So fügen Sie benutzerdefinierte Schriftarten zu Shopify hinzu
Veröffentlicht: 2023-10-17Ein zusammenhängendes und wirkungsvolles Markenimage kann das Wachstum von Unternehmen jeder Größe und Art vorantreiben. Eine einheitliche Markenidentität ist notwendig, wenn Sie ein E-Commerce-Unternehmen wie Shopify besitzen. Durch die Verwendung einer einheitlichen und personalisierten Schriftart kann sich Ihre Website von der Masse abheben. Von der Typografie bis zur Farbe gibt es genügend Spielraum, damit Sie glänzen und einen optisch ansprechenden Online-Shop erstellen können. Sie fragen sich, wie Sie benutzerdefinierte Schriftarten zu Shopify hinzufügen können? In diesem Leitfaden befassen wir uns mit der Bedeutung von Schriftarten und dem Hinzufügen und Ändern traditioneller und benutzerdefinierter Schriftarten auf Shopify.
Erstellen Sie eine Sicherungskopie Ihres Shopify-Themes
Bevor Sie mit der Schriftartenanpassung beginnen, stellen Sie sicher, dass Sie über ein Backup Ihres aktuellen Shopify-Themes verfügen. Wenn Sie auf Probleme stoßen, können Sie das Design schnell wiederherstellen, wenn Sie über eine Sicherungsdatei verfügen. So geht's:

Fügen Sie die Schriftartdateien Ihrem Shop hinzu
Sobald Sie mit dem Speichern der Sicherungsdatei fertig sind, können Sie die Schriftarten zum Shopify-Shop hinzufügen. Anschließend verwenden Sie es in Ihrem Theme über eine Reihe von Codes.
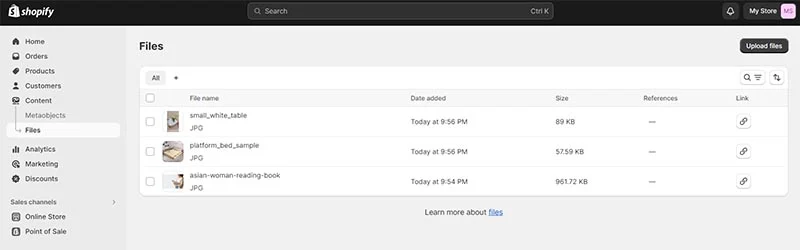
- Gehen Sie in Ihrem Shopify-Admin-Bereich zu Inhalt > Dateien > Dateien hochladen.

- Klicken Sie oben rechts auf der Seite auf Dateien hochladen und laden Sie Ihre bevorzugten Schriftartdateien hoch. Webfontdateien sind solche mit den folgenden Erweiterungen : .tff, .woff, .woff2, .eot, .svg oder .otf.

Quelle: efzycode.com
- Am besten laden Sie alle Schriftartendateien in den ZIP-Ordner hoch, oder zumindest die Dateien, die Sie am meisten benötigen.
- Nachdem Sie die Schriftartdateien hochgeladen haben, fügen Sie Code hinzu, um sie zu lesen.
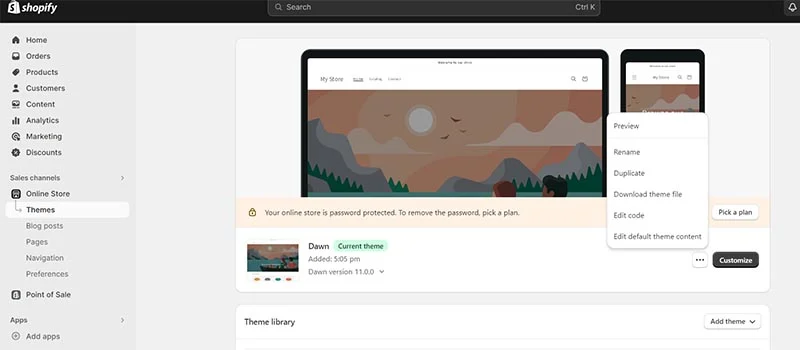
- Kehren Sie zu Ihrem Shopify-Adminbereich zurück und navigieren Sie zu Online-Shop > Themes > Aktionen > Code bearbeiten.
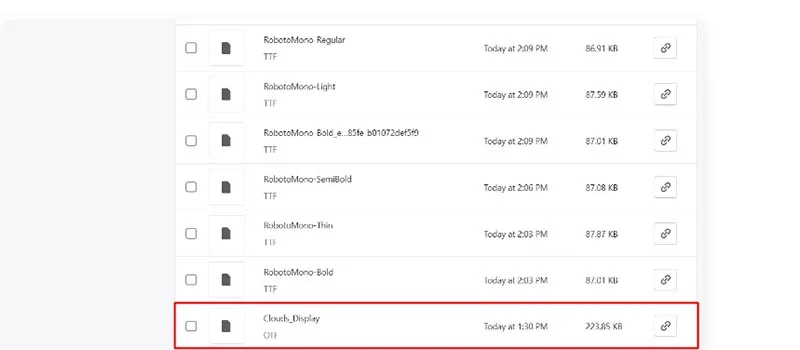
- Scrollen Sie weiter nach unten, bis Sie den Ordner „Assets“ finden. Klicken Sie dann auf die Option „Neues Asset hinzufügen“. Wählen Sie die gewünschte Schriftartdatei aus und klicken Sie auf Asset hochladen.
- Anschließend installieren Sie die neue Schriftart in Ihrem Shopify-Theme. Öffnen Sie die Haupt-CSS-Datei Ihres Themes im Ordner „Assets“. Scrollen Sie zum Ende dieser Datei und fügen Sie dann den neuen Code ein.
- Fügen Sie diesen Code hinzu: „@font-face {font-family: „Font name“;src: url({{ „Filename“ | asset_url }}) format(“Format“);“
- Ändern Sie den Namen der Schriftart durch den Namen der von Ihnen gewählten Schriftart. Wenn der Name aus mehr als einem Wort besteht, achten Sie darauf, Anführungszeichen hinzuzufügen.
- Ändern Sie dann den Dateinamen mit der neu hochgeladenen Datei, einschließlich des Erweiterungscodes, zum Beispiel verdana_bold.ttf.
- Ersetzen Sie abschließend das Format durch das Ihrer Schriftart. Athena.ttf wäre beispielsweise „TrueType“.
So ändern Sie Schriftarten auf Shopify

Wenn Sie mit den auf Shopify verfügbaren Schriftarten zufrieden sind, ist das Wechseln der Schriftarten einfacher. Da Shopify viele attraktive Schriftarten bietet, kann dies eine hervorragende Gelegenheit für diejenigen sein, die noch eine Markenidentität aufbauen müssen. Nachfolgend finden Sie die Schritte zum Ändern von Schriftarten in Ihrem Shopify-Theme.
- Gehen Sie in Ihrem Shopify-Adminbereich zu Online-Shop > Designs .
- Wählen Sie zum Bereitstellen „Anpassen“ und dann „Themeneinstellungen“ > „Typografie“ aus.
- Es ist am besten zu wissen, dass Sie für jede Textart auf „Änderung“ klicken sollten, um die Schriftartenauswahl zu verwenden. Dadurch können Sie mehrere Schriftarten verwenden.
- Wenn Sie keine Schriftart ausgewählt haben, erkunden Sie Ihre Optionen im Suchfeld oder klicken Sie auf die Option „Mehr laden“.
- Klicken Sie anschließend auf den Namen der Schriftart, die Sie bevorzugen. Wenn Sie die Schriftart durch einen anderen Stil ersetzen möchten, wählen Sie einfach den Namen des aktuellen Schriftartstils und dann einen neuen aus dem Dropdown-Menü aus.
- Klicken Sie dann auf „Auswählen und speichern“. Sie können auf Vorschau klicken, wenn Sie überprüfen möchten, ob Ihre Auswahl funktioniert hat.
- An diesem Punkt sollten Sie Ihre Schriftarten und Typografie so sehen, wie Sie sie möchten. Wenn Sie nicht zufrieden sind, experimentieren Sie mit weiteren Kombinationen, um verschiedene Optionen, Größen, Farben und Platzierungen auszuprobieren.
So fügen Sie den spezifischen Elementen von Shopify eine benutzerdefinierte Schriftart hinzu

Wenn Sie Ihre benutzerdefinierte Schriftart nur für bestimmte Elemente verwenden möchten, können Sie die „CSS-Selektoren“ verwenden und dort Ihren Selektor hinzufügen. Nachfolgend finden Sie die Schritte, wie Sie den CSS-Selektor Ihrer Website finden.
- Drücken Sie auf der Seite, die das Element enthält, dessen Schriftart Sie ändern möchten, STRG + Umschalt + C, um die Entwicklertools Ihres Browsers im Inspektionsmodus zu öffnen. Wenn Sie einen Mac verwenden, ist das stattdessen CMD + Umschalt + C.
- Suchen Sie den Text, dessen Schriftart Sie ändern möchten, und klicken Sie darauf. Mit diesem Schritt können Sie das Element im HTML hervorheben.
- Klicken Sie anschließend mit der rechten Maustaste auf das Element im HTML, gehen Sie zu „Kopieren“ und klicken Sie auf „Auswahl kopieren“. Dadurch wird ein CSS-Selektor kopiert, der genau auf dieses Element abzielen soll.
- Sobald Sie Ihren CSS-Selektor haben, kopieren Sie ihn und fügen Sie ihn ganz unten unter „CSS-Selektoren“ ein.
Denken Sie daran, dass es sich hierbei um eine fest codierte Technik handelt, die der Auswahl eines einzelnen Elements dient. Änderungen am HTML-Code Ihres Shops, insbesondere an Teilen, an denen die Schriftart geändert wurde, können dazu führen, dass er nicht mehr funktioniert.

Wenn so etwas passiert, können Sie diesen Teil der Tutorials neu codieren oder einen umfassenderen CSS-Selektor verwenden. Sie können dies für bestimmte Elemente so oft tun, wie Sie möchten.
Warum Schriftarten auf Shopify und anderen E-Commerce-Websites wichtig sind
Schriftarten sind für das Design und die Verbesserung der Benutzererfahrung von Shopify und anderen E-Commerce-Websites von entscheidender Bedeutung. Die Auswahl der richtigen Schriftarten kann Menschen dazu ermutigen, Ihre Inhalte zu lesen und Ihre Produkte oder Dienstleistungen in Anspruch zu nehmen.
Die Verwendung einer ansprechenden Schriftart hat mehrere Vorteile, darunter die folgenden:
- Lesbarkeit: Die richtige Wahl der Schriftart stellt sicher, dass Produktbeschreibungen, Rezensionen und andere wichtige Inhalte leicht lesbar sind. Es wirkt sich direkt auf die Fähigkeit des Benutzers aus, mit Ihrer Website zu interagieren.
- Ästhetik: Schriftarten tragen zur optischen Gesamtattraktivität der Website bei. Gut ausgewählte Schriftarten können je nach den Zielen der Marke dazu führen, dass die Website moderner, professioneller oder sogar unterhaltsamer aussieht.
- Benutzererfahrung: Unterschiedliche Schriftarten vermitteln unterschiedliche Emotionen und können sich auf die Benutzererfahrung auswirken. Beispielsweise kann eine schlichte, minimalistische Schriftart ein anderes Gefühl hervorrufen als eine verspielte, dekorative Schriftart.
- Hierarchie und Betonung: Sie können Schriftarten unterschiedlicher Größe und Stile verwenden, um die Aufmerksamkeit des Benutzers zu lenken. Produktnamen, Preise und Handlungsaufforderungen können durch die Wahl der Schriftart hervorgehoben werden.
- Mobile Reaktionsfähigkeit: Schriftarten müssen sorgfältig ausgewählt werden, um auf mobilen Geräten mit begrenztem Platz gut angezeigt zu werden. Responsive Schriftarten können das mobile Einkaufserlebnis verbessern.
- Ladegeschwindigkeit: Die Wahl der Schriftarten kann sich auf die Ladezeiten von Seiten auswirken. Komplexere Schriftarten oder zu viele Schriftstile können die Verwaltbarkeit Ihrer Website beeinträchtigen und das Benutzererlebnis beeinträchtigen.
- Suchmaschinenoptimierung: Obwohl dies kein direkter Faktor ist, kann die Verwendung von Schriftarten indirekt Einfluss auf die Suchmaschinenoptimierung haben. Gut optimierte Schriftarten tragen zu einem besseren Benutzererlebnis bei, was sich wiederum positiv auf das Suchmaschinenranking Ihrer Website auswirken kann.
FAQs
1. Kann ich meine Schriftart zu Shopify hinzufügen?
Ja. Um zu beginnen, müssen Sie die Schriftart in den Assets-Ordner des Themes hochladen. Scrollen Sie dann nach unten, bis Sie den Ordner „Assets“ finden, klicken Sie auf „Neues Asset hinzufügen“, wählen Sie die Schriftartdatei aus und klicken Sie auf „Asset hochladen“.
2. Wie importiere ich benutzerdefinierte Schriftarten in Shopify?
So importieren Sie benutzerdefinierte Schriftarten in Shopify:
- Laden Sie die Schriftartdateien herunter.
- Wenn sich die Schriftartdateien in einem ZIP-Ordner befinden, entpacken Sie sie, indem Sie mit der rechten Maustaste klicken und dann auf „Extrahieren“ klicken.
- Klicken Sie mit der rechten Maustaste auf die verfügbaren Schriftarten und klicken Sie auf „Installieren“.
3. Gibt es eine Begrenzung für die Anzahl der Schriftarten in einem Shopify-Shop?
Verwenden Sie in Ihrem Shopify-Shop bis zu drei Schriftarten. Am besten beschränken Sie sich auf zwei oder drei Schriftarten und bleiben im gesamten Design bei diesen. Die Verwendung von mehr als drei Schriftarten könnte die Leser ablenken oder verwirren. Es kann auch die Chance verringern, sie in Kunden umzuwandeln.
4. Was ist die beste Schriftartenkombination?
Obwohl es keine klaren Regeln für die beste Schriftartenkombination für eine Website gibt, ist es am besten, sich an nur einen Schriftartenstil zu halten. Achten Sie beim Kombinieren von Schriftarten darauf, dass sie sich gegenseitig ergänzen und zusammenarbeiten, ohne langweilig zu werden.
5. Wie findet man die perfekte Schriftkombination?
Der einfachste Weg, die perfekte Schriftkombination zu finden, ist die Verwendung verschiedener Schriftarten innerhalb derselben Schriftfamilie. Eine Schriftfamilie ist beispielsweise so etwas wie Helvetica, und ihre Schriftarten gibt es in einigen Variationen. Bei den Schriftarten derselben Familie handelt es sich bereits um eine Zusammenstellung von Stärken und Stilen, die gut zusammenpassen.
6. Ich habe noch nie mit Schriftarten gearbeitet. Bitte geben Sie mir einen Hinweis zur Arbeit mit der Schriftartanpassung.
Wenn Sie noch nie mit Schriftarten gearbeitet haben, finden Sie hier einige grundlegende Stile oder Texte.
- Serif: Zu dieser Schriftfamilie gehören Times New Roman und Georgia, die an jedem Buchstaben kleine Füße haben.
- Sans Serif: Diese Schriftarten haben keine kleinen Füße wie Arial und Helvetica.
- Skript: Schriftarten in diesem Stil umfassen alles, was wie Kalligraphie oder Handschrift aussieht.
- Monospace: Schriftarten in dieser Kategorie haben alle den gleichen Buchstabenabstand und entsprechen dem, was Sie normalerweise in Computercode sehen. Ein gutes Beispiel ist Roboto Mono.
Abschluss
Benutzerdefinierte Schriftarten sind ausgezeichnet. Wenn Schriftarten richtig verwendet werden, können sie den Blick von einem Abschnitt zum nächsten auf Ihrer Shopify-Website leiten. Ebenso können Überschriften und Werbebanner mit auffälliger Schriftart die Aufmerksamkeit auf das lenken, was Sie bewerben möchten.
Auf der anderen Seite sollte Ihre Schriftart weder im Widerspruch zum Rest Ihrer Website stehen noch in irgendeiner Weise kitschig sein oder übermäßig Aufmerksamkeit erregen. Es könnte die Aufmerksamkeit auf nicht so wichtige Aspekte Ihrer Shopify-Website lenken. Wenn Sie Hilfe bei der Abstimmung des Erscheinungsbilds Ihrer Website benötigen, wenden Sie sich an unser Designteam bei Penji.
