So fügen Sie dem Yoast SEO WordPress-Plugin zusätzliche Schema.org-Daten hinzu
Veröffentlicht: 2020-07-28Für diejenigen, die nicht genau wissen, was strukturierte Daten von Schema.org sind und warum sie zu einem wesentlichen Bestandteil jeder SEO-Strategie geworden sind, lesen Sie bitte meinen Artikel „So verwenden Sie strukturierte Daten von Schema.org für Unternehmen und Personen“.
Und was ist mit WordPress und Yoast?
Nun, 37 % des gesamten Internets werden derzeit von WordPress betrieben. Ja. Das sind ungefähr eine halbe Milliarde Websites, auf denen eine Version von WordPress ausgeführt wird, und allein die neueste Version (5.4 zum Zeitpunkt der Veröffentlichung) wurde 31 Millionen Mal heruntergeladen!
Was ist Yoast SEO und warum ist es für Schema.org-Daten nützlich?
Yoast SEO ist ein WordPress-Plugin, das 2010 von Joost de Valk gestartet wurde und mehr als 202 Millionen Mal heruntergeladen wurde. Es vereinfacht und automatisiert einige grundlegende (und fortgeschrittenere) On-Page-SEO-Aufgaben.
Die Funktionen, die Schema.org-Markup handhaben, wurden ursprünglich im Jahr 2011 hinzugefügt, und dann, im Mai 2020, wurde eine umfangreiche Codeumschreibung mit einer vollständigen API eingeführt, die darauf abzielt, Entwicklern das Einfügen von Daten in ihr Schema @graph zu ermöglichen. Das waren großartige Neuigkeiten, aber die meisten Leute in der SEO, die mit WordPress arbeiten, sind sich seiner Existenz entweder nicht bewusst oder haben sich nicht angesehen, wie man es benutzt. Und es ist eigentlich unglaublich einfach, loszulegen!
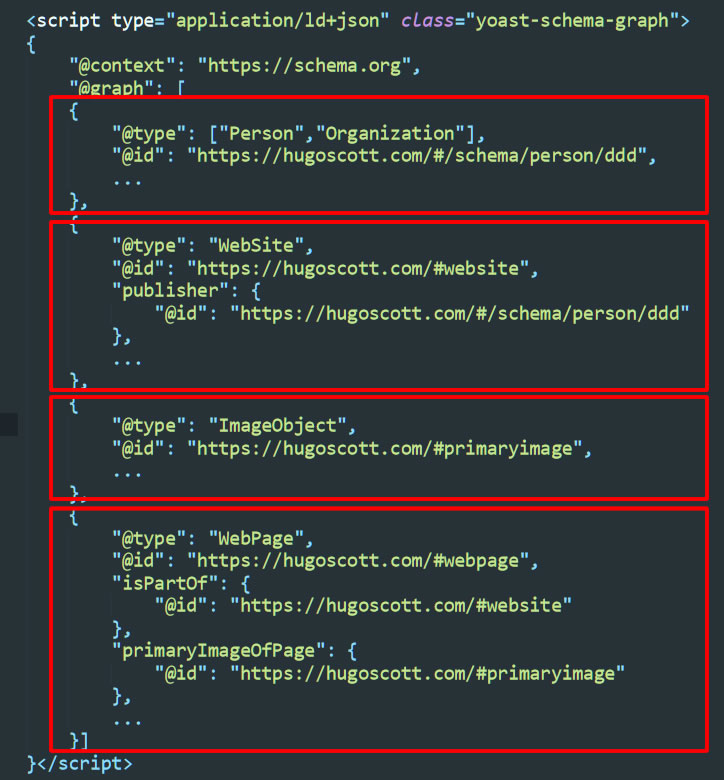
Schauen wir uns also an, wie die Ausgabe des Yoast-Schemas auf einer WordPress-Seite aussieht. Hier ist der grundlegende Containerblock:

Wie Sie sehen können, ist hier interessant, dass die Schemadaten in 4 Hauptteile (z. B. @type : Person/Organization usw.) aufgeteilt sind, die sich alle auf derselben Ebene in einem Container namens @graph befinden . Ich habe alle Daten entfernt, mit Ausnahme von @type , @id und allen Eigenschaften, die zum Verknüpfen der Teile verwendet werden, um Ihnen zu zeigen, wie alles zusammenpasst.
Schema-Blöcke auf Websites haben oft ineinander verschachtelte Elemente mit beispielsweise dem Code für das Bildobjekt primaryImageOfPage innerhalb des WebPage- Blocks, während es hier ein ganz separates Stück ist. Das liegt daran, dass das Verschachteln von Blöcken innerhalb von Blöcken bei viel sich wiederholendem Code schnell sehr unhandlich werden kann.
Hier sind alle Teile mit der @id jedes Teils verknüpft, sodass die Blöcke im obigen Bild wie folgt verknüpft sind: ImageObject ist das primäre Bild der Webseite , das Teil der Website ist, deren Personen-/Organisationsblock der Herausgeber ist. Das ist klar und logisch!
Um es kurz zu machen, die API ermöglicht es uns im Grunde, neue Teile „einzufügen“ und von jedem anderen Teil über die @id auf sie zu verweisen.
Das Einfügen neuer Teile, die noch nicht generiert wurden, erfordert jedoch etwas mehr Code und das Einrichten von Bedingungen, um zu entscheiden, welche Seitentypen die neuen Teile benötigen, also schauen wir uns hier nicht an, wie das geht, sondern schauen uns einfach an wie Sie die Daten in einem bestehenden Stück ändern (sehen Sie sich an, welche Stücke bereits in Ihre Seite ausgegeben werden), indem Sie entweder einen der Werte ändern oder neue Typen und Eigenschaften einfügen.
Dazu erstellen wir ein ultra-einfaches WordPress-Plugin.

Aber zuerst fragen Sie sich vielleicht: Warum wollen wir das tun?
Warum Daten in das Schema des Yoast SEO-Plugins einfügen?
Die Architektur des Plugins wurde gut durchdacht und ist so konzipiert, dass sie in den meisten Fällen funktioniert. Es bietet Klassen, die automatisch für eine Vielzahl von Inhaltstypen ausgelöst werden, wenn die richtigen Bedingungen erfüllt sind.
Die Dokumentation sagt uns, dass die Typen, die es derzeit ausgeben wird , Organisation, Website, Webseite, Breadcrumb, Site-Suche (SearchAction), Person, Produkt, Angebot, Gesamtangebot (AggregateOffer), Artikel, Anleitung (HowTo), Frage, Überprüfung, Kommentar, Bild (ImageObject), Video (videoObject), Lokales Unternehmen (localBusiness) und Adresse (PostalAddress). Und es gibt mehrere Erweiterungen, die Sie für spezifischere Zwecke hinzufügen können, z. B. wenn Sie WooCommerce verwenden.
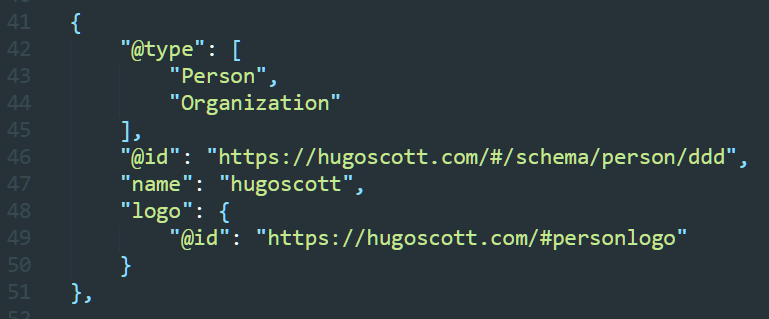
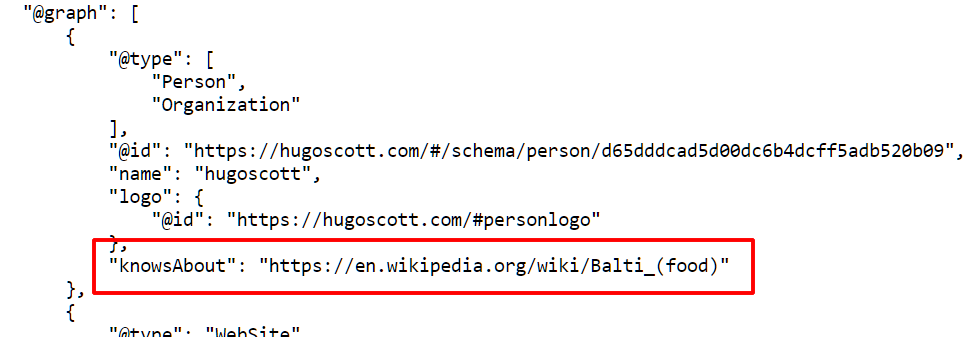
Das ist alles wunderbar, aber wenn Sie sich die Ausgabe für den Typ Person ansehen, können Sie sehen, dass dort nur die grundlegendsten wesentlichen Daten enthalten sind:

(Hinweis: Ich habe die vom Plugin generierte @id gekürzt)
Wenn Sie meinen vorherigen Artikel über Schema.org-Markup für Personen und Organisationen gelesen haben und warum es sich hervorragend zur Verbesserung des „EAT“ Ihrer Website eignet, haben Sie gelesen, wie Sie eine Vielzahl von Eigenschaften für diese Typen verwenden können, von denen einige dies tun können Sie genauer zu identifizieren und Links zu Daten bereitzustellen, die Ihr Fachwissen und Ihre Autorität zeigen.
Beispielsweise möchten Sie möglicherweise eine alumniOf -Eigenschaft hinzufügen, um über die Ausbildung einer Person zu sprechen, oder eine knowsAbout- Eigenschaft, um einige Details zu ihrem/ihren Fachgebiet(en) anzugeben. Für ein Unternehmen möchten Sie vielleicht die amtliche Firmenregistrierungsnummer in Form einer Kennung angeben.
Wir werden dies in zwei einfachen Schritten tun:
- Erstellen Sie ein ultra-einfaches 1-Datei-WordPress-Plugin
- Beginnen Sie mit dem Hinzufügen der Daten, die wir über die Yoast-Schema-API ausgeben möchten
Warum ein Plugin erstellen?
Während es möglich ist, den Code einfach in die Datei functions.php deines Child-Themes zu plonken, ist das Einfügen in ein einfaches Plugin der empfohlene Pfad aus dem einfachen Grund, dass du bei Problemen mit dem Code einfach dein benutzerdefiniertes Plugin deaktivieren kannst und die Website wird standardmäßig das Kernschema zurücksetzen, das vom Yoast SEO-Plugin ausgegeben wird. Wenn Sie es in das untergeordnete Thema einfügen und die Dateien jemals geändert werden, könnten Sie alle wertvollen Schemadaten verlieren, die Sie stundenlang kompiliert haben!
Starten Sie Ihre kostenlose 14-Tage-Testversion
So erstellen Sie ein ultra-einfaches WordPress-Plugin
Das könnte nicht einfacher sein!

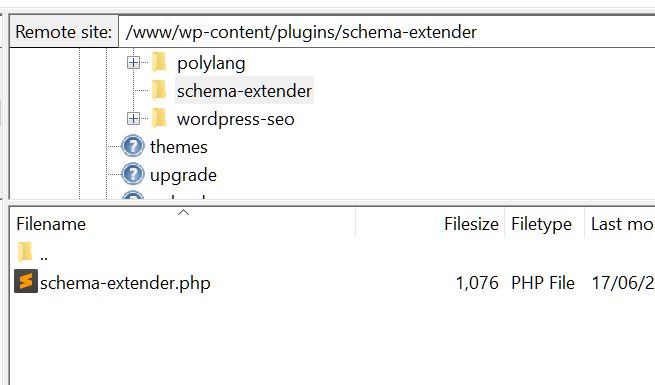
Um ein funktionierendes Plugin zu erstellen, müssen Sie einfach eine neue PHP-Datei erstellen – ich habe sie schema-extender.php genannt – und sie in einem neuen Ordner mit demselben Namen speichern, etwa so:

Dann müssen Sie oben in schema-extender.php einige Informationen wie folgt einfügen:
<?php
/**
* Plugin-Name: Yoast Schema Extender Simple Version 2
* Plugin-URI: https://hugoscott.com/
* Beschreibung: Ein sehr einfaches Plugin zur Erweiterung von Yoast Schema.org-Daten.
* Version: 1.0
* Autor: Hugo Scott
* Autoren-URI: https://hugoscott.com/
**/
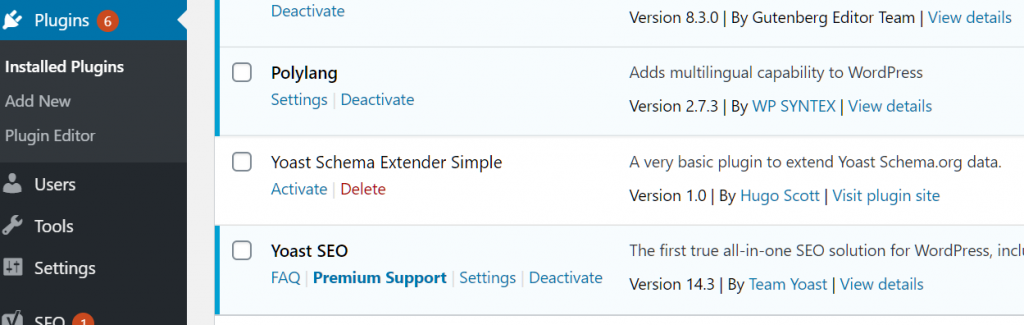
Wenn Sie dies speichern und den Ordner und die Datei in das Verzeichnis /wp-content/plugins/ Ihrer WordPress-Site hochladen, wird es in der Liste der Plugins wie folgt angezeigt:

Sie können das Plugin aktivieren, aber es wird noch nichts tun, da wir keine Funktionen hinzugefügt haben – das ist der nächste Schritt!
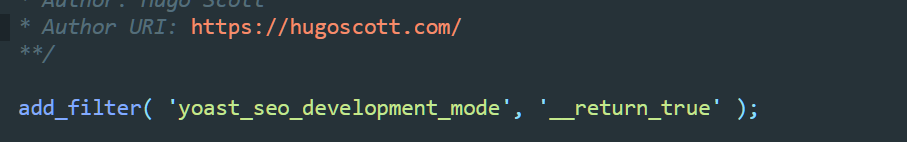
Die erste Codezeile, die ich eingefügt habe, ist nicht unbedingt erforderlich, aber sie zeigt die Schemadaten in einem besser lesbaren Format als die standardmäßige minimierte Ausgabe an, und Sie können diese Zeile später jederzeit entfernen:
add_filter( 'yoast_seo_development_mode', '__return_true' );

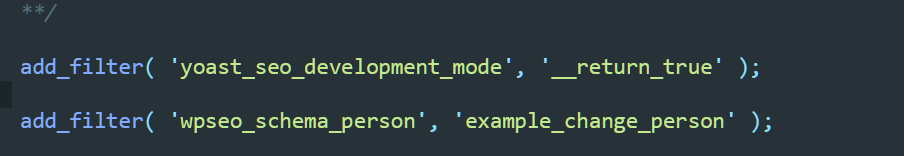
Jetzt fügen wir einen WordPress-Filter hinzu, der dem Yoast-Prozess eine benutzerdefinierte Funktion example_change_person hinzufügt (die wir als Nächstes schreiben werden):
add_filter( 'wpseo_schema_person', 'example_change_person' );

Und zum Schluss schreiben wir die sehr einfache Funktion example_change_person() , die vom Filter aufgerufen wird und die Daten hinzufügt:
Funktion example_change_person( $data ) {
// Daten
$daten zurückgeben;
}

Wenn Sie dies speichern und die Datei auf den Server hochladen, sehen Sie immer noch keinen Unterschied in der Schemaausgabe, da wir dem $data- Array noch keine Daten hinzugefügt haben. Für diejenigen, die mit dem Begriff „Array“ nicht vertraut sind, bedeutet es einfach eine Art „Box“, die einen strukturierten Satz von Datenbits enthält, die Paare mit einem „Wert“ und einem Namen (dem „Schlüssel“) sind.
Und genau so funktioniert das schema.org-Markup. Es besteht aus Paaren mit einem Namen und einem Wert, zum Beispiel sind hier die URL -Daten für die Website in der Schemaausgabe :
„url“: „https://hugoscott.com/“,
Hier ist der Name (oder „Schlüssel“) „url“ und der Wert „https://hugoscott.com/“.
Jeder Schlüssel im $data-Array wird für den Eigenschaftsnamen verwendet, achten Sie also darauf, ihn richtig zu schreiben.
Wenn wir die obigen Daten in das $data- Array einfügen wollten, würden wir einfach die Zeile wie folgt in die Funktion einfügen
$data['url'] = "https://hugoscott.com/";

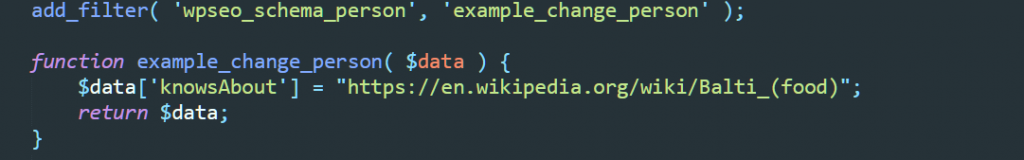
Für das Stück Person wollten wir jedoch eine Eigenschaft knowsAbout hinzufügen, also fügen wir stattdessen diese hinzu:
$data['knowsAbout'] = „https://en.wikipedia.org/wiki/Balti_(food)“;

Speichern Sie die Datei, laden Sie sie auf den Server hoch, laden Sie die Seite neu und sehen Sie sich die Quell-HTML an (oder überprüfen Sie sie im Google Structured Data Testing Tool) und Sie werden Folgendes sehen:

Wie ist es damit! Wir haben ein paar Daten hinzugefügt und es war wirklich nicht allzu schwierig. Das ist fantastisch, aber was machen wir, wenn wir alumniOf hinzufügen wollen, das nicht nur eine einfache Textzeichenfolge, sondern ein Unterblock ist?
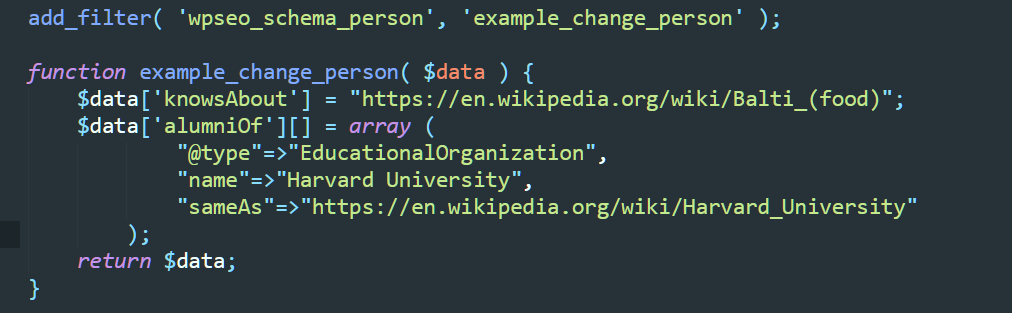
Das Tolle an der Art und Weise, wie das Yoast-Plugin mit dem $data -Array umgeht, ist, dass wir anstelle einer Textzeichenfolge ein Sub-Array einfügen können und es als Schema-Unterblock ausgegeben wird!
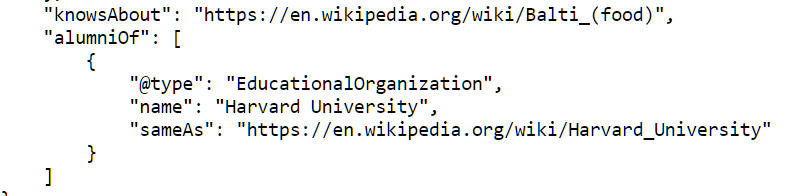
Stellen Sie sich vor, wir wollten dies tun:

Sie können diese Daten wie folgt als Unterarray hinzufügen:

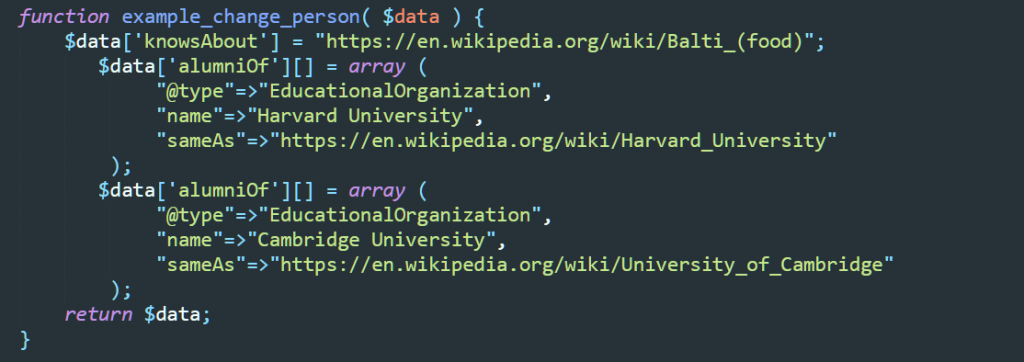
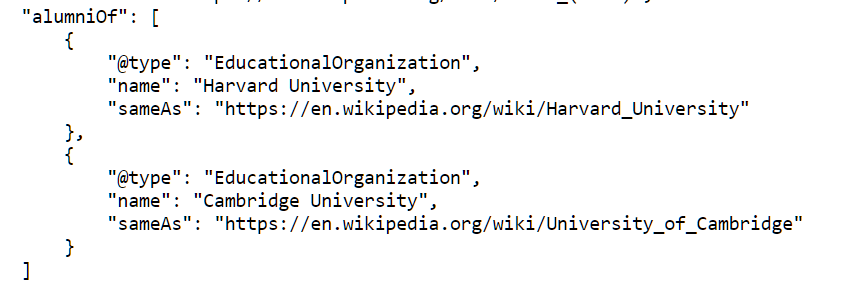
Wenn die betreffende Person mehrere Diplome hatte und Sie mehrere AlumniOf -Unterblöcke haben wollten, fügen Sie sie einfach so hinzu:

Und es wird so angezeigt:

Einfacher geht es nicht!

Ein letztes Wort
Vielen Dank für das Lesen dieses Artikels. Es hat nur die Oberfläche dessen, was mit der Yoast SEO API möglich ist, abgeschöpft.
Die Beispiele, die ich gegeben habe, eignen sich hervorragend als eigenständige Datenbits für Personen und Organisationen , aber wenn Sie noch weiter gehen möchten – zum Beispiel mit Vorlagenseiten – können Sie Ihrem Plugin Formulare hinzufügen und die Daten in einer benutzerdefinierten Datenbanktabelle speichern und dann kompilieren Schema in Ihrer Theme-Vorlagendatei und geben Sie es in der Fußzeile Ihrer Seite aus. All dies ist möglich, und Sie können die Eigenschaft @id verwenden, um jede Schemaausgabe in der Fußzeile mit der Schemaausgabe in der Kopfzeile zu verknüpfen!
Die Yoast SEO-Plugin-API wird sich in naher Zukunft erheblich weiterentwickeln, also behalten Sie die neuesten Entwicklungen im Auge.
Besuchen Sie meine Website für weitere Informationen oder wenn Sie mich beauftragen möchten, dies für Sie zu tun.
Vielen Dank
Abschließend möchte ich Jono Alderson von Yoast dafür danken, dass er sich die Zeit genommen hat, meine Fragen zu beantworten!
