolgreich zu sein. Dies sind die wichtigsten, auf die Sie sich konzentrieren sollten:
- Projektmanagement: Planen Sie Website-Jobs und halten Sie sie mit einer gut dokumentierten Prozess- und Projektmanagementplattform auf Kurs.
- Disziplin: Engagieren Sie sich zu 100 % für Ihre Arbeit, für jedes Projekt, für jeden Kunden und für alle Webdesign-Prinzipien und -Standards, die Ihnen den Weg geebnet haben.
- Einfallsreichtum: Wissen, wie man sich aus einem Stau herausarbeitet und Dinge zum Laufen bringt, selbst wenn es so aussieht, als gäbe es überall Hindernisse.
- Liebe zum Detail: Markieren Sie jedes „i“ und kreuzen Sie jedes „t“ an, damit Kunden nie einen Grund haben, mit Ihnen unzufrieden zu sein.
- Empathie: Machen Sie keine Vermutungen über Ihren Kunden oder dessen Publikum; Nehmen Sie sich die Zeit, um herauszufinden, wen sie bedienen, damit Sie die bestmögliche Website erstellen können.
- Kommunikation: Lernen Sie, wie Sie mit Kunden in einer Sprache kommunizieren, die sie verstehen und die Vertrauen schafft.
- Kundenservice: Bieten Sie ein erstklassiges Kundenerlebnis, indem Sie am ersten Tag die Verantwortung übernehmen, und seien Sie darauf vorbereitet, ihre Fragen zu beantworten und sie dabei zu beruhigen.
Indem Sie diese harten und weichen Webdesign-Fähigkeiten beherrschen, werden Sie bessere Arbeit leisten und im Ergebnis Kunden anziehen, die die Qualität Ihrer Arbeit wirklich schätzen.
WP-Website
Sofort


Was beinhaltet der Webdesign-Prozess?
Webdesigner folgen im Allgemeinen einem ähnlichen Prozess von Projekt zu Projekt. Die Länge jeder Phase kann unterschiedlich sein, ebenso wie die Intensität, um die es geht, aber die Schritte bleiben gleich.
Hier ist, was Ihr Webdesign-Prozess beinhalten wird:
Schritt 1: Konkretisieren Sie die Projektspezifikationen
In dieser Phase nehmen Sie das Geschäft und die Bedürfnisse des Unternehmens auf und bestimmen, welche Art von Website benötigt wird (z. B. Blog, Website, E-Commerce usw.) und was genau Sie in Bezug auf Seiten und Funktionen aufbauen müssen. Zum Beispiel:
- Eine fünfseitige Bildungswebsite für eine gemeinnützige Organisation.
- Eine Portfolio-Website für einen professionellen Fotografen, über die Kunden Sitzungen bei ihm buchen können.
- Eine große Unternehmenswebsite für ein Softwareunternehmen, die Kunden Informationen zu Produktfunktionen, Preisen, häufig gestellten Fragen und mehr bietet.
Es gibt auch andere Details zu konkretisieren. In diesem Leitfaden zum Schreiben des perfekten Website-Briefings erhalten Sie Tipps, wie Sie dieses vor Beginn des Projekts gestalten können.
Schritt 2: Planen Sie das Projekt
Sobald Sie wissen, was Sie entwerfen, erstellen Sie eine Zeitleiste dafür. Auf diese Weise können Sie nicht nur mehrere Website-Projekte gleichzeitig effektiver ausbalancieren, sondern diese Informationen sind auch sehr hilfreich für Kunden, die konkrete Meilensteine haben, auf die sie sich freuen können.
Was die Erstellung des Zeitplans betrifft, hängt es wirklich vom Umfang des Jobs sowie von Ihrer Verfügbarkeit ab. In der Regel dauert jedoch jeder Projektschritt länger als der davor.
Um die richtige Menge an Zeit für jeden zu bestimmen, verwenden Sie ein Zeiterfassungstool, wenn Sie eine neue Website entwerfen (selbst wenn es Ihre eigene oder eine kostenlose ist, die Sie für einen Freund oder Verwandten erstellen). So können Sie abschätzen, wie viel Zeit Sie für jede Phase einplanen müssen. Vergessen Sie nur nicht, dass Sie bei Projekten für Kunden auch Zeit für Feedback einplanen müssen.
Schritt 3: Recherchieren Sie
Der Onboarding-Prozess ist für Webdesigner von entscheidender Bedeutung. Wenn Sie im Vorfeld nicht die richtigen Fragen stellen, könnten Sie später viele Überarbeitungen vornehmen (was nicht nur zu einer verpassten Frist, sondern auch zu Umfangsverlusten und Gewinnverlusten führen kann).
Bevor Sie mit Ihrer Recherche beginnen, müssen Sie zunächst einen Fragebogen zum Website-Design erstellen, um alle wesentlichen Informationen, Dateien und Logins von Ihrem Kunden zu sammeln. Dies bildet die Grundlage für Ihre Recherche.
In dieser Phase sollten Sie sich Folgendes ansehen:
- Der Kunde und seine Marke (falls sie eine Geschichte hat)
- Die Zielgruppe, auf die sie abzielen
- Der Wettbewerb
- Die Branche als Ganzes
Sobald Sie eine Vorstellung davon haben, womit Ihr Kunde konfrontiert ist, können Sie einen Plan für das Design und den Ansatz der Website formulieren.
Schritt 4: Erstellen Sie einen Styleguide
Im Brand Style Guide dokumentieren Sie die visuelle Strategie für eine Marke und ihre Website.
Es gibt eine Reihe von Gründen, warum ein Styleguide nützlich ist:
- Es ermöglicht Ihnen, frühzeitig eine klare Vision für die Website zu entwickeln.
- Es ermöglicht Ihnen, mit anderen Designern zusammenzuarbeiten, ohne sich Gedanken über die Erstellung konsistenter Arbeit machen zu müssen.
- Es ist etwas, das Sie Ihrem Kunden geben können, um sicherzustellen, dass er (oder sein zukünftiger Designer) die visuelle Identität beibehält, die Sie für ihn geschaffen haben.
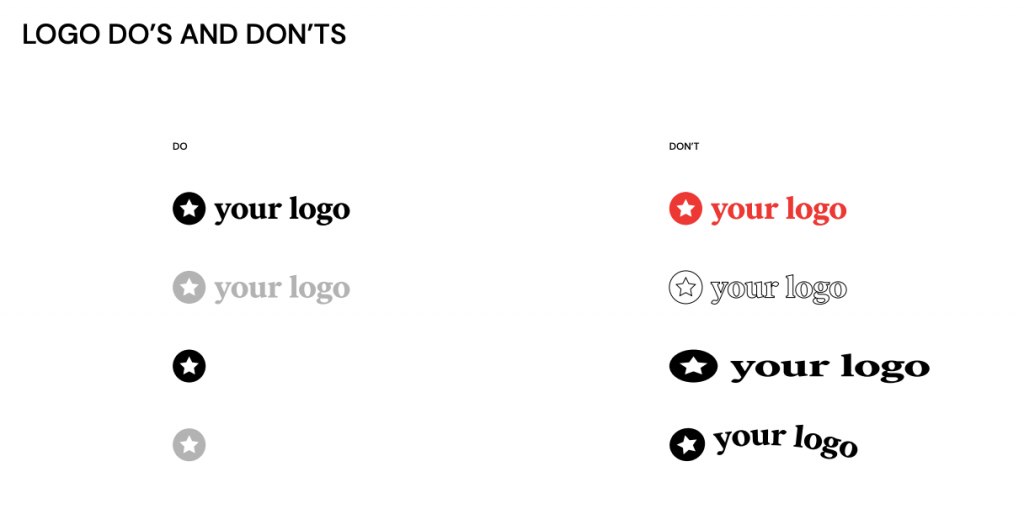
Um einen Styleguide zu erstellen, müssen Sie Regeln für die wichtigsten visuellen Elemente auf der Website (wie Typografie, Verwendung des Logos, Farben usw.) zusammenstellen.

Anstatt zu versuchen, dies selbst zu erstellen, erfahren Sie, wie Sie einen vollständigen Web-Styleguide für Ihr Designprojekt erstellen.
Schritt 5: Erstellen Sie die Sitemap
Wie auch immer Sie es nennen möchten – Informationsarchitektur, Sitemap, Navigation oder Menü – dies ist die erste Hauptkomponente, die Sie für die Website festlegen werden.

Die Sitemap ist nicht nur eine Liste von Seiten, die in die Website aufgenommen werden sollen. Es legt die Hierarchie und die Beziehungen zwischen Seiten fest. Dies ist wichtig, da die Art und Weise, wie Sie Seiten miteinander verbinden, die Benutzerfreundlichkeit Ihrer Website verbessern oder untergraben kann.
Schritt 6: Erstellen Sie Wireframes, Mockups und Prototypen für Ihre Website
Dies ist eigentlich eine dreistufige Phase, die es Ihnen ermöglicht, eine Website schrittweise von Grund auf zu erstellen.

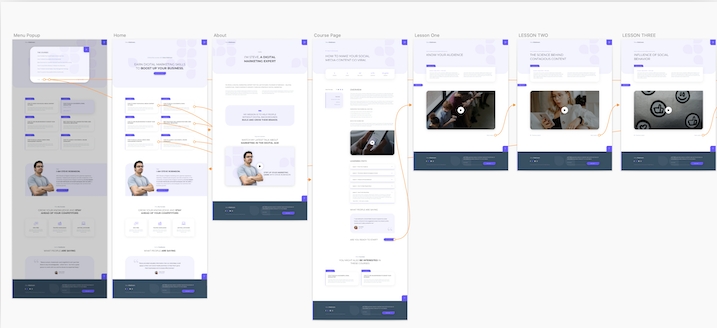
Drahtgitter
Wireframes sind Skelette Ihrer Seiten. Sie skizzieren die Komposition, verwenden Platzhalter, um anzuzeigen, wohin der Inhalt gehört, und bestimmen, wie die einzelnen Blöcke und Elemente positioniert und in der Größe angepasst werden.

Sie können Wireframes mit altmodischem Stift und Papier erstellen, ein Wireframing-Tool verwenden oder es direkt in WordPress mit Elementor erstellen.
Hinweis: Wenn Sie sich während dieser und der nächsten Phase für die Verwendung von WordPress entscheiden, tun Sie dies am besten auf einer Staging-Site statt auf der Live-Domain des Kunden. So richten Sie eine Staging-Site für diese Zwecke ein.

Modelle
Mockups sind statische Designdateien. Sie sehen genauso aus wie eine Webseite, außer dass sie nicht interaktiv sind.
Durch das Entwerfen von Modellen haben Sie die Möglichkeit, alle Fehler in Design, Layout, Elementen usw. auszubügeln, bevor Sie alles in einen funktionierenden Prototypen überführen.

Sie sollten Ihre Mockups mit einem ähnlichen Werkzeug (wenn nicht dem gleichen) entwerfen, mit dem Sie Ihr Wireframe erstellt haben. Wenn sich Ihr Wireframe beispielsweise in WordPress befindet, ist es sehr sinnvoll, Ihr Mockup auch dort zu erstellen.
Prototypen
Prototypen sind die interaktive Version von Modellen. Beim Prototyping erstellen Sie Verbindungen zwischen den Seiten und animieren andere interaktive Elemente auf der Seite.
Dies gibt sowohl Ihnen als auch Ihrem Kunden die Möglichkeit, Ihre Designs in Aktion zu sehen.

Auch hier sollte (wenn möglich) das Tool verwendet werden, das Sie für Ihre Wireframes und Mockups verwenden.
Erfahren Sie hier mehr darüber, wie Sie Ihre Ideen vom Wireframe zum Prototyp umsetzen können.
Schritt 7: Erstellen Sie die Website
Wenn Sie Ihre Wireframes, Mockups und Prototypen in WordPress entwerfen, benötigen Sie keine eigentliche Webentwicklungsphase, da Sie dies bereits getan haben.
Wenn Sie jedoch alles mit Webdesign-Software und anderen Tools entworfen haben, müssen Sie Folgendes tun, um Ihren Prototyp in eine WordPress-Website umzuwandeln.
Schritt 8: QA der Website
Während des gesamten Webdesign-Prozesses sollten Sie sich beim Kunden melden, wenn Sie wichtige Meilensteine erreicht haben. Indem Sie während des gesamten Jobs Feedback und Zustimmung einholen, reduzieren Sie die Notwendigkeit übermäßiger Überarbeitungen in dieser Phase.
Sobald sich die Website in WordPress befindet und zur Überprüfung bereit ist, müssen Sie sie zum Testen an zwei Parteien weiterleiten:
- Ihr internes Qualitätssicherungsteam (oder Teammitglied). Sie werden eine vollständige Überprüfung durchführen und sicherstellen, dass es keine Probleme gibt, von defekten Links bis hin zu langsam ladenden Seiten und allem dazwischen. Wenn Sie alleine arbeiten, können Sie dies selbst durchführen.
- Ihr Klient. Sie müssen vor dem Start die endgültige Genehmigung auf der Website erteilen. Diese Phase ermöglicht es ihnen, dies mit einer funktionierenden Website zu tun und nicht nur mit Designs, die in Bearbeitung sind.
Schritt 9: Starten
Mit allen erforderlichen Genehmigungen in der Hand ist es Zeit zu starten. So verschieben Sie Ihre WordPress-Website vom Staging auf den Live-Webhosting-Server des Kunden.
Was ist die beste Webdesign-Software für Anfänger?
Jeder Webdesigner sollte sich die Zeit nehmen, eine eigene Toolbox zu erstellen. In Bezug auf die wesentlichen Webdesign-Tools, die Sie einbeziehen müssen, sind hier die, mit denen Sie beginnen sollten:
WordPress
Eine der Möglichkeiten, sich als Webdesigner zu spezialisieren, besteht darin, ein Content-Management-System (CMS) zum Erstellen von Websites auszuwählen.
WordPress ist seit langem der amtierende CMS-Champion und vieles davon liegt daran, dass es Webdesignern ermöglicht, mehr mit einer Website zu tun, als andere Website-Builder-Tools zulassen.

Allerdings ist WordPress etwas gewöhnungsbedürftig. Aber die Auszahlung lohnt sich, da Sie weitaus leistungsfähigere, größere und funktionsreichere Websites für Kunden erstellen können.
WordPress-Themen
Ein WordPress-Theme ist eine vorgefertigte Website-Vorlage. Jede Website muss eine haben, auch wenn Sie sich entscheiden, einen Builder wie Elementor zum Entwerfen zu verwenden.

Bei der Installation in WordPress „skint“ ein Theme nicht nur die Website mit dem vorgefertigten Design, sondern fügt auch Platzhalterseiten und Inhalte hinzu. Dies ist eine großartige Möglichkeit für Designer-Anfänger, Zeit beim Erstellen der grundlegenden Elemente einer Website zu sparen.
Als Webdesigner sollten Sie eine Handvoll Themen finden, mit denen Sie sich wirklich wohlfühlen und die sich gut für Ihre Nische eignen. Auf diese Weise müssen Sie sich nicht bei jedem neuen Projekt darum kümmern, sich in ein Thema einzuarbeiten, und können noch mehr Zeit damit verbringen, das Design anzupassen.
Erfahren Sie hier mehr darüber, wie man ein WordPress-Theme auswählt und wie man damit gestaltet.
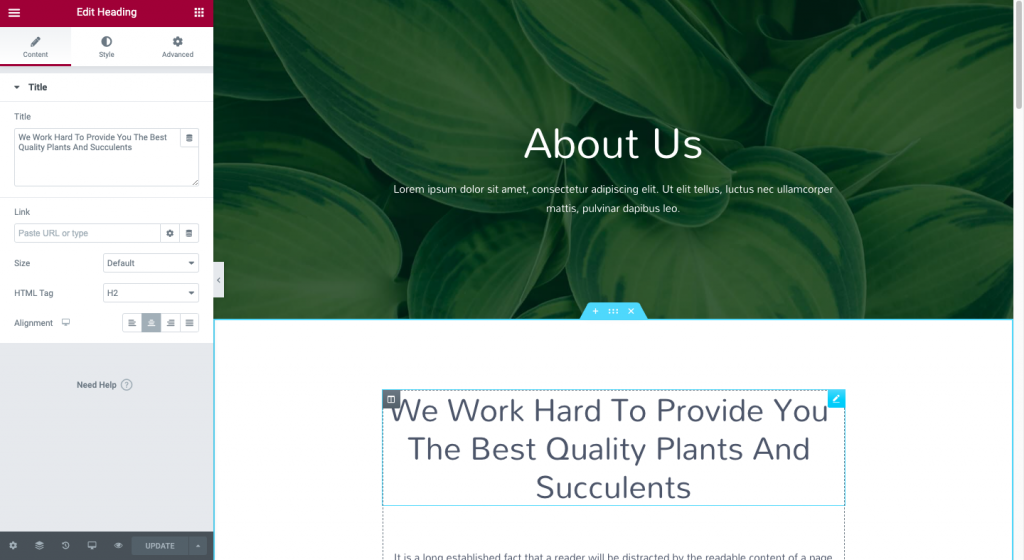
Elementar
Es gibt eine Reihe von Gründen, ein Seitenerstellungs-Plugin wie Elementor zusätzlich zu Ihrem WordPress-Theme zu verwenden:
- Es ist ein visueller Drag-and-Drop-Editor, mit dem Sie in Echtzeit entwerfen können.
- Es verwandelt den unfreundlichen WordPress-Editor in einen kundenfreundlichen Block-Editor.
- Sie haben die Flexibilität, Designvoreinstellungen zu verwenden oder Ihre eigenen benutzerdefinierten Stile zu programmieren.
- Sie können eine Webseite von Grund auf neu entwerfen oder Abschnitts- oder ganzseitige WordPress-Vorlagen verwenden, um sie zu erstellen.
- Der Builder wird auch mit Template-Kits geliefert, die ähnlich wie ein Theme funktionieren und vollständig mit Elementor kompatibel sind.

Das Elementor Page Builder Plugin passt sich an Sie und Ihre bevorzugte Arbeitsweise als Webdesigner an, was es zu einem Webdesign-Tool macht, mit dem Sie wachsen können.
WordPress-Plugins
WordPress-Plugins sind Erweiterungen, die die Features und Funktionen einer Website erweitern. Plugins können Ihnen dabei helfen, Dinge zu tun wie:
- Fügen Sie Sicherheitsfunktionen hinzu.
- Entwerfen und planen Sie Pop-ups für verschiedene Seiten.
- Verbinden Sie das Tracking von Google Analytics mit der Website.
- Implementieren Sie Caching und andere Geschwindigkeitsoptimierungen.
- Komprimieren Sie Ihre Bilder.
- Und sehr viel mehr.

Als Anfänger-Webdesigner (zum Teufel, sogar als Profi) ersparen Ihnen WordPress-Plugins die Mühe, jeden Zentimeter einer Website codieren zu müssen.
Denken Sie nur daran, dass Plugins Speicherplatz auf Ihrem Server beanspruchen und Schwachstellen auf Ihrer Website einführen können, also wählen Sie mit Bedacht. Hier sind einige der besten kostenlosen WordPress-Plugins..
Hinweis : Wenn Sie sich entscheiden, die anfängliche Planungs- und Designarbeit außerhalb von WordPress durchzuführen, benötigen Sie zusätzliche Webdesign-Software für Ihre Toolbox. Ab hier:
GlooMaps/Slickplan
Bevor Sie mit Designarbeiten beginnen, sollten Sie die Navigation für Ihre Website sortieren. Sie können ein Tool wie GlooMaps oder Slickplan verwenden, um Ihre visuellen Sitemaps zu entwickeln.
Dieses Tool ist nützlich, um die Informationsarchitektur Ihrer Website zu planen: welche Websites in die Navigation aufgenommen werden sollen und wie sie zueinander in Beziehung stehen.
Skizze/Photoshop
Während es sicherlich einfacher ist, Wireframes, Mockups und Prototypen direkt in WordPress zu entwerfen, können Sie auch professionelle Designsoftware wie Sketch und Photoshop verwenden.
Diese Design-Tools können während des gesamten Lebenszyklus eines Jobs für mehrere Zwecke verwendet werden:
- Grafikdesign
- Fotobearbeitung
- Website-Design und -Planung
Selbst wenn Sie also hauptsächlich WordPress zum Erstellen Ihrer Websites verwenden, finden Sie möglicherweise dennoch eine Verwendung dafür.
Atom/Visual Studio-Code
Während Sie vielleicht keine integrierte Entwicklungsumgebung (IDE) benötigen, wenn Sie mit dem Entwerfen von Websites beginnen, werden Sie Atom oder Visual Studio Code später vielleicht nützlich finden.
IDEs sind Plattformen zum Schreiben und Bearbeiten von Code. Sie erleichtern nicht nur das Schreiben von Code in einer isolierten Umgebung, sondern Sie können Ihren Code hier auch ausführen und debuggen.
Lokal von Flywheel/MAMP
Es gibt eine Reihe von Möglichkeiten, eine lokale oder Staging-Umgebung für Ihre WordPress-Projekte zu erstellen.
Sie können Ihr Webhosting-Konto verwenden, um einen Staging-Server zu erstellen. Sie können auch ein lokales WordPress-Entwicklungstool wie Local by Flywheel oder MAMP verwenden.
In jedem Fall besteht das Ziel darin, eine WordPress-Website vor den neugierigen Blicken Ihres Kunden zu schützen und sie gleichzeitig von potenziellen Besuchern und den Indizierungs-Bots von Google fernzuhalten, während sie in Bearbeitung ist.
Wenn Sie jedoch wirklich versuchen, Ihren Prozess auf WordPress zu beschränken, können Sie jederzeit den WordPress-Wartungsmodus verwenden, um Besucher und Google wissen zu lassen, dass die Website noch nicht bereit ist, besucht zu werden.
WP-Website
Sofort


Wo kann man Webdesign lernen?
Eine der häufigsten Fragen, die wir in der Webdesign-Community hören, lautet: „Brauche ich einen Abschluss, um Webdesigner zu werden?“
Die Antwort darauf ist nein, aber es wird dir auch nicht schaden.
Die Wahrheit ist, wenn es darum geht, wie man Webdesign lernt, liegt die Wahl bei Ihnen. Wenn Sie das Gefühl haben, dass Sie ein reglementiertes Universitätsprogramm brauchen, um ein meisterhafter Designer zu werden, dann machen Sie es. Wenn Sie jedoch den autodidaktischen Weg bevorzugen, gibt es unzählige Ressourcen, die Sie verwenden können.
Denken Sie nur daran, dass es Zeit und Übung braucht, so oder so.
Für diejenigen unter Ihnen, die den Do-It-Yourself-Ansatz bevorzugen oder einfach nur ihre bereits erworbenen Designfähigkeiten stärken möchten, sind die folgenden Ressourcen der richtige Weg.
Bücher für Webdesigner
Beginnen Sie mit diesen Büchern über Webdesign und -entwicklung, um eine wirklich umfassende Ausbildung zu Webdesign-Anfängerthemen zu erhalten. Sie decken die gesamte Bandbreite an Themen ab, darunter:
- Grundlagen des Webdesigns
- Einführung in die Programmierung mit HTML und CSS
- Programmier-Tutorials für JavaScript und PHP
- Gestalten mit WordPress
- User Experience Design und Strategietipps
- Systeme entwerfen
- Und mehr
Als Bonus werden einige dieser Ressourcen mit Arbeitsbüchern und Playgrounds geliefert, damit Sie das Gelernte im Laufe der Arbeit testen können.
Online-Kurse für Webdesigner
Sie finden zahlreiche Online-Kurse, die Anfängern die Grundlagen des Webdesigns beibringen.
Wenn Sie Zugriff auf eine Fülle von Bildungsressourcen haben möchten – über eine Vielzahl von Themen hinweg – ist eine Website für Mitgliedschaftskurse eine gute Option. Es gibt dort eine großartige Mischung aus kostenlosen und kostenpflichtigen Inhalten, und dieser Beitrag zeigt Ihnen einige der besten Online-Kurse für Webdesigner.
Denken Sie daran, dass ihre Videoinhalte nicht nur von Fachexperten stammen. Einige dieser Standorte beherbergen Kurse von einigen der besten Universitäten auf der ganzen Welt. Sie können also tatsächlich ein formelles Schulungsprogramm absolvieren – Sie tun es einfach bequem von zu Hause, im Büro oder in einem Café statt in einem Hörsaal.
YouTube-Kanäle für Webdesigner
Während Bücher und Online-Kurse großartig sind, um Ihnen eine umfassende Ausbildung in einem bestimmten Thema zu vermitteln (z. B. wie man mit HTML codiert oder die Grundlagen der Farbtheorie), eignen sich YouTube-Videos am besten zum spontanen Erlernen neuer Fähigkeiten Bleiben Sie über die neuesten Webdesign-Trends auf dem Laufenden.
Stellen Sie bei der Auswahl eines YouTube-Kanals, dem Sie folgen möchten, sicher, dass der Lehrer ein Webdesign-Experte ist und dass er häufig und in letzter Zeit Inhalte veröffentlicht. Sie möchten Lektionen, die Ihnen helfen, Websites heute zu entwerfen, nicht vor zwei Jahren.
Hier sind einige Kanäle, die regelmäßig topaktuelle Tutorials zu Webdesign, WordPress und mehr produzieren:
- NNgroup: Schnelle Tipps und Tutorials zum User Experience Design.
- Chris Coyier: CSS-Design-Tutorials sowie Tipps zum Umgang mit den technischen Hintergründen einer Website.
- Jesse Showalter: Live-Walk-Throughs, die zeigen, wie Mockups, Prototypen und responsive Websites entworfen werden.
- Elementor Website Builder für WordPress: Anleitung zur optimalen Nutzung von Elementor.
- Flux: Tipps für die Geschäfts- und Kundenmanagementseite eines Webdesigners.
Blogs für Webdesigner
Für diejenigen unter Ihnen, die sich gerne mit schriftlichen Tutorials und Leitfäden weiterbilden, sind Blogs eine großartige Option. Sie sind eine unendliche Informationsquelle zum Thema Webdesign für Anfänger, erfahrene Experten und alle dazwischen.
Hier sind einige der besten Webdesign-Blogs für den Anfang:
- Webdesigner-Depot: Erhalten Sie schnelle Einblicke in die Geschehnisse in der Welt des Designs, zusammen mit kurzen, aber nützlichen Design- und Codierungs-Tutorials.
- Smashing Magazine: Dieser Blog veröffentlicht umsetzbare Leitfäden für Webdesigner und -entwickler und stellt den Lesern häufig neue und innovative Ansätze und Trends vor.
- WPBeginner: Alles, was Sie jemals mit einer WordPress-Website machen möchten, wurde in diesem Blog klar und ausführlich behandelt.
- Elementor-Blog: Erfahren Sie, wie Sie als Webdesigner loslegen, WordPress optimal nutzen und die Ergebnisse mit dem Elementor-Website-Builder maximieren.
- Awwwards Blog: Während Sie etwas über UX-Design lernen können, sind der Hauptgrund, diesem Blog zu folgen, die auffälligen Website-Beispiele und die Inspiration, die in jedem Beitrag enthalten sind.
Podcasts für Webdesigner
Wenn Sie wenig Zeit haben, können Sie mit Podcasts Ihre Webdesign-Lektionen überall hin mitnehmen. Darüber hinaus vermitteln Ihnen Podcasts auf andere Weise etwas über Webdesign als Blogs, Videos oder Kurse. Oft lernt man aus den persönlichen Erfahrungen echter Designer.
Hier sind einige Podcasts, die eher auf Anfänger von Webdesignern ausgerichtet sind:
- Vorzeigbar: Erfahren Sie, warum Webdesign-Prinzipien und Webstandards wirklich entscheidend für eine positive Benutzererfahrung sind.
- Die Boagworld UX Show: Jede Saison ist einem anderen Thema gewidmet: dem Webdesignprozess, grundlegenden Designfähigkeiten, UX Best Practices und mehr.
- Kitchen Sink WP: Diese Show ist ein Sammelsurium von Inhalten, die von Tipps zur Entwicklung von Geschäftsprozessen bis zur Verwaltung des Backends einer Website reichen.
- Ehrliche Designer: Holen Sie sich hilfreiche Tipps und Tricks für einen starken Start in Ihre ersten Tage als Webdesigner.
- Flur-Chats: Mitglieder der WordPress-Community teilen die Kämpfe und Erfolge, die sie erlebt haben, als sie versuchten, in diesem Bereich zu arbeiten.
Machen Sie die ersten Schritte, um ein großartiger Webdesigner zu werden
Wenn es um Webdesign für Anfänger geht, gibt es viel zu tun. Offensichtlich. Aber sobald Sie ein solides Verständnis dafür haben, was gutes Webdesign ausmacht und, was noch wichtiger ist, warum, können Sie sich darauf konzentrieren, Ihren ersten Kunden zu gewinnen und Ihre erste Website zu erstellen.
Wenn Sie bereit sind, diesen Sprung zu wagen, wird Ihnen dieser Leitfaden alles beibringen, was Sie wissen müssen, um Ihr Webdesign-Geschäft zu starten .
WP-Website
Sofort


